NEWS
Adapter veröffentlichen, wie?
-
Guten Morgen,
und eine dritte und derzeit letzte Frage:
Wenn ein Adapter fertig ist. Was ist zu tun, um ihn zu veröffentlichen?
Ich glaube, dass ich soweit alles habe. Nur die package.json ist mir noch ein Rätsel. Muss ich die json Datei verändern, so wie bei der io-package.json oder erfolgt das über github, npm, … (da habe ich genaul 0 Erfahrung)?
-
Guten Morgen,
und eine dritte und derzeit letzte Frage:
Wenn ein Adapter fertig ist. Was ist zu tun, um ihn zu veröffentlichen?
Ich glaube, dass ich soweit alles habe. Nur die package.json ist mir noch ein Rätsel. Muss ich die json Datei verändern, so wie bei der io-package.json oder erfolgt das über github, npm, … (da habe ich genaul 0 Erfahrung)? `
Bitte github Account aufmachen und: -
> Ich glaube, dass ich soweit alles habe. Nur die package.json ist mir noch ein Rätsel. Muss ich die json Datei verändern, so wie bei der io-package.json oder erfolgt das über github, npm, … (da habe ich genaul 0 Erfahrung)?
Wie sieht dein package.json aus? Hilft das https://github.com/ioBroker/ioBroker/wi … ackagejson auch nicht?Schick mir dein Adapter auf dogafox at gmail.com Ich bin auch an fritzbox Adapter sehr interessiert. :)
-
Wie sieht dein package.json aus? Hilft das https://github.com/ioBroker/ioBroker/wi … ackagejson auch nicht?
Schick mir dein Adapter auf dogafox at gmail.com Ich bin auch an fritzbox Adapter sehr interessiert. :) `
Bei Github melde ich mich an und schaue mir an. Du hattest mir ganz am Anfang den Link schon zur Entwicklung geschickt. Den Part "npm install https://github.com/yourName … ll/master/" hatte ich nicht auf dem Schirm.
Kümmere ich mich drum. Den Ist-Stand zum Adapter maile ich Dir heute Abend vorab.
An der package.json habe ich so gut wie nichts gemacht. Ich hatte mir das als Beispiel von einem anderen Adapter kopiert. Die Datei ist aber Schreibgeschützt und meine Vermutung ist, dass das irgendwie über Github geht. Wie gesagt, schaue ich mir an ;-) Danke ncoh einmal.
Der Rest müsste vorhanden und passen (io-package.json, README.md, Adminwebseite, Logo, main.js, usw. (aus dem Kopf)).
-
Mit Github tue ich mich gerade sehr sehr schwer. Da ist wohl noch etwas Recherche angesagt `
Selbst ich hab es inzwischen weitestgehen rausbekommen, da wirst du das wohl mit lings schaffen :PTschakka!
Rainer
-
mit links… :? das wäre schön... :cry:
Mittlerweile habe ich irgendwie etwas veröffentlichen können.
https://github.com/ruhr70/ioBroker.fritzbox
Ich weiß aber nicht wirklich, was ich da im Webstorm treibe. Die packages.json habe ich nachträglich aus Webstorm nicht rausbekommen und nun in Github per Hand erstellt, was eine Synchronisation wohl nicht förderlich ist.
mit npm kann ich noch gar nichts anfangen. Habe seit gerade einen Account. aber nun… :roll: :?:
Rainer, ich höre die Worte... aber Deinen Optimismus teile ich nicht :evil:
Ich fürchte das wird länger dauern, als in JavaScript reinzuschnuppern...
npm install https://github.com/ruhr70/iobroker.fritzbox/tarball/master/:?: :?: :?:
Wie ist denn da die Verknüpfung zwischen github und npm?
Was ist in Webstorm zu tun (wie bekomme ich das Projekt sauber aus Webstorm nach Github)?
-
Mit Webstorm und npm kann ich dir nicht helfen, aber die Synchronisation mit github geht ganz einfach (habe ich am Anfang auch falsch gemacht).
