NEWS
Parser / Regex
-
@diamand2k22 sagte in Parser / Regex:
Also ein weiteres Skript
//configure here const datapoint_read = "0_userdata.0.test.test1"; const datapoint_write = "0_userdata.0.test.test2"; //configure here let data = JSON.parse(getState(datapoint_read).val); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value); setState(datapoint_write,parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value));Da im Label immer der Wochenname drin steht ist es besser nach
ExpectedYieldDayLabel zu suchen, da steht dann stabil immer today und tomorrow drin.PS ich hätte schwören können, das da vorhin Heute drin stand
PPS: um JSON mit möglichst wenig hilfsmittel strukturiert anschauen zu können, helfen solche Tools:
https://jsoneditoronline.org
json einfach reinkopieren und unten dann auf Format klicken
oder vs code installieren, da sind viele hilfsmittel mit drin, hat aber eine kleine lernkurve -
Hallo OliverIO,
danke für das Skript!
Ich habe die beiden Skripte in einem zusammen gefasst!
Leider bekomm ich im iobroker Java Editor noch einen Fehler ausgeworfen, aber von der Logik ist es soweit klar!const axios = require('axios').default; const url = "https://www.solarweb.com/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken="; const displayToken = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"; const datapoint = "0_userdata.0.Datenpunkte.Test.Solarweb"; const datapoint_write = "0_userdata.0.Datenpunkte.Test.Forecast"; async function getWebContent(url,displayToken) { const response = await axios.get(url+displayToken); return response.data; } async function main() { const content=await getWebContent(url,displayToken); setState(datapoint,content.data); } main(); let data = JSON.parse(getState(datapoint).val); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value); setState(datapoint_write,parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value));11:54:25.751 info javascript.0 (3631156) Start javascript script.js.common.Allgemein.PV.PV_Solarweb_Forecast 11:54:25.763 info javascript.0 (3631156) script.js.common.Allgemein.PV.PV_Solarweb_Forecast: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 11:54:25.764 error javascript.0 (3631156) script.js.common.Allgemein.PV.PV_Solarweb_Forecast: SyntaxError: Unexpected token o in JSON at position 1 11:54:25.765 error javascript.0 (3631156) at script.js.common.Allgemein.PV.PV_Solarweb_Forecast:19:17 11:54:25.765 error javascript.0 (3631156) at script.js.common.Allgemein.PV.PV_Solarweb_Forecast:25:3##############################################################################
Hab es gerade selber lösen können!
let data = JSON.parse(JSON.stringify(getState(datapoint).val));jetzt funktioniert es!
Danke nochmal!!!
-
der fehler kam, weil beim ersten durchlauf der json-datenpunkt noch leer war, du aber in Zeile 19 schon darauf zugreifen wolltest.
besser ist es die ergänzung dann auch in die funktion main zu verschieben.
theoretisch könnte man sich dann das schreiben des jsons dann sparen.const axios = require('axios').default; const url = "https://www.solarweb.com/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken="; const displayToken = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"; const datapoint = "0_userdata.0.Datenpunkte.Test.Solarweb"; const datapoint_write = "0_userdata.0.Datenpunkte.Test.Forecast"; async function getWebContent(url,displayToken) { const response = await axios.get(url+displayToken); return response.data; } async function main() { const content=await getWebContent(url,displayToken); setState(datapoint,content.data); let data = JSON.parse(getState(datapoint).val); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value); setState(datapoint_write,parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value)); } main(); -
Danke dir für deine Hilfe OliverIO,
es funktioniert nun einwandfrei! -
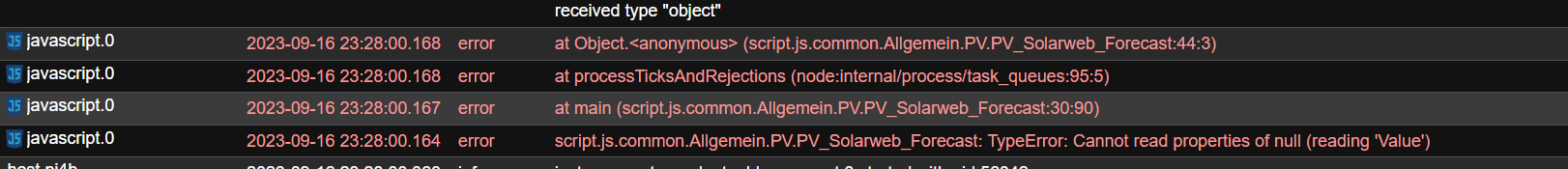
bekomme seit neuesten folgenden Fehler in den Log geschrieben:

d.h. er greift auf einen Variable mit dem Wert NULL zu (weder false noch true) kann das sein?
