NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@kur said in neue Visualisierung "webui" (alternative zu vis):
md-icon
füge das
<link href="https://fonts.googleapis.com/icon?family=Material+Symbols+Outlined" rel="stylesheet">in global config / header tags hinzu.
das du das brauchst steht hier: https://github.com/material-components/material-web/blob/main/docs/components/icon.md
ob es die auch als paket oder download gibt... kp.
-
@jogibear9988 sagte in neue Visualisierung "webui" (alternative zu vis):
@kur said in neue Visualisierung "webui" (alternative zu vis):
md-icon
füge das
<link href="https://fonts.googleapis.com/icon?family=Material+Symbols+Outlined" rel="stylesheet">in global config / header tags hinzu.
das du das brauchst steht hier: https://github.com/material-components/material-web/blob/main/docs/components/icon.md
ob es die auch als paket oder download gibt... kp.
super, hat funktioniert. Danke für die schnelle Antwort


-
Hab eine neu Version veröffentlicht,
die snaplines waren durch meinen designer umbau kaputt.
-
Hallo Jochen,
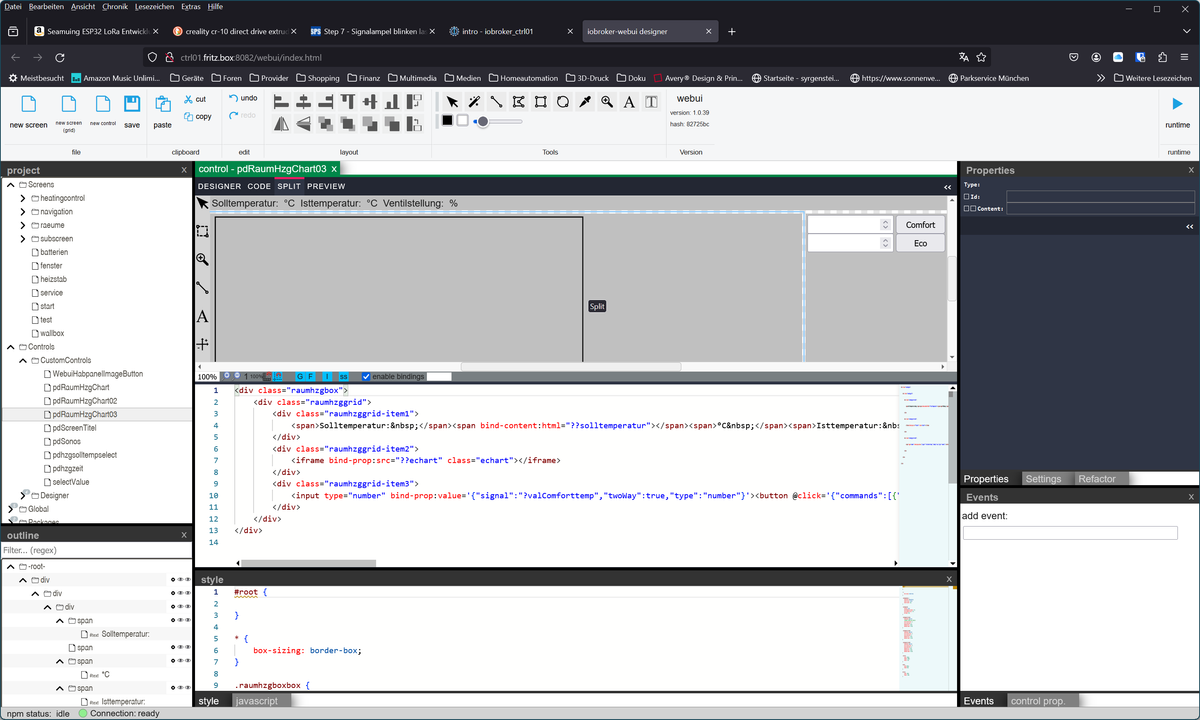
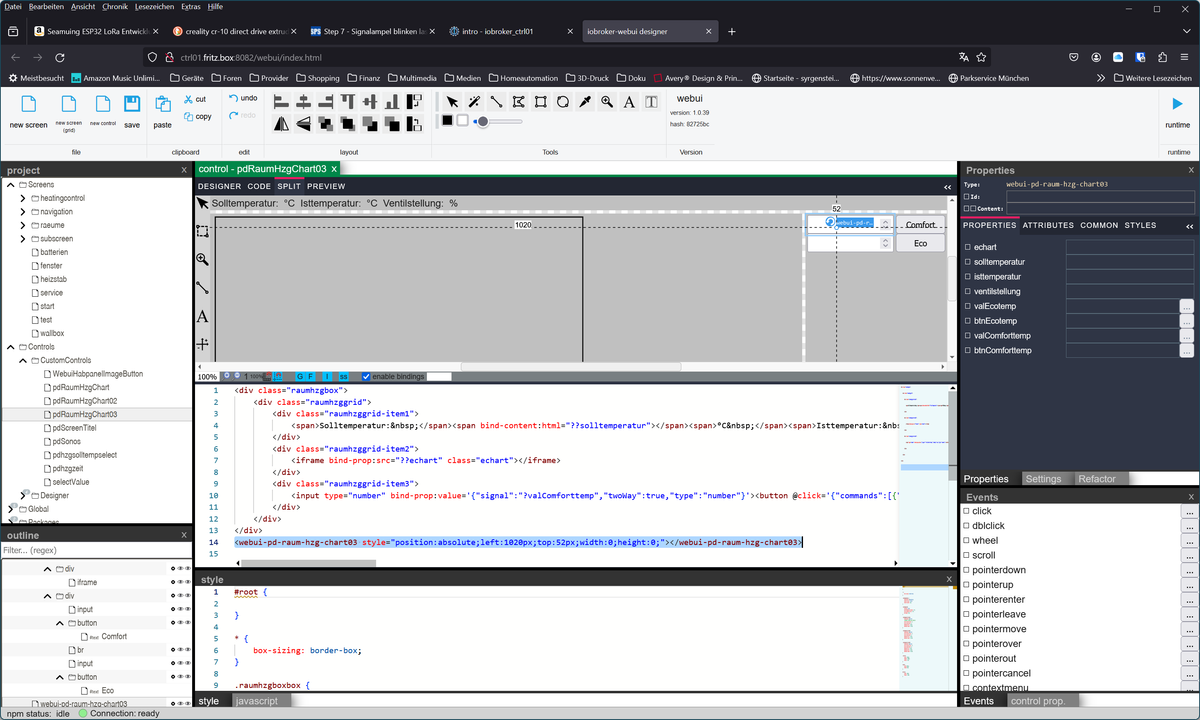
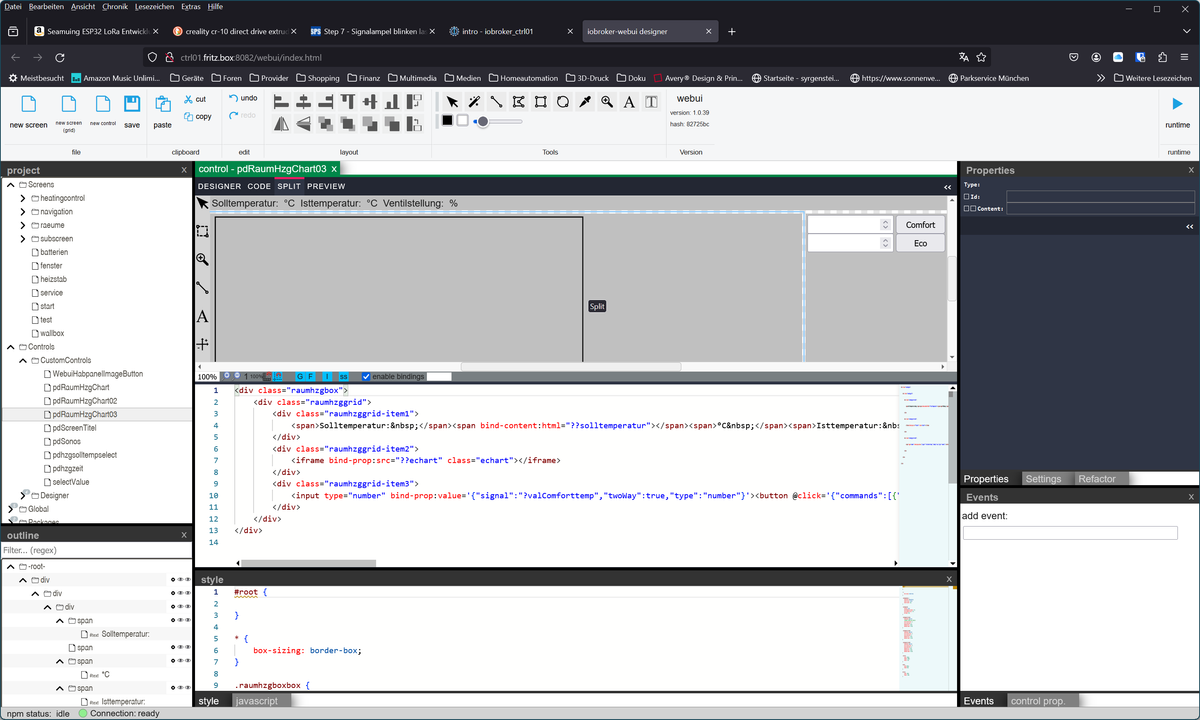
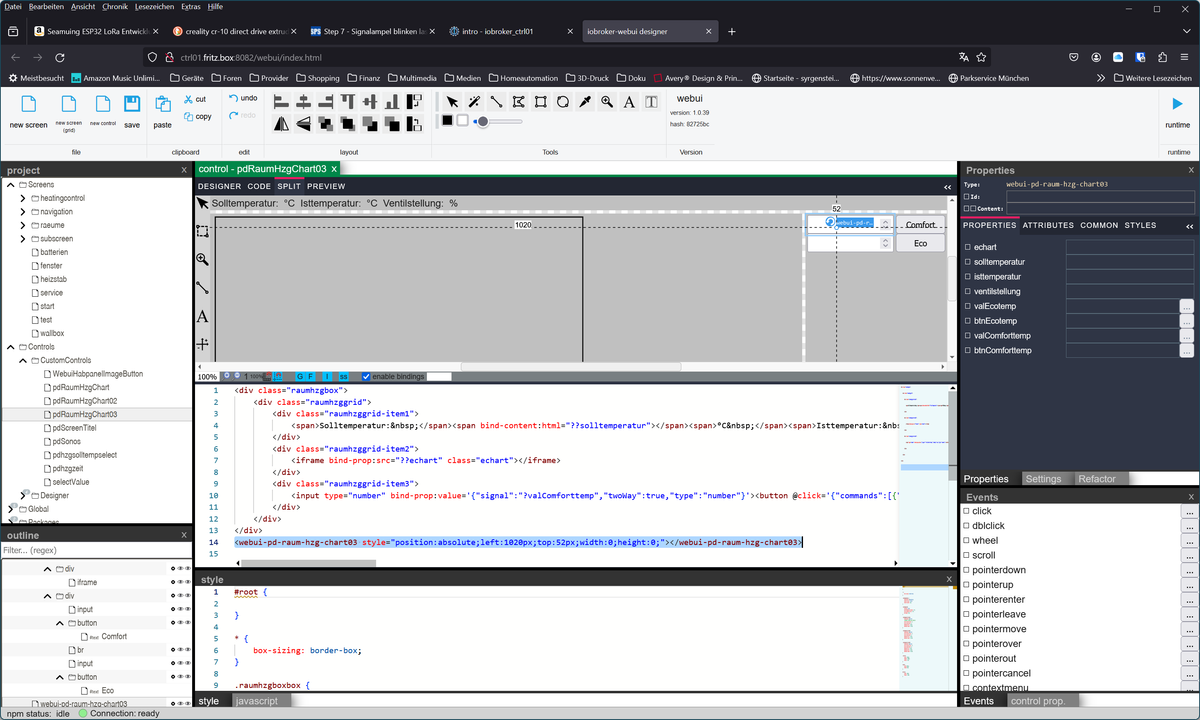
ich hab nen kleinen nervigen Fehler in den letzten Versionen festgestellt:- Ich öffne ein Control und wechsle auf die Splitview

