NEWS
Visualisierung mit Node Red erstellen
-
@mickym Okay, mache ich
-
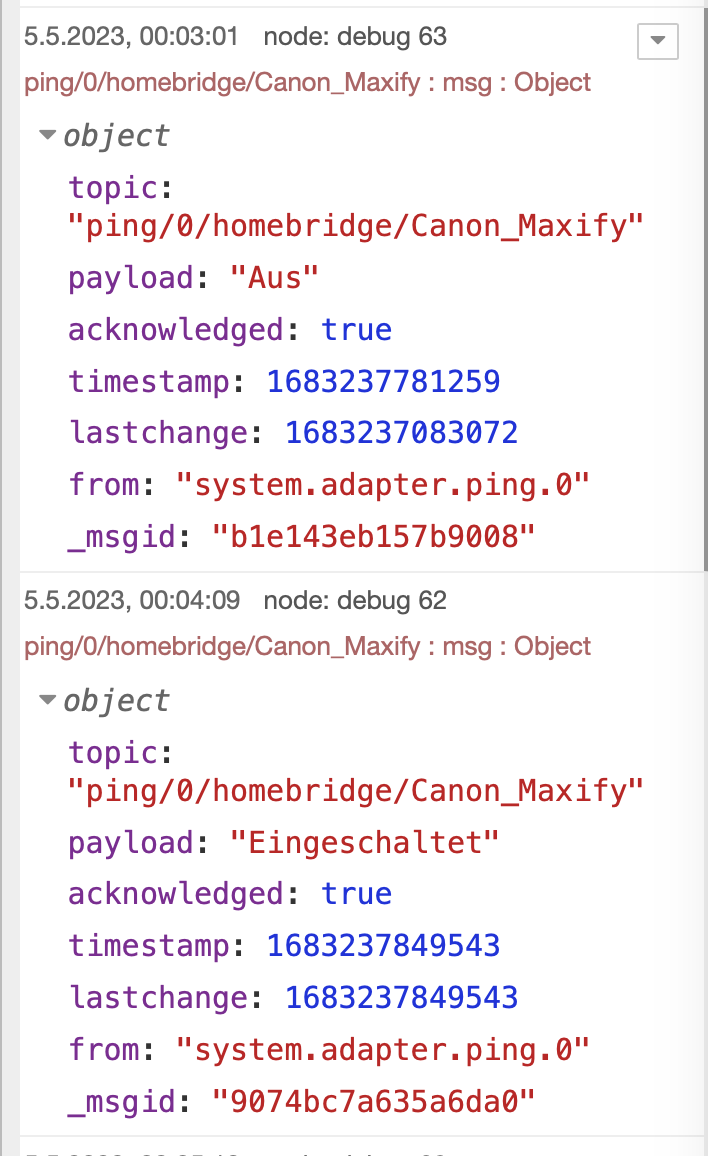
@mickym Auch wenn ich mir das anschaue, bringt mich das der Lösung nicht näher:

-
@damrak2022 Ja mich auch nicht. Weißt Du eigentlich was ein Button macht?
-
@mickym Nein, aber das ist eigentlich im Moment zweitrangig für mich, denn ich möchte nur das das Feld orange dargestellt wird, wenn ein Gerät eingeschaltet ist, ansonsten schlichtweg Standard
-
@damrak2022 Nein es ist nicht zweitrangig zu verstehen, was ein Button macht, weil sonst kämst Du nicht auf solche Ideen, auf die Du kommst.
-
@mickym Naja die Button Node generiert Nachrichten, wenn man drauftippt.
-
@damrak2022 Und was für Nachrichten generiert sie, wenn man drauftippt?
-
@mickym eine msg.payload
-
@damrak2022 und warum wunderst Du Dich dann, dass wenn Du {{true}} in die payload einträgst, dass dann auch {{true}} als payload rauskommt?
-
@mickym Na, ich wundere mich nicht. Ich dachte halt ich könnte das so darstellen, da ich diesen Node ja nie antippe. Und in der Button Node kann ich halt eine Farbe festlegen, was ja bei der Textnode die ich standardmäßig nutze wohl nicht geht. Meine Überschriften habe ich ja auch mit der Button Node erstellt. Also vergesse ich die Idee einfach.
-
@damrak2022 Nein musst Du ja nicht, also tippst Du die Button Node nicht an, sondern missbrauchst sie als Überschrift?
-
@mickym Es geht schon was Du willst, nur wieso kommst Du auf die Idee eine Hintergrundfarbe in eine payload zu schreiben, die Du nie fortschicken willst.
