NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar: Perfekt. Werde es gleich morgen ausprobieren.
Vielen Dank! -
-
@armilar: Läuft "out of the box" und macht genau das, was ich mir vorgestellt hatte.
So langsam bekommt das NS Panel endlich (dank dem Lovelace UI Upgrade) seine Bestimmungsfunktion.
Danke dir, für deine schnelle und kompetente Hilfe.
-
@egal sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
ich Dummerchen ,
,
danke dir, jetzt passts:
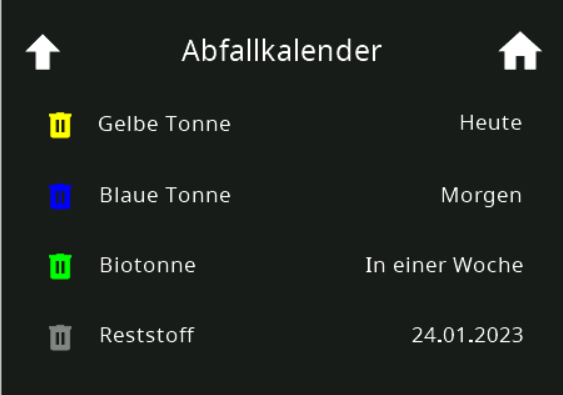
@egal HI, könntest du mir deine Farbcodes bitte geben, ich komme damit leider nicht klar. Und wie hast du es geschafft, dass bei dir mal "Heute/Morgen" steht, mal das Datum? Edit: das kommt wohl aus dem ical Adapter, oder? Den kann ich leider nicht nutzen, da bei mir teilweise mehrere Tonnen in einem Object stecken. Deswegen würde ich gerne den trashschedule Adapter nutzen. Leider stehen dort nur die Tage als Zahl statt Text "3" .
@Armilar : eigentlich würde ich ja gerne die Farbcodes des trashschedule adapters verwenden, doch leider sind die in Hex. Wenn ich mit dem Geräte Adapter die Aliase mappen will, bekomme ich bei dem Alias ein "null". Gibt es da einen Workaround? Vielleicht in Blockly umrechnen? -

Ja, manchmal verrennt man sich in den Gedanken. Ist eine Zuordnung von RGB565 Farben zu den Eventnamen. Sonst nichts

-
@watcherkb said in SONOFF NSPanel mit Lovelace UI:
@egal HI, könntest du mir deine Farbcodes bitte geben, ich komme damit leider nicht klar. Und wie hast du es geschafft, dass bei dir mal "Heute/Morgen" steht, mal das Datum? Edit: das kommt wohl aus dem ical Adapter, oder? Den kann ich leider nicht nutzen, da bei mir teilweise mehrere Tonnen in einem Object stecken. Deswegen würde ich gerne den trashschedule Adapter nutzen. Leider stehen dort nur die Tage als Zahl statt Text "3" .
Yepp, kommt so aus ical;
bezüglich Objektnamen habe ich das "Abfallscript" hier auch etwas angepaßt, da je nach Entsorger andere/längere Bezeichnung verwendet wird, vielleicht da mal ansetzen:... const idRestmuellName ='Restmüll'; // Schwarze Tonne const idWertstoffName = 'Gelber Sack'; // Gelbe Tonne / Sack const idPappePapierName = 'Papier'; // Blaue Tonne const idBioabfaelleName = 'Biomüll'; // Grüne Tonne const idSchadstoffeName = 'Schadstoffmobil'; ... on({ id: idAbfalliCal + '.data.table', change: "ne" }, async function () { for (i = 0; i <= 3; i++) { Muell_JSON = getState(idAbfalliCal + '.data.table').val; setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.date'].join('')), getAttr(Muell_JSON, (String(i) + '.date')), false, parseInt(((0) || "").toString(), 10), false); Event2 = subsequenceFromStartLast(getAttr(Muell_JSON, (String(i) + '.event')), idZeichenLoeschen); if (Event2.startsWith(idRestmuellName)) { Color = 33840; Event2 = idRestmuellName; } else if (Event2.startsWith(idBioabfaelleName)) { Color = 2016; Event2 = idBioabfaelleName; } else if (Event2.startsWith(idPappePapierName)) { Color = 31; Event2 = idPappePapierName; } else if (Event2.startsWith(idWertstoffName)) { Color = 65504; Event2 = idWertstoffName; } else if (Event2.startsWith(idSchadstoffeName)) { Color = 63582; Event2 = idSchadstoffeName; } setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.color'].join('')), Color, false, parseInt(((0) || "").toString(), 10), false); setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.event'].join('')), Event2, false, parseInt(((0) || "").toString(), 10), false); } }); -
Wie sehen deine Events im iCal denn aus? Der Trashschedule (ich nutze ihn nicht, aber @Kuckuckmann) baut nur auf den iCal-Adapter auf. Wenn ein Ereignis mit mehreren Abfalltonnen gefüllt wäre, würde es mich aktuell wundern, wenn der Trashschdule das Problem löst und daraus mehrere Events baut...
