NEWS
Adapter veröffentlichen, wie?
-
mit links… :? das wäre schön...

Mittlerweile habe ich irgendwie etwas veröffentlichen können.
https://github.com/ruhr70/ioBroker.fritzbox
Ich weiß aber nicht wirklich, was ich da im Webstorm treibe. Die packages.json habe ich nachträglich aus Webstorm nicht rausbekommen und nun in Github per Hand erstellt, was eine Synchronisation wohl nicht förderlich ist.
mit npm kann ich noch gar nichts anfangen. Habe seit gerade einen Account. aber nun… :roll: :?:
Rainer, ich höre die Worte... aber Deinen Optimismus teile ich nicht :evil:
Ich fürchte das wird länger dauern, als in JavaScript reinzuschnuppern...
npm install https://github.com/ruhr70/iobroker.fritzbox/tarball/master/:?: :?: :?:
Wie ist denn da die Verknüpfung zwischen github und npm?
Was ist in Webstorm zu tun (wie bekomme ich das Projekt sauber aus Webstorm nach Github)?
-
Mit Webstorm und npm kann ich dir nicht helfen, aber die Synchronisation mit github geht ganz einfach (habe ich am Anfang auch falsch gemacht).
Jetzt ohne Netz und doppelten Boden - habe ich auch erst einmal gemacht
Du lädtst die Github für WIN (oder für deinen Apfel wird es das wohl auch geben)
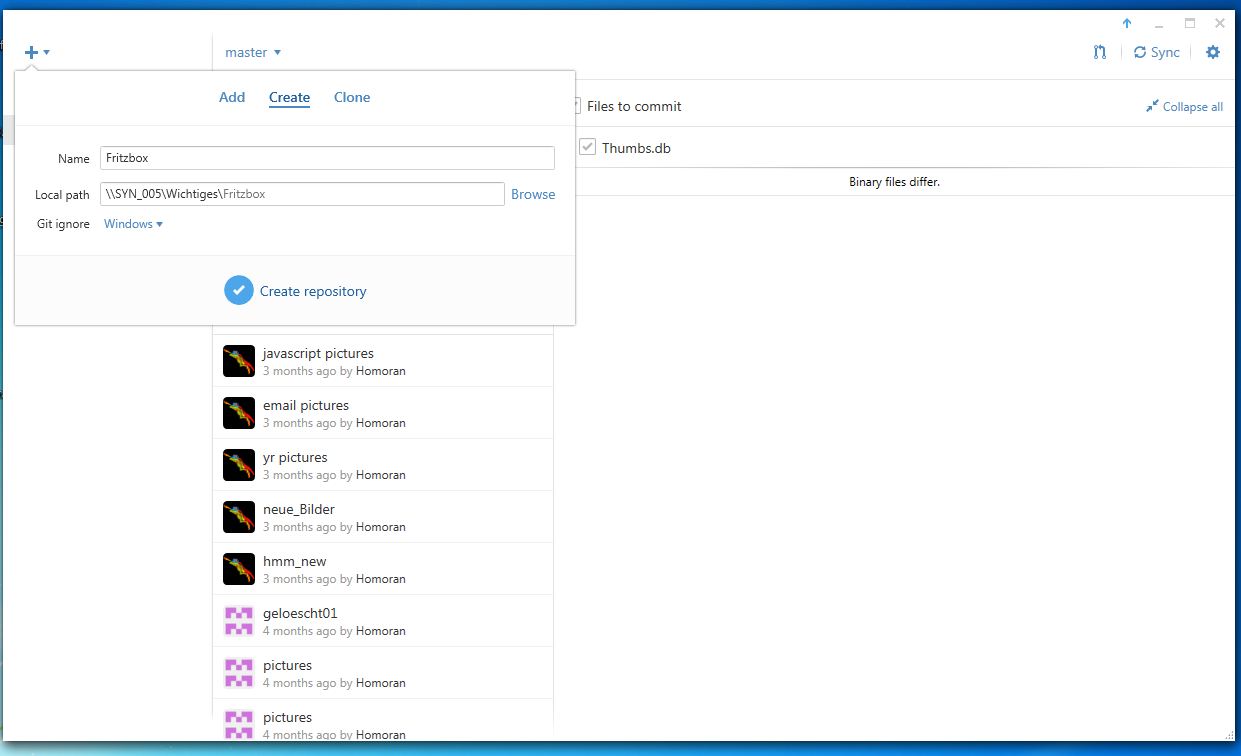
Dann erstellst du ein neues repository:

