NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@jogibear9988 mhm bei mir

export bei mir import bei dir
<?xml version="1.0" encoding="UTF-8"?> <screen> <html><![CDATA[ <button @click='{"commands":[{"type":"SetSignalValue","signal":{"name":"selector_range","source":"property"},"value":"day"}]}' style="width:80px;height:30px;position:absolute;left:3px;top:31px;">Tag</button> <button @click='{"commands":[{"type":"SetSignalValue","signal":{"name":"selector_range","source":"property"},"value":"week"}]}' style="width:80px;height:30px;position:absolute;left:83px;top:31px;">Woche</button> <button @click='{"commands":[{"type":"SetSignalValue","signal":{"name":"selector_range","source":"property"},"value":"month"}]}' style="width:80px;height:30px;position:absolute;left:163px;top:31px;">Monat</button> <button @click='{"commands":[{"type":"SetSignalValue","signal":{"name":"selector_range","source":"property"},"value":"year"}]}' style="width:80px;height:30px;position:absolute;left:243px;top:31px;">Jahr</button> <input type="date" id="theDate" bind-prop:value-as-number="=??selector_zeit" autofocus style="position:absolute;left:46.66669845581055px;top:4.5px;transform-origin:108.16669999999999px 8.5px;"> <button @click='{"commands":[{"type":"SetSignalValue","signal":{"name":"selector_zeit","source":"property"},"value":"jetzt"}]}' style="width:80px;height:30px;position:absolute;left:196px;top:0px;">Jetzt</button> <select id="refresh" bind-prop:value="=??selector_refresh" style="position:absolute;left:323px;top:30px;width:113px;height:30px;"> <option value="0">Keine</option> <option value="10">10 sec</option> <option value="30">30 sec</option> <option value="60">60 sec</option> <option value="120">120 sec</option> <option value="240">240 sec</option> <option value="300">300 sec</option> </select> <select id="refresh" bind-prop:value="=??selector_id" style="position:absolute;left:436px;top:30px;width:109px;height:30px;"> <option value="1">Kurve 1</option> <option value="2">Kurve 2</option> <option value="3">Kurve 3</option> <option value="4">Kurve 4</option> <option value="5">Kurve 5</option> </select> <span style="position:absolute;left:436px;top:7px;">Kurvenauswahl</span> <span style="position:absolute;left:326.5999984741211px;top:7px;">Aktualisierung</span> <iframe bind-prop:src="??urliframe" style="position:absolute;left:63px;top:156px;width:1083px;height:614px;"></iframe> ]]></html> <style><![CDATA[ :host { } * { box-sizing: border-box; } ]]></style> <script><![CDATA[ // var url1 = 'http://192.168.2.30:3000/d-solo/ddkp5npbeom4gb/wasserstand-inn?orgId=1&from='; /* Ab hier keine änderungen machen http://192.168.2.30:3000/d-solo/ddkp5npbeom4gb/wasserstand-inn?orgId=1&from=1737548332076&to=1737580732076&timezone=browser&panelId=1&__feature.dashboardSceneSolo" width="450" height="200" frameborder="0"> */ var ptag = selector_zeit;/*Selector Zeit*/ var prange = selector_range;/*Selector Range*/ var prefresh1 = selector_refresh; /* Id selector selektiert in graphana die id in einem chart dadurch kann man mehrere Vorlagen erstellen wegen mobilen Auswahlforamt*/ /* Wichtig die id muss natürlich auch in grafana vorhanden sein*/ var idselector = selector_id;/*Selector Graph ID*/ /* Variabel wohin dei fertige Url geschrieben wird */ var urlfertig = urliframe;/*Fertige Url*/ var timezone = 2; var zeitverschiebung = timezone * 3600000; // Aufplitten zum später zusammensetzen var urlteil1 = url1; var urlteil2 = '&to='; var urlteil21 = '&refresh='; var urlteil3 = 's&panelId='; var urlteil4 = 'width="450" height="200" frameborder="0"'; // Auf Änderungen reagieren var changesArray3 = [ptag, prange, idselector, prefresh1]; on({ id: changesArray3, change: "any" }, function (obj) { /* Ausführung der anpassung der Url für aufruf*/ /* Startzeit für Grafana in Timestamp*/ var startzeit = getState(ptag).val; var endzeit = getState(prange).val; var idselector1 = getState(idselector).val; var