NEWS
Visualisierung mit Node Red erstellen
-
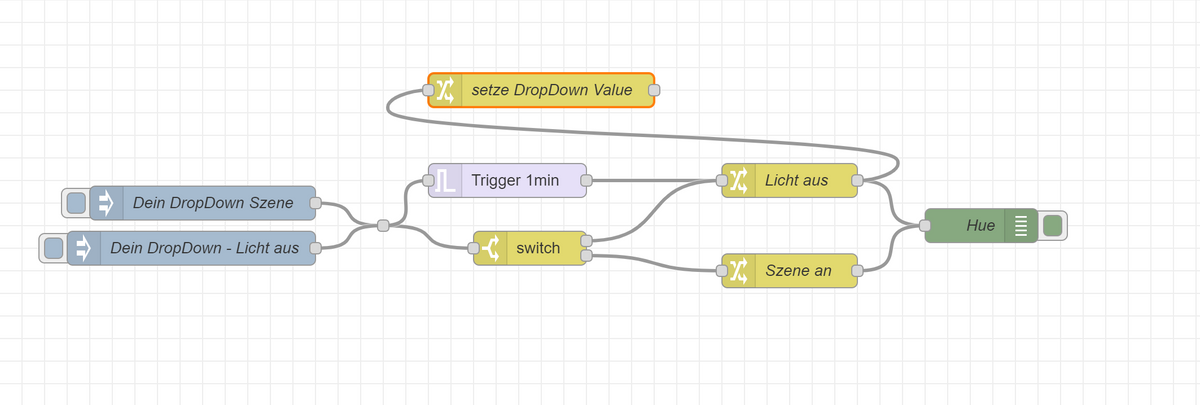
@damrak2022 Gut dann solltest Du es ja nun selbst schaffen, ansonsten hätte ich folgenden Vorschlag:
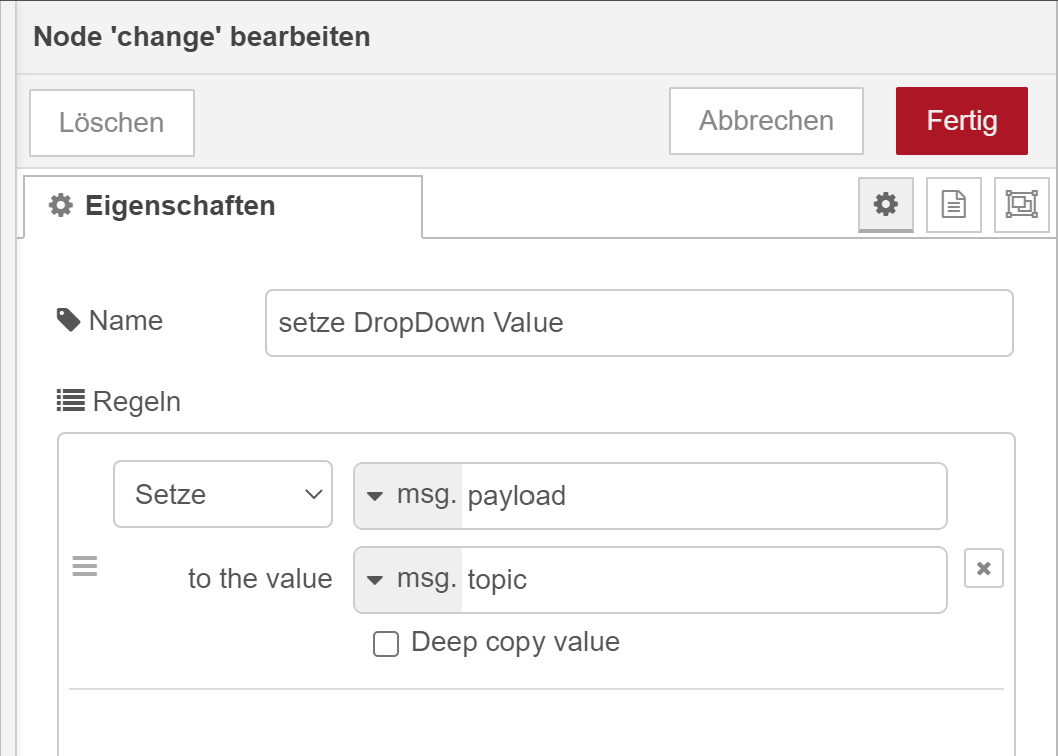
Zur Rückmeldung wenn das Licht ausgeschaltet wurde, halt noch die Change Node dranhängen und mit dem Eingang Deines DropDowns verbinden, aber darauf achten, dass die Nachrichten nicht durchgeschleift werden.


