NEWS
Geofency auf Karte in Vis darstellen
-
@damrak2022 Na Tabelle weniger - das funktioniert anders - da musst Du erst mal sagen, was Du genau machen willst.
Wir holen mal einen Datenpunkt aus dem iobroker und stellen es als Auto auf der Karte dar, OK?
@mickym Okay
-
@mickym Okay
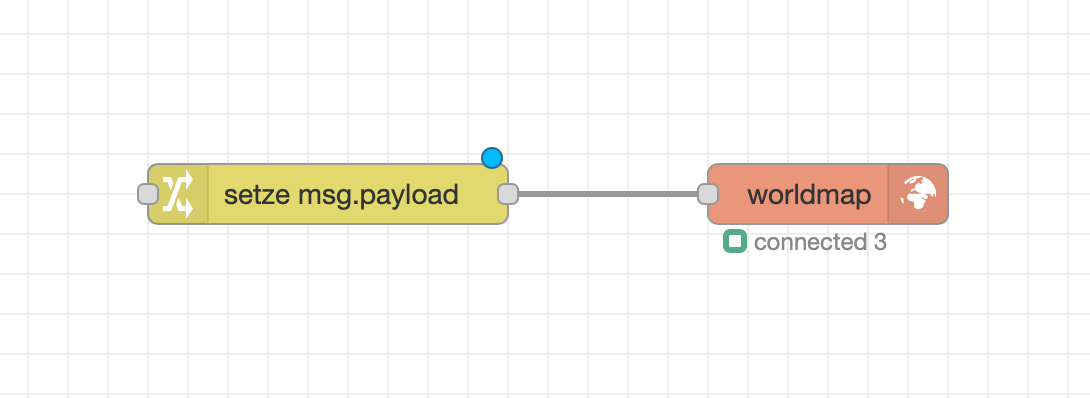
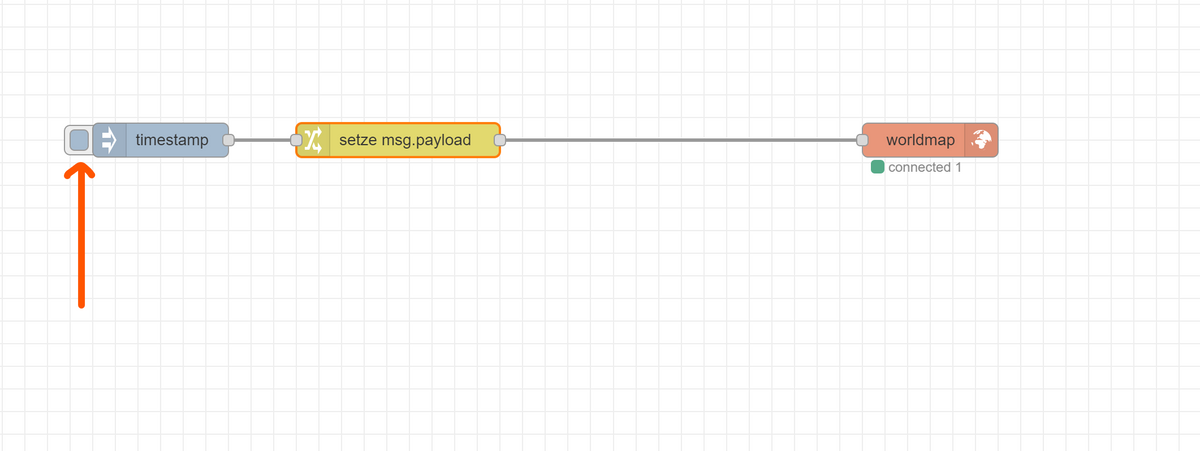
@damrak2022 Als erstes ziehst Du eine Change Node auf Deinen Flow und verbindest diese mit der worldmap Node.
-
@damrak2022 Als erstes ziehst Du eine Change Node auf Deinen Flow und verbindest diese mit der worldmap Node.
Ich glaube ich habe hier noch einen alten Flow vom Testen drin der hier nicht hingehört

-
Ich glaube ich habe hier noch einen alten Flow vom Testen drin der hier nicht hingehört

