NEWS
neuer Adapter webCal
-
mhm sorry für die Frage bin gewissermasen noch Anfänger mit iobrocker.
Aber laut npm ist der adapter installiert aber ich sehe ihn nicht als adapter damit ich eine instanz instalieren kann und im Katalog wird er auch nicht angezeigt.
Irgendend eine Idee ?
Danke im voraus -
@smilie108 mhm über die github installation is es jetzt gegangen

-
@dirkhe So hi nochmal. Hab da noch ein Problem. Laut debug vom adapter findet er zb.3 einträge ich sehe auch die daten davon die stimmen auch aber im ojekt legt er nichts an bzw ab was kann das noch sein ?
Danke im voraus für eine antwort.
 danke vorab auch schonmal für den adapter
danke vorab auch schonmal für den adapter -
@smilie108 ist so natürlich schwer zu sagen, bin mir gerade nicht sicher, wann ich welche Meldung ausgebe, weil erstmal liest er ja alle Events ein, und filtert dann. Danach werden die ja zu Tagen zusammengefasst. Also da müsste man jetzt genau Mal schauen, was du vermisst
-
2023-10-19 19:01:14.378 debug check calendar(Calendar 2) event test3 test3 webcal.0 2023-10-19 19:01:14.378 debug check calendar(Calendar 2) event testevent1 Party 1 webcal.0 2023-10-19 19:01:14.377 debug check calendar(Calendar 2) event test2 test 2 webcal.0 2023-10-19 19:01:14.377 debug check calendar(Calendar 2) event test11 test11desc webcal.0 2023-10-19 19:01:14.377 debug check calendar(Calendar 2) event test10 test10beschreibung webcal.0 2023-10-19 19:01:14.377 debug parse calendar data: BEGIN:VCALENDAR CALSCALE:GREGORIAN VERSION:2.0 PRODID:-//IDN nextcloud.com//Calendar app 4.5.2//EN BEGIN:VEVENT CREATED:20231007T190321Z DTSTAMP:20231019T165936Z LAST-MODIFIED:20231019T165936Z SEQUENCE:5 UID:b63b012e-1673-4a62-8698-63819f3325c2 DTSTART;VALUE=DATE:20231021 DTEND;VALUE=DATE:20231022 STATUS:CONFIRMED SUMMARY:test3 LOCATION:test3 DESCRIPTION:test3 END:VEVENT END:VCALENDAR webcal.0 2023-10-19 19:01:14.376 debug parse calendar data: BEGIN:VCALENDAR CALSCALE:GREGORIAN VERSION:2.0 PRODID:-//IDN nextcloud.com//Calendar app 4.5.2//EN BEGIN:VEVENT CREATED:20231007T190241Z DTSTAMP:20231019T165929Z LAST-MODIFIED:20231019T165929Z SEQUENCE:4 UID:56f98133-3156-446d-9c33-0688ef987e5f DTSTART;VALUE=DATE:20231020 DTEND;VALUE=DATE:20231021 STATUS:CONFIRMED SUMMARY:testevent1 LOCATION:Zuhause 1 DESCRIPTION:Party 1 END:VEVENT END:VCALENDAR webcal.0 2023-10-19 19:01:14.376 debug parse calendar data: BEGIN:VCALENDAR CALSCALE:GREGORIAN VERSION:2.0 PRODID:-//IDN nextcloud.com//Calendar app 4.5.2//EN BEGIN:VEVENT CREATED:20231007T190301Z DTSTAMP:20231019T165927Z LAST-MODIFIED:20231019T165927Z SEQUENCE:4 UID:fc188c0d-0ed5-46ea-a28f-f34f88952ada DTSTART;TZID=Europe/Vienna:20231019T100000 DTEND;TZID=Europe/Vienna:20231019T110000 STATUS:CONFIRMED SUMMARY:test2 LOCATION:test 2 DESCRIPTION:test 2 END:VEVENT BEGIN:VTIMEZONE TZID:Europe/Vienna BEGIN:DAYLIGHT TZOFFSETFROM:+0100 TZOFFSETTO:+0200 TZNAME:CEST DTSTART:19700329T020000 RRULE:FREQ=YEARLY;BYMONTH=3;BYDAY=-1SU END:DAYLIGHT BEGIN:STANDARD TZOFFSETFROM:+0200 TZOFFSETTO:+0100 TZNAME:CET DTSTART:19701025T030000 RRULE:FREQ=YEARLY;BYMONTH=10;BYDAY=-1SU END:STANDARD END:VTIMEZONE END:VCALENDAR webcal.0 2023-10-19 19:01:14.375 