-
@mickym Danke, baue ich später ein. Heute ist mal wieder .... dran
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Danke, baue ich später ein. Heute ist mal wieder .... dran
Wie gesagt das ist nur ein Vorschlag (habs nochmal geändert) - Du kannst es gerne selbst entwerfen.
-
@mickym Also ist das so jetzt richtig verkabelt

-
@damrak2022 Na oben die Change Node musst noch mit dem Eingang des Drop Downs verbinden und wie gesagt schauen, dass die Nachrichten nicht durchgeschleift werden.
-
@mickym Glaub mir, das hatte ich wirklich nur vergessen, weil ich so schludrig bin.
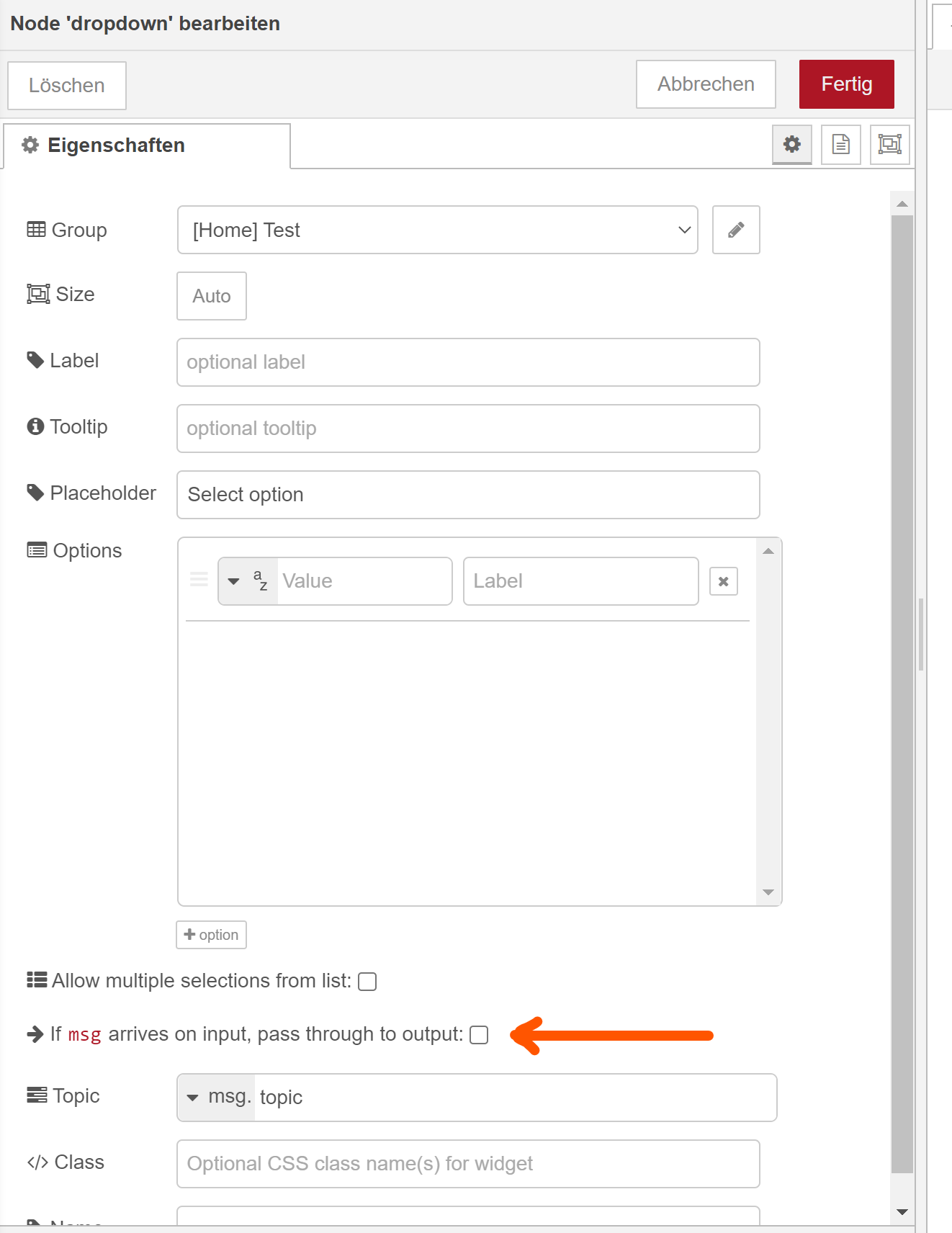
Woran merke ich ob er das durchschleift, oder es korrekt ist. -
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Glaub mir, das hatte ich wirklich nur vergessen, weil ich so schludrig bin.