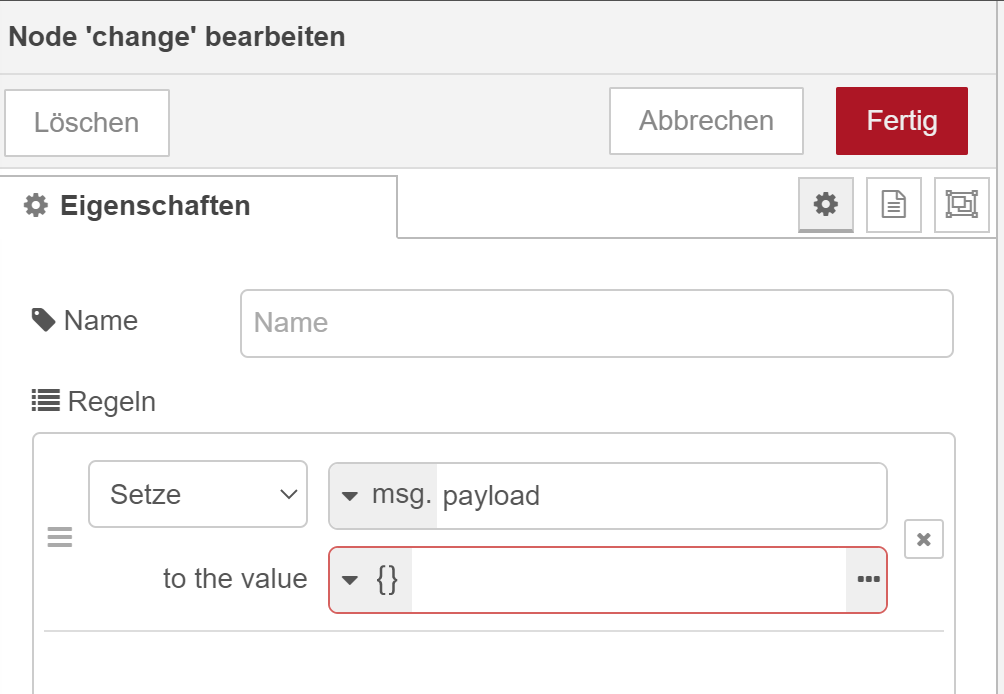
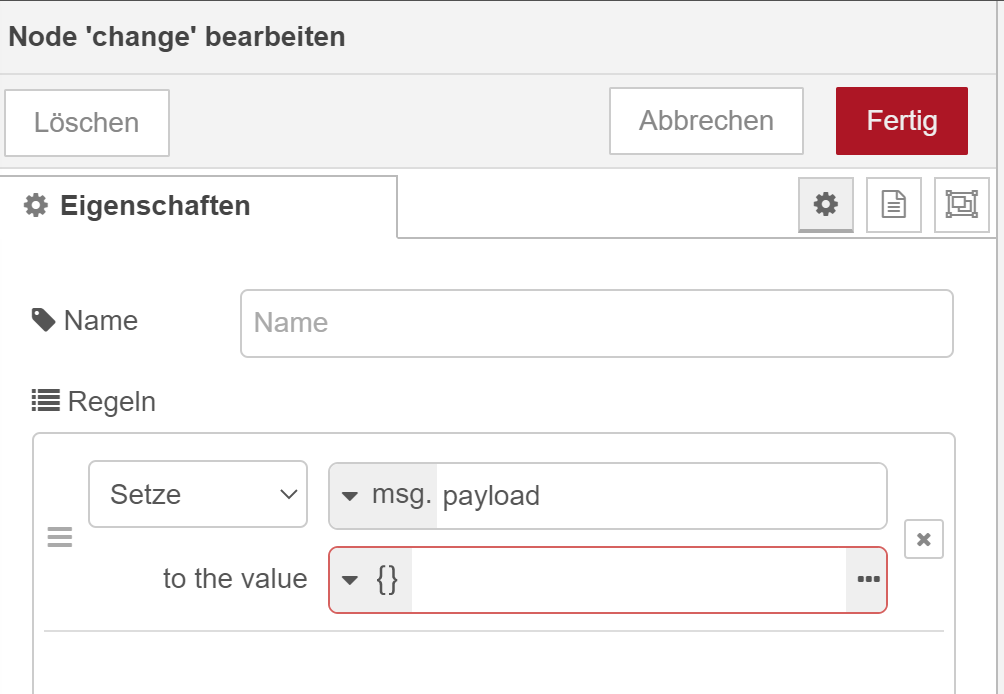
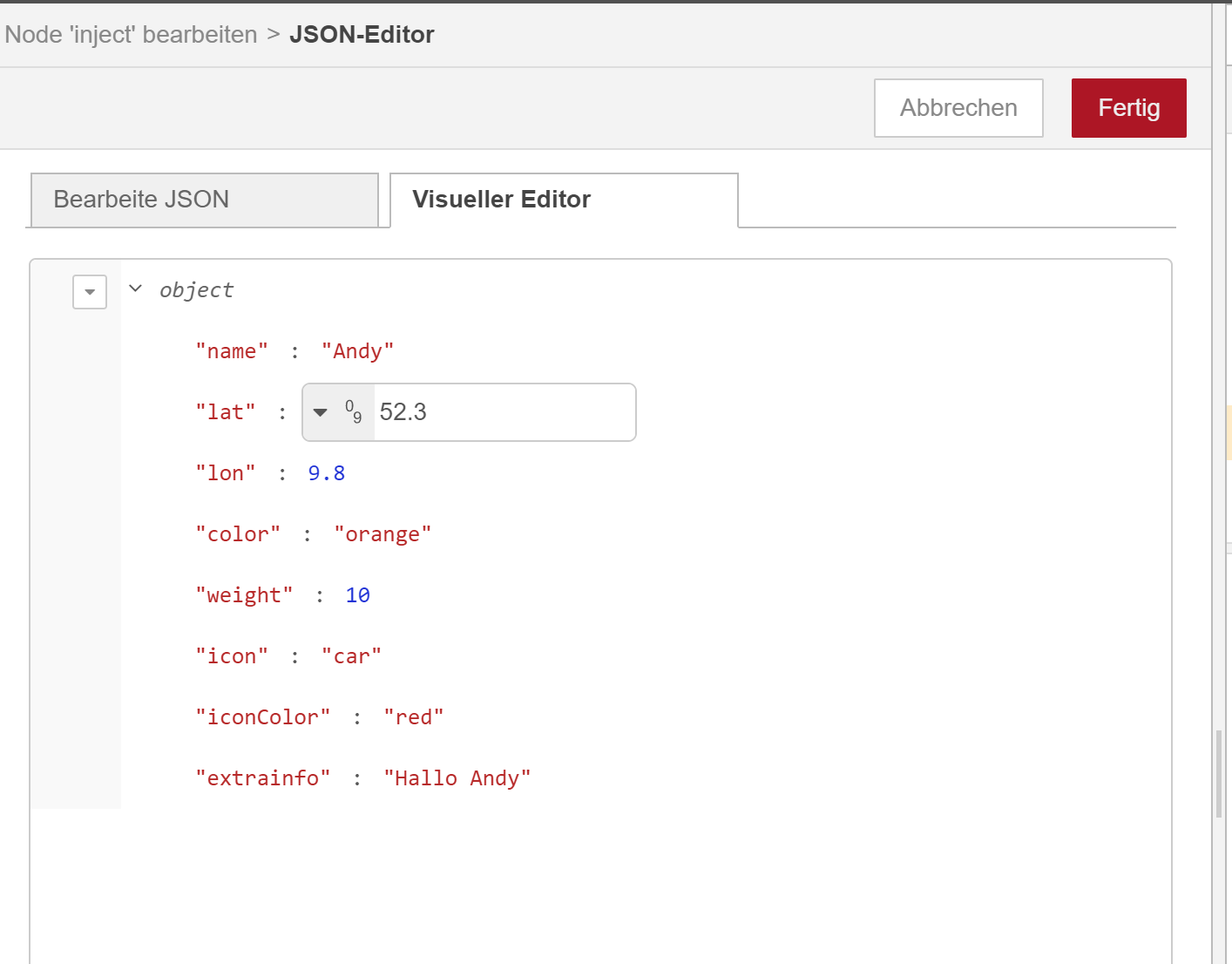