debug parse calendar data: BEGIN:VCALENDAR CALSCALE:GREGORIAN VERSION:2.0 PRODID:-//IDN nextcloud.com//Calendar app 4.5.2//EN BEGIN:VEVENT CREATED:20231008T192341Z DTSTAMP:20231019T165933Z LAST-MODIFIED:20231019T165933Z SEQUENCE:3 UID:f89c2100-43f6-4929-99f6-656eec5f2cec DTSTART;TZID=Europe/Vienna:20231020T100000 DTEND;TZID=Europe/Vienna:20231020T110000 STATUS:CONFIRMED SUMMARY:test11 LOCATION:test11loc DESCRIPTION:test11desc END:VEVENT BEGIN:VTIMEZONE TZID:Europe/Vienna BEGIN:DAYLIGHT TZOFFSETFROM:+0100 TZOFFSETTO:+0200 TZNAME:CEST DTSTART:19700329T020000 RRULE:FREQ=YEARLY;BYMONTH=3;BYDAY=-1SU END:DAYLIGHT BEGIN:STANDARD TZOFFSETFROM:+0200 TZOFFSETTO:+0100 TZNAME:CET DTSTART:19701025T030000 RRULE:FREQ=YEARLY;BYMONTH=10;BYDAY=-1SU END:STANDARD END:VTIMEZONE END:VCALENDAR webcal.0 2023-10-19 19:01:14.373 debug parse calendar data: BEGIN:VCALENDAR CALSCALE:GREGORIAN VERSION:2.0 PRODID:-//IDN nextcloud.com//Calendar app 4.5.2//EN BEGIN:VEVENT CREATED:20231008T192317Z DTSTAMP:20231019T165940Z LAST-MODIFIED:20231019T165940Z SEQUENCE:3 UID:7dabc7cf-0499-40ab-868f-3161fc60ba1f DTSTART;VALUE=DATE:20231022 DTEND;VALUE=DATE:20231023 STATUS:CONFIRMED SUMMARY:test10 LOCATION:test10 ort DESCRIPTION:test10beschreibung END:VEVENT END:VCALENDAR webcal.0 2023-10-19 19:01:14.372 info found 5 calendar objects webcal.0 2023-10-19 19:00:58.053 debug update addEvent-states webcal.0 2023-10-19 19:00:56.094 info fetch calendar data all 60 minutes webcal.0 2023-10-19 19:00:56.052 info init events webcal.0 2023-10-19 19:00:56.026 info starting. Version 1.2.0 (non-npm: dirkhe/ioBroker.webcal#04f93e3e29dc6678cfdad495a49ded0414ad0a73) in /opt/iobroker/node_modules/iobroker.webcal, node: v18.17.1, js-controller: 5.0.14MOD-EDIT: Code in code-tags gesetzt!
aber bei den ojekten webcal.0.events is dann nichts drin.
-
@smilie108 was hast du denn für events definiert, bzw. welche regex's?
-
@dirkhe hi hab nur die daten von der cloud eingegebne
 muss ich da sonst auch noch was machen ? dachte er wandelt die events inein vom kalender lesbares format gibts da ne anleitung ?
muss ich da sonst auch noch was machen ? dachte er wandelt die events inein vom kalender lesbares format gibts da ne anleitung ? -
@smilie108 du kannst mehrere kalender definieren, die werden alle eingelesen, dann musst du events definieren, in der regel nimmt man den namesn des eintrags, wie "restmüll" oder so. Diese events Fischt er dann aus deinen kalendern und schrejbt das in die datenpunkte
-
@dirkhe ah ok dachte er schreibt mir alle termine rein ok thx nur als hinweis auf iobrocker und im adapterverzeichniss ist da swebcal nicht mehr drinnen.
gibt das da beispiele wie das geht ? oder geht das auch mit wildcard * ? habe da zb nur einen Kalender für alles was haus betrifft deswegen kann er da alles anzeigen
danek im voraus -
-
@liv-in-sky ja das geht natürlich mit *. Ist halt nur die frage, wie sinnhaft das ist. Es geht ja eigentlich darum, im iobroker für ein bestimmtes event, zb redtmüll oder urlaubsreise odervwas auch immer, die db now, tomorrow usw. Zu haben, um damit in scrpten zu reagieren etc.
-
@dirkhe du weißt doch - ich "missbrauche" deinen adapter



