NEWS
SONOFF NSPanel mit Lovelace UI
-
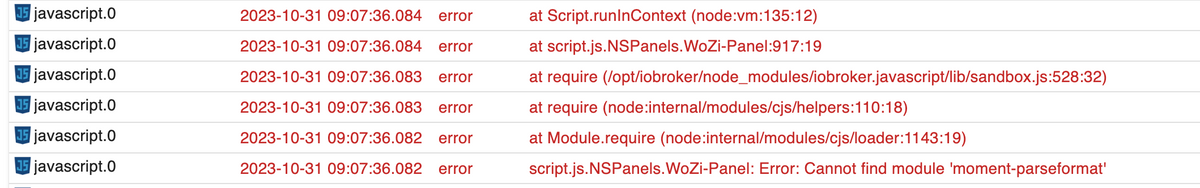
Hm, ich bekomme nach Update folgende Fehler

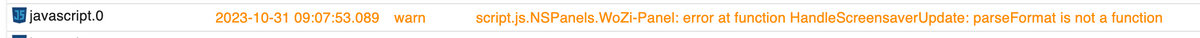
und später dann minütlich

Ich hab wie oben beschrieben das Skript angehalten, TFT update gemacht, den unteren Teil des Skriptes ausgewechselt und neu gestartet,
Was nun?
-
@xelarep in der JS-Instanz unter zusätzliche Npm Module moment-parseformat eintragen
-
Oha, jetzt geht es ans eingemachte, ich scheine noch andere Sachen machen zu müssen:
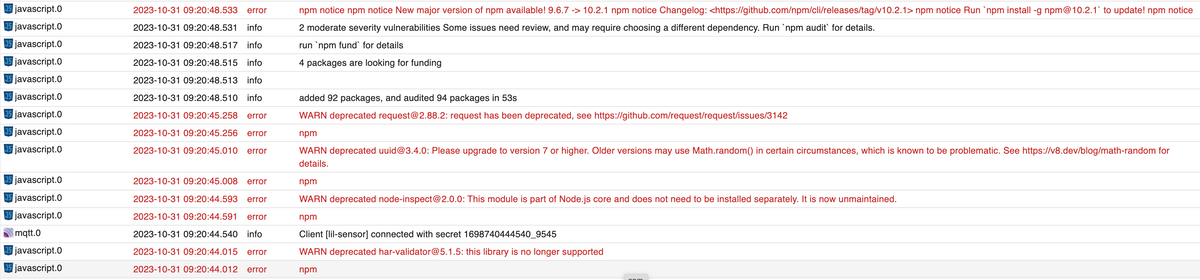
Nach Neustart jscontroller kommt nun

-
@xelarep das sind warnings. Und bitte in codetags setzen. Sieht man sonst sehr schlecht.
-
@gargano OK, ich gelobe Besserung

Muss ich jetzt was tun, oder wird sich das mit einem bei mir anstehenden Systemupdate irgendwie(tm) lösen?
... lese mich gerade in https://forum.iobroker.net/topic/69068/neuer-befehl-iob-nodejs-update ein...
-
@xelarep wenns jetzt funktioniert ist erstmal gut. Die Warnings kommen ja nur beim Start.
-
Warnings beim Start der JS-Adapter-Instanz sind völlig normal... Einfach ignorieren...

Warnings beim TS-Script-Start betrachten wir hier
 . Ich denke jetzt funktioniert alles, oder?
. Ich denke jetzt funktioniert alles, oder? -
Ja, es funktioniert alles. Ich hab in der Zwischenzeit auch mein Gesamtsystem mal aktualisiert https://forum.iobroker.net/topic/69067/neuer-befehl-iob-nodejs-update/72?_=1698741140337
Ich konnte jetzt im Log nach Neustart nichts mehr finden.
Danke für Eure Unterstützung!
-
Hallo, ich habe leider immer noch folgenden Fehler:
wenn ich auf einer Seite z.B. Wohnzimmer bin die als PageGrid definiert ist und dann eine Subpage z.B. Deckenlampen aufrufe welche als PageEntities definiert ist und dort über den Schalter eine Lampe schalte wird die Aktion ausgeführt und auf die vorhergehende Seite Wohnzimmer umgeschaltet, welche aber als PageEntities und nicht mehr als PageGrid dargestellt wird.
