NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@jogibear9988 bin grad am überlegen das auch in einem erweiterten umfeld zu verwenden. Dazu aber eine frage ;) hast du schon mal eine Benutzerverwaltung gemacht ? Sprich festlegung ( verschiedene Ebenen ) wer was ändern darf und wer nur schauen darf oder kann / muss man das mit js regeln ?
Mfg tomIch hatte mir überlegt das einzubauen, bin aber noch nicht dazu gekommen.
Ich hab ja in der Visu die ich für die Firma gebaut habe auch eine eingebaut.
Geht es dir um runtime rechte, oder während dem editieren?
-
Ich hatte mir überlegt das einzubauen, bin aber noch nicht dazu gekommen.
Ich hab ja in der Visu die ich für die Firma gebaut habe auch eine eingebaut.
Geht es dir um runtime rechte, oder während dem editieren?
@jogibear9988 runtime rechte // bin grad dabie eventuel das als " Instandhaltervisu " zu testen dazu benötigt man aber verschiedene berechtigungen für sollwerte ändern usw Editor mache zb nur ich aber den könnte man ja mit iob mitteln sperren ;)
( wie hast du das mit der anbindung zu s7 / Knx / gemacht ?)
Mfg tom -
So, nun gibts mal wieder ne neue version.
Hab an den overlays für transformierte elemente gearbeitet, diese funktionieren nun auch bei allen möglichen transformationen...
-
Und wieder wurde am designer bisschen was verbessert:
RotationExtension funktioniert nun richtig,
der TransformOrigin kann verschoben werden,
Verschieben von gedrehten Elementen.... -
Und wieder wurde am designer bisschen was verbessert:
RotationExtension funktioniert nun richtig,
der TransformOrigin kann verschoben werden,
Verschieben von gedrehten Elementen....@jogibear9988 Hi mal ne frage
Hast du eigentlich sowas wie eine benutzerverwaltung schonmal mit dem gemacht / verwendet ?
werde sonst damit mal anfangen da ich das brauchen würde ;)
Mfg Tom -
@jogibear9988 Hi mal ne frage
Hast du eigentlich sowas wie eine benutzerverwaltung schonmal mit dem gemacht / verwendet ?
werde sonst damit mal anfangen da ich das brauchen würde ;)
Mfg Tom@smilie108
ich wollte mal was bauen, bin aber noch nicht dazu gekommen.
kommt darauf an wie sicher das sein muss, je nach dem ist es mehr oder weniger arbeit.In dem System in der firma hab ich sie gebaut, und da ist diese im backend & im frontend.
Wenn es in webui nur darum geht, das man was bestimmtes nicht dürfen soll, mit der browser console aber trotzdem alles kann dann ist es nicht so schwer.
Wenn es aber vom backend kommen soll und wirklich sicher, dann muss es im endeffekt schon in iobroker rein. Und da gibts ja was, aber in wie weit man die von einer eigenen visu aus nutzen kann... -
Bei uns in der Firma sieht das so aus:
Es gibt 3 Tabellen: Rechte, Gruppen und User.
(und dann noch ref Tabellen um rechte zu gruppen, und user zu gruppen zuzuordnen)Signalen und Menüeinträgen und Schaltflächen kann man Rechte zuweisen. Wenn der User dann ein einer Gruppe ist die das recht hat, darf er die gewünschte operation, wobei die rechte die Signale zu beschreiben im Backend geprüft werden.
-
- Die overlays für Margin & Padding werden nun nur noch angezeigt, wenn das Margin oder das Padding Tool aktiv ist.
siehe:
- Die Margin oder Padding Werte können dann über die Pfeil Tasten geändert werden.
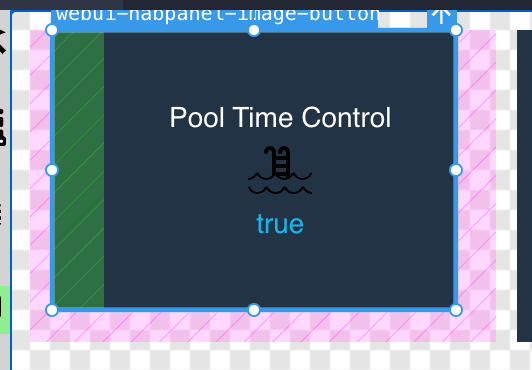
- Die overlays sehen etwas schöner aus:

- Bindings haben nun ein "WriteBackSignal", damit kann man bei einem komplexen Binding auf mehrere Signale, den berechneten wert in ein Signal zurückschreiben:

- Die overlays für Margin & Padding werden nun nur noch angezeigt, wenn das Margin oder das Padding Tool aktiv ist.
-
Bei uns in der Firma sieht das so aus:
Es gibt 3 Tabellen: Rechte, Gruppen und User.
(und dann noch ref Tabellen um rechte zu gruppen, und user zu gruppen zuzuordnen)Signalen und Menüeinträgen und Schaltflächen kann man Rechte zuweisen. Wenn der User dann ein einer Gruppe ist die das recht hat, darf er die gewünschte operation, wobei die rechte die Signale zu beschreiben im Backend geprüft werden.
@jogibear9988 mhm kannst du mir sagen wo das mit den rechten bei den schaltflächen hast bzw kannst du mir ein Bsp. schicken ?
Apropos kann es sein das STRG-C usw nicht mehr gehen ?Mfg Scönen Sonntag
-
@jogibear9988 mhm kannst du mir sagen wo das mit den rechten bei den schaltflächen hast bzw kannst du mir ein Bsp. schicken ?
Apropos kann es sein das STRG-C usw nicht mehr gehen ?Mfg Scönen Sonntag
hab doch gesagt bei uns in der Firma, in unserer Visu, nicht in iobroker WebUI.
Problem ist ja das ich für webUi keine Userverwaltung implementiert habe.
-
@jogibear9988 mhm kannst du mir sagen wo das mit den rechten bei den schaltflächen hast bzw kannst du mir ein Bsp. schicken ?
Apropos kann es sein das STRG-C usw nicht mehr gehen ?Mfg Scönen Sonntag
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
Apropos kann es sein das STRG-C usw nicht mehr gehen ?
Mfg Scönen Sonntag
ist mir heute auch schon aufgefallen, schau ich heute abend nach.
Hab das was gefixt, das unter MacOS CMD und windows Ctrl genutzt wird, hab da glaub was falsch gemacht. -
hab doch gesagt bei uns in der Firma, in unserer Visu, nicht in iobroker WebUI.
Problem ist ja das ich für webUi keine Userverwaltung implementiert habe.
@jogibear9988 ok ;) passt dachte du verwendest dort auch webui ;)
-
@jogibear9988 hi kann es sein das es da noch was ned ganz passt ? kann nicht sagen warum aber im chrom get der code edito in firefox nicht.
-
@jogibear9988 hi kann es sein das es da noch was ned ganz passt ? kann nicht sagen warum aber im chrom get der code edito in firefox nicht.
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 hi kann es sein das es da noch was ned ganz passt ? kann nicht sagen warum aber im chrom get der code edito in firefox nicht.
Gerade getestet ... Ist bei mir auch so.
Firefox geht's nicht, Edge / Chrome funktioniert. -
@Blockmove oder @jogibear9988
Hi Ihr 2 hätte da mal eine bitte da ihr ja mit webui javascript sehr viel fitter seid als ich.
habe auf der demo unter controls einmal den timeselctor und tred1 importiert.Ich weiß aber nicht genau wie ich das machen kann.
über grapfanid würde ich gerne die id von grafana übergeben zb. http://192.168.1.173:3000/d/adjree0w95e68f/wr-daten?daraus standardtmäsig eine url für das iframe generieren die zb
http://192.168.1.173:3000/d-solo/adjree0w95e68f/wr-daten?&orgId=1&from=1715126400000&to=1715742000000&refresh=0s&panelId=3width="450" height="200" frameborder="0"so aussieht.
wenn dann im timeselector was geändert wird sollte sich die url vom iframe anpassen.