-
@dirkhe sorry teilweise recht aber man kann wie bei mir zb der einen eigenen server besitzt im netz mit unter anderem nextcloud drauf einen Kalender fürs haus machen wo du alle termine bekommst und dementsprechend als liste anzeigen kannst. nicht nur müllkübel sondern auch zb kommt zähler ablesen oder anderes und das ganze haben auch alle familenmitglierder am handy da dort auch mehrere kalender verknüpft sind und termine werden in den Kalender eingetragen dens betrifft. und jeder der wie meine frau oder ich bei meiner frau bekommt die dementsprechenden freigaben. und gesammelt zb wieder eben auch fürs haus
 deswegen
deswegenmfg
-
@liv-in-sky
 ja das mit .* geht gut so @dirkhe habe grad nochmal alles nachgelesen als das mit dem jason string wäre echt genjal vor allem wenn es dann so wäre das er mit ioBroker.vis-materialdesign#calendar zusammenarbeiten würde eventeuell via schaltfeld brauch json oder so
ja das mit .* geht gut so @dirkhe habe grad nochmal alles nachgelesen als das mit dem jason string wäre echt genjal vor allem wenn es dann so wäre das er mit ioBroker.vis-materialdesign#calendar zusammenarbeiten würde eventeuell via schaltfeld brauch json oder so  das wäre der hammer
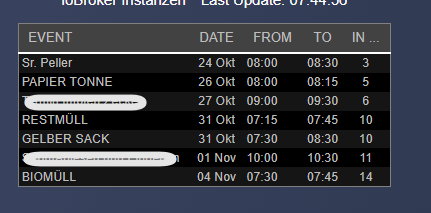
das wäre der hammerAber danke soweit mal bekomme wenigsten jetzt mal die tabele für die nächsten termine

-
@liv-in-sky @dirkhe mhm jetzt bin ich etwas verwirrt.
Habe das https://forum.iobroker.net/topic/35791/html-tabelle-calendar-adapter/59 ausprobiert.
Die im Post 1 vorhandene Version macht die Tabelle zwar nicht ganz richtig aber ich bekomme sie.
Habe dann weiter unten die andere version probiert (wo du die Tage hinzugefügt hast) und da ist ja das mit json mit drinnen.
Dachte das du hattest das als ausgabe hinzugefügt oder war die Annahme falsch weil die 2 version geht garnicht .
Echt Schade das es eigentlich nichts gibt mit dem die Nextcloud vernünftig eingebunden werden kann.oder seh ich den wald vor lauter bäumen nicht ?
Danke an euch für die ganze Arbeit die ihr macht

-
@smilie108 jetzt verwirrst du mich etwas
das erwähnte script von dir ist nicht für diesen adapter gemacht - es gehört zu einem anderen adapter
am einfachsten ist die anzeige in der vis mit dem inventwo json widget - die inventwo widgets musst du installieren - in vis1 - funktionieren noch nicht in vis2
das ist ein beispiel von dem json des webcal adapters

das widget zum import für webcal.0 instanz
-
@liv-in-sky ok dann werde ich wohl noch warten müssen und einstweilen mit meiner tabelle begnügen da ich ja auf vis-2 bin und nicht zurück kann

Aber danke trotzdem für die info
Mfg -
-
@liv-in-sky Ja sogar sehr
-
du musst zeile 9 und 10 anpassen - dann ein html widget mit binding auf den in zeile 9 dp
script: