NEWS
Blockly-Baustein für HTTP PUT
-
Hallo zusammen,
hoffentlich löse ich jetzt keine Reaktion in der Form von "nicht schon wieder" aus... Denn ich habe schon viel Posts gelesen und vieles selbst versucht, aber ich bekomme es einfach nicht hin. Deshalb würde ich mich sehr über Eure Vorschläge und Hilfe freuen.
Ich möchte meine Wallbox über die HTTP-API ansprechen. Als HTTP GET, also als Blockly-Request, ist das auch alles kein Problem. Das ein HTTP PUT nicht mit einen Blockly-Aktionen-Request-Baustein funktioniert ist mir klar.
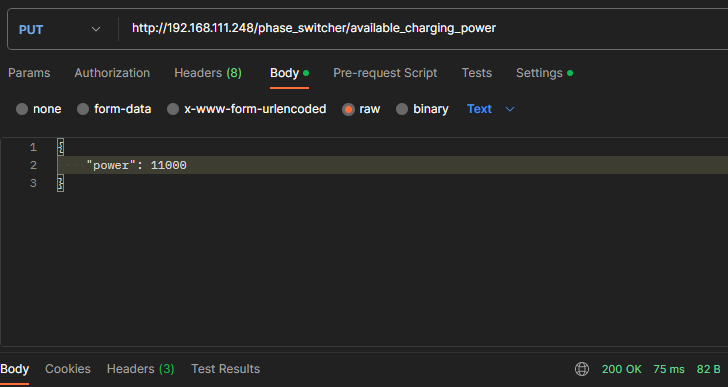
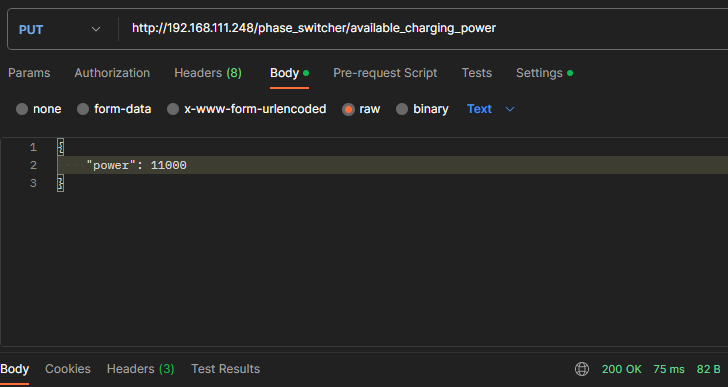
Deshalb habe ich andere Wege gesucht. Unter Postman bekomme ich den HTTP PUT zum Beispiel erfolgreich abgesetzt.

Aber wie bekomme ich das mit einem Blockly-Aktionen-exec-Baustein hin? Oder mit einem Blockly-Funktionen-Javascript-Baustein? Oder wie auch immer:blush:
Mir fehlen einfach zu viele Grundlagen, so dass ich nicht weiß, wie die korrekte Syntax zur Umsetzung aussehen könnte...
Wenn Ihr mir hier helfen könntet, wäre das großartig und ich hätte wieder einen neuen Baustein verstanden.Vielen Dank vorab und Gruß, Thomas
-
Hallo zusammen,
hoffentlich löse ich jetzt keine Reaktion in der Form von "nicht schon wieder" aus... Denn ich habe schon viel Posts gelesen und vieles selbst versucht, aber ich bekomme es einfach nicht hin. Deshalb würde ich mich sehr über Eure Vorschläge und Hilfe freuen.
Ich möchte meine Wallbox über die HTTP-API ansprechen. Als HTTP GET, also als Blockly-Request, ist das auch alles kein Problem. Das ein HTTP PUT nicht mit einen Blockly-Aktionen-Request-Baustein funktioniert ist mir klar.
Deshalb habe ich andere Wege gesucht. Unter Postman bekomme ich den HTTP PUT zum Beispiel erfolgreich abgesetzt.

Aber wie bekomme ich das mit einem Blockly-Aktionen-exec-Baustein hin? Oder mit einem Blockly-Funktionen-Javascript-Baustein? Oder wie auch immer:blush:
Mir fehlen einfach zu viele Grundlagen, so dass ich nicht weiß, wie die korrekte Syntax zur Umsetzung aussehen könnte...
Wenn Ihr mir hier helfen könntet, wäre das großartig und ich hätte wieder einen neuen Baustein verstanden.Vielen Dank vorab und Gruß, Thomas
@thomkast mit NodeRed würdest nicht solche Probleme haben.
