NEWS
Puppeteer: Screenshots PhantomJS Alternative
-
Hallo zusammen,
aktuell erstelle ich einige mit Screenshots meiner Vis mit PhantomJS und sende diese per cur/ftp an eine Webseite. Ich verwende dazu Blockly. Das Ganze funktioniert bisher super, aber Mangels weitern Support von PhantomJS möchte ich gerne umstellen.
Ich möchte dies nun auf puppeteer umstellen komme aber nicht weiter. Evtl kann mir einer von Euch sagen wo mein Fehler liegt.

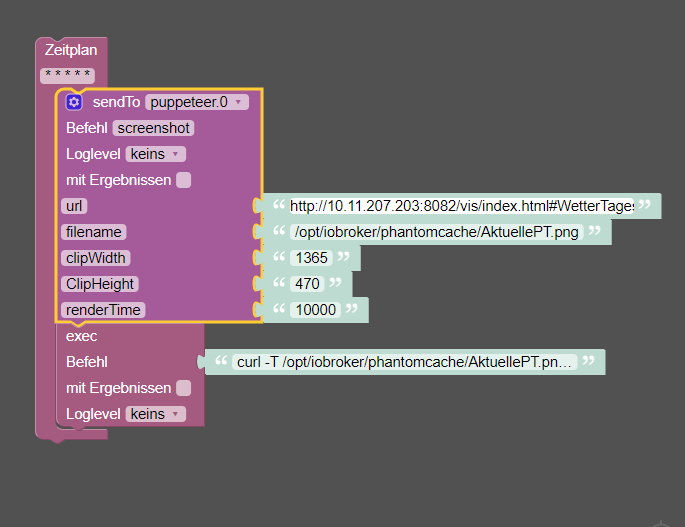
<xml xmlns="https://developers.google.com/blockly/xml"> <block type="schedule" id="G^UnO=d-{}^C(.H]m@Pd" x="113" y="-112"> <field name="SCHEDULE">* * * * *</field> <statement name="STATEMENT"> <block type="sendto_custom" id="wY=A{nWdIj;FEV=*X4#X"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="url,filename,clipWidth,ClipHeight,renderTime" with_statement="false"></mutation> <field name="INSTANCE">puppeteer.0</field> <field name="COMMAND">screenshot</field> <field name="LOG"></field> <field name="WITH_STATEMENT">FALSE</field> <value name="ARG0"> <shadow type="text" id="3^rBcN9S-$oUq0PzLkT~"> <field name="TEXT">http://10.11.207.203:8082/vis/index.html#Wetter</field> </shadow> </value> <value name="ARG1"> <shadow type="text" id="AkklyNo!{[;K(,)98%zL"> <field name="TEXT">/opt/iobroker/phantomcache/AktuellePT.png</field> </shadow> </value> <value name="ARG2"> <shadow type="text" id="CWazP7X~7hw+m@(E7xy^"> <field name="TEXT">1365</field> </shadow> </value> <value name="ARG3"> <shadow type="text" id="Ze9N;z7%z,z}#YDFXFyB"> <field name="TEXT">470</field> </shadow> </value> <value name="ARG4"> <shadow type="text" id="5}},FP~XC/9(Op1J0@al"> <field name="TEXT">10000</field> </shadow> </value> <next> <block type="exec" id="--46R`0IC6H{T,Q5Q_+n"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="false"></mutation> <field name="WITH_STATEMENT">FALSE</field> <field name="LOG"></field> <value name="COMMAND"> <shadow type="text" id="?]Ggby@,5iW4:H;VT]S["> <field name="TEXT">curl -T /opt/iobroker/phantomcache/AktuellePT.png ftp://eine-seite-imweb.de/httpdocs/wetter/ --user user:pass</field> </shadow> </value> </block> </next> </block> </statement> </block> </xml> -
@je-vi
versuch:
lege mal den exec block in einen timeout größer 10000 -
@je-vi
und was geht eigentlich nicht - das erzeugen des bildes oder das versenden des bildes