Gruß
-
Hallo Oliver,
kannst du mir bitte helfen, das Abfrage Skript der Forecast Werte funktioniert leider nicht mehr.
Skript:
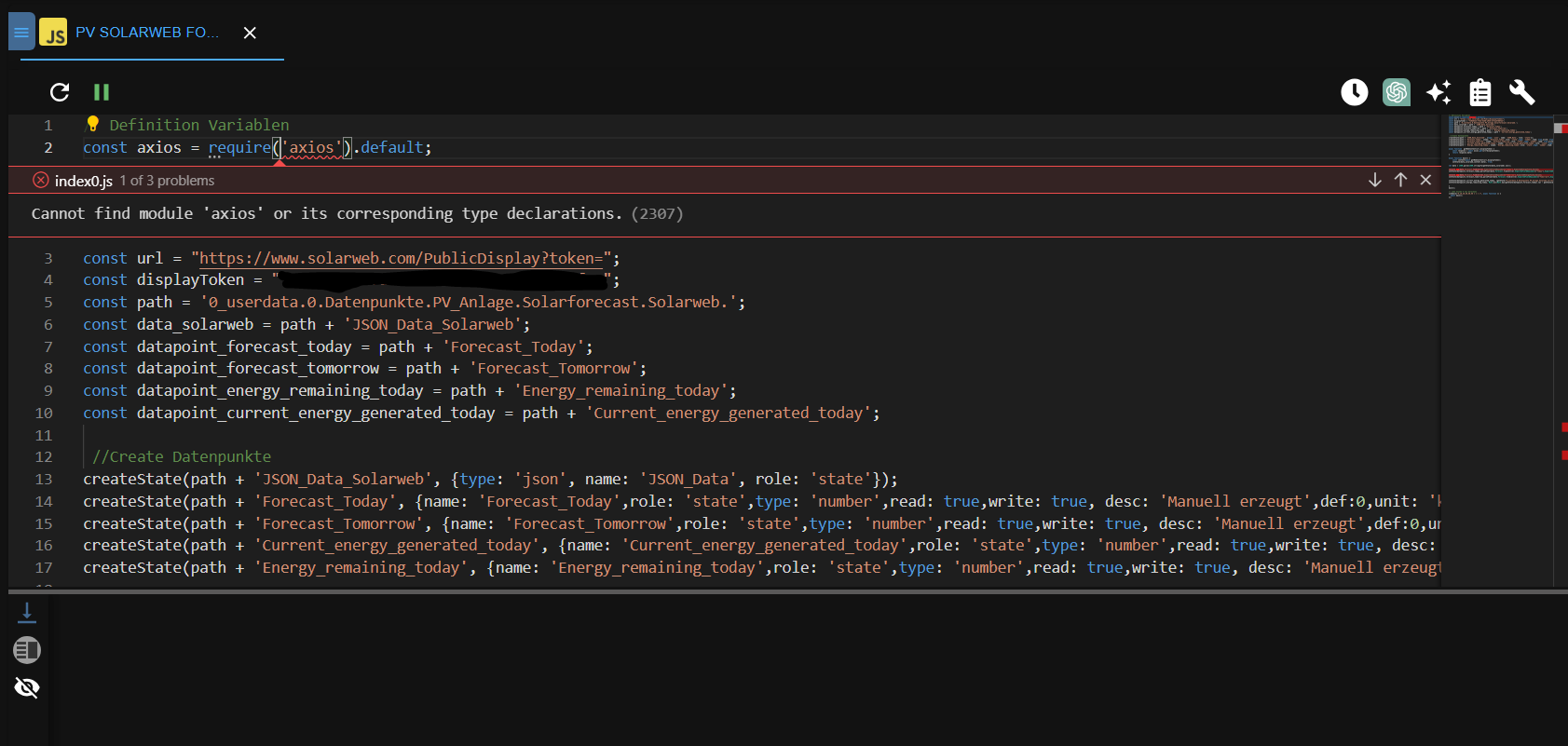
// Definition Variablen const axios = require('axios').default; const url = "https://www.solarweb.com/PublicDisplay?token="; const displayToken = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"; const path = '0_userdata.0.Datenpunkte.PV_Anlage.Solarforecast.Solarweb.'; const data_solarweb = path + 'JSON_Data_Solarweb'; const datapoint_forecast_today = path + 'Forecast_Today'; const datapoint_forecast_tomorrow = path + 'Forecast_Tomorrow'; const datapoint_energy_remaining_today = path + 'Energy_remaining_today'; const datapoint_current_energy_generated_today = path + 'Current_energy_generated_today'; //Create Datenpunkte createState(path + 'JSON_Data_Solarweb', {type: 'json', name: 'JSON_Data', role: 'state'}); createState(path + 'Forecast_Today', {name: 'Forecast_Today',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); createState(path + 'Forecast_Tomorrow', {name: 'Forecast_Tomorrow',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); createState(path + 'Current_energy_generated_today', {name: 'Current_energy_generated_today',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); createState(path + 'Energy_remaining_today', {name: 'Energy_remaining_today',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); async function getWebContent(url,displayToken) { const response = await axios.get(url+displayToken); return response.data; } async function main() { const content=await getWebContent(url,displayToken); setState(data_solarweb,content.data), true; let data = JSON.parse(JSON.stringify(getState(data_solarweb).val)); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value); setState(datapoint_forecast_today,parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value), true); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Tomorrow").ExpectedEnergyYield.Value); setState(datapoint_forecast_tomorrow,parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Tomorrow").ExpectedEnergyYield.Value), true); setState(datapoint_current_energy_generated_today, (getState("0_userdata.0.Datenpunkte.PV_Anlage.Solarweb.Current.01_Day.Energy.EnergyProductionTotal").val), true); setState(datapoint_energy_remaining_today, Math.min(Math.max(getState(datapoint_forecast_today).val - getState(datapoint_current_energy_generated_today).val, 0), 200), true); } main(); // jede Stunde 6 neu berechnen schedule("6,16,26,36,46,56 * * * *", async function () { await main(); });Zu dem kommt noch folgender Fehler beim Abruf der Daten.
javascript.0 2023-12-10 10:56:00.171 error Error: read ECONNRESET at Function.AxiosError.from (/opt/iobroker/node_modules/iobroker.javascript/node_modules/axios/lib/core/AxiosError.js:89:14) at RedirectableRequest.handleRequestError (/opt/iobroker/node_modules/iobroker.javascript/node_modules/axios/lib/adapters/http.js:606:25) at RedirectableRequest.emit (node:events:517:28) at RedirectableRequest.emit (node:domain:489:12) at ClientRequest.eventHandlers.<computed> (/opt/iobroker/node_modules/follow-redirects/index.js:14:24) at ClientRequest.emit (node:events:529:35) at ClientRequest.emit (node:domain:489:12) at TLSSocket.socketErrorListener (node:_http_client:501:9) at TLSSocket.emit (node:events:517:28) at TLSSocket.emit (node:domain:489:12) at emitErrorNT (node:internal/streams/destroy:151:8) at emitErrorCloseNT (node:internal/streams/destroy:116:3) at processTicksAndRejections (node:internal/process/task_queues:82:21) javascript.0 2023-12-10 10:56:00.171 error Error: read ECONNRESET javascript.0 2023-12-10 10:56:00.170 error An error happened which is most likely from one of your scripts, but the originating script could not be detected.Danke dir!
-
Kannst du mir wieder so einen gastzugang einrichten?
Ok erledigt. Hast mir per pn geschickt -
-
Das ist nur visuell.