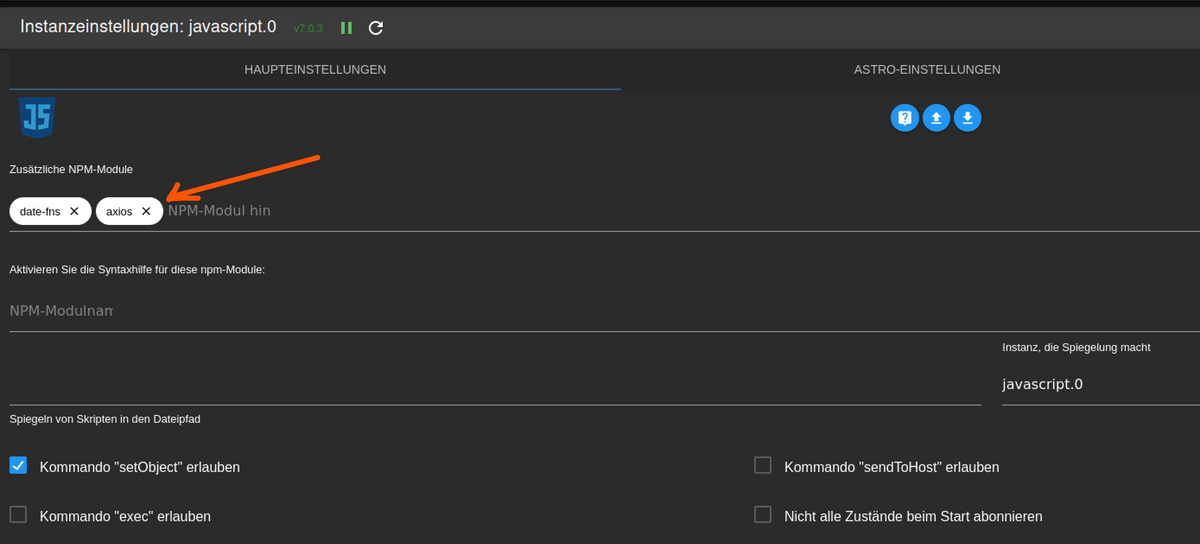
Ansonsten musst dir halt die axioms Bibliothek installieren und dann eine JS Funktion nutzen: https://axios-http.com/docs/api_intro
Um die axios Bibliothek zu installieren gibst du es als zusätzliches Modul im JS Adapter an.
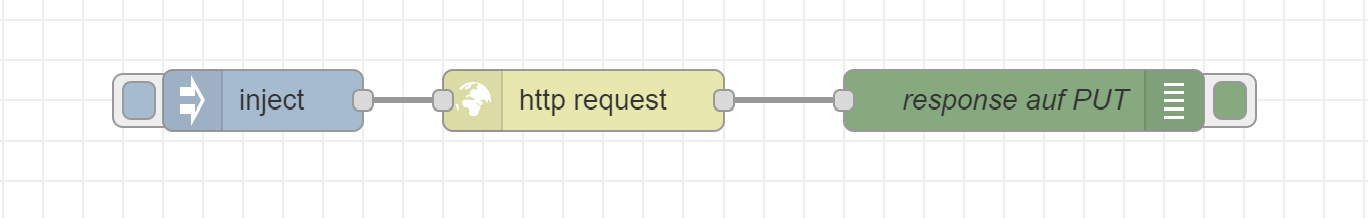
Ich habe nun ein Blockly für Dich erstellt und mit NodeRed als Server getestet. - siehe nächster Post.
Aber ansonsten ist das wieder ein Beispiel wo NodeRed aufgrund seiner Vielzahl von Nodes Blockly weit überlegen ist. Ich dachte ja, dass du NodeRed eh nutzt- warum dann wieder dieser Rückschritt auf Blockly?
Unabhängig - davon warum Du NodeRed nicht benutzt, werde ich mal versuchen einen PUT Request über Blockly auf einen NodeRed Server abzusetzen. ...
-
Hier das ist ein Blockly mit dem DU einen PUT Request via Blockly absetzen kann. (Mit NodeRed ist es wie gesagt einfacher). Ich habe NodeRed als Webserver verwendet, um Dir einen Response zu schicken:
das hat mich zwar etwas Tüftelei gekostet, aber meines Erachtens müsste es tun, wobei ich nicht weiß - wie Dein Empfänger das verarbeitet.
Man muss als Body doch ein Objekt schicken, damit es sauber ankommt.
Hier der Import:
Das man ein Objekt schicken MUSS - habe ich erst später rausgefunden:
const axios = require('axios'); let responseValue = ''; await axios.put(url, JSON.parse(body)) .then(function (response) { responseValue = response.data; // console.log( responseValue); }) .catch(function (error) { console.error('Error:', error); }); return responseValue;dazu ist es immer wieder genial - NodeRed auch als Webserver zu nutzen, dann sieht man was ankommt. ;)
-
Wie gesagt mit NodeRed hast Du es einfacher - da Du erstens direkt Objekte mit PUT verschicken kannst und die auch so ankommen.


Aber wie gesagt - eine Blockly Lösung mit AXIOS habe ich Dir ja im vorigen Post zur Verfügung gestellt.
-
Wie gesagt mit NodeRed hast Du es einfacher - da Du erstens direkt Objekte mit PUT verschicken kannst und die auch so ankommen.


Aber wie gesagt - eine Blockly Lösung mit AXIOS habe ich Dir ja im vorigen Post zur Verfügung gestellt.
@mickym ;-) mach mal Pause bitte ;-) ich bin gar nicht so schnell im nachbauen :grimacing:
Es ist echt kein guter Tag bei mir... Denn warum ich nicht gleich auf NodeRed gegangen bin, kann ich echt nicht sagen. Denn Du hast recht. Nutze ich in anderen Fällen ja schon...
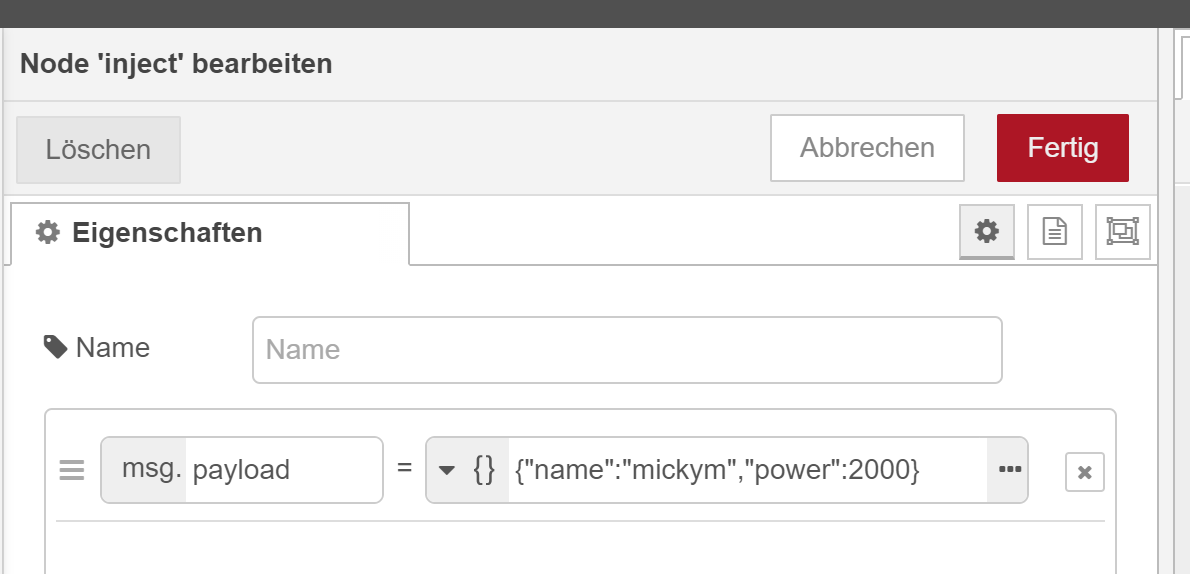
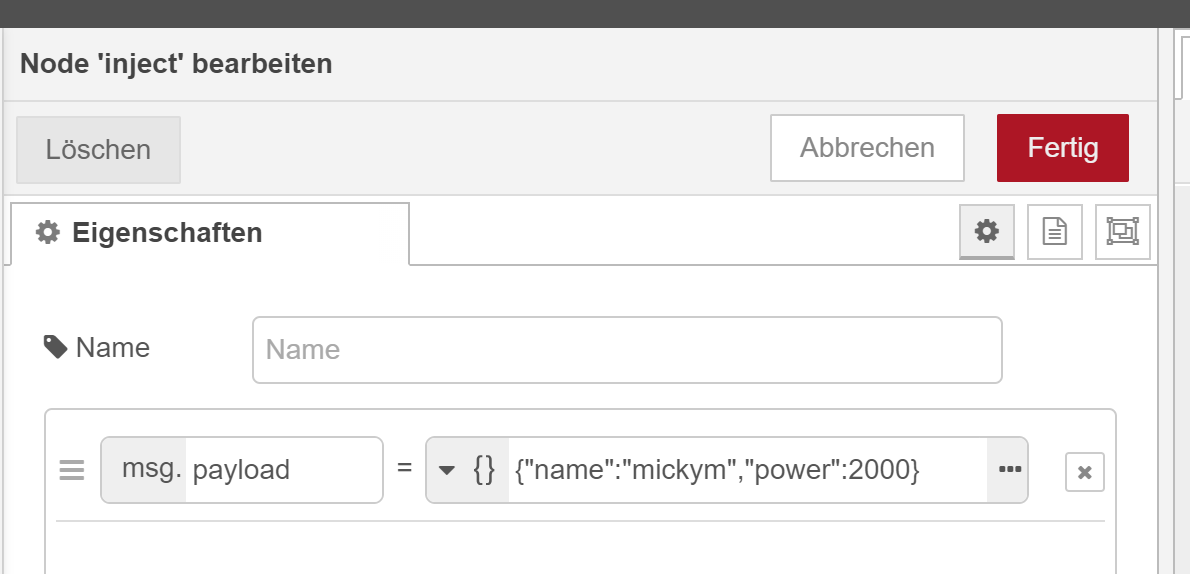
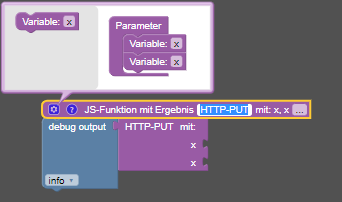
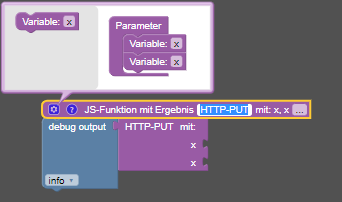