- Klicke ich nun auf ein Element im Desingnerfenster

Dann wird in der letzten Zeile ein Aufruf des des CustomerControls eingefügt.
Das Verhalten lässt sich bei mir unter Firefox und Edge nachvollziehen.
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Hallo Jochen,
ich hab nen kleinen nervigen Fehler in den letzten Versionen festgestellt:- Ich öffne ein Control und wechsle auf die Splitview

- Klicke ich nun auf ein Element im Desingnerfenster

Dann wird in der letzten Zeile ein Aufruf des des CustomerControls eingefügt.
Das Verhalten lässt sich bei mir unter Firefox und Edge nachvollziehen.
Ja okay, weil man custom controls nun auch zeichen kann. Wenn du ein Custom control oder anderes nicht per DragDrop in den designer ziehst, sondern nur anklickst, wechselst du in den control zeichenmodus.
Ich fixe das, komm aber heut nicht dazu.
Als abhilfe, nach dem wechseln in den Designer, auf den Pfeil links oben im designer klicken, das wechselt auf das Selection Tool -
ist gefixt
-
@jogibear9988
Funktioniert
-
Guten Morgen Jochen,
noch eine Kleinigkeit:

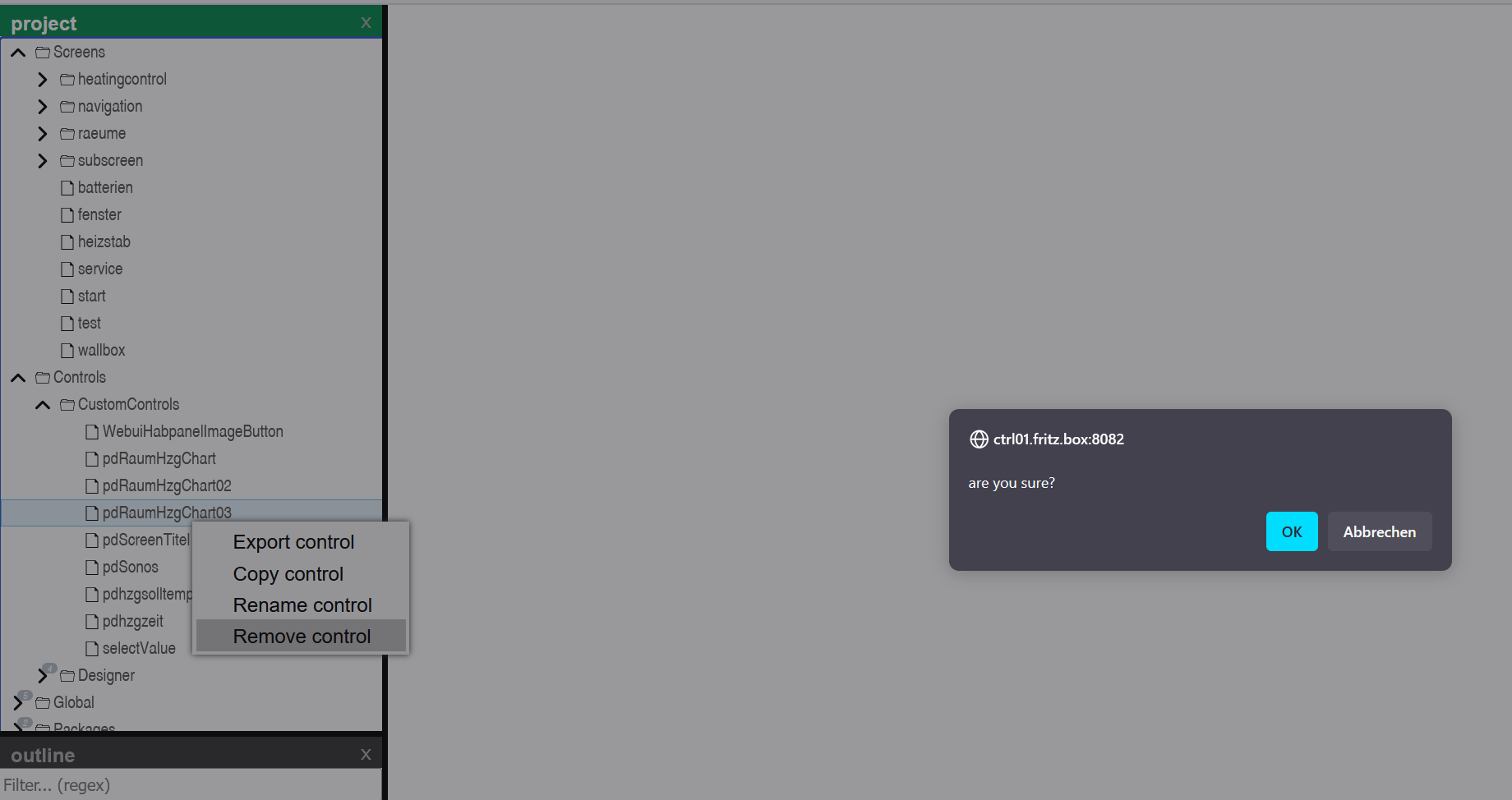
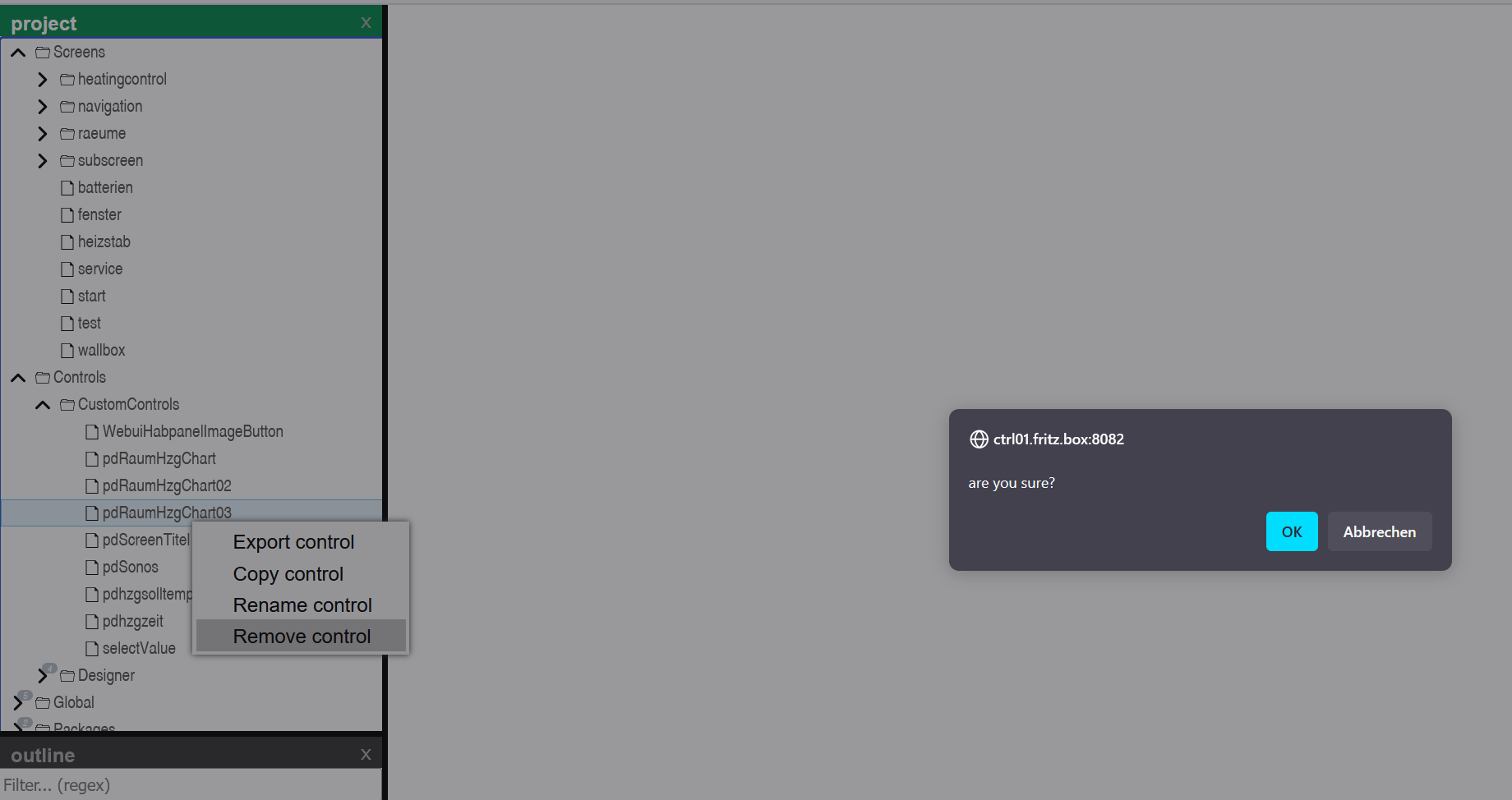
Löscht man ein Object aus dem Objectbaum, dann muss man jedesmal manuell (F5) den Baum aktualisieren.
