NEWS
jarvis v3.1.x - just another remarkable vis
-
@mcu
Ok, aber zum Script kann ich dir nur sagen, das ist von einem anderen User, ich hab es nur minimal angepasst://der-eine 05.06.2020 //Ursprüngliches Skript: https://github.com/Pittini/iobroker-Fensterauswertung //Das folgende Skript wurde zum zählen von eingeschaltenen Lichtern umgeschrieben. // // V1.2.3 vom 1.4.2020 //Script um eingeschaltene Lichter pro Raum und insgesamt zu zählen. Legt pro Raum zwei Datenpunkte an, sowie zwei Datenpunkte fürs gesamte. //Möglichkeit eine Ansage nach x Minuten einmalig oder zyklisch bis Fensterschließung anzugeben //Dynamische erzeugung einer HTML Übersichtstabelle //WICHTIG!!! //Vorraussetzungen: Den Geräten müssen Räume zugewiesen sein, sowie die Funktion "Verschluss" für jeden entsprechenden Datenpunkt zugewiesen sein. //Grundeinstellungen const logging = false; //Erweiterte Logs ausgeben? const praefix = "0_userdata.0.Lichtueberwachung."; //Grundpfad für Script DPs const ZeitBisNachricht = 300000 // 300000 ms = 5 Minuten const RepeatInfoMsg = true; // Legt fest ob Ansage einmalig oder zyklisch const InfoMsgAktiv = true; // Legt fest ob eine Infonachricht nach x Minuten ausgegeben werden soll const WelcheFunktionVerwenden = "actualLevel"; // Legt fest nach welchem Begriff in Funktionen gesucht wird. const UseTelegram = false; // Sollen Nachrichten via Telegram gesendet werden? const UseAlexa = false; // Sollen Nachrichten via Alexa ausgegeben werden? const AlexaId = ""; // Die Alexa Seriennummer const UseMail = false; //Nachricht via Mail versenden const UseSay = false; // Sollen Nachrichten via Say ausgegeben werden? Authorenfunktion, sollte deaktiviert werden. const UseEventLog = false; // Sollen Nachrichten ins Eventlog geschreiben werden? Authorenfunktion, sollte deaktiviert werden. const AlsoMsgLightOnOff = false; //Soll auch das erstmalige einschalten, sowie das ausschalten gemeldet werden? const LightsOnListSeparator = "<br>"; //Trennzeichen für die Textausgabe der eingeschaltenen Lichter pro Raum const LightIsOnWhen = ["true", "ein", "on","100"]; // Hier können eigene States für ein angegeben werden, immer !!! in Kleinschreibung const LightIsOffWhen = ["false", "off", "0"]; // können eigene States für aus angegeben werden, immer !!! in Kleinschreibung //Einstellungen zur Tabellenausgabe const LightsOnImg = "/icons-mfd-svg/light_light_dim_100.svg"; //Icon eingeschaltenes Licht const LightOffImg = "/icons-mfd-svg/light_light.svg"; // Icon für ausgeschaltenes Licht const LightsOnColor = "red"; // Farbe für eingeschaltenes Licht const LightsOffColor = "green"; // Farbe für ausgeschaltenes Licht const HeadlessTable = false; // Tabelle mit oder ohne Kopf darstellen const TableDateFormat = "SS:mm:ss TT.MM.JJJJ"; //Zeit- & Datums- formatierung für Tabelle. Übersicht der Kürzel hier: https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#formatdate //Ab hier nix mehr ändern! let LightOnCount = 0; // Gesamtzahl der eingeschaltenen Lichter const RoomLightsOnCount = []; // Array für eingeschaltene Lichter pro Raum let RoomsWithLightsOn = ""; const LightsOnMsgHandler = []; // Objektarray für timeouts pro Raum const Sensor = []; //Sensoren als Array anlegen const SensorVal = [];//Sensorwerte als Array anlegen const SensorOldVal = []; //Alte Sensorwerte als Array ablegen const Laufzeit = []; //Timer Laufzeit pro Fenster const RoomList = []; // Raumlisten Array const RoomStateTimeStamp = []; let z = 0; //Zähler let DpCount = 0; //Zähler const States = []; // Array mit anzulegenden Datenpunkten let Funktionen = getEnums('functions'); for (let x in Funktionen) { // loop ueber alle Functions let Funktion = Funktionen[x].name; if (Funktion == undefined) { log("Keine