Woran merke ich ob er das durchschleift, oder es korrekt ist.Na das glaub ich jetzt aber nicht.


If msg arrives on input, pass through to output - DARF NICHT ANGEHAKT SEIN!
-
@mickym Na, dann ist ja alles korrekt.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Na, dann ist ja alles korrekt.
Na das musst Du wissen, ob alles korrekt ist. Korrekt ist, wenn es funktioniert wie gewünscht.
-
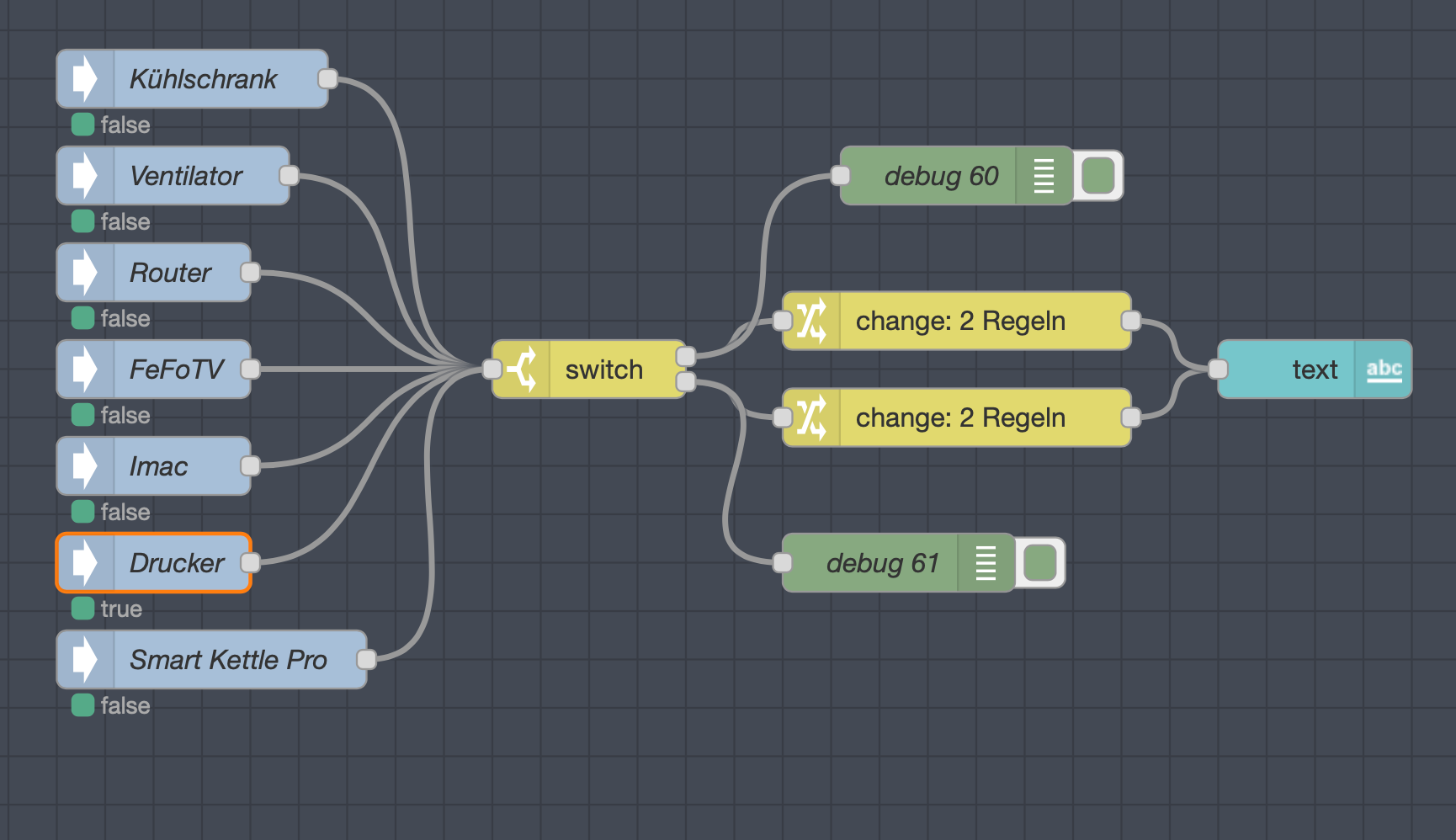
@mickym Ich habe gerade mal einen Flow erstellt ob für meine Shellys eine Firmware Aktualisierung vorliegt. Beim ersten Versuch ging es nicht weil ich in der In der ioBroker in Node ack true gesetzt habe. Nachdem ich es auf send all events umgestellt habe ging es:


Ich bin mir nur noch nichts sicher, ob ich für jedes Gerät eine einzelne Ausgabe machen soll?
-
@damrak2022 Hmm - das kommt darauf an, wie oft diese Datenpunkte aktualisiert werden. Die Idee einen gesamten Alarm zu haben finde ich ja gut - zumindest in einer Übersicht. Aber wenn die Datenpunkte mehrfach analysiert werden, was machst Du wenn ein Shelly true liefert und der nächste false oder umgekehrt?
-
@mickym Also doch besser für jedes Gerät einzeln. Obwohl, sobald es ein Update gibt aktualisiere ich ja alle
-
@damrak2022 Du wie Du willst - kann man auch anders lösen, aber dann braucht man halt bissi länger, Mach so wie es dir gefällt.