refrescht = getState(prefresh1).val; if (endzeit == "jetzt" && startzeit != "0") { var helper23 = "0"; setState(ptag, helper23); } if (endzeit != "jetzt") { var helper25 = "0"; refrescht = helper25; } if (endzeit != "jetzt" && startzeit == "0") { const currentDate = new Date(new Date().setHours(0, 0, 0, 0)); const timestamp1 = currentDate.getTime(); var helper24 = (timestamp1 + 3600000);// (Date.now() - 21600000); setState(ptag, helper24) } /* von utc auf timezone +2h var startzeit1 = (startzeit + 3600000);*/ if (endzeit == "jetzt") { startzeit1 = "0"; } else { var startzeit1 = startzeit } if (startzeit1 == "0" || startzeit1 == "null" || startzeit1 < "1000") { if (endzeit == "day") { var startzeit2 = (Date.now() - 86400000) } else if (endzeit == "jetzt") { var startzeitfertig1 = 'now-4h' } /* 4h*/ else if (endzeit == "week") { var startzeit2 = (Date.now() - 604800000) } else if (endzeit == "month") { var startzeit2 = (Date.now() - 2629743000) } else if (endzeit == "year") { var startzeit2 = (Date.now() - 31556926000) } else { var startzeit2 = (Date.now() - 86400000) } } else { startzeit2 = startzeit1 } /* da je nach system die Timestamps anders ausschauen kann man sie hier manipulieren */ var startzeitfertig = startzeit2 / 1; if (endzeit == "jetzt") { startzeitfertig = 'now-8h' }; /* Anzeigeende festlegen*/ var endezeitad = zeitverschiebung + 3600000; if (endzeit == "day") { var endzeitfertig = startzeitfertig + 86400000 + endezeitad } else if (endzeit == "jetzt") { var endzeitfertig = 'now%2B2h' } else if (endzeit == "week") { var endzeitfertig = startzeitfertig + 604800000 + endezeitad } else if (endzeit == "month") { var endzeitfertig = startzeitfertig + 2629743000 + endezeitad } else if (endzeit == "year") { var endzeitfertig = startzeitfertig + 31556926000 + endezeitad } else { var endzeitfertig = startzeitfertig + 86400000 + endezeitad } // Fertige Url generieren var urlberechnet = urlteil1 + startzeitfertig + urlteil2 + endzeitfertig + urlteil21 + refrescht + urlteil3 + idselector1 + urlteil4; /* fertige url in Objekt schreiben*/ setState(urlfertig, urlberechnet); }); ]]></script> <properties> <property name="urliframe" type="string" default="http://192.168.2.30:3000/d-solo/ddkp5npbeom4gb/wasserstand-inn?orgId=1&from=1737548332076&to=1737580732076&timezone=browser&panelId=1&__feature.dashboardSceneSolo" width="450" height="200" frameborder="0">" internal="true" /> <property name="selector_zeit" type="string" internal="true" /> <property name="selector_range" type="string" default="day" internal="true" /> <property name="selector_refresh" type="string" default="30s" internal="true" /> <property name="selector_id" type="string" default="1" internal="true" /> </properties> <settings> </settings> </screen>das ist in der export datei die ich bei dir via import reinhole und bei dir ist sie dann leer ?
komisch
habs 3x probiert -
@jogibear9988 Was kann ich noch tun, um die 1.25.0 zu bekommen.
Nach dem Neustart vom iobroker meldet er auch 1.25.0info: host.iobroker instance system.adapter.webui.0 in version "1.25.0" (non-npm: iobroker-community-adapters/ioBroker.webui) started with pid 1184Nur im Designer steht 1.24.1
Jetzt habe ich den Adapter noch einmal installiert über den GitHub Link .
Auch hier im iobroker 1.25.0 und im designer 1.24.1
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
eight="200" frameborder="0">" internal="true"
da ist wohl ein fehler im export, ein " zuviel
-
ich schaus mir an, aber nicht heute... bin krank
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
ich schaus mir an, aber nicht heute... bin krank
Gute Besserung!
-
@jogibear9988 Hallo jogibear,
nachdem ich von dir nichts mehr gehört habe, habe ich erneut den Adapter installiert, dieses Mal über npm.
Und was soll ich sagen, jetzt ist auch die Runtime auf Version 1.25.0 und alles funktiniert wie gewünscht.VIELEN DANK für deine tatkräftige Unterstützung.
