NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
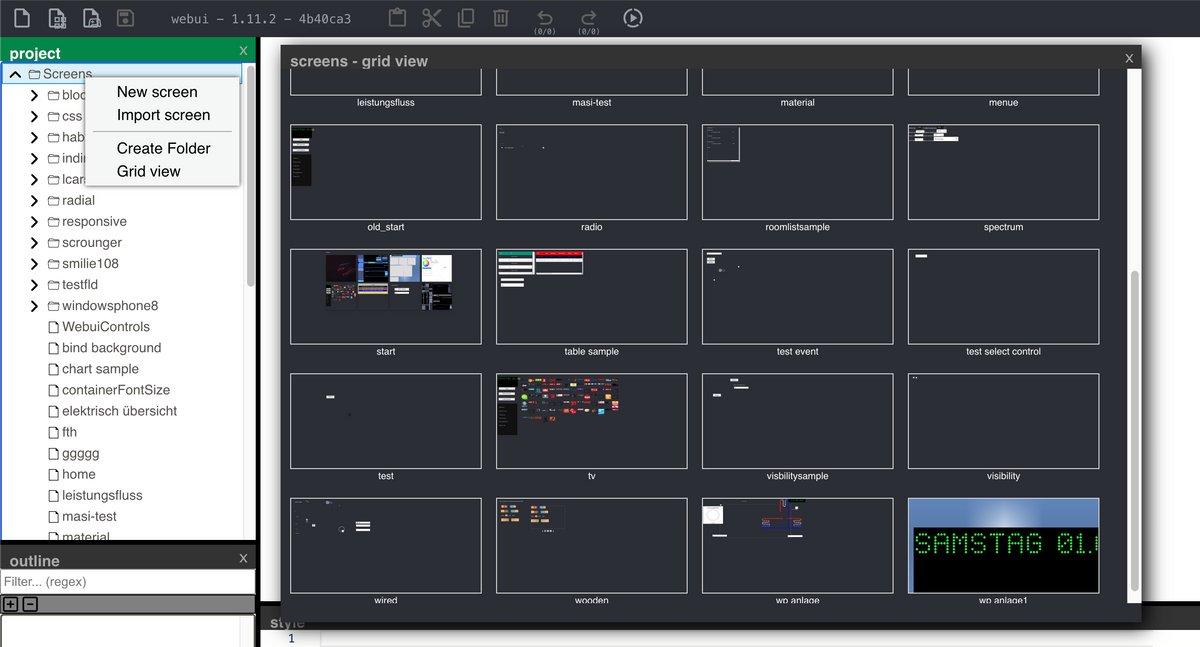
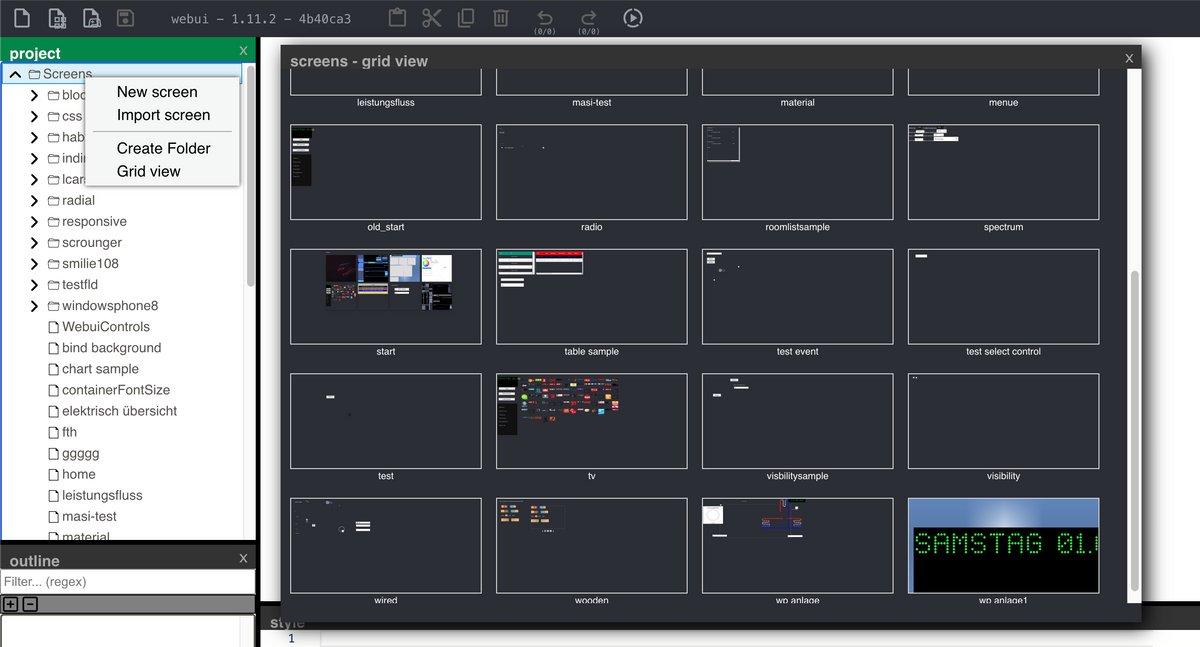
und für die screens gibts nun auch ne miniatur grid ansicht:

-
und für die screens gibts nun auch ne miniatur grid ansicht:

@jogibear9988 hi
wegen grid view ;)
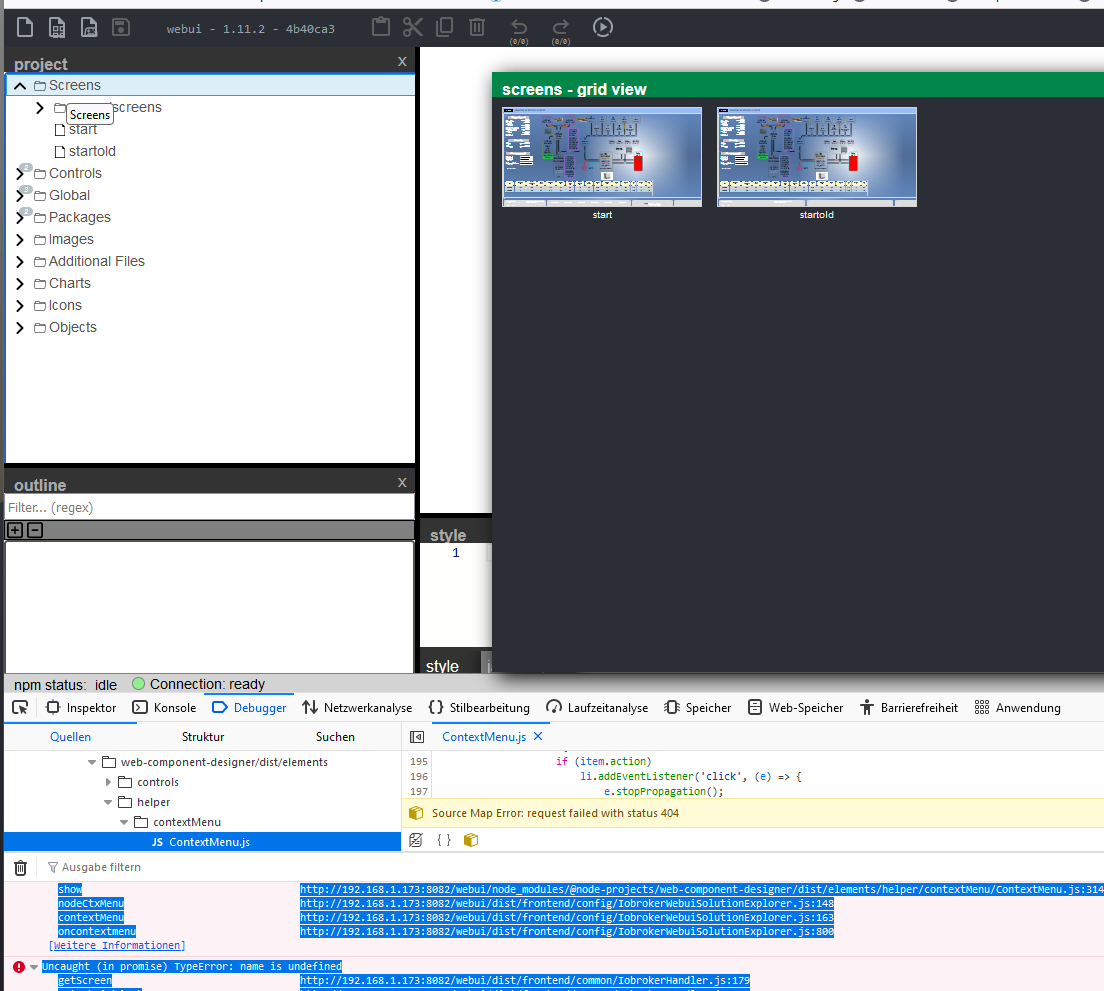
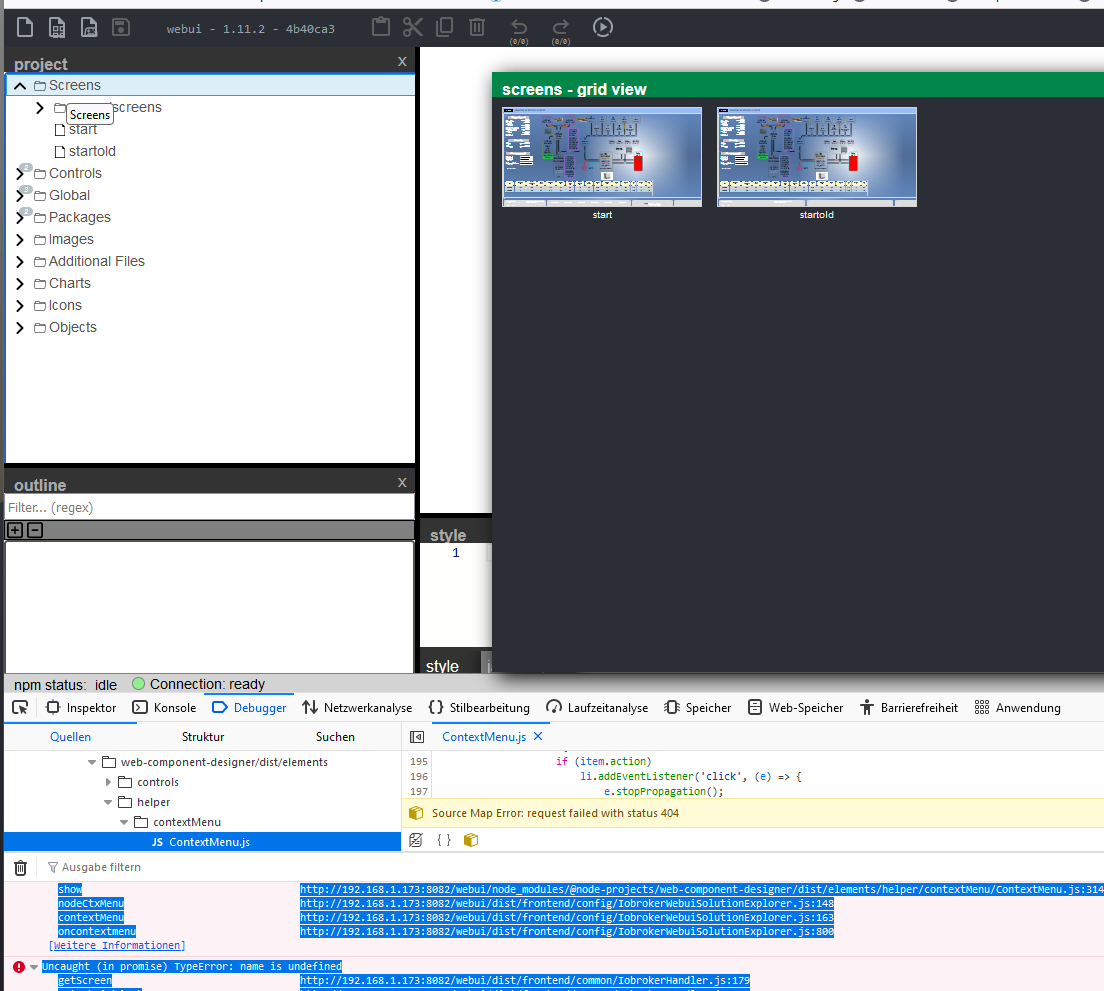
Bei mir kommen nur die 2 screens vom hauptordnerund in der console
Uncaught SyntaxError: redeclaration of const importMapWidgets <anonymous> http://192.168.1.173:8082/webui.0.widgets/importmap.js:1 importmap.js:1:1 Uncaught (in promise) TypeError: name is undefined getScreen http://192.168.1.173:8082/webui/dist/frontend/common/IobrokerHandler.js:179 getWebuiObject http://192.168.1.173:8082/webui/dist/frontend/common/IobrokerHandler.js:173 _loadScreen http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:115 async*set stretch http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:36 ready http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiScreensView.js:64 BaseCustomWebComponentConstructorAppend http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/BaseCustomWebComponent.js:731 BaseCustomWebComponentConstructorAppend http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/BaseCustomWebComponent.js:720 IobrokerWebuiScreensView http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiScreensView.js:54 action http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:127 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:199 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:196 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:160 reload http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:155 ContextMenu http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:135 show http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:314 nodeCtxMenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:148 contextMenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:163 oncontextmenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:800 6dd27de7-9e0c-4408-b0db-b11d9d156967:179:13 Uncaught (in promise) TypeError: name is undefined getScreen http://192.168.1.173:8082/webui/dist/frontend/common/IobrokerHandler.js:179 getWebuiObject http://192.168.1.173:8082/webui/dist/frontend/common/IobrokerHandler.js:173 _loadScreen http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:115 async*set stretch http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:36 ready http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiScreensView.js:64 BaseCustomWebComponentConstructorAppend http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/BaseCustomWebComponent.js:731 BaseCustomWebComponentConstructorAppend http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/BaseCustomWebComponent.js:720 IobrokerWebuiScreensView http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiScreensView.js:54 action http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:127 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:199 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:196 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:160 reload http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:155 ContextMenu http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:135 show http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:314 nodeCtxMenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:148 contextMenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:163 oncontextmenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:800 6dd27de7-9e0c-4408-b0db-b11d9d156967:179:13 _loadScreen http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:115 AsyncFunctionThrow self-hosted:803 (Async: async) set stretch http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:36 ready http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiScreensView.js:64 