Funktion gefunden"); } else { if (typeof Funktion == 'object') Funktion = Funktion.de; let members = Funktionen[x].members; if (Funktion == WelcheFunktionVerwenden) { //Wenn Function ist Licht for (let y in members) { // Loop über alle Licht Members Sensor[y] = members[y]; let room = getObject(Sensor[y], 'rooms').enumNames[0]; if (typeof room == 'object') room = room.de; //Datenpunkte pro Raum vorbereiten States[DpCount] = { id: praefix + room + ".RoomLightsOnCount", initial: 0, forceCreation: false, common: { read: true, write: true, name: "Anzahl der eingeschaltenen Lichter im Raum", type: "number", def: 0 } }; DpCount++; States[DpCount] = { id: praefix + room + ".IsOn", initial: false, forceCreation: false, common: { read: true, write: true, name: "Licht eingeschaltet?", type: "boolean", role: "state", def: false } }; // DpCount++; //log(Funktion + ': ' + room); if (RoomList.indexOf(room) == -1) { //Raumliste ohne Raumduplikate erzeugen RoomList[z] = room; if (logging) log("Raum " + z + " = " + RoomList[z]); z++; }; RoomLightsOnCount[y] = 0; // Array mit 0 initialisieren Laufzeit[y] = 0; // Array mit 0 initialisieren }; }; }; }; //Struktur anlegen in js.0 um Sollwert und Summenergebniss zu speichern //Generische Datenpunkte vorbereiten States[DpCount] = { id: praefix + "AllLightsOff", initial: true, forceCreation: false, common: { read: true, write: true, name: "Licht aus?", type: "boolean", role: "state", def: true } }; // DpCount++; States[DpCount] = { id: praefix + "LightsOn", initial: 0, forceCreation: false, common: { read: true, write: true, name: "Anzahl der eingeschaltenen Lichter", type: "number", def: 0 } }; DpCount++; States[DpCount] = { id: praefix + "RoomsWithLightsOn", initial: "Lichter in allen Räumen ausgeschalten.", forceCreation: false, common: { read: true, write: true, name: "In welchen Räumen sind Lichter eingeschalten?", type: "string", def: "Lichter in allen Räumen ausgeschalten" } }; DpCount++; States[DpCount] = { id: praefix + "OverviewTable", initial: "", forceCreation: false, common: { read: true, write: true, name: "Übersicht aller Räume und eingeschaltener Lichter", type: "string", def: "" } }; //Alle States anlegen, Main aufrufen wenn fertig let numStates = States.length; States.forEach(function (state) { createState(state.id, state.initial, state.forceCreation, state.common, function () { numStates--; if (numStates === 0) { if (logging) log("CreateStates fertig!"); main(); }; }); }); function main() { for (let x = 0; x < Sensor.length; x++) { //setTimeout(function () { // Timeout setzt refresh status wieder zurück SensorVal[x] = String(getState(Sensor[x]).val).toLowerCase(); // Wert von Sensor in Schleife einlesen SimplyfyLightStates(x); // }, x * 100); }; CreateTrigger(); CheckAllLights(); //Bei Scriptstart alle Lichter einlesen CreateOverviewTable() } function Meldung(msg) { if (UseSay) Say(msg); if (UseTelegram) { sendTo("telegram.0", "send", { text: msg }); }; if (UseAlexa) { if (AlexaId != "") setState("alexa2.0.Echo-Devices." + AlexaId + ".Commands.announcement"/*announcement*/, msg); }; if (UseMail) { sendTo("email", msg); }; if (logging) log("Msg= " + msg); } function CreateOverviewTable() { // Erzeugt tabellarische Übersicht als HTML Tabelle //Tabellenüberschrift und Head let OverviewTable = ""; if (!HeadlessTable) { OverviewTable = "<table style='width:100%; border-collapse: collapse; border: 0px solid black;'><caption><div style='height: 20px; padding-top: 0px; padding-bottom: 5px; font-size:1.4em; font-weight: bold;'>Lichterstatus</div></caption>"; OverviewTable = OverviewTable + "<thead><tr><th width='100%' style='text-align:center; height: 20px; padding-bottom: 5px;'>" + RoomsWithLightsOn + "</th></tr></thead><tbody></tbody></table>"; }; //Tabelle der Raumdetails OverviewTable = OverviewTable + "<div style='height: 100%; overflow-y:auto; overflow-x:hidden;'><table style='width:100%; border-collapse: collapse;'>"; OverviewTable = OverviewTable + "<thead><tr><th width='40px' style='text-align:left;'</th><th width='20px' style='text-align:center;'></th><th style='text-align:left;'></th></tr></thead><tbody>"; for (let x = 0; x < RoomList.length; x++) { //Alle Räume durchgehen if (RoomLightsOnCount[x] > 0) { // Räume mit eingeschaltenen Lichtern RoomStateTimeStamp[x] = formatDate(getDateObject(getState(praefix + RoomList[x] + ".IsOn").lc), TableDateFormat); OverviewTable = OverviewTable + "<tr><td style='border: 1px solid black; background-color:" + LightsOnColor + ";'><img height=40px src='" + LightsOnImg + "'></td>" OverviewTable = OverviewTable + "<td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center;background-color:" + LightsOnColor + ";'>" + RoomLightsOnCount[x] + "</td>" OverviewTable = OverviewTable + "<td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:" + LightsOnColor + ";'>" + RoomList[x] + "<br><div style='font-size:0.8em; font-weight:bold;'>eingeschaltet: " + RoomStateTimeStamp[x] + "</div></td></tr>" } else { // Ausgeschaltene Räume RoomStateTimeStamp[x] = formatDate(getDateObject(getState(praefix + RoomList[x] + ".IsOn").lc), TableDateFormat); OverviewTable = OverviewTable + "<tr><td style='border: 1px solid black; background-color:" + LightsOffColor + ";'><img height=40px src='" + LightOffImg + "'></td>" OverviewTable = OverviewTable + "<td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; text-align:center; background-color:" + LightsOffColor + ";'>" + RoomLightsOnCount[x] + "</td>" OverviewTable = OverviewTable + "<td style='border: 1px solid black; padding-left: 10px; padding-right: 10px; font-size:1.1em; font-weight: bold; background-color:" + LightsOffColor + ";'>" + RoomList[x] + "<br><div style='font-size:0.7em; font-weight:normal;'>ausgeschaltet: " + RoomStateTimeStamp[x] + "</div></td></tr>" }; }; OverviewTable = OverviewTable + "</tbody></table></div>"; setState(praefix + "OverviewTable", OverviewTable); //log(OverviewTable); } function CreateRoomsWithLightsOnList() { //Erzeugt Textliste mit Räumen welche eingeschaltene Lichter haben RoomsWithLightsOn = ""; //Liste Initialisieren for (let x = 0; x < RoomList.length; x++) { //Alle Räume durchgehen if (RoomLightsOnCount[x] > 0) { // Nur Räume mit eingeschaltenen Lichtern berücksichtigen if (RoomLightsOnCount[x] == 1) { //Wenn 1 Licht ein, Singular Schreibweise RoomsWithLightsOn = RoomsWithLightsOn +"<img width=25px height=25px style= vertical-align:-5px src=img/bulb_on.png >"+ RoomList[x] + " " + RoomLightsOnCount[x] + LightsOnListSeparator; } else { //ansonsten Plural Schreibweise RoomsWithLightsOn = RoomsWithLightsOn +"<img width=25px height=25px style= vertical-align:-5px src=img/bulb_on.png >"+ RoomList[x] + " " + RoomLightsOnCount[x] + LightsOnListSeparator; }; }; }; RoomsWithLightsOn = RoomsWithLightsOn.substr(0, RoomsWithLightsOn.length - LightsOnListSeparator.length); //letzten <br> Umbruch wieder entfernen if (RoomsWithLightsOn == "") { RoomsWithLightsOn = "<img width=25px height=25px style= vertical-align:-5px src=img/bulb_off.png >"+ "Alle Lichter ausgeschalten"; }; setState(praefix + "RoomsWithLightsOn", RoomsWithLightsOn); if (logging) log(RoomsWithLightsOn); } function GetRoom(x) { // Liefert den Raum von Sensor x if (logging) log("Reaching GetRoom x=" + x) let room = getObject(Sensor[x], 'rooms').enumNames[0]; if (room == undefined) { log("Kein Raum definiert bei Sensor " + Sensor[x], 'error'); return "Kein Raum definiert"; }; if (typeof room == 'object') room = room.de; return room; } function CheckLight(x) { //Für einzelnes Licht. Via Trigger angesteuert. let TempRoom = GetRoom(x); //Raum des aktuellen Sensors bestimmen let TempRoomIndex = RoomList.indexOf(TempRoom); // Raumlistenindex für aktuellen Raum bestimmen if (logging) log("reaching CheckLight, SensorVal[" + x + "]=" + SensorVal[x] + " SensorOldVal=" + SensorOldVal[x] + " TempRoom=" + TempRoom) if (SensorVal[x] == "on" && SensorOldVal[x] != "on") { //Licht war ausgeschalten und wurde eingeschalten LightOnCount++; RoomLightsOnCount[TempRoomIndex]++; if (logging) log("RoomLightsOnCount für " + TempRoom + "=" + RoomLightsOnCount[TempRoomIndex]); setState(praefix + "AllLightsOff", false); setState(praefix + TempRoom + ".IsOn", true); setState(praefix + "LightsOn", LightOnCount); setState(praefix + TempRoom + ".RoomLightsOnCount", RoomLightsOnCount[TempRoomIndex]); if (logging) log(TempRoom + " Licht eingeschalten"); if (AlsoMsgLightOnOff) Meldung(TempRoom + " Licht eingeschaltet!"); if (UseEventLog == true) WriteEventLog(TempRoom + " Licht eingeschaltet!"); if (RoomLightsOnCount[TempRoomIndex] == 1) { Laufzeit[TempRoomIndex] = 0; if (InfoMsgAktiv == true) { if (RepeatInfoMsg == true) { // Wenn Intervallmeldung eingestellt Interval starten und Dauer bei Ansage aufaddieren if (logging) log("Setting Interval to Room:" + TempRoom); LightsOnMsgHandler[TempRoomIndex] = setInterval(function () { Laufzeit[TempRoomIndex] = Laufzeit[TempRoomIndex] + ZeitBisNachricht; Meldung(TempRoom + "licht seit " + (Laufzeit[TempRoomIndex] / 1000 / 60).toFixed(1) + " Minuten eingeschalten!"); }, ZeitBisNachricht); } else { // Wenn einmalige Meldung eingestellt if (logging) log("Setting Timeout to Room:" + TempRoom); LightsOnMsgHandler[TempRoomIndex] = setTimeout(function () { Meldung(TempRoom + "licht seit " + (ZeitBisNachricht / 1000 / 60).toFixed(1) + " Minuten eingeschalten!"); }, ZeitBisNachricht); }; }; }; } else if (SensorVal[x] == "off") { if (LightOnCount > 0) LightOnCount--; if (RoomLightsOnCount[TempRoomIndex] > 0) RoomLightsOnCount[TempRoomIndex]--; setState(praefix + "LightsOn", LightOnCount); setState(praefix + TempRoom + ".RoomLightsOnCount", RoomLightsOnCount[TempRoomIndex]); log(TempRoom + " Licht ausgeschalten."); if (AlsoMsgLightOnOff) Meldung(TempRoom + " Licht ausgeschaltet!"); if (UseEventLog == true) WriteEventLog(TempRoom + " Licht ausgeschaltet!"); if (RoomLightsOnCount[TempRoomIndex] == 0) { setState(praefix + TempRoom + ".IsOn", false); if (RepeatInfoMsg == true) { if (logging) log("reaching clearInterval - [x] = " + [x] + " TempRoomIndex= " + TempRoomIndex); clearInterval(LightsOnMsgHandler[TempRoomIndex]); } else { if (logging) log("reaching clearTimeout"); clearTimeout(LightsOnMsgHandler[TempRoomIndex]); }; }; if (LightOnCount == 0) { //Wenn kein Licht mehr eingeschalten setState(praefix + "AllLightsOff", true); setState(praefix + TempRoom + ".IsOn", false); log("Alle Lichter ausgeschalten."); }; }; if (logging) log("Eingeschaltene Lichter gesamt= " + LightOnCount); CreateRoomsWithLightsOnList(); CreateOverviewTable(); } function CheckAllLights() { //Prüft bei Programmstart alle Lichter for (let x = 0; x < Sensor.length; x++) { //Alle Sensoren durchlaufen let TempRoom = GetRoom(x); let TempRoomIndex = RoomList.indexOf(TempRoom); if (SensorVal[x] == "on") { //Licht ist eingeschalten LightOnCount = LightOnCount + 1; RoomLightsOnCount[TempRoomIndex] = RoomLightsOnCount[TempRoomIndex] + 1; if (logging) log("Temproom= " + TempRoom + " TempRoomIndex= " + RoomList.indexOf(TempRoom) + " RoomLightsOnCount= " + RoomLightsOnCount[TempRoomIndex]); setState(praefix + "AllLightsOff", false); setState(praefix + "LightsOn", LightOnCount); setState(praefix + TempRoom + ".IsOn", true); setState(praefix + TempRoom + ".RoomLightsOnCount", RoomLightsOnCount[TempRoomIndex]); if (InfoMsgAktiv == true && RoomLightsOnCount[RoomList.indexOf(TempRoom)] == 1) { if (RepeatInfoMsg == true) { // Wenn Intervallmeldung eingestellt Interval starten und Dauer bei Ansage aufaddieren if (logging) log("Setting Interval at initialization to Room: " + TempRoom); LightsOnMsgHandler[TempRoomIndex] = setInterval(function () { Laufzeit[TempRoomIndex] = Laufzeit[TempRoomIndex] + ZeitBisNachricht; Meldung(TempRoom + "licht seit " + Laufzeit[TempRoomIndex] / 1000 / 60 + " Minuten eingeschalten!"); }, ZeitBisNachricht); } else { if (logging) log("Setting Timeout at initialization to Room: " + TempRoom); LightsOnMsgHandler[TempRoomIndex] = setTimeout(function () { // Wenn einmalige Meldung eingestellt Meldung(TempRoom + "licht seit " + ZeitBisNachricht / 1000 / 60 + " Minuten eingeschalten!"); }, ZeitBisNachricht); }; }; if (logging) log(TempRoom + " Licht = eingeschalten"); } else if (SensorVal[x] == "off") { //RoomLightsOnCount[TempRoomIndex] = getState(praefix + TempRoom + ".RoomLightsOnCount").val - 1; RoomLightsOnCount[TempRoomIndex]--; if (RoomLightsOnCount[TempRoomIndex] < 0) RoomLightsOnCount[TempRoomIndex] = 0; setState(praefix + TempRoom + ".IsOn", false); setState(praefix + TempRoom + ".RoomLightsOnCount", RoomLightsOnCount[TempRoomIndex]); //log(TempRoom + " Fenster = geschlossen."); }; }; if (LightOnCount == 0) { setState(praefix + "AllLightsOff", true); setState(praefix + "LightsOn", LightOnCount); log("Alle Lichter ausgeschalten."); }; CreateRoomsWithLightsOnList(); } function SimplyfyLightStates(x) { //Die verschiedenen Gerätestates zu on oder off vereinfachen //log("Sensor "+Sensor[x]+" mit Wert "+ SensorVal[x]+ " hat Typ " + typeof(SensorVal[x] )); if (LightIsOnWhen.indexOf(SensorVal[x]) != -1) { // Suche in Lichtereinnarray, wenn gefunden, Status auf on setzen SensorVal[x] = "on"; } else if (LightIsOffWhen.indexOf(SensorVal[x]) != -1) { // Suche in Lichterausarray, wenn gefunden, Status auf off setzen SensorVal[x] = "off"; }; if (SensorVal[x] != "on" && SensorVal[x] != "off") { // Suche in Lichtereinarray und Lichterausarray, wenn nirgends gefunden, Status auf closed setzen und Logwarnung ausgeben log("Unknown Lightstate " + SensorVal[x] + " detected at " + Sensor[x] + ", please check your configuration", "warn"); SensorVal[x] = "unknown"; }; if (LightIsOnWhen.indexOf(SensorOldVal[x]) != -1) { SensorOldVal[x] = "on"; } else if (LightIsOffWhen.indexOf(SensorOldVal[x]) != -1) { SensorOldVal[x] = "off"; }; } function CreateTrigger() { //Trigger für Sensoren erzeugen for (let x = 0; x < Sensor.length; x++) { //Alle Sensoren durchlaufen on(Sensor[x], function (dp) { //Trigger in Schleife erstellen if (logging) log("Trigger= " + x + " Wert= " + dp.state.val + " Alter Wert= " + dp.oldState.val); if (dp.channelId.search(praefix) == -1) { //Ausschliessen dass das Scriptverzeichnis zum Triggern verwendet wird SensorVal[x] = String(dp.state.val).toLowerCase(); // Alles in String und Kleinschreibweise wandeln SensorOldVal[x] = String(dp.oldState.val).toLowerCase(); // Alles in String und Kleinschreibweise wandeln SimplyfyLightStates(x); CheckLight(x); } else { log("Fehler, Datenpunkt im Scriptverzeichnis als Trigger definiert", "error"); }; }); }; onStop(function () { //Bei Scriptende alle Timer löschen for (let x = 1; x < Sensor.length; x++) { if (RoomLightsOnCount[x] == 0) { if (RepeatInfoMsg == true) { clearInterval(LightsOnMsgHandler[x]); } else { clearTimeout(LightsOnMsgHandler[x]); }; }; }; }, 100); }edit:
Ich denke mir gerade ich sollte es für Jarvis irgendwie anders angehen.