-
@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 Hallo jogibear,
nachdem ich von dir nichts mehr gehört habe, habe ich erneut den Adapter installiert, dieses Mal über npm.
Und was soll ich sagen, jetzt ist auch die Runtime auf Version 1.25.0 und alles funktiniert wie gewünscht.VIELEN DANK für deine tatkräftige Unterstützung.
sorry... bin krank seit gestern, daher keine antwort
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 mhm bei mir

export bei mir import bei dir
<?xml version="1.0" encoding="UTF-8"?> <screen> <html><![CDATA[ <button @click='{"commands":[{"type":"SetSignalValue","signal":{"name":"selector_range","source":"property"},"value":"day"}]}' style="width:80px;height:30px;position:absolute;left:3px;top:31px;">Tag</button> <button @click='{"commands":[{"type":"SetSignalValue","signal":{"name":"selector_range","source":"property"},"value":"week"}]}' style="width:80px;height:30px;position:absolute;left:83px;top:31px;">Woche</button> <button @click='{"commands":[{"type":"SetSignalValue","signal":{"name":"selector_range","source":"property"},"value":"month"}]}' style="width:80px;height:30px;position:absolute;left:163px;top:31px;">Monat</button> <button @click='{"commands":[{"type":"SetSignalValue","signal":{"name":"selector_range","source":"property"},"value":"year"}]}' style="width:80px;height:30px;position:absolute;left:243px;top:31px;">Jahr</button> <input type="date" id="theDate" bind-prop:value-as-number="=??selector_zeit" autofocus style="position:absolute;left:46.66669845581055px;top:4.5px;transform-origin:108.16669999999999px 8.5px;"> <button @click='{"commands":[{"type":"SetSignalValue","signal":{"name":"selector_zeit","source":"property"},"value":"jetzt"}]}' style="width:80px;height:30px;position:absolute;left:196px;top:0px;">Jetzt</button> <select id="refresh" bind-prop:value="=??selector_refresh" style="position:absolute;left:323px;top:30px;width:113px;height:30px;"> <option value="0">Keine</option> <option value="10">10 sec</option> <option value="30">30 sec</option> <option value="60">60 sec</option> <option value="120">120 sec</option> <option value="240">240 sec</option> <option value="300">300 sec</option> </select> <select id="refresh" bind-prop:value="=??selector_id" style="position:absolute;left:436px;top:30px;width:109px;height:30px;"> <option value="1">Kurve 1</option> <option value="2">Kurve 2</option> <option value="3">Kurve 3</option> <option value="4">Kurve 4</option> <option value="5">Kurve 5</option> </select> <span style="position:absolute;left:436px;top:7px;">Kurvenauswahl</span> <span style="position:absolute;left:326.5999984741211px;top:7px;">Aktualisierung</span> <iframe bind-prop:src="??urliframe" style="position:absolute;left:63px;top:156px;width:1083px;height:614px;"></iframe> ]]></html> <style><![CDATA[ :host { } * { box-sizing: border-box; } ]]></style> <script><![CDATA[ // var url1 = 'http://192.168.2.30:3000/d-solo/ddkp5npbeom4gb/wasserstand-inn?orgId=1&from='; /* Ab hier keine änderungen machen http://192.168.2.30:3000/d-solo/ddkp5npbeom4gb/wasserstand-inn?orgId=1&from=1737548332076&to=1737580732076&timezone=browser&panelId=1&__feature.dashboardSceneSolo" width="450" height="200" frameborder="0"> */ var ptag = selector_zeit;/*Selector Zeit*/ var prange = selector_range;/*Selector Range*/ var prefresh1 = selector_refresh; /* Id selector selektiert in graphana die id in einem chart dadurch kann man mehrere Vorlagen erstellen wegen mobilen Auswahlforamt*/ /* Wichtig die id muss natürlich auch in grafana vorhanden sein*/ var idselector = selector_id;/*Selector Graph ID*/ /* Variabel wohin dei fertige Url geschrieben wird */ var