NEWS
json mit iqontrol anzeigen
-
Langsam verzweifle ich. Ich versuche gerade, ein einfaches JSON mit iqontrol anzuzeigen.
Aber irgendwie klappt das nicht.
Versucht habe ich mit dieser https://www.smarthome-tricks.de/software-iobroker/iobroker-iqontrol-visualisierung-teil-21-json-tabelle/ und dieser https://github-wiki-see.page/m/sbormann/ioBroker.iqontrol/wiki/JSON-Table-Widget---Schnelle-Darstellung-von-Datenpunkten Anleitung
Mit beiden komme ich nicht zum Ziel.Mein JSON in den Objekten schaut so aus:
{ "temperature": 7.8, "windspeed": 1.66, "winddirection": 155, "weathercode": 3, "time": "2022-12-25T22:00" }Mit der ersten Anleitung schaffe ich es, mir die Namen der Werte anzuzeigen. Dazu bekomme ich 15 Spalten mit 1-5 nummeriert, aber nur "time" zeigt einen Wert (in jeder Spalte ein Zeichen). Aber sonst keine Werte.
Die zweite Anleitung bringt mich überhaupt nicht weiter.
Gibt's irgendwo in den Untiefen dieses Webs eine halbwegs DAU-sichere Anleitung?
-
Langsam verzweifle ich. Ich versuche gerade, ein einfaches JSON mit iqontrol anzuzeigen.
Aber irgendwie klappt das nicht.
Versucht habe ich mit dieser https://www.smarthome-tricks.de/software-iobroker/iobroker-iqontrol-visualisierung-teil-21-json-tabelle/ und dieser https://github-wiki-see.page/m/sbormann/ioBroker.iqontrol/wiki/JSON-Table-Widget---Schnelle-Darstellung-von-Datenpunkten Anleitung
Mit beiden komme ich nicht zum Ziel.Mein JSON in den Objekten schaut so aus:
{ "temperature": 7.8, "windspeed": 1.66, "winddirection": 155, "weathercode": 3, "time": "2022-12-25T22:00" }Mit der ersten Anleitung schaffe ich es, mir die Namen der Werte anzuzeigen. Dazu bekomme ich 15 Spalten mit 1-5 nummeriert, aber nur "time" zeigt einen Wert (in jeder Spalte ein Zeichen). Aber sonst keine Werte.
Die zweite Anleitung bringt mich überhaupt nicht weiter.
Gibt's irgendwo in den Untiefen dieses Webs eine halbwegs DAU-sichere Anleitung?
Hi,
das hilft Dir jetzt nicht sofort, aber nach dem ersten Link aus deinem Post, klappt das bei mir einwandfrei.
Du gibst leider nicht viel Information, was nicht funktioniert, oder was Du erwartest.
Wie sieht denn z.B. die Konfiguration iniqontrolaus und schon mal am.jsondievaluesin" "gesetzt, wieso willst Du eine Tabelle mit nur einer Zeile, oder übersehe ich da etwas?Wie und woher kommt das
.json?VG
Bernd -
Hi,
das hilft Dir jetzt nicht sofort, aber nach dem ersten Link aus deinem Post, klappt das bei mir einwandfrei.
Du gibst leider nicht viel Information, was nicht funktioniert, oder was Du erwartest.
Wie sieht denn z.B. die Konfiguration iniqontrolaus und schon mal am.jsondievaluesin" "gesetzt, wieso willst Du eine Tabelle mit nur einer Zeile, oder übersehe ich da etwas?Wie und woher kommt das
.json?VG
Bernd@dp20eic
Danke für die Antwort.
Fangen wir einmal mit der Herkunft an: Das json stammt von Open Meteo und hat nur den Eintrag der aktuellen Wetrerdaten. Die API ist unter https://open-meteo.com/en/docs beschrieben.
Ich würde gerne einfach zunächst 1:1 in einer Tile diese Infos anzeigen, so in der ArtTemperatur 7,8°C Wind 1,6 m/s Windrichtung 155° Wettercode 3 Zeit 25-12-2022Bislang habe ich es nur geschafft, dass die Texte (also z.B. temperature) angezeigt werden und zusätzlich bekomme ich 15 Spalten. Dort finde ich aber nur bei der Zeit je ein Zeichen. Sie schaut ungefähr so aus:
Row | 0 | 1 | 2 | 3 ... Temperatur | 7.8 Wind (m/s) | 1.66 .. Zeit | 2 | 0 | 2 | 3Zur Konfig in iqontrol: Die ist ja sehr verschachtelt beim json widget. Wie komme ich denn am besten an die 'ran ohne mühsehlig Screenshots anzuhängen?