Jetzt ohne Netz und doppelten Boden - habe ich auch erst einmal gemacht
Du lädtst die Github für WIN (oder für deinen Apfel wird es das wohl auch geben)
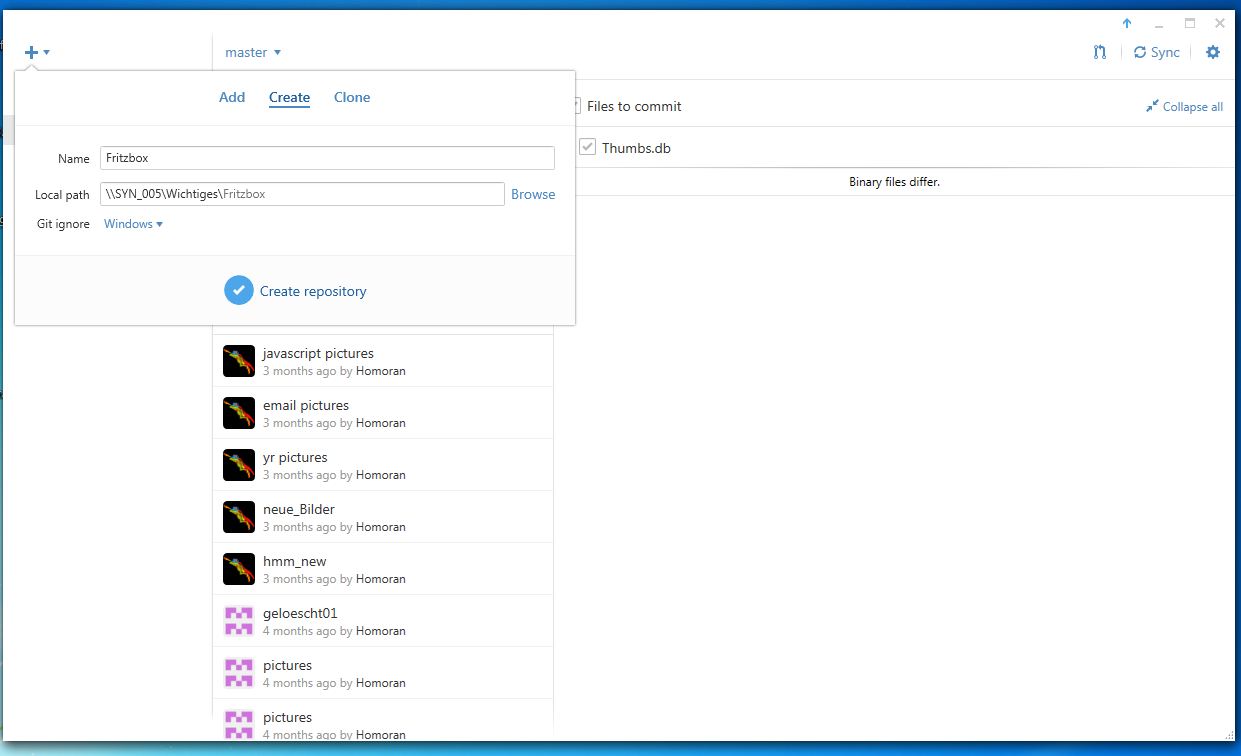
Dann erstellst du ein neues repository:

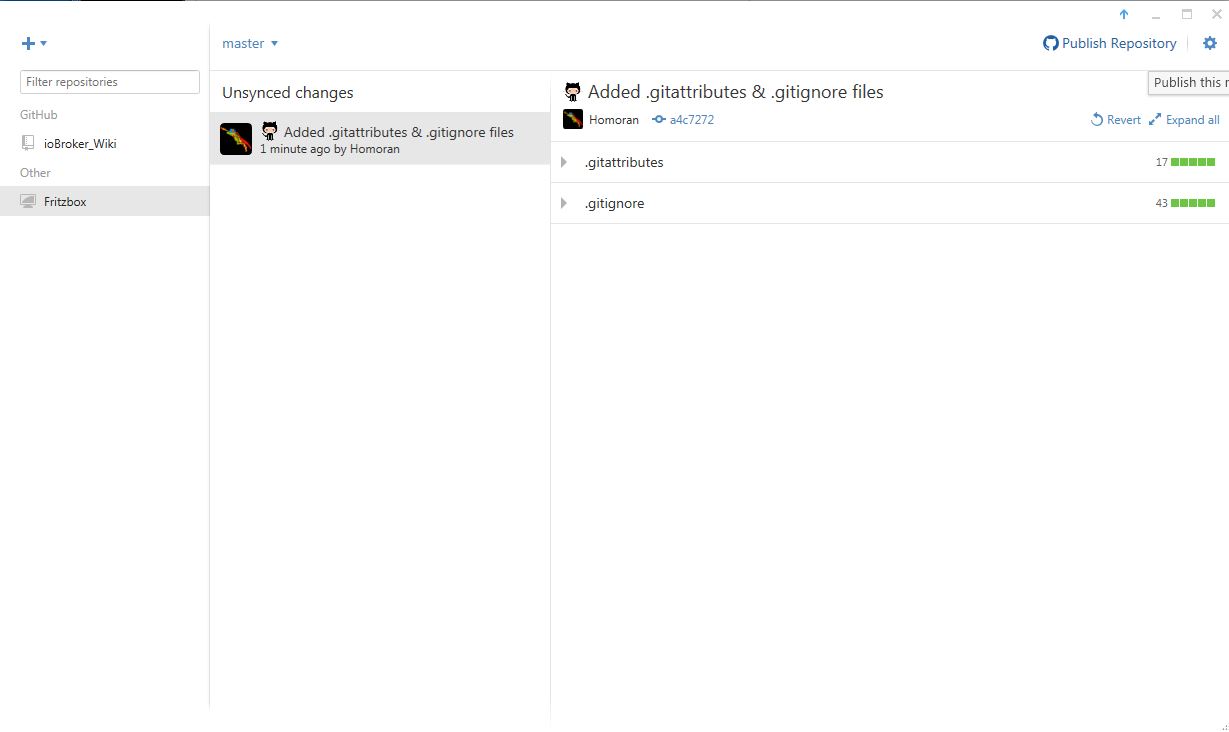
Am besten gibst du dort den lokalen Ordner mit den Daten an.und veröffentlichst ihn:

Jetzt geh ich nachsehen, ob es geklappt hat ;-)
Gruß
Rainer
-
Jetzt ist es da :D
Im Prinzip müssten jetzt alle Dateien in diesem lokalen Ordner und bei github synchronisiert werden,.
Werde ich jetzt testen.
Edit:
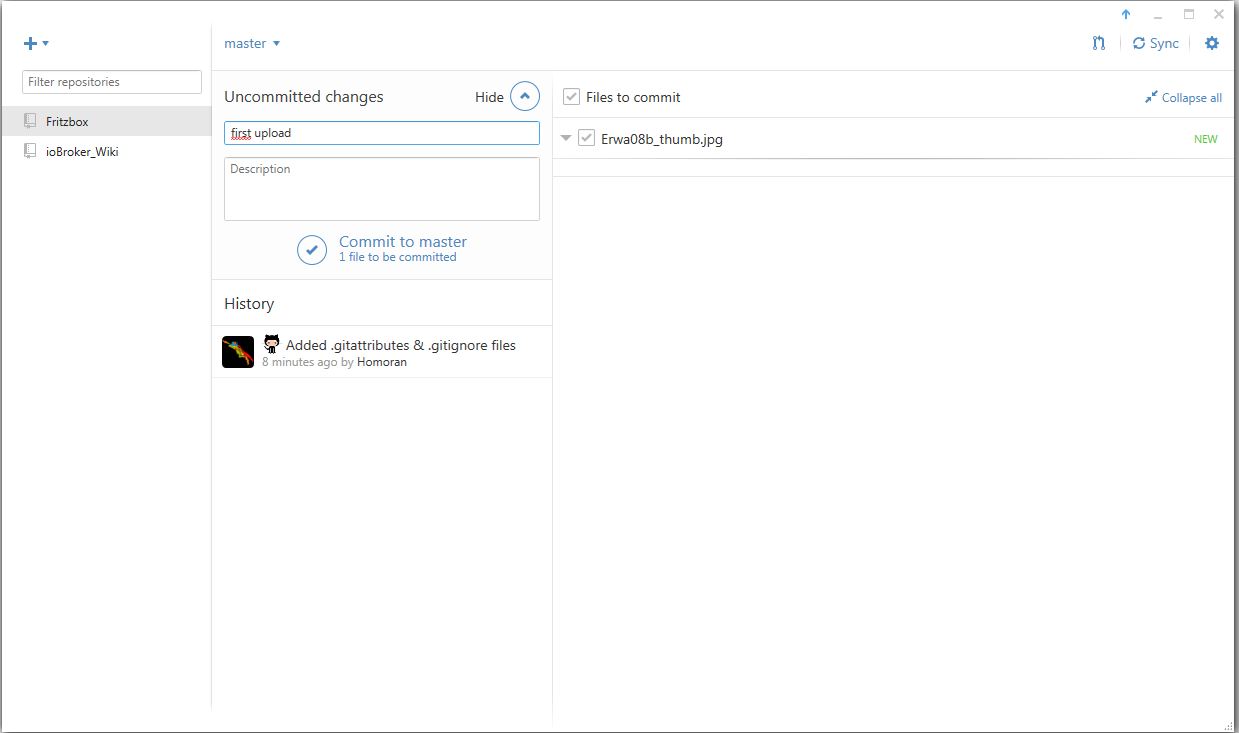
Datei reingeschoben,
dann unter "uncomitted changes" auf show

Dann muss man eine Bezeichnung eingebenauf commit drücken
und oben rechts auf synchronize
So habe ich mir das beigebracht - ob das voll korrekt ist, weiß ich nicht.
Gruß
Rainer
-
Habe oben editiert