Am besten gibst du dort den lokalen Ordner mit den Daten an.und veröffentlichst ihn:

Jetzt geh ich nachsehen, ob es geklappt hat

Gruß
Rainer
-
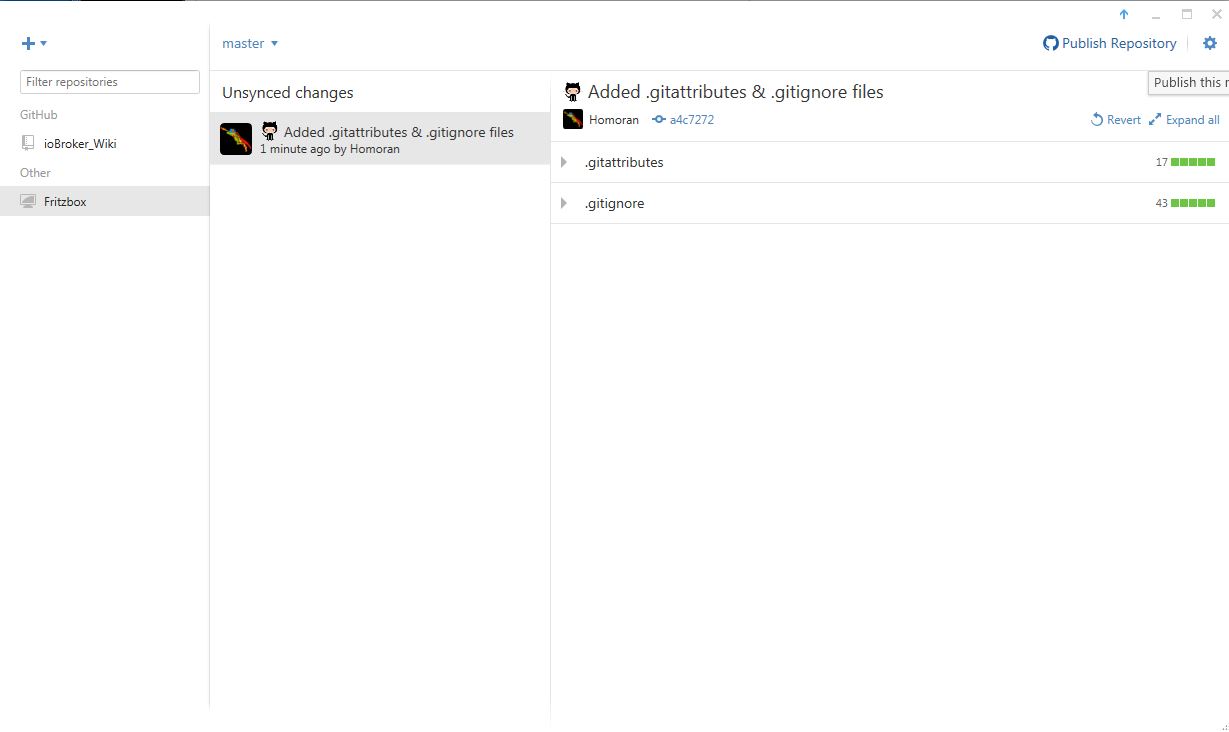
Jetzt ist es da

