NEWS
Metro Widget Tile String Anzeigefehler
-
Hallo,
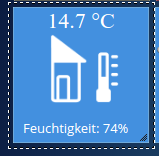
ich habe folgendes Problem. Ich habe ein Widget (metro Tile String). Dieses soll mir die Außentemperatur anzeigen, sowie dei Luftfeuchtigkeit, bei Regen soll sich Hintergrundfarbe sie wie das Icon ändern. Ich habe alle Einstellungen aus meienr früheren ccu.io Installation übernommen, wo es tadellos funktioniert.
Grundsätzlich funktioniert es auch im iobroker. Allerdings wird mir im normalen Anzeige-Modus die Luftfeuchtigkeit nicht angezeigt
 , wohl aber im Editmodus
, wohl aber im Editmodus  .
.Woran könnte das liegen ?
Das Widget ist folgendermaßen definiert:
{"tpl":"tplMetroTileString","data":{"hm_id":65535,"digits":"","factor":1,"min":0,"max":1,"step":0.01,"icon_class_true":"icon-rainy-2","icon_class_false":"","icon_badge_true":"","icon_badge_false":"","bg_class_true":"bg-red","bg_class_false":"bg-lightBlue","badge_bg_class_true":"","badge_bg_class_false":"","brand_bg_class_true":"","brand_bg_class_false":"","icon":"","icon_false":"/dashui/img/mfd/temp_outside.png","label_id":"hm-rpc.0.LEQ0214748.1.HUMIDITY","label_append":"%","label_prepend":"Feuchtigkeit: ","content_prepend":"","content_append":" °C","icon_width":"80","icon_height":"80","select_on_true":false,"badge_top":"0","badge_left":"0","content_oid":"hm-rpc.0.LEQ0214748.1.TEMPERATURE","state_oid":"hm-rpc.0.LEQ0214748.1.RAINING","g_visibility":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","g_fixed":false,"icon_top":"26","icon_left":"33","g_signals":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"g_css_background":false,"g_gestures":false},"style":{"left":"173px","top":"142px","text-align":"center","line-height":"","font-family":"","font-style":"","font-variant":"","color":""},"widgetSet":"metro"}
Ich bin für jeden Tip dankbar.
lg.
-
Hallo,
ich habe dein Widget mal importiert, es fehlen übrigens die eckigen Klammern "[]"
 , und habe mal Daten von mir ausgewählt und die Feuchte wird sowohl im Editmodus als auch in der normalen Anzeige angezeigt. Kann auch nichts falsches entdecken in den Einstellungen.
, und habe mal Daten von mir ausgewählt und die Feuchte wird sowohl im Editmodus als auch in der normalen Anzeige angezeigt. Kann auch nichts falsches entdecken in den Einstellungen. 
Enrico
-
OK, danke. Das ist schon mal wichtig zu wissen. Allerdings habe ich jetzt das Widget ex- und wieder importiert - leider ändert sich bei mir dennoch nichts im Ergebnis. Im ro-View wird weiterhin keine Feuchtigkeit angezeigt.
Node 4.2.6
npm 4.5iobroker@fuchs-virt:~$ npm list
iobroker@1.0.0 /home/iobroker
├── accesslog@0.0.2 extraneous
├── binrpc@1.0.0 extraneous
├── homematic-xmlrpc@1.0.2 extraneous
├── iobroker@0.9.0 extraneous
├── iobroker.discovery@0.3.1 extraneous
├── iobroker.dwd@2.1.1 extraneous
├── iobroker.ebus@0.0.1 extraneous
├── iobroker.hm-rega@1.4.4 extraneous
├── iobroker.hm-rpc@1.4.6 extraneous
├── iobroker.js-controller@1.0.0 extraneous
├── iobroker.mqtt@1.3.2 extraneous
├── iobroker.simple-api@1.5.1 extraneous
├── iobroker.socketio@1.7.4 extraneous
├── iobroker.vis@0.14.2 extraneous
├── iobroker.vis-metro@1.0.4 extraneous
├── iobroker.web@2.0.4 extraneous
├── iobroker.yr@1.0.5 extraneous
├── jsonwebtoken@7.4.0 extraneous
├── netmask@1.0.6 extraneous
├── node-ssdp@3.2.1 extraneous
├── serialport@4.0.7 extraneous
└── xml2js@0.4.17 extraneous
lg.
TF
-
btw: Wie kann ich den Font der Temperatur-Anzeige ändern, bei mir ist das eine Serifenschrift und sollte eigentlich serifenlos (Arial/Helvetica) sein ?
-
Noch eine Ergänzung. Das Problem mit dem fehlenden Feuchtigkeitswert tritt auch auf, wenn ich die Android App verwende. Dort passt aber der Font wenigstens.