OK, sehe einen Bauplan für einen Nurflügler `
Den muss ich mal langsam fertig bekommen.Gruß
Rainer
-
https://github.com/ruhr70/ioBroker.fritzbox
npm install https://github.com/ruhr70/iobroker.fritzbox/tarball/master/Wie ist denn da die Verknüpfung zwischen github und npm? `
Ich Blindfisch… im npm Kommando steht ja die Verknüpfung, sprich die Github URL.
Dann hatte ich das Projekt in Github unter iobroker angelegt und nicht unter ioBroker.
Klappt aber trotzdem nicht :roll:
root@iobroker:~# npm install https://github.com/ruhr70/ioBroker.fritzbox/tarball/master/ npm ERR! 404 404 Not Found: fritzbox npm ERR! 404 npm ERR! 404 'fritzbox' is not in the npm registry. npm ERR! 404 You should bug the author to publish it npm ERR! 404 It was specified as a dependency of 'iobroker.fritzbox' npm ERR! 404 npm ERR! 404 Note that you can also install from a npm ERR! 404 tarball, folder, or http url, or git url. npm ERR! System Linux 3.2.0-4-686-pae npm ERR! command "/usr/bin/node" "/usr/bin/npm" "install" "https://github.com/ruhr70/ioBroker.fritzbox/tarball/master/" npm ERR! cwd /root npm ERR! node -v v0.10.38 npm ERR! npm -v 1.4.28 npm ERR! code E404 npm ERR! not ok code 0 root@iobroker:~# -
im npm Kommando steht ja die Verknüpfung, sprich die Github URL. `
Das hatte ich schon gesehen,aber…Ich habe doch wirklich keine Ahnung; npm steht doch für nodejs packet manager, oder?
Habe eben etwas gegoogelt:
https://docs.npmjs.com/misc/developers
ich glaube, das könnte es sein, was du suchst.
Viel Glück
Rainer
-
https://github.com/ruhr70/ioBroker.fritzbox
npm install https://github.com/ruhr70/iobroker.fritzbox/tarball/master/Wie ist denn da die Verknüpfung zwischen github und npm? `
Ich Blindfisch… im npm Kommando steht ja die Verknüpfung, sprich die Github URL.
