NEWS
Geofency auf Karte in Vis darstellen
-
@mickym Hat auch geklappt
-
@damrak2022 So wie gesagt, um die Möglichkeiten vollständig kennen zu lernen musst halt viel lesen.
Du kannst Dir einige Beispiele importieren - die sind schon an Board in Deiner Bibliothek.
Wir machen mal ein Auto an einem Punkt.
-
@mickym Ja, danke, Du hast mir genug geholfen. Ich werde mich in den nächsten Tagen mal damit beschäftigen, wie ich meine überwachten Orte aus der Geofency App mittels Latitude und Longitude in die Karte einbinde, und auch eine Tabelle, welche mir anzeigt an welchen Tagen ich wie lange an einem Ort war.
Vielen Dank
-
@damrak2022 Na etwas können wir schon noch machen - dauert nicht lange.
-
@mickym Jetzt, wenn Du magst gerne. Aber wir können auch an einem anderen Tag weitermachen.
Vielleicht ein Beispiel für das Einbinden der Geodaten und 1 Bsp für die Tabelle, wenn möglich
-
@damrak2022 Na Tabelle weniger - das funktioniert anders - da musst Du erst mal sagen, was Du genau machen willst.
Wir holen mal einen Datenpunkt aus dem iobroker und stellen es als Auto auf der Karte dar, OK?
-
@mickym Okay
-
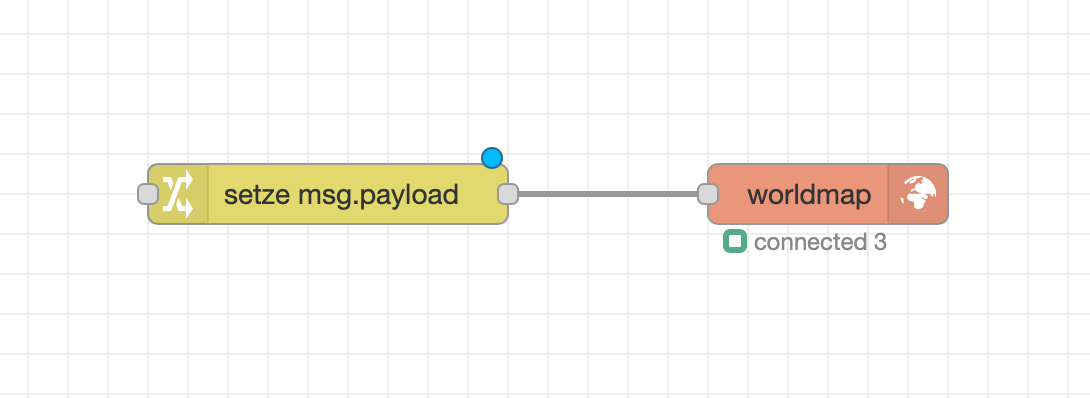
@damrak2022 Als erstes ziehst Du eine Change Node auf Deinen Flow und verbindest diese mit der worldmap Node.