Woher könnte der Fehler kommen?Soll ich das Skript heute abend mal komplett posten? Oder nur die Seiten die es betrifft?
-
Die Variablen des Seitenaufbau's deiner eigenen Seiten dürfte reichen um den Fehler zu finden. Ebenso noch die Pages- und Subpagesauflistungen in der
export const config = <Config> {...Auf welcher Version des TS-Scripts bist du jetzt aktuell?
-
@armilar
Ich hab hier mal paar Seiten die es betrifft:let Obergeschoss = <PageGrid> { "type": "cardGrid", "heading": "Obergeschoss", "useColor": true, "subPage": false, "parent": undefined, 'prev': 'AlarmSeite', 'next': 'Untergeschoss', 'home': undefined, 'prevIcon': 'shield-alert', 'nextIcon': 'home-floor-0', "items": [ <PageItem>{ navigate: true, id: "Wohnzimmer1", icon: "sofa-outline", onColor: White, name: "Wohnzimmer"}, <PageItem>{ navigate: true, id: "Kinderzimmer_Ede", icon: "human-child", onColor: White, name: "Ede"}, <PageItem>{ navigate: true, id: "Kinderzimmer_Edda", icon: "human-child", onColor: White, name: "Edda"}, <PageItem>{ navigate: true, id: "Balkon", icon: "balcony", onColor: White, name: "Balkon"}, <PageItem>{ navigate: true, id: "Flur_OG", icon: "stairs", onColor: White, name: "Flur"} ] };let Wohnzimmer1 = <PageGrid> { "type": "cardGrid", "heading": "Wohnzimmer 1", "useColor": true, "subPage": true, "parent": Obergeschoss, 'prev': undefined, 'next': 'Wohnzimmer2', 'home': undefined, "items": [ <PageItem>{ navigate: true, id: 'alias.0.Wohnzimmer.Deckenlampe.Alle.Info.INFO', targetPage: "Deckenlampen_WZ", icon: "ceiling-light-multiple", offColor: Yellow, onColor: White, name: "Deckenlampen"}, <PageItem>{ navigate: true, id: null, targetPage: "Lampen_WZ", icon: "floor-lamp", onColor: White, name: "Lampen"}, <PageItem>{ navigate: true, id: null, targetPage: "Lampen2_WZ", icon: "floor-lamp", onColor: White, name: "Lampen sonstige"}, <PageItem>{ navigate: true, id: 'alias.0.Wohnzimmer.HeizungWZ.SET', targetPage: "Themostat_WZ", icon: "temperature-celsius", onColor: White, name: "Temperaturen"}, <PageItem>{ navigate: true, id: null, targetPage: "Status_WZ", icon: "state-machine", onColor: White, name: "Status"}, <PageItem>{ navigate: true, id: null, targetPage: "Alexa_WZ", icon: "music", onColor: White, name: "Alexa"} ] }; let Wohnzimmer2= <PageGrid> { "type": "cardGrid", "heading": "Wohnzimmer 2", "useColor": true, "subPage": true, "parent": Obergeschoss, 'prev': undefined, 'next': 'Wohnzimmer1', 'home': undefined, "items": [ <PageItem>{ navigate: true, id: "Szenen_WZ", icon: "ceiling-light-multiple", onColor: White, name: "Szenen"}, <PageItem>{ navigate: true, id: "WLED", icon: "led-strip-variant", onColor: White, name: "WLED"}, <PageItem>{ id: "alias.0.TIMER1", icon: "timer-outline", name: "Timer", onColor: White} ] }; let Deckenlampen_WZ= <PageEntities> { "type": "cardEntities", "heading": "Deckenlampen", "useColor": true, "subPage": true, "parent": Wohnzimmer1, "items": [ <PageItem>{ id: "alias.0.Wohnzimmer.Deckenlampe.SofaRGB.Gruppe", name: "Sofa RGB", icon: "ceiling-light-multiple", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 150, maxValueColorTemp: 500, interpolateColor: true, colormode: "xy"}, <PageItem>{ id: "alias.0.Wohnzimmer.Deckenlampe.Gross.GruppeNSP", name: "Gross", icon: "ceiling-light-multiple", minValueColorTemp: 153, maxValueColorTemp: 370, interpolateColor: true} ] }; let Lampen_WZ= <PageEntities> { "type": "cardEntities", "heading": "Lampen", "useColor": true, "subPage": true, "parent": Wohnzimmer1, "items": [ <PageItem>{ id: "alias.0.Wohnzimmer.Lampe.Schreibtisch.Schreibtischlampe", name: "Schreibtisch", icon: "desk-lamp", interpolateColor: true}, <PageItem>{ id: "alias.0.Wohnzimmer.Lampe.Laterne.Laterne", name: "Laterne", icon: "lamp", interpolateColor: true}, <PageItem>{ id: "alias.0.Wohnzimmer.Lampe.Stehlampe.Stehlampe", name: "Stehlampe", icon: "floor-lamp", interpolateColor: true}, <PageItem>{ id: "alias.0.Wohnzimmer.Lampe.Humidor.Humidor", name: "Humidor", icon: "lamp"} ] }; let Lampen2_WZ= <PageEntities> { "type": "cardEntities", "heading": "Lampen sonstige", "useColor": true, "subPage": true, "parent": Wohnzimmer1, "items": [ <PageItem>{ id: "alias.0.Wohnzimmer.Lampe.Vapelampe.VapelampeRGB", name: "Vapelampe RGB", icon: "desk-lamp", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: true, colormode: "xy"}, <PageItem>{ id: "alias.0.Wohnzimmer.Lampe.Vapelampe.VapelampeWeiss", name: "Vapelampe Weiss", icon: "desk-lamp", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}, <PageItem>{ id: "alias.0.Status.Test.ACTUAL", name: "Lampen am", icon: "Lamp", offColor: MSRed, onColor: MSGreen, unit: "", minValue: 0, maxValue: 12, interpolateColor: true, useColor: true } ] }; let Themostat_WZ= <PageThermo> { "type": "cardThermo", "heading": "Thermostat", "useColor": true, "subPage": true, "parent": Wohnzimmer1, "items": [<PageItem>{ id: "alias.0.Wohnzimmer.Temperaturen.Thermostat.Thermostat", minValue: 160, maxValue: 300 }] }; let Status_WZ= <PageEntities> { "type": "cardEntities", "heading": "Status", "useColor": true, "subPage": true, "parent": Wohnzimmer1, "items": [<PageItem>{ id: "alias.0.Wohnzimmer.Balkontuer", offColor: Red, onColor: Green, name: "Balkontür" }, <PageItem>{ id: "alias.0.Wohnzimmer.Status.BWM", icon: "motion-sensor", icon2: "motion-sensor-off", offColor: Blue, onColor: Green, name: "BWM" }, <PageItem>{ id: "alias.0.Wohnzimmer.Sensoren.BWM_aktiv", name: "BWM aktiv", icon: "motion-play", icon2: "motion-pause", onColor: White}, <PageItem>{ id: "alias.0.Wohnzimmer.Sensoren.BWM_aktivWennLichterAus", name: "BWM Lichter aus", icon: "motion-play", icon2: "motion-pause", onColor: White} ] };Die Pages und Subpages dazu:
pages: [ AlarmSeite, Obergeschoss, Untergeschoss, Aussenbereich, Abfall, Haus_Info, //Unlock_Service, NSPanel_Service //Auto-Alias Service Page ], subPages: [ //Wohnzimmer Wohnzimmer1, Deckenlampen_WZ, Lampen_WZ, Lampen2_WZ, Themostat_WZ, Status_WZ, Alexa_WZ, Wohnzimmer2, Szenen_WZ, //Kinderzimmer Ede Kinderzimmer_Ede, //Kinderzimmer Edda Kinderzimmer_Edda,Das Skript ist aktuell auf Version 4.3.1.7
-

Habe deine gepostete Menüstruktur (siehe Aufzeichnung) im Emulator getestet (allerdings mit der TFT 53/ 4.3.2) und kann soweit kein fehlerhaftes Verhalten feststellen...
Für den Test habe ich die habe ich alle Lampen-Aliase auf meine Schreibtischbeleuchtung umgestellt, daher auch das doppelte Schalten in der Emulation unter der cardEntities Deckenlampe. Habe später noch eine RGB-Lampe eingebaut...
Ich hatte auch nur einen Ausschnitt aus deinen Pages/Subpages in der Config (also nicht vollständig). Kann es sein, dass dort eine Seite sowohl unter pages als auch unter subpages aufgelistet ist?
Für denn direkten Vergleich könntest du noch auf die neueste TFT wechseln und das TS-Script im unteren Teil ersetzen?
siehe Update 4.3.2.1
https://forum.iobroker.net/post/1070661Falls ich etwas abweichend, zu deiner Klick-Vorgehensweise gemacht haben sollte, dann bitte kurze zusätzliche Info
Diese Variable...
let Obergeschoss = <PageGrid> { "type": "cardGrid", "heading": "Obergeschoss", "useColor": true, "subPage": false, "parent": undefined, 'prev': 'AlarmSeite', 'next': 'Untergeschoss', 'home': undefined, 'prevIcon': 'shield-alert', 'nextIcon': 'home-floor-0', "items": [ <PageItem>{ navigate: true, id: "Wohnzimmer1", icon: "sofa-outline", onColor: White, name: "Wohnzimmer"}, <PageItem>{ navigate: true, id: "Kinderzimmer_Ede", icon: "human-child", onColor: White, name: "Ede"}, <PageItem>{ navigate: true, id: "Kinderzimmer_Edda", icon: "human-child", onColor: White, name: "Edda"}, <PageItem>{ navigate: true, id: "Balkon", icon: "balcony", onColor: White, name: "Balkon"}, <PageItem>{ navigate: true, id: "Flur_OG", icon: "stairs", onColor: White, name: "Flur"} ] };würde ich noch in:
let Obergeschoss = <PageGrid> { "type": "cardGrid", "heading": "Obergeschoss", "useColor": true, 'prevIcon': 'shield-alert', 'nextIcon': 'home-floor-0', "items": [ <PageItem>{ navigate: true, id: "Wohnzimmer1", icon: "sofa-outline", onColor: White, name: "Wohnzimmer"}, <PageItem>{ navigate: true, id: "Kinderzimmer_Ede", icon: "human-child", onColor: White, name: "Ede"}, <PageItem>{ navigate: true, id: "Kinderzimmer_Edda", icon: "human-child", onColor: White, name: "Edda"}, <PageItem>{ navigate: true, id: "Balkon", icon: "balcony", onColor: White, name: "Balkon"}, <PageItem>{ navigate: true, id: "Flur_OG", icon: "stairs", onColor: White, name: "Flur"} ] };ändern, da auf TopLevel nur die Reihenfolge der definierten Pages erfolgt, d.h. es gibt im TopLevel kein
parent,prev,nextundhome. Das sind Eigenschaften der Subpages.Hat aber, dadurch das die Reihenfolge unter Pages die gleiche war, auch nicht zu abweichenden Ergebnissen geführt...
Also auf jeden Fall vorher mal ein:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.3.2.tftin der Tasmota-Konsole durchführen...
EDIT: Ich kann allerdings auch nicht nachvollziehen, was diese nachfolgenden beiden Aliase bewirken sollen:
alias.0.Wohnzimmer.Deckenlampe.Alle.Info.INFO--> denke es ist ein Info-Alias, der true/false zurück gibt und damit entsprechend die Farbe des Icons steuert, ob noch eine Lampe an ist oder alles ausalias.0.Wohnzimmer.HeizungWZ.SET--> den kann aktuell ich gar nicht nachvollziehenalias.0.Status.Test.ACTUAL--> der dürfte Fehler werfen, es sei denn du hast den wieder ACTUAL.ACTUAL genannt
Sollte der Fehler:
wenn ich auf einer Seite z.B. Wohnzimmer bin die als PageGrid definiert ist und dann eine Subpage z.B. Deckenlampen aufrufe welche als PageEntities definiert ist und dort über den Schalter eine Lampe schalte wird die Aktion ausgeführt und auf die vorhergehende Seite Wohnzimmer umgeschaltet, welche aber als PageEntities und nicht mehr als PageGrid dargestellt wird.
Woher könnte der Fehler kommen?dann immer noch existieren, sollten wir uns die Aliase und Datenpunkte der entsprechenden Schalter, bei denen das passiert etwas detaillierter betrachten...