urlfertig = urliframe;/*Fertige Url*/ var timezone = 2; var zeitverschiebung = timezone * 3600000; // Aufplitten zum später zusammensetzen var urlteil1 = url1; var urlteil2 = '&to='; var urlteil21 = '&refresh='; var urlteil3 = 's&panelId='; var urlteil4 = 'width="450" height="200" frameborder="0"'; // Auf Änderungen reagieren var changesArray3 = [ptag, prange, idselector, prefresh1]; on({ id: changesArray3, change: "any" }, function (obj) { /* Ausführung der anpassung der Url für aufruf*/ /* Startzeit für Grafana in Timestamp*/ var startzeit = getState(ptag).val; var endzeit = getState(prange).val; var idselector1 = getState(idselector).val; var refrescht = getState(prefresh1).val; if (endzeit == "jetzt" && startzeit != "0") { var helper23 = "0"; setState(ptag, helper23); } if (endzeit != "jetzt") { var helper25 = "0"; refrescht = helper25; } if (endzeit != "jetzt" && startzeit == "0") { const currentDate = new Date(new Date().setHours(0, 0, 0, 0)); const timestamp1 = currentDate.getTime(); var helper24 = (timestamp1 + 3600000);// (Date.now() - 21600000); setState(ptag, helper24) } /* von utc auf timezone +2h var startzeit1 = (startzeit + 3600000);*/ if (endzeit == "jetzt") { startzeit1 = "0"; } else { var startzeit1 = startzeit } if (startzeit1 == "0" || startzeit1 == "null" || startzeit1 < "1000") { if (endzeit == "day") { var startzeit2 = (Date.now() - 86400000) } else if (endzeit == "jetzt") { var startzeitfertig1 = 'now-4h' } /* 4h*/ else if (endzeit == "week") { var startzeit2 = (Date.now() - 604800000) } else if (endzeit == "month") { var startzeit2 = (Date.now() - 2629743000) } else if (endzeit == "year") { var startzeit2 = (Date.now() - 31556926000) } else { var startzeit2 = (Date.now() - 86400000) } } else { startzeit2 = startzeit1 } /* da je nach system die Timestamps anders ausschauen kann man sie hier manipulieren */ var startzeitfertig = startzeit2 / 1; if (endzeit == "jetzt") { startzeitfertig = 'now-8h' }; /* Anzeigeende festlegen*/ var endezeitad = zeitverschiebung + 3600000; if (endzeit == "day") { var endzeitfertig = startzeitfertig + 86400000 + endezeitad } else if (endzeit == "jetzt") { var endzeitfertig = 'now%2B2h' } else if (endzeit == "week") { var endzeitfertig = startzeitfertig + 604800000 + endezeitad } else if (endzeit == "month") { var endzeitfertig = startzeitfertig + 2629743000 + endezeitad } else if (endzeit == "year") { var endzeitfertig = startzeitfertig + 31556926000 + endezeitad } else { var endzeitfertig = startzeitfertig + 86400000 + endezeitad } // Fertige Url generieren var urlberechnet = urlteil1 + startzeitfertig + urlteil2 + endzeitfertig + urlteil21 + refrescht + urlteil3 + idselector1 + urlteil4; /* fertige url in Objekt schreiben*/ setState(urlfertig, urlberechnet); }); ]]></script> <properties> <property name="urliframe" type="string" default="http://192.168.2.30:3000/d-solo/ddkp5npbeom4gb/wasserstand-inn?orgId=1&from=1737548332076&to=1737580732076&timezone=browser&panelId=1&__feature.dashboardSceneSolo" width="450" height="200" frameborder="0">" internal="true" /> <property name="selector_zeit" type="string" internal="true" /> <property name="selector_range" type="string" default="day" internal="true" /> <property name="selector_refresh" type="string" default="30s" internal="true" /> <property name="selector_id" type="string" default="1" internal="true" /> </properties> <settings> </settings> </screen>das ist in der export datei die ich bei dir via import reinhole und bei dir ist sie dann leer ?
komisch
habs 3x probiertkannst du bitte den js code, den css code und das html von hand einfügen? damit ich schauen kann was am export kaputt ist?