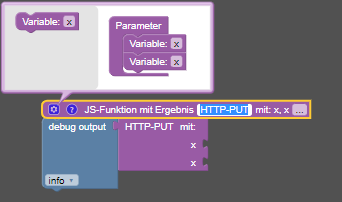
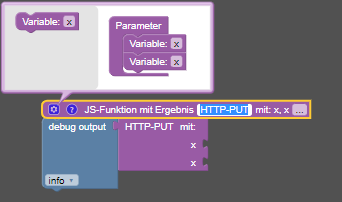
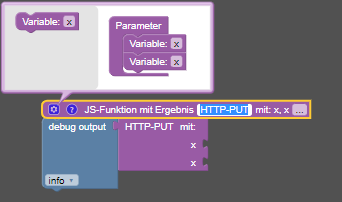
Jetzt versuche ich erst mal Deinen Blockly-Vorschlag umzusetzen und daran zu lernen. Wie bekomme ich die beiden Bezeichner "url" und "body" in den Baustein? Bei mir sieht das so aus:

-
@mickym ;-) mach mal Pause bitte ;-) ich bin gar nicht so schnell im nachbauen :grimacing:
Es ist echt kein guter Tag bei mir... Denn warum ich nicht gleich auf NodeRed gegangen bin, kann ich echt nicht sagen. Denn Du hast recht. Nutze ich in anderen Fällen ja schon...
Jetzt versuche ich erst mal Deinen Blockly-Vorschlag umzusetzen und daran zu lernen. Wie bekomme ich die beiden Bezeichner "url" und "body" in den Baustein? Bei mir sieht das so aus:

@thomkast sagte in Blockly-Baustein für HTTP PUT:
@mickym ;-) mach mal Pause bitte ;-) ich bin gar nicht so schnell im nachbauen :grimacing:
Es ist echt kein guter Tag bei mir... Denn warum ich nicht gleich auf NodeRed gegangen bin, kann ich echt nicht sagen. Denn Du hast recht. Nutze ich in anderen Fällen ja schon...
Jetzt versuche ich erst mal Deinen Blockly-Vorschlag umzusetzen und daran zu lernen. Wie bekomme ich die beiden Bezeichner "url" und "body" in den Baustein? Bei mir sieht das so aus:

Ich hab Dir unten das gesamte Blockly zum Import bereit gestellt - musst eigentlich nur Importieren. Ja ich hatte es nochmal verändert - aber nun sollte es final sein.
