NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Guten Tag,
ich finde das Material Design Klasse, jedoch bekomme ich in die Top Navigations Bar nicht ein Icon mit Schrift. Wenn ich ein Icon hinzufüge, wird die Schrift Nebendran gesetzt. Hier in diesem https://www.youtube.com/watch?v=pMro-uLkyoA von Meister TR habe ich es gesehen & wenn mir jemand helfen könnte wäre super!
-
Hallo ich beschäftige mich nun den 2ten tag mit dem Material CSS Design aber irgendwie will es nicht fluppen ich verstehe das System einfach nicht. ich habe mir das MDSimple importiert und wollte einfach mal ein Paar Taster hinzufügen aber ich verstehe das System einfach nicht wie füge ich eine Seite hinzu mir erschließt sich das irgendwie nicht. Ich verstehe auch nicht wie die Seite herkommen.
-
Ich glaube ich bin weiter habe mal Demo und Simple projekt neu geladen ud sofort alles klarer. nun Passt es schonmal mehr.
Wenn ich das richtig verstanden habe erstelle ich cards in denen ich funktionen definiere die ich dann in jede Content seite Packen kann und die content seite wird dann in der Page aufgerufen und fertig. Wenn ich ein neues Widget hinzufüge mache ich das auf der Card seite damit es dann richtig skaliert wird ich habe jetzt einfach die css klassen hineinkopiert und fertig. War das richtig. Was ich komisch finde wenn ich nur einen einzigen Schalter in eine Content Seite packen möchte was muss ich da machen damit er sich automatisch anordnet, für jeden Schalter mit jeder Object id einen Card anlegen ist ja etwas umständlich? Oder bin ich total auf dem Holzweg.
Ich habe mir noch eine card wiew kopiert kann sie aber leider nicht löschen? es kommt ein Halteverbot schild nach dem bestätigen.
-
Wenn du die PDF, also die Anleitung mal durchliest, dann dürfte alles klar sein.
im Prinzip machst du die Cards fertig, die werden im Cont aufgerufen und dieses wird in der Page aufgerufen.
Über die CSS Klassen kannst du die Coils dann noch bestimmen wie breit die sein sollen.
Gruß
-
Dann habe ich es ja jetzt richtig verstanden. Habe mir die Anleitung 2x durchgelesen. Eine Frage habe ich noch.
Ich finde es etwas umständlich ich möchte z. B einen Rolladen Schalter und einen Heizungs Schalter mit jeweils Mehreren variabel erstellen aber nun muss ich ja für jede Rolladen und jedem Heizkörper, eine card erstellen. Wäre es nicht einfacher die variabel im content zuzuweisen. Wie ein funktionsbaustein in step7. Gibt es wahrscheinlich schon.
Gesendet von meinem Redmi Note 5 mit Tapatalk
-
Du kannst dich einfach die Card immer kopieren, hab ich selbst so gemacht für jeden Raum. Danach kannst einfach die Datenpunkte hinzufügen.
Ist ja fast wie ein fb.

-
So langsam läuft es immer besser.
Allerdings habe ich ein Frage zu der Breite. Ich habe be den Graphen gesehen das dort calc(100%-32px) steht es wird also auf die fensterbreite -32px skaliert ( anfang bei 16px) nun habe ich ein justage gauge hinzugefügt und habe das gleiche versucht ohne erfolg. Liegt es an mir oder klappt es damit nicht.
Ganz besonders habe ich mich über die Inouts DATETIME gefreut da es in step7 immer auseinandergenommen werden musste, ich dachte es gäbe auch ei Time of Day input mit dem schönen fenster, leider habe ich es nur für DATETIME und DATE gefunden nicht für TOD. Gibt es hierfür ein Schönes widget. Ich habe noch nichts gefunden.
-
TOD (Time of Day) erst in DT konvertieren und von dt zu DWORD. Das DWORD ist dann ein Timestamp, den du in ioBroker weiterverarbeiten kannst.
1534_30102018133857.jpg -
Da mir das Material Design super gefällt (fettes Dankeschön an den Entwickler), baue ich jetzt damit neue Views auf. Nun habe ich das Problem, dass meine zentrale Steuereinheit - ein iPad 2 - die Widgets des Adapters "material widgets" nicht anzeigt(bei Androiden und Desktop Anzeige einwandfrei).
Habe auf dem Pad Chrome, Safari, Kioks Lite und VIS Viewer probiert, keine Anzeige der Widgets. Wer kann mir einen Tipp geben?
-
TOD (Time of Day) erst in DT konvertieren und von dt zu DWORD. Das DWORD ist dann ein Timestamp, den du in ioBroker weiterverarbeiten kannst. ` Da haben wir uns falsch verstanden. Es geht um das Eingabe Fenster in der vis Oberfläche. Das wenn ich auf den Pfeil nach unten drücke sich nur eine Uhrzeit Eingabe öffnet. Ich brauche das Datum nicht sondern nur die Zeit. Ich habe Datum & Zeit und Datum gefunden aber nicht nur Zeit.
Grus Nils
Gesendet von meinem Redmi Note 5 mit Tapatalk
-
Hmm wenn ich das input Datetime Widget nehme, kann ich in der Widgetkonfiguration einen Hacken bei "Nur Zeit" setzen. Das sollte doch dann das sein, was du möchtest?!
-
Hallo,
ich bin gestern zufällig auf das Material Design Style gestoßen. Ich habe mir alles vom github runtergeladen, und die Beispiele eingefügt als eigene Projekte.
Nun komme ich mit dem Beispiel für den Kalender im MD_Demo nicht klar. Im cardTableCalender blicke ich einfach nicht durch, vorallem, was ich bei Allgemein in HTML oder woanders eintragen muß, damit meine Kalender angezeigt werden.