-
@hans_999 im WIKI wird das eigentlich gut erklärt.
2023-01-02_iqontrol_0_list.json
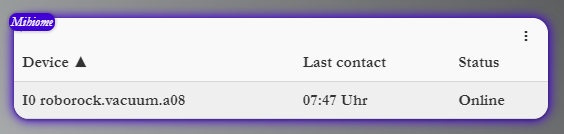
ich hab die da mal eine liste mit meinem saugroboter testweise erstellt. importier das mal in einer testseite, ändere deine daten (json, überschrift), schau dir an was da eingestellt ist. die kachelgröße passt sich automatisch an in der höhe. sieht dann so aus:

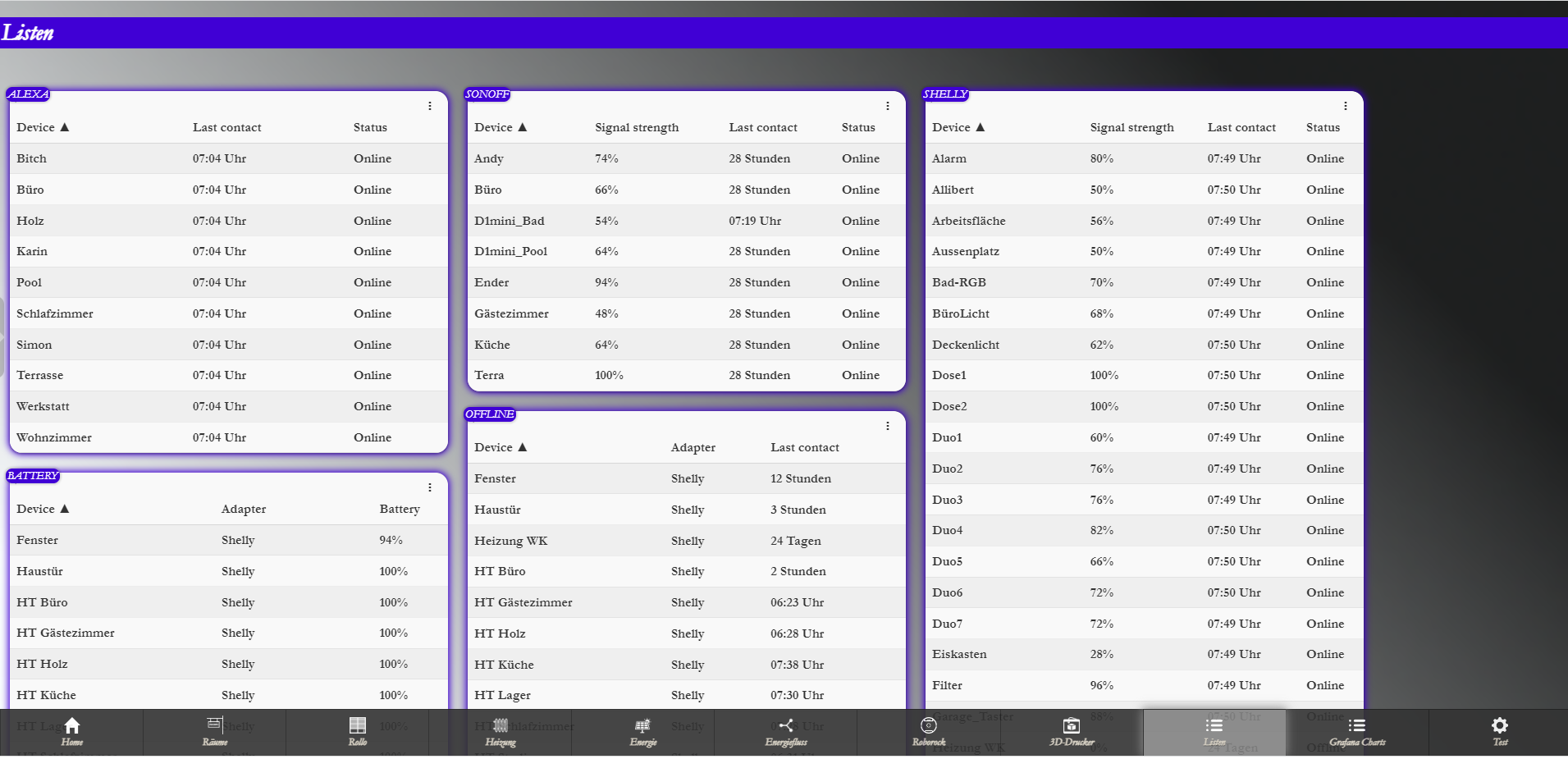
oder so, wenns mehrere listen sind:

-
@dp20eic
Danke für die Antwort.