Es wäre schön, wenn die Aktualisierung automatisch erfolgen würde.VG
Dieter -
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Guten Morgen Jochen,
noch eine Kleinigkeit:

Löscht man ein Object aus dem Objectbaum, dann muss man jedesmal manuell (F5) den Baum aktualisieren.
Es wäre schön, wenn die Aktualisierung automatisch erfolgen würde.VG
Dieterwar eig. schon so. Gab nur einen fehler weil das control nochmal registriert wurde. Ist gefixt
-
Arbeite jetzt gerade noch an einer undock Funktion für Fenster.
D.h. ihr könnt dann einzelne Editoren in eigene Fenster undocken und auf mehrere Monitor verteilen, wie nun auch in vscode möglich.
Wird aber noch ein paar tage dauern bis das richtig funktioniert. -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Arbeite jetzt gerade noch an einer undock Funktion für Fenster.
D.h. ihr könnt dann einzelne Editoren in eigene Fenster undocken und auf mehrere Monitor verteilen, wie nun auch in vscode möglich.
Wird aber noch ein paar tage dauern bis das richtig funktioniert.Ein Hinweis:
Sei bitte so nett und öffne beim Start in einer vordefinierten Ansicht (so wie seither).
Ich hab 2 Notebooks und einen PC. Da gibt es so ziemlich alle möglichen Auflösungen und Displaygrößen.