InterpretGeneratorResume self-hosted:1412 AsyncFunctionNext self-hosted:799 (Async: async) BaseCustomWebComponentConstructorAppend http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/BaseCustomWebComponent.js:731 (Async: VoidFunction) BaseCustomWebComponentConstructorAppend http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/BaseCustomWebComponent.js:720 IobrokerWebuiScreensView http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiScreensView.js:54 action http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:127 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:199 (Async: EventListener.handleEvent) renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:196 forEach self-hosted:157 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:160 reload http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:155 ContextMenu http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:135 show http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:314 nodeCtxMenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:148 contextMenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:163 oncontextmenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:800 Uncaught (in promise) TypeError: name is undefined getScreen http://192.168.1.173:8082/webui/dist/frontend/common/IobrokerHandler.js:179 getWebuiObject http://192.168.1.173:8082/webui/dist/frontend/common/IobrokerHandler.js:173 _loadScreen http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:115 async*set stretch http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:36 ready http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiScreensView.js:64 BaseCustomWebComponentConstructorAppend http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/BaseCustomWebComponent.js:731 BaseCustomWebComponentConstructorAppend http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/BaseCustomWebComponent.js:720 IobrokerWebuiScreensView http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiScreensView.js:54 action http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:127 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:199 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:196 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:160 reload http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:155 ContextMenu http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:135 show http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:314 nodeCtxMenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:148 contextMenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:163 oncontextmenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:800 6dd27de7-9e0c-4408-b0db-b11d9d156967:179:13 Error reading Screen undefined Not exists IobrokerWebuiAppShell.js:392:12 Uncaught (in promise) TypeError: screenDef is undefined ready http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiScreensView.js:66 BaseCustomWebComponentConstructorAppend http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/BaseCustomWebComponent.js:731 BaseCustomWebComponentConstructorAppend http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/BaseCustomWebComponent.js:720 IobrokerWebuiScreensView http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiScreensView.js:54 action http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:127 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:199 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:196 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:160 reload http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:155 ContextMenu http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:135 show http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:314 nodeCtxMenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:148 contextMenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:163 oncontextmenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:800 3aabbe5e-dcf2-4f28-9652-5f3b5860f65b:66:17 ```  egal ob firefox oder chrome Mfg tom -