-
@mickym ;-) mach mal Pause bitte ;-) ich bin gar nicht so schnell im nachbauen :grimacing:
Es ist echt kein guter Tag bei mir... Denn warum ich nicht gleich auf NodeRed gegangen bin, kann ich echt nicht sagen. Denn Du hast recht. Nutze ich in anderen Fällen ja schon...
Jetzt versuche ich erst mal Deinen Blockly-Vorschlag umzusetzen und daran zu lernen. Wie bekomme ich die beiden Bezeichner "url" und "body" in den Baustein? Bei mir sieht das so aus:

-
@thomkast Wie gesagt - ich habe da auch jetzt eine ganze Weile rumgetüffelt, insbesondere weil man im Blockly die JS Funktion und die Axios Bibliothek asynchron aufrufen muss, da es ja ein bisschen dauert, bis die Antwort vom Webserver kommt und ich mit der asynchronen Verarbeitung von JS immer wieder auf Kriegsfuß stehe. Aber so hat es nun geklappt. ;)
-
@mickym ;-) mach mal Pause bitte ;-) ich bin gar nicht so schnell im nachbauen :grimacing:
Es ist echt kein guter Tag bei mir... Denn warum ich nicht gleich auf NodeRed gegangen bin, kann ich echt nicht sagen. Denn Du hast recht. Nutze ich in anderen Fällen ja schon...
Jetzt versuche ich erst mal Deinen Blockly-Vorschlag umzusetzen und daran zu lernen. Wie bekomme ich die beiden Bezeichner "url" und "body" in den Baustein? Bei mir sieht das so aus:

@thomkast sagte in Blockly-Baustein für HTTP PUT:
Jetzt versuche ich erst mal Deinen Blockly-Vorschlag umzusetzen und daran zu lernen. Wie bekomme ich die beiden Bezeichner "url" und "body" in den Baustein? Bei mir sieht das so aus:
Wie gesagt im Import ist alles drin. ;)
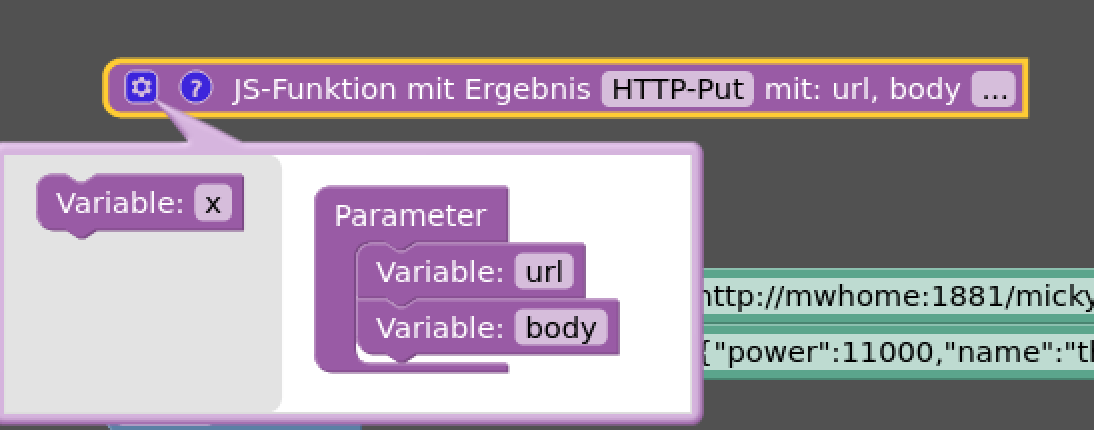
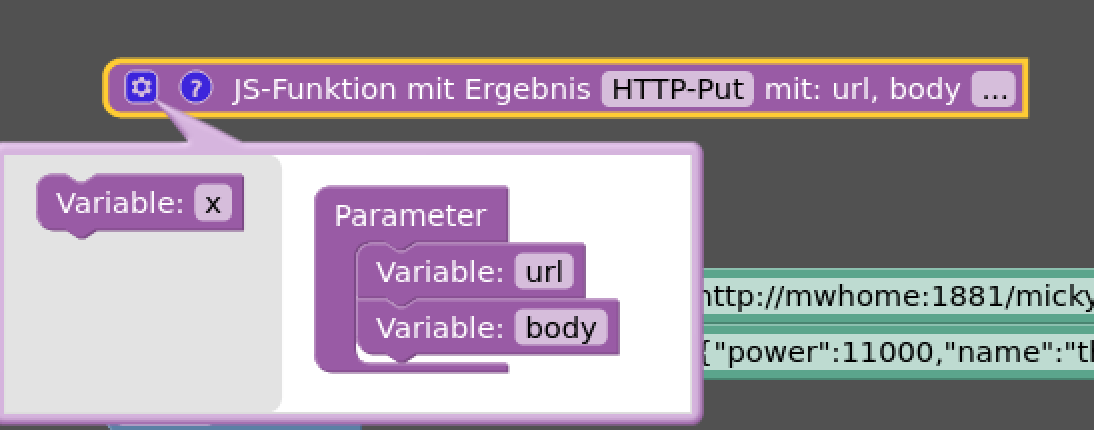
Ansonsten wenn Du auf das Zahnrad klickst, kannst Du die Parameter benennen.