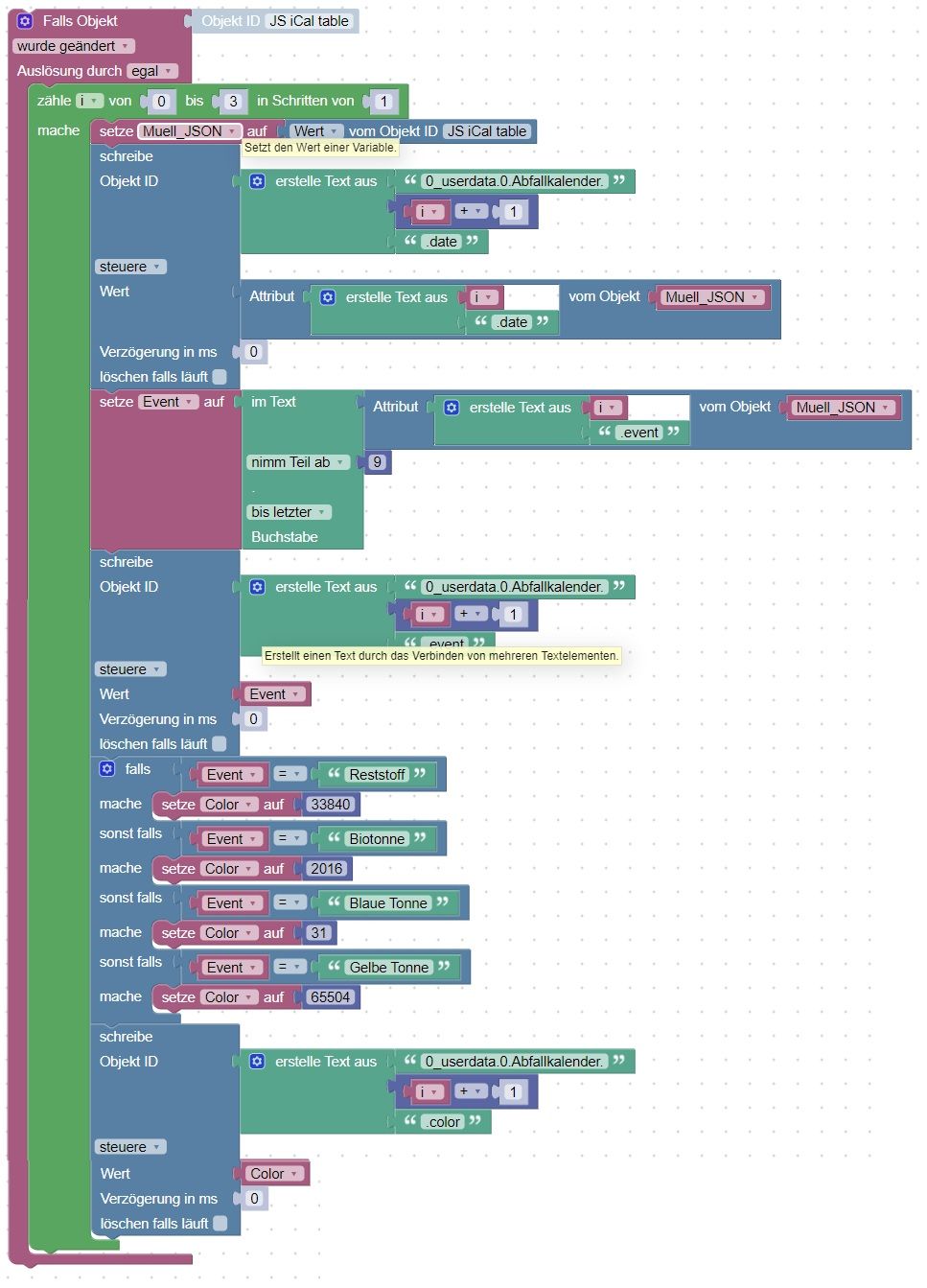
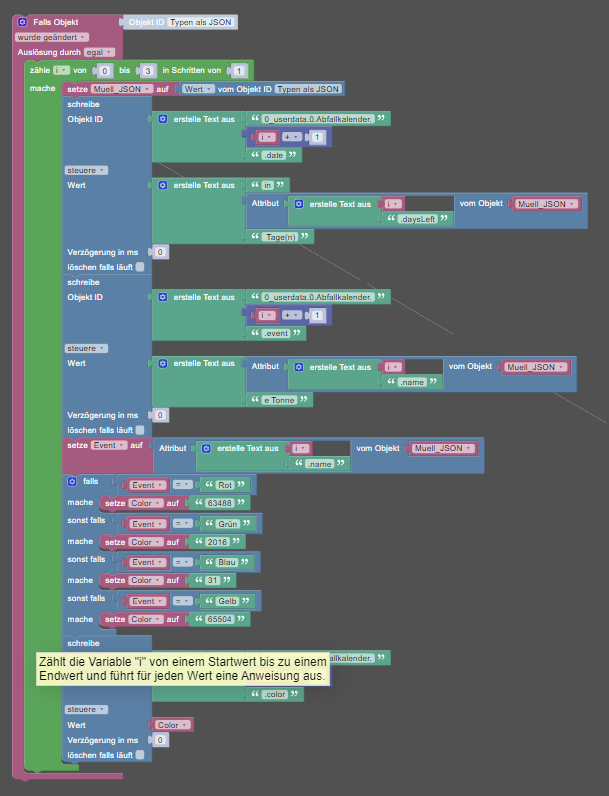
Das erste und ursprüngliche Blockly (läuft seit Anfang an bei mir) ist:

Eventuell hilft es dir beim Verständnis der Farbzuordnung
EDIT:
Sollten in einen einzelnen Event also mehrere Mülltonnen stehen (würde mich schon interessieren wie es aussieht?), dann könnte man das aber ebenfalls lösen, in dem man die Mülltonnen mit z.B. Split in unterschiedliche Events auftrennt, in ein Array schreibt und dann mit einer weiteren Schleife in die Datenpunkte schreibt. Etwas umständlicher aber nicht unlösbar... -
@armilar sieht bei mir so aus:
[{ "date": "In 3 Tagen ", "event": "HF Gelbe Tonne, Blaue Tonne, Altkleider, 4 wöchentlich: Ort", "_class": "ical_Müllabfuhr ical_3days", "_date": "2023-01-11T23:00:00.000Z", "_end": "2023-01-12T23:00:00.000Z", "_section": "HF Gelbe Tonne, Blaue Tonne, Altkleider, 4 wöchentlich - \n \nNächster Abholtermin ist am: 09.02.2023", "_IDID": "b5f0355088ed50ae50133cab7ead8386", "_allDay": true, "_private": false, "_rule": " ", "location": " Ort", "_calName": "Müllabfuhr", "_calColor": "#000000", "_object": { "type": "VEVENT", "params": [], "start": "2023-01-11T23:00:00.000Z", "datetype": "date", "end": "2023-01-12T23:00:00.000Z", "dtstamp": "2023-01-09T10:30:01.000Z", "uid": "b5f0355088ed50ae50133cab7ead8386", "class": "PUBLIC", "created": "2022-11-21T00:00:00.000Z", "description": "HF Gelbe Tonne, Blaue Tonne, Altkleider, 4 wöchentlich - \n \nNächster Abholtermin ist am: 09.02.2023", "lastmodified": "2023-01-06T11:12:55.000Z", "location": " Ort", "sequence": "0", "status": "CONFIRMED", "summary": "HF Gelbe Tonne, Blaue Tonne, Altkleider, 4 wöchentlich: Ort", "transparency": "OPAQUE", "method": "PUBLISH" } }, { "date": "In 3 Tagen ", "event": "HF Biotonne (Grüne Tonne) 2 wöchentlich: Ort", "_class": "ical_Müllabfuhr ical_3days", "_date": "2023-01-11T23:00:00.000Z", "_end": "2023-01-12T23:00:00.000Z", "_section": "HF Biotonne (Grüne Tonne) 2 wöchentlich - \n \nNächster Abholtermin ist am: 26.01.2023", "_IDID": "274f6db270cf58ad69db10392cf9bb8f", "_allDay": true, "_private": false, "_rule": " ", "location": " Ort", "_calName": "Müllabfuhr", "_calColor": "#000000", "_object": { "type": "VEVENT", "params": [], "start": "2023-01-11T23:00:00.000Z", "datetype": "date", "end": "2023-01-12T23:00:00.000Z", "dtstamp": "2023-01-09T10:30:01.000Z", "uid": "274f6db270cf58ad69db10392cf9bb8f", "class": "PUBLIC", "created": "2022-11-28T00:00:00.000Z", "description": "HF Biotonne (Grüne Tonne) 2 wöchentlich - \n \nNächster Abholtermin ist am: 26.01.2023", "lastmodified": "2023-01-06T11:12:55.000Z", "location": " Ort", "sequence": "0", "status": "CONFIRMED", "summary": "HF Biotonne (Grüne Tonne) 2 wöchentlich: Ort", "transparency": "OPAQUE", "method": "PUBLISH" } }, { "date": "19.01.2023 ", "event": "HF Restabfall (Graue Tonne roter Deckel) 4 wöchentlich: Ort", "_class": "ical_Müllabfuhr ", "_date": "2023-01-18T23:00:00.000Z", "_end": "2023-01-19T23:00:00.000Z", "_section": "HF Restabfall (Graue Tonne roter Deckel) 4 wöchentlich - \n \nNächster Abholtermin ist am: 16.02.2023", "_IDID": "2dcedbbaaca91b406dd6a36aa48f2864", "_allDay": true, "_private": false, "_rule": " ", "location": " Ort", "_calName": "Müllabfuhr", "_calColor": "#000000", "_object": { "type": "VEVENT", "params": [], "start": "2023-01-18T23:00:00.000Z", "datetype": "date", "end": "2023-01-19T23:00:00.000Z", "dtstamp": "2023-01-09T10:30:01.000Z", "uid": "2dcedbbaaca91b406dd6a36aa48f2864", "class": "PUBLIC", "created": "2022-11-18T00:00:00.000Z", "description": "HF Restabfall (Graue Tonne roter Deckel) 4 wöchentlich - \n \nNächster