@jogibear9988 hi
wegen grid view ;)
Bei mir kommen nur die 2 screens vom hauptordnerund in der console
Uncaught SyntaxError: redeclaration of const importMapWidgets <anonymous> http://192.168.1.173:8082/webui.0.widgets/importmap.js:1 importmap.js:1:1 Uncaught (in promise) TypeError: name is undefined getScreen http://192.168.1.173:8082/webui/dist/frontend/common/IobrokerHandler.js:179 getWebuiObject http://192.168.1.173:8082/webui/dist/frontend/common/IobrokerHandler.js:173 _loadScreen http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:115 async*set stretch http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:36 ready http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiScreensView.js:64 BaseCustomWebComponentConstructorAppend http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/BaseCustomWebComponent.js:731 BaseCustomWebComponentConstructorAppend http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/BaseCustomWebComponent.js:720 IobrokerWebuiScreensView http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiScreensView.js:54 action http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:127 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:199 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:196 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:160 reload http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:155 ContextMenu http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:135 show http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:314 nodeCtxMenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:148 contextMenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:163 oncontextmenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:800 6dd27de7-9e0c-4408-b0db-b11d9d156967:179:13 Uncaught (in promise) TypeError: name is undefined getScreen http://192.168.1.173:8082/webui/dist/frontend/common/IobrokerHandler.js:179 getWebuiObject http://192.168.1.173:8082/webui/dist/frontend/common/IobrokerHandler.js:173 _loadScreen http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:115 async*set stretch http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:36 ready http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiScreensView.js:64 BaseCustomWebComponentConstructorAppend http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/BaseCustomWebComponent.js:731 BaseCustomWebComponentConstructorAppend http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/BaseCustomWebComponent.js:720 IobrokerWebuiScreensView http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiScreensView.js:54 action http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:127 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:199 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:196 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:160 reload http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:155 ContextMenu http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:135 show http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:314 nodeCtxMenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:148 contextMenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:163 oncontextmenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:800 6dd27de7-9e0c-4408-b0db-b11d9d156967:179:13 _loadScreen http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:115 AsyncFunctionThrow self-hosted:803 (Async: async) set stretch http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:36 ready http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiScreensView.js:64 InterpretGeneratorResume self-hosted:1412 AsyncFunctionNext self-hosted:799 (Async: async) BaseCustomWebComponentConstructorAppend http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/BaseCustomWebComponent.js:731 (Async: VoidFunction) BaseCustomWebComponentConstructorAppend http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/BaseCustomWebComponent.js:720 IobrokerWebuiScreensView http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiScreensView.js:54 action http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:127 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:199 (Async: EventListener.handleEvent) renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:196 forEach self-hosted:157 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:160 reload http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:155 ContextMenu http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:135 show http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:314 nodeCtxMenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:148 contextMenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:163 oncontextmenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:800 Uncaught (in promise) TypeError: name is undefined getScreen http://192.168.1.173:8082/webui/dist/frontend/common/IobrokerHandler.js:179 getWebuiObject http://192.168.1.173:8082/webui/dist/frontend/common/IobrokerHandler.js:173 _loadScreen http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:115 async*set stretch http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:36 ready http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiScreensView.js:64 BaseCustomWebComponentConstructorAppend http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/BaseCustomWebComponent.js:731 BaseCustomWebComponentConstructorAppend http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/BaseCustomWebComponent.js:720 IobrokerWebuiScreensView http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiScreensView.js:54 action http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:127 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:199 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:196 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:160 reload http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:155 ContextMenu http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:135 show http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:314 nodeCtxMenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:148 contextMenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:163 oncontextmenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:800 6dd27de7-9e0c-4408-b0db-b11d9d156967:179:13 Error reading Screen undefined Not exists IobrokerWebuiAppShell.js:392:12 Uncaught (in promise) TypeError: screenDef is undefined ready http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiScreensView.js:66 BaseCustomWebComponentConstructorAppend http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/BaseCustomWebComponent.js:731 BaseCustomWebComponentConstructorAppend http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/BaseCustomWebComponent.js:720 IobrokerWebuiScreensView http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiScreensView.js:54 action http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:127 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:199 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:196 renderLevel http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:160 reload http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:155 ContextMenu http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:135 show http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/helper/contextMenu/ContextMenu.js:314 nodeCtxMenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:148 contextMenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:163 oncontextmenu http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:800 3aabbe5e-dcf2-4f28-9652-5f3b5860f65b:66:17 ```  egal ob firefox oder chrome Mfg tomund fixed
-
und fixed
Hallo
ich muss mal eine Frage zu den Bindings stellen.