-
@liv-in-sky said in Puppeteer: Screenshots PhantomJS Alternative:
@je-vi
und was geht eigentlich nicht - das erzeugen des bildes oder das versenden des bildes
@liv-in-sky
Hallo,
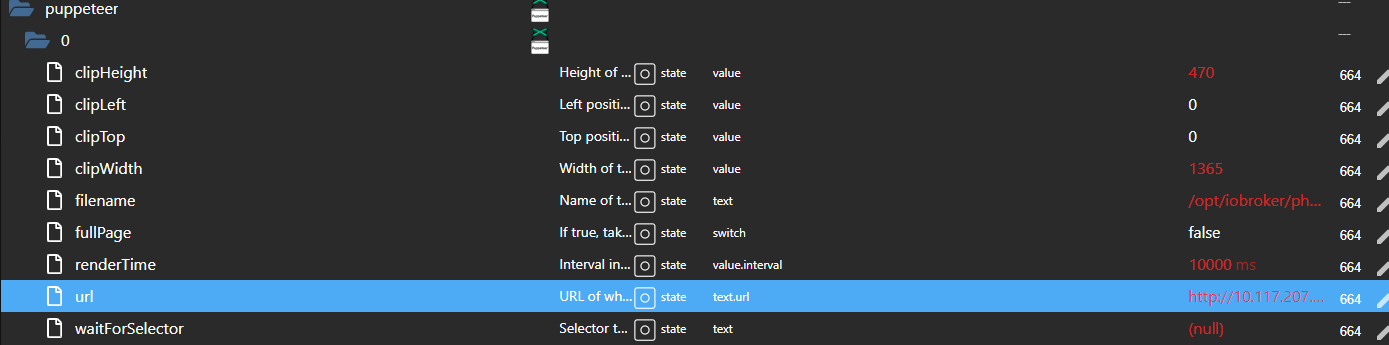
schon das Erstellen schlägt fehl. Im Log kann ich auch nichts sehen.puppeteer.0 8301 2023-08-28 16:01:00.005 debug Message: {"command":"screenshot","message":{"url":"http://10.11.207.203:8082/vis/index.html#WetterTageswerte","filename":"/opt/iobroker/phantomcache/AktuellePT.png","clipWidth":"1365","clipHeight":"470","renderTime":"10000"},"from":"system.adapter.javascript.0","_id":62388316} puppeteer.0 8301 2023-08-28 16:00:00.004 debug Message: {"command":"screenshot","message":{"url":"http://10.11.207.203:8082/vis/index.html#WetterTageswerte","filename":"/opt/iobroker/phantomcache/AktuellePT.png","clipWidth":"1365","clipHeight":"470","renderTime":"10000"},"from":"system.adapter.javascript.0","_id":62388307} puppeteer.0 8301 2023-08-28 15:59:46.321 info Ready to take screenshotsSetze ich die Werte direkt unter den Objekten des Adapters wird der Screenshot geschrieben.

Das Problem liegt also an meinem Blockly -
@je-vi
also ich nutze javascript - aber schau mal wie die einzelnen werte heißen - nicht filename sondern path - muss dann im blockly auch so sein
sendTo('puppeteer.0', 'screenshot', { url: 'http://192.168.178.59:8082/vis/index.html?handyBildAnzeige#dtaBild', path: '/Daten/iobroker1.png', width:450, height:850, waitForTimeout: 6000, fullPage: false, clip: { x: 0, y: 0, width: 450, height: 850 } }); } }) -
@je-vi
alle keys sind hier: https://github.com/foxriver76/ioBroker.puppeteer
-
@liv-in-sky said in Puppeteer: Screenshots PhantomJS Alternative:
@je-vi
also ich nutze javascript - aber schau mal wie die einzelnen werte heißen - nicht filename sondern path - muss dann im blockly auch so sein
sendTo('puppeteer.0', 'screenshot', { url: 'http://192.168.178.59:8082/vis/index.html?handyBildAnzeige#dtaBild', path: '/Daten/iobroker1.png', width:450, height:850, waitForTimeout: 6000, fullPage: false, clip: { x: 0, y: 0, width: 450, height: 850 } }); } })Danke für deine Hilfe. Ich habe es jetzt per JavaScript mit jsftp Modul Umgesetzt. War etwas Fummelei Funktioniert nun aber wie es soll und ich kann bei Bedarf den PhantomJS ablösen.
