NEWS
Visualisierung mit Node Red erstellen
-
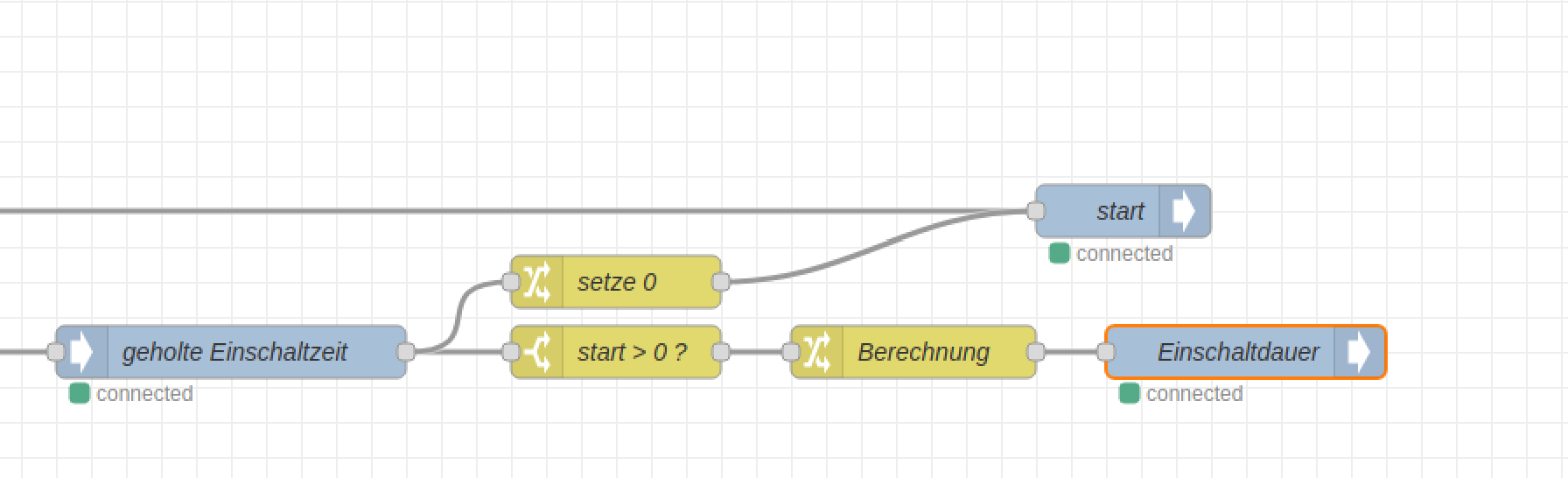
@damrak2022 Na Du hast dich die Node in der Du beim Ausschalten die Einschaltzeit holst. Da filterst in dem Du prüfst ob die Startzeit >0 ist und gleichzeitig setzt Du den Start auf 0.
@mickym Okay, ich schaue ob ich das hinbekomme, aber nicht mehr heute
-
@mickym Okay, ich schaue ob ich das hinbekomme, aber nicht mehr heute
-
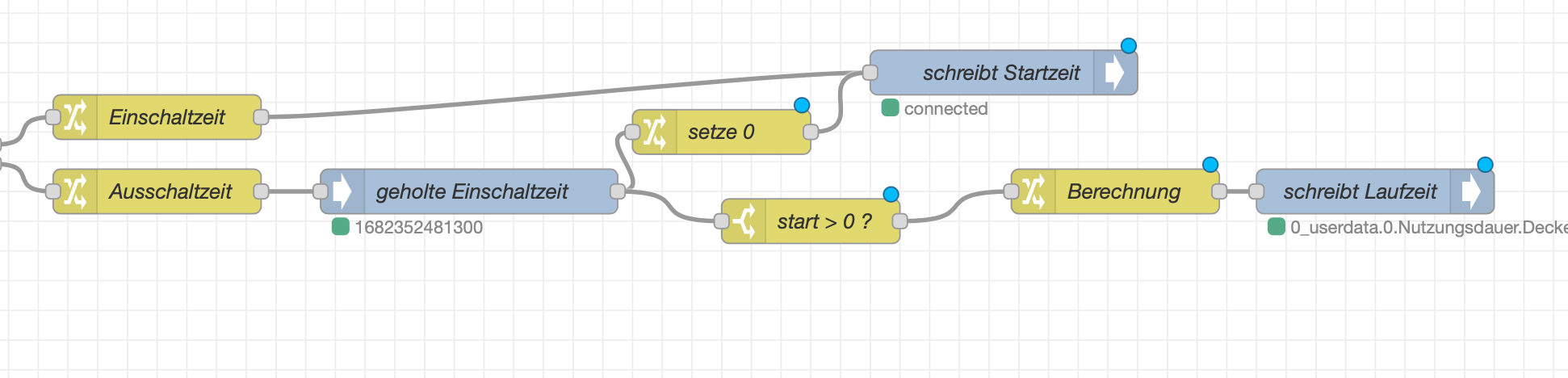
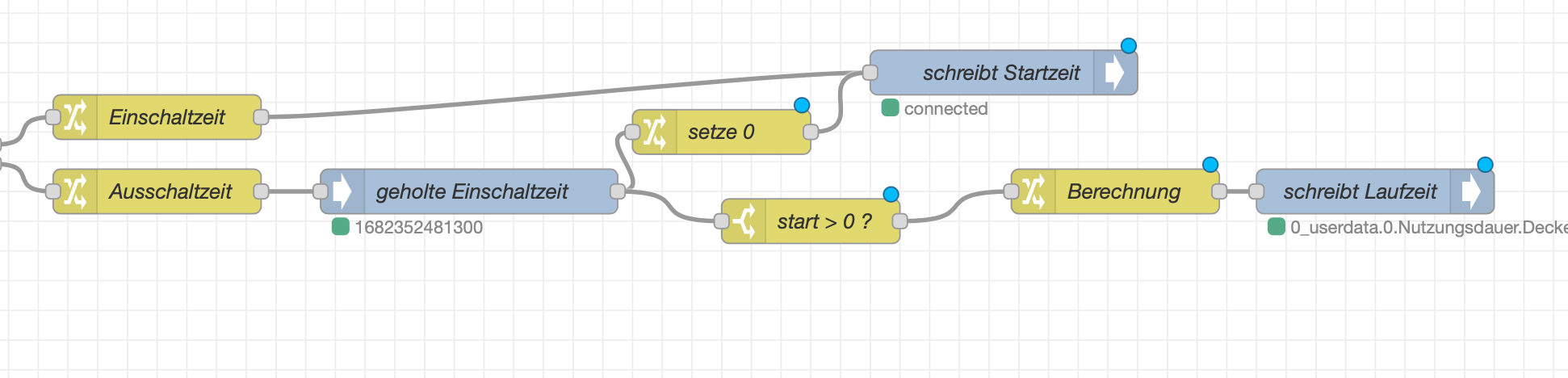
@mickym Danke, sehe ich das richtig, das es dann so aussehen müsste. Das ist nicht ganz klar zu erkennen.

-
@mickym Danke, sehe ich das richtig, das es dann so aussehen müsste. Das ist nicht ganz klar zu erkennen.

@damrak2022 Ja - aber du solltest es auch aus der Textbeschreibung entnommen haben. Wenn also ausgeschaltet wird, wird die Einschaltzeit auf 0 gesetzt. Wenn das nächste Mal wieder ein Ausschaltsignal kommt wird somit verhindert, dass eine veraltete Einschaltzeit genommen wird, weil Du nach dem Einschalten zwischenzeitlich den Adapter gestoppt hast.
-
@damrak2022 Ja - aber du solltest es auch aus der Textbeschreibung entnommen haben. Wenn also ausgeschaltet wird, wird die Einschaltzeit auf 0 gesetzt. Wenn das nächste Mal wieder ein Ausschaltsignal kommt wird somit verhindert, dass eine veraltete Einschaltzeit genommen wird, weil Du nach dem Einschalten zwischenzeitlich den Adapter gestoppt hast.
