NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Hier mal das Thema mit dem ":" Wenn doch auf den Doppelpunkt direkt ein Array folgt dann dachte ich eigentlich das meine Formulierung richtig ist. Denn erst in dem Array kommt doch dann wieder ein Objekt
Nein es kommt nicht wieder ein Objekt.
Die Definition eines Objektes ist wie? (Bitte komplett)
-
@mickym ein OBJEKT beginnt IMMER mit einer GESCHWEIFTEN Klammer und schließt mit einer GESCHWEIFTEN Klammer ab und die einzelnen Elemente werden durch ein Komma getrennt. Ein Element besteht immer aus einer Eigenschaft in Anführungszeichen und dann ein Doppelpunkt und dann dem Wert der Eigenschaft
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym {"grün","blau"} Geschweifte Klammer und die Eigenschaften werden durch ein Komma getrennt
NEIN - das ist eben genau verkehrt. Deshalb würdest Du wieder ein ROTES Fenster in DEINER Change Node bekommen.
Eine Eigenschaft wird IMMER durch ihre Bezeichnung und ihren Wert festgelegt. Das oben ist nur als Array möglich.
Sprich: ["grün", "blau"] geht das ist ein Array mit 2 Elementen, aber ein Objekt besteht immer aus dem NAMEN der Eigenschaft und dem WERT der Eigenschaft.
Also ist {"grün","blau"} ein ABSOLUTES NoGo!!!!
Die Farben kann man höchstens Eigenschaften zuweisen:
{ "Rasen": "grün", "Himmel":"blau"}
Also was hinter dem Doppelpunkt ist der Wert der Eigenschaft Rasen und deshalb schließt das Komma die Definition der Eigenschaft mit Ihrem Wert ab - Sprich der Doppelpunkt trennt nicht ab, sondern das was nach dem Doppelpunkt kommt gehört immer zu der Eigenschaft. Sprich das Komma schließt die Definition der Eigenschaft "Rasen" ab.
Hier nochmal zur Verdeutlichung die Seite von w3schools:
https://www.w3schools.com/js/js_objects.asp
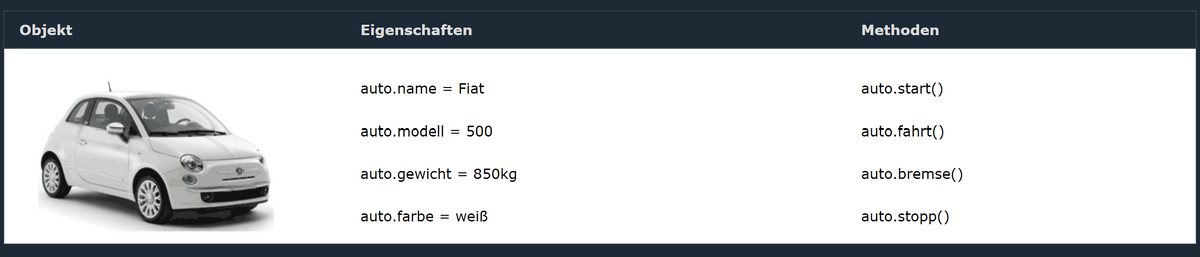
Du siehst dort ja das Autobeispiel:

