NEWS
Datenpunkte in Google Spreadsheet schreiben
-
Hallo zusammen,
ich suche eine möglichkeit, Datenpunkte in Google Spreadsheet zu schreiben. Dass das über die Google API funktionert steht außer Frage, die Frage ist, ob es schon jemand mit IOB realisiert hat und mir hier ggf. etwas Hilfestellung geben kann?
Aktuell speichere ich die Daten in Influx würde einzelen Datenpunkte aber gerne gleich als Google Sheet haben anstatt aus Influx zu exportieren und in Excel/Google zu importieren.
Vielleicht gibts hier schin das eine oder andree Projekt. Würde ich freuen.
LG Dominik -
Hallo zusammen,
ich suche eine möglichkeit, Datenpunkte in Google Spreadsheet zu schreiben. Dass das über die Google API funktionert steht außer Frage, die Frage ist, ob es schon jemand mit IOB realisiert hat und mir hier ggf. etwas Hilfestellung geben kann?
Aktuell speichere ich die Daten in Influx würde einzelen Datenpunkte aber gerne gleich als Google Sheet haben anstatt aus Influx zu exportieren und in Excel/Google zu importieren.
Vielleicht gibts hier schin das eine oder andree Projekt. Würde ich freuen.
LG Dominik@paulkerl Das müsste doch mit ein wenig Javascript zu machen sein ...
Ich hatte nur rudimentäre Kenntnisse von Javascript, und habe da ein paar kleine Fingerübungen bisher hinter mich gebracht ...
Unten in der kleinen Callback-Funktion müsste der pfad auf den Datenpunkt angepasst werden, und in den Funktionsrumpf dann der Google-Api Aufruf...
Das ist ein "Taster", deshalb wird der true state nicht einfach Quittiert, sondern, wenn es auf True gesetzt wird als Quittung gleich wieder als gelöscht gemeldet ...on('0_userdata.0.Puls-Rolltor', function (obj) { if ( (obj.state.val ==true) && ( obj.state != obj.oldState)) PulseLcTechRel('192.168.2.47', '8080', 2); // PulseLcTechRel('192.168.2.26', '8080', 1); setState('0_userdata.0.Puls-Rolltor', false, true/*ack*/); }); -
@paulkerl Das müsste doch mit ein wenig Javascript zu machen sein ...
Ich hatte nur rudimentäre Kenntnisse von Javascript, und habe da ein paar kleine Fingerübungen bisher hinter mich gebracht ...
Unten in der kleinen Callback-Funktion müsste der pfad auf den Datenpunkt angepasst werden, und in den Funktionsrumpf dann der Google-Api Aufruf...
Das ist ein "Taster", deshalb wird der true state nicht einfach Quittiert, sondern, wenn es auf True gesetzt wird als Quittung gleich wieder als gelöscht gemeldet ...on('0_userdata.0.Puls-Rolltor', function (obj) { if ( (obj.state.val ==true) && ( obj.state != obj.oldState)) PulseLcTechRel('192.168.2.47', '8080', 2); // PulseLcTechRel('192.168.2.26', '8080', 1); setState('0_userdata.0.Puls-Rolltor', false, true/*ack*/); }); -
@martinp Hallo Martin,
besten Dank! Ich probiere das die Tage mal aus und melde mich dann zurück.
LG Dominik
@paulkerl Eine weitere einfache Möglichkeit ist per Google Form.
Form erstellen, 3-Dots: Get Pre-Filled Link, Dummy Daten eintragen und auf "Get Link" klicken.
Dieser Link hat dann den Pfad zur Form und endet z.B. so bei 3 Datenfeldern:
entry.153450769=DUMMY1&entry.744858269=DUMMY2&entry.1375120589=DUMMY3In einemScript kann man dann diesen Link generieren mit den aktuellen Daten und per http Request abschicken.
Die Daten landen dann Zeilenweise in einem Google Sheet und können dort weiter verarbeitet werden.
Ich benutzte 3 solcher Forms für verschiedene Daten. Damit der Aufwand gering ist nur 1 Datenfeld, in dem ich alle Daten mit einem Trenner zusammenfasse und im Google Sheet dann mit Split wieder auseinander nehme. Alles über Array Formeln. -
@paulkerl Eine weitere einfache Möglichkeit ist per Google Form.