Irgendwo habe ich da etwas nicht verstanden.<input type="checkbox" bind-prop:checked="=0_userdata.0.Test">das funktioniert bei mir.
Weil ich viele davon brauche, möchte ich daraus ein Control bauen
<div> <input type="checkbox" bind-prop:checked="?this.signal"><span>Test</span> </div>so habe ich es dann eingebunden:
<webui-button bind-prop: signal="0_userdata.0.Test"></webui-button>das wird aber leider nicht verbunden.
Ich habe auf den Testseiten ja gesehen, das das bei Euch funktioniert.
Ich habe mein Problem mal auf dem Testserver nachgebaut:
der Screen heist dort: checkbox_Test.
und das Control heist TimCheckboxliebe Grüße aus Hamburg
-
Hallo
ich muss mal eine Frage zu den Bindings stellen.
Irgendwo habe ich da etwas nicht verstanden.<input type="checkbox" bind-prop:checked="=0_userdata.0.Test">das funktioniert bei mir.
Weil ich viele davon brauche, möchte ich daraus ein Control bauen
<div> <input type="checkbox" bind-prop:checked="?this.signal"><span>Test</span> </div>so habe ich es dann eingebunden:
<webui-button bind-prop: signal="0_userdata.0.Test"></webui-button>das wird aber leider nicht verbunden.
Ich habe auf den Testseiten ja gesehen, das das bei Euch funktioniert.
Ich habe mein Problem mal auf dem Testserver nachgebaut:
der Screen heist dort: checkbox_Test.
und das Control heist TimCheckboxliebe Grüße aus Hamburg
@timk said in neue Visualisierung "webui" (alternative zu vis & vis-2):
Hallo
ich muss mal eine Frage zu den Bindings stellen.
Irgendwo habe ich da etwas nicht verstanden.<input type="checkbox" bind-prop:checked="=0_userdata.0.Test">das funktioniert bei mir.
Weil ich viele davon brauche, möchte ich daraus ein Control bauen
<div> <input type="checkbox" bind-prop:checked="?this.signal"><span>Test</span> </div>so habe ich es dann eingebunden:
