NEWS
XML Daten (TV Programm) in ioBroker
-
Hallo,
ich habe das Skript noch etwas weitergebaut und stehe jetzt vor einem neuen Problem:
Das Programm wird als JSON ausgelesen, jede Sendung ist in item-Tags eingefasst. Ich zaehle alle items und habe die Zahl der Sendungen. Klar.
Jetzt möchte ich für jede Sendung vier Objekte anlegen (description, image, link und title). Beim Durchiterieren nutze ich createState und ich glaube, das ist ganz schlecht !```
createState('TV_Programm.tvspielfilm.jetzt.' + [i] + '.title');Da kommt dieser Fehler im log:
~~[code]~~2015-06-23 19:36:00.422 - error: uncaught exception: Uncaught, unspecified "error" event. 2015-06-23 19:36:00.428 - error: TypeError: Uncaught, unspecified "error" event. at TypeError (<anonymous>:null:null) at Parser.emit (events.js:74:15) at Parser.exports.Parser.Parser.parseString (/Users/pix/Desktop/iobroker/node_modules/iobroker.javascript/node_modules/xml2js/lib/xml2js.js:482:16) at Parser.parseString (/Users/pix/Desktop/iobroker/node_modules/iobroker.javascript/node_modules/xml2js/lib/xml2js.js:6:59) at exports.parseString (/Users/pix/Desktop/iobroker/node_modules/iobroker.javascript/node_modules/xml2js/lib/xml2js.js:510:19) at Request._callback (script.js.ATEST_VIS_TVProgramm:23:13) at Request.self.callback (/Users/pix/Desktop/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:354:22) at Request.emit (events.js:98:17) at Request. <anonymous>(/Users/pix/Desktop/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1207:14) at Request.emit (events.js:117:20) at IncomingMessage. <anonymous>(/Users/pix/Desktop/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1153:12) at IncomingMessage.emit (events.js:117:20) at _stream_readable.js:943:16 at process._tickCallback (node.js:419:13) [/code]</anonymous></anonymous></anonymous>Das Skript:
`[code]/* VIS TV Programmbringt das TV Programm von RSS Feed von TV Spielfilm in iobroker
erstellt: 18.06.2015 von Pix mit Hilfe von bluefox
23.06.2015 Schedule zugefügt
*/createState('TV_Programm.tvspielfilm.jetzt.xml');
var link = 'http://www.tvspielfilm.de/tv-programm/rss/jetzt.xml';
schedule("*/1 * * * *", function () { // alle 5 Minuten
