NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
Das Projekt ist wirklich toll. Kämpfe aber damit, es einfach im iobroker ansteuern zu können:
Screenshot einer bestimmten View vom Vis via Pupetteer scheitert, weil ich das Ergebnis nicht via Vis zur Verfügung stellen kann (landet bei mir im Redis und ich schaffe es nicht, die Datei in den richtigen Ordner zu schieben).
JSON klingt gut, aber da gehen keine Bilder

Habt ihr noch Ideen?
-
Alles klar, habe es jetzt mal selber "gefrickelt". Hierzu habe ich im Vis eine View erstellt und mir dort als Hilfsmittel einen 296x128px Rahmen gezogen. Außerdem habe ich den Adapter "Puppeteer" installiert.
Im Vis tobe ich mich dann innerhalb des Rahmens aus und nutze folgendes Javascript:
sendTo('puppeteer.0', 'screenshot', { url: 'http://localhost:8082/vis/index.html#NAME_DER_VIEW', ioBrokerOptions: { storagePath: 'test.jpg', }, waitOption: { waitForTimeout: 5000, }, viewportOptions: { width: 296, height: 128 }, type: "jpeg", quality: 100 }, obj => { if (obj.error) { log(`Error taking screenshot: ${obj.error.message}`, 'error'); } else { log('Sucessfully took screenshot'); sendImageToEPaper(obj.result, "MAC-VOM-DISPLAY"); } }); function sendImageToEPaper(objImage, sMac) { var request = require('request'); var options = { url: 'http://IP-VOM-AP/imgupload', method: 'POST', formData: { "dither": "0", "mac": sMac, "image": objImage }, }; request(options,function (error, response, body){ //log("Login-Antwort: " + JSON.stringify(response)); if(parseInt(body.error_code)==0) { } else { } }); } -
@oxident so ähnlich mache ich es auch. setze aber die werte über die datenpunkte. mir wäre so ein script auch viel lieber bin aber eher der blockly fan
 und da komm ich nicht weiter mit clip usw...
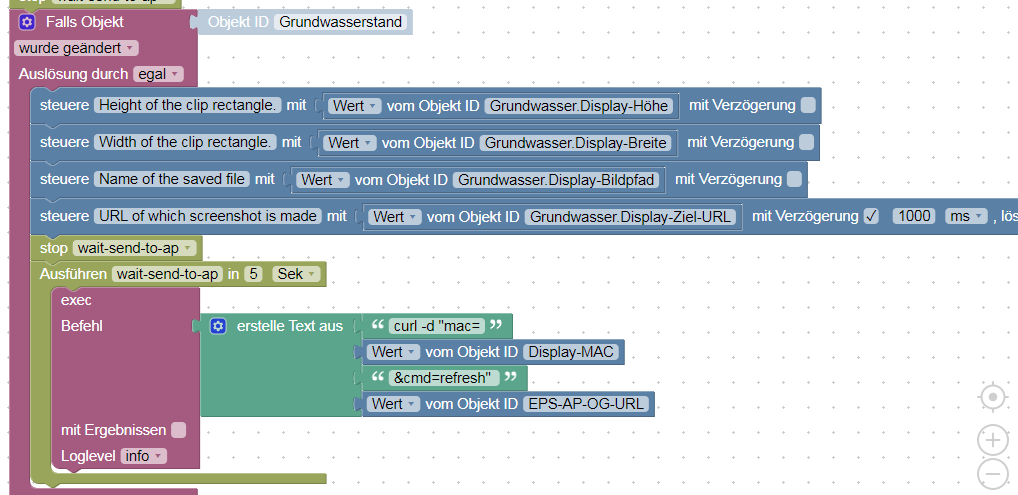
und da komm ich nicht weiter mit clip usw...mein blockly sieht so aus:
es holt die werte aus den datenpunkten und befüllt die datenpunkte vom puppeteer damit:

anschließend sende ich per curl einen refresh an den AP.
Gibt sicher bessere Lösungen aber so funktioniert es!
-
@bimmi Ahh, gut gelöst!
Ist schon spannend, was man damit machen kann. Ich bin auch schwer begeistert davon, dass die Teilchen die gerenderte Vis so genial darstellen können. Damit habe ich maximale Flexibilität beim Gestalten der Oberfläche und kann vorhandene Widgets einfach übernehmen.
Tolles Projekt