Abholtermin ist am: 16.02.2023", "lastmodified": "2023-01-06T11:12:55.000Z", "location": " Ort", "sequence": "0", "status": "CONFIRMED", "summary": "HF Restabfall (Graue Tonne roter Deckel) 4 wöchentlich: Ort", "transparency": "OPAQUE", "method": "PUBLISH" } }, { "date": "26.01.2023 ", "event": "HF Biotonne (Grüne Tonne) 2 wöchentlich: Ort", "_class": "ical_Müllabfuhr ", "_date": "2023-01-25T23:00:00.000Z", "_end": "2023-01-26T23:00:00.000Z", "_section": "HF Biotonne (Grüne Tonne) 2 wöchentlich - \n \nNächster Abholtermin ist am: 09.02.2023", "_IDID": "0fab17e41e2b91dbe90dd773ed0df060", "_allDay": true, "_private": false, "_rule": " ", "location": " Ort", "_calName": "Müllabfuhr", "_calColor": "#000000", "_object": { "type": "VEVENT", "params": [], "start": "2023-01-25T23:00:00.000Z", "datetype": "date", "end": "2023-01-26T23:00:00.000Z", "dtstamp": "2023-01-09T10:30:01.000Z", "uid": "0fab17e41e2b91dbe90dd773ed0df060", "class": "PUBLIC", "created": "2022-11-28T00:00:00.000Z", "description": "HF Biotonne (Grüne Tonne) 2 wöchentlich - \n \nNächster Abholtermin ist am: 09.02.2023", "lastmodified": "2023-01-06T11:12:55.000Z", "location": " Ort", "sequence": "0", "status": "CONFIRMED", "summary": "HF Biotonne (Grüne Tonne) 2 wöchentlich: Ort", "transparency": "OPAQUE", "method": "PUBLISH" } }, { "date": "09.02.2023 ", "event": "HF Gelbe Tonne, Blaue Tonne, Altkleider, 4 wöchentlich: Ort", "_class": "ical_Müllabfuhr ", "_date": "2023-02-08T23:00:00.000Z", "_end": "2023-02-09T23:00:00.000Z", "_section": "HF Gelbe Tonne, Blaue Tonne, Altkleider, 4 wöchentlich - \n \nNächster Abholtermin ist am: 09.03.2023", "_IDID": "a4634c2002da805a3dbb48a3862ca365", "_allDay": true, "_private": false, "_rule": " ", "location": " Ort", "_calName": "Müllabfuhr", "_calColor": "#000000", "_object": { "type": "VEVENT", "params": [], "start": "2023-02-08T23:00:00.000Z", "datetype": "date", "end": "2023-02-09T23:00:00.000Z", "dtstamp": "2023-01-09T10:30:01.000Z", "uid": "a4634c2002da805a3dbb48a3862ca365", "class": "PUBLIC", "created": "2022-11-21T00:00:00.000Z", "description": "HF Gelbe Tonne, Blaue Tonne, Altkleider, 4 wöchentlich - \n \nNächster Abholtermin ist am: 09.03.2023", "lastmodified": "2023-01-06T11:12:55.000Z", "location": " Ort", "sequence": "0", "status": "CONFIRMED", "summary": "HF Gelbe Tonne, Blaue Tonne, Altkleider, 4 wöchentlich: Ort", "transparency": "OPAQUE", "method": "PUBLISH" } }, { "date": "09.02.2023 ", "event": "HF Biotonne (Grüne Tonne) 2 wöchentlich: Ort", "_class": "ical_Müllabfuhr ", "_date": "2023-02-08T23:00:00.000Z", "_end": "2023-02-09T23:00:00.000Z", "_section": "HF Biotonne (Grüne Tonne) 2 wöchentlich - \n \nNächster Abholtermin ist am: 23.02.2023", "_IDID": "f842c38b5bb40e0dcbf4c01261b46cf9", "_allDay": true, "_private": false, "_rule": " ", "location": " Ort", "_calName": "Müllabfuhr", "_calColor": "#000000", "_object": { "type": "VEVENT", "params": [], "start": "2023-02-08T23:00:00.000Z", "datetype": "date", "end": "2023-02-09T23:00:00.000Z", "dtstamp": "2023-01-09T10:30:01.000Z", "uid": "f842c38b5bb40e0dcbf4c01261b46cf9", "class": "PUBLIC", "created": "2022-11-28T00:00:00.000Z", "description": "HF Biotonne (Grüne Tonne) 2 wöchentlich - \n \nNächster Abholtermin ist am: 23.02.2023", "lastmodified": "2023-01-06T11:12:55.000Z", "location": " Ort", "sequence": "0", "status": "CONFIRMED", "summary": "HF Biotonne (Grüne Tonne) 2 wöchentlich: Ort", "transparency": "OPAQUE", "method": "PUBLISH" } }, { "date": "16.02.2023 ", "event": "HF Restabfall (Graue Tonne roter Deckel) 4 wöchentlich: Ort", "_class": "ical_Müllabfuhr ", "_date": "2023-02-15T23:00:00.000Z", "_end": "2023-02-16T23:00:00.000Z", "_section": "HF