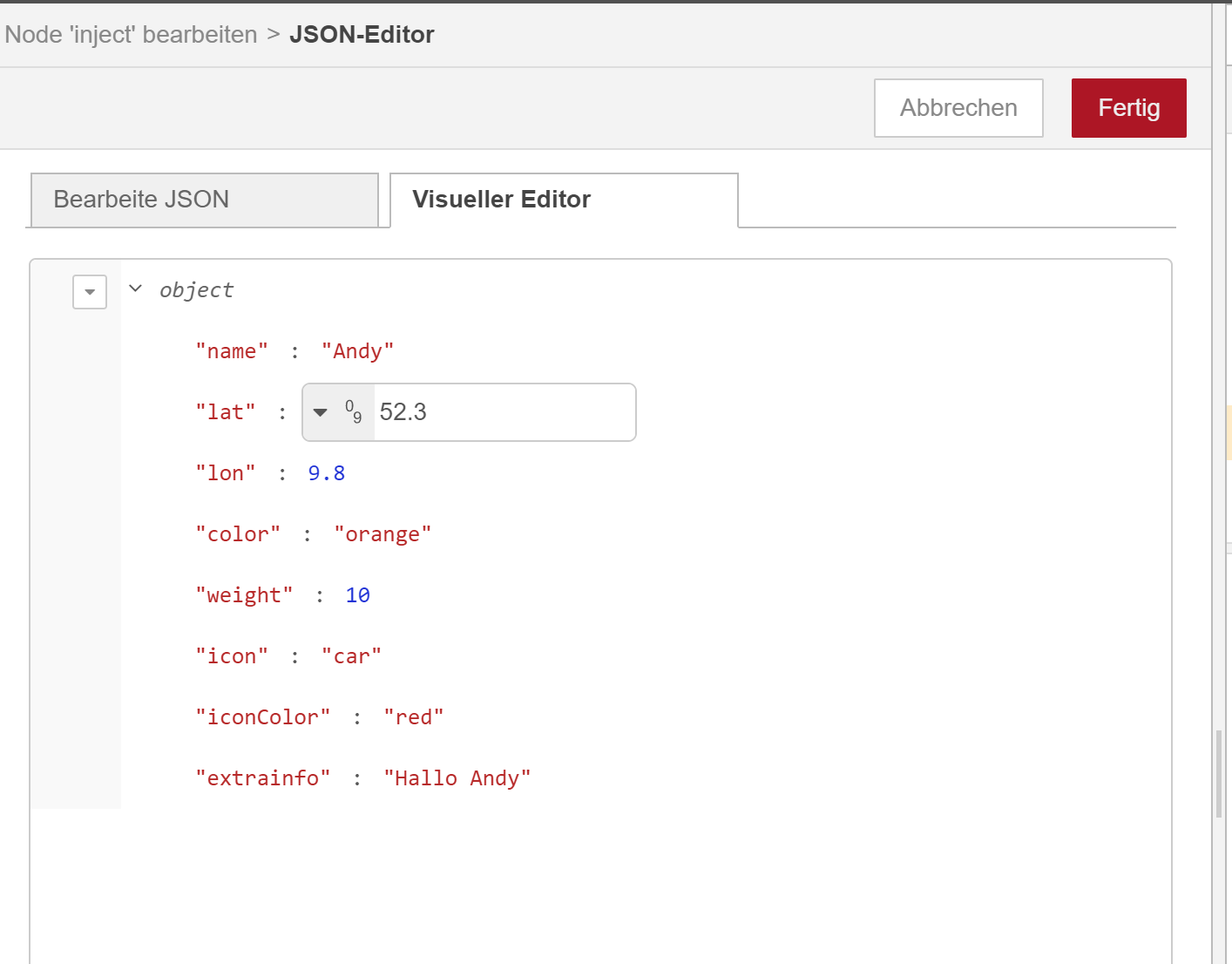
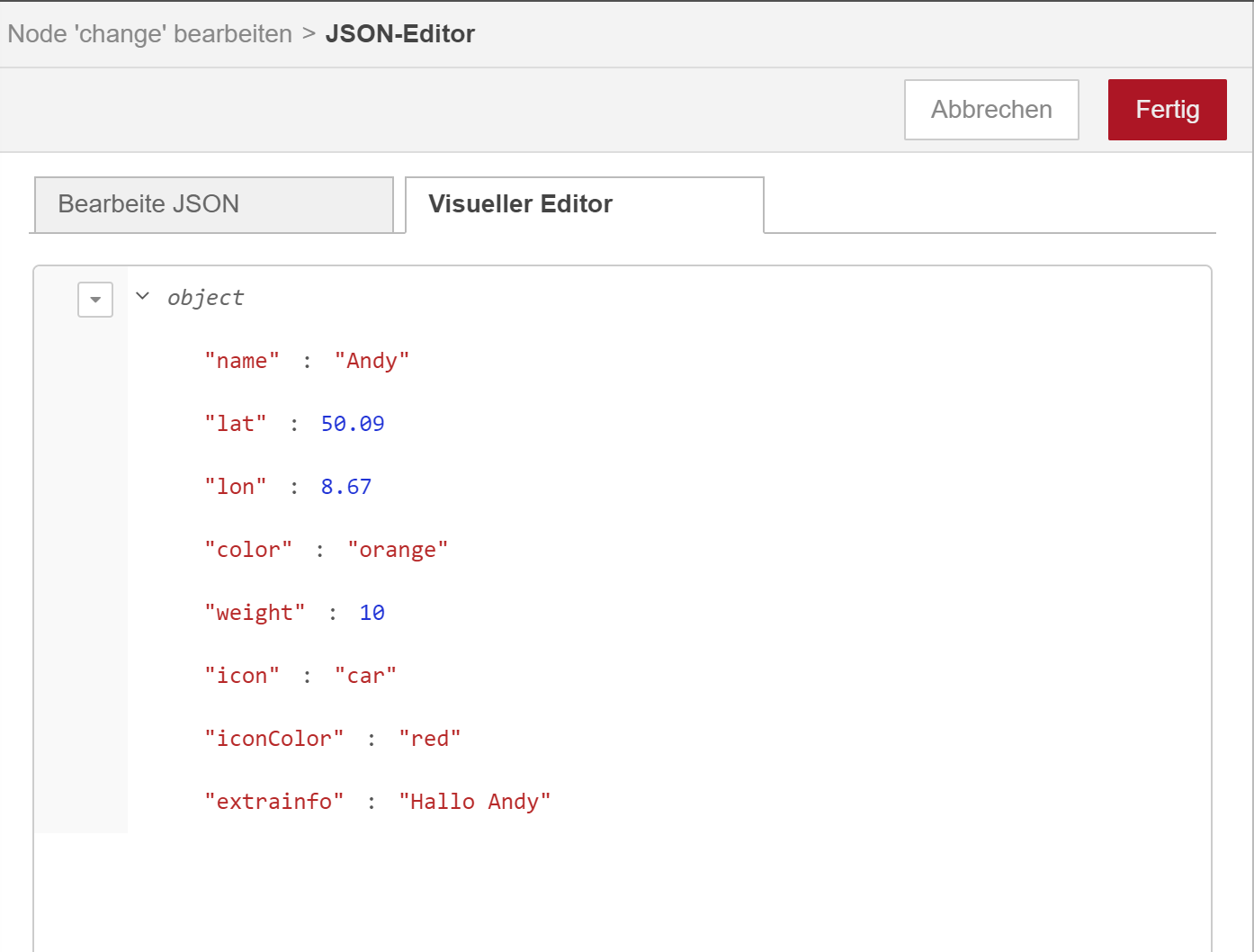
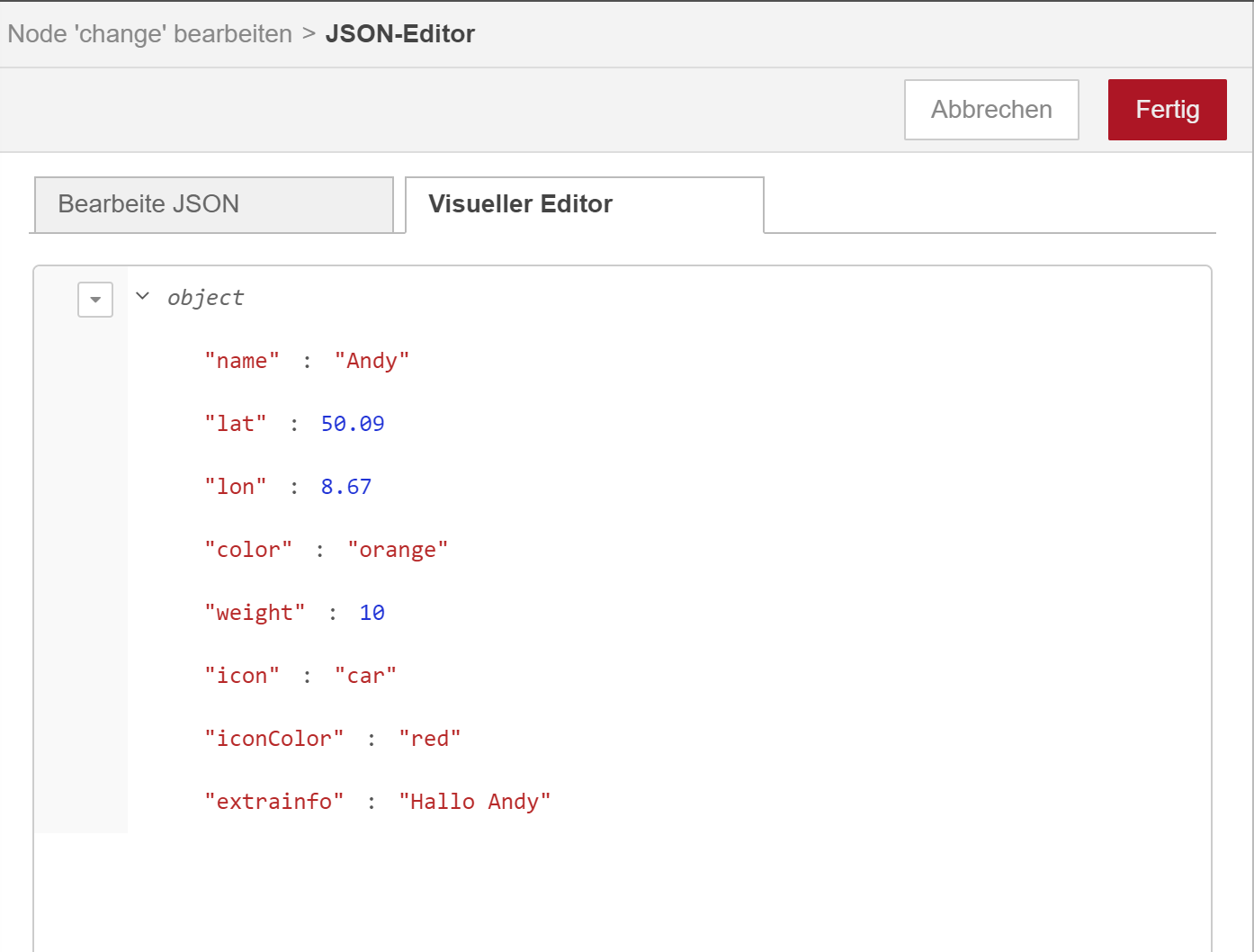