@mickym Ja, so habe ich es auch verstanden. Aber bei diesem Thema frage ich lieber nach.
-
@damrak2022 Ja - aber du solltest es auch aus der Textbeschreibung entnommen haben. Wenn also ausgeschaltet wird, wird die Einschaltzeit auf 0 gesetzt. Wenn das nächste Mal wieder ein Ausschaltsignal kommt wird somit verhindert, dass eine veraltete Einschaltzeit genommen wird, weil Du nach dem Einschalten zwischenzeitlich den Adapter gestoppt hast.
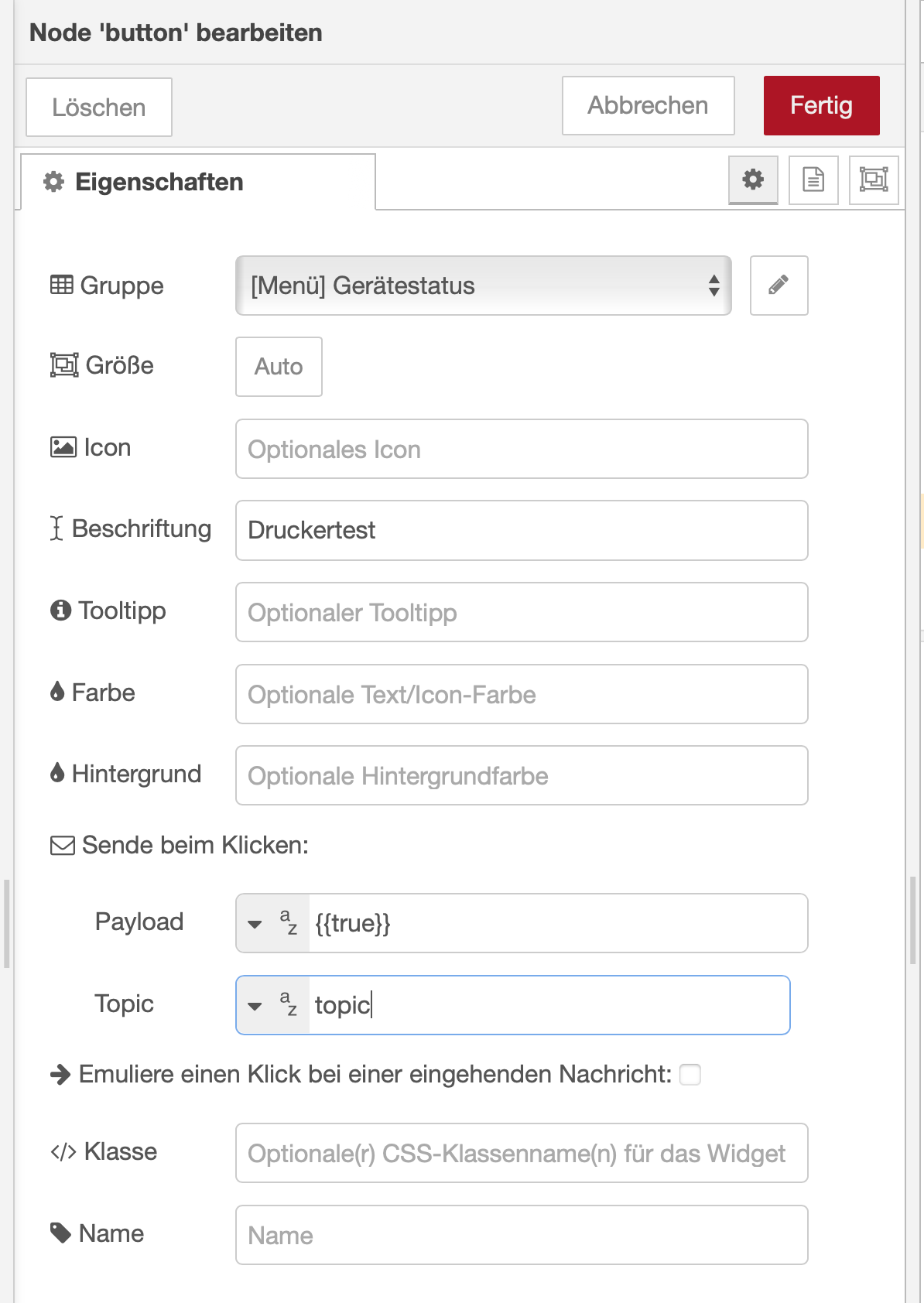
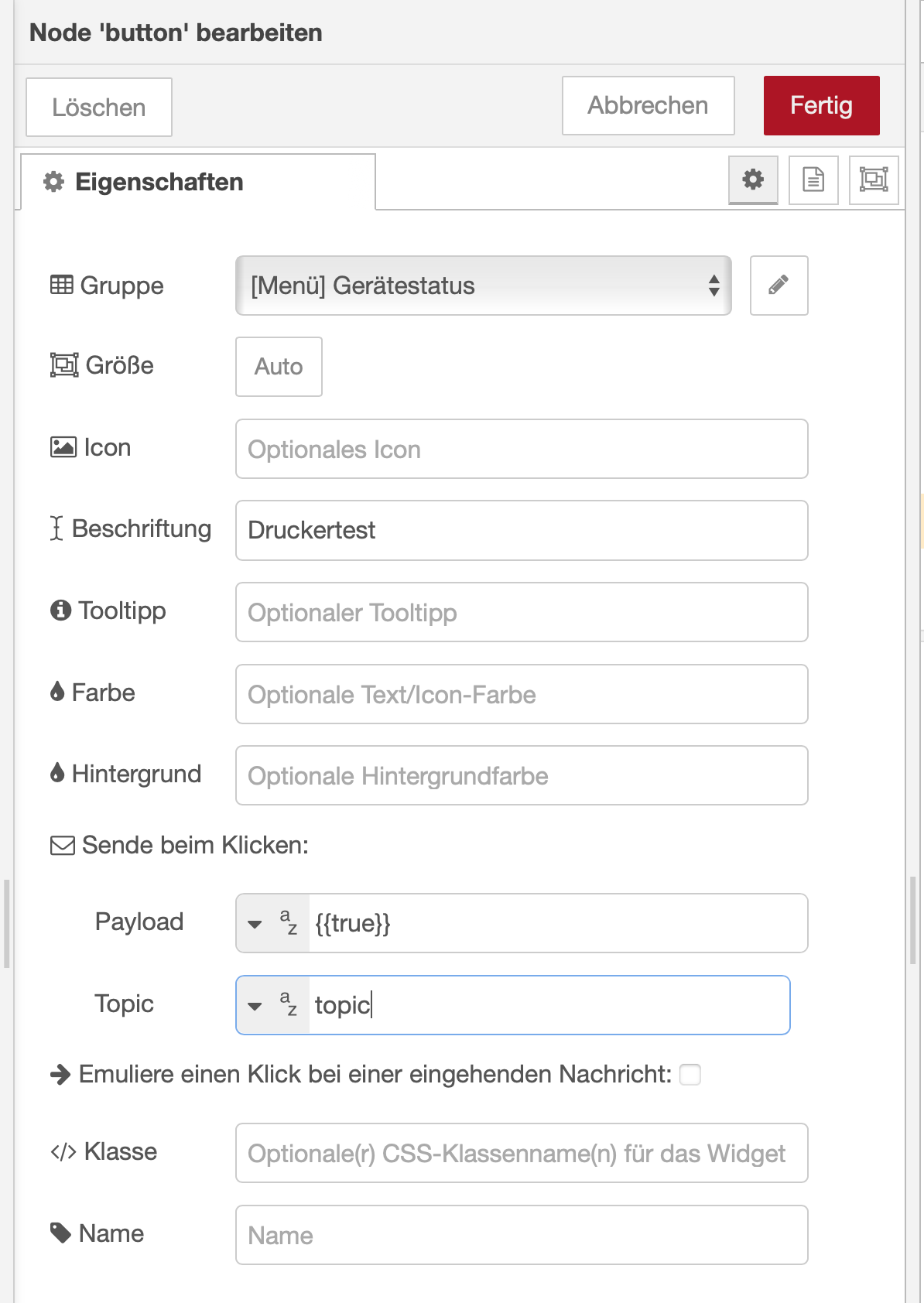
@mickym Guten Abend, ich habe mal eine Frage: Soweit ich das aus der Beschreibung der Button Node entnommen habe, kann ich die so einstellen, wenn ein Gerät "true" ist wird mir der Background z.B. in Orange dargestellt, ansonsten in schlichtem "weiss".