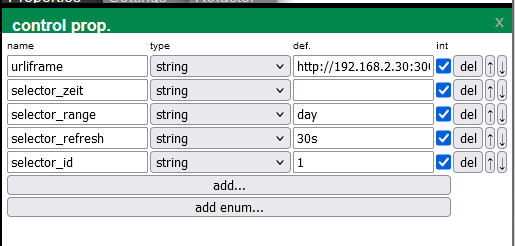
und die properties anlegen -
@jogibear9988
Style:host { } * { box-sizing: border-box; }JS Code
// var url1 = 'http://192.168.2.30:3000/d-solo/ddkp5npbeom4gb/wasserstand-inn?orgId=1&from='; /* Ab hier keine änderungen machen http://192.168.2.30:3000/d-solo/ddkp5npbeom4gb/wasserstand-inn?orgId=1&from=1737548332076&to=1737580732076&timezone=browser&panelId=1&__feature.dashboardSceneSolo" width="450" height="200" frameborder="0"> */ var ptag = selector_zeit;/*Selector Zeit*/ var prange = selector_range;/*Selector Range*/ var prefresh1 = selector_refresh; /* Id selector selektiert in graphana die id in einem chart dadurch kann man mehrere Vorlagen erstellen wegen mobilen Auswahlforamt*/ /* Wichtig die id muss natürlich auch in grafana vorhanden sein*/ var idselector = selector_id;/*Selector Graph ID*/ /* Variabel wohin dei fertige Url geschrieben wird */ var urlfertig = urliframe;/*Fertige Url*/ var timezone = 2; var zeitverschiebung = timezone * 3600000; // Aufplitten zum später zusammensetzen var urlteil1 = url1; var urlteil2 = '&to='; var urlteil21 = '&refresh='; var urlteil3 = 's&panelId='; var urlteil4 = 'width="450" height="200" frameborder="0"'; // Auf Änderungen reagieren var changesArray3 = [ptag, prange, idselector, prefresh1]; on({ id: changesArray3, change: "any" }, function (obj) { /* Ausführung der anpassung der Url für aufruf*/ /* Startzeit für Grafana in Timestamp*/ var startzeit = getState(ptag).val; var endzeit = getState(prange).val; var idselector1 = getState(idselector).val; var refrescht = getState(prefresh1).val; if (endzeit == "jetzt" && startzeit != "0") { var helper23 = "0"; setState(ptag, helper23); } if (endzeit != "jetzt") { var helper25 = "0"; refrescht = helper25; } if (endzeit != "jetzt" && startzeit == "0") { const currentDate = new Date(new Date().setHours(0, 0, 0, 0)); const timestamp1 = currentDate.getTime(); var helper24 = (timestamp1 + 3600000);// (Date.now() - 21600000); setState(ptag, helper24) } /* von utc auf timezone +2h var startzeit1 = (startzeit + 3600000);*/ if (endzeit == "jetzt") { startzeit1 = "0"; } else { var startzeit1 = startzeit } if (startzeit1 == "0" || startzeit1 == "null" || startzeit1 < "1000") { if (endzeit == "day") { var startzeit2 = (Date.now() - 86400000) } else if (endzeit == "jetzt") { var startzeitfertig1 = 'now-4h' } /* 4h*/ else if (endzeit == "week") { var startzeit2 = (Date.now() - 604800000) } else if (endzeit == "month") { var startzeit2 = (Date.now() - 2629743000) } else if (endzeit == "year") { var startzeit2 = (Date.now() - 31556926000) } else { var startzeit2 = (Date.now() - 86400000) } } else { startzeit2 = startzeit1 } /* da je nach system die Timestamps anders ausschauen kann man sie hier manipulieren */ var startzeitfertig = startzeit2 / 1; if (endzeit == "jetzt") { startzeitfertig = 'now-8h' }; /* Anzeigeende festlegen*/ var endezeitad = zeitverschiebung + 3600000; if (endzeit == "day") { var endzeitfertig = startzeitfertig + 86400000 + endezeitad } else if (endzeit == "jetzt") { var endzeitfertig = 'now%2B2h' } else if (endzeit == "week") { var endzeitfertig = startzeitfertig + 604800000 + endezeitad } else if (endzeit == "month") { var endzeitfertig = startzeitfertig + 2629743000 + endezeitad } else if (endzeit == "year") { var endzeitfertig = startzeitfertig + 31556926000 + endezeitad } else { var endzeitfertig = startzeitfertig + 86400000 + endezeitad } // Fertige Url generieren var urlberechnet = urlteil1 + startzeitfertig + urlteil2 + endzeitfertig + urlteil21 + refrescht + urlteil3 + idselector1 + urlteil4; /* fertige url in Objekt schreiben*/ setState(urlfertig, urlberechnet); });HTML Fenster
