NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar Ok also kann ich mich da noch weiter austoben.

Was aber ganz schön wäre sowas wie eine Dropdown Liste, das man Einstellungen machen kann und über diese Liste dann den Raum einstellt für welche diese Einstellungen sind. Kurzes Beispiel, ich habe für jeden Raum ein kleines Menü für sämtliche Einstellungen für den Lightcontrol Adapter (5 Seiten pro Raum oder Gruppe). Mit einer Auswahl Liste wäre das schon etwas übersichtlicher. Man könnte dann die Einstellungen dann per Skript je nach gewähltem Raum verschieben, dadurch müsste man auch nicht für jeden Raum die ganze Alias Struktur anlegen.
-
Ja, da kann man sich noch lange austoben...
Die InSel (Input-Select) ist im Prinzip ein Dropdown-Element. Du kannst aktuell bis zu ca. 50 Elemente über die modeList platzieren und im Live-Betrieb entsprechend einen Eintrag aus dieser Liste auswählen. Die InSel ist auch ein Element, welches im Popup-Lights aufrufbar ist (Siehe das Beispiel exemplarisch für Shelly-Duo - geht aber auch für andere Leuchtmittel und Adapter):
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#23-shelly-duo-lampen
Somit können Schalter, Szenen, etc. in jedes Leuchtmittel oder eine Leuchtmittelgruppe aufgenommen werden.
Die InSel lässt sich allerdings auch direkt in der cardEnrtities oder cardGrid, cardGrid2 aufrufen. Das kann wiederum durch externe Scripte verarbeitet werden, für Szenen, Leuchtmittelgruppen oder z.B. als Navigationselement genutzt werden.
Für den Adapter (Coming Soon) ist allerdings auch die cardEntities und die cardGrid/cardGrid2 aufgebohrt worden und kann unendlich viele Einträge je Seite aufnehmen.
-
@armilar Oh sehr gut, danke!!! Das werde ich mir mal ansehen!
Adapter??? Soll es für das Panel etwas einen Adapter geben :)? Gibts da schon ein paar Infos dazu???
-
Der Link zur Adapter-Seite
https://github.com/ticaki/ioBroker.nspanel-lovelace-ui/tree/mainDa die Architektur und Funktionalität des Adapters sehr viel komplexer ist als beim aktuellen Skript, ist es nicht wirklich einfach es ohne Adapter-Frondend zu konfigurieren. Es sind in den Adapter fast alle Elemente eingeflossen und er läuft schon sehr stabil auf einem meiner NSPanel. Allerdings wird er ohne konfigurierbares Frontend nicht an den Test-Start gehen - daher noch etwas Geduld.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Allerdings wird er ohne konfigurierbares Frontend nicht an den Test-Start gehen - daher noch etwas Geduld.
nochmal ein kleiner Aufruf in die Gemeinde, wer sich mit react5 auskennst und Lust hat für das Frontend des Adapter mitzuwirken, soll sich bitte bei uns melden.
-
@tt-tom Super na da bin ich ja mal gespannt. Ist ja jetzt schon top was ihr da alles hinbekommen habt!!!
-
Guten Abend,
ich habe einen Rahmen gemacht passend für ein US Display zusammen mit Merten (Ähnlich System M).
Passt in eine 3er Kombi
Zu Finden bei thingiverse