Restabfall (Graue Tonne roter Deckel) 4 wöchentlich - \n \nNächster Abholtermin ist am: 16.03.2023", "_IDID": "b00f9aa9fc30269a64c01bf11720b6cd", "_allDay": true, "_private": false, "_rule": " ", "location": " Ort", "_calName": "Müllabfuhr", "_calColor": "#000000", "_object": { "type": "VEVENT", "params": [], "start": "2023-02-15T23:00:00.000Z", "datetype": "date", "end": "2023-02-16T23:00:00.000Z", "dtstamp": "2023-01-09T10:30:01.000Z", "uid": "b00f9aa9fc30269a64c01bf11720b6cd", "class": "PUBLIC", "created": "2022-11-18T00:00:00.000Z", "description": "HF Restabfall (Graue Tonne roter Deckel) 4 wöchentlich - \n \nNächster Abholtermin ist am: 16.03.2023", "lastmodified": "2023-01-06T11:12:55.000Z", "location": " Ort", "sequence": "0", "status": "CONFIRMED", "summary": "HF Restabfall (Graue Tonne roter Deckel) 4 wöchentlich: Ort", "transparency": "OPAQUE", "method": "PUBLISH" } }, { "date": "23.02.2023 ", "event": "HF Biotonne (Grüne Tonne) 2 wöchentlich: Ort", "_class": "ical_Müllabfuhr ", "_date": "2023-02-22T23:00:00.000Z", "_end": "2023-02-23T23:00:00.000Z", "_section": "HF Biotonne (Grüne Tonne) 2 wöchentlich - \n \nNächster Abholtermin ist am: 09.03.2023", "_IDID": "f9b2d20091fdb60b626dd71db823265b", "_allDay": true, "_private": false, "_rule": " ", "location": " Ort", "_calName": "Müllabfuhr", "_calColor": "#000000", "_object": { "type": "VEVENT", "params": [], "start": "2023-02-22T23:00:00.000Z", "datetype": "date", "end": "2023-02-23T23:00:00.000Z", "dtstamp": "2023-01-09T10:30:01.000Z", "uid": "f9b2d20091fdb60b626dd71db823265b", "class": "PUBLIC", "created": "2022-11-28T00:00:00.000Z", "description": "HF Biotonne (Grüne Tonne) 2 wöchentlich - \n \nNächster Abholtermin ist am: 09.03.2023", "lastmodified": "2023-01-06T11:12:55.000Z", "location": " Ort", "sequence": "0", "status": "CONFIRMED", "summary": "HF Biotonne (Grüne Tonne) 2 wöchentlich: Ort", "transparency": "OPAQUE", "method": "PUBLISH" } } ]Der Adapter Trashschedule macht dann daraus folgendes:
[ { "name": "Gelb", "daysLeft": 3, "nextDate": 1673478000000, "_description": "HF Gelbe Tonne, Blaue Tonne, Altkleider, 4 wöchentlich - \n \nNächster Abholtermin ist am: 09.02.2023", "_color": "#bab827" }, { "name": "Blau", "daysLeft": 3, "nextDate": 1673478000000, "_description": "HF Gelbe Tonne, Blaue Tonne, Altkleider, 4 wöchentlich - \n \nNächster Abholtermin ist am: 09.02.2023", "_color": "#2764ba" }, { "name": "Grün", "daysLeft": 3, "nextDate": 1673478000000, "_description": "HF Biotonne (Grüne Tonne) 2 wöchentlich - \n \nNächster Abholtermin ist am: 26.01.2023", "_color": "#27ba4e" }, { "name": "Rot", "daysLeft": 10, "nextDate": 1674082800000, "_description": "HF Restabfall (Graue Tonne roter Deckel) 4 wöchentlich - \n \nNächster Abholtermin ist am: 16.02.2023", "_color": "#545454" } ]Ich habe noch ein Problem die Farbe "Rot" hinzubekommen. Kannst du mir vielleicht zeigen wie man da dran kommt?
-
Hallo und vielen Dank für dieses schöne Projekte und die damit verbundene Arbeit.
Ich habe leider seit letzter Woche ein Problem mit meinem Panel und das hängt wohl eher nicht hier mit dem Problem zusammen, aber evenutell habt ihr einen Tipp.
Eingerichtet hatte ich das ganze nach der Anleitung hier, allerdings schon etwa 3 Monate her und dann nicht mehr angefasst. Generell lief es in der Zeit normal, stand aber aus Zeitmangel eher neben dem Fernseher und war ein schickes Display. Versionsstand ist dementsprechend etwas älter (3.4) wenn ich es richtig habe.Jetzt kommt nur "Waiting for content"... aber das ganze Panel finde ich nicht mehr im WLAN, weder per Portscan noch sonstirgendwie.