Das zeigt es bei mir auch an. Das hat damit zu tun, wie der Editor diese Überprüfung durchführt. Da fehlen für ihn noch typbibliotheken,
Aber bei der Ausführung klappt axios ja -
so, hier müsste es wieder funktionieren. das ist halt das risiko bei reverse engineerten Schnittstellen.
Wenn der Anbieter irgendwas ändert, dann tut es nicht mehr.
Hier hat er jetzt den Endpunkt geändert und verlangt noch, das der user-agent mit angegeben sein muss und wahrscheinlich, das das auch irgendein browser ist.
d.h. der Anbieter hat bemerkt, das seine website von anderen tools als von browsern gelesen wird und hat mal dezente Gegenmaßnahmen ergriffen.Generell kann man jegliche Abfrage, die mit einem browser gemacht wird auch mit node nachbilden. allerdings gibt es auch gegenmaßnahmen, bei denen es dann so aufwändig wird, das man dann mit pupeteer oder einem ähnlichen browser simulationstool arbeitet (wobei bei pupeteer ja wirklich ein browser auch arbeitet), welches dann ordentlich ressourcen verbraucht.
daher immer den Hinweis, die abfragerei bei solchen typen nicht überreitzen.
alle 10 Minuten dürfte jetzt kein riesenproblem darstellen, der Anbieter kann aber durchaus pro nutzer herausfinden, wie oft pro tag abgerufen wird und wenn das gewisse limits überschreitet, er uU dann weitere Gegenmaßnahmen ergreift. dem anbieter kostet das nun auch reales geld, wenn er für seine kunden 1 server oder 10 server hinstellen muss, die die menge an abfragen bewältigt.
So etwas gar minütlich abfragen und das dann einige leute machen, da kann man dann darauf warten, bis es nicht mehr tut (siehe finanz/börsen-kurse)// Definition Variablen const axios = require('axios').default; const url = "http://www.solarweb.com/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken="; const displayToken = "xxxxx"; const path = '0_userdata.0.Datenpunkte.PV_Anlage.Solarforecast.Solarweb.'; const data_solarweb = path + 'JSON_Data_Solarweb'; const datapoint_forecast_today = path + 'Forecast_Today'; const datapoint_forecast_tomorrow = path + 'Forecast_Tomorrow'; const datapoint_energy_remaining_today = path + 'Energy_remaining_today'; const datapoint_current_energy_generated_today = path + 'Current_energy_generated_today'; //Create Datenpunkte createState(path + 'JSON_Data_Solarweb', {type: 'json', name: 'JSON_Data', role: 'state'}); createState(path + 'Forecast_Today', {name: 'Forecast_Today',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); createState(path + 'Forecast_Tomorrow', {name: 'Forecast_Tomorrow',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); createState(path + 'Current_energy_generated_today', {name: 'Current_energy_generated_today',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); createState(path + 'Energy_remaining_today', {name: 'Energy_remaining_today',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); async function getWebContent(url,displayToken) { try { log("Request solarweb data") const response = await axios.get(url+displayToken,{ timeout:5000, headers:{ "User-Agent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36" } }); return response.data; } catch (error) { log(error,"error"); } } async function main() { const content=await getWebContent(url,displayToken); const data=content.data; setState(data_solarweb, JSON.stringify(data), true); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value); setState(datapoint_forecast_today, parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value), true); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Tomorrow").ExpectedEnergyYield.Value); setState(datapoint_forecast_tomorrow,parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Tomorrow").ExpectedEnergyYield.Value), true); setState(datapoint_current_energy_generated_today, (getState("0_userdata.0.Datenpunkte.PV_Anlage.Solarweb.Current.01_Day.Energy.EnergyProductionTotal").val), true); setState(datapoint_energy_remaining_today, Math.min(Math.max(getState(datapoint_forecast_today).val - getState(datapoint_current_energy_generated_today).val, 0), 200), true); } main(); // jede Stunde 6 neu berechnen schedule("6,16,26,36,46,56 * * * *", async function () { await main(); });da ich für meinen test die ganzen iobroker relevanten anweisungen kommentiert habe, habe ich das nicht getestet. nur den abruf der daten und herausfinden der forecasts.
noch ein hinweis. der anbieter bietet explizit einen api zugang an, der bestellt werden muss
https://www.fronius.com/de/solarweb-query-api/zugang-zur-api
ob das was kostet kannst du ja mal fragen. evtl bekommt man da was offiziell geduldetes hin. weiß ja nicht wieviele leute das hier bei iobroker nutzen -
vielen Dank Oliverio, jetzt funktioniert es wieder!
ich habe bereist den kostenpflichtigen Pro Zugang im Einsatz, jedoch nutze ich dieses Script lieber wie den Fronius Solarweb Adapter! Der hat ca. 6000 Datenpunkte, nutze aber aktuell nur 3 Datenpunkte. Deswegen doch lieber das Skript, schont auch die Resourcen meinen Raspberry PI
Danke nochmal!
-
@diamand2k22
ja, aber gem. der beschreibung hast du dann offiziellen zugang zu einer api
die dann wahrscheinlich auch stabil bleibt und nicht diese methode.ich denke die offizielle api wird nicht viel anders funktionieren. wahrscheinlich nur endpoint anpassen.
frag mal nach wo man di dokumentation dazu findet, wenn du schon was mit premium nutzt -
ich mach mich mal schlau über die api und melde mich hier nochmal.
soweit ich weiß schickt fronius die forecastwerte einzelwerte im 15 Min Takt über die Schnittstelle, aber das muss ich erst noch abklären.
Evtl. könnte @Strobelix hier was dazu beitragen.Grüße
-
frag nach der api dokumentation
-
Hallo Oliver, du hast mir doch damals bei der Erstellung des Skripts zur Abfrage der Solarweb Prognose Daten geholfen und mir dieses Skript zusammen gebaut.
// Definition Variablen const axios = require('axios').default; const url = "http://www.solarweb.com/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken="; const displayToken = "xxxxx"; const path = '0_userdata.0.Datenpunkte.PV_Anlage.Solarforecast.Solarweb.'; const data_solarweb = path + 'JSON_Data_Solarweb'; const datapoint_forecast_today = path + 'Forecast_Today'; const datapoint_forecast_tomorrow = path + 'Forecast_Tomorrow'; const datapoint_energy_remaining_today = path + 'Energy_remaining_today'; const datapoint_current_energy_generated_today = path + 'Current_energy_generated_today'; //Create Datenpunkte createState(path + 'JSON_Data_Solarweb', {type: 'json', name: 'JSON_Data', role: 'state'}); createState(path + 'Forecast_Today', {name: 'Forecast_Today',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); createState(path + 'Forecast_Tomorrow', {name: 'Forecast_Tomorrow',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); createState(path + 'Current_energy_generated_today', {name: 'Current_energy_generated_today',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); createState(path + 'Energy_remaining_today', {name: 'Energy_remaining_today',role: 'state',type: 'number',read: true,write: true, desc: 'Manuell erzeugt',def:0,unit: 'kWh'}, function () {}); async function getWebContent(url,displayToken) { try { log("Request solarweb data") const response = await axios.get(url+displayToken,{ timeout:5000, headers:{ "User-Agent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36" } }); return response.data; } catch (error) { log(error,"error"); } } async function main() { const content=await getWebContent(url,displayToken); const data=content.data; setState(data_solarweb, JSON.stringify(data), true); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value); setState(datapoint_forecast_today, parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Today").ExpectedEnergyYield.Value), true); console.log(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Tomorrow").ExpectedEnergyYield.Value); setState(datapoint_forecast_tomorrow,parseFloat(data.Forecast.find(el=>el.ExpectedYieldDayLabel=="Tomorrow").ExpectedEnergyYield.Value), true); setState(datapoint_current_energy_generated_today, (getState("0_userdata.0.Datenpunkte.PV_Anlage.Solarweb.Current.01_Day.Energy.EnergyProductionTotal").val), true); setState(datapoint_energy_remaining_today, Math.min(Math.max(getState(datapoint_forecast_today).val - getState(datapoint_current_energy_generated_today).val, 0), 200), true); } main(); // jede Stunde 6 neu berechnen schedule("6,16,26,36,46,56 * * * *", async function () { await main(); });könntest du mir nochmal behilflich sein, das Skript auf httpGet umzustellen?