-
-
So kannst das ganze Haus mit nur einem "Lichtschalter" steuern...
Die
navigate: truesind schon okay, wie man auch in der Emulation sieht. Es ist ähnlich wie bei mir eine sehr komplexe Menüführung und tatsächlich nur an den Endpunkten dann zum Schalten, Steuern, Regeln oder zum Einsehen diverser Statistiken.Egal wo du dich befindest, du hast eigentlich über jedes NSPanel die Möglichkeit alle Zustände einzusehen oder irgendetwas zu schalten... Außerdem bekommst du in der gesamten Menüführung durch Indikatoren den Weg zum Problem angezeigt.
Hier nur ein winzig kleiner Ausschnitt aus meiner Struktur (Level Tiefe 4)
// ********************************************************** // ** Navigationsstruktur für Gebäude ** // ********************************************************** let Level_0_Grundstueck = <PageGrid> { 'type': "cardGrid", 'heading': "Grundstück", 'useColor': true, 'items': [ <PageItem>{ navigate: true, id: 'alias.0.Haus.Indikator', targetPage: 'Level_1_Haus', name: 'Haus' ,icon: 'home', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_1_Gartenhaus', name: 'Gartenhaus' ,icon: 'storefront-outline', onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_1_Aussen', name: 'Aussen' ,icon: 'tree-outline', onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Garage.Indikator', targetPage: 'Level_1_Garage', name: 'Garage' ,icon: 'garage-variant', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_1_Fahrzeuge_1', name: 'Fahrzeuge' ,icon: 'car-info', offColor: Menu, onColor: Menu}, ] }; let Level_1_Haus = <PageGrid> { 'type': 'cardGrid', 'heading': 'Haus', 'useColor': true, 'subPage': true, 'parent': Level_0_Grundstueck, 'home': 'Level_0_Grundstueck', 'items': [ <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Indikator', targetPage: 'Level_2_Erdgeschoss_1', name: 'Erdgeschoss' , icon: 'home-floor-0', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Obergeschoss.Indikator', targetPage: 'Level_2_Obergeschoss_1', name: 'Obergeschoss' , icon: 'home-floor-1', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Dachgeschoss.Indikator', targetPage: 'Level_2_Dachgeschoss', name: 'Dachgeschoss' , icon: 'home-floor-2', offColor: MenuHighInd, onColor: Menu}, ] }; let Level_2_Erdgeschoss_1 = <PageGrid> { 'type': 'cardGrid', 'heading': 'Erdgeschoss (1)', 'useColor': true, 'subPage': true, 'parent': Level_1_Haus, 'next': 'Level_2_Erdgeschoss_2', 'home': 'Level_1_Haus', 'items': [ <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Indikator', targetPage: 'Level_3_Wohnzimmer', name: 'Wohnzimmer' , icon: 'sofa-outline', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Esszimmer.Indikator', targetPage: 'Level_3_Esszimmer', name: 'Esszimmer' , icon: 'table-chair', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Buero.Indikator', targetPage: 'Level_3_Buero', name: 'Büro' , icon: 'desk', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Kueche.Indikator', targetPage: 'Level_3_Kueche', name: 'Küche' , icon: 'silverware-variant', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Bad.Indikator', targetPage: 'Level_3_EG_Bad', name: 'Bad' , icon: 'bathtub-outline', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Kaminzimmer.Indikator', targetPage: 'Level_3_Kaminzimmer', name: "Kaminzimmer" , icon: "fireplace", offColor: MenuHighInd, onColor: Menu}, ] }; let Level_3_Wohnzimmer = <PageGrid> { 'type': 'cardGrid', 'heading': 'EG Wohnzimmer', 'useColor': true, 'subPage': true, 'parent': Level_2_Erdgeschoss_1, 'home': 'Level_1_Haus', 'items': [ <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.Indikator', targetPage: 'Level_4_Wohnzimmer_Licht_1', name: 'Licht' , icon: 'lightbulb', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Sensoren.Indikator', targetPage: 'Level_4_Wohnzimmer_Sensoren_1', name: 'Sensoren' , icon: 'sync-alert', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_4_Wohnzimmer_Aktoren', name: 'Aktoren' , icon: 'gesture-tap', onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_4_Wohnzimmer_Thermostat', name: 'Thermostat' , icon: 'thermostat', onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_4_Wohnzimmer_Charts_Temperatur', name: "Charts" , icon: "chart-line", onColor: Menu}, ] }; let Level_4_Wohnzimmer_Licht_1 = <PageEntities> { 'type': 'cardEntities', 'heading': 'WZ Licht (1)', 'useColor': true, 'subPage': true, 'parent': Level_3_Wohnzimmer, 'next': 'Level_4_Wohnzimmer_Licht_2', 'home': 'Level_1_Haus', 'items': [ <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.Couchtischlampe', name: 'Couchtisch', useColor: true}, <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.Deckenlampe_Esstisch', name: 'Esstisch', interpolateColor: true}, <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.Vitrine', name: 'Vitrine', interpolateColor: true}, <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.Stehlampe', name: 'Stehlampe', interpolateColor: true}, ] }; let Level_4_Wohnzimmer_Licht_2 = <PageEntities> { 'type': 'cardEntities', 'heading': 'WZ Licht (2)', 'useColor': true, 'subPage': true, 'parent': Level_3_Wohnzimmer, 'prev': 'Level_4_Wohnzimmer_Licht_1', 'next': undefined, 'home': 'Level_1_Haus', 'items': [ <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.WZ_E14_Fenster_mitte', name: 'Fenster mittig', interpolateColor: true}, <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.WZ_E14_Fenster_rechts', name: 'Fenster rechts', interpolateColor: true}, ] };Ich lege nur meine Alias-Namen so an, dass ich die Struktur auch außerhalb nachvollziehen kann...
und die zugehörigen Subpages:
Level_1_Haus, Level_2_Erdgeschoss_1, Level_3_Wohnzimmer, Level_4_Wohnzimmer_Licht_1, Level_4_Wohnzimmer_Licht_2, Level_4_Wohnzimmer_Sensoren_1, Level_4_Wohnzimmer_Sensoren_2, Level_4_Wohnzimmer_Aktoren, Level_4_Wohnzimmer_Thermostat, Level_4_Wohnzimmer_Charts_Temperatur, Level_4_Wohnzimmer_Charts_Luftfeuchte, Level_3_Esszimmer, Level_4_Esszimmer_Licht_1, Level_4_Esszimmer_Sensoren_1, Level_4_Esszimmer_Thermostat, Level_4_Esszimmer_Charts_Temperatur, Level_4_Esszimmer_Charts_Luftfeuchte, Level_3_Buero, Level_4_Buero_Licht, Level_4_Buero_Sensoren_1, Level_4_Buero_Sensoren_2, Level_4_Buero_Aktoren, Level_4_Buero_Thermostat, Level_4_Buero_Charts_Temperatur, Level_4_Buero_Charts_Luftfeuchte, Level_3_Kueche, Level_4_Kueche_Licht_1, Level_4_Kueche_Sensoren_1, Level_4_Kueche_Aktoren, Level_4_Kueche_Charts, Level_3_EG_Bad, Level_4_EG_Bad_Licht_1, Level_4_EG_Bad_Licht_2, Level_4_EG_Bad_Sensoren_1, Level_4_EG_Bad_Sensoren_2, Level_4_EG_Bad_Aktoren, Level_4_EG_Bad_Thermostat, Level