Reset hat auch nix gebracht. Wie setze ich das Panel zurück bzw. in den AP-Mode, dass ich wieder auf die Oberfläche komme? Reset oder lange die Buttons drücken oder ähnliches hat nix gebracht. -
@watcherkb sagte in SONOFF NSPanel mit Lovelace UI:
HF
Ja, genau das habe ich mir gedacht. "Shit in --> shit out". Den Trashschedule kannst du vergessen...
Ich vermute mal die Stadt, Landkreis, Gemeinde oder was auch immer für so einen iCal zu verklagen bringt nix, oder?

Es bringt auch nichts, wenn diese Logik durch Trennprozesse läuft, da es auch Ereignisse gibt, die nicht trennbar sind.
Wenn du einigermaßen voran kommen möchtest, dann nimm dir die wiederkehrenden Events und interpretiere die in der Logik korrekt um:
Wenn "event": "HF Gelbe Tonne, Blaue Tonne, Altkleider, 4 wöchentlich: Ort"
- 3 Events mit gleichem "date"
- Gelbe Tonne
- Blaue Tonne
- Altkleider Tonne
Wenn "event": "HF Biotonne (Grüne Tonne) 2 wöchentlich: Ort"
- 1 Event mit "date"
- Grüne Tonne
Wenn "event": "HF Restabfall (Graue Tonne roter Deckel) 4 wöchentlich: Ort"
- 1 Event mit "date"
- Graue Tonne
Ggfs. gibt es noch weitere Events in der Zukunft. Stelle den Kalender mal auf 150 Tage. Dann kann man erkennen, was da noch unsinnige Strings erfunden wurden.
Entsprechend sieht dann natürlich jegliche Blockly- oder JS-Script-Logik völlig anders aus, als bisher als Beispiel veröffentlicht.
Es stehen zur Ansicht max. 4 Events zur Verfügung.
Ich denke die Farbe rot (63488) ist im Moment dein kleinstes Problem. Aber ja, es gibt auch einen normalen Konverter:
https://nodtem66.github.io/nextion-hmi-color-convert/index.html - 3 Events mit gleichem "date"
-
Frage: schon mal den Router durchgestartet? Evtl. kann der Router die (ich vermute mal DHCP) Verbindung danach wieder aufbauen.
Das Panel lässt sich (habe es zumindest so in Erinnerung) in den AP-Mode bringen mit 6 kurzen Klicks auf den rechten Button (vorausgesetzt der wurde über "setOption1 1" nicht deaktiviert)
Ansonsten Tasmota neu flashen, konfigurieren und Berry neu aufspielen.
-
@armilar
lange lagen bei mir 2 NSPanel herum, aber bislang hatte mich der doch recht erhebliche Installationsaufwand abgeschreckt. Aber jetzt ist das Ding mit diesem coolen Script doch so universell geworden - da muss ich jetzt dann doch mal ran
Dabei ist mir allerdings eine Frage unklar geblieben - da "originale" NSPanel stellt ja i.W. einen Thermostaten (klick-klack) per Relais (und wohl dem internen Temp.fühler) bereit.
Beim Lovelace-NSPanel nun habe ich verstanden, dass die "cardThermo" eine "GUI" für einen existierenden Thermostaten bereitstellt - aber selbst "Themostat spielen" geht nicht - oder habe ich das bloss übersehen?
Denn bei mir sollen die NSPanels die vorhandenen (klick-klack-)Thermostate ersetzen - müssten also per Relais lokal schalten können... -
@armilar Danke Dir, ja Router und WLAN habe ich zurück gesetzt, das Panel war noch via DHCP angebunden.
AP Mode bekomme ich aber nicht hin, ich mache mich die Tage mal ans neu flashen.Vielen Dank.
-
@armilar
Das blockly für die CardPower muss ja dann auch angepasst werden, oder ?
Wie sieht das dann aus?
Ich kriege das nicht hin, sehe immer nur die konstanten Werte. -
da "originale" NSPanel stellt ja i.W. einen Thermostaten (klick-klack) per Relais (und wohl dem internen Temp.fühler) bereit.
Eigentlich nicht wirklich, da am hinteren Ausgang nur 2 Ausgänge für die Button-Relays zur Verfügung stehen. Die kann man natürlich auch für Thermostate verwenden, allerdings muss das dann mit externer Logik (z.B. Blockly) verarbeitet werden.
dass die "cardThermo" eine "GUI" für einen existierenden Thermostaten bereitstellt - aber selbst "Themostat spielen" geht nicht.
Kann das Original NSPanel aber auch nicht... Ist auch nur eine GUI und die hat in der Temperaturlogik sogar noch Fehler...
Kommt jetzt darauf an, was wie gesteuert werden soll. Ich sag es mal so - wenn es einen Heizungs-Aktor gibt der gesteuert werden kann, dann hat der minimalistisch einen On/Off mit true/false. Dann kann es natürlich mit dem NSPanel gesteuert werden.