Vielleicht kann es ja auch einer gebrauchen.
Grüße
-
@Armilar ich bin gerade dabei meine WLED ins Panel zu integrieren. Du hast schonmal oben jemandem erklärt wie es integriert wird. Bis jetzt habe ich quasi AN/AUS und die Helligkeit integriert bekommen. Ist überhaupt eine Integration mit der Farbpalette möglich?
Das habe ich hinbekommen:
So möchte ich es:
-
Ich gehe davon aus. Habe es aber nie mit dem popupLight ausprobiert, da ich eigentlich persönlich nur favorisierte Presets benutze.
@Kuckuckmann hat da folgendes zu verfasst:
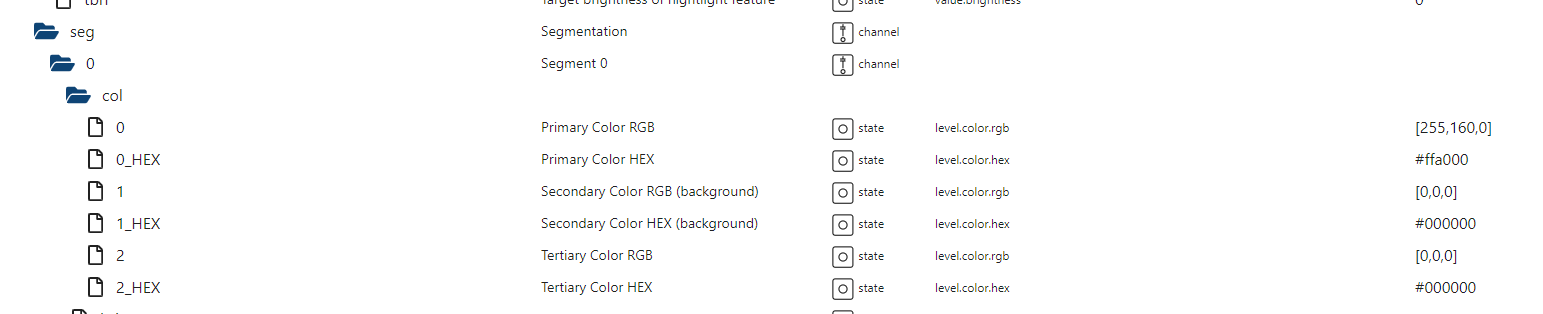
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#21-wledDa der WLED-Adapter HEX bereitstellt:

wäre der Alias-Channel "RGB-Licht-einzeln" der korrekte Gerätetyp zum steuern (für das Farbrad): -
Hallo zusammen,
ich habe folgendes Problem: mein Panel zeigt einfach kein Karte an.
Ich habe das Panel gemäß Anleitung geflasht und aufgesetzt, soweit auch alles problemfrei.
Leider wird mir bis auf das Service-Menü und den Screensaver nichts angezeigt.Habe es mit einer leeren Seite versucht, mit dem WLAN QR-Code und mit dem Abfallkalender.
Irgendwo scheint etwas nicht zu funktionieren. Any ideas?Hier der relevante Teil aus dem Setup-Script. Dieser Code ist im Kapitel
//-- Anfang für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ----------------
eingefügt.let Abfall: PageType = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "items": [ { id: 'alias.0.NSPanel.allgemein.Abfall.event1',icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event2',icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event3',icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event4',icon: 'trash-can'} ] }Das Abfallkalender-Script scheint zu funktionieren, die Werte der Aliase werden sauber aus dem iCal-Adapter gelesen.
DANKE!
-
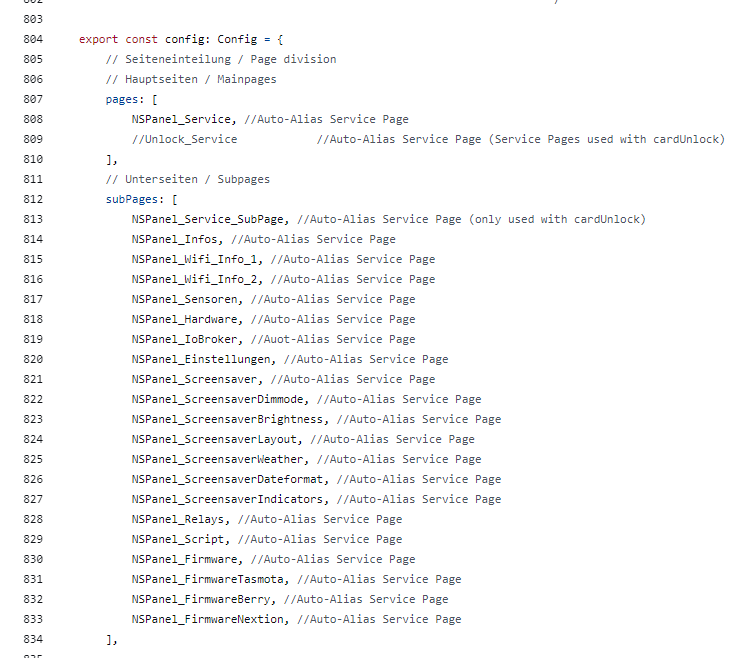
Im Script gibt es diesen Bereich

Dort müssen alle von dir erstellten Pages oder Subpages ebenfalls eingetragen werden.
Für deine Beispielvariable "Abfall" trägst du also vor
NSPanel_Service,nochAbfall,ein. -
MEGA - jetzt funktioniert es

Habe ich anscheinend im Wiki übersehen..
DANKE für die schnelle Hilfe!
-
Gerne und viel Spaß bei der Seitengestaltung...