Aus der Startansicht kann man dann ja gerne auf definierbare Ansichten / Profile wechseln. -
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Arbeite jetzt gerade noch an einer undock Funktion für Fenster.
D.h. ihr könnt dann einzelne Editoren in eigene Fenster undocken und auf mehrere Monitor verteilen, wie nun auch in vscode möglich.
Wird aber noch ein paar tage dauern bis das richtig funktioniert.Ein Hinweis:
Sei bitte so nett und öffne beim Start in einer vordefinierten Ansicht (so wie seither).
Ich hab 2 Notebooks und einen PC. Da gibt es so ziemlich alle möglichen Auflösungen und Displaygrößen.
Aus der Startansicht kann man dann ja gerne auf definierbare Ansichten / Profile wechseln.Ich speichere die Ansichten gar nicht, das ist im Moment nicht geplant (zuviel aufwand). Aber man kann eben auf ein fenster klicken, und es dann in eigenes Browserfenster undocken. Bspw. den Style oder Script editor, oder eben einen Screen oder ein CustomControl.
-
@jogibear9988
Hi habe ein anderes Problem bekommen.
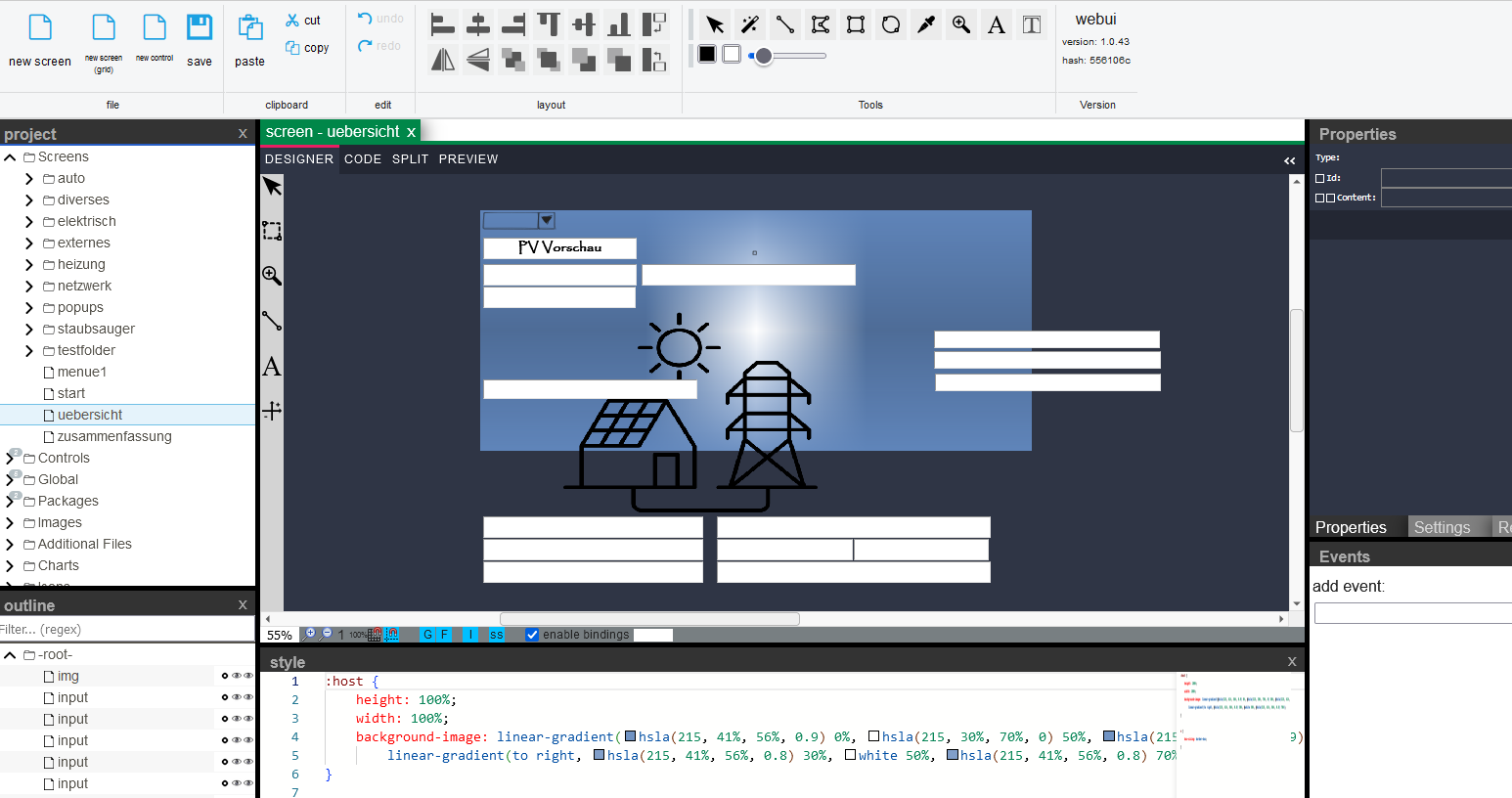
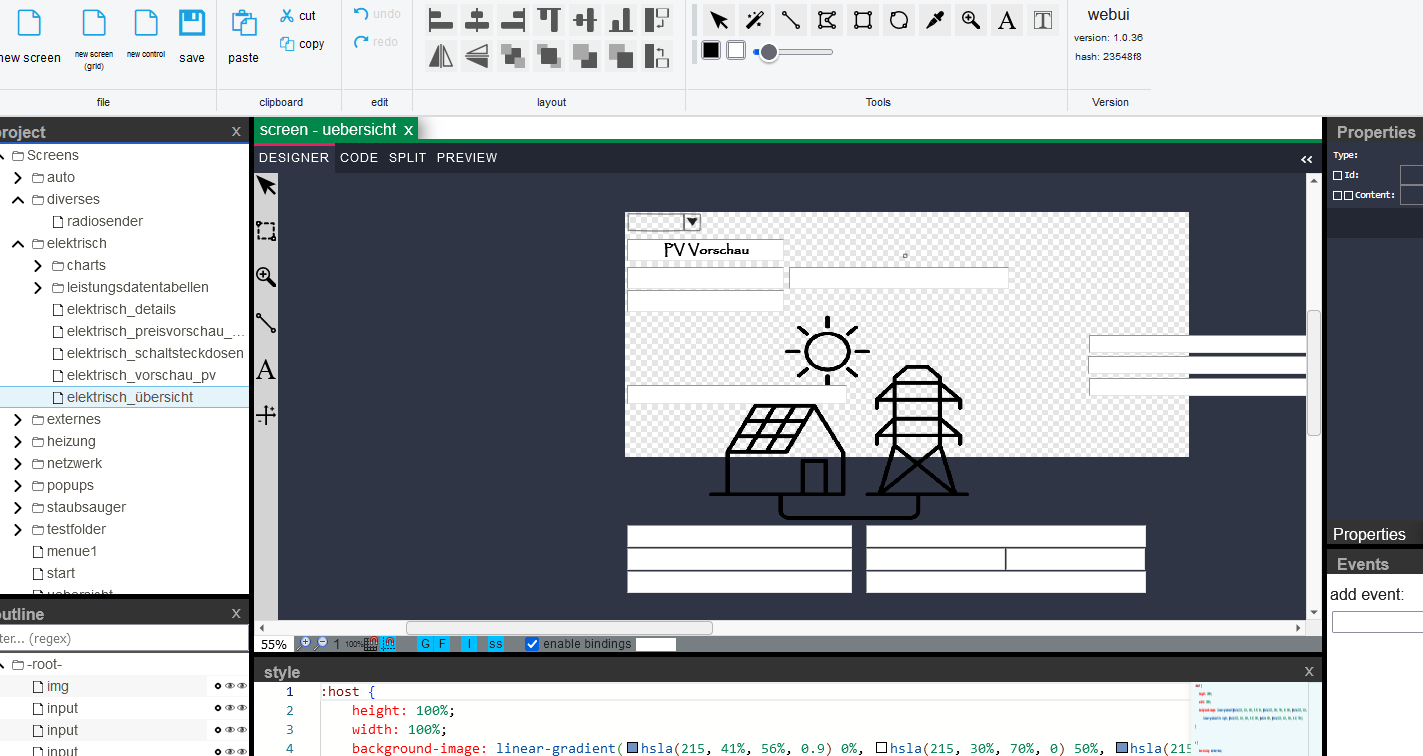
Seit 1.0.36 funktioniert bei den input feldern teilweise die vorschau nicht mehr.



Mit der Version 1.0.35 geht noch alles .