-
Ich glaube ich habe hier noch einen alten Flow vom Testen drin der hier nicht hingehört

-
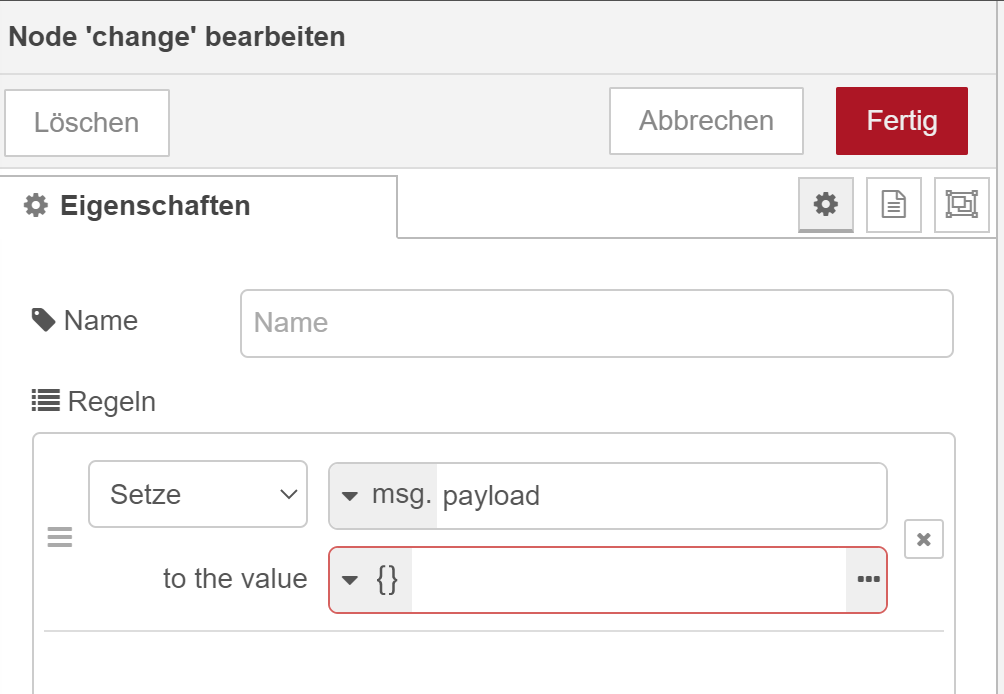
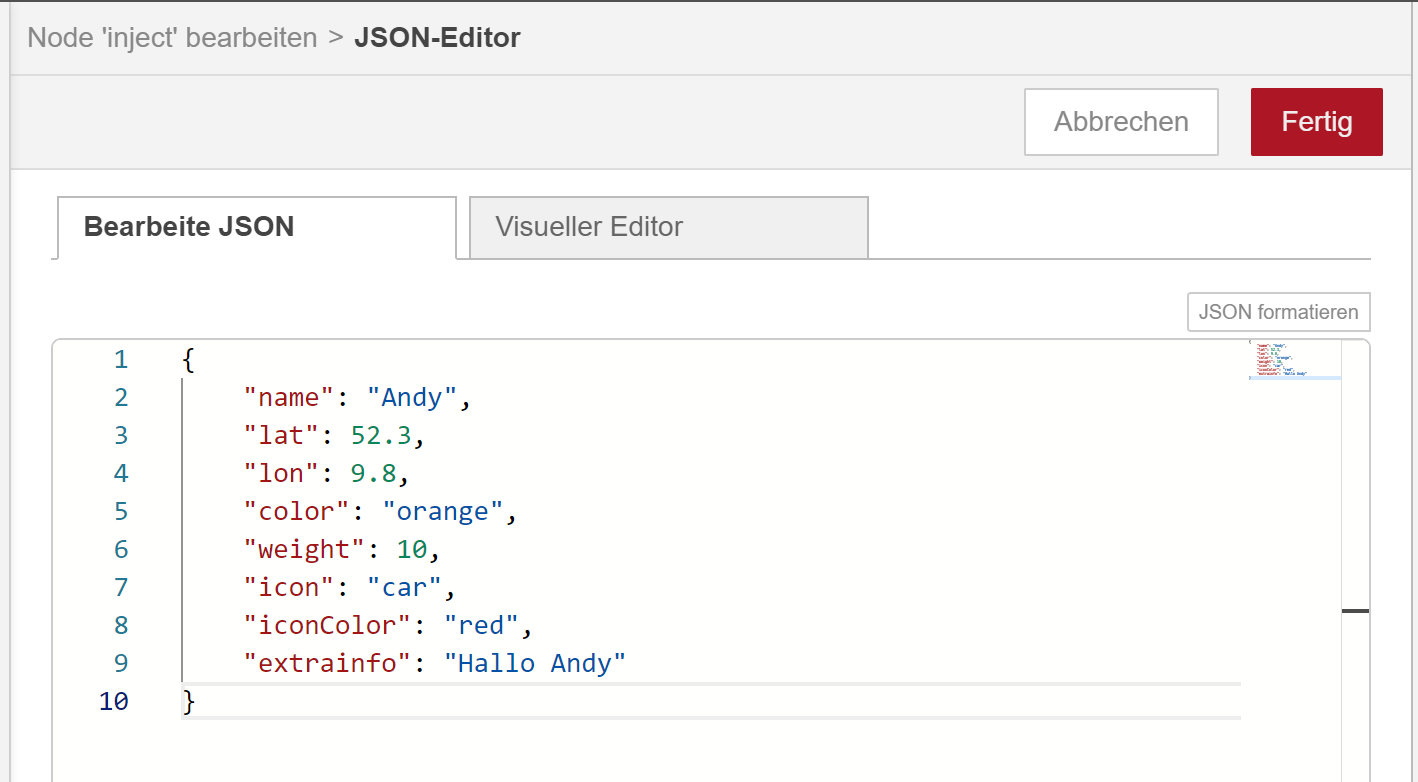
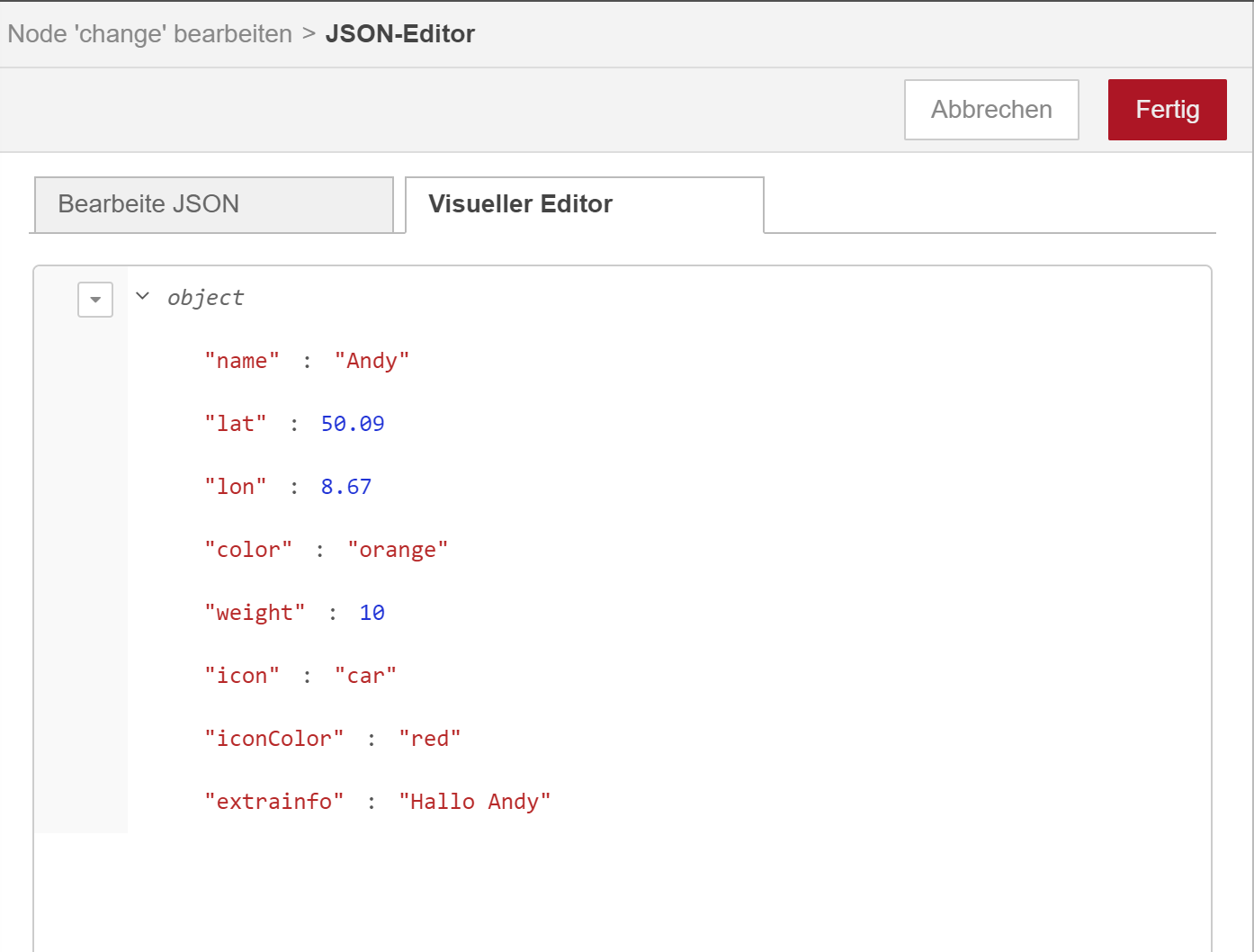
@damrak2022 In diese ChangeNode gibst Du nun ein Objekt - die geschweiften Klammern links - ein:

dort klickst Du mal auf die 3 Punkte und gibst im JSON Tab und kopierst:
{ "name": "Andy", "lat": 52.3, "lon": 9.8, "color": "orange", "weight": 10, "icon": "car", "iconColor": "red", "extrainfo": "Hallo Andy" }da rein.