-
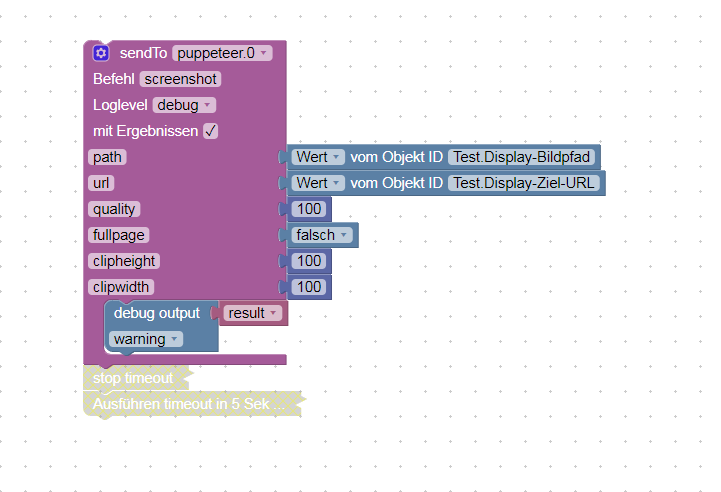
Jetzt muss ich hier noch einmal fragen, da ich es bis heute nicht hinbekommen habe und einfach nicht checke was falsch daran ist. Puppeteer läuft zu 100%. Wenn ich screenshots über die Objekte erstelle, dann funktioniert das ganze auch jedoch übernimmt er mir folgende keys nicht wenn ich das in mein Blockly einfüge:
- clip height
- clip width
- waitforselector
Ich habe sämtliche Kombinationen versucht mit konvertiere zu Zahl, als Text, als Nummernfeld usw... Ich denke, dass die Übergabe der Keys nicht richtig ist und ja, ich habe das manual gelesen hier: https://github.com/foxriver76/ioBroker.puppeteer#croplefttopheightwidth


Was hingegen funktioniert ist:
- path
- url
- quality

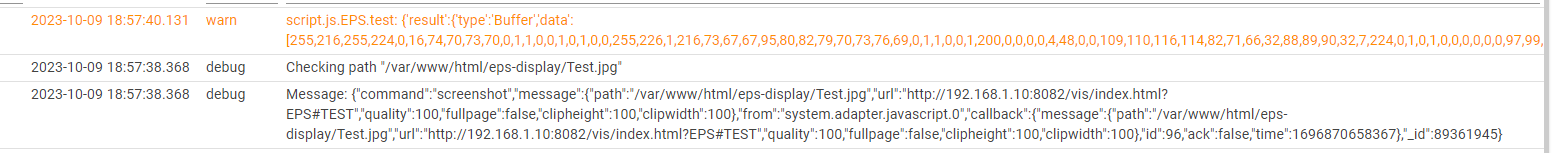
Man sieht im Log, dass der screenshot erstellt wurde und das er auch an der richtigen Stelle erstellt wird. Bei der Info über den Screenshot sehe ich auch, dass er 100% als Qualität übernommen hat (Standard ist 80%).
Ich hoffe nochmal inständig auf ein paar hilfreiche Tipps von euch. Ich weiß auch, dass hier mehr mit JS Programmiert wird, jedoch möchte ich das ganze noch erweitern und in anderen bereits vorhandenen Blocklys einbauen.