Im Prinzip müssten jetzt alle Dateien in diesem lokalen Ordner und bei github synchronisiert werden,.
Werde ich jetzt testen.
Edit:
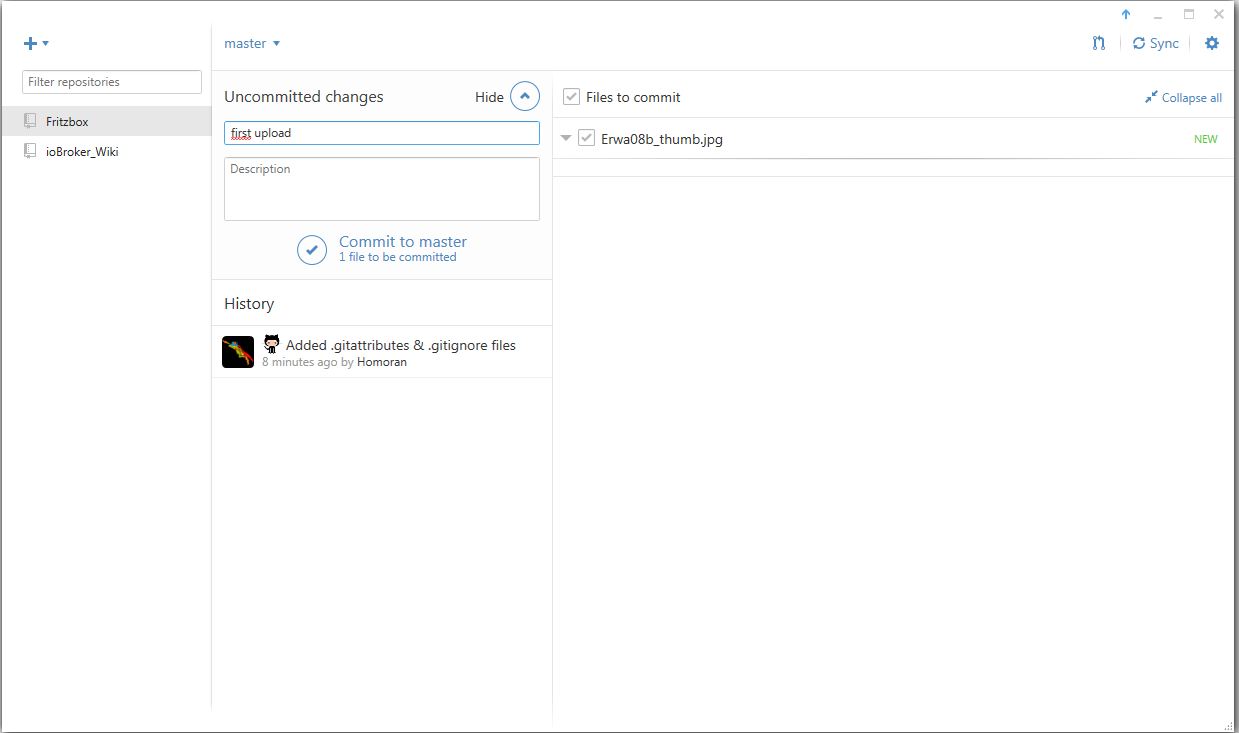
Datei reingeschoben,
dann unter "uncomitted changes" auf show