Ich habe schon zig Einstellungen ausprobiert, aber irgendwie bekomme ich das nicht hin.
Wie muss ich die Button Node mit den geschweiften Klammern konfigurieren, damit bei einem eingeschalteten Gerät der Background in "orange" dargestellt wird? -
@mickym Guten Abend, ich habe mal eine Frage: Soweit ich das aus der Beschreibung der Button Node entnommen habe, kann ich die so einstellen, wenn ein Gerät "true" ist wird mir der Background z.B. in Orange dargestellt, ansonsten in schlichtem "weiss".
Ich habe schon zig Einstellungen ausprobiert, aber irgendwie bekomme ich das nicht hin.
Wie muss ich die Button Node mit den geschweiften Klammern konfigurieren, damit bei einem eingeschalteten Gerät der Background in "orange" dargestellt wird?@damrak2022 Steht doch in der Hilfe. Trag einfach die Nachrichteneigenschaft in doppelt geschweifte Klammern, wie es in der Hilfe steht und prüfe wie immer mit einer Inject-Node.
-
@damrak2022 Steht doch in der Hilfe. Trag einfach die Nachrichteneigenschaft in doppelt geschweifte Klammern, wie es in der Hilfe steht und prüfe wie immer mit einer Inject-Node.
@mickym Ich kapiere es nicht. Die Nachrichteneigenschaft ist doch entweder true oder false, richtig? Wo trage ich die gewünschte Farbe ein?

-
@mickym Ich kapiere es nicht. Die Nachrichteneigenschaft ist doch entweder true oder false, richtig? Wo trage ich die gewünschte Farbe ein?

@damrak2022 Nein die Nachrichteigenschaft ist nicht true oder false. Du solltest eigentlich inzwischen wissen wie ein Objekt und somit auch ein Nachrichtenobjekt funktioniert. In dem Feld für die Hintergrundfarbe steht gar nichts. Ich hab ehrlich keine Lust wieder bei Adam und Eva anzufangen. Wie ist ein Objekt aufgebaut, hast Du dir mal mit einer debug NOde das komplette Nachrichtenobjekt angeschaut. usw ....................
-
@damrak2022 Nein die Nachrichteigenschaft ist nicht true oder false. Du solltest eigentlich inzwischen wissen wie ein Objekt und somit auch ein Nachrichtenobjekt funktioniert. In dem Feld für die Hintergrundfarbe steht gar nichts. Ich hab ehrlich keine Lust wieder bei Adam und Eva anzufangen. Wie ist ein Objekt aufgebaut, hast Du dir mal mit einer debug NOde das komplette Nachrichtenobjekt angeschaut. usw ....................
@mickym Okay, mache ich
-
@damrak2022 Nein die Nachrichteigenschaft ist nicht true oder false. Du solltest eigentlich inzwischen wissen wie ein Objekt und somit auch ein Nachrichtenobjekt funktioniert. In dem Feld für die Hintergrundfarbe steht gar nichts. Ich hab ehrlich keine Lust wieder bei Adam und Eva anzufangen. Wie ist ein Objekt aufgebaut, hast Du dir mal mit einer debug NOde das komplette Nachrichtenobjekt angeschaut. usw ....................