<webui-button bind-prop: signal="0_userdata.0.Test"></webui-button>das wird aber leider nicht verbunden.
Ich habe auf den Testseiten ja gesehen, das das bei Euch funktioniert.
Ich habe mein Problem mal auf dem Testserver nachgebaut:
der Screen heist dort: checkbox_Test.
und das Control heist TimCheckboxliebe Grüße aus Hamburg
Hab dein Beispiel gefixt, und noch ein 2tes dazu.
Problem ist "bind-...." sind spezielle Bindings von WebUI, da gehört kein "this." dazu. In Custom Controls kannst du aber noch Bindings von meiner Custom Control Library machen, das sind die in "[[...]]". Die haben nix mit WebUI zu tun, sind auch nix spezielles für ioBroker, da muss man this verwenden da der code zwischen den Klammern eine Javascript Expression ist, man kann aber auch nicht auf IOB Objekte zugreifen....
bei bind-... bedeutet ? zugriff auf das Signal in der Property und ?? zugriff auf den Property Wert
-
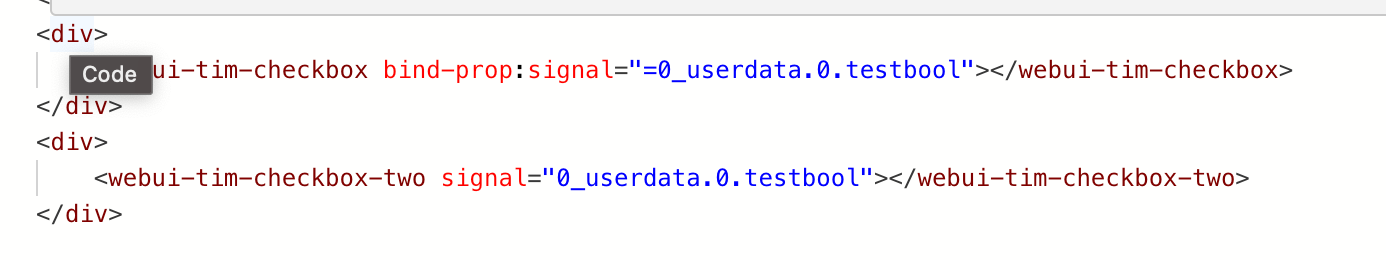
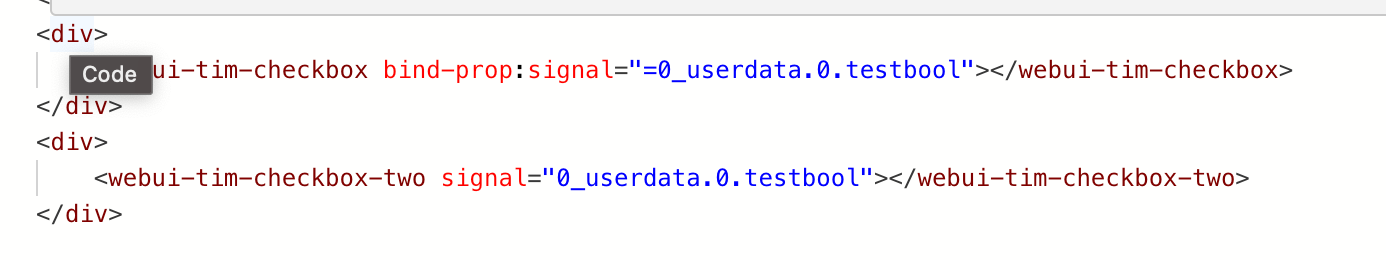
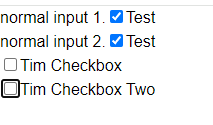
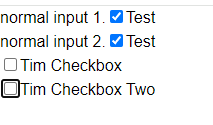
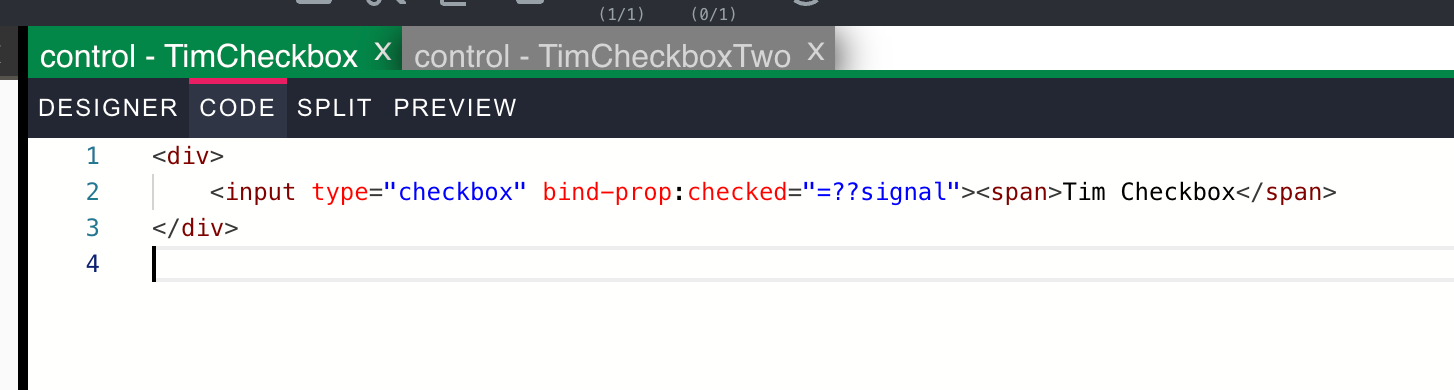
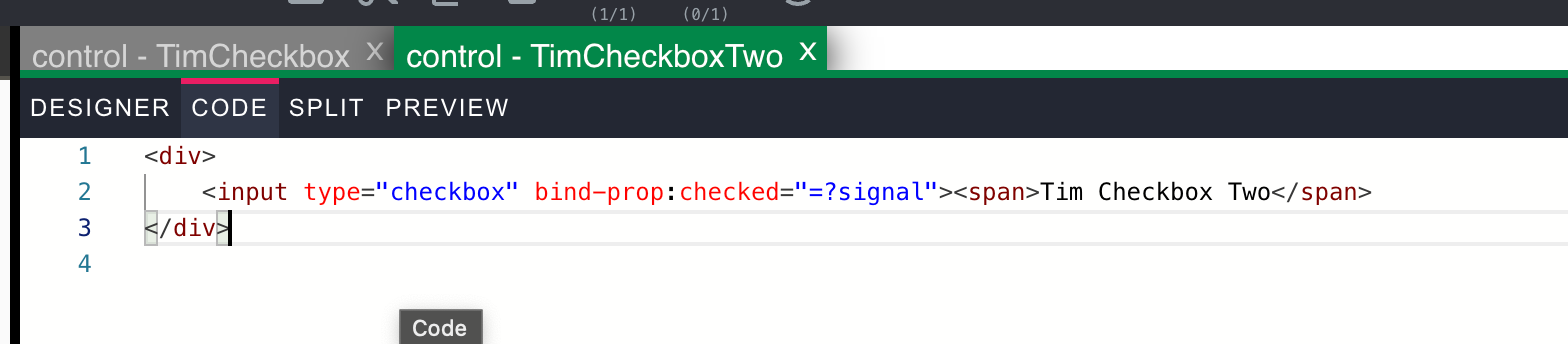
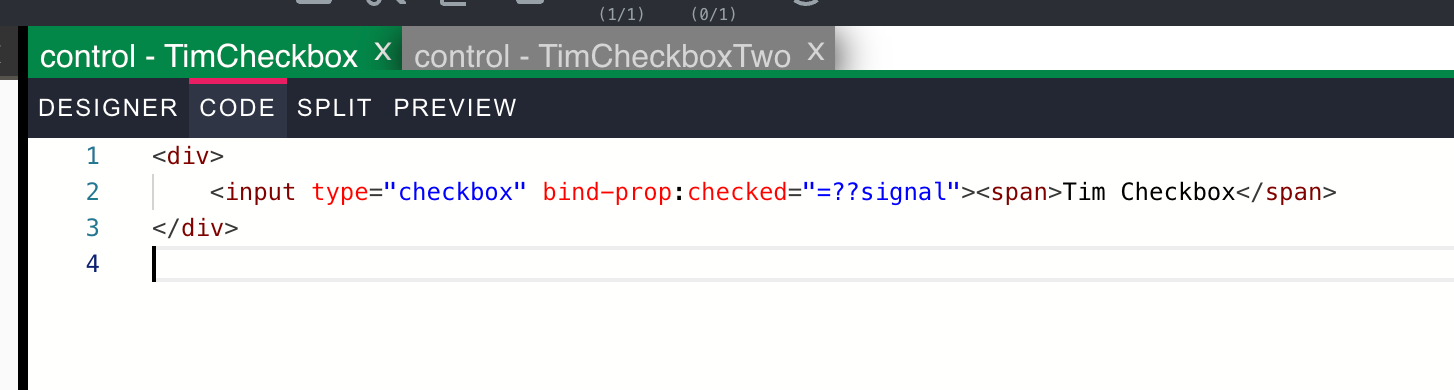
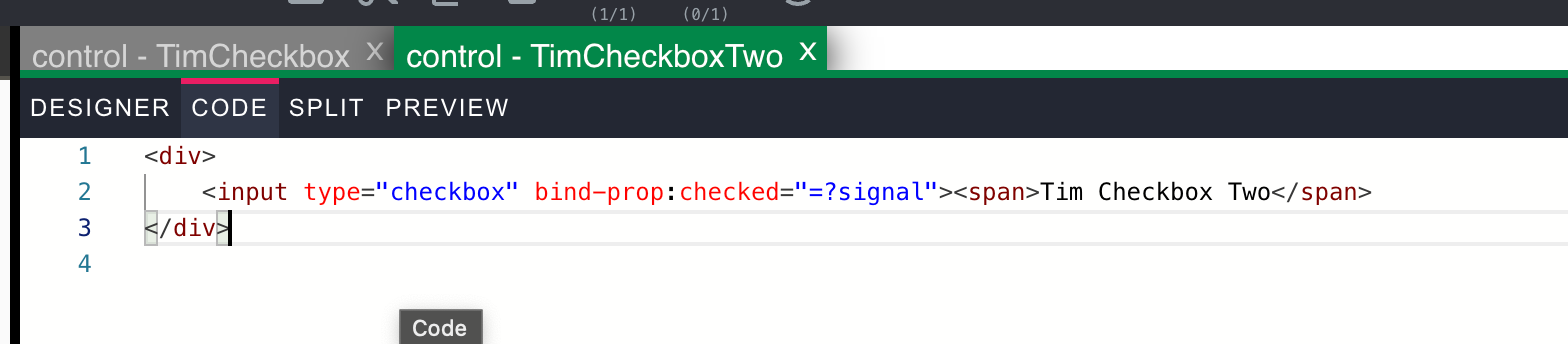
Ich hab aus deinem jetzt 2 beispiele gemacht:

Deine Checkbox, bekommt den Wert eines IOB Objektes übergeben via bind-... die mit -two bekommt den Siganal Namen übergeben.
-
Ich hab aus deinem jetzt 2 beispiele gemacht:

Deine Checkbox, bekommt den Wert eines IOB Objektes übergeben via bind-... die mit -two bekommt den Siganal Namen übergeben.
@jogibear9988 Dankeschön für die schnelle Antwort.
und was muss ich noch ändern, damit das Signal in beide Richtungen übertragen wird?

es gibt noch viel zu lernen.
-
@jogibear9988 Dankeschön für die schnelle Antwort.