-
@oxident ja schon gut gelöst aber noch nicht optimal
 die Übertragung nervt mich noch, da ja zwei stellen sich unterschiedlich aktualisieren und pupetter nich 100% beim screenshot hat. das ist aber zwingend nötig, damit die Grafik nicht ausfranst.
die Übertragung nervt mich noch, da ja zwei stellen sich unterschiedlich aktualisieren und pupetter nich 100% beim screenshot hat. das ist aber zwingend nötig, damit die Grafik nicht ausfranst.Ich will das ganze per embedded Script übers Blockly lösen- wie in diesem Beitrag: https://forum.iobroker.net/topic/54944/puppeteer-screenshots-phantomjs-alternative/205 - jedoch scheitert es da bei mir
 und die Antworten bzw. Hilfestellungen blieben bisher aus
und die Antworten bzw. Hilfestellungen blieben bisher aus 
Am liebsten wäre es mir mit dem sendto script puppeteer, dann bei der Meldung OK, schicke per curl an imgupload. Das wäre die beste Lösung, dann könnte man den AP auch entlasten!
-
Allgemeine Frage… hat von euch auch jemand das Problem das der AP manchmal nach 10 Minuten, machmal aber erst nach Stunden nicht mehr erreichbar ist? Laut Router ist er auch nicht mehr verbunden. Ich habe ZWEI „MiniAPs“ gekauft über den Shop der hier schon öfters verlinkt worden ist und beide haben das selbe Problem.
-
@draexler nein. Aber es gibt wohl einen Bug im esp32 Layout wo der wifi Sender vom Board den reset Knopf trigger
 Abhilfe gibt es indem man die wifi DB reduziert auf 8 reduziert. Das geht mit der 1.6 beta Firmware! Auch die neuen s3 haben das Problem.
Abhilfe gibt es indem man die wifi DB reduziert auf 8 reduziert. Das geht mit der 1.6 beta Firmware! Auch die neuen s3 haben das Problem.https://www.wemos.cc/en/latest/c3/c3_mini_1_0_0.html
Was sagt denn der serial log?
-
@bimmi Log, sat leider nichts... Aber ich probiere es mal mit den DB Wert kleiner als 8. Ich berichte

-
@draexler der serial log wenn du ihn direkt am Rechner hängen hast sagt nix? Mit terraterm oder so
-
Hmpf, die anfängliche Freude ist wieder gewichen. Seit Stunden bekommen meine Displays keine Updates mehr. AP auch schon mehrfach neugestartet und auch Batterien der Displays raus/rein.
Gibt es eigentlich irgendwelche Tricks bezgl. der Batterien?
-
@oxident die displays sind ja recht empfindlich auf die Spannungsversorgung.
Einfach beide Batterien in den Deckel legen und dann gleichzeitig zu machen. Vorher nochmal kurz resetten.
Meine laufen so extrem zuverlässig!
Hast du neue Batterien rein? Die displays sind ja gebraucht und die Batterien evtl nicht mehr ganz so frisch.
-
@bimmi Alles klar, ich habe mich immer gefragt, warum die das in den YT-Videos immer so mit dem Deckel machen. Soll also heißen, die Batterien sollten möglichst gleichzeitig eingelegt werden?
Wie kann man die Tags denn überhaupt resetten? Muss man dafür einen bestimmten Kontakt brücken?
Habe jetzt in der Tat erstmal neue Batterien geordert. Als die Tags noch funktionierten hatte ich in der Tat Spannungen von 2,4-2,5V. Erscheint mir auch ein bisschen zu wenig