var parseString = require('xml2js').parseString; var request = require('request'); request(link, function (error, response, body) { if (!error && response.statusCode == 200) { parseString(body, { explicitArray: false, mergeAttrs: true }, function (err, result) { //console.log(JSON.stringify(result, null, 2)); var data = JSON.stringify(result, null, 2); setState("javascript.0.TV_Programm.tvspielfilm.jetzt.xml"/*TV_Programm.tvspielfilm.jetzt.xml*/, data); // ganze XML in Objekt für Table Widget if (err) { log("Fehler: " + err); } else { // Array durchzaehlen von 0 bis Zahl der items for(var i=0;i<result.rss.channel.item.length;i++) {/createstate('tv_programm.tvspielfilm.jetzt.'/+/[i]/'.title');/'.link');/'.description');/'.image');/log('-------------------------------------------')/log('tv-sendung/'/i);/log("result:/"/result.rss.channel.item[i].title);/result.rss.channel.item[i].link);/result.rss.channel.item[i].description);/result.rss.channel.item[i].enclosure.url);/result.rss.channel.item[i].content:encoded);/setstate("javascript.0.tv_programm.tvspielfilm.jetzt."/".title",/".link",/".description",/".image",/"<img/width="100%" src="" + result.rss.channel.item[i].enclosure.url + "">"); } } }); } else { log(error); } }); // Ende request log('XML-Daten aus TV Spielfilm eingelesen');});</result.rss.channel.item.length;i++)>`
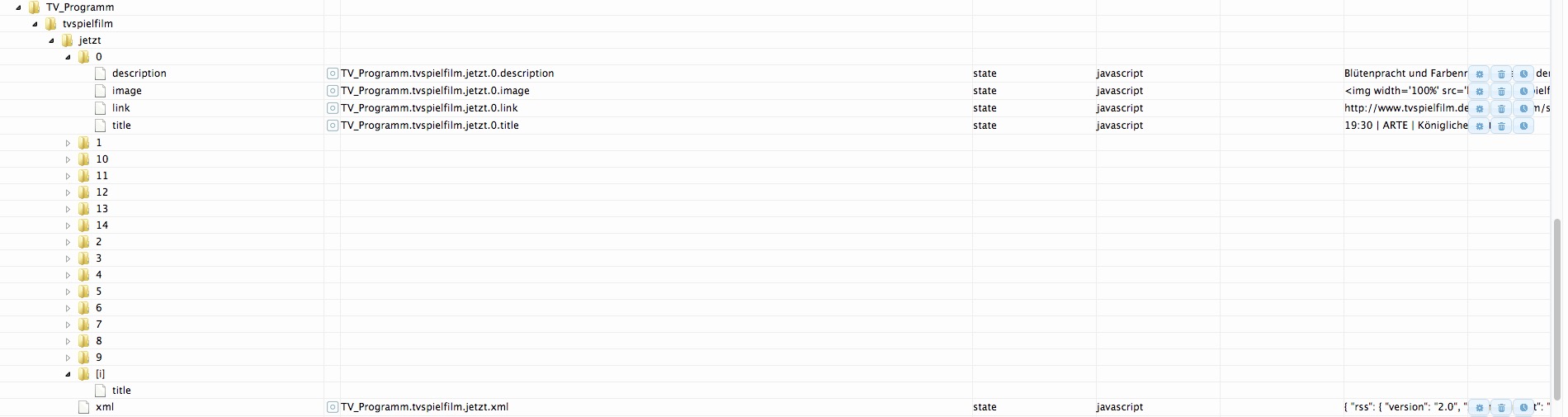
Und die Objekte:

Die Zahl der Sendungen, die ausgegeben werden schwankt. Mal 20, mal mehr und mal weniger. Deshalb das Anlegen/createState in der for-Schleife. Wenn es weniger Sendungen sind, werden die alten nicht gelöscht. Das ist auch nicht gut, da dann veraltete Daten angezeigt werden (aus einem Durchgang, als mehr Sendungen als dieses Mal im Array standen). Die müssten vor jeder neuen Beschreibung erstmal gelöscht werden. Aber wie kann ich zählen, wieviele Objekte es aktuell sind?
Wie kann ich das lösen? Alles lokal in ein Array speichern und dann das Array in die Objekte schreiben bringt doch auch keinen Unterschied, oder?
Gruß
Pix
PS: VIS-View-Entwurf
!
[spoiler] [/spoiler][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/code][/i]
[/spoiler][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/code][/i] -
Fehler war in dem, dass manche Einträge kein result.rss.channel.item__.enclosure hatten und dann ging result.rss.channel.item__.enclosure.url nicht
Warum das:____ __```
createState('TV_Programm.tvspielfilm.jetzt.' + [i] + '.title');Sollte eigentlich sein:
~~[code]~~createState('TV_Programm.tvspielfilm.jetzt.' + i + '.title');[/code]Das Bild sieht schon schick aus, aber ich denke dass die Denkrichtung ist falsch. Man muss JSON Tabelle erzeugen und die mit Hilfe von basic- table zeigen.