_4_EG_Bad_Charts_Temperatur, Level_4_EG_Bad_Charts_Luftfeuchte, Level_3_Kaminzimmer, Level_4_Kaminzimmer_Licht_1, Level_4_Kaminzimmer_Sensoren_1, Level_4_Kaminzimmer_Aktoren, Level_4_Kaminzimmer_Thermostat, Level_4_Kaminzimmer_Charts_Temperatur, Level_4_Kaminzimmer_Charts_Luftfeuchte, Level_2_Erdgeschoss_2, Level_3_GaesteWC, Level_4_GaesteWC_Licht_1, Level_4_GaesteWC_Sensoren_1, Level_4_GaesteWC_Thermostat, Level_4_GaesteWC_Charts_Temperatur, Level_4_GaesteWC_Charts_Luftfeuchte, Level_3_Hauswirtschaftsraum, Level_4_Hauswirtschaftsraum_Licht_1, Level_4_Hauswirtschaftsraum_Sensoren_1, Level_4_Hauswirtschaftsraum_Sensoren_2, Level_4_Hauswirtschaftsraum_Aktoren, Level_4_Hauswirtschaftsraum_Charts_Temperatur, Level_4_Hauswirtschaftsraum_Charts_Luftfeuchte, Level_3_EG_FlurVorne, Level_4_EG_FlurVorne_Licht_1, Level_4_EG_FlurVorne_Sensoren_1, Level_4_EG_FlurVorne_Thermostat, Level_4_EG_FlurVorne_Charts_Temperatur, Level_4_EG_FlurVorne_Charts_Luftfeuchte, Level_3_EG_FlurHinten, Level_4_EG_FlurHinten_Licht_1, Level_4_EG_FlurHinten_Sensoren_1, Level_4_EG_FlurHinten_Thermostat, Level_4_EG_FlurHinten_Charts_Temperatur, Level_4_EG_FlurHinten_Charts_Luftfeuchte, Level_2_Obergeschoss_1, Level_3_Schlafzimmer_1, Level_4_OG_Schlafzimmer_1_Licht_1, Level_4_OG_Schlafzimmer_1_Sensoren_1, Level_4_OG_Schlafzimmer_1_Aktoren, Level_4_OG_Schlafzimmer_1_Thermostat, Level_4_OG_Schlafzimmer_1_Charts_Temperatur, Level_4_OG_Schlafzimmer_1_Charts_Luftfeuchte, Level_3_Schlafzimmer_2, Level_4_OG_Schlafzimmer_2_Licht_1, Level_4_OG_Schlafzimmer_2_Sensoren_1, Level_4_OG_Schlafzimmer_2_Aktoren, Level_4_OG_Schlafzimmer_2_Thermostat, Level_3_OG_Hobbyraum, Level_4_OG_Hobbyraum_Licht_1, Level_4_OG_Hobbyraum_Sensoren_1, Level_4_OG_Hobbyraum_Aktoren, Level_4_OG_Hobbyraum_Thermostat, Level_4_OG_Hobbyraum_Charts_Temperatur, Level_4_OG_Hobbyraum_Charts_Luftfeuchte, Level_3_OG_Gaestezimmer, Level_4_OG_Gaestezimmer_Licht_1, Level_4_OG_Gaestezimmer_Sensoren_1, Level_4_OG_Gaestezimmer_Aktoren, Level_4_OG_Gaestezimmer_Thermostat, Level_4_OG_Gaestezimmer_Charts_Temperatur, Level_4_OG_Gaestezimmer_Charts_Luftfeuchte, Level_3_OG_Bad, Level_4_OG_Bad_Licht_1, Level_3_OG_Flur, Level_4_OG_Flur_Licht_1, Level_4_OG_Flur_Sensoren_1, Level_4_OG_Flur_Thermostat, Level_2_Obergeschoss_2, Level_3_NebenraumSZ_1, Level_3_Abseite_Hobby, Level_2_Dachgeschoss, Level_1_Gartenhaus, Level_2_GH_Licht, Level_3_GH_Lampen_1, Level_3_GH_Lampen_2, Level_3_GH_Lampen_3, Level_3_GH_Lampen_4, Level_3_GH_LED_Stripes, Level_3_GH_WLED, Level_3_GH_Aussenlampen, Level_2_GH_Sensoren_1, Level_2_GH_Sensoren_2, Level_2_GH_Aktoren_1, Level_2_GH_Aktoren_2, Level_2_GH_Heizkoerper, Level_2_GH_Charts_Temperatur, Level_2_GH_Charts_Luftfeuchte, Level_1_Aussen, Level_2_Hauseingang, Level_2_Terrassen, Level_3_Terrassen_American, Level_3_Terrassen_Mediteran, Level_3_Terrassen_Gartenhaus, Level_3_Terrassen_Hinterhof, Level_2_Auffahrt, Level_2_Pool, Level_2_Wetterstation, Level_1_Garage, Level_2_Garage_vorne, Level_2_Garage_hinten, Level_1_Fahrzeuge_1, Level_2_Fahrzeug_1_Info_1, Level_2_Fahrzeug_1_Reisedaten_1, Level_2_Fahrzeug_1_Reisedaten_2, Level_2_Fahrzeug_1_Standort_1, Level_1_Fahrzeuge_2EDIT: Jedes NSPanel hat dann natürlich noch seine raumspezifischen Pages, die du schneller erreichen kannst...