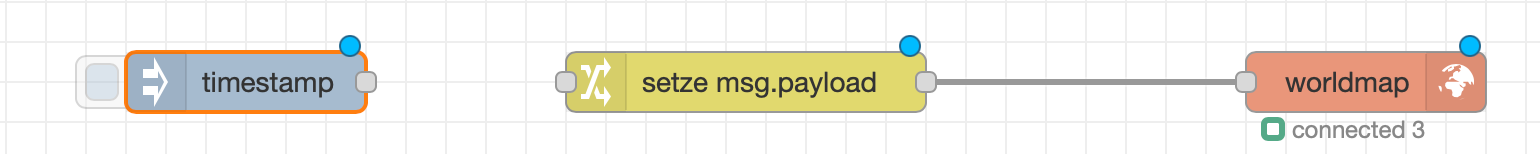
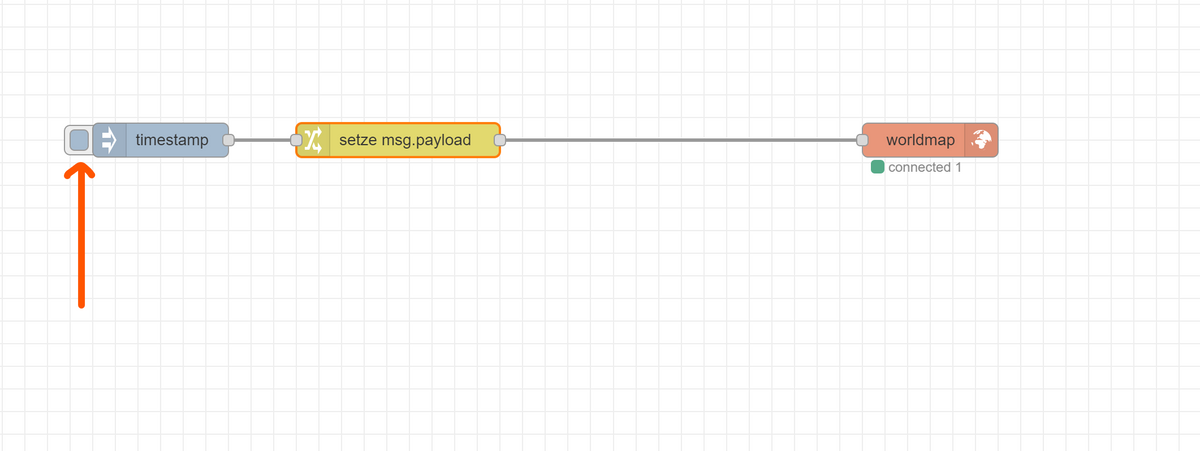
For die ChangeNode setzt Du noch eine Inject Node.
-
@mickym Erledigt, da dann auch auf "Fertig" klicken? }
-
@damrak2022 Ja und dann eine Inject vorne dran setzen.