Irgendwie so:
`[code]/* VIS TV Programmbringt das TV Programm von RSS Feed von TV Spielfilm in iobroker
erstellt: 18.06.2015 von Pix mit Hilfe von bluefox
23.06.2015 Schedule zugefügt
*/createState('TV_Programm.tvspielfilm.jetzt.xml');
createState('TV_Programm.tvspielfilm.jetzt.json', '[]');var link = 'http://www.tvspielfilm.de/tv-programm/rss/jetzt.xml';
function buldTvProgramm () { // alle 5 Minuten
var parseString = require('xml2js').parseString; var request = require('request'); request(link, function (error, response, body) { if (!error && response.statusCode == 200) { parseString(body, { explicitArray: false, mergeAttrs: true }, function (err, result) { //console.log(JSON.stringify(result, null, 2)); var data = JSON.stringify(result, null, 2); setState("javascript.0.TV_Programm.tvspielfilm.jetzt.xml"/*TV_Programm.tvspielfilm.jetzt.xml*/, data); // ganze XML in Objekt für Table Widget var table = []; if (err) { log("Fehler: " + err); } else { // Array durchzaehlen von 0 bis Zahl der items for(var i = 0; i < result.rss.channel.item.length; i++) { var entry = { image: result.rss.channel.item[i].enclosure ? '' : '', text: '| [' + result.rss.channel.item[i].title +
'](' +
result.rss.channel.item[i].link + ') |
| ' +
result.rss.channel.item[i].description +' |',
_Bild: result.rss.channel.item[i].enclosure ? '' : 'no image'
};
table.push(entry);
}
}
setState("javascript.0.TV_Programm.tvspielfilm.jetzt.json", JSON.stringify(table)); // ganze XML in Objekt für Table Widget}); } else { log(error); } }); // Ende request log('XML-Daten aus TV Spielfilm eingelesen');}
schedule("*/1 * * * *", buldTvProgramm);
buldTvProgramm();`Widgets:
!
[spoiler]~~[code]~~{ "settings": { "style": { "background_class": "" }, "theme": "redmond", "sizex": "1024", "sizey": "748", "hideDescription": false, "gridSize": "" }, "widgets": { "e00001": { "tpl": "tplHqCheckbox", "data": { "visibility-cond": "==", "visibility-val": 1, "oid": "dev2", "checkboxSize": "small", "checkboxColor": "orange" }, "style": { "left": "1160px", "top": "148px" }, "widgetSet": "hqWidgets" }, "e00002": { "tpl": "tplTableBody", "data": { "visibility-cond": "==", "visibility-val": 1, "static_value": "", "table_oid": "javascript.0.TV_Programm.tvspielfilm.jetzt.json", "colCount": "2", "colWidth1": "100px", "colWidth2": "100%", "hide_header": true, "detailed_wid": "w00001" }, "style": { "left": "8px", "top": "5px", "width": "727px", "height": "432px" }, "widgetSet": "basic" }, "e00003": { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0", "html": "Im Tabelle anklicken" }, "style": { "left": "742px", "top": "5px", "width": "367px", "height": "131px", "background-color": "#d8c7ef" }, "widgetSet": "basic" } }, "rerender": false, "filterList": [] }[/code][/spoiler]
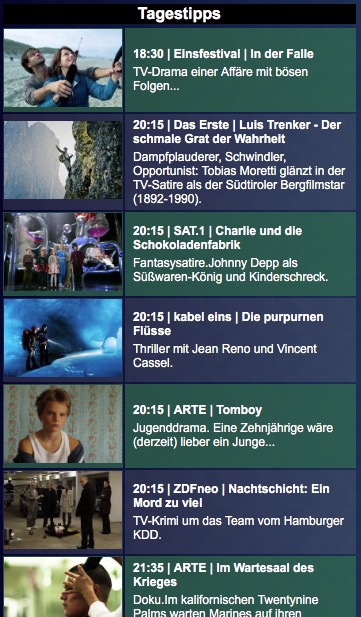
Natürlich solle es noch "aufgehübscht" sein.
48_img_007.png [/i][/i][/i][/i][/i][/i][/i][/code][/i] -
Hallo,
ich habe das Skript heute nochmal etwas angepasst. Jetzt werden keine Sky-Sender mehr in den Tagestipps angezeigt (ich habe kein Sky). Die Liste der Sender, die nicht angezeigt werden sollen, kann man einfach in die Switch-Abfrage in der Funktion check_sender einbauen.