-
@kuckuckmann sagte in SONOFF NSPanel mit Lovelace UI:
@Armilar man könnte meinen Du hast Langeweile?
Ich nenne das mal: Die Ruhe vor dem Sturm nutzen

-
@xelarep sagte in SONOFF NSPanel mit Lovelace UI:
Ja, es funktioniert alles. […]
Kurze „Nachmeldung“ ich hab heute ein zweites Panel in Betrieb genommen. Das ganze ging im ersten Anlauf ohne irgendwelche Nebenwirkungen

-
ja perfekt - viel Spaß bei der Konfiguration

-
Hallo, ich habe meine beiden Panels auf den aktuellen Stand gebracht, nun aber eine frage? Wo kann ich im Skript einstellen das die Temperatur von meiner Wetterstation kommt, die 4 kleinen Symbole sind kein Problem, nur ich finde keine Zeile wo die Temperatur her kommt.
Vielen Dank für eure hilfe.
-
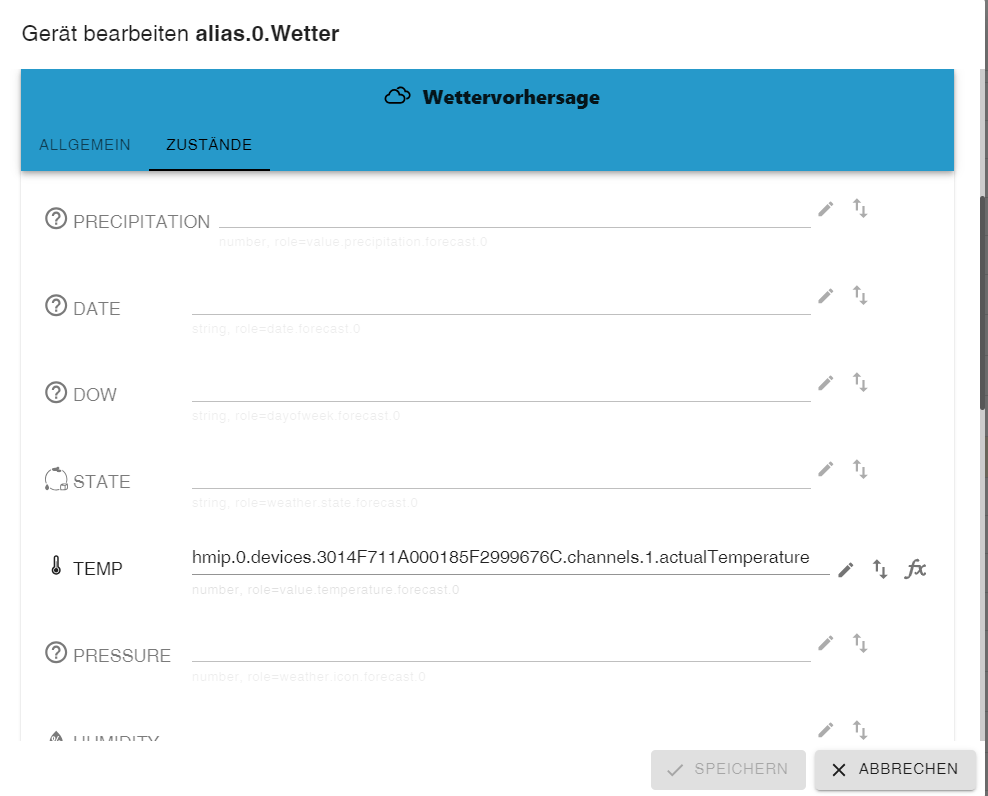
Das Script legt selbstständig einen Wetteralisas an. Dort kannst du die Temperatur ändern
weatherEntity: 'alias.0.Wetter',Anstelle der Temperatur aus AccuWeather (alternativ Das Wetter) wählst du deinen eigenen Sensor unter TEMP...

-
@armilar Vielen Dank! Funktioniert!