und was muss ich noch ändern, damit das Signal in beide Richtungen übertragen wird?

es gibt noch viel zu lernen.
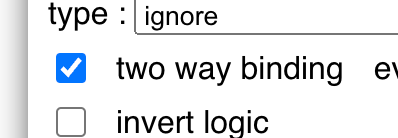
Innerhalb der custom controls:

dadurch wird dem binding dann ein "=" vorangestellt:


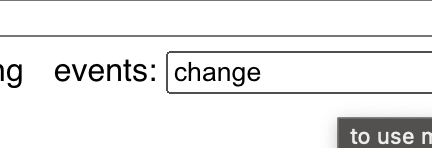
falls du ein anderes event als "changed" nutzen willst musst das auch noch angeben.

Bei einer checkbox passt natürlich changed. Bei z.B. einer text inputbox kann es schon sinnvoll sein unterschiedliche events zu nutzen, je nach anforderung. Bspw. keydown, dann wird der wert bei jedem tastendurch geschrieben. Je nachdem was man will
-
Innerhalb der custom controls:

dadurch wird dem binding dann ein "=" vorangestellt:


falls du ein anderes event als "changed" nutzen willst musst das auch noch angeben.

Bei einer checkbox passt natürlich changed. Bei z.B. einer text inputbox kann es schon sinnvoll sein unterschiedliche events zu nutzen, je nach anforderung. Bspw. keydown, dann wird der wert bei jedem tastendurch geschrieben. Je nachdem was man will
@jogibear9988 OK, ich glaub jetzt hab ich es verstanden.
Danke und aller größte Achtung vor dem was Du hier gezaubert hast. -
@jogibear9988 bin grad am überlegen das auch in einem erweiterten umfeld zu verwenden. Dazu aber eine frage ;) hast du schon mal eine Benutzerverwaltung gemacht ? Sprich festlegung ( verschiedene Ebenen ) wer was ändern darf und wer nur schauen darf oder kann / muss man das mit js regeln ?
Mfg tom -
@jogibear9988 bin grad am überlegen das auch in einem erweiterten umfeld zu verwenden. Dazu aber eine frage ;) hast du schon mal eine Benutzerverwaltung gemacht ? Sprich festlegung ( verschiedene Ebenen ) wer was ändern darf und wer nur schauen darf oder kann / muss man das mit js regeln ?
Mfg tomIch hatte mir überlegt das einzubauen, bin aber noch nicht dazu gekommen.