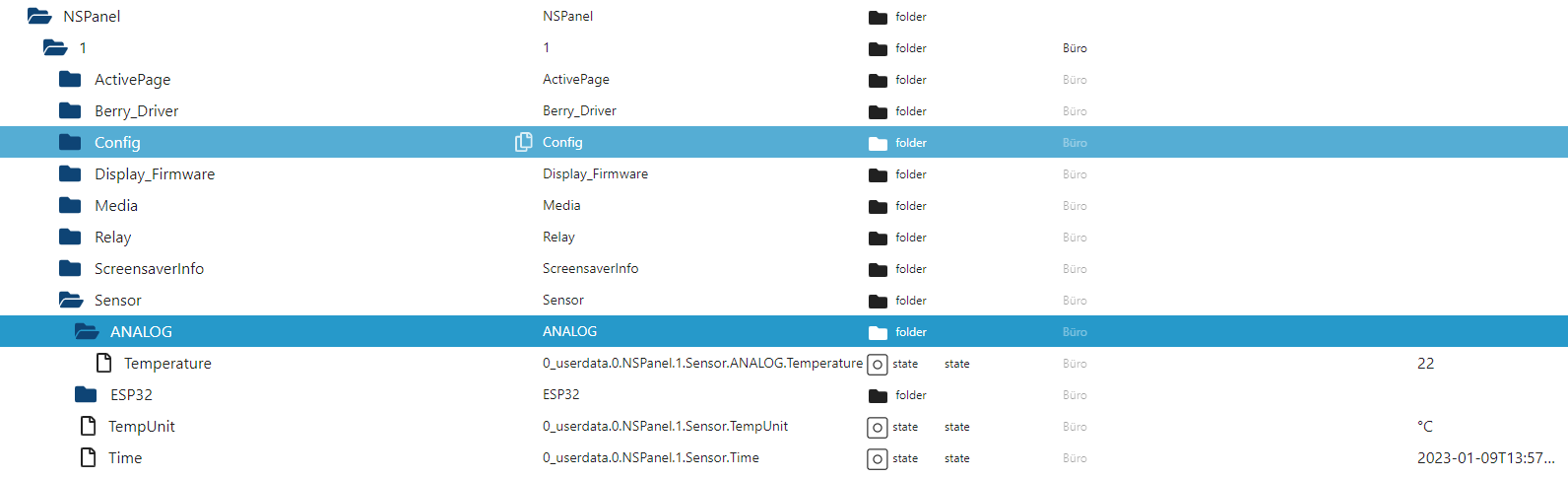
Am Panel stellst du eine Zieltemperatur (mit eigenem Datenunkt in 0_userdata) ein und kannst auch die interne Temperatur (Die Temperatur wird vom TS-Script in 0_userdata bei Veränderung in einen DP geschrieben) abgreifen:

Mittels eines Blocklys realisiert du nun die Steuerung:
Wenn Sensor-Temperatur (Raumtemperatur) kleiner der Solltemperatur (Setpoint), dann Heizaktor an.
Wenn Sensor-Temperatur (Raumtemperatur) größer der Solltemperatur (Setpoint), dann Heizaktor aus.Wenn eine Heizung an den Relais (hintere 1-2 Ausgänge) hängt, kannst du das Relais ebenfalls mittels Datenpunkt ansteuern und das Panel als Aktor nutzen.

-
Ich kriege das nicht hin, sehe immer nur die konstanten Werte.
Klar, das soll ja deine eigene "Energiebilanz" visualisieren. Es gibt in der Wiki "nur ein Beispiel", wie die Logik aufgebaut sein "kann" um zu zeigen, wie JSON-Objekt zusammengebaut werden muss.
Um da näher einsteigen zu können müsste hier deine Planung stehen, was denn überhaupt visualisiert werden soll und wie es im Zusammenhang steht...
Also das NSPanel benötigt ein JSON, dass es sich über einen Alias aus einem Datenpunkt holt. Das JSON muss diese Struktur haben und durch irgendein Blockly (Textbausteine und Werte aus deinen Datenpunkten) zusammengebaut werden:
[ { "id": 0, "value": 13, "unit": "kW", "icon": "emoticon-happy-outline", "iconColor": 0 }, { "id": 1, "value": 3, "unit": "kW", "direction": "in", "icon": "battery-charging-60", "iconColor": 10, "speed": -3 }, { "id": 2, "value": 4.7, "unit": "kW", "direction": "in", "icon": "solar-power-variant", "iconColor": 3, "speed": 2 }, { "id": 3, "value": 4.3, "unit": "kW", "direction": "in", "icon": "wind-turbine", "iconColor": 1, "speed": 3 }, { "id": 4, "value": 3.4, "unit": "kW", "direction": "in", "icon": "shape", "iconColor": 10, "speed": 3 }, { "id": 5, "value": 0.1, "unit": "kW", "direction": "in", "icon": "transmission-tower", "iconColor": 0, "speed": 2 }, { "id": 6, "value": 2.5, "unit": "kW", "direction": "in", "icon": "car", "iconColor": 5, "speed": 2 } ] -
@armilar
Also 0_userdata.0.NSPanel.1.Power.PowerCard ist angelegt und der json string ist drin.
Beim blockly habe ich den Teil mit den Konstanten rausgenommen und im oberen Teil die Werte von meinem Senec adapter reingenommen.
Ganz unten wird dann 0_userdata.0.NSPanel.1.Power.PowerCard mit dem json gesetzt, aber ohne ID 0, da die Schleife ja nur von 1 bis 6 geht.
GrußHubert
-
Die id: 0 muss dem Blockly noch hinzugefügt werden. Die visualisiert den mittleren Balken in der cardPower. Bei den meisten wahrscheinlich immer das gleiche.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Den Trashschedule kannst du vergessen...
nein das würde ich nicht unbedingt sagen. Ich habe das so hinbekommen. Siehe Blockly
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Ich vermute mal die Stadt, Landkreis, Gemeinde oder was auch immer für so einen iCal zu verklagen bringt nix, oder?
ärgert mich auch jedes Jahr aufs Neue. Aber verklagen...hmmm nee lass mal.
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Ich denke die Farbe rot (63488) ist im Moment dein kleinstes Problem. Aber ja, es gibt auch einen normalen Konverter:
https://nodtem66.github.io/nextion-hmi-color-convert/index.htmlDanke. Damit bin ich mehr als zufrieden. Jetzt ist alles so wie ich das haben wollte.

