NEWS
Durchsichtiger / Transparenter Button
-
Hallo
Versuche einen durchsichtigen Button zu erstellen. Ich will im folgenden Beispiel auf das Feld Wohnzimmer drücken können, ohne dass man es sieht, der Hintergrund sollte sich nicht verändern.
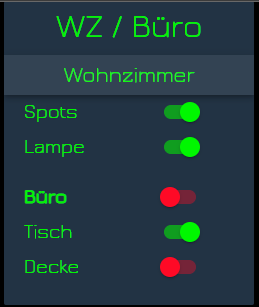
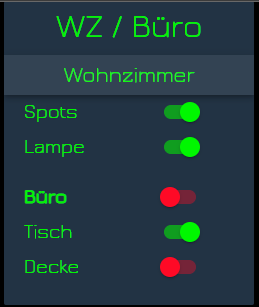
Aktuell sieht es so aus:
Ruhezustand:

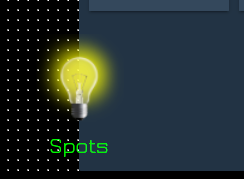
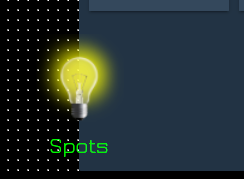
Wenn ich mit der Maus drüber gehe, bzw. gedrückt habe, und der Curser auf dem Feld bleibt:

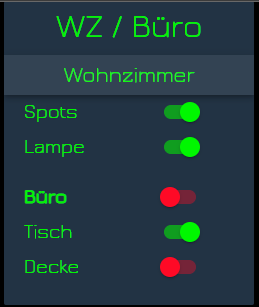
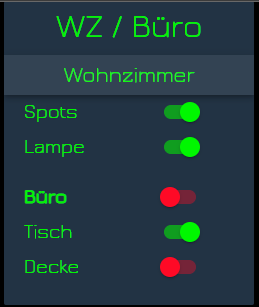
wenn ich dann klicke:

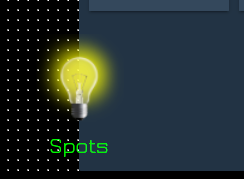
Ich will also den Rand aus Bild 1 weg haben, und den Farbwechsel beim Mousover, beim Klicken kann der Button ruhig kurz die Farbe ändern, dann merkt man dass man gedrückt hat.
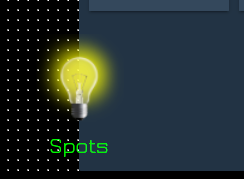
So was ähnliches habe ich schon, nur mit dem falschen Button Typ:

Das hier ist ein Schalter, das andere sollte nur ein Taster sein. -
Hallo
Versuche einen durchsichtigen Button zu erstellen. Ich will im folgenden Beispiel auf das Feld Wohnzimmer drücken können, ohne dass man es sieht, der Hintergrund sollte sich nicht verändern.
Aktuell sieht es so aus:
Ruhezustand:

Wenn ich mit der Maus drüber gehe, bzw. gedrückt habe, und der Curser auf dem Feld bleibt:

wenn ich dann klicke:

Ich will also den Rand aus Bild 1 weg haben, und den Farbwechsel beim Mousover, beim Klicken kann der Button ruhig kurz die Farbe ändern, dann merkt man dass man gedrückt hat.
So was ähnliches habe ich schon, nur mit dem falschen Button Typ:

Das hier ist ein Schalter, das andere sollte nur ein Taster sein.@endurance und welches Widget verwendest Du?
Bitte in Zukunft immer alle Infos im Startbeitrag liefern - Zeug aus der Nase ziehen verlängert unnötig den jeweiligen Beitrag ! -
Hallo
Versuche einen durchsichtigen Button zu erstellen. Ich will im folgenden Beispiel auf das Feld Wohnzimmer drücken können, ohne dass man es sieht, der Hintergrund sollte sich nicht verändern.
Aktuell sieht es so aus:
Ruhezustand:

Wenn ich mit der Maus drüber gehe, bzw. gedrückt habe, und der Curser auf dem Feld bleibt:

wenn ich dann klicke:

Ich will also den Rand aus Bild 1 weg haben, und den Farbwechsel beim Mousover, beim Klicken kann der Button ruhig kurz die Farbe ändern, dann merkt man dass man gedrückt hat.
So was ähnliches habe ich schon, nur mit dem falschen Button Typ:

Das hier ist ein Schalter, das andere sollte nur ein Taster sein.@endurance zum einen schließe ich mich @DJMarc75 an: um welches Widget geht es?
Ansonsten: Überall in Widgets wo man eine Farbe angeben kann, z.B. rot:
#FF0000kann man auch statt dessen
rgb()verwenden (mit Dezimalzahlen von 0 bis 255 statt 00 bis FF)rgb(255,0,0,1)Die letzte Zahl, hier 1 steht für Transparenz. steht dort eine 0 ist es ganz durchsichtig, ansonsten Werte von 0 bis 1 (z.B. 0.55), Punkt statt Komma!

-
Hallo
Versuche einen durchsichtigen Button zu erstellen. Ich will im folgenden Beispiel auf das Feld Wohnzimmer drücken können, ohne dass man es sieht, der Hintergrund sollte sich nicht verändern.
Aktuell sieht es so aus:
Ruhezustand:

Wenn ich mit der Maus drüber gehe, bzw. gedrückt habe, und der Curser auf dem Feld bleibt:

wenn ich dann klicke:

Ich will also den Rand aus Bild 1 weg haben, und den Farbwechsel beim Mousover, beim Klicken kann der Button ruhig kurz die Farbe ändern, dann merkt man dass man gedrückt hat.
So was ähnliches habe ich schon, nur mit dem falschen Button Typ:

Das hier ist ein Schalter, das andere sollte nur ein Taster sein.@endurance Ich verwende "transparent" als Wert (ohne "").