Fangen wir einmal mit der Herkunft an: Das json stammt von Open Meteo und hat nur den Eintrag der aktuellen Wetrerdaten. Die API ist unter https://open-meteo.com/en/docs beschrieben.
Ich würde gerne einfach zunächst 1:1 in einer Tile diese Infos anzeigen, so in der ArtTemperatur 7,8°C Wind 1,6 m/s Windrichtung 155° Wettercode 3 Zeit 25-12-2022Bislang habe ich es nur geschafft, dass die Texte (also z.B. temperature) angezeigt werden und zusätzlich bekomme ich 15 Spalten. Dort finde ich aber nur bei der Zeit je ein Zeichen. Sie schaut ungefähr so aus:
Row | 0 | 1 | 2 | 3 ... Temperatur | 7.8 Wind (m/s) | 1.66 .. Zeit | 2 | 0 | 2 | 3Zur Konfig in iqontrol: Die ist ja sehr verschachtelt beim json widget. Wie komme ich denn am besten an die 'ran ohne mühsehlig Screenshots anzuhängen?
@hans_999 sagte in json mit iqontrol anzeigen:
@dp20eic
Danke für die Antwort.
Fangen wir einmal mit der Herkunft an: Das json stammt von Open Meteo und hat nur den Eintrag der aktuellen Wetrerdaten. Die API ist unter https://open-meteo.com/en/docs beschrieben.
Ich würde gerne einfach zunächst 1:1 in einer Tile diese Infos anzeigen, so in der ArtTemperatur 7,8°C Wind 1,6 m/s Windrichtung 155° Wettercode 3 Zeit 25-12-2022Bislang habe ich es nur geschafft, dass die Texte (also z.B. temperature) angezeigt werden und zusätzlich bekomme ich 15 Spalten. Dort finde ich aber nur bei der Zeit je ein Zeichen. Sie schaut ungefähr so aus:
Row | 0 | 1 | 2 | 3 ... Temperatur | 7.8 Wind (m/s) | 1.66 .. Zeit | 2 | 0 | 2 | 3Zur Konfig in iqontrol: Die ist ja sehr verschachtelt beim json widget. Wie komme ich denn am besten an die 'ran ohne mühsehlig Screenshots anzuhängen?
Ich hoffe ich mach mich jetzt nicht lächerlich aber,
.jsonist einkey = valueFormat, wenn du das als Ausgangspunkt für eine Tabelle nutzt, dann sind deine keysTemperatur, Wind, Windrichtung, Wettercode und Zeitund dazu gehören die Values7,8, 1,6, 155,3, 25-12-2022, somit würde Deine Tabelle in deinem Fall so aussehen."Temperatur" "Wind" "Windrichtung" "Wettercode" "Zeit" 7,8°C 1,6 m/s 155 ° 3 25-12-2022 So wie Du es haben möchtest, untereinander macht keinen Sinn für mich, dann zerleg dir lieber das
.jsonin eigene Datenpunkte unter0_userdataund nutze diese im Widget. alsAdditional_INFOStell mal ein
.jsonzur Verfügung.Bei den Beispielen von @da_Woody, sieht man sehr schön, das sich eine Tabelle aus
Keysund denValuesaufbaut.VG
Bernd -
@hans_999 sagte in json mit iqontrol anzeigen:
@dp20eic
Danke für die Antwort.
Fangen wir einmal mit der Herkunft an: Das json stammt von Open Meteo und hat nur den Eintrag der aktuellen Wetrerdaten. Die API ist unter https://open-meteo.com/en/docs beschrieben.