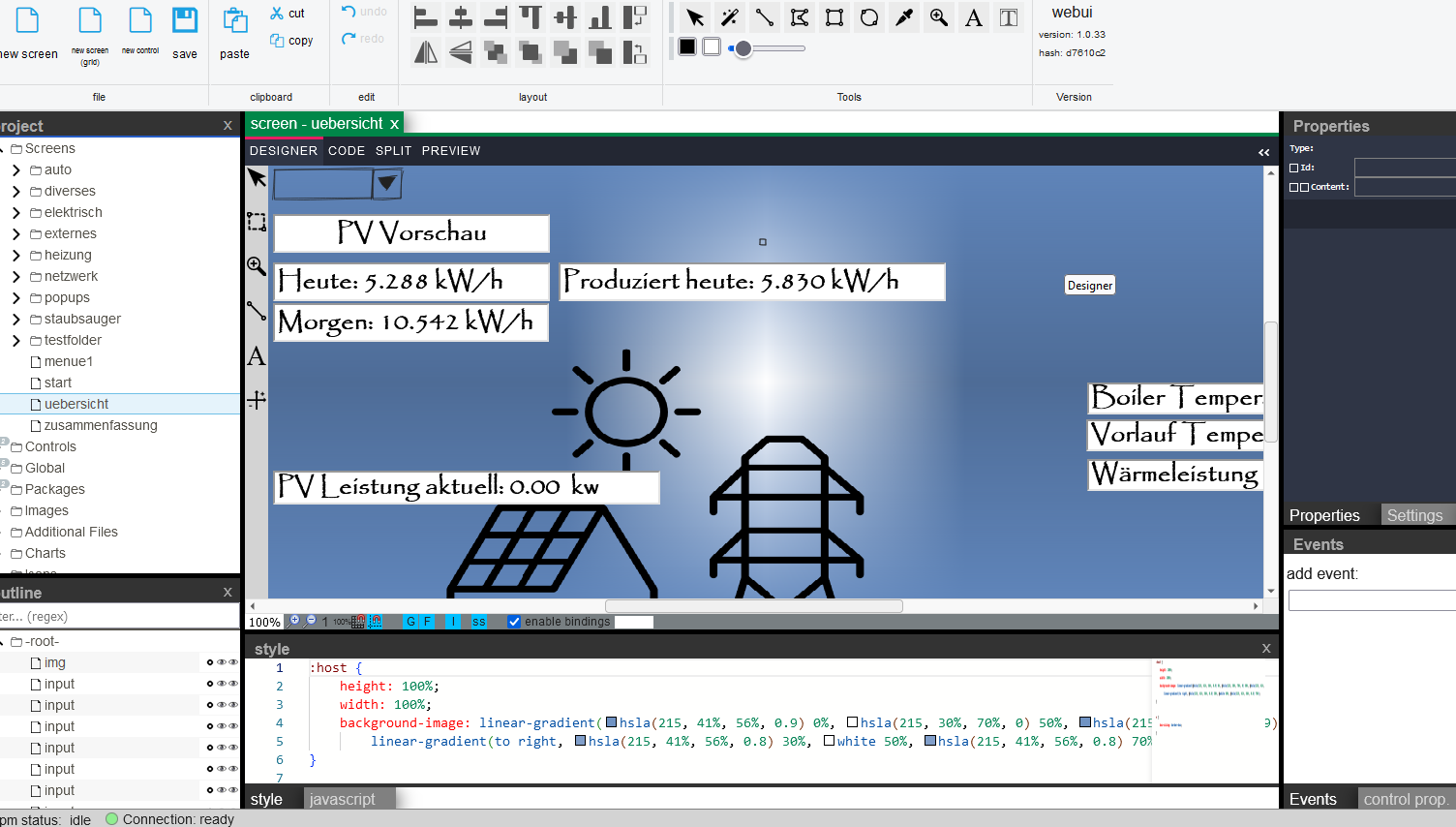
Wenn ich auf Preview gehe steht auch alles in den Feldern allerdings im Desinger nichts mehr ab 1.0.36Kannst du dir das bei gelegenheit mal anschauen die Übersichtsseite habe ich dir auf den test in smilie108 abgelegt
Danke im voraus
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Hi habe ein anderes Problem bekommen.
Seit 1.0.36 funktioniert bei den input feldern teilweise die vorschau nicht mehr.Kann ich bestätigen, ist bei mir auch so.
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Hi habe ein anderes Problem bekommen.
Seit 1.0.36 funktioniert bei den input feldern teilweise die vorschau nicht mehr.Kann ich bestätigen, ist bei mir auch so.
sollte gefixt sein
-
First of all - thank you for a very nice project (and please do not attack me for using English in this part of the forum).
Making any visualization "close to pure HTML" is, for me, a "hit or miss" (for me - more than "great").
I keep my fingers crossed and try to explore the possibilities of webui.
And a question from a "webui beginner" - what is the approach to showing/hiding elements depending on the values of variables/points or expressions?
I am currently try to working on showing the operating status of the home heating system using webui. And depending on the selected configuration, certain elements should appear (or hide) on the screen (e.g. subsequent heating circuits). -
@mguc said in neue Visualisierung "webui" (alternative zu vis):
First of all - thank you for a very nice project (and please do not attack me for using English in this part of the forum).
