NEWS
Mit Node-Red Openweathermap mit Standorten mit Owentracks.
-
Hallo
Ich möchte in einen Mobilen System (Wohnmobil) die Wetterdaten von Openweathermap abfragen.
Owentracks liefert die Standortdaten über MQTT.
Die Wetterdaten werden über Openweathermap API abgefragt.
in der Simulation wo ich die GPS Daten lat un lon vorgebe läuft das schon.
Blos bekomme ich es nicht hin die GPS Daten von Owentracks mit Openweathermap zu verbinden.
MOD-EDIT: Code in code-tags und Spoiler gesetzt!Was kann ich machen das die GPS Daten von Owentracks mit der Openweathermap API verbunden werden?
Gruß NetFritz

-
Hallo
Ich möchte in einen Mobilen System (Wohnmobil) die Wetterdaten von Openweathermap abfragen.
Owentracks liefert die Standortdaten über MQTT.
Die Wetterdaten werden über Openweathermap API abgefragt.
in der Simulation wo ich die GPS Daten lat un lon vorgebe läuft das schon.
Blos bekomme ich es nicht hin die GPS Daten von Owentracks mit Openweathermap zu verbinden.
MOD-EDIT: Code in code-tags und Spoiler gesetzt!Was kann ich machen das die GPS Daten von Owentracks mit der Openweathermap API verbunden werden?
Gruß NetFritz

@netfritz Wenn Du den Flow nicht in CodeTags packst - dann brauchst Du den nicht hier posten, weil der nicht importierbar ist.
Aber unabhängig davon - ich nutze auch die OPenweathermap API und ich vestehe das Problem nicht. Du musst doch nur die längen und Breitengrade von in die URL beim API Aufruf einbauen.
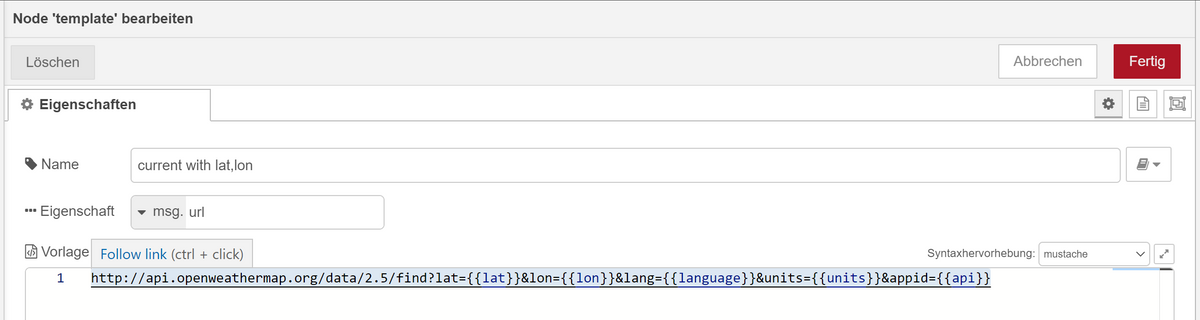
Meine URL wird dann mit allen benötigten Daten zusammengebaut:

-
@mickym
Hallo habe es mal mitb einem node template versucht.
Es leuft einfach nicht richtig.
Es wir mir in der Debug entweder nur die Daten von Owentracks angezeigt oder es kommen nan einen deploy die Wetterdaten Stücken weise an.
Ich hoffe Du kannst mir weiterhelfen.
Vielen Dank
Der Flow kommt noch das Forum schreibt immer nur Fehler
Gruß NetFritz -
@mickym
Hallo habe es mal mitb einem node template versucht.
Es leuft einfach nicht richtig.
Es wir mir in der Debug entweder nur die Daten von Owentracks angezeigt oder es kommen nan einen deploy die Wetterdaten Stücken weise an.
Ich hoffe Du kannst mir weiterhelfen.