Weiter unten wurde dann folgendes Objekt definiert:
{"type":"Fiat", "model":"500", "color":"white"}Sprich die 500 gehört zu dem Model. Das die Eigenschaftsnamen unten nicht in Anführungszeichen gilt nur in Javascript Code - ansonsten ist der Eigenschaftsnamen in JSON immer in Anführungszeichen.
Hast Du das nun wirklich verstanden und weißt Du warum Deine Formulierung verkehrt ist?
-
@mickym Jam, den Fehler habe ich selbst bemerkt, da die Eigenschaft gefehlt hat und auch der Doppelpunkt worauf der Wert folgt
-
@damrak2022 Gut verstehst Du nun, warum das Abtrennen - was Du mit dem : beschrieben hast, verkehrt ist. Der Doppelpunkt ist immer Bestandteil einer Eigenschaft und das Komma trennt komplette Eigenschaften voneinander.
-
@mickym Ja, abtrennen ist falsch. Es braucht immer die Eigenschaft, dann den Doppelpunkt und dann den Wert.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ja, abtrennen ist falsch. Es braucht immer die Eigenschaft, dann den Doppelpunkt und dann den Wert.
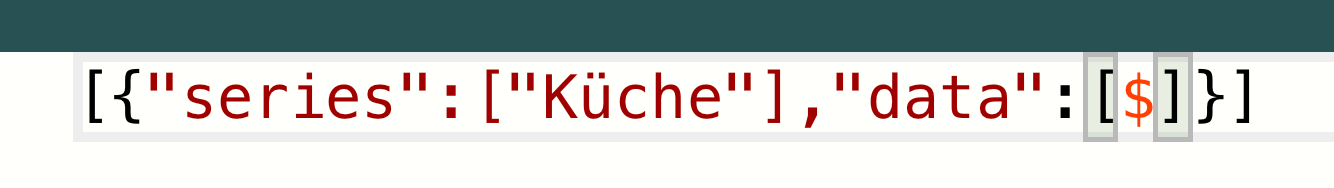
Also wenn das mit den Objekten und Arrays nun absolut klar ist, dann wenden wir uns dem Punkt zu, der hinter dem $ Zeichen folgt. Wenn Du bereit bist - gibt Dein Go.
-
@mickym GO
-
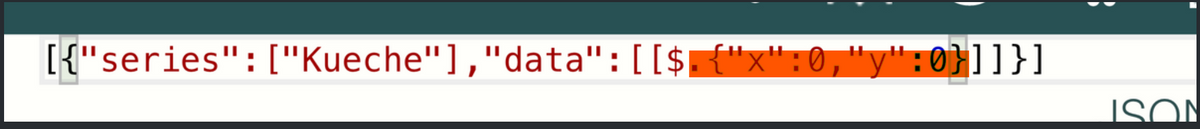
@damrak2022 Gut Du wir machen mal den Punkt und alles dahinter erst mal wieder weg und stecken nochmal das komplette Eingangsobjekt in das Array.
-
-
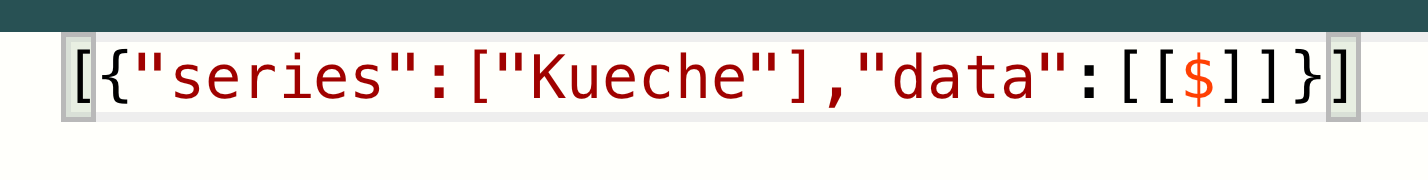
@damrak2022 Na natürlich nur innerhalb des Arrays - Du darfst doch nicht alles kaputt machen. Also die Struktur belassen und in das 1. Array des data Arrays das komplette Eingangsobjekt. ich dachte eigentlich, dass ich das nun vorraussetzen kann:

-
@mickym Stehe auf dem Schlauch
Oder meinst Du so?