-
Habe es hinbekommen
-
Habe doch noch eine Frage:
Wie kann ich die Darstellung ändern?
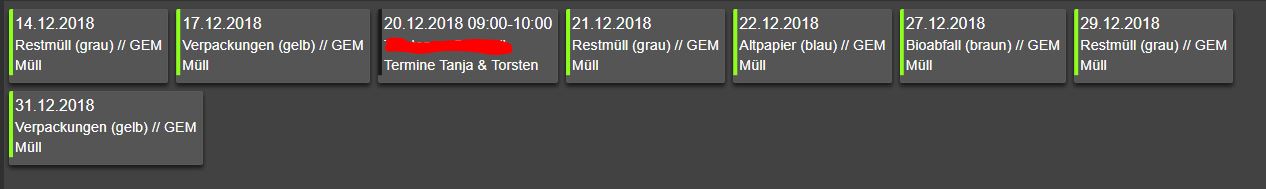
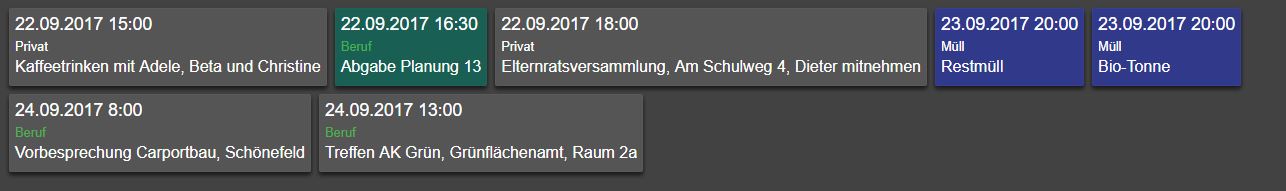
Bild1 habe ich wie in Bild2 hätte ich gerne: Reihenfolge Termin & Kalender und die Farbige Darstellung


-
Hallo zusammen,
habe ich irgendwie die Möglichkeit den Abstand zwischen den Content Widgets auf Null zu setzen?
-
Hallo und gute Wünsche für das neue Jahr,
die Vorlagen für das Material Design ist echt gut und ich bewundere es, dass Uhula so viel Arbeit rein gesteckt hat und es dennoch hier kostenlos anbietet. Bzgl. HTML und CSS bin ich ein Anfänger, dennoch kam ich bisher mit meinen Anpassungen gut zurecht.
Bei einer Sache hängt es aber:
Da ich die Vis vorzugsweise auf dem Smartphone verwende möchte ich viel Platz nutzen und daher die title Balken von 50 auf 40px verringern. Habe die height wie folgt angepasst:
.mdui-tile.mdui-title:after { content:""; position:absolute; left:0; top:0; width:100%; height:40px; background: rgba(0,0,0,0.2); }Nutze ausschließlich die mdui-tile. Wenn ich die Vis im Browser lade habe ich manchmal 50 und beim nächsten Laden 40px height. Muss ich sonst noch was beachten?
Vielen Dank schonmal
Wie erwähnt bin ich kein Profi, aber meinst Du die 4px zwischen den Cards? Dann könnten die margin=4px schuld sein.
EDIT:
Hab mein Problem gefunden. Hatte aus Versehen, wahrscheinlich schon seit längerer Zeit, aus Versehen das CSS Skript sowohl unter "Projekt" als auch unter "Global" gespeichert. Weil ich nun aber ausschließlich unter "Projekt" die Anpassungen durchgeführt hatte gab es einen Konflikt. Habe den Inhalt unter "Global" gelöscht und alles läuft wie geschmiert.
-
Hallo,
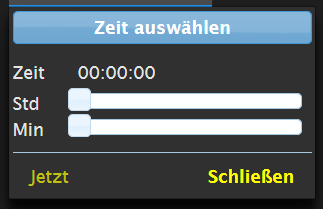
suche verzweifelt nach einer Möglichkeit die Dialogbox vom Date Timepicker anzupassen…
hab auf Seite 8 in diesem Tread gesehen das es wohl geht...
Möchte den Titel anpassen (den blauen Hintergrund bei Zeit auswählen weg oder farblich anders)
und wenn möglich auch die Slider anpassen (wie mit mdui-slider) damit es optisch besser zum Rest passt
[img
 ]
] -
Guten Morgen zusammen,
als erstes mal ein mega Lob und Dankeschön an Uhula :!: :!: das du uns dein Projekt zur Verfügung stellst.
Ich habe mich in die Anleitung eingelesen und es soweit verstanden. Habe auch ein Simple_Projekt begonnen anzupassen.
Meine Frage ist macht es sind oder ist sogar nötig alle "Aktoren" wie Rolladen Licht usw. ein View (Card) für jeden "Raum" zuerstellen.
–> View (CardRolloWohnzimmer); (CardRolloEsszimmer); (CardLichtWohnzimmer); (CardLichtEsszimmer)......
Oder Wie macht Ihr das? Will vermeiden später alles umbau zu müssen.
Danke und Grüße
-
Hallo Saschag,
ich habe für jeden Raum und für jedes Gewerk eine Card erstellt. Im Raum sind dann alle Objekte enthalten, die da drin sind und bei den Gewerke jeweils Lampen, Rollläden und Heizung. Die einzelnen Cards packst du dann in eine contPage. Diese dann wieder in eine page. Der Vorteil bei der contPage ist, dass du sie relativ leicht erweitern oder ändern kannst. Hier mal ein Link zu meiner View als Beispiel wie das aussieht. viewtopic.php?f=35&t=13917&start=600#p212122
-
Hallo lesiflo,
tolles .vis hast du da ;), gefällt mir sehr gut.
Danke für die Tipps, habe mich gestern mal langsam ran getastet.