Vielen Dank
Der Flow kommt noch das Forum schreibt immer nur Fehler
Gruß NetFritzcode_text [ { "id": "9159ccfcf71468ba", "type": "tab", "label": "Flow 2", "disabled": false, "info": "", "env": [] }, { "id": "68ff18aa1b5e338e", "type": "function", "z": "9159ccfcf71468ba", "name": "lat", "func": "var latiude = { payload: msg.payload.lat };\nmsg.payload = latiude;\nreturn msg.payload;\n", "outputs": 1, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 950, "y": 140, "wires": [ [ "9e2cbcddc4ed8922" ] ] }, { "id": "504c52975b40417a", "type": "function", "z": "9159ccfcf71468ba", "name": "lon", "func": "var longitude = { payload: msg.payload.lon };\nmsg.payload = longitude;\nreturn msg.payload;\n", "outputs": 1, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 950, "y": 220, "wires": [ [ "4a5a62e0cbd3dceb" ] ] }, { "id": "dd24d2477409f1e8", "type": "mqtt in", "z": "9159ccfcf71468ba", "name": "von Owentracks", "topic": "#", "qos": "2", "datatype": "auto-detect", "broker": "e72556340bb92c91", "nl": false, "rap": true, "rh": 0, "inputs": 0, "x": 740, "y": 300, "wires": [ [ "504c52975b40417a", "68ff18aa1b5e338e", "340e4f32fdfeb328" ] ] }, { "id": "9e2cbcddc4ed8922", "type": "debug", "z": "9159ccfcf71468ba", "name": "lat", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 1270, "y": 140, "wires": [] }, { "id": "4a5a62e0cbd3dceb", "type": "debug", "z": "9159ccfcf71468ba", "name": "lon", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 1270, "y": 220, "wires": [] }, { "id": "340e4f32fdfeb328", "type": "template", "z": "9159ccfcf71468ba", "name": "current with lat,lon", "field": "url", "fieldType": "msg", "format": "handlebars", "syntax": "mustache", "template": "https://api.openweathermap.org/data/2.5/weather?lat={{lat}}&lon={{lon}}&lang=de&appid=f9cc084b8fe86a8c1d01f5xxxxxxxx", "output": "str", "x": 990, "y": 300, "wires": [ [ "b7474f232f101d7a" ] ] }, { "id": "b7474f232f101d7a", "type": "debug", "z": "9159ccfcf71468ba", "name": "Request", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 1280, "y": 300, "wires": [] }, { "id": "e72556340bb92c91", "type": "mqtt-broker", "name": "Mosquitto", "broker": "127.0.0.1", "port": "1883", "clientid": "", "autoConnect": true, "usetls": false, "protocolVersion": "3", "keepalive": "60", "cleansession": true, "birthTopic": "", "birthQos": "0", "birthPayload": "", "birthMsg": {}, "closeTopic": "", "closeQos": "0", "closePayload": "", "closeMsg": {}, "willTopic": "", "willQos": "0", "willPayload": "", "willMsg": {}, "userProps": "", "sessionExpiry": "" } ] -
@mickym
Hallo habe es mal mitb einem node template versucht.
Es leuft einfach nicht richtig.
Es wir mir in der Debug entweder nur die Daten von Owentracks angezeigt oder es kommen nan einen deploy die Wetterdaten Stücken weise an.
Ich hoffe Du kannst mir weiterhelfen.