-
-
@damrak2022 ja und die InjectNode mit der Change Node verbinden.
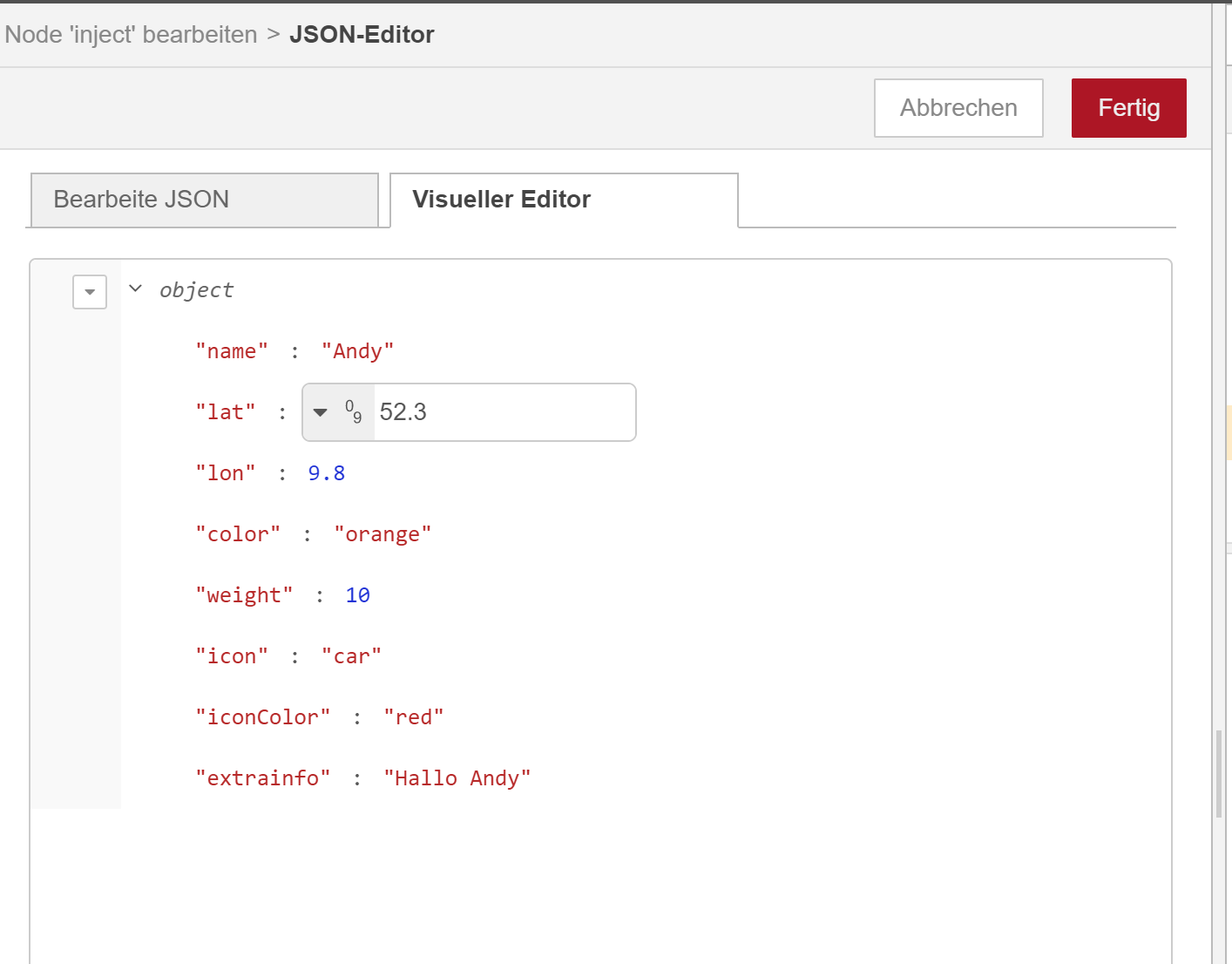
In der ChangeNode kannst Du nun auch noch mal am besten im visuellen Editor - die geokordinaten so eintragen, wo Dein Auto stehen soll .