Ich würde gerne einfach zunächst 1:1 in einer Tile diese Infos anzeigen, so in der ArtTemperatur 7,8°C Wind 1,6 m/s Windrichtung 155° Wettercode 3 Zeit 25-12-2022Bislang habe ich es nur geschafft, dass die Texte (also z.B. temperature) angezeigt werden und zusätzlich bekomme ich 15 Spalten. Dort finde ich aber nur bei der Zeit je ein Zeichen. Sie schaut ungefähr so aus:
Row | 0 | 1 | 2 | 3 ... Temperatur | 7.8 Wind (m/s) | 1.66 .. Zeit | 2 | 0 | 2 | 3Zur Konfig in iqontrol: Die ist ja sehr verschachtelt beim json widget. Wie komme ich denn am besten an die 'ran ohne mühsehlig Screenshots anzuhängen?
Ich hoffe ich mach mich jetzt nicht lächerlich aber,
.jsonist einkey = valueFormat, wenn du das als Ausgangspunkt für eine Tabelle nutzt, dann sind deine keysTemperatur, Wind, Windrichtung, Wettercode und Zeitund dazu gehören die Values7,8, 1,6, 155,3, 25-12-2022, somit würde Deine Tabelle in deinem Fall so aussehen."Temperatur" "Wind" "Windrichtung" "Wettercode" "Zeit" 7,8°C 1,6 m/s 155 ° 3 25-12-2022 So wie Du es haben möchtest, untereinander macht keinen Sinn für mich, dann zerleg dir lieber das
.jsonin eigene Datenpunkte unter0_userdataund nutze diese im Widget. alsAdditional_INFOStell mal ein
.jsonzur Verfügung.Bei den Beispielen von @da_Woody, sieht man sehr schön, das sich eine Tabelle aus
Keysund denValuesaufbaut.VG
Bernd -
Ja, wie bei mir auch.
Das was ich damit sagen wollte, ist, das das.jsonFile, das @hans_999 benutzt nur eine Zeile hat und ich mir nicht sicher bin ob das File ein korrektes.jsonist, genutzt werden kann.Ich habe gerade mal ein
.jsonvon der angegebenen Seite geholt, und die scheint mir dann auch zu funktionieren, wenn man dann so was wie `latitude/longitude, generationtime_ms, usw. ausblendet und nur Daten nutzt die man braucht.{"latitude":52.52,"longitude":13.419998,"generationtime_ms":0.3019571304321289,"utc_offset_seconds":0,"timezone":"GMT","timezone_abbreviation":"GMT","elevation":38.0,"current_weather":{"temperature":13.8,"windspeed":15.1,"winddirection":205.0,"weathercode":61,"time":"2023-01-02T12:00"}}Wenn @hans_999 noch die Info zur Verfügung stellt, wie er die Daten holt und wie er die Daten im
iobrokerablegt,javascript, blocklyoder ist das einiobroker-Adapter?
Dann würde ich das ja gern nachstellen, weil's Spaß macht :)VG
Bernd -
Ja, wie bei mir auch.
Das was ich damit sagen wollte, ist, das das.jsonFile, das @hans_999 benutzt nur eine Zeile hat und ich mir nicht sicher bin ob das File ein korrektes.jsonist, genutzt werden kann.Ich habe gerade mal ein
.jsonvon der angegebenen Seite geholt, und die scheint mir dann auch zu funktionieren, wenn man dann so was wie `latitude/longitude, generationtime_ms, usw. ausblendet und nur Daten nutzt die man braucht.{"latitude":52.52,"longitude":13.419998,"generationtime_ms":0.3019571304321289,"utc_offset_seconds":0,"timezone":"GMT","timezone_abbreviation":"GMT","elevation":38.0,"current_weather":{"temperature":13.8,"windspeed":15.1,"winddirection":205.0,"weathercode":61,"time":"2023-01-02T12:00"}}Wenn @hans_999 noch die Info zur Verfügung stellt, wie er die Daten holt und wie er die Daten im
iobrokerablegt,javascript, blocklyoder ist das einiobroker-Adapter?
Dann würde ich das ja gern nachstellen, weil's Spaß macht :)VG
Bernd@dp20eic said in json mit iqontrol anzeigen:
Wenn @hans_999 noch die Info zur Verfügung stellt, wie er die Daten holt und wie er die Daten im iobroker ablegt, javascript, blockly oder ist das ein iobroker-Adapter?
Dann würde ich das ja gern nachstellen, weil's Spaß machtGerne doch.
Ich nutze dazu den Systeminfo-Adapter mit einemName="MeinDatenpunkt" Type="exec" Source="curl 'https://api.open-meteo.com/v1/forecast?latitude=52.00&longitude=10.00¤t_weather=true&windspeed_unit=ms&timezone=Europe%2FBerlin'". Convert="json"Der macht alles wie von Zauberhand. Undunter systeminfo.x.MeinDatenpunkt liegt dann das Resultat.