Dazu habe ich eigentilch gemeint das würde über die control.prop gehen und das dann via javascript manipulieren.könnte mir jemnad für zb einen wert so ein javascript erstellen da ich etwas auf dem schlauch stehe wie ich das mache ?
Javascript selbst kann ich/ /* Konfiguration */ /*Bei Grafana zeit auf UTC einstellen !!*/ /* Hier werden die Input Variabeln Verknüpft von Zeitvorwahl */ var prefex = '0_userdata.0.timeselctor.Wechselrichter_Charts.Chart_Batterie'; var url1 = 'http://192.168.1.173:3000/d-solo/edjr9y7hvjwu8e/batterie-werte?orgId=1&from='; /* Ab hier keine änderungen machen*/ var ptag = prefex + ".Selector_Zeit";/*Selector Zeit*/ var prange = prefex + ".Selector_Range";/*Selector Range*/ var prefresh1 = prefex + ".selector_refresh"; /* Id selector selektiert in graphana die id in einem chart dadurch kann man mehrere Vorlagen erstellen wegen mobilen Auswahlforamt*/ /* Wichtig die id muss natürlich auch in grafana vorhanden sein*/ var idselector = prefex + ".Selector_Graph_ID";/*Selector Graph ID*/ /* Variabel wohin dei fertige Url geschrieben wird */ var urlfertig = prefex + ".Fertige_Url";/*Fertige Url*/ var timezone = 2; var zeitverschiebung = timezone * 3600000; // Aufplitten zum später zusammensetzen var urlteil1 = url1; var urlteil2 = '&to='; var urlteil21 = '&refresh='; var urlteil3 = 's&panelId='; var urlteil4 = 'width="450" height="200" frameborder="0"'; // Auf Änderungen reagieren var changesArray3 = [ptag, prange, idselector, prefresh1]; on({ id: changesArray3, change: "any" }, function (obj) { /* Ausführung der anpassung der Url für aufruf*/ /* Startzeit für Grafana in Timestamp*/ var startzeit = getState(ptag).val; var endzeit = getState(prange).val; var idselector1 = getState(idselector).val; var refrescht = getState(prefresh1).val; if (endzeit == "jetzt" && startzeit != "0") { var helper23 = "0"; setState(ptag, helper23); } if (endzeit != "jetzt") { var helper25 = "0"; refrescht = helper25; } if (endzeit != "jetzt" && startzeit == "0") { const currentDate = new Date(new Date().setHours(0, 0, 0, 0)); const timestamp1 = currentDate.getTime(); var helper24 = (timestamp1 + 3600000);// (Date.now() - 21600000); setState(ptag, helper24) } /* von utc auf timezone +2h var startzeit1 = (startzeit + 3600000);*/ if (endzeit == "jetzt") { startzeit1 = "0"; } else { var startzeit1 = startzeit } if (startzeit1 == "0" || startzeit1 == "null" || startzeit1 < "1000") { if (endzeit == "day") { var startzeit2 = (Date.now() - 86400000) } else if (endzeit == "jetzt") { var startzeitfertig1 = 'now-4h' } /* 4h*/ else if (endzeit == "week") { var startzeit2 = (Date.now() - 604800000) } else if (endzeit == "month") { var startzeit2 = (Date.now() - 2629743000) } else if (endzeit == "year") { var startzeit2 = (Date.now() - 31556926000) } else { var startzeit2 = (Date.now() - 86400000) } } else { startzeit2 = startzeit1 } /* da je nach system die Timestamps anders ausschauen kann man sie hier manipulieren */ var startzeitfertig = startzeit2 / 1; if (endzeit == "jetzt") { startzeitfertig = 'now-8h' }; /* Anzeigeende festlegen*/ var endezeitad = zeitverschiebung + 3600000; if (endzeit == "day") { var endzeitfertig = startzeitfertig + 86400000 + endezeitad } else if (endzeit == "jetzt") { var endzeitfertig = 'now%2B2h' } else if (endzeit == "week") { var endzeitfertig = startzeitfertig + 604800000 + endezeitad } else if (endzeit == "month") { var endzeitfertig = startzeitfertig + 2629743000 + endezeitad } else if (endzeit == "year") { var endzeitfertig = startzeitfertig + 31556926000 + endezeitad } else { var endzeitfertig = startzeitfertig + 86400000 + endezeitad } // Fertige Url generieren var urlberechnet = urlteil1 + startzeitfertig + urlteil2 + endzeitfertig + urlteil21 + refrescht + urlteil3 + idselector1 + urlteil4; /* fertige url in Objekt schreiben*/ setState(urlfertig, urlberechnet); });hatte das bis jetzt so gelöst da nur ich auf die visu zugegriffen habe. Aber wenn dann mehrere ( multiuser ) zugriffe erfolgen geht das so natürlich nicht.
Ein Herzliches Danke vorab und wenn fragen sind bitte einfach melden.
@jogibear9988 dir kann ich ja ne spende zukommen lassen bei @Blockmove weis nicht ob du paypal hast hab zwar nicht viel aber eine kleine spende geht sich ausDanke gruß smilie108 /Tom
-
@Blockmove oder @jogibear9988
Hi Ihr 2 hätte da mal eine bitte da ihr ja mit webui javascript sehr viel fitter seid als ich.
habe auf der demo unter controls einmal den timeselctor und tred1 importiert.Ich weiß aber nicht genau wie ich das machen kann.
über grapfanid würde ich gerne die id von grafana übergeben zb. http://192.168.1.173:3000/d/adjree0w95e68f/wr-daten?daraus standardtmäsig eine url für das iframe generieren die zb
http://192.168.1.173:3000/d-solo/adjree0w95e68f/wr-daten?&orgId=1&from=1715126400000&to=1715742000000&refresh=0s&panelId=3width="450" height="200" frameborder="0"so aussieht.
wenn dann im timeselector was geändert wird sollte sich die url vom iframe anpassen.
Dazu habe ich eigentilch gemeint das würde über die control.prop gehen und das dann via javascript manipulieren.könnte mir jemnad für zb einen wert so ein javascript erstellen da ich etwas auf dem schlauch stehe wie ich das mache ?
Javascript selbst kann ich/ /* Konfiguration */ /*Bei Grafana zeit auf UTC einstellen !!*/ /* Hier werden die Input Variabeln Verknüpft von Zeitvorwahl */ var prefex = '0_userdata.0.timeselctor.Wechselrichter_Charts.Chart_Batterie'; var url1 = 'http://192.168.1.173:3000/d-solo/edjr9y7hvjwu8e/batterie-werte?orgId=1&from='; /* Ab hier keine änderungen machen*/ var ptag = prefex + ".Selector_Zeit";/*Selector Zeit*/ var prange = prefex + ".Selector_Range";/*Selector Range*/ var prefresh1 = prefex + ".selector_refresh"; /* Id selector selektiert in graphana die id in einem chart dadurch kann man mehrere Vorlagen erstellen wegen mobilen Auswahlforamt*/ /* Wichtig die id muss natürlich auch in grafana vorhanden sein*/ var idselector = prefex + ".Selector_Graph_ID";/*Selector Graph ID*/ /* Variabel wohin dei fertige Url geschrieben wird */ var urlfertig = prefex + ".Fertige_Url";/*Fertige Url*/ var timezone = 2; var zeitverschiebung = timezone * 3600000; // Aufplitten zum später zusammensetzen var urlteil1 = url1; var urlteil2 = '&to='; var urlteil21 = '&refresh='; var urlteil3 = 's&panelId='; var urlteil4 = 'width="450" height="200" frameborder="0"'; // Auf Änderungen reagieren var changesArray3 = [ptag, prange, idselector, prefresh1]; on({ id: changesArray3, change: "any" }, function (obj) { /* Ausführung der anpassung der Url für aufruf*/ /* Startzeit für Grafana in Timestamp*/ var startzeit = getState(ptag).val; var endzeit = getState(prange).val; var idselector1 = getState(idselector).val; var refrescht = getState(prefresh1).val; if (endzeit == "jetzt" && startzeit != "0") { var helper23 = "0"; setState(ptag, helper23); } if (endzeit != "jetzt") { var helper25 = "0"; refrescht = helper25; } if (endzeit != "jetzt" && startzeit == "0") { const currentDate = new Date(new Date().setHours(0, 0, 0, 0)); const timestamp1 = currentDate.getTime(); var helper24 = (timestamp1 + 3600000);// (Date.now() - 21600000); setState(ptag, helper24) } /* von utc auf timezone +2h var startzeit1 = (startzeit + 3600000);*/ if (endzeit == "jetzt") { startzeit1 = "0"; } else { var startzeit1 = startzeit } if (startzeit1 == "0" || startzeit1 == "null" || startzeit1 < "1000") { if (endzeit == "day") { var startzeit2 = (Date.now() - 86400000) } else if (endzeit == "jetzt") { var startzeitfertig1 = 'now-4h' } /* 4h*/ else if (endzeit == "week") { var startzeit2 = (Date.now() - 604800000) } else if (endzeit == "month") { var startzeit2 = (Date.now() - 2629743000) } else if (endzeit == "year") { var startzeit2 = (Date.now() - 31556926000) } else { var startzeit2 = (Date.now() - 86400000) } } else { startzeit2 = startzeit1 } /* da je nach system die Timestamps anders ausschauen kann man sie hier manipulieren */ var startzeitfertig = startzeit2 / 1; if (endzeit == "jetzt") { startzeitfertig = 'now-8h' }; /* Anzeigeende festlegen*/ var endezeitad = zeitverschiebung + 3600000; if (endzeit == "day") { var endzeitfertig = startzeitfertig + 86400000 + endezeitad } else if (endzeit == "jetzt") { var endzeitfertig = 'now%2B2h' } else if (endzeit == "week") { var endzeitfertig = startzeitfertig + 604800000 + endezeitad } else if (endzeit == "month") { var endzeitfertig = startzeitfertig + 2629743000 + endezeitad } else if (endzeit == "year") { var endzeitfertig = startzeitfertig + 31556926000 + endezeitad } else { var endzeitfertig = startzeitfertig + 86400000 + endezeitad } // Fertige Url generieren var urlberechnet = urlteil1 + startzeitfertig + urlteil2 + endzeitfertig + urlteil21 + refrescht + urlteil3 + idselector1 + urlteil4; /* fertige url in Objekt schreiben*/ setState(urlfertig, urlberechnet); });hatte das bis jetzt so gelöst da nur ich auf die visu zugegriffen habe. Aber wenn dann mehrere ( multiuser ) zugriffe erfolgen geht das so natürlich nicht.
Ein Herzliches Danke vorab und wenn fragen sind bitte einfach melden.
@jogibear9988 dir kann ich ja ne spende zukommen lassen bei @Blockmove weis nicht ob du paypal hast hab zwar nicht viel aber eine kleine spende geht sich ausDanke gruß smilie108 /Tom
Hallo Tom,
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
Blockmove weis nicht ob du paypal hast hab zwar nicht viel aber eine kleine spende geht sich aus
Das ist sehr nett von dir, aber absolut nicht nötig. Ich bin genauso wie du nur User von webui.
Wenn ich die Möglichkeit und die Zeit habe (was aktuell leider kaum der Fall ist), versuche ich halt ein wenig zur Community beizutragen.Schönen Sonntag und Viele Grüße
Dieter -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 hi kann es sein das es da noch was ned ganz passt ? kann nicht sagen warum aber im chrom get der code edito in firefox nicht.
Gerade getestet ... Ist bei mir auch so.
Firefox geht's nicht, Edge / Chrome funktioniert.@blockmove said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 hi kann es sein das es da noch was ned ganz passt ? kann nicht sagen warum aber im chrom get der code edito in firefox nicht.
Gerade getestet ... Ist bei mir auch so.
Firefox geht's nicht, Edge / Chrome funktioniert.Sorry, schaue ich mir an. War n paar tage nicht hier
-
@Blockmove oder @jogibear9988
Hi Ihr 2 hätte da mal eine bitte da ihr ja mit webui javascript sehr viel fitter seid als ich.
habe auf der demo unter controls einmal den timeselctor und tred1 importiert.Ich weiß aber nicht genau wie ich das machen kann.
über grapfanid würde ich gerne die id von grafana übergeben zb. http://192.168.1.173:3000/d/adjree0w95e68f/wr-daten?daraus standardtmäsig eine url für das iframe generieren die zb
http://192.168.1.173:3000/d-solo/adjree0w95e68f/wr-daten?&orgId=1&from=1715126400000&to=1715742000000&refresh=0s&panelId=3width="450" height="200" frameborder="0"so aussieht.
wenn dann im timeselector was geändert wird sollte sich die url vom iframe anpassen.
Dazu habe ich eigentilch gemeint das würde über die control.prop gehen und das dann via javascript manipulieren.könnte mir jemnad für zb einen wert so ein javascript erstellen da ich etwas auf dem schlauch stehe wie ich das mache ?
Javascript selbst kann ich/ /* Konfiguration */ /*Bei Grafana zeit auf UTC einstellen !!*/ /* Hier werden die Input Variabeln Verknüpft von Zeitvorwahl */ var prefex = '0_userdata.0.timeselctor.Wechselrichter_Charts.Chart_Batterie'; var url1 = 'http://192.168.1.173:3000/d-solo/edjr9y7hvjwu8e/batterie-werte?orgId=1&from='; /* Ab hier keine änderungen machen*/ var ptag = prefex + ".Selector_Zeit";/*Selector Zeit*/ var prange = prefex + ".Selector_Range";/*Selector Range*/ var prefresh1 = prefex + ".selector_refresh"; /* Id selector selektiert in graphana die id in einem chart dadurch kann man mehrere Vorlagen erstellen wegen mobilen Auswahlforamt*/ /* Wichtig die id muss natürlich auch in grafana vorhanden sein*/ var idselector = prefex + ".Selector_Graph_ID";/*Selector Graph ID*/ /* Variabel wohin dei fertige Url geschrieben wird */ var urlfertig = prefex + ".Fertige_Url";/*Fertige Url*/ var timezone = 2; var zeitverschiebung = timezone * 3600000; // Aufplitten zum später zusammensetzen var urlteil1 = url1; var urlteil2 = '&to='; var urlteil21 = '&refresh='; var urlteil3 = 's&panelId='; var urlteil4 = 'width="450" height="200" frameborder="0"'; // Auf Änderungen reagieren var changesArray3 = [ptag, prange, idselector, prefresh1]; on({ id: changesArray3, change: "any" }, function (obj) { /* Ausführung der anpassung der Url für aufruf*/ /* Startzeit für Grafana in Timestamp*/ var startzeit = getState(ptag).val; var endzeit = getState(prange).val; var idselector1 = getState(idselector).val; var refrescht = getState(prefresh1).val; if (endzeit == "jetzt" && startzeit != "0") { var helper23 = "0"; setState(ptag, helper23); } if (endzeit != "jetzt") { var helper25 = "0"; refrescht = helper25; } if (endzeit != "jetzt" && startzeit == "0") { const currentDate = new Date(new Date().setHours(0, 0, 0, 0)); const timestamp1 = currentDate.getTime(); var helper24 = (timestamp1 + 3600000);// (Date.now() - 21600000); setState(ptag, helper24) } /* von