<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="h}CE-n1lS|gRf(0K%./">i</variable> <variable id="j5C=K+Z.E:im1#q:;A=6">Muell_JSON</variable> <variable id="bz)nOPh@V8j9EuyGo#tR">Event</variable> <variable id="9^)S?J=tLkC7cUWc-u9w">Color</variable> </variables> <block type="on_ext" id="aFeZac36,?)=rfMg%3T|" x="102" y="-571"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="GSzQ}epUa))me3m8yyuD"> <field name="oid">trashschedule.0.type.json</field> </shadow> </value> <statement name="STATEMENT"> <block type="controls_for" id="wduAM(OBPzLJ@bfYAK5%"> <field name="VAR" id="h}CE-n1lS|gRf(0K%./">i</field> <value name="FROM"> <shadow type="math_number" id="HK~R2U|xb$U5W+tsHpN"> <field name="NUM">0</field> </shadow> </value> <value name="TO"> <shadow type="math_number" id="Ed[L/:1e9-cwxrRaZiIv"> <field name="NUM">3</field> </shadow> </value> <value name="BY"> <shadow type="math_number" id="o@5kngFiPpvl5dGo@Q$9"> <field name="NUM">1</field> </shadow> </value> <statement name="DO"> <block type="variables_set" id="0T)vK0k8aikvg7mF6XHo"> <field name="VAR" id="j5C=K+Z.E:im1#q:;A=6">Muell_JSON</field> <value name="VALUE"> <block type="get_value" id="1~kG;UHn$nw2zzbfOIT]"> <field name="ATTR">val</field> <field name="OID">trashschedule.0.type.json</field> </block> </value> <next> <block type="control_ex" id="UAu,2OBRJp9~Nzyxouyu"> <field name="TYPE">false</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="OID"> <shadow type="field_oid" id="J_|uu;{e44n5Z-;qE+hP"> <field name="oid">Object ID</field> </shadow> <block type="text_join" id="8/|eHqk))j9Po-O*mKe"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="Zp8GRfdfXujkeM41=PeZ"> <field name="TEXT">0_userdata.0.Abfallkalender.</field> </block> </value> <value name="ADD1"> <block type="math_arithmetic" id="$!!l@[eJ~4Kdb5/Imo.X"> <field name="OP">ADD</field> <value name="A"> <shadow type="math_number" id="zaU15{yD43xkuY@?)RY("> <field name="NUM">1</field> </shadow> <block type="variables_get" id="o3pJ(+3KE~Co%u-dy.:W"> <field name="VAR" id="h}CE-n1lS|gRf(0K%./">i</field> </block> </value> <value name="B"> <shadow type="math_number" id="_LBb[#z%M$n0~1Y}~8w+"> <field name="NUM">1</field> </shadow> </value> </block> </value> <value name="ADD2"> <block type="text" id="Vt#-b{iDzusQQx]#0%0,"> <field name="TEXT">.date</field> </block> </value> </block> </value> <value name="VALUE"> <shadow type="logic_boolean" id="/y1w}eely@o.gl$]#)o="> <field name="BOOL">TRUE</field> </shadow> <block type="text_join" id="Ot@ht^^dx]t.dUS{D-q/"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="SL}rWlk~qt@@3pdLc214"> <field name="TEXT">in</field> </block> </value> <value name="ADD1"> <block type="get_attr" id="p~0A1{eb$lD~.99R4K)"> <value name="PATH"> <shadow type="text"> <field name="TEXT">0.date</field> </shadow> <block type="text_join" id="DDs!.^n(V7=A_TK}DFQt"> <mutation items="2"></mutation> <value name="ADD0"> <block type="variables_get" id="k1+Dybgb:u2y9v57OrCg"> <field name="VAR" id="h}CE-n1lS|gRf(0K%./">i</field> </block> </value> <value name="ADD1"> <block type="text" id="EXgB=?B}IKiUdQ.2tKoa"> <field name="TEXT">.daysLeft</field> </block> </value> </block> </value> <value name="OBJECT"> <block type="variables_get" id="dzLb1f^T!(MM,d=cYU9y"> <field name="VAR" id="j5C=K+Z.E:im1#q:;A=6">Muell_JSON</field> </block> </value> </block> </value> <value name="ADD2"> <block type="text" id=")w#|wt0P9}b[r$B3-geY"> <field name="TEXT"> Tage(n)</field> </block> </value> </block> </value> <value name="DELAY_MS"> <shadow type="math_number" id="f8q~r@+q|8Kov#3EufsI"> <field name="NUM">0</field> </shadow> </value> <next> <block type="control_ex" id="]_w?GOU-5.~E-i6S#/y]"> <field name="TYPE">false</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="OID"> <shadow type="field_oid"> <field name="oid">Object ID</field> </shadow> <block type="text_join" id="1IWx]e}A.$qn9~[}SmRH"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="}}vqlPTz3IN2YehTE##l"> <field name="TEXT">0_userdata.0.Abfallkalender.</field> </block> </value> <value name="ADD1"> <block type="math_arithmetic" id="(A;_Uo2By37YrwU]9mFu"> <field name="OP">ADD</field> <value name="A"> <shadow type="math_number"> <field name="NUM">1</field> </shadow> <block type="variables_get" id=",2)MJ?8)IgaPI`_H|7{+"> <field name="VAR" id="h}CE-n1lS|gRf(0K%./">i</field> </block> </value> <value name="B"> <shadow type="math_number" id="Lqx[mK!|G-P}_}Re`aty"> <field name="NUM">1</field> </shadow> </value> </block> </value> <value name="ADD2"> <block type="text" id="zoz4l3;4A!og)lcQa{$e"> <field name="TEXT">.event</field> </block> </value> </block> </value> <value name="VALUE"> <shadow type="logic_boolean" id="s)#y}=/vy2(5j|pWMtdo"> <field name="BOOL">TRUE</field> </shadow> <block type="text_join" id="vIN]{HQG+8bum%7aAuX|"> <mutation items="2"></mutation> <value name="ADD0"> <block type="get_attr" id="H~hW%jrPx3;)!8k_MzJC"> <value name="PATH"> <shadow type="text"> <field name="TEXT">0.date</field> </shadow> <block type="text_join" id="ufEdj1$Wn(#o_]FG`X$q"> <mutation items="2"></mutation> <value name="ADD0"> <block type="variables_get" id="dHFn%XN=cKk@n=}+4a[u"> <field name="VAR" id="h}CE-n1lS|gRf(0K%./">i</field> </block> </value> <value name="ADD1"> <block type="text" id="J[}G3f:sbyCeFGWiN@h7"> <field name="TEXT">.name</field> </block> </value> </block> </value> <value name="OBJECT"> <block type="variables_get" id="$)|%;_-Q9.ullt4-k?Y*"> <field name="VAR" id="j5C=K+Z.E:im1#q:;A=6">Muell_JSON</field> </block> </value> </block> </value> <value name="ADD1"> <block type="text" id="95lxj}AqSKWZvz!