Gruß Christoph
-
hast du mal versucht, das file unter dem /opt/iobroker/ ordner zu speichern - iobroker hat evtl keine rechte auf /var/......
-
@liv-in-sky doch, ich sehe ja am Zeitstempel, dass die Datei aktualisiert wurde!
 ich habe den user iobroker dem Verzeichnis hinzugefügt.
ich habe den user iobroker dem Verzeichnis hinzugefügt. -
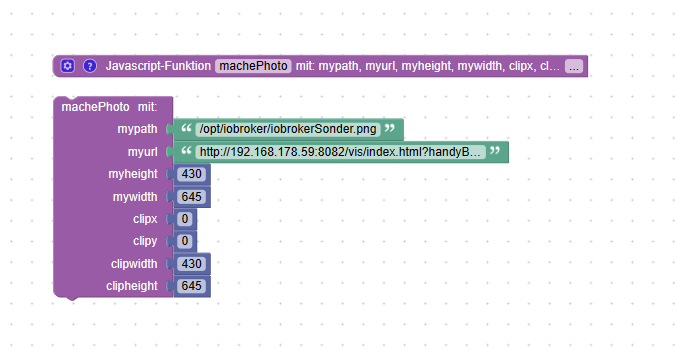
hier mal ein beispiel zum import - verstehst du, was ich damit meine ? evtl musst duden parameter so angeben
-
wenn du dein und mein blockly im scriptmode ansiehst, siehst duden unterschied
-
@liv-in-sky DANKE

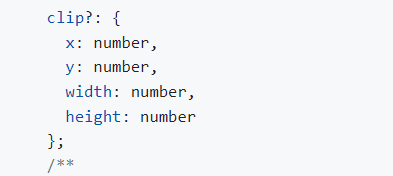
Endlich!!!! Als Text direkt eingeben, so ähnlich hatte ich es schon, jedoch ohne x,y,width und heigh.
VIELEN DANK!
-
-
@liv-in-sky ja so sieht es auch echt gut aus. dann hab ich wenigstens meine Datenpunkte Verwenden




was ich aber auch nicht hinbekomme ist das waitforselector. das hab ich eingefügt wie die anderen Einträge und wird nicht übernommen...
-
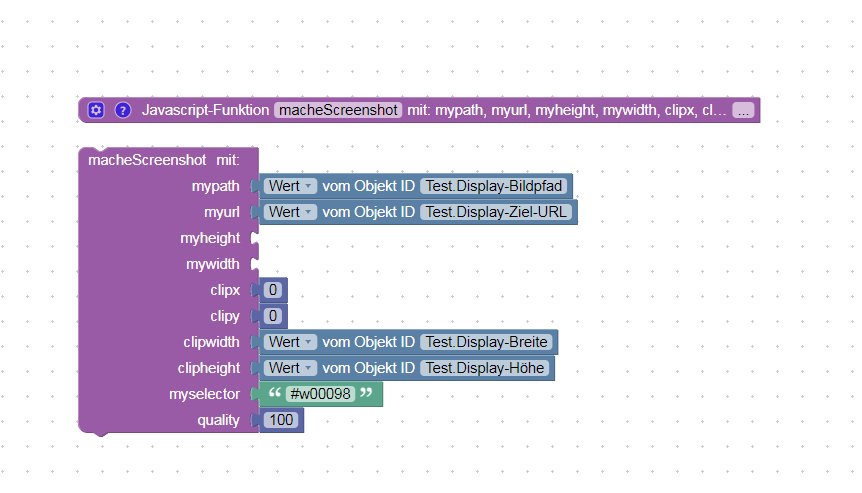
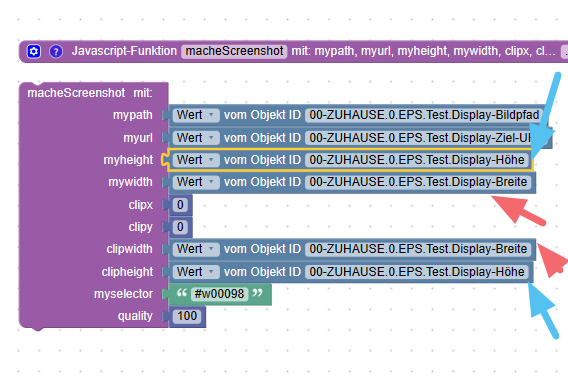
mein script sieht inzwischen so aus:
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="=|-HU{v0HPlybOQ*ghcR">mypath</variable> <variable id="(O?~p(`|c|(KIhiht#i*">myurl</variable> <variable id="Kg9b=20h)E,riQJeDEcb">myheight</variable> <variable id="d?/+]%mL0t@pakXBBv]V">mywidth</variable> <variable id="ELianL7RIoI]6v](.5H{">clipx</variable> <variable id="v7~-E}:`3zaZ=MG;7P=[">clipy</variable> <variable id="WKu^.B?9T66xQ_qJgB@2">clipwidth</variable> <variable id="$JY/m%d:K3q{;2o7?