Dann hatte ich das Projekt in Github unter iobroker angelegt und nicht unter ioBroker.
Klappt aber trotzdem nicht :roll:
root@iobroker:~# npm install https://github.com/ruhr70/ioBroker.fritzbox/tarball/master/ npm ERR! 404 404 Not Found: fritzbox npm ERR! 404 npm ERR! 404 'fritzbox' is not in the npm registry. npm ERR! 404 You should bug the author to publish it npm ERR! 404 It was specified as a dependency of 'iobroker.fritzbox' npm ERR! 404 npm ERR! 404 Note that you can also install from a npm ERR! 404 tarball, folder, or http url, or git url. npm ERR! System Linux 3.2.0-4-686-pae npm ERR! command "/usr/bin/node" "/usr/bin/npm" "install" "https://github.com/ruhr70/ioBroker.fritzbox/tarball/master/" npm ERR! cwd /root npm ERR! node -v v0.10.38 npm ERR! npm -v 1.4.28 npm ERR! code E404 npm ERR! not ok code 0 root@iobroker:~# ```` `Bitte https://github.com/ruhr70/ioBroker.fritzbox/pulls
anschauen und akzeptieren.
-
Bitte https://github.com/ruhr70/ioBroker.fritzbox/pulls
anschauen und akzeptieren. `
Danke! :D
Eine Änderung hattest Du sogar zweimal gemacht, während ich mich noch in den Funktionen von Github verloren habe. :o sorry
Das meiste meine ich verstanden zu haben. Nur nicht, was der entscheidende Punkt war, warum das npm Kommando nun durchläuft:
root@iobroker:~# npm install https://github.com/ruhr70/ioBroker.fritzbox/tarball/master/ iobroker.fritzbox@0.2.1 node_modules/iobroker.fritzbox └── xml2js@0.4.9 (sax@0.6.1, xmlbuilder@2.6.4)Ich hatte es so verstanden, dass danach der Adapter in der ioBroker Adapterübersicht auftaucht. Das tut er noch nicht.
-
…und isch 'abe keine Fritzbox :cry:

Super Arbeit!!!
Gruß
Rainer
Kann ich mein Test-Repo wieder löschen?
-
Na warte mal Rainer… habe gerade noch Baustellen gesehen, die unter Webstorm so nicht vorhanden waren. 0.2.1 war wohl etwas optimistisch :mrgreen:
Für Dich mach ich aus dem Node-Red Flow mit dem Callgenerator noch einen Fritzbox-Simulator-Adapter :mrgreen: :mrgreen:
Ok, es ist noch etwas zu tun:
-
Adapter Icon fehlt unter Admin/Adapter (wahrscheinlich der Pfah in packages.json)
-
die Admin Seite stellt eine Tabelle doppelt da
mal schauen, was da sonst noch so kommt ;-)
-
-
So ich geh jetzt erst einmal schlafen.
Morgen gibt es da doch noch einiges zu tun. So startet der Adapter nicht.
Im Unterschied zu meiner Umgebung in Webstorm fehlen:
-
das Unterverzeichnis lib
-
die Verzeichnisse node_modules/net und node_modules/buffer
-
im Adapterverzeichnis
das wird zu lösen sein ;-)
-
-
-
Adapter Icon fehlt unter Admin/Adapter (wahrscheinlich der Pfah in packages.json)
-
die Admin Seite stellt eine Tabelle doppelt da `
mehr hatte ich auch auf die schnelle nicht gesehen.
und die doppelte Tabelle hat einmal eine deutsche und einmal eine englische Überschrift, deswegen fiel mir das erst gar nicht auf.
Gruß und gute Nacht
Rainer
-
-
also…
die lib/utils.js wird nicht automatisch erzeugt, sondern muss im Projekt mit rein.
Mit Webstorm bin ich kein Schritt weiter, wie das funktioniert. Und unter Github bekomme ich kein Verzeichnis innerhalb des Projektes angelegt. Grummel... das kann doch nicht kompliziert sein.


