NEWS
Dateneingabe in VIS -> Ausgabe in Excel oä
-
Hallo
Wusste nicht genau wo es besser passt. Deshalb in Off Topic! ;)
Ist es möglich, über VIS Daten einzugeben, diese in einer DB oder auch DP zu speichern?
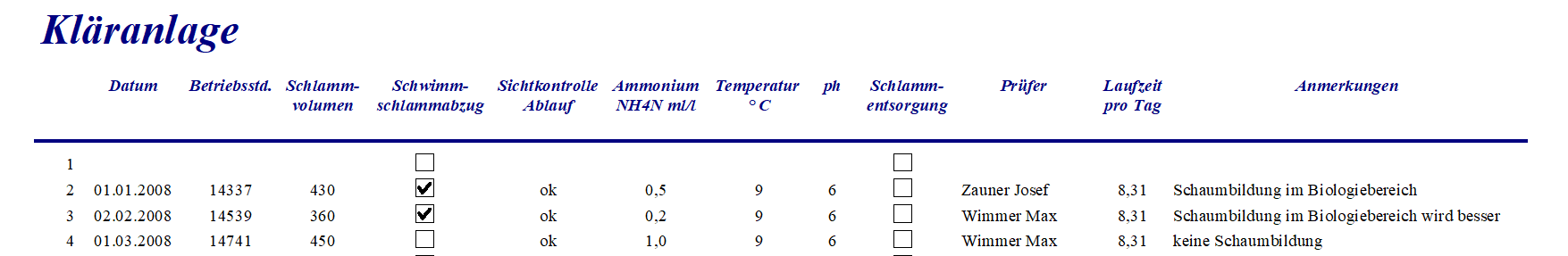
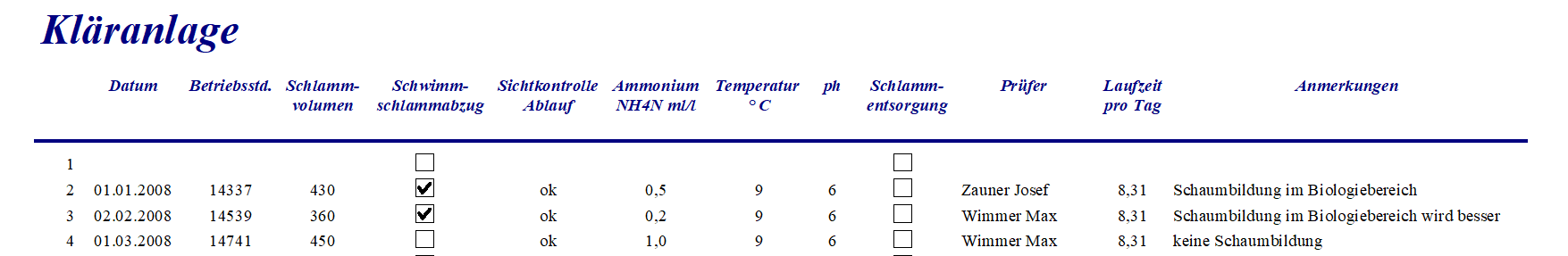
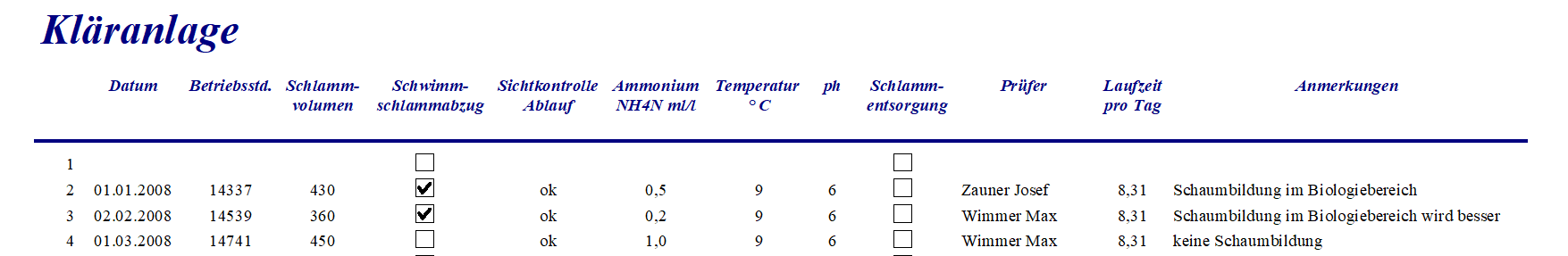
Und diese dann in Excel, oder auch in VIS darzustellen?Im Endeffekt werden zB diese Daten eingegeben.