-
@thomkast sagte in Blockly-Baustein für HTTP PUT:
Jetzt versuche ich erst mal Deinen Blockly-Vorschlag umzusetzen und daran zu lernen. Wie bekomme ich die beiden Bezeichner "url" und "body" in den Baustein? Bei mir sieht das so aus:
Wie gesagt im Import ist alles drin. ;)
Ansonsten wenn Du auf das Zahnrad klickst, kannst Du die Parameter benennen.

@mickym :clap: :clap: :clap: Wie schräg ist das denn?..? Ich musste meinen Rechner durchstarten, weil ich keine Daten in das Import-Fenster vom Blockly pasten konnte. Heute ist ein Tag...
ABER ;-). Jetzt funktioniert der PUT - 1a :+1: :grinning:
Unter NodeRed werde ich es auch noch nachstellen, wird allerdings ein wenig dauern, da mir die Zeit wieder davongelaufen ist. Rückmeldung dazu kommt dann späääääter ;-).
Erst einmal VIELEN Dank. AXIOS hatte ich mir zwar auch schon angelesen, hatte aber keinen Plan, dass ich das in der JS-Instanz einbinden muss. Da wäre ich ohne Dich nie drauf gekommen.
Beste Grüße, Thomas
-
@mickym :clap: :clap: :clap: Wie schräg ist das denn?..? Ich musste meinen Rechner durchstarten, weil ich keine Daten in das Import-Fenster vom Blockly pasten konnte. Heute ist ein Tag...
ABER ;-). Jetzt funktioniert der PUT - 1a :+1: :grinning:
Unter NodeRed werde ich es auch noch nachstellen, wird allerdings ein wenig dauern, da mir die Zeit wieder davongelaufen ist. Rückmeldung dazu kommt dann späääääter ;-).
Erst einmal VIELEN Dank. AXIOS hatte ich mir zwar auch schon angelesen, hatte aber keinen Plan, dass ich das in der JS-Instanz einbinden muss. Da wäre ich ohne Dich nie drauf gekommen.
Beste Grüße, Thomas
@thomkast Na das freut mich - ich habe noch eine andere Version. In der Funktion selbst wird nichts mehr konvertiert sondern nur noch im Blockly - dann kann man nämlich 2 Schreibweisen verwenden:
const axios = require('axios'); let responseValue = ''; await axios.put(url, body) .then(function (response) { responseValue = response.data; }) .catch(function (error) { console.error('Error:', error); }); return responseValue;
hier wieder der Import:
Der Vorteil hier ist, dass Du im Blockly selbst definieren kannst, ob Du ein Objekt übergibst oder nur einen String.