Dann muss man eine Bezeichnung eingebenauf commit drücken
und oben rechts auf synchronize
So habe ich mir das beigebracht - ob das voll korrekt ist, weiß ich nicht.
Gruß
Rainer
-
OK, sehe einen Bauplan für einen Nurflügler
-
Habe oben editiert
OK, sehe einen Bauplan für einen Nurflügler `
Den muss ich mal langsam fertig bekommen.Gruß
Rainer
-
https://github.com/ruhr70/ioBroker.fritzbox
npm install https://github.com/ruhr70/iobroker.fritzbox/tarball/master/Wie ist denn da die Verknüpfung zwischen github und npm? `
Ich Blindfisch… im npm Kommando steht ja die Verknüpfung, sprich die Github URL.
Dann hatte ich das Projekt in Github unter iobroker angelegt und nicht unter ioBroker.
Klappt aber trotzdem nicht :roll:
root@iobroker:~# npm install https://github.com/ruhr70/ioBroker.fritzbox/tarball/master/ npm ERR! 404 404 Not Found: fritzbox npm ERR! 404 npm ERR! 404 'fritzbox' is not in the npm registry. npm ERR! 404 You should bug the author to publish it npm ERR! 404 It was specified as a dependency of 'iobroker.fritzbox' npm ERR! 404 npm ERR! 404 Note that you can also install from a npm ERR! 404 tarball, folder, or http url, or git url. npm ERR! System Linux 3.2.0-4-686-pae npm ERR! command "/usr/bin/node" "/usr/bin/npm" "install" "https://github.com/ruhr70/ioBroker.fritzbox/tarball/master/" npm ERR! cwd /root npm ERR! node -v v0.10.38 npm ERR! npm -v 1.4.28 npm ERR! code E404 npm ERR! not ok code 0 root@iobroker:~# -
im npm Kommando steht ja die Verknüpfung, sprich die Github URL. `
Das hatte ich schon gesehen,aber…Ich habe doch wirklich keine Ahnung; npm steht doch für nodejs packet manager, oder?
Habe eben etwas gegoogelt:
https://docs.npmjs.com/misc/developers
ich glaube, das könnte es sein, was du suchst.
Viel Glück
Rainer
-
https://github.com/ruhr70/ioBroker.fritzbox
npm install https://github.com/ruhr70/iobroker.fritzbox/tarball/master/Wie ist denn da die Verknüpfung zwischen github und npm? `
Ich Blindfisch… im npm Kommando steht ja die Verknüpfung, sprich die Github URL.
Dann hatte ich das Projekt in Github unter iobroker angelegt und nicht unter ioBroker.
Klappt aber trotzdem nicht :roll:
root@iobroker:~# npm install https://github.com/ruhr70/ioBroker.fritzbox/tarball/master/ npm ERR! 404 404 Not Found: fritzbox npm ERR! 404 npm ERR! 404 'fritzbox' is not in the npm registry. npm ERR! 404 You should bug the author to publish it npm ERR! 404 It was specified as a dependency of 'iobroker.fritzbox' npm ERR! 404 npm ERR! 404 Note that you can also install from a npm ERR! 404 tarball, folder, or http url, or git url. npm ERR! System Linux 3.2.0-4-686-pae npm ERR! command "/usr/bin/node" "/usr/bin/npm" "install" "https://github.com/ruhr70/ioBroker.fritzbox/tarball/master/" npm ERR! cwd /root npm ERR! node -v v0.10.38 npm ERR! npm -v 1.4.28 npm ERR! code E404 npm ERR! not ok code 0 root@iobroker:~# ```` `Bitte https://github.com/ruhr70/ioBroker.fritzbox/pulls
anschauen und akzeptieren.
-
Bitte https://github.com/ruhr70/ioBroker.fritzbox/pulls
anschauen und akzeptieren. `
Danke!

Eine Änderung hattest Du sogar zweimal gemacht, während ich mich noch in den Funktionen von Github verloren habe.
 sorry
sorryDas meiste meine ich verstanden zu haben. Nur nicht, was der entscheidende Punkt war, warum das npm Kommando nun durchläuft:
root@iobroker:~# npm install https://github.com/ruhr70/ioBroker.fritzbox/tarball/master/ iobroker.fritzbox@0.2.1 node_modules/iobroker.fritzbox └── xml2js@0.4.9 (sax@0.6.1, xmlbuilder@2.6.4)Ich hatte es so verstanden, dass danach der Adapter in der ioBroker Adapterübersicht auftaucht. Das tut er noch nicht.
-
…und isch 'abe keine Fritzbox


Super Arbeit!!!
Gruß
Rainer
Kann ich mein Test-Repo wieder löschen?
-
Na warte mal Rainer… habe gerade noch Baustellen gesehen, die unter Webstorm so nicht vorhanden waren. 0.2.1 war wohl etwas optimistisch :mrgreen:
Für Dich mach ich aus dem Node-Red Flow mit dem Callgenerator noch einen Fritzbox-Simulator-Adapter :mrgreen: :mrgreen:
Ok, es ist noch etwas zu tun:
-
Adapter Icon fehlt unter Admin/Adapter (wahrscheinlich der Pfah in packages.json)
-
die Admin Seite stellt eine Tabelle doppelt da
mal schauen, was da sonst noch so kommt