! ```
`/* VIS TV Programm jetzt
! bringt das TV Programm von RSS Feed von TV Spielfilm in iobroker
http://www.tvspielfilm.de/services/widgets/rss-feeds/rss-feeds-im-ueberblick,3538128,ApplicationArticle.html
! erstellt: 24.06.2015 von Pix mit Hilfe von bluefox
26.06.2015 wieder mit Bluefox Hilfe erneuert (JSON Tabelle ausgeben)
23.07.2015 Aufruf alle 10min, nicht minütlich
01.08.2015 Umzug auf javascript.1 Adapter
03.09.2015 Optin
18.11.2015 Überprüfung, ob Sender empfangbar (function check_sender) neu
*/
! createState('TV_Programm.tvspielfilm.Tipps.json', '[]');
createState('TV_Programm.tvspielfilm.Tipps.xml');
! var idOptin = 'TV_Programm.Optin';
var link = 'http://www.tvspielfilm.de/tv-programm/rss/filme.xml';
! // Überprüft, ob Sender empfangbar (Rückgabe true;false)
function check_sender (ueberschrift) { // wird so übergeben "16:50 | Sky Cinema | Kill the Boss 2"
var ueberschrift_teile = ueberschrift.split(' | ');
var sender = ueberschrift_teile[1];
var empfangbar;
switch (sender) {
case 'Sky Cinema':
empfangbar = false;
break;
case 'Sky Comedy':
empfangbar = false;
break;
case 'MGM HD':
empfangbar = false;
break;
case 'Sky Nostalgie':
empfangbar = false;
break;
case 'KinoweltTV':
empfangbar = false;
break;
case 'Sky Emotion':
empfangbar = false;
break;
default:
empfangbar = true;
break;
}
return(empfangbar);
}
! function TvProgrammEinlesen () { // alle 5 Minuten
var optin = getState(idOptin).val;
var parseString = require('xml2js').parseString;
var request = require('request');
! if (optin) request(link, function (error, response, body) {
if (!error && response.statusCode == 200) {parseString(body, { explicitArray: false, mergeAttrs: true }, function (err, result) { //console.log(JSON.stringify(result, null, 2)); var data = JSON.stringify(result, null, 2); setState("javascript.1.TV_Programm.tvspielfilm.Tipps.xml"/*TV_Programm.tvspielfilm.Tipps.xml*/, data); // ganze XML in Objekt für Table Widget var table = []; if (err) { log("Fehler: " + err); } else { var sender_empfangbar = false; // Array durchzaehlen von 0 bis Zahl der items for(var i = 0; i < result.rss.channel.item.length; i++) { sender_empfangbar = check_sender(result.rss.channel.item[i].title); if (sender_empfangbar) { var entry = { image: result.rss.channel.item[i].enclosure ? '' : '', text: '! | [' + result.rss.channel.item[i].title +
'](' +
result.rss.channel.item[i].link + ') |
| ' +
result.rss.channel.item[i].description +' |
! ',
_Bild: result.rss.channel.item[i].enclosure ? '' : 'no image'
};
table.push(entry);
} // Ende Abfrage, ob Sender empfangbar
}
}
setState("javascript.1.TV_Programm.tvspielfilm.Tipps.json", JSON.stringify(table)); // ganze XML in Objekt für Table Widget}); } else { log(error); } }); // Ende request // log('XML-Daten aus TV Spielfilm eingelesen');}
! schedule("/10 * * * ", TvProgrammEinlesen);
TvProgrammEinlesen();! CSS für Table-Widget: ! >! ~~[spoiler]~~[code]/ ---------------------- Sample for table widget TV ------------------------- /
! .tclass-th { / Headerzeilen /
background-color: darkgrey;
background-color: rgba(100,100,100,0.8);
color: white;
font-weight: bold;
font-family: Arial;
}
! .tclass-th1 { / linker Header /
width: 20px;
text-align: center;
color: transparent; / Text ausblenden /
/ display: none; / / ganze Spalte ausblenden /
}
! .tclass-th .tclass-th1 {
display: none; / Spaltenüberschrift überm Bild ausblenden/
}
! .tclass-tr {
color: red;
}
! .tclass-tr:nth-child(odd) {
background-color: darkgreen;
background-color: rgba(50,120,80,0.6);
}
! .tclass-tr:nth-child(even) {
color: yellow;
background-color: darkred;
background-color: rgba(150,150,150,0.2);
}
! .tv_tipps,
.tv_jetzt {
font-family: Arial;
font-size: 75%;
}
! .tv_tipps tr,
.tv_jetzt tr {
background-color: transparent;
color: white;
}
! .tv_tipps tr td a,
.tv_jetzt tr td a {
background-color: transparent;
color: white;
text-decoration: none;
}
! .tv_jetzt tr td a {
font-size: 130%;
}
[/code]`[/spoiler]
Sieht so aus:

! Gruß
! Pix[/i][/i][/i][/i][/i][/i][/i][/i] -
Hallo Pix,
wie hattest du das jetzt gemacht?