-
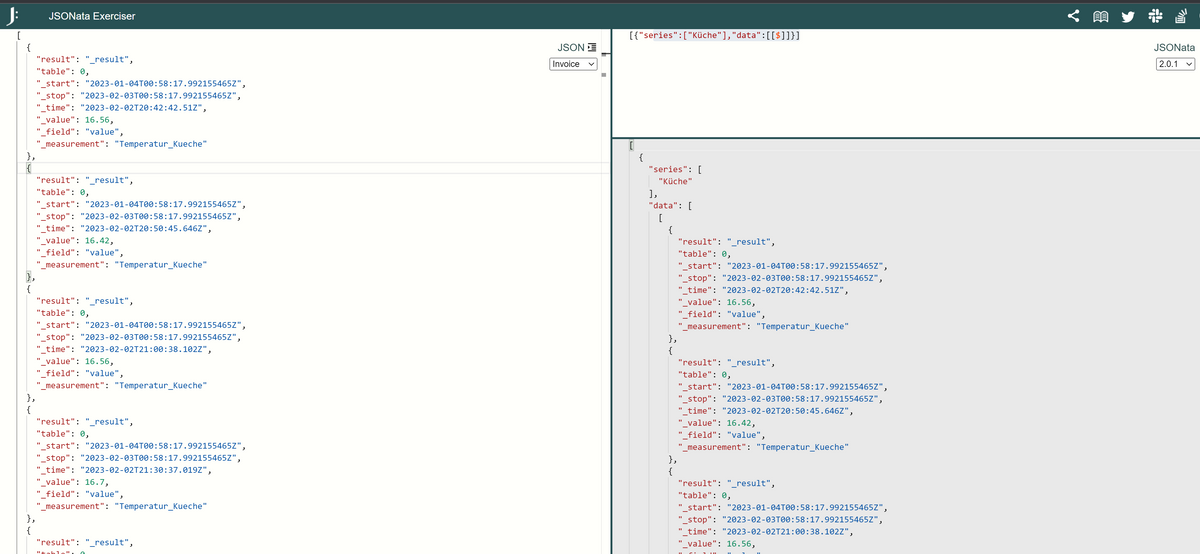
@damrak2022 Warum auf dem Schlauch? - Es stimmt fast, aber die Eigenschaft data enthielt ein Array, das wiederum ein Array enthält und da machen wir das gesamte Eingangsobjekt rein.
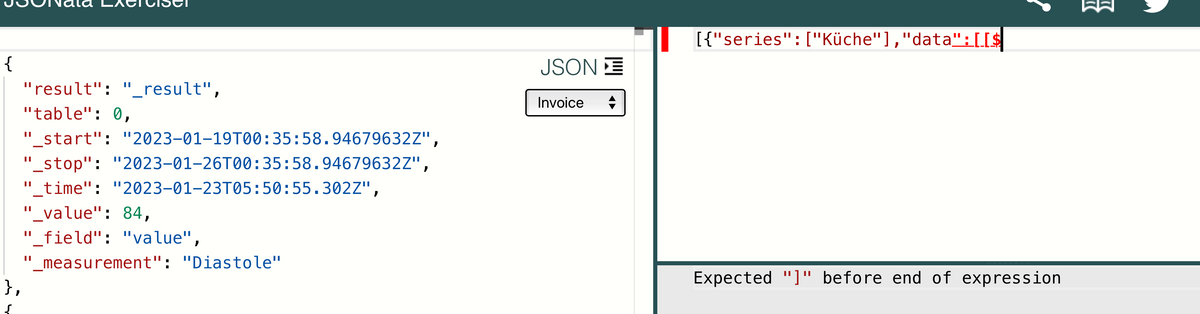
Wenn Du mein Fenster mit Deinem vergleichst, siehst Du hoffentlich den Unterschied:

-
-
@damrak2022 Ja jetzt hast Du wieder wie vorher das komplette Eingangsobjekt in Deinem 1. Element (Array) des Arrays data.



Nun mach mal bitte noch ein neues, zweites JSONATA try Fenster bzw. Tab auf und mach es erst mal leer.

-
@mickym Habe ich
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Habe ich
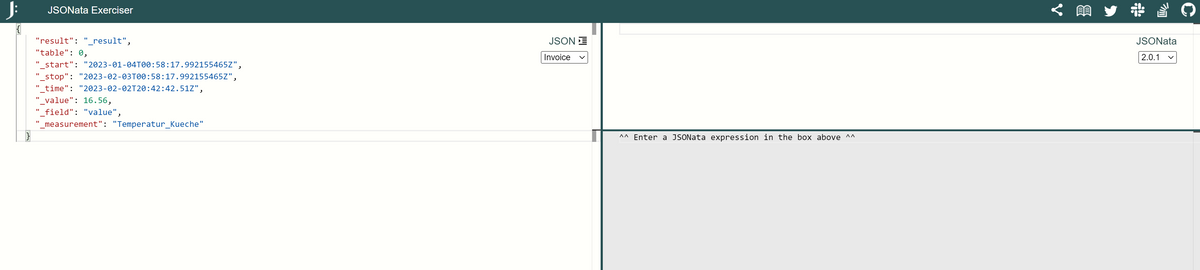
Nun kopierst Du mal aus dem 1. Fenster das 1. Objekt als Eingangsobjekt in das 2. Fenster:
Also dieses Objekt:

{ "result": "_result", "table": 0, "_start": "2023-01-04T00:58:17.992155465Z", "_stop": "2023-02-03T00:58:17.992155465Z", "_time": "2023-02-02T20:42:42.51Z", "_value": 16.56, "_field": "value", "_measurement": "Temperatur_Kueche" } -
@mickym Habe ich - zweites Fenster meinst Du oben rechts, richtig?
-
@damrak2022 Nein - in Dein komplett leeres JSONATA Fenster in den Eingang also links.
siehe mein Screenshot.
-
@mickym ??