-
@mickym okay, die bessere, perfekte Lösung können wir uns ja morgen mal anschauen
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym okay, die bessere, perfekte Lösung können wir uns ja morgen mal anschauen
Nee - Du . ich nicht.
 - Nochmal Du hast genügend Zeit und kannst Dir selbst eine Lösung überlegen.
- Nochmal Du hast genügend Zeit und kannst Dir selbst eine Lösung überlegen. -
@mickym Hallo Micky, ich bräuchte mal bitte einen Tipp von Dir.
Mein "Kochbuch" sieht so aus:
- Wenn der Stromverbrauch meines iMac über 40 ist, ist das Gerät eingeschaltet.
- Dann soll der Startwert/Uhrzeit in meinen angelegten Datenpunkt geschrieben werden.
- Fällt der Stromverbrauch unter 40 ist das Gerät ausgeschaltet
- Dann soll der Wert/Uhrzeit erneut in den Datenpunkt geschrieben werden und die Differenz/Zeit ermittelt werden wie lange das Gerät an war.
- Zum Schluss möchte ich das Ganze in der Influx loggen, um mir schlussendlich in Grafana die Nutzung pro Tag der letzten 30 Tagen darstellen zu können.
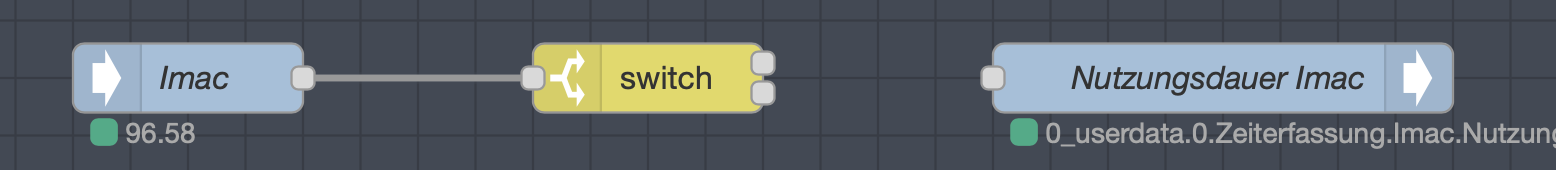
Exakt hänge ich hinter der der Switch Node fest, da ich keine Idee habe, wie es da weitergeht. Kannst Du mir da einen kleinen Denkanstoß liefern, damit ich es möglichst weitgehend alleine hinbekomme.