Und das json besteht wirklich nur aus einem Datensatz. Ist ja das aktuelle Wetter, das gibt's nur einmal.@dp20eic said in json mit iqontrol anzeigen:
Ich hoffe ich mach mich jetzt nicht lächerlich aber, .json ist ein key = value Format, wenn du das als Ausgangspunkt für eine Tabelle nutzt, dann sind deine keys Temperatur, Wind, Windrichtung, Wettercode und Zeit und dazu gehören die Values 7,8, 1,6, 155,3, 25-12-2022, somit würde Deine Tabelle in deinem Fall so aussehen.
Prinzipiell klappt das ja sogar schon, es wird eine Tabelle angezeigt. Nur stehen in der nur die Keys, aber außer dem Zeitstempel in vielen Spalten keine Werte :-(
Irgendwo in den Untiefen von iqontrol muss ich da wohl noch etwas konfigurieren.
-
@dp20eic said in json mit iqontrol anzeigen:
Wenn @hans_999 noch die Info zur Verfügung stellt, wie er die Daten holt und wie er die Daten im iobroker ablegt, javascript, blockly oder ist das ein iobroker-Adapter?
Dann würde ich das ja gern nachstellen, weil's Spaß machtGerne doch.
Ich nutze dazu den Systeminfo-Adapter mit einemName="MeinDatenpunkt" Type="exec" Source="curl 'https://api.open-meteo.com/v1/forecast?latitude=52.00&longitude=10.00¤t_weather=true&windspeed_unit=ms&timezone=Europe%2FBerlin'". Convert="json"Der macht alles wie von Zauberhand. Undunter systeminfo.x.MeinDatenpunkt liegt dann das Resultat.
Und das json besteht wirklich nur aus einem Datensatz. Ist ja das aktuelle Wetter, das gibt's nur einmal.@dp20eic said in json mit iqontrol anzeigen:
Ich hoffe ich mach mich jetzt nicht lächerlich aber, .json ist ein key = value Format, wenn du das als Ausgangspunkt für eine Tabelle nutzt, dann sind deine keys Temperatur, Wind, Windrichtung, Wettercode und Zeit und dazu gehören die Values 7,8, 1,6, 155,3, 25-12-2022, somit würde Deine Tabelle in deinem Fall so aussehen.
Prinzipiell klappt das ja sogar schon, es wird eine Tabelle angezeigt. Nur stehen in der nur die Keys, aber außer dem Zeitstempel in vielen Spalten keine Werte :-(
Irgendwo in den Untiefen von iqontrol muss ich da wohl noch etwas konfigurieren.
@hans_999 sagte in json mit iqontrol anzeigen:
Guten Morgen,