$9r">clipheight</variable> <variable id="*^L*3Kju!MAP#u`QL(gE">myselector</variable> <variable id="8,q0AR=qke3-k-JCj-2U">quality</variable> </variables> <block type="procedures_defcustomnoreturn" id="{{Bl:d;+8eDTq,0~J9H2" x="938" y="113"> <mutation statements="false"> <arg name="mypath" varid="=|-HU{v0HPlybOQ*ghcR"></arg> <arg name="myurl" varid="(O?~p(`|c|(KIhiht#i*"></arg> <arg name="myheight" varid="Kg9b=20h)E,riQJeDEcb"></arg> <arg name="mywidth" varid="d?/+]%mL0t@pakXBBv]V"></arg> <arg name="clipx" varid="ELianL7RIoI]6v](.5H{"></arg> <arg name="clipy" varid="v7~-E}:`3zaZ=MG;7P=["></arg> <arg name="clipwidth" varid="WKu^.B?9T66xQ_qJgB@2"></arg> <arg name="clipheight" varid="$JY/m%d:K3q{;2o7?$9r"></arg> <arg name="myselector" varid="*^L*3Kju!MAP#u`QL(gE"></arg> <arg name="quality" varid="8,q0AR=qke3-k-JCj-2U"></arg> </mutation> <field name="NAME">macheScreenshot</field> <field name="SCRIPT">c2VuZFRvKCdwdXBwZXRlZXIuMCcsICdzY3JlZW5zaG90JywgeyANCg0KICAgIHVybDogbXl1cmwgLA0KDQogICAgcGF0aDogbXlwYXRoICwgDQoNCiAgICB3aWR0aDpteXdpZHRoLA0KDQogICAgcXVhbGl0eTpxdWFsaXR5LA0KDQogICAgaGVpZ2h0Om15aGVpZ2h0LA0KDQogICAgd2FpdEZvclNlbGVjdG9yOm15c2VsZWN0b3IsDQoNCiAgICBmdWxsUGFnZTogZmFsc2UsDQoNCiAgICBjbGlwOiB7ICAgICAgICAgDQogICAgICAgIHg6IGNsaXB4LA0KICAgICAgICB5OiBjbGlweSwNCiAgICAgICAgd2lkdGg6IGNsaXB3aWR0aCwNCiAgICAgICAgaGVpZ2h0OiBjbGlwaGVpZ2h0DQogICAgICB9DQp9KTs=</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="procedures_callcustomnoreturn" id="a8y(c@2xKnJ~R;]2^j%W" x="938" y="163"> <mutation