<button @click='{"commands":[{"type":"SetSignalValue","signal":{"name":"selector_range","source":"property"},"value":"day"}]}' style="width:80px;height:30px;position:absolute;left:3px;top:31px;">Tag</button> <button @click='{"commands":[{"type":"SetSignalValue","signal":{"name":"selector_range","source":"property"},"value":"week"}]}' style="width:80px;height:30px;position:absolute;left:83px;top:31px;">Woche</button> <button @click='{"commands":[{"type":"SetSignalValue","signal":{"name":"selector_range","source":"property"},"value":"month"}]}' style="width:80px;height:30px;position:absolute;left:163px;top:31px;">Monat</button> <button @click='{"commands":[{"type":"SetSignalValue","signal":{"name":"selector_range","source":"property"},"value":"year"}]}' style="width:80px;height:30px;position:absolute;left:243px;top:31px;">Jahr</button> <input type="date" id="theDate" bind-prop:value-as-number="=??selector_zeit" autofocus style="position:absolute;left:46.66669845581055px;top:4.5px;transform-origin:108.16669999999999px 8.5px;"> <button @click='{"commands":[{"type":"SetSignalValue","signal":{"name":"selector_zeit","source":"property"},"value":"jetzt"}]}' style="width:80px;height:30px;position:absolute;left:196px;top:0px;">Jetzt</button> <select id="refresh" bind-prop:value="=??selector_refresh" style="position:absolute;left:323px;top:30px;width:113px;height:30px;"> <option value="0">Keine</option> <option value="10">10 sec</option> <option value="30">30 sec</option> <option value="60">60 sec</option> <option value="120">120 sec</option> <option value="240">240 sec</option> <option value="300">300 sec</option> </select> <select id="refresh" bind-prop:value="=??selector_id" style="position:absolute;left:436px;top:30px;width:109px;height:30px;"> <option value="1">Kurve 1</option> <option value="2">Kurve 2</option> <option value="3">Kurve 3</option> <option value="4">Kurve 4</option> <option value="5">Kurve 5</option> </select> <span style="position:absolute;left:436px;top:7px;">Kurvenauswahl</span> <span style="position:absolute;left:326.5999984741211px;top:7px;">Aktualisierung</span> <iframe bind-prop:src="??urliframe" style="position:absolute;left:63px;top:156px;width:1083px;height:614px;"></iframe>wenn ich dir sonst helfen kann gib bescheid
prop

Mfg Tom
-
ich mein auf dem testserver

-
@jogibear9988 ok mach ich gleich
-
@smilie108 alles in grafana1 reinkopiert

-
@jogibear9988 Ich bin kurzzeitig auch wieder zurück.
Es stellt sich für mich derzeit nur eine Verständnisfrage:
Insgesamt erschließt sich für mich noch nicht der Unterschied zwischen signal, in den custom properties, und den andere Werten, da ich ja bei allen bindings verwenden kann.
Also kurz gesagt: Kann du mir eine Definition für signal geben?
Danke. -
@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 Ich bin kurzzeitig auch wieder zurück.
Es stellt sich für mich derzeit nur eine Verständnisfrage:
Insgesamt erschließt sich für mich noch nicht der Unterschied zwischen signal, in den custom properties, und den andere Werten, da ich ja bei allen bindings verwenden kann.
Also kurz gesagt: Kann du mir eine Definition für signal geben?
Danke.Signal als property, erwartet einen iobroker objekt "namen", nicht den wert eines iobroker objektes. Wenn du ein object mit einem Binding auf eine Property verbindest, dann übergibst du den wert des objektes.
Bei deinem Control macht es z.b. mehr sinn "number" zu verwenden, statt signal. Weil man kann das control ja auch ohne ein Signal verwenden, um z.b. einen festen wert anzuzeigen, oder man könnte per script einen wert setzen.Bsp. bei meinem "chart-button" (im view WebuiControls), dort ist die property vom type signal. warum? weil der chart button, sich direkt an die history signale des signals bindet und diese vom backend lädt. Daher wird der objekt name aber auch nicht per binding zugewiesen. Wenn ich da an ein objekt binden würde, müsste dieses objekt wiederum den namen eines anderen objektes enthalten...
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 Hi so schön langsam wieder ein bischen zeit

kannst du dir mal /smilie108/grafana auf dem testserver anschauen ob ich da am richtigen weg bin ?