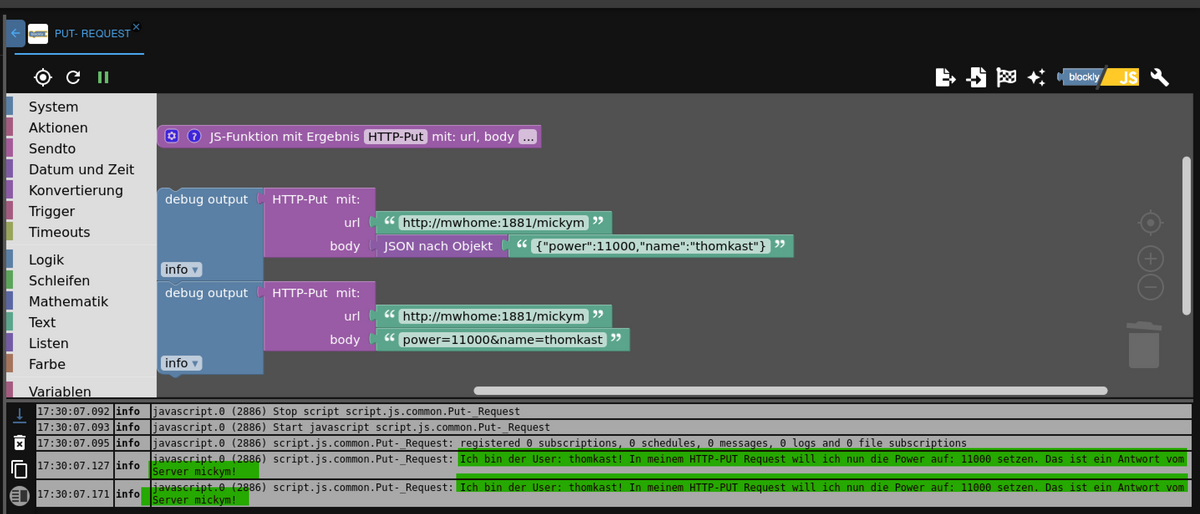
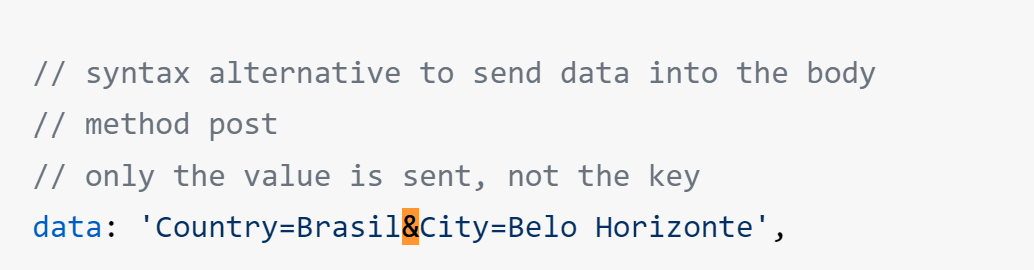
Die letzte Schreibweise wird gemäß der Axios Bibliothek auch unterstützt:

Wobei man aufpassen muss!!!
In der 2. Schreibweise wird alles in Strings konvertiert - das heißt - wenn Zahlen gefragt sind, ist es besser Objekte zu schicken.
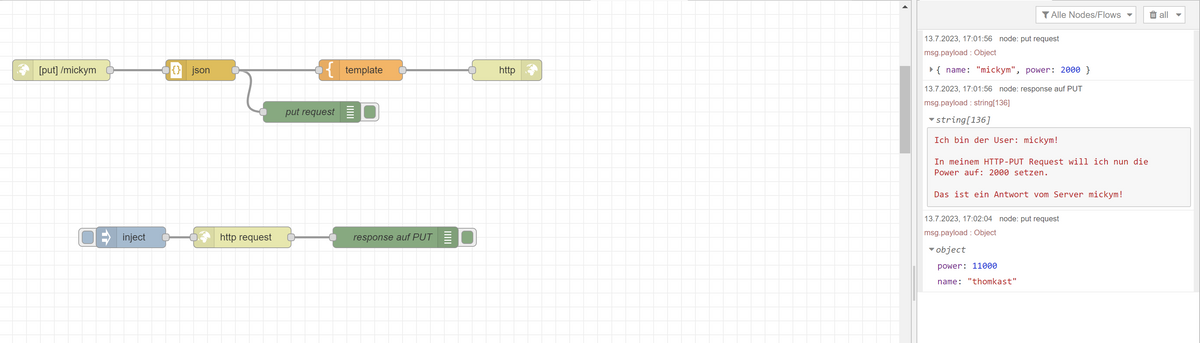
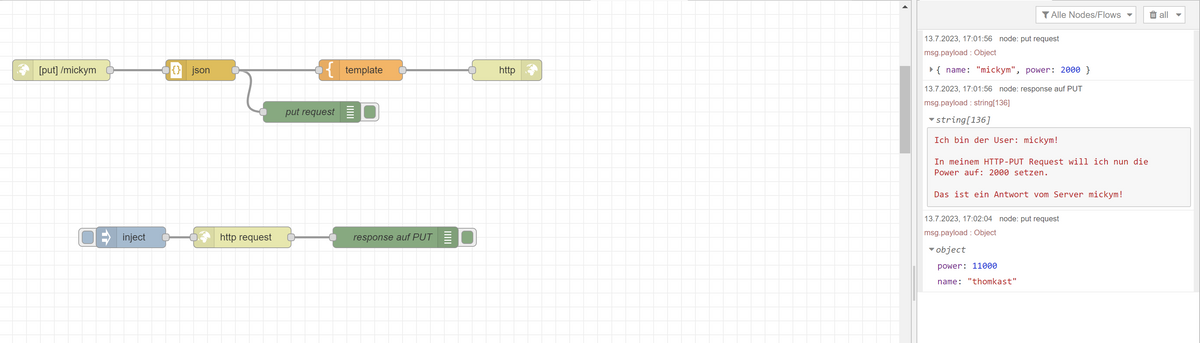
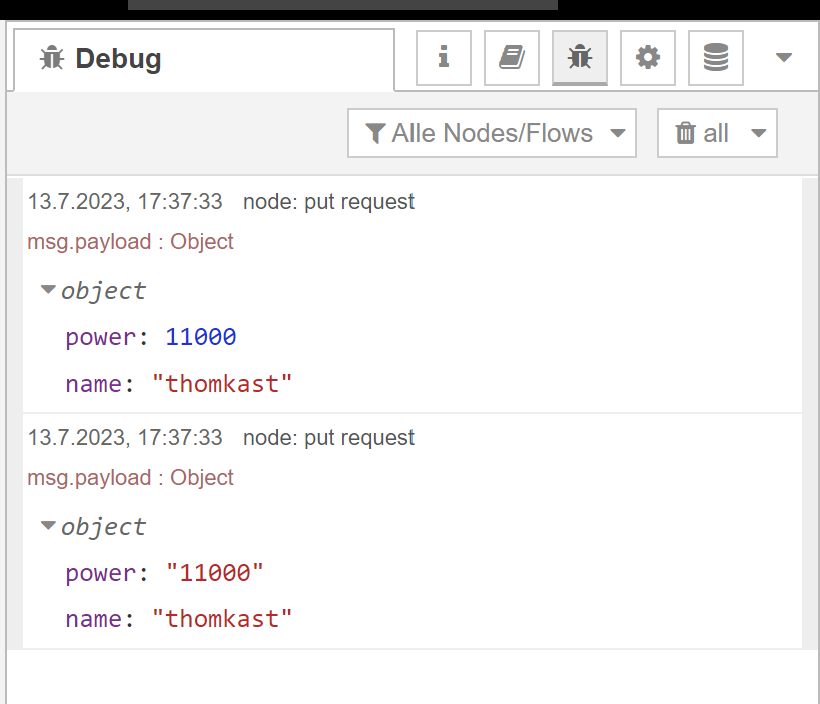
Hier siehst Du nämlich, was am Webserver ankommt:

Oben ist die Übergabe also Objekt also;
{"power":11000,"name":"thomkast"}und unten als Zeichenkette.
power=11000&name=thomkastDu siehst also, dass man NodeRed auch gut als Webserver nutzen kann, um zu sehen, was ankommt, wenn man mit Blockly und der Axios Bibliothek was schickt.
-
@mickym :clap: :clap: :clap: Wie schräg ist das denn?..? Ich musste meinen Rechner durchstarten, weil ich keine Daten in das Import-Fenster vom Blockly pasten konnte. Heute ist ein Tag...
ABER ;-). Jetzt funktioniert der PUT - 1a :+1: :grinning:
Unter NodeRed werde ich es auch noch nachstellen, wird allerdings ein wenig dauern, da mir die Zeit wieder davongelaufen ist. Rückmeldung dazu kommt dann späääääter ;-).
Erst einmal VIELEN Dank. AXIOS hatte ich mir zwar auch schon angelesen, hatte aber keinen Plan, dass ich das in der JS-Instanz einbinden muss. Da wäre ich ohne Dich nie drauf gekommen.
Beste Grüße, Thomas
@thomkast sagte in Blockly-Baustein für HTTP PUT:
Unter NodeRed werde ich es auch noch nachstellen, wird allerdings ein wenig dauern, da mir die Zeit wieder davongelaufen ist. Rückmeldung dazu kommt dann späääääter ;-).
Achso hier noch der Flow - um einen Put in Node Red zu senden - ist easy - aber trotzdem hier noch zum Import