-
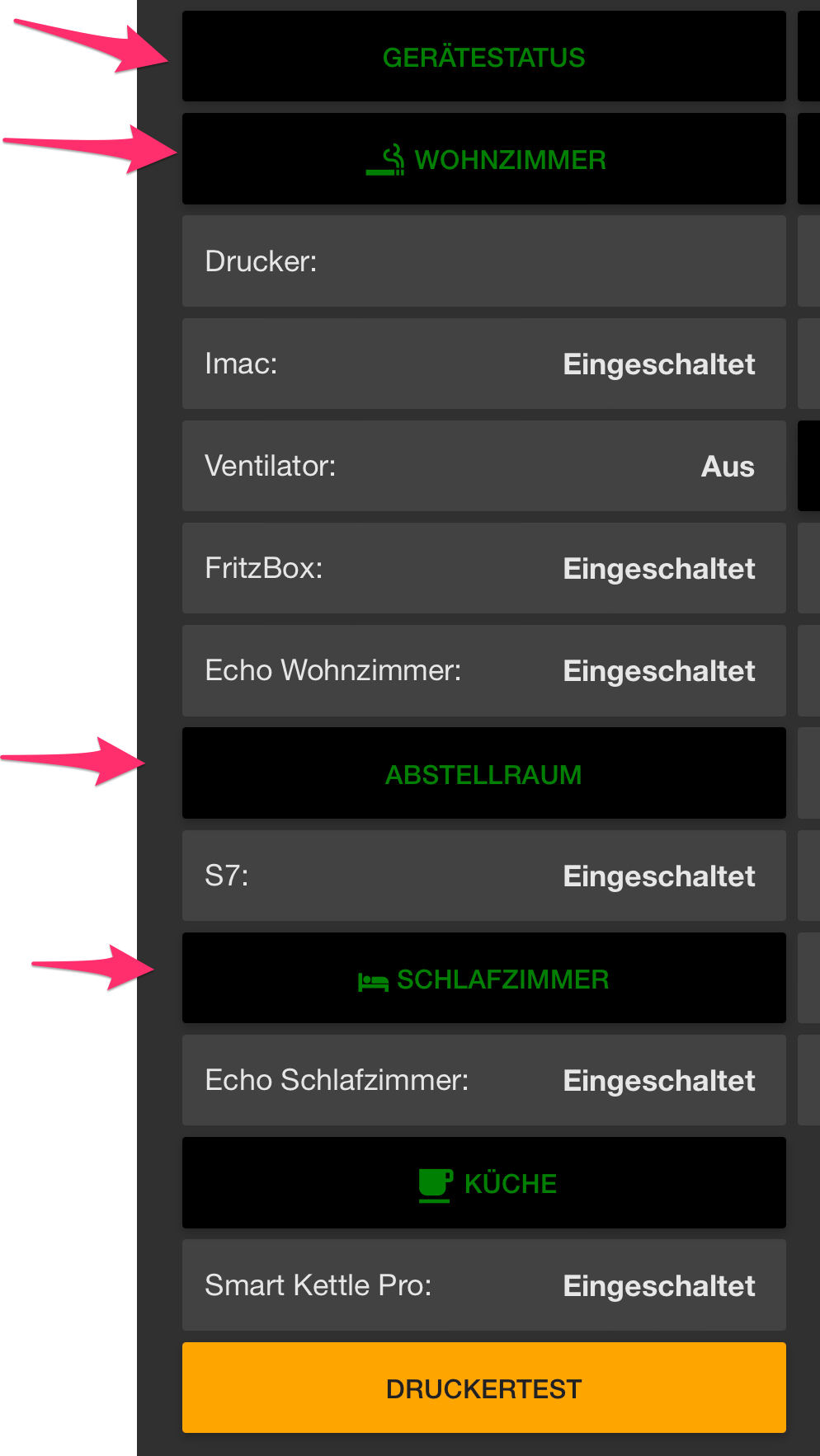
@mickym Ja, so sieht das mit den Überschriften aus: Und da wo Druckertest steht, das soll orange sein, wenn der Drucker an ist, ansonsten normal weiss

Warum habe ich immer so abartige Ideen?
-
@damrak2022 Na da unten hast Du doch schon ein orangen Button
-
@mickym Ja, aber der ist momentan permanent orange und nicht in Abhängigkeit vom Drucker, also ob der aus oder an ist. Und ich habe schon zig Dinge versucht, aber bis jetzt nicht das richtige gefunden um das umzusetzen.