Dafür ist das Script vermutlich ein bisschen zu viel des guten. Bei Vis habe ich mir daraus folgendes gebastelt.

Da brauche ich keinen HTMLTable.
-
-
@dominik-f
würde ich gerne versuchen.
Ich durchforste gerade das Forum.
Weißt du noch woher du das hast? -
https://forum.iobroker.net/topic/40424/alexa-ansagen-i-telegram-i-email-i-alias-i-visu-i-html
Bei der Tabelle musst du allerdings eines beachten:
die Schriftgrößen sind bei der HTML in "em" . Das führt dazu, dass es in JArvis sehr klein dargestellt wird. Ich hab mir das Skript vorher in den Texteditor kopiert und das durch "px" ersetzt. Die Schriftgröße kannst du dir dann nachher in den Objekten anpassen wie du es für gut empfindest. -
@dominik-f
Danke, genau dort bin ich gerade angekommen.
Muss nur diese ganzen Benachrichtigungen und Alexa Sachen "überlesen"
Danke -
Nein auch zu kompliziert wenn man kein Programmierer ist. Noch dazu bekomme ich meine Lichter per Modbus mit dem Wert 0 für aus und 100 für ein.
-
Da du ja eh Aliase nutzen kannst/sollst kannst du dir die so einstellen, dass du bei 0 ein false hast und bei 100 ein true.
Da ich selbst kein Programmierer bin kann ich dir sagen, dass es durchaus machbar ist auch ohne große Programmierkenntnisse.
Aber gut. Ich kenne das Skript was du für Lichter nutzt. Das sollte sich in Jarvis darstellen lassen, zumindest in einem Pop Up. Hast du das schon mal versucht?