-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Hallo Micky, ich bräuchte mal bitte einen Tipp von Dir.
Mein "Kochbuch" sieht so aus:
- Wenn der Stromverbrauch meines iMac über 40 ist, ist das Gerät eingeschaltet.
Nun das hast Du ja mit Deinem Switch bereits abgefragt, also erledigt.
- Dann soll der Startwert/Uhrzeit in meinen angelegten Datenpunkt geschrieben werden.
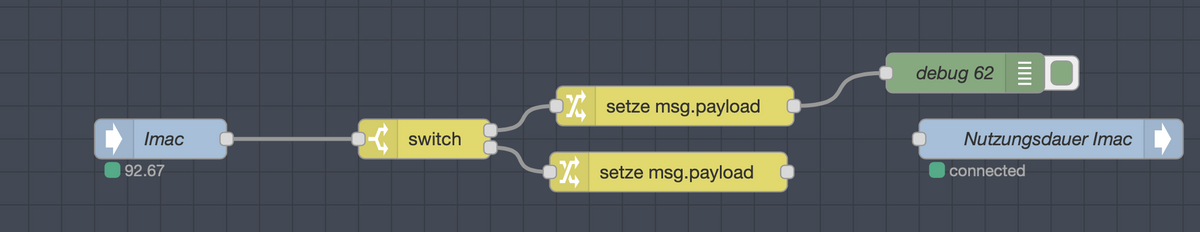
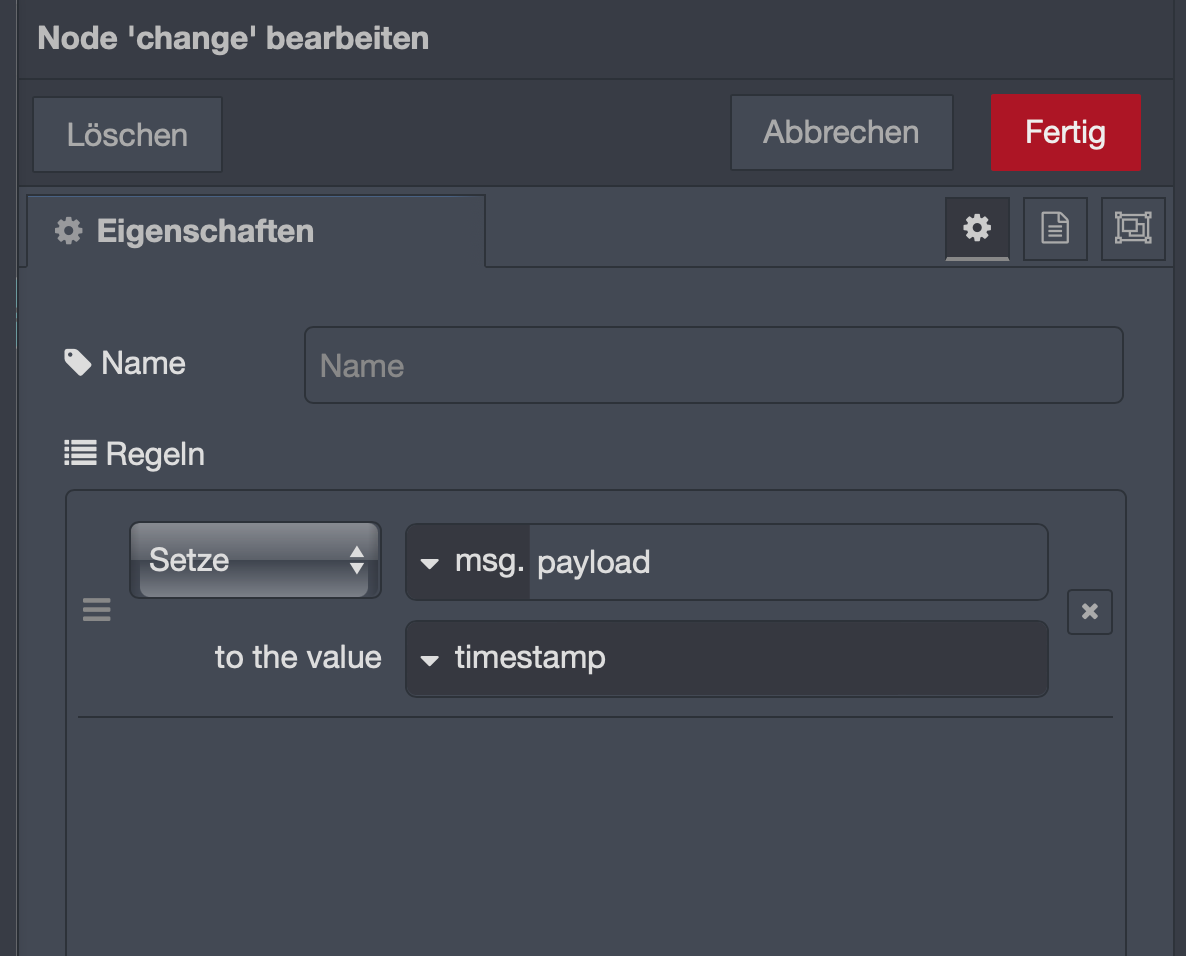
Nun dann musst Du die payload in diesem Fall auf einen Zeitstempel ändern (das ist doch der Startwert) und diesen Zeitstempel in den Datenpunkt schreiben.
- Fällt der Stromverbrauch unter 40 ist das Gerät ausgeschaltet
Nun das hast Du ja mit Deinem Switch bereits abgefragt, also erledigt.
- Dann soll der Wert/Uhrzeit erneut in den Datenpunkt geschrieben werden und die Differenz/Zeit ermittelt werden wie lange das Gerät an war.
Nun dann musst Du den Zeitstempel, den Du unter 2. weggeschrieben hast wieder holen und vom aktuellen Zeitstempel abziehen.
- Zum Schluss möchte ich das Ganze in der Influx loggen, um mir schlussendlich in Grafana die Nutzung pro Tag der letzten 30 Tagen darstellen zu können.
Dann schreibst Du die unter 4. ermittelte Differenz in einen weiteren Datenpunkt, den Du dann mit Influx loggst.
