NEWS
SONOFF NSPanel mit Lovelace UI
-
@GregorS
Oh ein Urgestein 😉
Hast du Tasmota mal neu gestartet?
Sind deine Tasten von den Relais entkoppelt? -
@TT-Tom sagte in SONOFF NSPanel mit Lovelace UI:
Oh ein Urgestein 😉
Läuft bis auf den Taster 1 ohne Probleme 👍
Kann man sich die Einstellungen in der Konsole sehen / anzeigen? -
Rule1: SmartHome/NSPanel_1/stat/RESULT = {"Rule1":{"State":"OFF","Once":"OFF","StopOnError":"OFF","Length":0,"Free":511,"Rules":""}}
Rule2: SmartHome/NSPanel_1/stat/RESULT = {"Rule2":{"State":"OFF","Once":"OFF","StopOnError":"OFF","Length":0,"Free":511,"Rules":""}}
Rule3: SmartHome/NSPanel_1/stat/RESULT = {"Rule3":{"State":"OFF","Once":"OFF","StopOnError":"OFF","Length":39,"Free":472,"Rules":"on CustomSend do Buzzer 1 endon rule3 1"}} -
Hi,
ich hab mal eine Frage/FeatureRequest.
Und zwar haben ich immer öfter den Fall, das ich am Panel eine Uhrzeit konfigurieren möchte.
Zb möchte ich meine neue Wallbox damit verwalten, und dort dann über das Pannel Ladezeiten konfigurieren können (bzw meine Frau die keinen direkten Zugang zu der App hat).
Aktuell ist es so gelöst das ich für eine Uhrzeit 2 Slider benötige (Stunden und Minuten).
Gibt es Ideen oder Ansätze ein für einen Time Alias/Datenpunkt, und eine entsprechende Implementierung in der lovelace firmware. Sodas man dann ähnlich wie bei Temperatur in der ThermoCard(1) eine digitale Uhrzeit mit rauf runter Pfeilen abbilden kann
Gerne fülle ich das noch mal in ein Feature Request auf github ab. Ich wollte nur erstmal fragen ob es da was gibt was ich eventuell übersehen hab. Oder da was in der mache ist.
Danke für eure Mühen und Support!!Beispiel für Timer unter:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele#page-beispiele und
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#timer---popuptimer---leveltimer
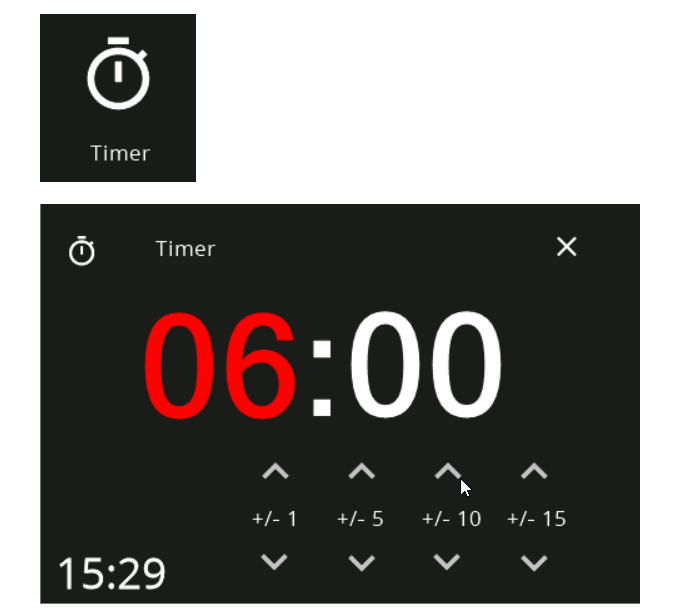
Das popupTimer kann 3 Funktionen
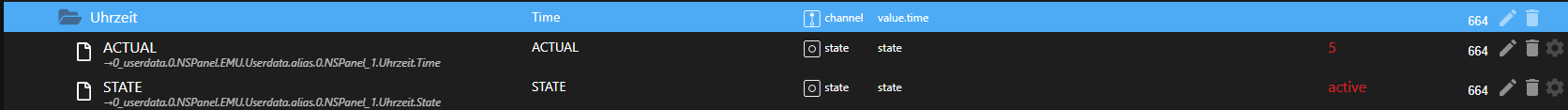
Uhrzeit:

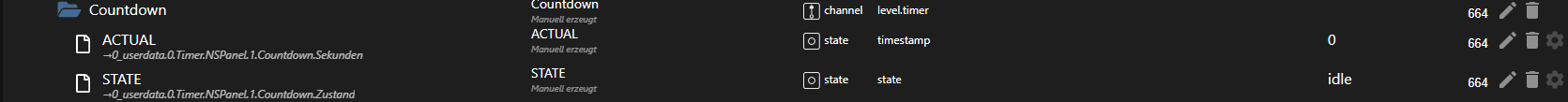
Countdown:

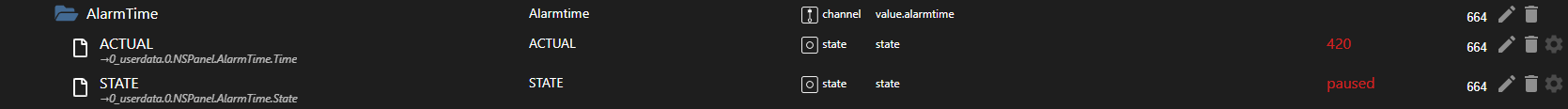
AlarmTime (Wecker)

Der Unterschied in den 3 Varianten liegt im Alias-Channel
- value.time
- level.timer
- value.alarmtime
Anhand des Channels schaltet er die relevanten Actions als Schaltfläche hinzu.
let popupTimer_Test: PageType = { 'type': 'cardGrid', 'heading': 'Timer, 'useColor': true, 'items': [ { id: 'alias.0.NSPanel_1.Countdown', icon: 'timer-outline', name: 'Timer', onColor: White }, { id: 'alias.0.NSPanel_1.Uhrzeit', icon: 'clock-plus-outline', name: 'Kaffemaschine', onColor: White }, { id: 'alias.0.NSPanel.AlarmTime', icon: 'alarm', name: 'Wecker', onColor: Red, offColor: Green, useColor: true }, ] };Alle benötigen die gleichen Alias-Datenpunkte
- ACTUAL
- STATE
Die Zeit wird in
Sekundenab 0:00 angegeben und muss, sofern ein anderes Format benötigt wird, extern umgewandelt werden! -
Rule1: SmartHome/NSPanel_1/stat/RESULT = {"Rule1":{"State":"OFF","Once":"OFF","StopOnError":"OFF","Length":0,"Free":511,"Rules":""}}
Rule2: SmartHome/NSPanel_1/stat/RESULT = {"Rule2":{"State":"OFF","Once":"OFF","StopOnError":"OFF","Length":0,"Free":511,"Rules":""}}
Rule3: SmartHome/NSPanel_1/stat/RESULT = {"Rule3":{"State":"OFF","Once":"OFF","StopOnError":"OFF","Length":39,"Free":472,"Rules":"on CustomSend do Buzzer 1 endon rule3 1"}} -
Eine allgemeine Frage:
Gibt es im Wiki (oder sonst wo) eine Page mit den vorhandenen Icons und deren Namen? -
Im Wiki => Menu => letzter Punkt unter Definition
@TT-Tom sagte in SONOFF NSPanel mit Lovelace UI:
Im Wiki => Menu => letzter Punkt unter Definition
Vielen, vielen Dank