Form erstellen, 3-Dots: Get Pre-Filled Link, Dummy Daten eintragen und auf "Get Link" klicken.
Dieser Link hat dann den Pfad zur Form und endet z.B. so bei 3 Datenfeldern:
entry.153450769=DUMMY1&entry.744858269=DUMMY2&entry.1375120589=DUMMY3In einemScript kann man dann diesen Link generieren mit den aktuellen Daten und per http Request abschicken.
Die Daten landen dann Zeilenweise in einem Google Sheet und können dort weiter verarbeitet werden.
Ich benutzte 3 solcher Forms für verschiedene Daten. Damit der Aufwand gering ist nur 1 Datenfeld, in dem ich alle Daten mit einem Trenner zusammenfasse und im Google Sheet dann mit Split wieder auseinander nehme. Alles über Array Formeln.@simplyclever Oh wow! Das nenne ich mal ne smarte Lösung. Genau was ich gesucht habe!
Danke Dir!LG Dominik
-
@paulkerl Eine weitere einfache Möglichkeit ist per Google Form.
Form erstellen, 3-Dots: Get Pre-Filled Link, Dummy Daten eintragen und auf "Get Link" klicken.
Dieser Link hat dann den Pfad zur Form und endet z.B. so bei 3 Datenfeldern:
entry.153450769=DUMMY1&entry.744858269=DUMMY2&entry.1375120589=DUMMY3In einemScript kann man dann diesen Link generieren mit den aktuellen Daten und per http Request abschicken.
Die Daten landen dann Zeilenweise in einem Google Sheet und können dort weiter verarbeitet werden.
Ich benutzte 3 solcher Forms für verschiedene Daten. Damit der Aufwand gering ist nur 1 Datenfeld, in dem ich alle Daten mit einem Trenner zusammenfasse und im Google Sheet dann mit Split wieder auseinander nehme. Alles über Array Formeln.@simplyclever zu früh "gefreut".:grimacing:
Der Prozess funktioniert soweit wie beschrieben. Der generierte Link erzeugt das ausgefüllt formular. Formular aber noch mit klick auf den SENDEN Button versenden um die Daten an Google zu Übermitteln.
Wie hast Du das bei Dir gelöst? Gibts in der URL einen POST- Parameter?
Danke und Grüße,
Dominik -
@simplyclever zu früh "gefreut".:grimacing:
Der Prozess funktioniert soweit wie beschrieben. Der generierte Link erzeugt das ausgefüllt formular. Formular aber noch mit klick auf den SENDEN Button versenden um die Daten an Google zu Übermitteln.
Wie hast Du das bei Dir gelöst? Gibts in der URL einen POST- Parameter?
Danke und Grüße,
Dominik@paulkerl Bin unterwegs und werde am Abend mal Details posten.
Wenn Du den Google Form link (komplett ausgefüllt) einfach per copy/paste im Browser eingibts und Enter drückst, sollte ein Eintrag im ResponseSheet auftauchen.
Genau diesen String in Blockly (oder Java) per SendHttpRequesst abschicken.Was mir gerade einfällt: Sonderzeichen, Umlaute etc. führen zu Problemen.
Daher braucht man eine Javascript Funktion, die ein Encoding macht.
Den Code packe ich auch heute Abend hier rein.Im Prinzip sieht es bei mir so aus:
- Eine globale Javascript Funktion definieren, die die Daten als Parameter erhält, das Encoding übernimmt, und den http Request abschickt.
- Eine Funktion, die die Daten holt und das globale Script aufruft.
Ich mache das in Blockly. Da braucht man dann noch ein lokales JS Script, in dem das globale aufgerufen wird.
-
@paulkerl Bin unterwegs und werde am Abend mal Details posten.
Wenn Du den Google Form link (komplett ausgefüllt) einfach per copy/paste im Browser eingibts und Enter drückst, sollte ein Eintrag im ResponseSheet auftauchen.
Genau diesen String in Blockly (oder Java) per SendHttpRequesst abschicken.Was mir gerade einfällt: Sonderzeichen, Umlaute etc. führen zu Problemen.
Daher braucht man eine Javascript Funktion, die ein Encoding macht.
Den Code packe ich auch heute Abend hier rein.Im Prinzip sieht es bei mir so aus:
- Eine globale Javascript Funktion definieren, die die Daten als Parameter erhält, das Encoding übernimmt, und den http Request abschickt.
- Eine Funktion, die die Daten holt und das globale Script aufruft.
Ich mache das in Blockly. Da braucht man dann noch ein lokales JS Script, in dem das globale aufgerufen wird.
Wenn Du den Google Form link (komplett ausgefüllt) einfach per copy/paste im Browser eingibts und Enter drückst, sollte ein Eintrag im ResponseSheet auftauchen.
Genau das ist leider nciht der Fall. Es erscheint eine Seite mit den ausgefüllten Feldern. Damit die Werte im ResponseSheet auftauchen muss ich erst erst auf "SENDEN" drücken.
Bin gespannt ob in deinem Blockly/URL hier ggf. noch etwas steckt, was das Form bei Aufruf sendet.
Danke und Grüße,
Dominik -
Wenn Du den Google Form link (komplett ausgefüllt) einfach per copy/paste im Browser eingibts und Enter drückst, sollte ein Eintrag im ResponseSheet auftauchen.
Genau das ist leider nciht der Fall. Es erscheint eine Seite mit den ausgefüllten Feldern. Damit die Werte im ResponseSheet auftauchen muss ich erst erst auf "SENDEN" drücken.
Bin gespannt ob in deinem Blockly/URL hier ggf. noch etwas steckt, was das Form bei Aufruf sendet.
Danke und Grüße,
DominikDas mit dem "Senden" liegt wahrscheinlich daran, dass ich etwas wichtiges vergessen habe :cry: :
Im Form Link steht "..view...". Das muss durch "formResponse" ersetzt werden (siehe unten).Ich habe einen String Datenpunkt zum speichern der Form url. Die url sieht zum Beispiel so aus:
https://docs.google.com/forms/d/e/<FORM_ID>/formResponse?Offensichtlich <FORM_ID> durch die eigene Id ersetzten (siehe Form Link).
Ein zweiter Boolean Datenpunkt (IobrokerLogEnabled) definiert, ob das logging true oder false ist.
Hier das globale Java Script:
function AddEntryToIobrokerLogGoogleForm(Script, Slogan, Description) { // Update Google Form to log Iobroker data if (getState("0_userdata.0.00_SmartHomeStatus.GoogleInterface.IobrokerLogEnabled").val) { HttpMessage = getState("0_userdata.0.00_SmartHomeStatus.GoogleInterface.IobrokerLogUrl").val HttpMessage += 'entry.1234567='; HttpMessage += encodeURIComponent( String(Script) ); HttpMessage += '&entry.897654='; HttpMessage += encodeURIComponent( String(Slogan) ); HttpMessage += '&entry.11223344='; HttpMessage += encodeURIComponent( String(Description) ); // Replace all " " with "+" HttpMessage = HttpMessage.replace(/ /ig, '+'); try { require("request")(HttpMessage).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } } }Die Namen der Datenpunkte in getState müssen natürlich angepasst werden.
Ich habe hier 3 Parameter, also 3 Datenfelder; sprich 3 Spalten im Response Sheet.
Die HttpMessage wird zusammengesetzt aus dem url Datenpunkt, und den 3 Entries, deren Werte als Parameter übergeben werden.
Nicht vergessen, die IDs der Entries zu ändern! (könnte man natürlich auch über Datenpunkte machen).
Das "encodeURIComponent" stellt sicher, das Sonderzeichen nicht zu Problemen führen.
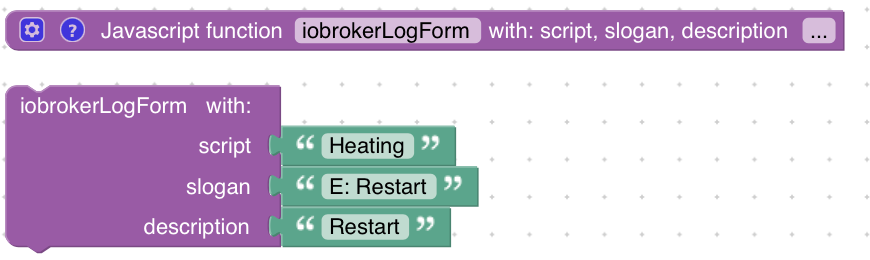
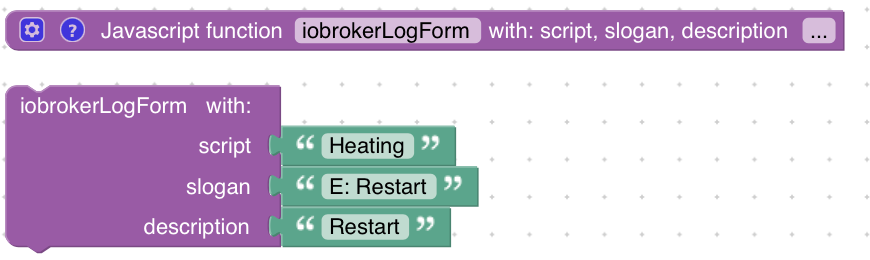
Leerzeichen würden auch nicht funktionieren, die werden durch "+" ersetzt.Das Blockly sieht dann zum Beispiel so aus:

Das ist ein sehr simples Beispiel, man kann natürlich beliebige Daten übergeben. Wie schon erwähnt setzte ich z.B. in einer anderen Form einen recht langen String aus vielen Werten mit Trennzeichen zusammen.Der Inhalt der Javascript Funktion ist ein Einzeiler, es wird die globale Funktion aufgerufen:
AddEntryToIobrokerLogGoogleForm(script, slogan, description);All das könnte man sicher noch eleganter, generischer, etc. machen. So ist es zumindest simpel und läuft zuverlässig.
-
Das mit dem "Senden" liegt wahrscheinlich daran, dass ich etwas wichtiges vergessen habe :cry: :
Im Form Link steht "..view...". Das muss durch "formResponse" ersetzt werden (siehe unten).Ich habe einen String Datenpunkt zum speichern der Form url. Die url sieht zum Beispiel so aus:
https://docs.google.com/forms/d/e/<FORM_ID>/formResponse?Offensichtlich <FORM_ID> durch die eigene Id ersetzten (siehe Form Link).
Ein zweiter Boolean Datenpunkt (IobrokerLogEnabled) definiert, ob das logging true oder false ist.
Hier das globale Java Script:
function AddEntryToIobrokerLogGoogleForm(Script, Slogan, Description) { // Update Google Form to log Iobroker data if (getState("0_userdata.0.00_SmartHomeStatus.GoogleInterface.IobrokerLogEnabled").val) { HttpMessage = getState("0_userdata.0.00_SmartHomeStatus.GoogleInterface.IobrokerLogUrl").val HttpMessage += 'entry.1234567='; HttpMessage += encodeURIComponent( String(Script) ); HttpMessage += '&entry.897654='; HttpMessage += encodeURIComponent( String(Slogan) ); HttpMessage += '&entry.11223344='; HttpMessage += encodeURIComponent( String(Description) ); // Replace all " " with "+" HttpMessage = HttpMessage.replace(/ /ig, '+'); try { require("request")(HttpMessage).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } } }Die Namen der Datenpunkte in getState müssen natürlich angepasst werden.
Ich habe hier 3 Parameter, also 3 Datenfelder; sprich 3 Spalten im Response Sheet.
Die HttpMessage wird zusammengesetzt aus dem url Datenpunkt, und den 3 Entries, deren Werte als Parameter übergeben werden.
Nicht vergessen, die IDs der Entries zu ändern! (könnte man natürlich auch über Datenpunkte machen).
Das "encodeURIComponent" stellt sicher, das Sonderzeichen nicht zu Problemen führen.
Leerzeichen würden auch nicht funktionieren, die werden durch "+" ersetzt.Das Blockly sieht dann zum Beispiel so aus:

Das ist ein sehr simples Beispiel, man kann natürlich beliebige Daten übergeben. Wie schon erwähnt setzte ich z.B. in einer anderen Form einen recht langen String aus vielen Werten mit Trennzeichen zusammen.Der Inhalt der Javascript Funktion ist ein Einzeiler, es wird die globale Funktion aufgerufen:
AddEntryToIobrokerLogGoogleForm(script, slogan, description);All das könnte man sicher noch eleganter, generischer, etc. machen. So ist es zumindest simpel und läuft zuverlässig.
Vielen Dank!!! Ich werd mich am WE mal dransetzen. Sollte aber definitv mein Problem lösen.
Melde mich danach zurück.VG Dominik