Danke Dir undGrüße
Diamand2k22 -
hab doch hinbekommen, falls es noch jemand gebrauchen kann.
const http = require('https'); const url = "https://www.solarweb.com/PvSystems/GetWeatherWidgetDataForPublicDisplay?publicDisplayToken="; const displayToken = "xxxxxx-xxxxxxx-xxxxxxx-xxxxxx"; const path = '0_userdata.0.Datenpunkte.PV_Anlage.Solarforecast.Solarweb.'; const data_solarweb = path + 'JSON_Data_Solarweb'; const datapoint_forecast_today = path + 'Forecast_Today'; const datapoint_forecast_tomorrow = path + 'Forecast_Tomorrow'; const datapoint_energy_remaining_today = path + 'Energy_remaining_today'; const datapoint_current_energy_generated_today = path + 'Current_energy_generated_today'; // Create Datenpunkte createState(path + 'JSON_Data_Solarweb', { type: 'json', name: 'JSON_Data', role: 'state' }); createState(path + 'Forecast_Today', { name: 'Forecast_Today', role: 'state', type: 'number', read: true, write: true, desc: 'Manuell erzeugt', def: 0, unit: 'kWh' }); createState(path + 'Forecast_Tomorrow', { name: 'Forecast_Tomorrow', role: 'state', type: 'number', read: true, write: true, desc: 'Manuell erzeugt', def: 0, unit: 'kWh' }); createState(path + 'Current_energy_generated_today', { name: 'Current_energy_generated_today', role: 'state', type: 'number', read: true, write: true, desc: 'Manuell erzeugt', def: 0, unit: 'kWh' }); createState(path + 'Energy_remaining_today', { name: 'Energy_remaining_today', role: 'state', type: 'number', read: true, write: true, desc: 'Manuell erzeugt', def: 0, unit: 'kWh' }); async function getWebContent(url, displayToken) { return new Promise((resolve, reject) => { const requestUrl = url + displayToken; http.get(requestUrl, { headers: { "User-Agent": "Mozilla/5.0" } }, (response) => { let data = ''; // Daten aus dem Stream sammeln response.on('data', chunk => { data += chunk; }); response.on('end', () => { try { const parsedData = JSON.parse(data); resolve(parsedData); } catch (error) { reject('Fehler beim Parsen der Antwort: ' + error); } }); response.on('error', (error) => { reject('Fehler bei der Anfrage: ' + error); }); }).on('error', (error) => { reject('Fehler bei der HTTP-Anfrage: ' + error); }); }); } async function main() { try { const content = await getWebContent(url, displayToken); const data = content.data; setState(data_solarweb, JSON.stringify(data), true); console.log(data.Forecast.find(el => el.ExpectedYieldDayLabel == "Today").ExpectedEnergyYield.Value); setState(datapoint_forecast_today, parseFloat(data.Forecast.find(el => el.ExpectedYieldDayLabel == "Today").ExpectedEnergyYield.Value), true); console.log(data.Forecast.find(el => el.ExpectedYieldDayLabel == "Tomorrow").ExpectedEnergyYield.Value); setState(datapoint_forecast_tomorrow, parseFloat(data.Forecast.find(el => el.ExpectedYieldDayLabel == "Tomorrow").ExpectedEnergyYield.Value), true); setState(datapoint_current_energy_generated_today, getState("0_userdata.0.Datenpunkte.PV_Anlage.Solarweb.Current.01_Day.Energy.EnergyProductionTotal").val, true); setState(datapoint_energy_remaining_today, Math.min(Math.max(getState(datapoint_forecast_today).val - getState(datapoint_current_energy_generated_today).val, 0), 200), true); } catch (error) { log("Fehler im Hauptprozess: " + error, "error"); } } main(); // Jede Stunde 6 neu berechnen schedule("6,16,26,36,46,56 * * * *", async function () { await main(); });