-
@oxident Okey
 in diesem Video zeigt Aaron das man die Tags mit einem Kurzschluss resetten. Einfach die Batterien verkehrt herum einlegen oder mit einem Draht plus und minus Brücken.
in diesem Video zeigt Aaron das man die Tags mit einem Kurzschluss resetten. Einfach die Batterien verkehrt herum einlegen oder mit einem Draht plus und minus Brücken. -
@bimmi Alles klar. Mein Fehler war das Einsetzen der Batterien. Muss wirklich so wie im Video gemacht werden.
-
@oxident sehr gut! jetzt müssen wir nur noch die Bildergenerierung optimieren. Gefällt mir noch nicht.
Eine puppeteer "queue" wäre geil...
-
@bimmi Hmm, wie genau meinst du das mit der Queue?
Mit Javascript habe ich das ja jetzt eigentlich so am Laufen. Vielleicht verstehe ich aber das Problem noch nicht

-
@oxident ich hab festgestellt, dass puppeteer nicht mehr als 4 Screenshots gleichzeitig machen kann. Zumindest sieht es bei mir so aus. Daher eine queue

Hast du grad Javascript in ein blockly eingebettet? Oder reines js?
-
@bimmi Okay, das kann natürlich sein. Ich glaube auch, dass Puppeteer recht ressourcenintensiv ist.
Ich nutze das derzeit als reines Javascript so:function updateEPaperWithView(sView, sEPaperMac, imgWidth, imgHeight) { sendTo('puppeteer.0', 'screenshot', { url: 'http://localhost:8082/vis/index.html#' + sView, ioBrokerOptions: { storagePath: sView + '.jpg', }, waitOption: { waitForTimeout: 5000, }, viewportOptions: { width: imgWidth, height: imgHeight }, type: "jpeg", quality: 100 }, obj => { if (obj.error) { log(`Error taking screenshot: ${obj.error.message}`, 'error'); } else { //log('Sucessfully took screenshot'); sendImageToEPaper(obj.result, sEPaperMac); } }); } function sendImageToEPaper(objImage, sMac) { var request = require('request'); var options = { url: 'http://IP-VOM-AP/imgupload', method: 'POST', formData: { "dither": "0", "mac": sMac, "image": objImage }, }; request(options,function (error, response, body){ //log("Login-Antwort: " + JSON.stringify(response)); if(parseInt(body.error_code)==0) { } else { } }); } schedule("*/1 * * * *", function () { updateEPaperWithView("epaper_pool", "MAC1", 296, 128); updateEPaperWithView("epaper_solar", "MAC2", 128,296); });Da siehst Du im Prinzip am Ende, dass jede Minute nacheinander Screenshots von zwei verschiedenen VIS-Views (epaper_pool im Querformat und epaper_solar im Hochformat) erstellt und hochgeladen werden. Das läuft absolut sequentiell. Denke ich zumindest

-
@oxident ok, ja im javascript schaut das gut aus soweit. Das wäre für mich auch kein Problem. Bin halt eher der quick&dirty typ und mal fix in blockly was zusammen gestellt ist für mich einfacher!

aktualisierst Du auch den Tag in Dauerschleife? Die Batterien halten laut Hersteller 5 Jahre bei 2 Aktualisierungen täglich!
-
@bimmi said in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
aktualisierst Du auch den Tag in Dauerschleife? Die Batterien halten laut Hersteller 5 Jahre bei 2 Aktualisierungen täglich!
Hoppla, ja, derzeit schon. Aber der AP ist ja zum Glück so schlau und sendet nur, wenn sich der Inhalt auch geändert hat. Erstaunlicherweise klappt das auch mit den Puppeteer-Screenshots super. Da ich mir aber auch die PV-Leistung (im 15min-Mittel) anzeigen lasse müsste dort wohl noch optimiert werden

Danke für den Hinweis!