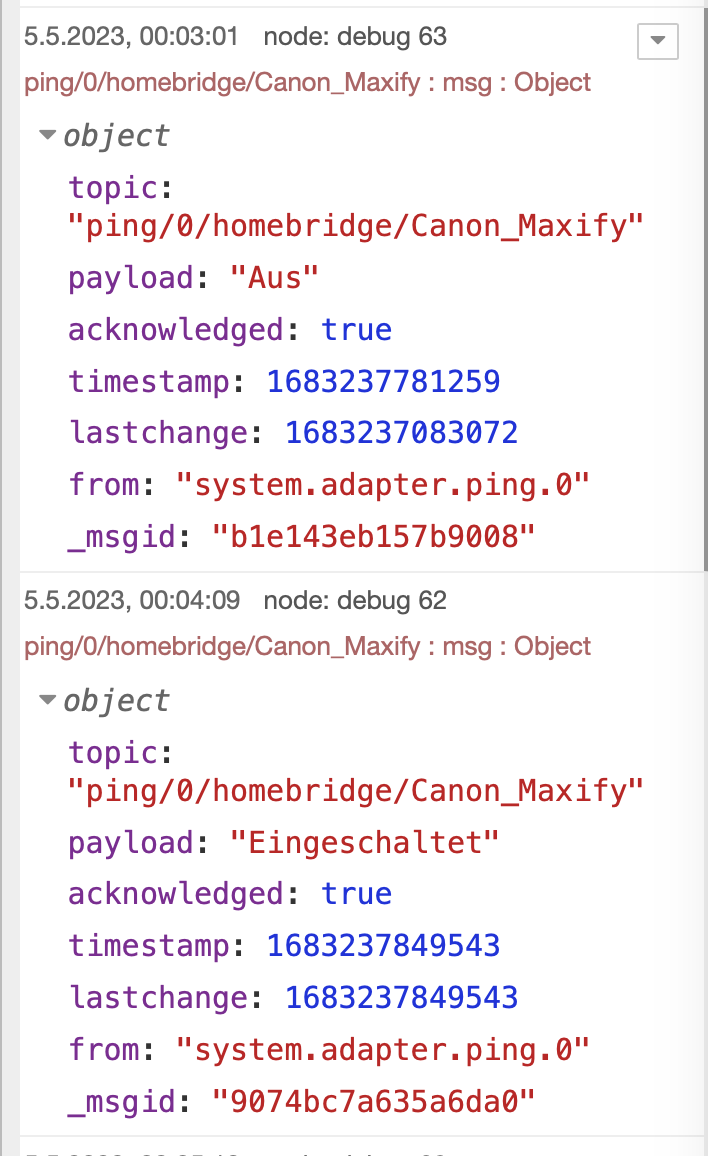
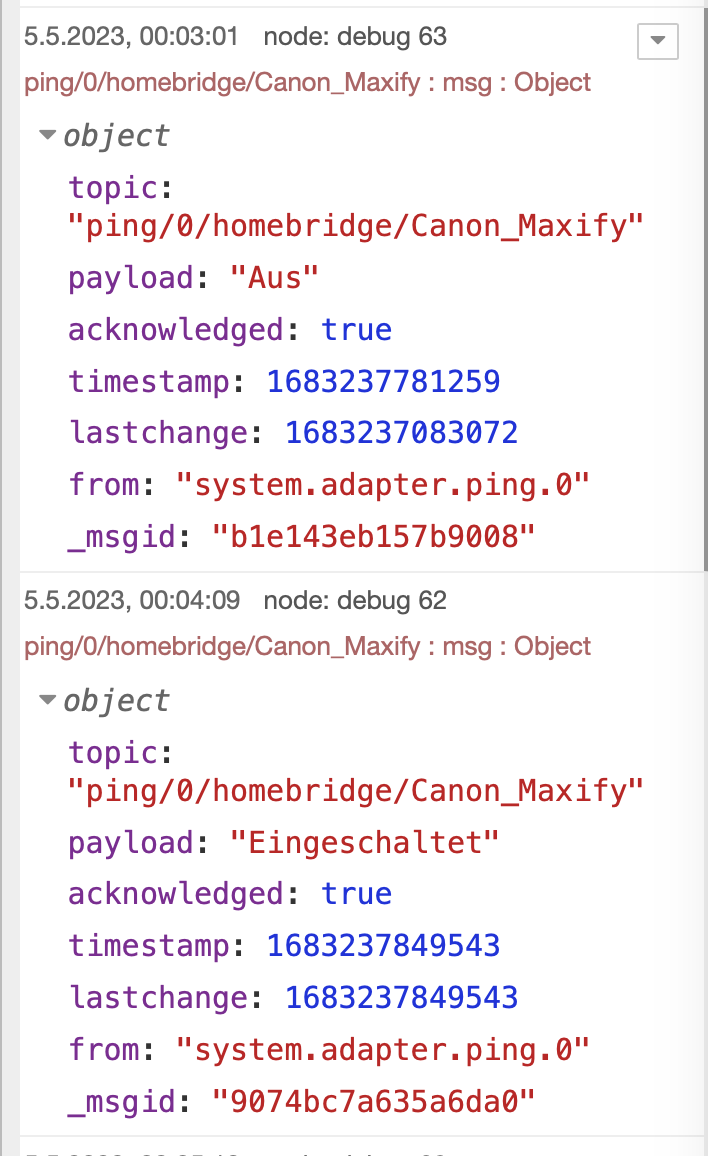
@mickym Auch wenn ich mir das anschaue, bringt mich das der Lösung nicht näher:

-
@mickym Auch wenn ich mir das anschaue, bringt mich das der Lösung nicht näher:

@damrak2022 Ja mich auch nicht. Weißt Du eigentlich was ein Button macht?
-
@damrak2022 Ja mich auch nicht. Weißt Du eigentlich was ein Button macht?
@mickym Nein, aber das ist eigentlich im Moment zweitrangig für mich, denn ich möchte nur das das Feld orange dargestellt wird, wenn ein Gerät eingeschaltet ist, ansonsten schlichtweg Standard
-
@mickym Nein, aber das ist eigentlich im Moment zweitrangig für mich, denn ich möchte nur das das Feld orange dargestellt wird, wenn ein Gerät eingeschaltet ist, ansonsten schlichtweg Standard
@damrak2022 Nein es ist nicht zweitrangig zu verstehen, was ein Button macht, weil sonst kämst Du nicht auf solche Ideen, auf die Du kommst.
-
@damrak2022 Nein es ist nicht zweitrangig zu verstehen, was ein Button macht, weil sonst kämst Du nicht auf solche Ideen, auf die Du kommst.
@mickym Naja die Button Node generiert Nachrichten, wenn man drauftippt.
-
@mickym Naja die Button Node generiert Nachrichten, wenn man drauftippt.
@damrak2022 Und was für Nachrichten generiert sie, wenn man drauftippt?