Vielen Dank
Der Flow kommt noch das Forum schreibt immer nur Fehler
Gruß NetFritz@netfritz Längen und Breitengrad sind doch schon in einem Objekt enthalten. Das Schlechteste was man tun kann ist, das wieder auseinanderzureißen
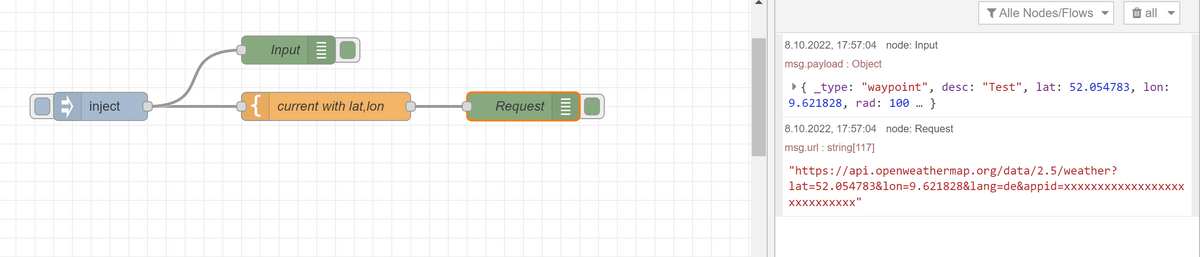
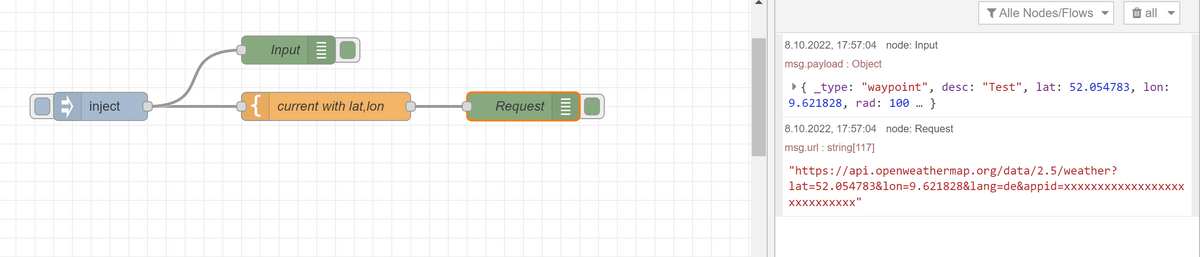
Normalerweise ist doch so ein waypoint etwas, wo beides schon enthalten ist - bei mir sieht das so aus:
{ "_type": "waypoint", "desc": "Test", "lat": 52.054783, "lon": 9.621828, "rad": 100, "rid": "3ff5fd", "tst": 1651687577 }oder so ähnlich - da ist doch dann alles schon drin.
Die msg.url dann halt in die http-request Node.

-
@netfritz Längen und Breitengrad sind doch schon in einem Objekt enthalten. Das Schlechteste was man tun kann ist, das wieder auseinanderzureißen
Normalerweise ist doch so ein waypoint etwas, wo beides schon enthalten ist - bei mir sieht das so aus:
{ "_type": "waypoint", "desc": "Test", "lat": 52.054783, "lon": 9.621828, "rad": 100, "rid": "3ff5fd", "tst": 1651687577 }oder so ähnlich - da ist doch dann alles schon drin.
Die msg.url dann halt in die http-request Node.

@mickym
Hallo Danke.
Habe deinen Flow bei mir reinkopiert.
Habe jetzt in der Debug Ausgabe die URL von der Wetter Seite drin.
Brauche ich jetzt noch ein HTTp-Request Baustein.
Habe mal einen hinter dem Template Baustein eingefügt und die URL freigelassen.
Geht so aber nicht.
Muß da was eingestellt werden oder ein anderen Baustein?
Gruß NetFritz -
@mickym
Hallo Danke.
Habe deinen Flow bei mir reinkopiert.
Habe jetzt in der Debug Ausgabe die URL von der Wetter Seite drin.
Brauche ich jetzt noch ein HTTp-Request Baustein.
Habe mal einen hinter dem Template Baustein eingefügt und die URL freigelassen.
Geht so aber nicht.
Muß da was eingestellt werden oder ein anderen Baustein?
Gruß NetFritzGeht aber so nicht.
Ist halt nicht besonders hilfreich. :(
Was sagt den die HTTP Request Node - halt überall eine Debug Node dran machen und Screenshot von den aufgeklappten Ausgaben wenigstens posten. Oder hier in CodeTags - Du kannst doch überprüfen, ob dir URL die aus der Template Node rauskommt - auch im Browser was tut. Ausserdem weiß ich ja nicht, ob mein Input richtig war. Das eine ist der Flow - aber wichtig sind auch die richtigen Daten, damit man das ggf. nachvollziehen kann. -
Geht aber so nicht.
Ist halt nicht besonders hilfreich. :(
Was sagt den die HTTP Request Node - halt überall eine Debug Node dran machen und Screenshot von den aufgeklappten Ausgaben wenigstens posten. Oder hier in CodeTags - Du kannst doch überprüfen, ob dir URL die aus der Template Node rauskommt - auch im Browser was tut. Ausserdem weiß ich ja nicht, ob mein Input richtig war. Das eine ist der Flow - aber wichtig sind auch die richtigen Daten, damit man das ggf. nachvollziehen kann.@mickym
Die URL die im Debug erscheint habe ich im Broser eingegeben und die Ausgabe liefert die Wetterdaten.
Hier die Locations Daten von Owentracks:
Gruß NetFritzcode_ text object _type: "location" BSSID: "44:4e:6d:22:57:c1" SSID: "FRITZ22" acc: 13 alt: 77 batt: 42 bs: 2 conn: "w" created_at: 1665255249 lat: 52.5556384 lon: 9.1231715 m: 1 t: "u" tid: "fl" tst: 1665240465 vac: 1 vel: 0```Die geteste URL "https://api.openweathermap.org/data/2.5/weather?lat=52.5556384&lon=9.1231715&lang=de&appid=f9cc084b8fe86a8c1d01f57b608xxxx"code_text```
code_text
Der Flow [ { "id": "d001ab7a313af255", "type": "tab", "label": "Flow 5", "disabled": false, "info": "", "env": [] }, { "id": "82522982ba5818e6", "type": "template", "z": "d001ab7a313af255", "name": "current with lat,lon", "field": "url", "fieldType": "msg", "format": "handlebars", "syntax": "mustache", "template": "https://api.openweathermap.org/data/2.5/weather?lat={{payload.lat}}&lon={{payload.lon}}&lang=de&appid=f9cc084b8fe86a8c1d01f57b608xxxxxx", "output": "str", "x": 630, "y": 240, "wires": [ [ "1637264f0faf5bff" ] ] }, { "id": "1ab5aafd2ecc2f34", "type": "debug", "z": "d001ab7a313af255", "name": "Request", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "url", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 1140, "y": 240, "wires": [] }, { "id": "08d56aa9b9b8c5c9", "type": "debug", "z": "d001ab7a313af255", "name": "Input", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 590, "y": 200, "wires": [] }, { "id": "4f5db8ab7298dbb4", "type": "mqtt in", "z": "d001ab7a313af255", "name": "", "topic": "#", "qos": "2", "datatype": "auto-detect", "broker": "e72556340bb92c91", "nl": false, "rap": true, "rh": 0, "inputs": 0, "x": 290, "y": 240, "wires": [ [ "82522982ba5818e6", "08d56aa9b9b8c5c9" ] ] }, { "id": "1637264f0faf5bff", "type": "http request", "z": "d001ab7a313af255", "name": "", "method": "GET", "ret": "txt", "paytoqs": "query", "url": "", "tls": "", "persist": false, "proxy": "", "insecureHTTPParser": false, "authType": "", "senderr": false, "headers": [], "x": 930, "y": 240, "wires": [ [ "1ab5aafd2ecc2f34" ] ] }, { "id": "e72556340bb92c91", "type": "mqtt-broker", "name": "Mosquitto", "broker": "127.0.0.1", "port": "1883", "clientid": "", "autoConnect": true, "usetls": false, "protocolVersion": "3", "keepalive": "60", "cleansession": true, "birthTopic": "", "birthQos": "0", "birthPayload": "", "birthMsg": {}, "closeTopic": "", "closeQos": "0", "closePayload": "", "closeMsg": {}, "willTopic": "", "willQos": "0", "willPayload": "", "willMsg": {}, "userProps": "", "sessionExpiry": "" } ] -
@mickym
Die URL die im Debug erscheint habe ich im Broser eingegeben und die Ausgabe liefert die Wetterdaten.