wollte mir das gerade anschauen, aber leider bekomme ich den Adapter nicht ans laufen. Jetzt muss ich erst einmal schauen wieso der so Widerspenstig ist.
Melde mich wieder sobald ich das am Laufen habe.VG
BerndEdit
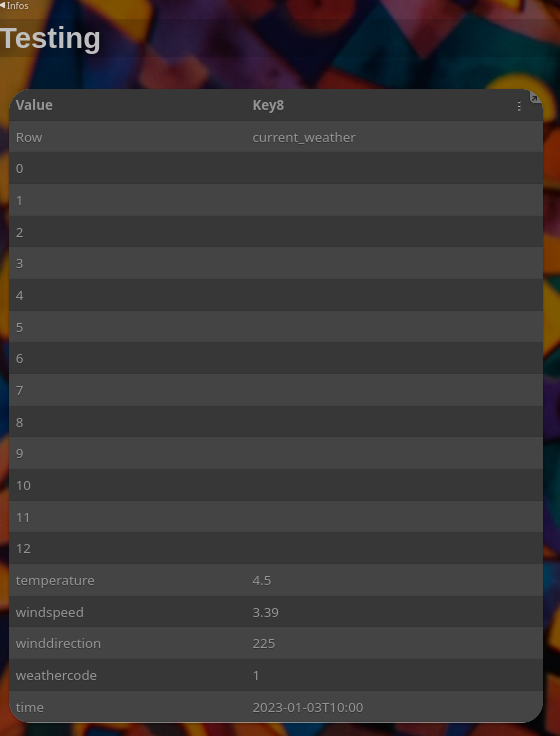
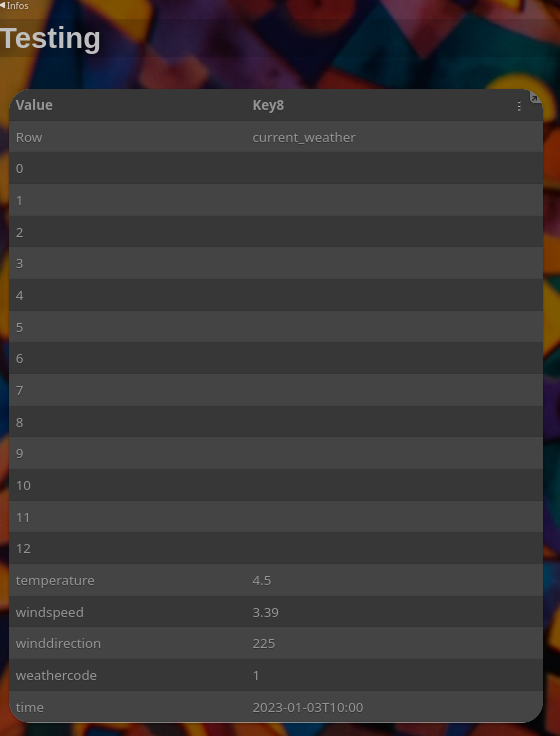
sosysteminfoläuft und ich bin da jetzt so weit.Row 1-12 liegt an der "timezone" da interpretiert er "Europa/Berlin" als Value. Ich habe noch keine Möglichkeit gefunden Rows zu unterdrücken, nur Spalten. Ich werde jetzt den Abruf mal ohne "timezone" machen.

Edit
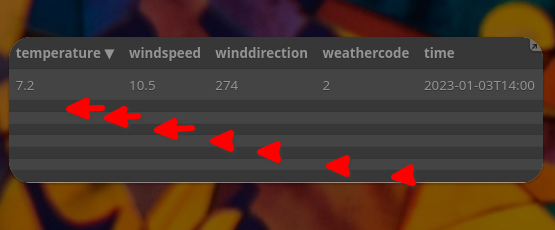
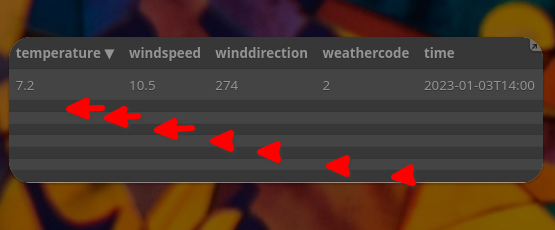
ich bekomme das jetzt so hin. Ich bekomme aber die leeren Zeilen nicht weg.
Aktuell ,versuche ich das ganze noch mal mittels Blockly zu erstellen also die Abfrage über "curl 'https://api.open-meteo.com/v1/forecast?latitude=52.52&longitude=13.41¤t_weather=true&timezone=Europe%2FBerlin'" und dann nur noch die Keys und Values zu schreiben, die nötig sind.
-
@hans_999 sagte in json mit iqontrol anzeigen:
Guten Morgen,
wollte mir das gerade anschauen, aber leider bekomme ich den Adapter nicht ans laufen. Jetzt muss ich erst einmal schauen wieso der so Widerspenstig ist.
Melde mich wieder sobald ich das am Laufen habe.VG
BerndEdit
sosysteminfoläuft und ich bin da jetzt so weit.Row 1-12 liegt an der "timezone" da interpretiert er "Europa/Berlin" als Value. Ich habe noch keine Möglichkeit gefunden Rows zu unterdrücken, nur Spalten. Ich werde jetzt den Abruf mal ohne "timezone" machen.

Edit
ich bekomme das jetzt so hin. Ich bekomme aber die leeren Zeilen nicht weg.
Aktuell ,versuche ich das ganze noch mal mittels Blockly zu erstellen also die Abfrage über "curl 'https://api.open-meteo.com/v1/forecast?latitude=52.52&longitude=13.41¤t_weather=true&timezone=Europe%2FBerlin'" und dann nur noch die Keys und Values zu schreiben, die nötig sind.
@dp20eic sagte in json mit iqontrol anzeigen:
aber leider bekomme ich den Adapter nicht ans laufen
welchen denn?
-
@dp20eic sagte in json mit iqontrol anzeigen:
aber leider bekomme ich den Adapter nicht ans laufen
welchen denn?