Making any visualization "close to pure HTML" is, for me, a "hit or miss" (for me - more than "great").
I keep my fingers crossed and try to explore the possibilities of webui.
And a question from a "webui beginner" - what is the approach to showing/hiding elements depending on the values of variables/points or expressions?
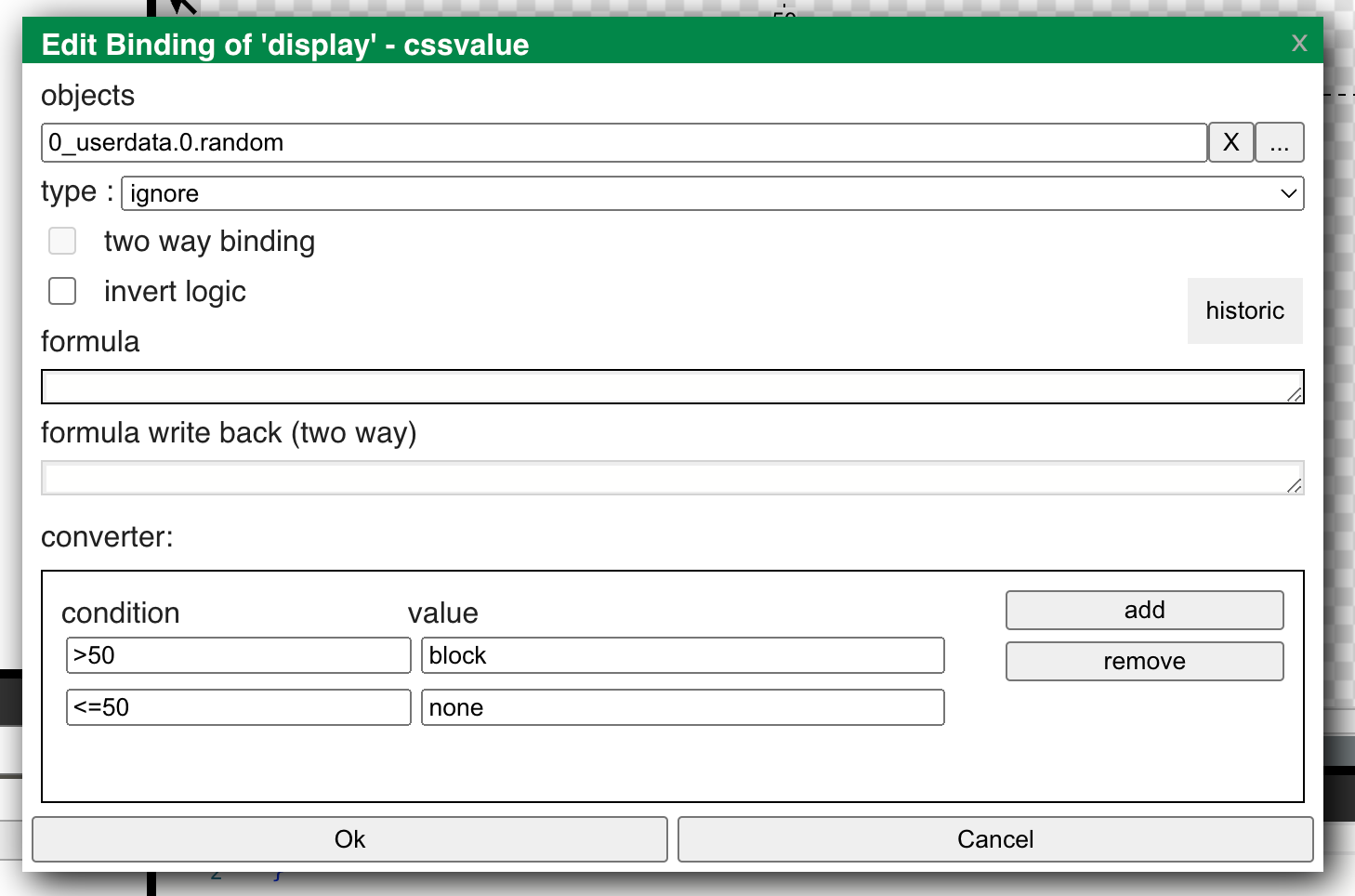
I am currently try to working on showing the operating status of the home heating system using webui. And depending on the selected configuration, certain elements should appear (or hide) on the screen (e.g. subsequent heating circuits).you could create a binding on the css property display, and set it none or your desired value.
Or you could bind the visibility css property.look in: http://129.159.205.3:8082/webui/index.html at page "visibilitysample"

-
@jogibear9988 sagte in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Hi habe ein anderes Problem bekommen.
Seit 1.0.36 funktioniert bei den input feldern teilweise die vorschau nicht mehr.Kann ich bestätigen, ist bei mir auch so.
sollte gefixt sein
Is das build schon fertig ? latest bring noch 1.0.43
-
@jogibear9988 Thank you very much for your quick reply.
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 sagte in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Hi habe ein anderes Problem bekommen.
Seit 1.0.36 funktioniert bei den input feldern teilweise die vorschau nicht mehr.Kann ich bestätigen, ist bei mir auch so.
sollte gefixt sein
Is das build schon fertig ? latest bring noch 1.0.43
github hat über 1h gebraucht