-
@damrak2022 Und was für Nachrichten generiert sie, wenn man drauftippt?
@mickym eine msg.payload
-
@mickym eine msg.payload
@damrak2022 und warum wunderst Du Dich dann, dass wenn Du {{true}} in die payload einträgst, dass dann auch {{true}} als payload rauskommt?
-
@damrak2022 und warum wunderst Du Dich dann, dass wenn Du {{true}} in die payload einträgst, dass dann auch {{true}} als payload rauskommt?
@mickym Na, ich wundere mich nicht. Ich dachte halt ich könnte das so darstellen, da ich diesen Node ja nie antippe. Und in der Button Node kann ich halt eine Farbe festlegen, was ja bei der Textnode die ich standardmäßig nutze wohl nicht geht. Meine Überschriften habe ich ja auch mit der Button Node erstellt. Also vergesse ich die Idee einfach.
-
@mickym Na, ich wundere mich nicht. Ich dachte halt ich könnte das so darstellen, da ich diesen Node ja nie antippe. Und in der Button Node kann ich halt eine Farbe festlegen, was ja bei der Textnode die ich standardmäßig nutze wohl nicht geht. Meine Überschriften habe ich ja auch mit der Button Node erstellt. Also vergesse ich die Idee einfach.
@damrak2022 Nein musst Du ja nicht, also tippst Du die Button Node nicht an, sondern missbrauchst sie als Überschrift?