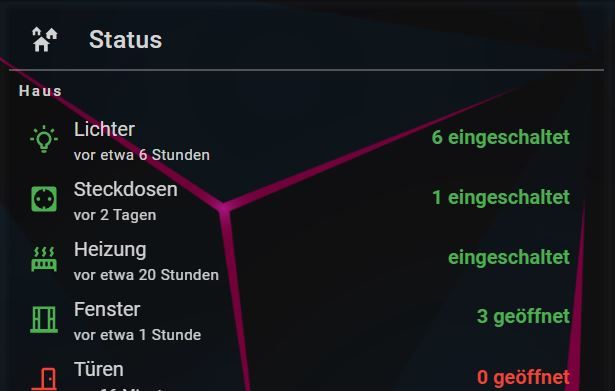
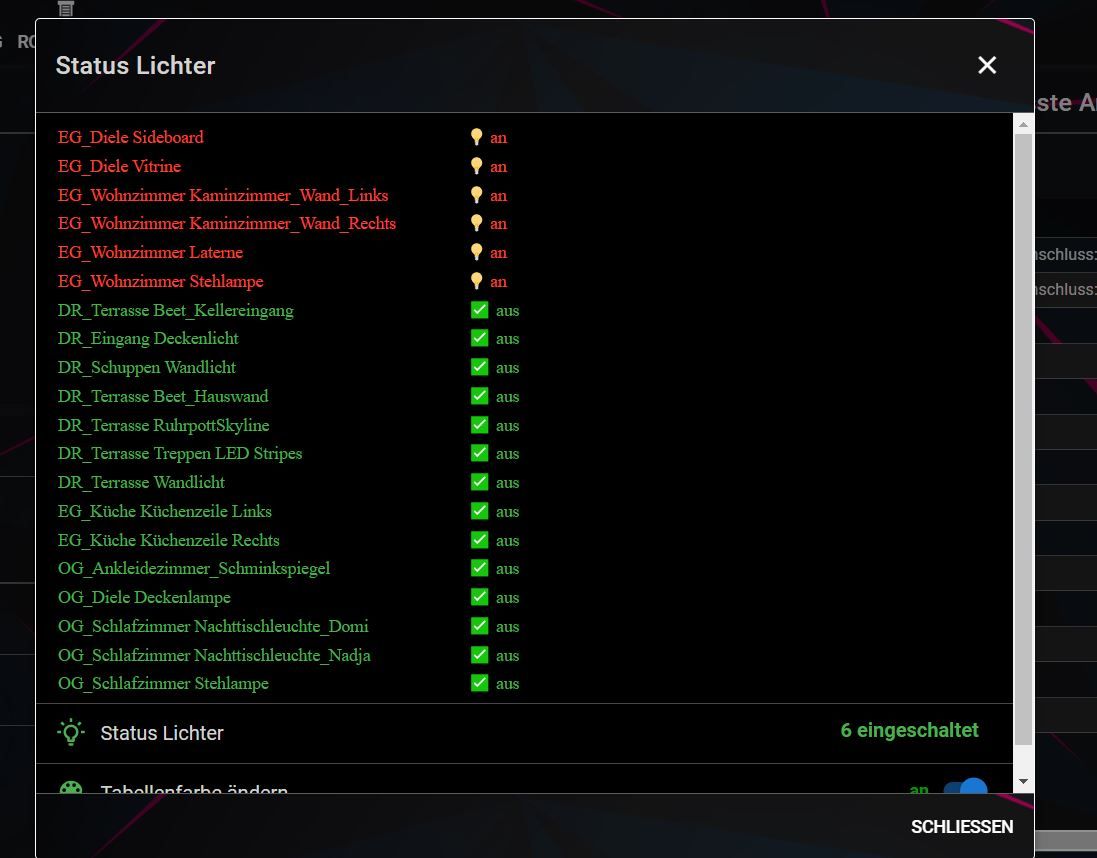
Pack den Datenpunkt mal in eine ganz normale Statelist rein. Wenn du dann drauf klickst, sollte die Tabelle sichtbar sein
-
@dominik-f
Nein, ich sitze schon seit ca. 14:20 dabei meine eingeschalteten Lichter zu visualisieren.
Ja ich benutze den Alias Manager, aber eine möglichkeit 100 in true und 0 in false umzuwandeln finde ich in keiner Anleitung. Nur zum umrechnen mit val/100 und dergleichen.

Und von selber kommt ein User da nicht drauf.
Jetzt bin ich gerade am JavaScript lesen wie ich eine IF/ELSE Bedienung schreiben könnte um mir das um zu wandeln weil es scheinbar in Blockly wieder einen Studienabschluss in BLOCKLYNISMUS benötigt.
Aber ichbin schon echt sauer und hab schon langsam keine Lust mehr auf den ganzen.... -
Hallo,
ich habe ein IFrame eingebunden mit einer Kamera und das Bild aktualisiert sich regelmäßig ist aber leider zu groß für das Widget. Kann mir jemand verraten, wie man das Image auf 100% Widgetbreite bekommt, damit es auf jedem Endgerät automatisch angepasst wird?
Dankeschön

-
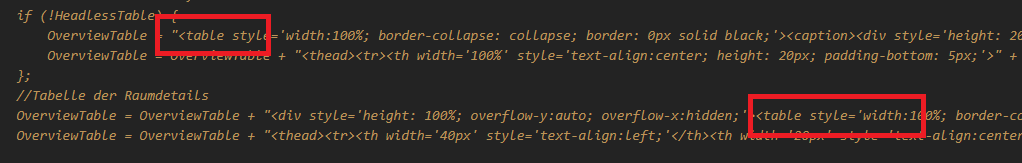
@marsmännchen In dem Script gibt es 2x table

const HeadlessTable = false;Setze mal den Wert auf true.
-
@marc_el_k Zeig mal die Einstellungen zum Widget.
-
@mcu
Danke, zumindest zeigt es jetzt irgendwas an.

-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@marc_el_k Zeig mal die Einstellungen zum Widget.
so sieht es bei mir aus

-
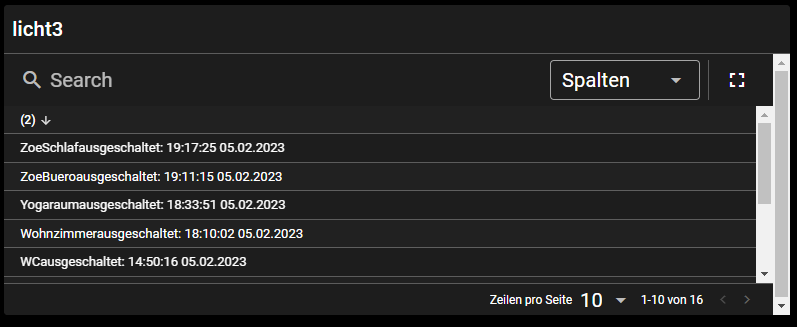
Ich nutze ein Skript vom ursprünglichen Verfasser wo die Tabelle ähnlich erstellt wurde.
Bei mir funktioniert das in einer Statelist wie oben beschrieben in einem Popup.
-
-
@mcu Danke, geht perfekt
-
@marsmännchen Welche Adapter schalten bei dir die Lichter mit false/true. Sind dort bei den Schaltern in der Funktion light zugeordnet?
-
@mcu
Die Frage verstehe ich nicht ganz.
Ich toggle die Lichter mit einer Visu (true/false) und bekomme vom Modbus Adapter dann die Rückmeldung in form von 0-100.
Oder ich drücke auf den örtlichen Taster.
Das ganze läuft über eine Wago PFC200 mit Dali. -
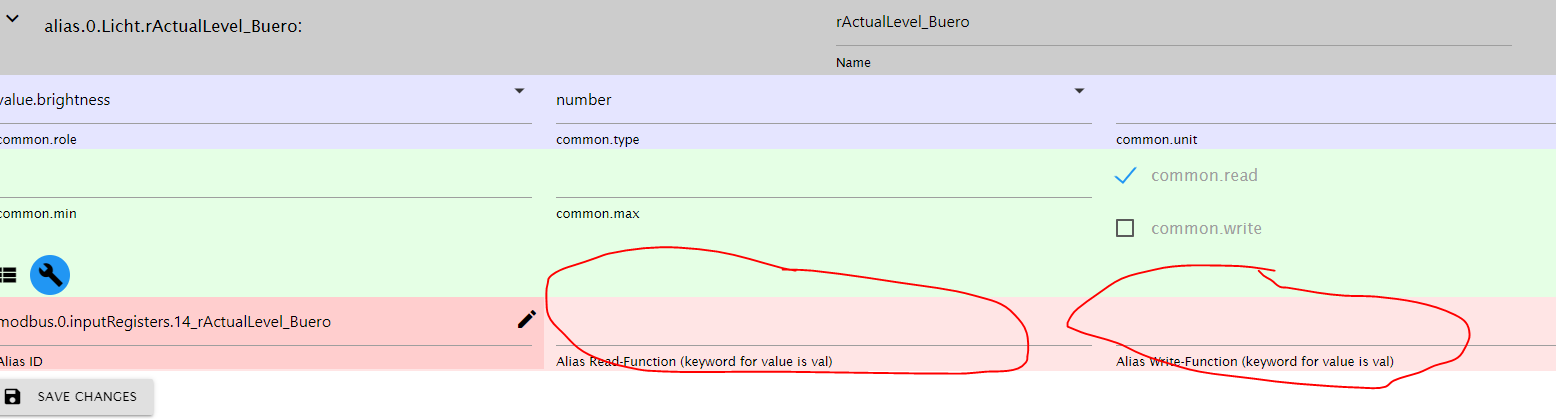
@marsmännchen In ioBroker gibt es doch zu jeder Lampe / Licht ein DP, der auf true geht, wenn du das Licht einschaltest? Oder nur bei Modbus 100?
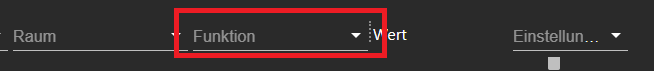
Du togglest ja denDP x. So bei diesemDP xkann man jetzt eineFunktionhinterlegen:

Hat man das bei allen Lichtern gemacht, kann man sehr leicht feststellen, welche Lichter noch an sind. -
@mcu
Überall wo 100 steht brennt Licht.
und das muss ich umformen in true/false damit ich das: https://forum.iobroker.net/topic/40424/alexa-ansagen-i-telegram-i-email-i-alias-i-visu-i-html
verwenden kann.
Daran arbeite ich jetzt. Um es dann mit Jarvis darstellen zu können.
Aber mit meinem derzeitigen Fortschritt will ich den Jarvis-Thread nicht verseuchen.