Steig da noch nicht ganuz durch mit dem ganzen. Kann ich das so verwenden im javascriptteil ioder anders ?Danke für alles was du so machst das sys ist echt schon voll supi

Gruß Tom
Also ich versteh im Moment gar nicht was du da vor hast. Das javascript wird so auf gar keinen fall funktionieren.
was soll das "on("... sein?
wenn das script nur signale beschreibt und nix mit der UI macht, warum dann im frontend und nicht im Javascript adapter? -
und das was du in urliframe eingetragen hast:
http://192.168.2.30:3000/d-solo/ddkp5npbeom4gb/wasserstand-inn?orgId=1&from=1737548332076&to=1737580732076&timezone=browser&panelId=1&__feature.dashboardSceneSolo" width="450" height="200" frameborder="0">ist doch sicher auch falsch, oder?
was soll das width=... und weitere zeugs darin? -
Naja hatte das auch alles im backend java laufen da gehts ja auch wollte es aber multiuserfähig machen da es im moment immer nur einer ändern kann und sich dann die anzeige für alle ändert
Mal kurz zum ablaufIn grafana habe ich ein Kurve mit werten angelegt.
Diese wird per Iframe eingebunden.
Um nun diverse sachen wie außsehen und zeitbereich zu ändern muss die Iframe url manipuliert werden.Das funktioniert übers backend immer nur für alle gleichzeitig. da die manipulierte url ja für alle aufgerufen wird.
Dachte ich könnte die Url zur laufzeit am client ändern. Deswegen das scrip im fenster einbauen.
Die url habe ich nur schnell angelegt bei grafana und kopiert da das mein testsys ist wo ich nicht soviel mitschreibe.
Habe auch mit flot herumgebastelt aber da fehlen mir die möglichkeiten ohne menue zeitbereiche zu verschieben oder tage auszuwählen.
Oder gibts da was besseres hab die daten ja in mysql gespeichert.danke für jeden hinweis
mfg tom -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
Naja hatte das auch alles im backend java laufen da gehts ja auch wollte es aber multiuserfähig machen da es im moment immer nur einer ändern kann und sich dann die anzeige für alle ändert
Mal kurz zum ablaufIn grafana habe ich ein Kurve mit werten angelegt.
Diese wird per Iframe eingebunden.
Um nun diverse sachen wie außsehen und zeitbereich zu ändern muss die Iframe url manipuliert werden.Das funktioniert übers backend immer nur für alle gleichzeitig. da die manipulierte url ja für alle aufgerufen wird.
Dachte ich könnte die Url zur laufzeit am client ändern. Deswegen das scrip im fenster einbauen.
Die url habe ich nur schnell angelegt bei grafana und kopiert da das mein testsys ist wo ich nicht soviel mitschreibe.
Habe auch mit flot herumgebastelt aber da fehlen mir die möglichkeiten ohne menue zeitbereiche zu verschieben oder tage auszuwählen.
Oder gibts da was besseres hab die daten ja in mysql gespeichert.danke für jeden hinweis
mfg tomSchau dir mal grafana2 an, so würd ich das machen. Einfach ein binding auf die "src" property des iframes. (Ich hab es jetzt an eine textarea gemacht). Und an alles binden was die url ändern soll, und dann das script ins binding.
Das Script musst jetzt aber noch anpassen, da wird so viel so oft hin und her kopiert... neee, das musst selbst machen....
Und auch nochmals... Was soll:

im Script? das ist doch sicher falsch... -
@jogibear9988 Schau ich mir an wenn ich daheim bin grad auf arbeit. Den teil habe ich nur von der Iframe url aus grafana mit ob das notwendig ist weis ich ned eher nicht außer grafana braucht sowas hab das nicht getestet

Schönen Sonntag
Grus tom
-
@jogibear9988 Hi und danke das ist schon fast genau das was ich machen wollte dachte wohl zu komliziert.
Das einzige Problem was ich jetzt noch habe ist das er auf die Boutton click nicht reagiert gibt es da einschränkungen ? Beim select gehts und auch die time auswahl geht aber bei den Zeiträumen bleibt nur der def wert da änder er nichts er aktualisiert den selector_range auch nicht. gehen die click nicht creen intern ?
oder ist das setsignalvalue das falsche ?Danke nochmals im voraus
Gruß tom