name="macheScreenshot"> <arg name="mypath"></arg> <arg name="myurl"></arg> <arg name="myheight"></arg> <arg name="mywidth"></arg> <arg name="clipx"></arg> <arg name="clipy"></arg> <arg name="clipwidth"></arg> <arg name="clipheight"></arg> <arg name="myselector"></arg> <arg name="quality"></arg> </mutation> <value name="ARG0"> <block type="get_value" id="@$eoRt:vgP2{$;eeUch0"> <field name="ATTR">val</field> <field name="OID">00-ZUHAUSE.0.EPS.Test.Display-Bildpfad</field> </block> </value> <value name="ARG1"> <block type="get_value" id="xlb5GgfuCSWL[Aergw[6"> <field name="ATTR">val</field> <field name="OID">00-ZUHAUSE.0.EPS.Test.Display-Ziel-URL</field> </block> </value> <value name="ARG4"> <block type="math_number" id="%D9jOfghJtgT{T{T7_sd"> <field name="NUM">0</field> </block> </value> <value name="ARG5"> <block type="math_number" id="AZ5@9Rh4%Q*{L9y9]_nY"> <field name="NUM">0</field> </block> </value> <value name="ARG6"> <block type="get_value" id="s$Lxum-=aMz`$(5TWW3%"> <field name="ATTR">val</field> <field name="OID">00-ZUHAUSE.0.EPS.Test.Display-Breite</field> </block> </value> <value name="ARG7"> <block type="get_value" id="P%oRRt;f$Ke}@s`ANY}B"> <field name="ATTR">val</field> <field name="OID">00-ZUHAUSE.0.EPS.Test.Display-Höhe</field> </block> </value> <value name="ARG8"> <block type="text" id="{3cIh]jtoaLdIe)!9Vp+"> <field name="TEXT">#w00098</field> </block> </value> <value name="ARG9"> <block type="math_number" id="|nkrAt*)GrI|sQV(?^Bz"> <field name="NUM">100</field> </block> </value> </block> </xml>