-
-
So ich geh jetzt erst einmal schlafen.
Morgen gibt es da doch noch einiges zu tun. So startet der Adapter nicht.
Im Unterschied zu meiner Umgebung in Webstorm fehlen:
-
das Unterverzeichnis lib
-
die Verzeichnisse node_modules/net und node_modules/buffer
-
im Adapterverzeichnis
das wird zu lösen sein

-
-
-
Adapter Icon fehlt unter Admin/Adapter (wahrscheinlich der Pfah in packages.json)
-
die Admin Seite stellt eine Tabelle doppelt da `
mehr hatte ich auch auf die schnelle nicht gesehen.
und die doppelte Tabelle hat einmal eine deutsche und einmal eine englische Überschrift, deswegen fiel mir das erst gar nicht auf.
Gruß und gute Nacht
Rainer
-
-
also…
die lib/utils.js wird nicht automatisch erzeugt, sondern muss im Projekt mit rein.
Mit Webstorm bin ich kein Schritt weiter, wie das funktioniert. Und unter Github bekomme ich kein Verzeichnis innerhalb des Projektes angelegt. Grummel... das kann doch nicht kompliziert sein.
-
lib/utils.js ist jetzt auf Github.
Der Adapter startet schon einmal.
node_modules/net/ wird nach dem Start nicht angelegt, daher kommt auch kein Connect zur Fritzbox zu Stande.
Und die Kleinigkeiten, wie das fehlende Logo und die doppelte Tabelle im Admin.
-
Hab das alles schon hinter mir, wenn ich helfen soll, einfach melden!
Gesendet von meinem iPhone mit Tapatalk
-
 ich nehme Dich beim Wort…
ich nehme Dich beim Wort…  Danke!
Danke!Bluefox hat schon was auf Github geändert (Danke!). Habe das angenommen (Pull Request?) und der Adapter läuft, mit dem kleinen Fehler im Webadmin (eine Tabelle wird doppelt dargestellt.
jetzt möchte ich verstehen, was Bluefox gemacht hat (muss mir das ansehen), den Webadmin-Fehler beseitigen...
Und dann schauen, wie das Zusammenspiel zwischen Webstorm und Github funktioniert. Wenn Du mir dann da helfen kannst...
-
Kein Thema, hab ja selber 2 Adapter in GitHub und NPMJS und entwickle mit WebStorm auf Mac.
Das werden wir hinbekommen.
-
Das passt ja wie die Faust auf Auge (Mac und Webstorm)

Von Dir sind hmm und OCC, oder?
Bitte bedenke, dass erst der Node-Red Flow und dann der Adapter hier meine ersten Berührungen mit einer Programmiersprache sind, wenn man mal von 6510 Assembler absieht. Github und npm sagen mir noch gar nichts.
Aktueller Stand ist, dass das Webadmin Problem ein sehr einfaches war. War schon eine vorbereitete Datei für die nächsten Einstellungen, die mir da reingerutsch ist.
Nachdem ich das Projekt in Verbindung mit Webstorm nun mal so richtig "verkonfiguriert" habe, kannst Du kurz in Stichworten sagen wie man am besten vorgeht:
-
Entwicklung in Webstorm und Veröffentlichung getrennt?
-
Entwicklung in Webstorm mit direkter Anbindung zu Github (jede Änderung wird in Github abgelegt?)
-
was müsste ich in Webstorm einstellen?
Habe mir ein Kindle ebook geholt: "Daily Git: Wie ein kompetenter Kollege Ihnen Git erklären würde". Wenn Git allerdings soviel mit Github zu tun hat, wie Javascript mit Java… dann mal wieder von Vorne (hab noch nicht reingeschaut). Wenn ich die Begrifflichkeiten schon einmal zuordnen kann, dann bin ich schon einmal einen Schritt weiter. Danke auf jeden Fall noch einmal für Dein Angebot!
-
-
Ich entwickle Lokal in Webstorm und mache bei fertigen (Teil) Entwicklungen ein Upload in Github mittels Webstorm.
Wenn sich das Modul von dort installieren lässt und alle entwickelten Punkte funktionieren kommt dann noch ein npm publish dazu.
Bin aber dabei bei mir lokal ein Git einzurichten, für interne Sicherungen.
Gesendet von meinem iPhone mit Tapatalk