utc auf timezone +2h var startzeit1 = (startzeit + 3600000);*/ if (endzeit == "jetzt") { startzeit1 = "0"; } else { var startzeit1 = startzeit } if (startzeit1 == "0" || startzeit1 == "null" || startzeit1 < "1000") { if (endzeit == "day") { var startzeit2 = (Date.now() - 86400000) } else if (endzeit == "jetzt") { var startzeitfertig1 = 'now-4h' } /* 4h*/ else if (endzeit == "week") { var startzeit2 = (Date.now() - 604800000) } else if (endzeit == "month") { var startzeit2 = (Date.now() - 2629743000) } else if (endzeit == "year") { var startzeit2 = (Date.now() - 31556926000) } else { var startzeit2 = (Date.now() - 86400000) } } else { startzeit2 = startzeit1 } /* da je nach system die Timestamps anders ausschauen kann man sie hier manipulieren */ var startzeitfertig = startzeit2 / 1; if (endzeit == "jetzt") { startzeitfertig = 'now-8h' }; /* Anzeigeende festlegen*/ var endezeitad = zeitverschiebung + 3600000; if (endzeit == "day") { var endzeitfertig = startzeitfertig + 86400000 + endezeitad } else if (endzeit == "jetzt") { var endzeitfertig = 'now%2B2h' } else if (endzeit == "week") { var endzeitfertig = startzeitfertig + 604800000 + endezeitad } else if (endzeit == "month") { var endzeitfertig = startzeitfertig + 2629743000 + endezeitad } else if (endzeit == "year") { var endzeitfertig = startzeitfertig + 31556926000 + endezeitad } else { var endzeitfertig = startzeitfertig + 86400000 + endezeitad } // Fertige Url generieren var urlberechnet = urlteil1 + startzeitfertig + urlteil2 + endzeitfertig + urlteil21 + refrescht + urlteil3 + idselector1 + urlteil4; /* fertige url in Objekt schreiben*/ setState(urlfertig, urlberechnet); });hatte das bis jetzt so gelöst da nur ich auf die visu zugegriffen habe. Aber wenn dann mehrere ( multiuser ) zugriffe erfolgen geht das so natürlich nicht.
Ein Herzliches Danke vorab und wenn fragen sind bitte einfach melden.
@jogibear9988 dir kann ich ja ne spende zukommen lassen bei @Blockmove weis nicht ob du paypal hast hab zwar nicht viel aber eine kleine spende geht sich ausDanke gruß smilie108 /Tom
Ich raf gerade nicht genau was du willst, sonst würde Ich dir gerne helfen.
Hab nur mal in dein control geschaut. Bindings auf CustomControlProperties gehen mit ?? davor. also ??url statt this.urlAh falsch, du nutzt bindings meiner BaseCustomwebcomponent... Die ich fälschlicherweise als webuibindings öffne... Ich schau es mir nochmal an
P.S. Über spenden freue ich mich natürlich immer ;-)
-
muss mir das morgen genauer anschauen... hab auch noch fehler im scriptSystem gefunden. ich melde mich
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 hi kann es sein das es da noch was ned ganz passt ? kann nicht sagen warum aber im chrom get der code edito in firefox nicht.
Gerade getestet ... Ist bei mir auch so.
Firefox geht's nicht, Edge / Chrome funktioniert.@blockmove said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 hi kann es sein das es da noch was ned ganz passt ? kann nicht sagen warum aber im chrom get der code edito in firefox nicht.
Gerade getestet ... Ist bei mir auch so.
Firefox geht's nicht, Edge / Chrome funktioniert.So, dies scheint ein Firefox bug zu sein. Mit FF 130 gehts, mit 131 nicht mehr. Hab einen issue erstellt: https://bugzilla.mozilla.org/show_bug.cgi?id=1927838