Exakt hänge ich hinter der der Switch Node fest, da ich keine Idee habe, wie es da weitergeht. Kannst Du mir da einen kleinen Denkanstoß liefern, damit ich es möglichst weitgehend alleine hinbekomme.
Nun zwei Punkte Deines Kochbuchs hast Du ja bereits erledigt.

-
@mickym Wenn ich dass mache, schreibt er mir ja alle 5 Sekunden den Wert "timestamp" in den Datenpunkt. Also müsste da doch noch eine Node dazwischen, das der Wert nur einmal geschrieben wird, oder?


-
@damrak2022 Ja das stimmt. Also wirst Du wohl einen Filter setzen müssen, dass nur dann wenn aus dem anderen switch Ausgang was rauskommt eine Aktion erfolgt.
Dich interessiert also nicht die Werte selbst. Deswegen würde ich halt erstmal die payload so übersetzen, dass sie nur den Einschaltzustand als boolean ermittelt und keine Stromwerte da durchkommen.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Hallo Micky, ich bräuchte mal bitte einen Tipp von Dir.
Mein "Kochbuch" sieht so aus:
- Wenn der Stromverbrauch meines iMac über 40 ist, ist das Gerät eingeschaltet.
- Fällt der Stromverbrauch unter 40 ist das Gerät ausgeschaltet
Dein Kochbuch war also ungenau.
Es geht also nicht nur um die Unterscheidung beim Stromverbrauch, sondern Du musst noch den Einschaltzustand des Gerätes festlegen. Am Besten als Boolean.