-
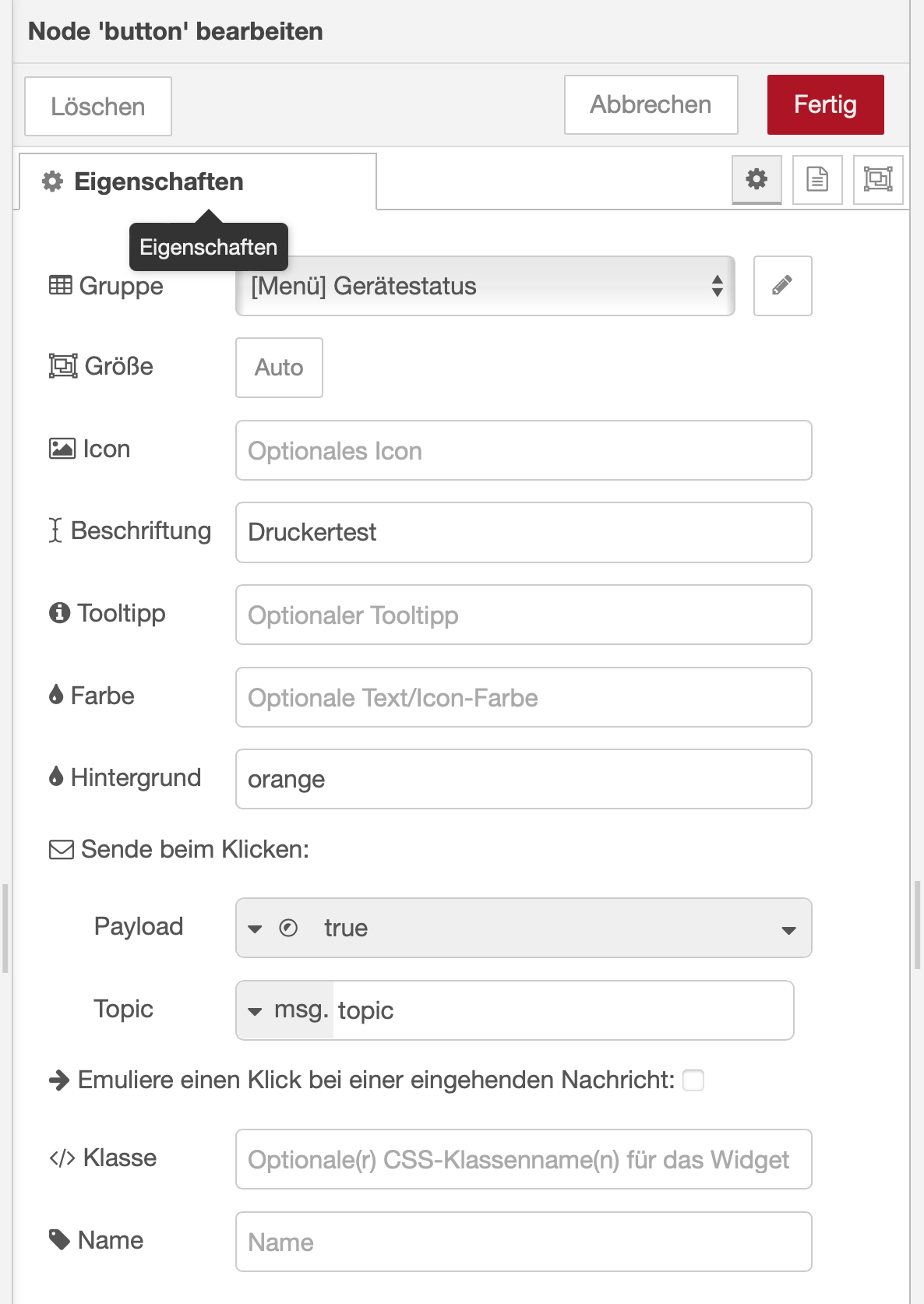
@damrak2022 Na wie hast Du denn das unten in der Button Node definiert?
-
@mickym Momentan so, aber ich hatte auch schon mit geschweiften Klammern experimentiert und zig andere Sachen. Ich weiß garnicht, was ich alles schon gemacht habe.

-
@damrak2022 Ja aber Du siehst doch wo Du das orange eingetragen hast, wieso fängst Du dann plötzlich an geschweifte Klammern so wie es auch in der Hilfe steht in die payload einzutragen?
-
@mickym Weil in der Hilfe nicht klar steht, wo ich das eintragen muss. Da steht z.B. {{background}}
So wie es jetzt ist, ist es ja permanent orange und das soll ja nicht sein. -
@damrak2022 genau weil das die Eigenschaft des Nachrichtenobjektes ist, in der die Node dann die Farbe erwartet. Du kannst sie als {{background}} nennen oder falls es Dir deutsch lieber ist {{Hintergrundfarbe}} oder was auch immer.
 Damit ist es ja nicht fest, sondern du definierst dann die Farbe in dem Nachrichtenobjekt, das Du an die button NOde schickst und ich habe Dir ja gesagt, dass Du diese Dinge immer am Besten mit einer Inject Node ausprobierst. Warum müssen wir dieses Vorgehen immer wieder von Neuem durchgehen? Inject Nodes um eine Eingabe auszuprobieren, Debug Nodes um Ausgaben zu sehen???
Damit ist es ja nicht fest, sondern du definierst dann die Farbe in dem Nachrichtenobjekt, das Du an die button NOde schickst und ich habe Dir ja gesagt, dass Du diese Dinge immer am Besten mit einer Inject Node ausprobierst. Warum müssen wir dieses Vorgehen immer wieder von Neuem durchgehen? Inject Nodes um eine Eingabe auszuprobieren, Debug Nodes um Ausgaben zu sehen???