-
Hallo
Wusste nicht genau wo es besser passt. Deshalb in Off Topic! ;)
Ist es möglich, über VIS Daten einzugeben, diese in einer DB oder auch DP zu speichern?
Und diese dann in Excel, oder auch in VIS darzustellen?Im Endeffekt werden zB diese Daten eingegeben.

ohne das excel und nur mit einem wert als eingabe, habe ich das am laufen
https://forum.iobroker.net/post/866532
du könntest einfach mehrere inputfelder nehmen und wenn du das letzte input eingegeben hast, wird das sccript getriggert und du speicherst alle eingaben als json in einen dp. damit hast du dann schon mal eine tabelle für die vis.
du könntest dieses json in eine mysql datenbank schreiben lassen und soweit ich weiß, gibt es die möglichkeit, mit excel auf mysql zuzugreifen z.b. https://www.uni-giessen.de/fbz/svc/hrz/svc/daten/db/mysql/access_mysql.html
wird aber etwas aufwendig
hier noch ein video - leider englisch - aber es geht nur um die theorie - man könnte das json auch als datei sichern und dann das json in excel importieren - scheint etwas weniger aufwand zu sein
https://www.youtube.com/watch?v=0X6NxRDzMDQ -
Ich habe hier aim Forum einige NodeRed Flows gemacht, deren Ausgabe CSV Dateien waren, die problemlos in Excel importiert und auch aktualisiert wurden. Einfach mal die Suche anschmeissen.
-
Hallo
Wusste nicht genau wo es besser passt. Deshalb in Off Topic! ;)
Ist es möglich, über VIS Daten einzugeben, diese in einer DB oder auch DP zu speichern?
Und diese dann in Excel, oder auch in VIS darzustellen?Im Endeffekt werden zB diese Daten eingegeben.

Wenn es wirklich nur bei ein paar Feldern bleibt geht das, wie die Vorredner bereits gesagt haben sicherlich schon.
html formular erstellen. dann bei submit-ereignis per javascript die daten aus den feldern einsammeln und ein ein javascript objekt schreiben. dieses objekt dann als json serialisieren und in einen datenpunkt schreiben.
dann auf iobroker/server seite trigger auf diesen datenpunkt, dann daten auswerten und dann mittels der folgenden bibliothek in eine excel-datei schreiben bzw. erweitern.
https://www.npmjs.com/package/exceljs
mit csv wäre es wahrscheinlich wesentlich einfacher, da könnte man dann diese bibliothek verwenden
https://www.npmjs.com/package/csvIdeal ist es nicht und auch nicht gut wart- und erweiterbar. Insbesondere dann wenn es nicht nur bei der eingabe sondern auch um die Anzeige der Anzeige oder Änderung/Löschung von einzelnen Daten geht.
Besser wäre es, das als separate Applikation zu erstellen und dann per iframe in die vis oberfläche einblenden.
Die folgende Lösung habe ich nicht selbst ausprobiert, aber dürfte ohne große Programmierkenntnisse umsetzbar sein.
Formular erstellen in google forms und dieses formular dann mit einem google spreadsheet verbinden.
das spreadsheet müsste dann als excel oder zumindest als csv downloadbar sein.https://www.google.de/intl/de/forms/about/
https://docs.google.com/spreadsheets/u/0/
https://blog.sheetgo.com/google-sheets-features/how-to-connect-google-forms-to-google-sheets/ -
ohne das excel und nur mit einem wert als eingabe, habe ich das am laufen
https://forum.iobroker.net/post/866532
du könntest einfach mehrere inputfelder nehmen und wenn du das letzte input eingegeben hast, wird das sccript getriggert und du speicherst alle eingaben als json in einen dp. damit hast du dann schon mal eine tabelle für die vis.
du könntest dieses json in eine mysql datenbank schreiben lassen und soweit ich weiß, gibt es die möglichkeit, mit excel auf mysql zuzugreifen z.b. https://www.uni-giessen.de/fbz/svc/hrz/svc/daten/db/mysql/access_mysql.html
wird aber etwas aufwendig
hier noch ein video - leider englisch - aber es geht nur um die theorie - man könnte das json auch als datei sichern und dann das json in excel importieren - scheint etwas weniger aufwand zu sein
https://www.youtube.com/watch?v=0X6NxRDzMDQ@liv-in-sky sagte in Dateneingabe in VIS -> Ausgabe in Excel oä:
ohne das excel und nur mit einem wert als eingabe, habe ich das am laufen
Danke, schau ich mir an.
@mickym sagte in Dateneingabe in VIS -> Ausgabe in Excel oä:
Ich habe hier aim Forum einige NodeRed Flows gemacht, deren Ausgabe CSV Dateien waren
Danke, werde mal deine Themen durchforsten.
@oliverio sagte in Dateneingabe in VIS -> Ausgabe in Excel oä:
Besser wäre es, das als separate Applikation zu erstellen und dann per iframe in die vis oberfläche einblenden.
Danke, das hört sich gut an.
Formular erstellen in google forms und dieses formular dann mit einem google spreadsheet verbinden.
Formular erstell ich gleich. Wird kein Hexenwerk sein.
Aber was ist Spreadsheet? Das muss ich mir genauer anschaun.https://blog.sheetgo.com/google-sheets-features/how-to-connect-google-forms-to-google-sheets/
Merci, war schon am suchen nach einer Erklärung. :)