%/s(6"> <field name="TEXT">e Tonne</field> </block> </value> </block> </value> <value name="DELAY_MS"> <shadow type="math_number" id="8jmxPB/ICrJtPos/}/79"> <field name="NUM">0</field> </shadow> </value> <next> <block type="variables_set" id="%EBcjrb4WrQuDQW#Z(FO"> <field name="VAR" id="bz)nOPh@V8j9EuyGo#tR">Event</field> <value name="VALUE"> <block type="get_attr" id=";__m$h8Yy1=2Y~r~QE_["> <value name="PATH"> <shadow type="text"> <field name="TEXT">0.date</field> </shadow> <block type="text_join" id="M@!Nitlt:hsg0rwnvzI5"> <mutation items="2"></mutation> <value name="ADD0"> <block type="variables_get" id="n0?tH}eUFPZ)bIDfeN+?"> <field name="VAR" id="h}CE-n1lS|gRf(0K%./">i</field> </block> </value> <value name="ADD1"> <block type="text" id=")a0G8E@fOVM$`)t*RpD*"> <field name="TEXT">.name</field> </block> </value> </block> </value> <value name="OBJECT"> <block type="variables_get" id="bAfJR^zv_5f.5u#!5g(m"> <field name="VAR" id="j5C=K+Z.E:im1#q:;A=6">Muell_JSON</field> </block> </value> </block> </value> <next> <block type="controls_if" id="tXaayC+p1w53M0p2$Qz{"> <mutation elseif="3"></mutation> <value name="IF0"> <block type="logic_compare" id="Gf?a-8/nEptmd/W(1?AZ"> <field name="OP">EQ</field> <value name="A"> <block type="variables_get" id="mnE+_j#S55)5tkMyBszO"> <field name="VAR" id="bz)nOPh@V8j9EuyGo#tR">Event</field> </block> </value> <value name="B"> <block type="text" id="l@ux*P`cj+uhYDUGk_zC"> <field name="TEXT">Rot</field> </block> </value> </block> </value> <statement name="DO0"> <block type="variables_set" id="`k#VGEVT;q9bd;8%=m44"> <field name="VAR" id="9^)S?J=tLkC7cUWc-u9w">Color</field> <value name="VALUE"> <block type="text" id="eMh`#rerG7QHO$9^C,HJ"> <field name="TEXT">63488</field> </block> </value> </block> </statement> <value name="IF1"> <block type="logic_compare" id="N+,K`:%@6Xx4vfdpkAE$"> <field name="OP">EQ</field> <value name="A"> <block type="variables_get" id="|vZqHsotUp9ckk[y|hX@"> <field name="VAR" id="bz)nOPh@V8j9EuyGo#tR">Event</field> </block> </value> <value name="B"> <block type="text" id="^T04d,^Fc%-L-YjzT,uL"> <field name="TEXT">Grün</field> </block> </value> </block> </value> <statement name="DO1"> <block type="variables_set" id="7+%yuK|ZU51VG.~UAPX|"> <field name="VAR" id="9^)S?J=tLkC7cUWc-u9w">Color</field> <value name="VALUE"> <block type="text" id="rF#S_)zhcIR,({D:,6Gg"> <field name="TEXT">2016</field> </block> </value> </block> </statement> <value name="IF2"> <block type="logic_compare" id="~rONaO{}7ailk.P#ulR^"> <field name="OP">EQ</field> <value name="A"> <block type="variables_get" id="-B;/3`+B8|a:k2dt51|,"> <field name="VAR" id="bz)nOPh@V8j9EuyGo#tR">Event</field> </block> </value> <value name="B"> <block type="text" id="}qRYFseQ;p`M[$.%NXmm"> <field name="TEXT">Blau</field> </block> </value> </block> </value> <statement name="DO2"> <block type="variables_set" id="_UGXuK6.EG~z[b473Li3"> <field name="VAR" id="9^)S?J=tLkC7cUWc-u9w">Color</field> <value name="VALUE"> <block type="text" id="T**J}r52Y?EOO,*TI8/V"> <field name="TEXT">31</field> </block> </value> </block> </statement> <value name="IF3"> <block type="logic_compare" id="acD,Sm68eG7q|b~HE(;%"> <field name="OP">EQ</field> <value name="A"> <block type="variables_get" id="S@qV6E6CP;#L-p15YxC5"> <field name="VAR" id="bz)nOPh@V8j9EuyGo#tR">Event</field> </block> </value> <value name="B"> <block type="text" id="SZZwEr}.Gx*`Cfs4eD5i"> <field name="TEXT">Gelb</field> </block> </value> </block> </value> <statement name="DO3"> <block type="variables_set" id="Fg:grnG/RPtFEm+):MXY"> <field name="VAR" id="9^)S?J=tLkC7cUWc-u9w">Color</field> <value name="VALUE"> <block type="text" id="?!wdhxoplCDsUalc7tHn"> <field name="TEXT">65504</field> </block> </value> </block> </statement> <next> <block type="control_ex" id="86u,p}Dxgze{r!N_tOrS"> <field name="TYPE">false</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="OID"> <shadow type="field_oid"> <field name="oid">Object ID</field> </shadow> <block type="text_join" id="k/AbJMF4QuH#-t6yNWQq"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="UX(FqRfcaRtglU)#0Ec,"> <field name="TEXT">0_userdata.0.Abfallkalender.</field> </block> </value> <value name="ADD1"> <block type="math_arithmetic" id="[VKD(T)Iu`[%0,`LaO;9"> <field name="OP">ADD</field> <value name="A"> <shadow type="math_number"> <field name="NUM">1</field> </shadow> <block type="variables_get" id="/fJro16A:Q}{xj-y=5Op"> <field name="VAR" id="h}CE-n1lS|gRf(0K%./">i</field> </block> </value> <value name="B"> <shadow type="math_number" id=".5Y^SD+M#T@GvtGLkw8x"> <field name="NUM">1</field> </shadow> </value> </block> </value> <value name="ADD2"> <block type="text" id="`BX]qTGgRz$%?lj:xf~Z"> <field name="TEXT">.color</field> </block> </value> </block> </value> <value name="VALUE"> <shadow type="logic_boolean"> <field name="BOOL">TRUE</field> </shadow> <block type="variables_get" id="V635SZTnwPASkZb%7EG1"> <field name="VAR" id="9^)S?J=tLkC7cUWc-u9w">Color</field> </block> </value> <value name="DELAY_MS"> <shadow type="math_number" id="bF4s2sRvXL?HTka(MqfW"> <field name="NUM">0</field> </shadow> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </statement> </block> </xml> -