Den ersten Teil als Script angelegt (Name: VIS TV Programm)
`/* VIS TV Programm jetzt bringt das TV Programm von RSS Feed von TV Spielfilm in iobroker http://www.tvspielfilm.de/services/widgets/rss-feeds/rss-feeds-im-ueberblick,3538128,ApplicationArticle.html erstellt: 24.06.2015 von Pix mit Hilfe von bluefox 26.06.2015 wieder mit Bluefox Hilfe erneuert (JSON Tabelle ausgeben) 23.07.2015 Aufruf alle 10min, nicht minütlich 01.08.2015 Umzug auf javascript.1 Adapter 03.09.2015 Optin 18.11.2015 Überprüfung, ob Sender empfangbar (function check_sender) neu */ createState('TV_Programm.tvspielfilm.Tipps.json', '[]'); createState('TV_Programm.tvspielfilm.Tipps.xml'); var idOptin = 'TV_Programm.Optin'; var link = 'http://www.tvspielfilm.de/tv-programm/rss/filme.xml'; // Überprüft, ob Sender empfangbar (Rückgabe true;false) function check_sender (ueberschrift) { // wird so übergeben "16:50 | Sky Cinema | Kill the Boss 2" var ueberschrift_teile = ueberschrift.split(' | '); var sender = ueberschrift_teile[1]; var empfangbar; switch (sender) { case 'Sky Cinema': empfangbar = false; break; case 'Sky Comedy': empfangbar = false; break; case 'MGM HD': empfangbar = false; break; case 'Sky Nostalgie': empfangbar = false; break; case 'KinoweltTV': empfangbar = false; break; case 'Sky Emotion': empfangbar = false; break; default: empfangbar = true; break; } return(empfangbar); } function TvProgrammEinlesen () { // alle 5 Minuten var optin = getState(idOptin).val; var parseString = require('xml2js').parseString; var request = require('request'); if (optin) request(link, function (error, response, body) { if (!error && response.statusCode == 200) { parseString(body, { explicitArray: false, mergeAttrs: true }, function (err, result) { //console.log(JSON.stringify(result, null, 2)); var data = JSON.stringify(result, null, 2); setState("javascript.1.TV_Programm.tvspielfilm.Tipps.xml"/*TV_Programm.tvspielfilm.Tipps.xml*/, data); // ganze XML in Objekt für Table Widget var table = []; if (err) { log("Fehler: " + err); } else { var sender_empfangbar = false; // Array durchzaehlen von 0 bis Zahl der items for(var i = 0; i < result.rss.channel.item.length; i++) { sender_empfangbar = check_sender(result.rss.channel.item[i].title); if (sender_empfangbar) { var entry = { image: result.rss.channel.item[i].enclosure ? '' : '', text: ' | [' + result.rss.channel.item[i].title + '](' + result.rss.channel.item[i].link + ') | | ' + result.rss.channel.item[i].description +' | ', _Bild: result.rss.channel.item[i].enclosure ? '' : 'no image' }; table.push(entry); } // Ende Abfrage, ob Sender empfangbar } } setState("javascript.1.TV_Programm.tvspielfilm.Tipps.json", JSON.stringify(table)); // ganze XML in Objekt für Table Widget }); } else { log(error); } }); // Ende request // log('XML-Daten aus TV Spielfilm eingelesen'); } schedule("*/10 * * * *", TvProgrammEinlesen); TvProgrammEinlesen();` dann eine Basic -Tabelle (json , table Table) und dann? An welcher Stelle fügst du des CSS Code ein? [2417_fehler.jpg](/assets/uploads/files/2417_fehler.jpg) [/i][/i][/i][/i][/i][/i][/i][/i] -
Hi oh hatte das übersehen.