-
@mickym Nee das passt so, Inject Node ist verbunden.
-
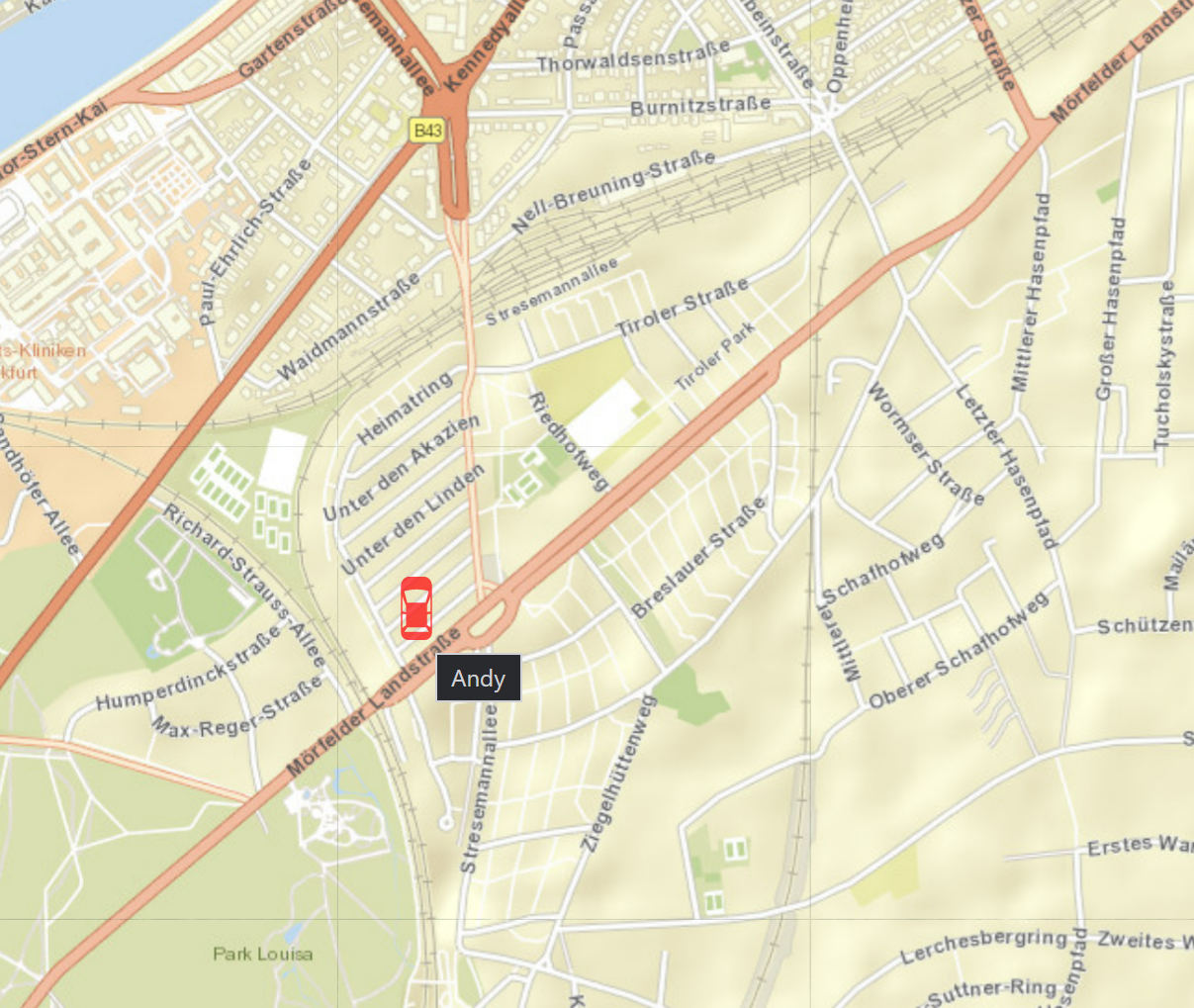
@damrak2022 Wenn Du dann auf die Inject Node drückst, sollte nun schon mal ein rotes Auto an der Position auftauchen - mit den eingegebenen Geocoordinaten. Hat das funktioniert?