-
zum einem - du solltest keine variablen am function-aufruf weglassen bzw leer lassen - zur not mache :

@bimmi sagte in Puppeteer: Screenshots PhantomJS Alternative:
waitforselector
habe ich noch nicht genutzt - da wird er wohl ein element der html seite abwarten - ich nehme anstatt waitForTimeout - einfach mal die seite öffnen und schauen wie lange sie braucht. du gibst da ein widget id an -weiß nicht, ob das so funktioniert - wie stellst du das eigentlich fest, das puppeteer nict auf das widget wartet
wenn ich zeit habe teste ich mal waitForSelector - oder evtl kann uns @foxriver76 ein paar tipps geben
-
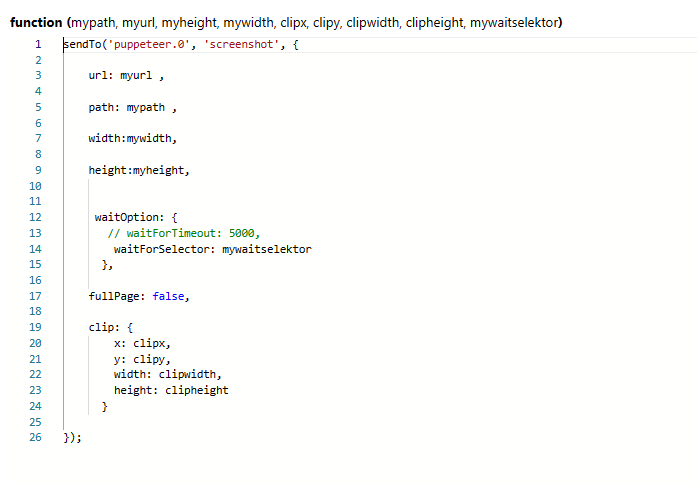
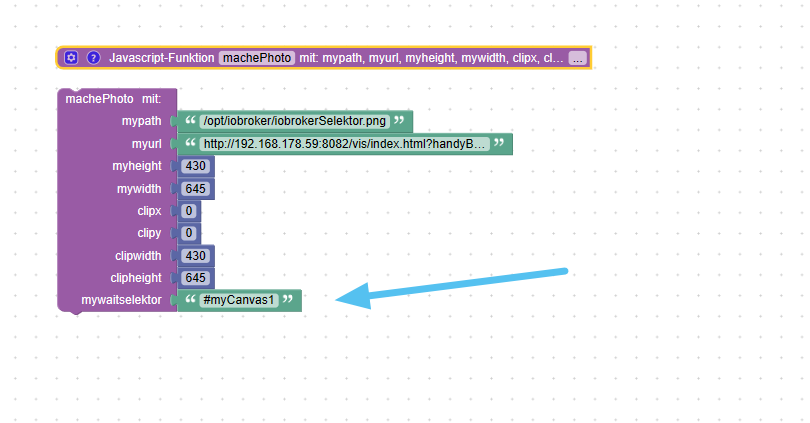
habe gerade auch bei mir einen fehler gesehen - so sollten die waitoption angegeben werden:

webseite:

blockly:

habe jetzt keine fehler mehr - scheint so zu funktionieren
-
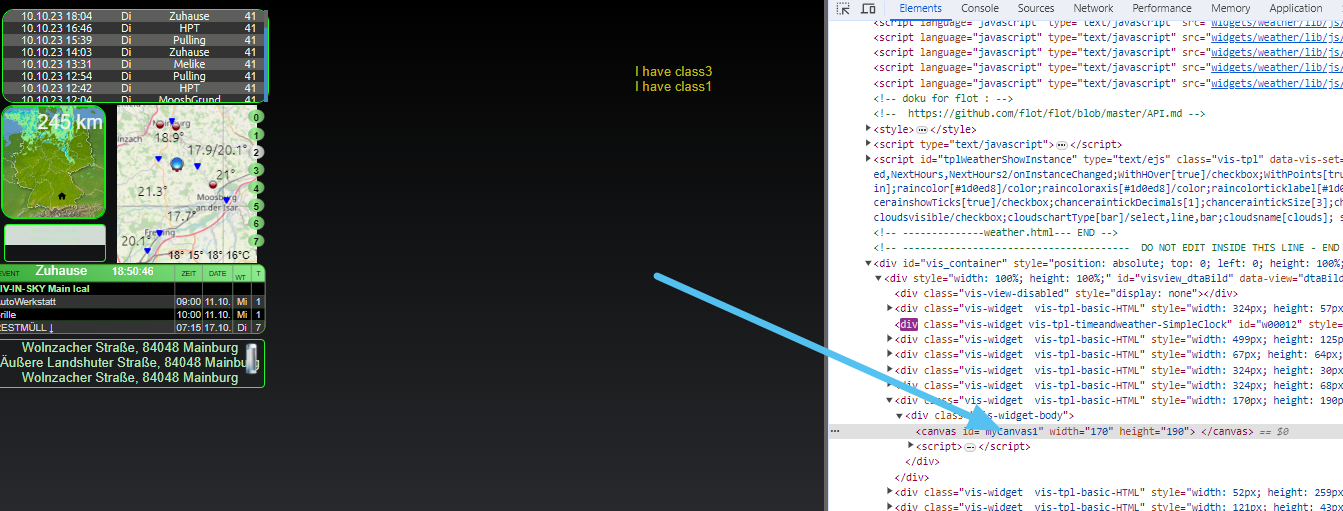
@liv-in-sky vielen Dank! Ich teste das heute Abend. ich mag den selector. das ist aus der Vis immer das letzte hinzugefügte Widget. Bei mir wäre es für #w00098. dann macht er einen Screenshot sobald der da ist.
Mein Webserver ist zwar echt schnell aber manchmal muss man auf Werte warten. daher ist der selector schon gut.
-
@bimmi
da gebe ich dir recht - habe ehrlich gesagt nie darauf geachtet - aber jetzt habe ich es mal eingestellt - heute morgen hat es funktioniert und konnte bild immer auf dem handy im auto anzeigen