Alles andere ist so weit richtig?
Was nimmst du denn bei "Table Objekt ID"?
-
Hallo und danke schonmal für das Skript.
Wenn ich es allerdings ausführe erscheint im Log folgendes
javascript.0 2015-11-18 18:46:23 error javascript.0 script.js.VIS_TV_Programm: TypeError: Cannot read property 'val' of null at TvProgrammEinlesen (script.js.VIS_TV_Programm:56:34) at script.js.VIS_TV_Programm:104:1 javascript.0 2015-11-18 18:46:23 warn javascript.0 State "TV_Programm.Optin" not found javascript.0 2015-11-18 18:46:23 info javascript.0 Start javascript script.js.VIS_TV_ProgrammWas kann der Grund dafür sein?
Besten Dank schonmal
Viele Grüße
David
-
Was nimmst du denn bei "Table Objekt ID"? `
javascript.1.TV_Programm.tvspielfilm.Tipps.jsonPix
-
Hallo David,
@shortyle:Hallo und danke schonmal für das Skript.
Wenn ich es allerdings ausführe erscheint im Log folgendes
javascript.0 2015-11-18 18:46:23 error javascript.0 script.js.VIS_TV_Programm: TypeError: Cannot read property 'val' of null at TvProgrammEinlesen (script.js.VIS_TV_Programm:56:34) at script.js.VIS_TV_Programm:104:1 javascript.0 2015-11-18 18:46:23 warn javascript.0 State "TV_Programm.Optin" not found javascript.0 2015-11-18 18:46:23 info javascript.0 Start javascript script.js.VIS_TV_ProgrammWas kann der Grund dafür sein?
Besten Dank schonmal
Viele Grüße
David `
die Variable TV-Programm.Optin ist noch eine Zusatzfunktion, die ich eingebaut habe, um das Abrufen der Daten aus dem Netz zum Beispiel bei Urlaub oder Nachtruhe auszuschalten (Datenvolumen sparen, ggf. Fehler, wenn Quellwebseite aus, etc.).
Füge oben im Skript einfach diese Zeile ein:
createState('TV_Programm.Optin', true, {name: 'Optin TV Webseite Daten abrufen', type: 'boolean', desc: 'Sollen TV-Webdaten abgerufen werden?'});Achtung: Das Schalten dieser Optin-Variable auf true bedeutet nicht, dass die Daten sofort neu eingelesen werden!
Alternativ nutze diesen Code in einem zweiten Skript:
! ```
`/* VIS TV Programm
! bringt das TV Programm von RSS Feed von TV Spielfilm in iobroker
http://www.tvspielfilm.de/services/widgets/rss-feeds/rss-feeds-im-ueberblick,3538128,ApplicationArticle.html
! erstellt: 18.06.2015 von Pix mit Hilfe von bluefox
23.06.2015 Schedule zugefügt
26.06.2015 neuer Aufbau (durch Bluefox), Nutzung JSON Tabelle
23.07.2015 Start alle 10min, nicht jede Minute (hatte zu Fehler beim Aufruf geführt)
01.08.2015 Umzug auf javascript.1 Adapter
03.09.2015 Optin
*/
! createState('TV_Programm.tvspielfilm.jetzt.xml');
createState('TV_Programm.tvspielfilm.jetzt.json', '[]');
createState('TV_Programm.Optin', true, {name: 'Optin TV Webseite Daten abrufen', type: 'boolean', desc: 'Sollen TV-Webdaten abgerufen werden?'});
! var idOptin = 'TV_Programm.Optin',
optin_beschreibung = 'TV Programm Daten';
! var link = 'http://www.tvspielfilm.de/tv-programm/rss/jetzt.xml';
! function TvProgrammEinlesen () { // alle 5 Minuten
var optin = getState(idOptin).val;
var parseString = require('xml2js').parseString;
var request = require('request');
! if (optin) request(link, function (error, response, body) {
if (!error && response.statusCode == 200) {parseString(body, { explicitArray: false, mergeAttrs: true }, function (err, result) { //console.log(JSON.stringify(result, null, 2)); var data = JSON.stringify(result, null, 2); setState("javascript.1.TV_Programm.tvspielfilm.jetzt.xml"/*TV_Programm.tvspielfilm.jetzt.xml*/, data); // ganze XML in Objekt für Table Widget var table = []; if (err) { log("Fehler: " + err); } else { // Array durchzaehlen von 0 bis Zahl der items for(var i = 0; i < result.rss.channel.item.length; i++) { var entry = { image: result.rss.channel.item[i].enclosure ? '' : '', text: '! | [' + result.rss.channel.item[i].title +
'](' +
result.rss.channel.item[i].link + ') |
| ' +
result.rss.channel.item[i].description +' |
! ',
_Bild: result.rss.channel.item[i].enclosure ? '' : 'no image'
};
table.push(entry);
}
}
setState("javascript.1.TV_Programm.tvspielfilm.jetzt.json", JSON.stringify(table)); // ganze XML in Objekt für Table Widget}); } else { log(error); } }); // Ende request // log('XML-Daten aus TV Spielfilm eingelesen');}
! // Opt In setzen - Logging
on( {
id: idOptin,
change: 'ne'
}, function (obj) {
if (obj.newState.val === false || obj.newState.val =='false') {
log('Opt in Variable <' + optin_beschreibung + ' Push> auf <aus '/+/obj.newstate.val=""> gesetzt ', 'info');
} else if (obj.newState.val === true || obj.newState.val =='true') {
log('Opt in Variable <' + optin_beschreibung + ' Push> auf <ein '/+/obj.newstate.val=""> gesetzt ', 'info');
}
});
! schedule("*/10 * * * *", TvProgrammEinlesen);
TvProgrammEinlesen();</ein></aus>`
Das ist praktisch das gleiche nochmal für das aktuelle TV Programm (was läuft jetzt?). Da werden allerdings keine Sky-Sender ausgeklammert. Die CSS-Steuerung ist identisch. Also einfach ein neues Table-Widget und OID mit "javascript.1.TV_Programm.tvspielfilm.jetzt.json" füllen. Die Optin - Variable wird in diesem Skript erstellt.
! Gruß,
! Pix[/i][/i][/i][/i][/i][/i][/i] -
Hi das hatten ich auch drin, aber es wird bei mir nichts in der Tabelle angezeigt.
-
Hi das hatten ich auch drin, aber es wird bei mir nichts in der Tabelle angezeigt. `
Was meinst du? -
Also ich habe nun ein zweites Skript eingefügt für das.
Wenn ich dieses Ausführe bekomme ich folgende Fehlermeldung im Log
javascript-0 2015-11-18 20:53:22 error at script.js.VIS_TV_Programm_jetzt:83:1 javascript-0 2015-11-18 20:53:22 error at TvProgrammEinlesen (script.js.VIS_TV_Programm_jetzt:27:40) javascript-0 2015-11-18 20:53:22 error script.js.VIS_TV_Programm_jetzt: TypeError: Cannot read property 'parseString' of undefined javascript-0 2015-11-18 20:53:22 error at TvProgrammEinlesen (script.js.VIS_TV_Programm_jetzt:27:23), at script.js.VIS_TV_Programm_jetzt:83:1 javascript-0 2015-11-18 20:53:22 error script.js.VIS_TV_Programm_jetzt: Cannot find module '/root/node_modules/iobroker.javascript/node_modules/xml2js' javascript-0 2015-11-18 20:53:22 info Start javascript script.js.VIS_TV_Programm_jetzt javascript-0 2015-11-18 20:53:22 info Stop script script.js.VIS_TV_Programm_jetztdie selbe Fehlermeldung taucht auch beim Skript "VIS_TV_Programm" auf . Jetzt blicke ich gar nicht mehr durch
-
Hallo shortyle,
dieser Thread ist nicht der erste, der sich mit dem Thema beschäftigt. Vielleicht ist deshalb auch untergegangen, das du in den Einstellungen des Javascript-Adapters noch das node-Modul xml2js eintragen musst (unter zusätzliche npm-Module). Beim Speichern der Einstellungen wird das Modul installiert. Erst damit funktionieren die Skripte.
Gruß,
Pix
-
@pix:Hi das hatten ich auch drin, aber es wird bei mir nichts in der Tabelle angezeigt.
Was meinst du?Hi ich meinte ich habe bei ID auch dieses drin :
javascript.1.TV_Programm.tvspielfilm.Tipps.json
Hab jetzt im Javascrict Aadapter auch noch xml2js eingetragen. aber trotzdem bleibt meine Tabelle leer.
-
Danke für den Tipp pix mit dem zusätzlichen Modul
Jetzt bin ich an dem gleichen Punkt wie audioconcept.
Im Log steht nun folgendes
javascript-0 2015-11-19 10:22:25 warn State "javascript.1.TV_Programm.tvspielfilm.jetzt.json" not found javascript-0 2015-11-19 10:22:25 warn State "javascript.1.TV_Programm.tvspielfilm.jetzt.xml" not found javascript-0 2015-11-19 10:22:24 info script.js.VIS_TV_Programm_jetzt: registered 1 subscription and 1 schedule javascript-0 2015-11-19 10:22:24 info Start javascript script.js.VIS_TV_Programm_jetzt javascript-0 2015-11-19 10:22:24 info Stop script script.js.VIS_TV_Programm_jetztDie Variablen sind aber korrekt erstellt und in den Objekten hinterlegt.
-
Hallo zusammen,
nutzt Ihr zwei für dieses Skript die javascript-Instanz 0 oder 1? Ich nutze für Skripte, die Daten aus dem Internet laden immer die Javascript Instanz javascript.1 , damit mir nicht die gesamte Javascript Steuerung abstürzt, wenn sich zB die Quellwebseite ändert und die Daten nicht mehr korrekt eingelesen werden können. Es gibt eine Trennung zwischen der wichtigen Haussteuerung und der unwichtigen Komfortfunktionen (TV Programm, Bus&Bahn, etc.).
Wenn ihr nur eine Javascript Instanz nutzt, müsst Ihr im Skript und in den VIS Datenpunkten "javascript.1" durch "javascript.0." ersetzen. Wenn ihr auch eine zweite Instanz anlegen wollt, dann einfach den Javascript-Adapter noch einmal installieren. In die Einstellungen dann noch den "xml2js" eintragen und dann in der Übersicht der Scripte das Skript auswählen und auf "javascript.1" umstellen.

Skript neu starten. Dann sollte es gehen.Gruß
Pix
-
Hallo Pix,
danke für die Beschreibung und Erklärung. Das mit der zweiten Instanz macht sind und habe ich nun auch so umgesetzt.
Im Log kommt auch keine Fehlermeldung mehr. Die Variablen scheinen auch befüllt zu werden. zumindest steht nicht mehr "null" und "[]" da. Allerdings bleibt die Tabelle noch grau. Das schaue ich mir heute Abend noch einmal genauer an. So auf dem Handy ist es weniger optimal :)
Danke aber nochmal für die tolle Hilfestellung.
VG David
-
Hallo Pix,
hab jetzt auch mal eine zweite Javascript Instance hinzugefügt. Aber mein Kasten bleibt auch leer bzw. grau. Was hab ich wohl übersehen?