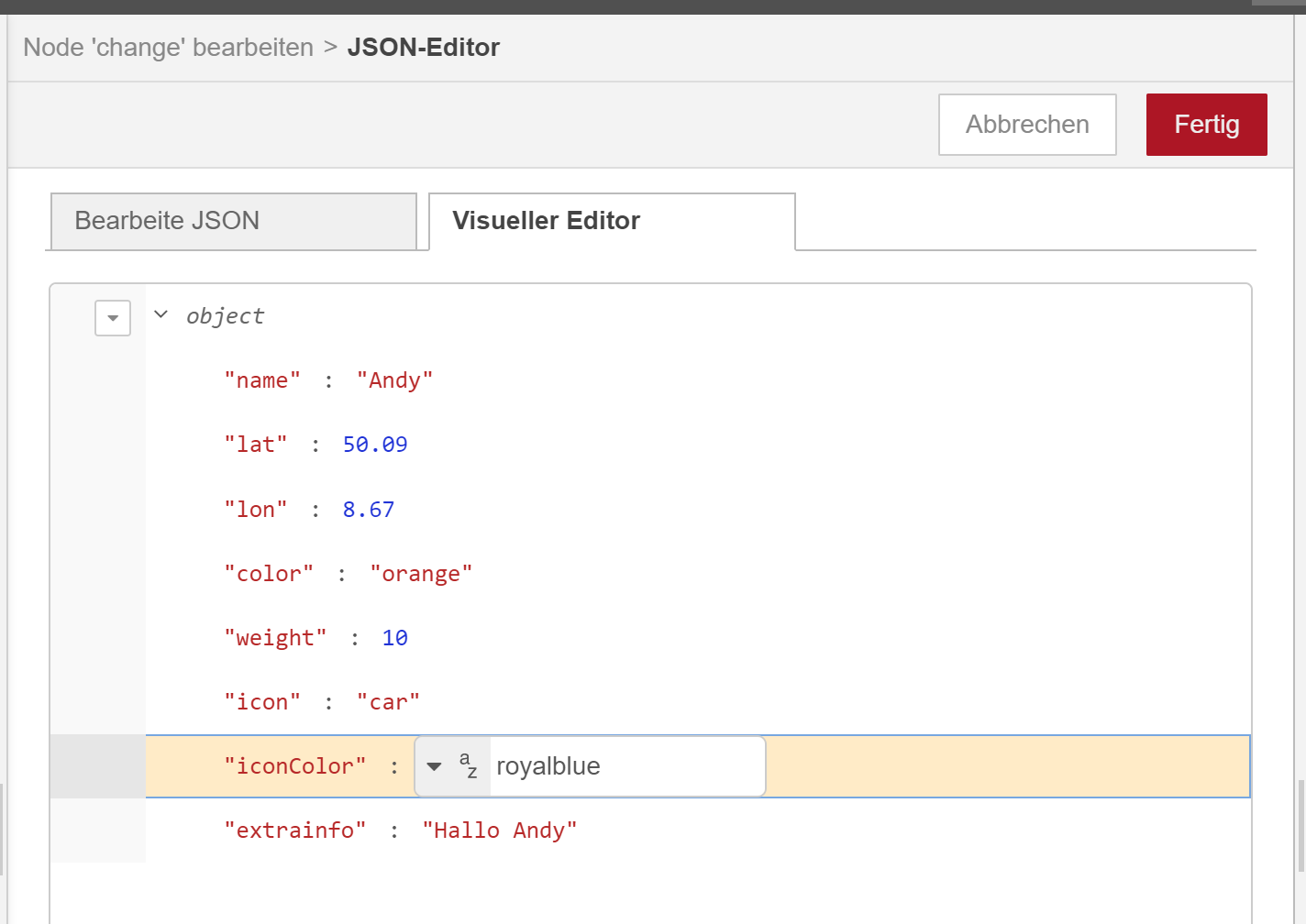
@damrak2022 In diese ChangeNode gibst Du nun ein Objekt - die geschweiften Klammern links - ein:

dort klickst Du mal auf die 3 Punkte und gibst im JSON Tab und kopierst:
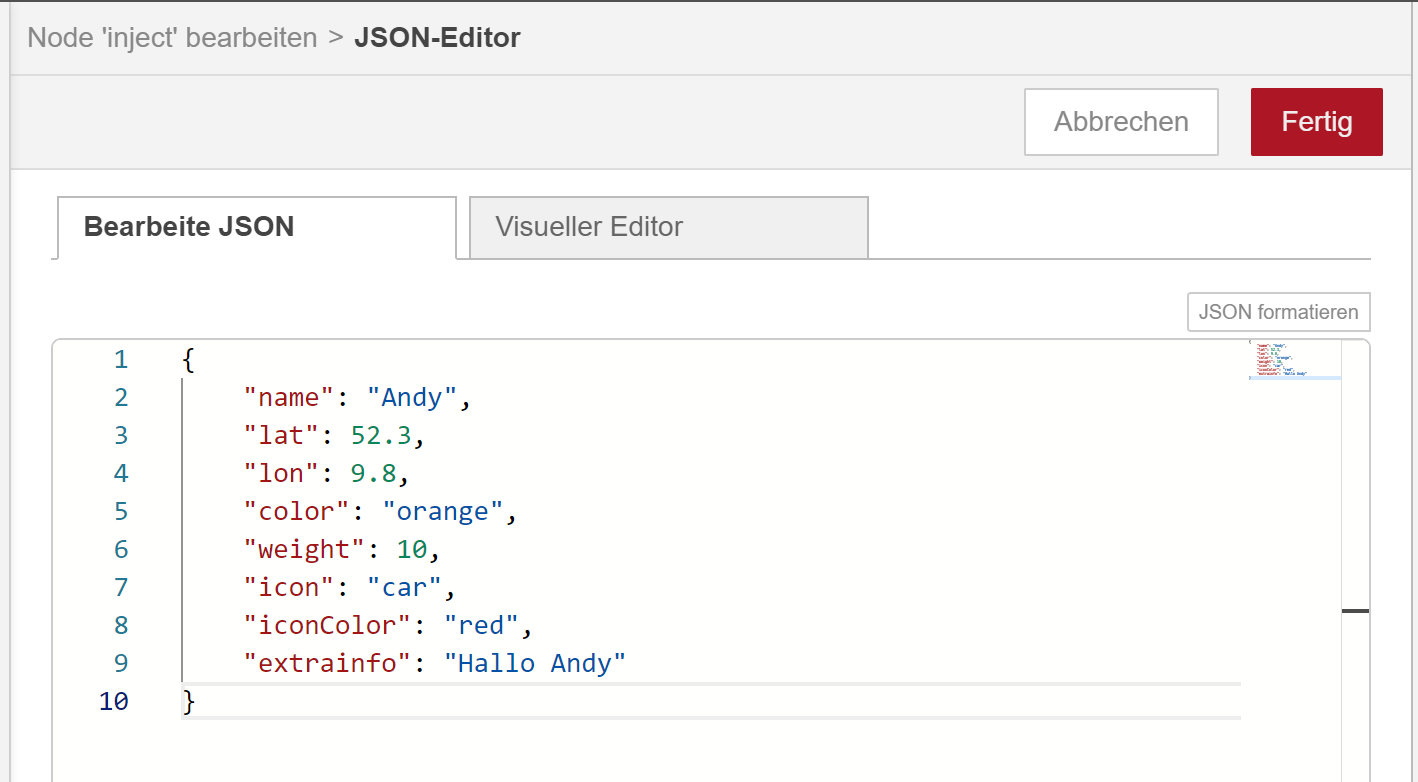
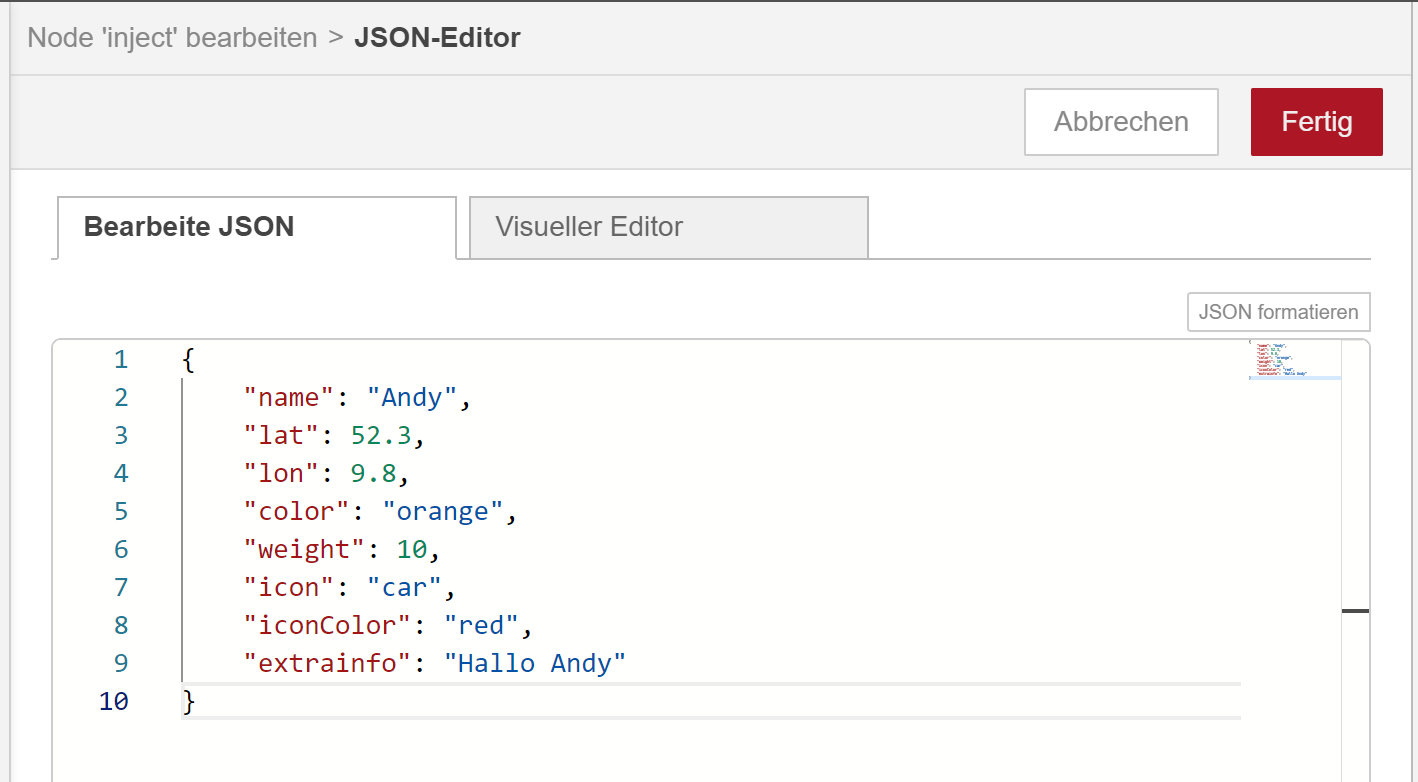
{ "name": "Andy", "lat": 52.3, "lon": 9.8, "color": "orange", "weight": 10, "icon": "car", "iconColor": "red", "extrainfo": "Hallo Andy" }da rein.

For die ChangeNode setzt Du noch eine Inject Node.
-
@damrak2022 In diese ChangeNode gibst Du nun ein Objekt - die geschweiften Klammern links - ein:

dort klickst Du mal auf die 3 Punkte und gibst im JSON Tab und kopierst:
{ "name": "Andy", "lat": 52.3, "lon": 9.8, "color": "orange", "weight": 10, "icon": "car", "iconColor": "red", "extrainfo": "Hallo Andy" }da rein.

For die ChangeNode setzt Du noch eine Inject Node.
@mickym Erledigt, da dann auch auf "Fertig" klicken? }
-
@mickym Erledigt, da dann auch auf "Fertig" klicken? }
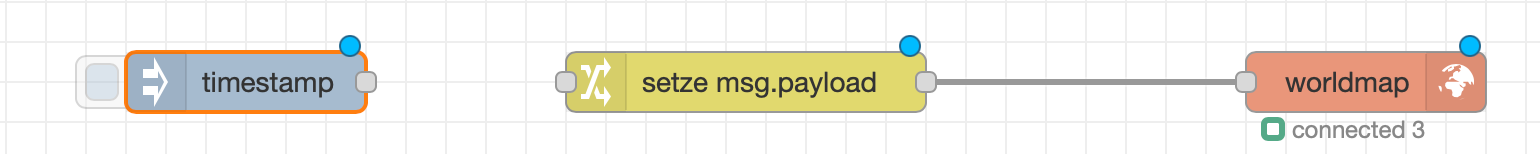
@damrak2022 Ja und dann eine Inject vorne dran setzen.
-
@damrak2022 Ja und dann eine Inject vorne dran setzen.
-
@damrak2022 ja und die InjectNode mit der Change Node verbinden.
In der ChangeNode kannst Du nun auch noch mal am besten im visuellen Editor - die geokordinaten so eintragen, wo Dein Auto stehen soll .

-
@damrak2022 ja und die InjectNode mit der Change Node verbinden.
In der ChangeNode kannst Du nun auch noch mal am besten im visuellen Editor - die geokordinaten so eintragen, wo Dein Auto stehen soll .

@mickym Nee das passt so, Inject Node ist verbunden.
-
@mickym Nee das passt so, Inject Node ist verbunden.
@damrak2022 Wenn Du dann auf die Inject Node drückst, sollte nun schon mal ein rotes Auto an der Position auftauchen - mit den eingegebenen Geocoordinaten. Hat das funktioniert?
-
@damrak2022 Wenn Du dann auf die Inject Node drückst, sollte nun schon mal ein rotes Auto an der Position auftauchen - mit den eingegebenen Geocoordinaten. Hat das funktioniert?
@mickym Habe ich gemacht, auch browser aktualisiert und das Auto müsste hier auftauchen

-
@mickym Habe ich gemacht, auch browser aktualisiert und das Auto müsste hier auftauchen

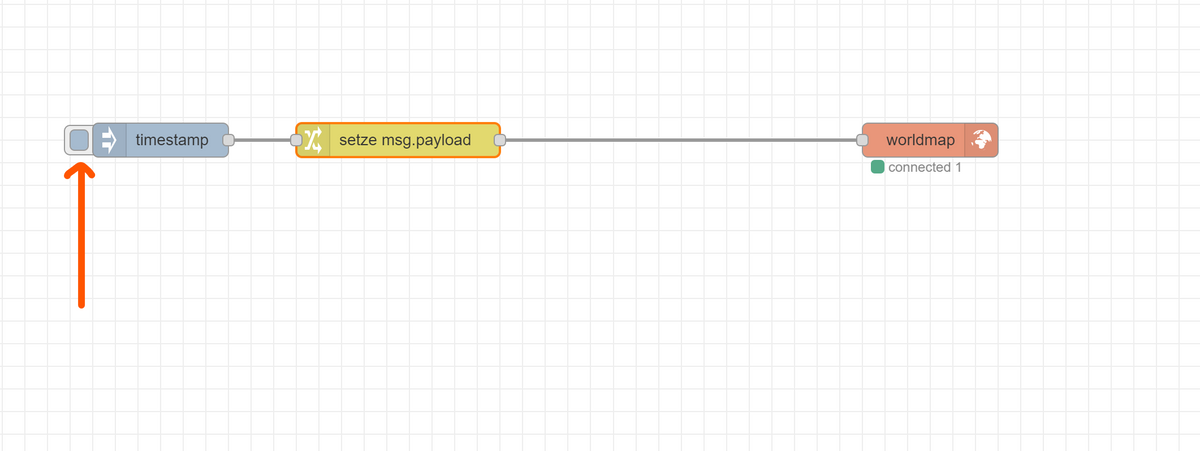
@damrak2022 hast Du auf die Inject Node gedrückt:

-
@damrak2022 hast Du auf die Inject Node gedrückt:

@mickym Ja, habe auch die "Erfolgsmeldung" oben am Bildschirm gesehen. Eventuell sollte ich die Koordinaten nochmal überprüfen.
-
@mickym Ja, habe auch die "Erfolgsmeldung" oben am Bildschirm gesehen. Eventuell sollte ich die Koordinaten nochmal überprüfen.
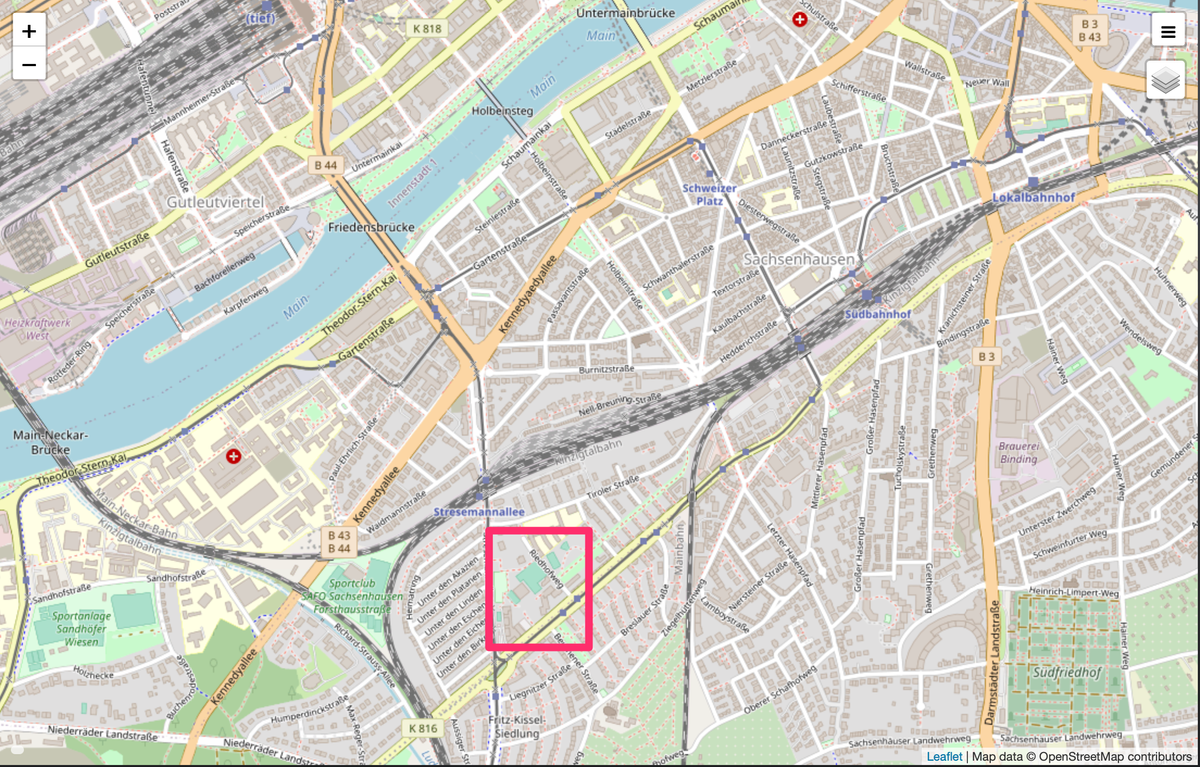
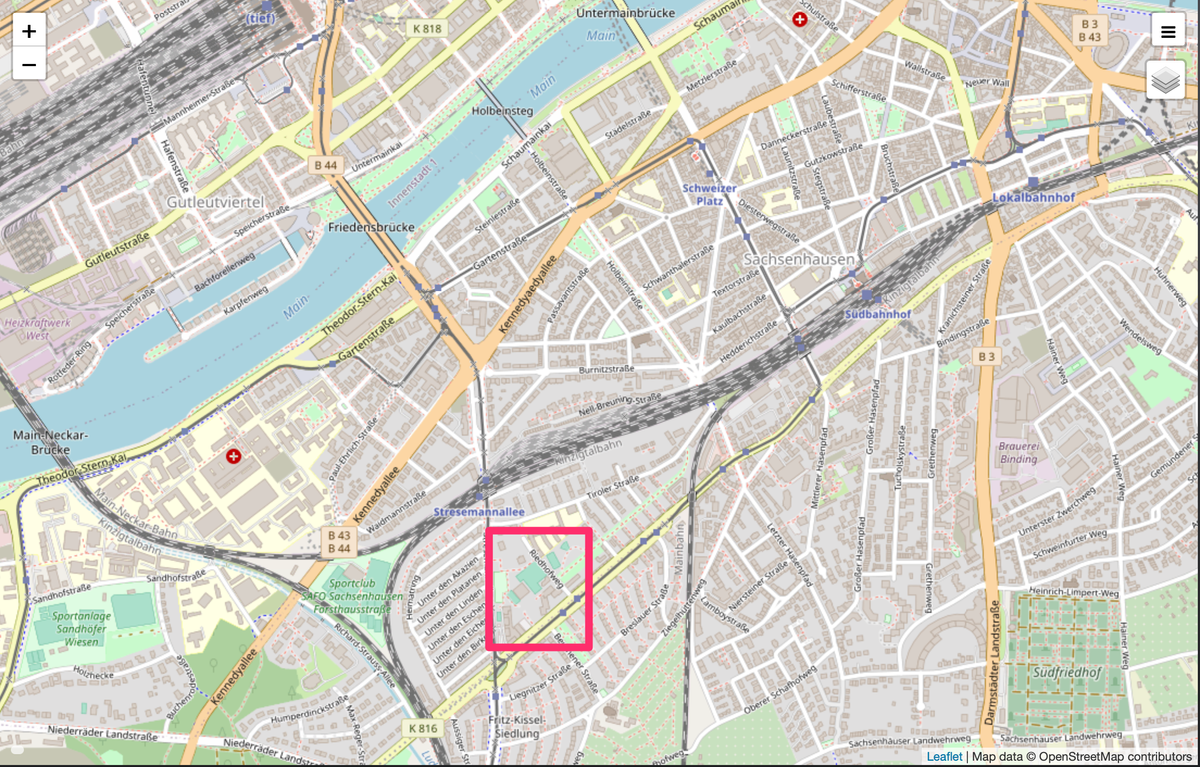
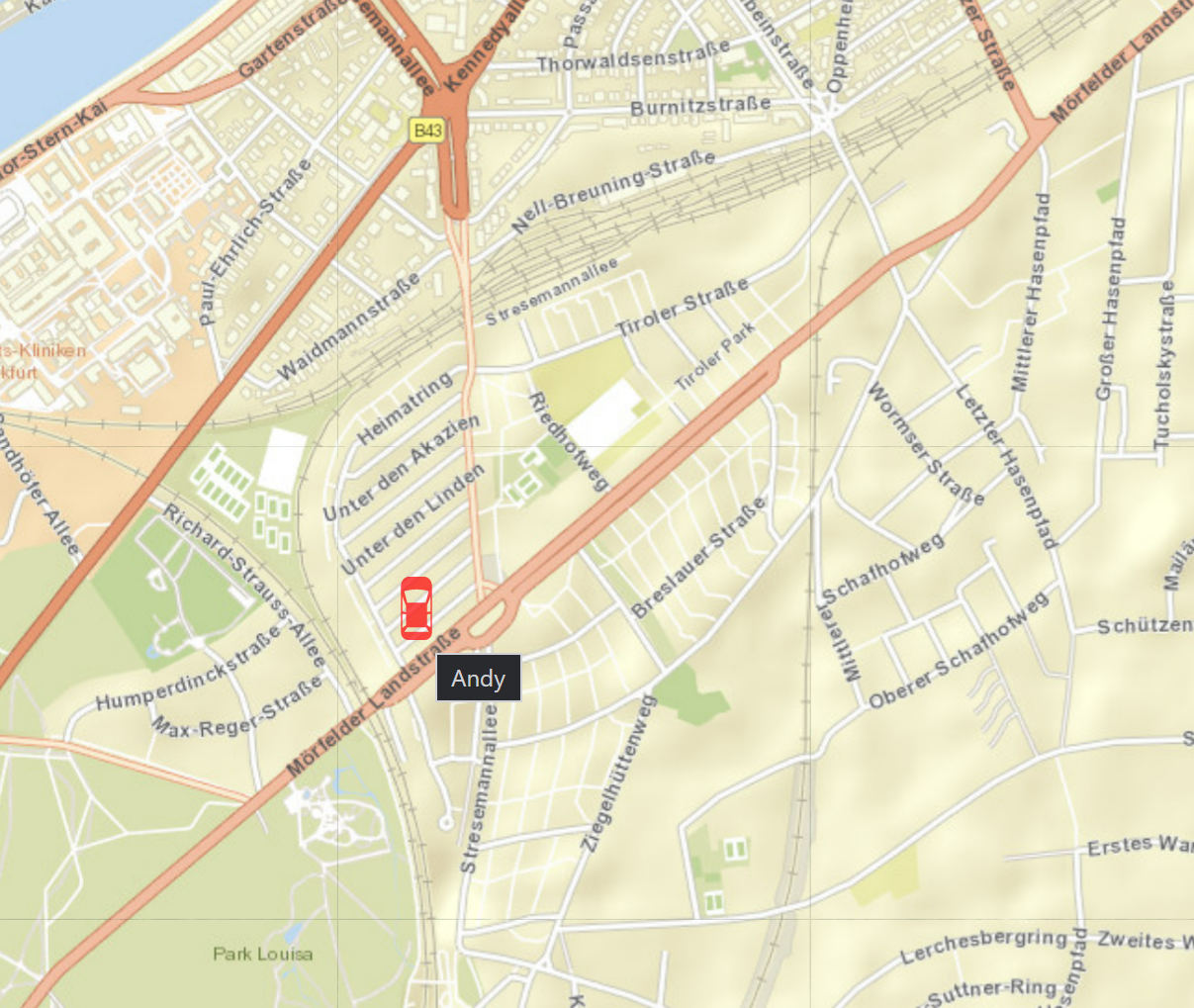
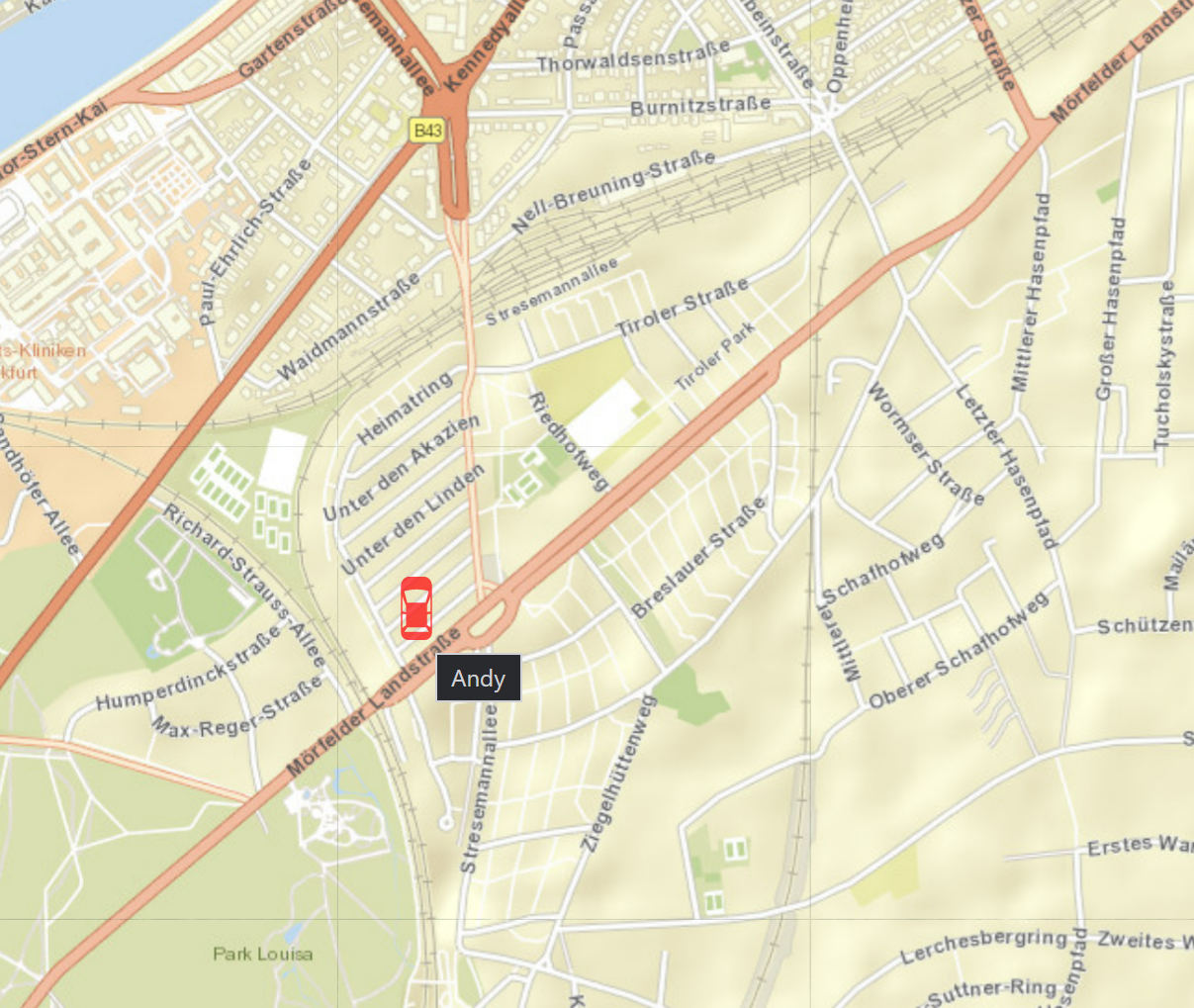
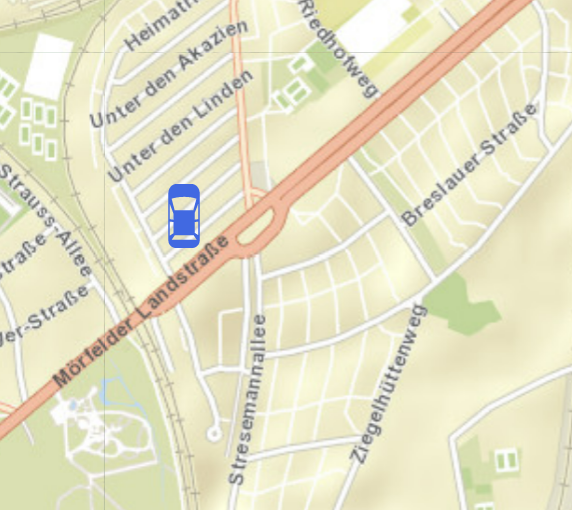
@damrak2022 Ich hab das mal mit Deinen Koordinaten gemacht, die Du unten im iobroker Screenshot angegeben sind:

Und da taucht das Auto dort auf, wie dargestellt:

GoogleMaps hat leider etwas zu OpenStreetMap verschobene Koordinaten - Ich hoffe mal Deine Koordinaten stammen nicht von Google Maps.
-
@damrak2022 Ich hab das mal mit Deinen Koordinaten gemacht, die Du unten im iobroker Screenshot angegeben sind:

Und da taucht das Auto dort auf, wie dargestellt:

GoogleMaps hat leider etwas zu OpenStreetMap verschobene Koordinaten - Ich hoffe mal Deine Koordinaten stammen nicht von Google Maps.
@mickym Ja, jetzt bei mir auch. Habe die Daten mal exakt auf Deine verwendeten angepasst.
-
@mickym Ja, jetzt bei mir auch. Habe die Daten mal exakt auf Deine verwendeten angepasst.
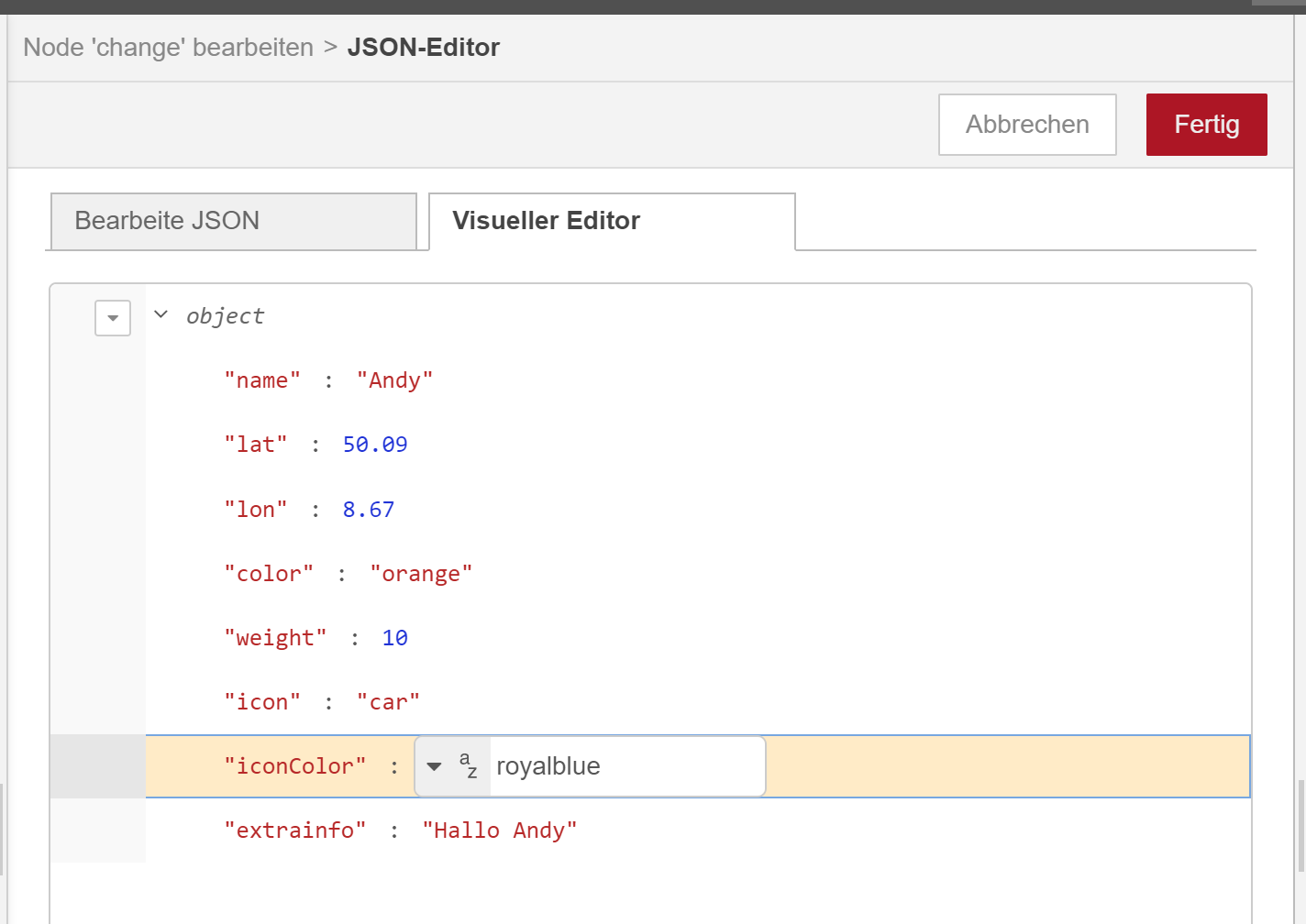
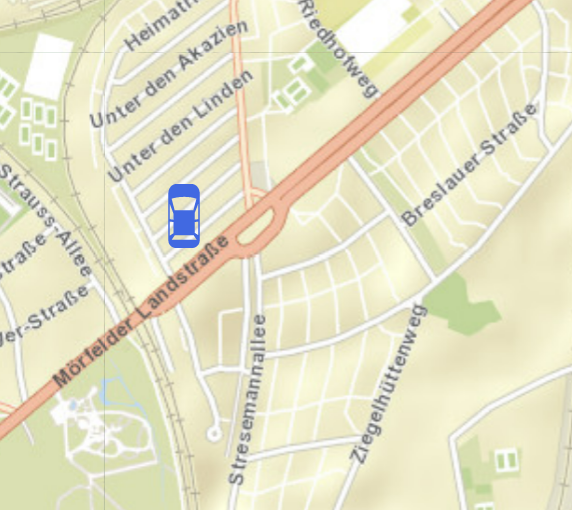
@damrak2022 OK - dann weisst Du schon mal, wie Du einen Standort generell darstellen kannst. Die Farbe vom Auto änderst Du einfach in der Change Node.


Der nächste Schritt ist nun die Daten aus dem iobroker zu holen.
-
@damrak2022 OK - dann weisst Du schon mal, wie Du einen Standort generell darstellen kannst. Die Farbe vom Auto änderst Du einfach in der Change Node.


Der nächste Schritt ist nun die Daten aus dem iobroker zu holen.
@mickym Ja, meine Daten sind aus der Geofency App. Ich weiß aber nicht was da im Hintergrund werkelt. Das lässt sich auch aus der Webhook Url und dem Adapter nicht ableiten.
-
@mickym Ja, meine Daten sind aus der Geofency App. Ich weiß aber nicht was da im Hintergrund werkelt. Das lässt sich auch aus der Webhook Url und dem Adapter nicht ableiten.
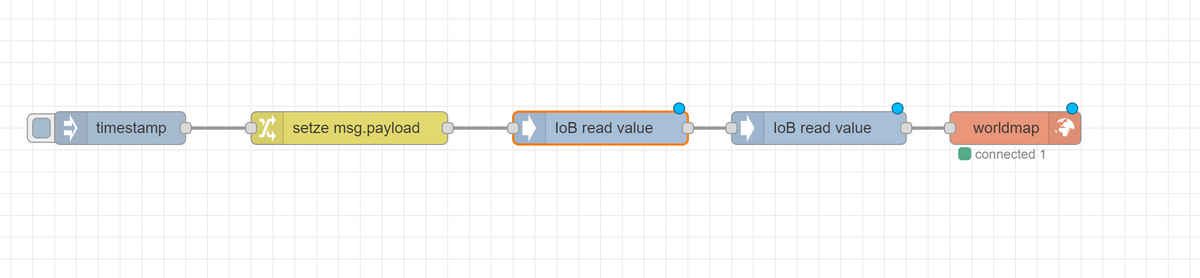
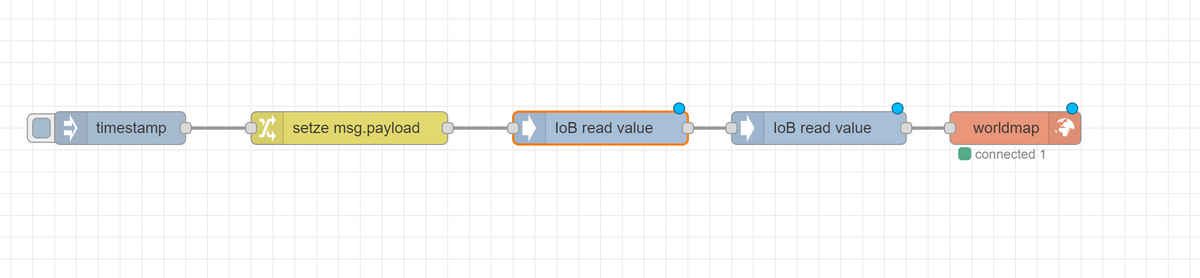
@damrak2022 Nun wenn Du mal die Farbe geändert hast - dann ziehst Du Dir 2 iobroker get Nodes heraus und hängst diese zwischen die ChangeNode und der Worldmap Node:

-
@damrak2022 Nun wenn Du mal die Farbe geändert hast - dann ziehst Du Dir 2 iobroker get Nodes heraus und hängst diese zwischen die ChangeNode und der Worldmap Node:

@mickym Okay, können wir zum Abschluss das noch mit dem Datenpunkt aus Biobroker machen?
-
@mickym Okay, können wir zum Abschluss das noch mit dem Datenpunkt aus Biobroker machen?
@damrak2022 sagte in Geofency auf Karte in Vis darstellen:
@mickym Okay, können wir zum Abschluss das noch mit dem Datenpunkt aus Biobroker machen?
Mach ich doch gerade - hast Du die 2 Nodes eingefügt?