Ich hab ja in der Visu die ich für die Firma gebaut habe auch eine eingebaut.
Geht es dir um runtime rechte, oder während dem editieren?
-
Ich hatte mir überlegt das einzubauen, bin aber noch nicht dazu gekommen.
Ich hab ja in der Visu die ich für die Firma gebaut habe auch eine eingebaut.
Geht es dir um runtime rechte, oder während dem editieren?
@jogibear9988 runtime rechte // bin grad dabie eventuel das als " Instandhaltervisu " zu testen dazu benötigt man aber verschiedene berechtigungen für sollwerte ändern usw Editor mache zb nur ich aber den könnte man ja mit iob mitteln sperren ;)
( wie hast du das mit der anbindung zu s7 / Knx / gemacht ?)
Mfg tom -
So, nun gibts mal wieder ne neue version.
Hab an den overlays für transformierte elemente gearbeitet, diese funktionieren nun auch bei allen möglichen transformationen...
-
Und wieder wurde am designer bisschen was verbessert:
RotationExtension funktioniert nun richtig,
der TransformOrigin kann verschoben werden,
Verschieben von gedrehten Elementen.... -
Und wieder wurde am designer bisschen was verbessert:
RotationExtension funktioniert nun richtig,
der TransformOrigin kann verschoben werden,
Verschieben von gedrehten Elementen....@jogibear9988 Hi mal ne frage
Hast du eigentlich sowas wie eine benutzerverwaltung schonmal mit dem gemacht / verwendet ?
werde sonst damit mal anfangen da ich das brauchen würde ;)
Mfg Tom -
@jogibear9988 Hi mal ne frage
Hast du eigentlich sowas wie eine benutzerverwaltung schonmal mit dem gemacht / verwendet ?
werde sonst damit mal anfangen da ich das brauchen würde ;)
Mfg Tom@smilie108
ich wollte mal was bauen, bin aber noch nicht dazu gekommen.
kommt darauf an wie sicher das sein muss, je nach dem ist es mehr oder weniger arbeit.In dem System in der firma hab ich sie gebaut, und da ist diese im backend & im frontend.
Wenn es in webui nur darum geht, das man was bestimmtes nicht dürfen soll, mit der browser console aber trotzdem alles kann dann ist es nicht so schwer.
Wenn es aber vom backend kommen soll und wirklich sicher, dann muss es im endeffekt schon in iobroker rein. Und da gibts ja was, aber in wie weit man die von einer eigenen visu aus nutzen kann... -
Bei uns in der Firma sieht das so aus:
Es gibt 3 Tabellen: Rechte, Gruppen und User.
(und dann noch ref Tabellen um rechte zu gruppen, und user zu gruppen zuzuordnen)Signalen und Menüeinträgen und Schaltflächen kann man Rechte zuweisen. Wenn der User dann ein einer Gruppe ist die das recht hat, darf er die gewünschte operation, wobei die rechte die Signale zu beschreiben im Backend geprüft werden.
-
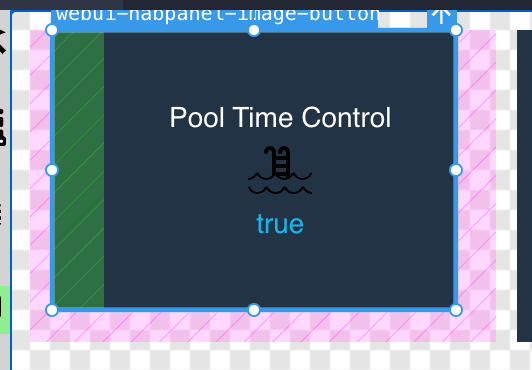
- Die overlays für Margin & Padding werden nun nur noch angezeigt, wenn das Margin oder das Padding Tool aktiv ist.
siehe:
- Die Margin oder Padding Werte können dann über die Pfeil Tasten geändert werden.
- Die overlays sehen etwas schöner aus:

- Bindings haben nun ein "WriteBackSignal", damit kann man bei einem komplexen Binding auf mehrere Signale, den berechneten wert in ein Signal zurückschreiben:

- Die overlays für Margin & Padding werden nun nur noch angezeigt, wenn das Margin oder das Padding Tool aktiv ist.
-
Bei uns in der Firma sieht das so aus:
Es gibt 3 Tabellen: Rechte, Gruppen und User.
(und dann noch ref Tabellen um rechte zu gruppen, und user zu gruppen zuzuordnen)Signalen und Menüeinträgen und Schaltflächen kann man Rechte zuweisen. Wenn der User dann ein einer Gruppe ist die das recht hat, darf er die gewünschte operation, wobei die rechte die Signale zu beschreiben im Backend geprüft werden.
@jogibear9988 mhm kannst du mir sagen wo das mit den rechten bei den schaltflächen hast bzw kannst du mir ein Bsp. schicken ?
Apropos kann es sein das STRG-C usw nicht mehr gehen ?Mfg Scönen Sonntag
-
@jogibear9988 mhm kannst du mir sagen wo das mit den rechten bei den schaltflächen hast bzw kannst du mir ein Bsp. schicken ?
Apropos kann es sein das STRG-C usw nicht mehr gehen ?Mfg Scönen Sonntag
hab doch gesagt bei uns in der Firma, in unserer Visu, nicht in iobroker WebUI.
Problem ist ja das ich für webUi keine Userverwaltung implementiert habe.