-
@mickym Habe ich gemacht, auch browser aktualisiert und das Auto müsste hier auftauchen

-
@damrak2022 hast Du auf die Inject Node gedrückt:

-
@mickym Ja, habe auch die "Erfolgsmeldung" oben am Bildschirm gesehen. Eventuell sollte ich die Koordinaten nochmal überprüfen.
-
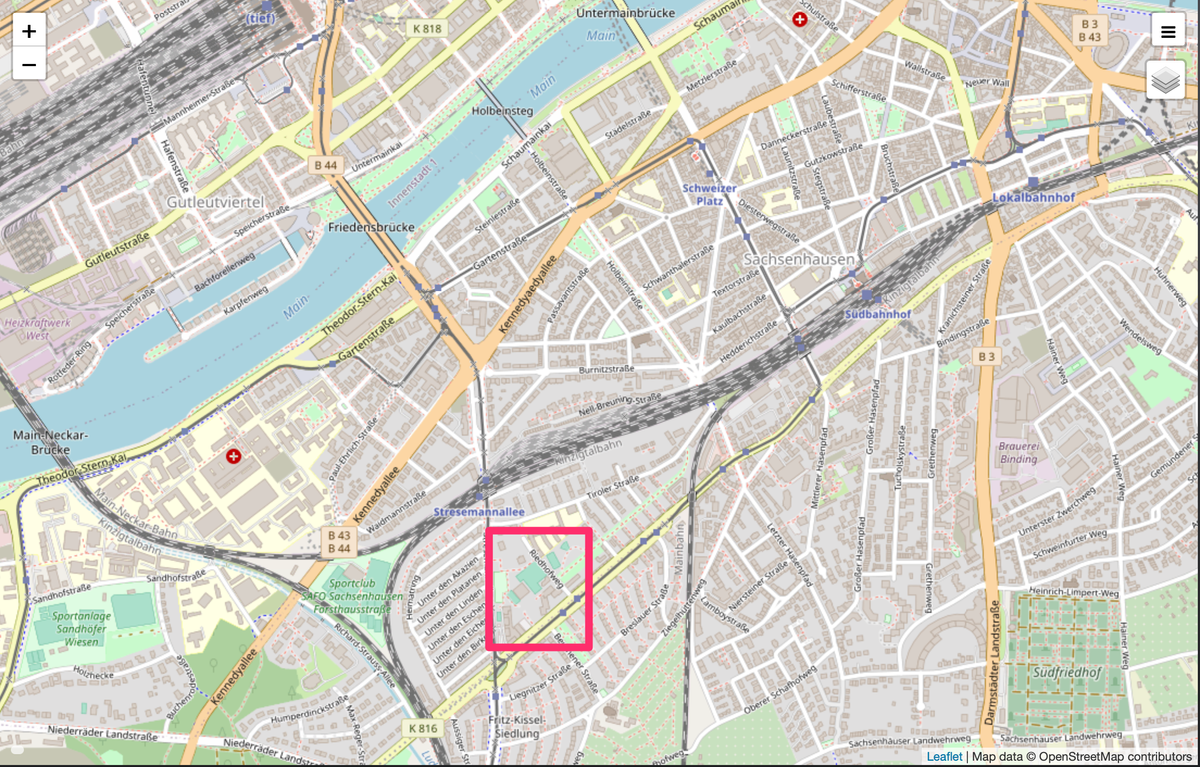
@damrak2022 Ich hab das mal mit Deinen Koordinaten gemacht, die Du unten im iobroker Screenshot angegeben sind:

Und da taucht das Auto dort auf, wie dargestellt:

GoogleMaps hat leider etwas zu OpenStreetMap verschobene Koordinaten - Ich hoffe mal Deine Koordinaten stammen nicht von Google Maps.