-
Hallo, es kommen ja zur Zeit immer mehr Wandpanele auf den Markt, könnte man solche Panels auch verwenden? Z.B. dieses ESP32-S3 Panel (Aliexpress)
Da ein ESP32 verbaut ist sollte man ja Tasmota schon mal flashen können. Wäre halt eine preisliche Alternative.
-
wenn die Displaytreiber etc drauf laufen... macht aber nicht viel Unterschied.. ich hab meine 12 NSPanels bei Alza fuer 44,90/Stueck im 10er Pack geholt vor ein paar Monaten..
Da weiss ich, dass Sie funktionieren und kompatibel sind. -
@ilovegym ok das ist natürlich ein guter preis!
Das Teil war auch nur ein Beispiel, gibt auch noch andere mit größerem Panel, da müsste man dann zwar die HMI Datei anpassen aber das sollte ja machbar sein.
-
@tt-tom Was muss denn da rein? Bekommen den Abfallkalender leider immer noch angezeigt.
Habe es jetzt so.
let Abfall: PageType = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ { id: 'alias.0.0_userdata.0.NSPanel.1.Abfall.event1',icon: 'trash-can'}, { id: 'alias.0.0_userdata.0.NSPanel.1.Abfall.event2',icon: 'trash-can'}, { id: 'alias.0.0_userdata.0.NSPanel.1.Abfall.event3',icon: 'trash-can'}, { id: 'alias.0.0_userdata.0.NSPanel.1.Abfall.event4',icon: 'trash-can'} ] } Bekomme aber leider immer noch nichts angezeigt. -
@lustig29 das was du da zeigst ist richtig. Sind denn unter diesen Datenpunkten auch Werte vorhanden??
Wird dir eine leere Seite angezeigt oder gar keine??
-
@tt-tom Eine leere Seite bekomme ich.

-
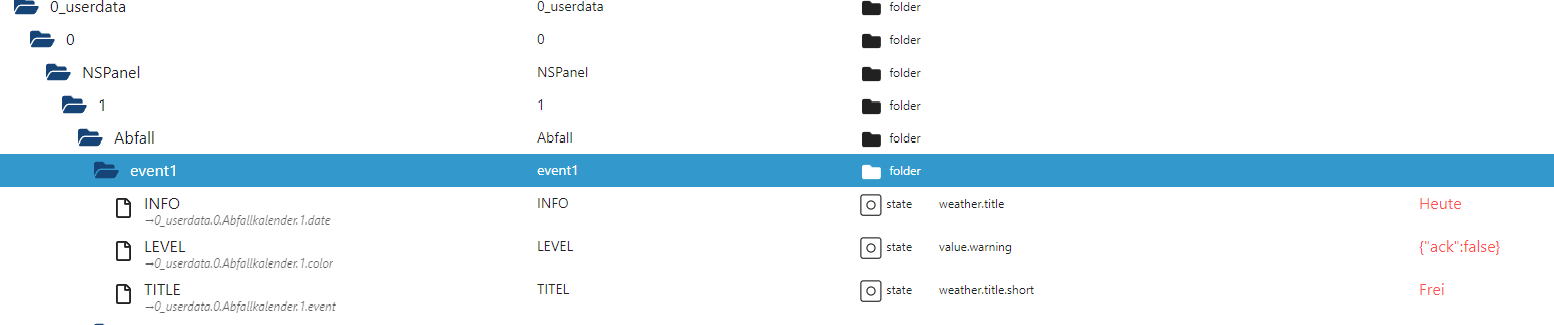
So wie es aussieht liegt der Datenpunkt unter 0_userdata.0 und nicht unter alias.0.
Jetzt habe ich’s erkannt, ist doch ein alias Datenpunkt. Nur der Folder event1 ist kein Channel. Das heißt du hast ihn falsch angelegt, bzw nicht vom Script anlegen lassen.
Welche Version vom Abfall Script nutzt du und zeige mal die Einstellungen von dem Script.