Hier die Locations Daten von Owentracks:
Gruß NetFritzcode_ text object _type: "location" BSSID: "44:4e:6d:22:57:c1" SSID: "FRITZ22" acc: 13 alt: 77 batt: 42 bs: 2 conn: "w" created_at: 1665255249 lat: 52.5556384 lon: 9.1231715 m: 1 t: "u" tid: "fl" tst: 1665240465 vac: 1 vel: 0```Die geteste URL "https://api.openweathermap.org/data/2.5/weather?lat=52.5556384&lon=9.1231715&lang=de&appid=f9cc084b8fe86a8c1d01f57b608xxxx"code_text```
code_text
Der Flow [ { "id": "d001ab7a313af255", "type": "tab", "label": "Flow 5", "disabled": false, "info": "", "env": [] }, { "id": "82522982ba5818e6", "type": "template", "z": "d001ab7a313af255", "name": "current with lat,lon", "field": "url", "fieldType": "msg", "format": "handlebars", "syntax": "mustache", "template": "https://api.openweathermap.org/data/2.5/weather?lat={{payload.lat}}&lon={{payload.lon}}&lang=de&appid=f9cc084b8fe86a8c1d01f57b608xxxxxx", "output": "str", "x": 630, "y": 240, "wires": [ [ "1637264f0faf5bff" ] ] }, { "id": "1ab5aafd2ecc2f34", "type": "debug", "z": "d001ab7a313af255", "name": "Request", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "url", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 1140, "y": 240, "wires": [] }, { "id": "08d56aa9b9b8c5c9", "type": "debug", "z": "d001ab7a313af255", "name": "Input", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 590, "y": 200, "wires": [] }, { "id": "4f5db8ab7298dbb4", "type": "mqtt in", "z": "d001ab7a313af255", "name": "", "topic": "#", "qos": "2", "datatype": "auto-detect", "broker": "e72556340bb92c91", "nl": false, "rap": true, "rh": 0, "inputs": 0, "x": 290, "y": 240, "wires": [ [ "82522982ba5818e6", "08d56aa9b9b8c5c9" ] ] }, { "id": "1637264f0faf5bff", "type": "http request", "z": "d001ab7a313af255", "name": "", "method": "GET", "ret": "txt", "paytoqs": "query", "url": "", "tls": "", "persist": false, "proxy": "", "insecureHTTPParser": false, "authType": "", "senderr": false, "headers": [], "x": 930, "y": 240, "wires": [ [ "1ab5aafd2ecc2f34" ] ] }, { "id": "e72556340bb92c91", "type": "mqtt-broker", "name": "Mosquitto", "broker": "127.0.0.1", "port": "1883", "clientid": "", "autoConnect": true, "usetls": false, "protocolVersion": "3", "keepalive": "60", "cleansession": true, "birthTopic": "", "birthQos": "0", "birthPayload": "", "birthMsg": {}, "closeTopic": "", "closeQos": "0", "closePayload": "", "closeMsg": {}, "willTopic": "", "willQos": "0", "willPayload": "", "willMsg": {}, "userProps": "", "sessionExpiry": "" } ]@netfritz sagte in Mit Node-Red Openweathermap mit Standorten mit Owentracks.:
Schau Dir mal deine Debug Node hinter der http-request Node an. Du analysierst die msg.url und nicht die msg.payload. Außerdem solltest Du Dir ein analysiertes JSON Objekt ausgeben lassen. Ich hab die Debug Node - als msg.url genommen, da das die Eingabe für die HTTP-Request Node ist - die Ausgabe kommt aber in der payload.
-
@netfritz sagte in Mit Node-Red Openweathermap mit Standorten mit Owentracks.:
Schau Dir mal deine Debug Node hinter der http-request Node an. Du analysierst die msg.url und nicht die msg.payload. Außerdem solltest Du Dir ein analysiertes JSON Objekt ausgeben lassen. Ich hab die Debug Node - als msg.url genommen, da das die Eingabe für die HTTP-Request Node ist - die Ausgabe kommt aber in der payload.


