NEWS
Debuggen von JavaScript über VSCode per Definitionsdatei
-
Hallo,
Ich bin Anfänger was JavaScript betrifft und wollte mal nachfragen ob es möglich ist per VSCode IoBroker JavaScripte zu debuggen,
Erweiterung ioBroker.javasript ist installiert und funktioniert auch.Kann man aber auch "richtig" Debuggen über Definitionsdatei ?
Hatte ein Script erstellt und diese Zeilen am Anfang eingefügt:
/// <reference path="javascript.d.ts" /> require("fs"); // @ts-check- jsconfig.json
{ "compilerOptions": { "lib": [ "es6" ] } }und eine javascript.d.ts im gleichen Ordner.
https://github.com/ioBroker/ioBroker.javascript/blob/master/lib/javascript.d.tsWenn ich jetzt z.B. auf den Befehl createState mit der rechten Maustaste gehe - Gehe zur Definition - spingt er auch in die javascript.d.ts
Wenn ich auf Debuggen gehe kommt die Meldung: "Uncaught ReferenceError: createState is not defined"Eventuell mache ich jetzt aber auch ein Denkfehler und die javascript.d.ts ist gar nicht dafür gedacht um das Umfeld von IOBroker in einer anderen Umgebung abzubilden.
Oder muß einfach nur die lauch.json angepasst werden ?{ // Verwendet IntelliSense zum Ermitteln möglicher Attribute. // Zeigen Sie auf vorhandene Attribute, um die zugehörigen Beschreibungen anzuzeigen. // Weitere Informationen finden Sie unter https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "pwa-node", "request": "launch", "name": "Launch Program", "skipFiles": [ "<node_internals>/**" ], "program": "${workspaceFolder}\\Fenster_Zaehler_Test.js", "outFiles": [ "${workspaceFolder}/**/*.js" ] } ] }Gruß Speedy
-
Hallo,
Ich bin Anfänger was JavaScript betrifft und wollte mal nachfragen ob es möglich ist per VSCode IoBroker JavaScripte zu debuggen,
Erweiterung ioBroker.javasript ist installiert und funktioniert auch.Kann man aber auch "richtig" Debuggen über Definitionsdatei ?
Hatte ein Script erstellt und diese Zeilen am Anfang eingefügt:
/// <reference path="javascript.d.ts" /> require("fs"); // @ts-check- jsconfig.json
{ "compilerOptions": { "lib": [ "es6" ] } }und eine javascript.d.ts im gleichen Ordner.
https://github.com/ioBroker/ioBroker.javascript/blob/master/lib/javascript.d.tsWenn ich jetzt z.B. auf den Befehl createState mit der rechten Maustaste gehe - Gehe zur Definition - spingt er auch in die javascript.d.ts
Wenn ich auf Debuggen gehe kommt die Meldung: "Uncaught ReferenceError: createState is not defined"Eventuell mache ich jetzt aber auch ein Denkfehler und die javascript.d.ts ist gar nicht dafür gedacht um das Umfeld von IOBroker in einer anderen Umgebung abzubilden.
Oder muß einfach nur die lauch.json angepasst werden ?{ // Verwendet IntelliSense zum Ermitteln möglicher Attribute. // Zeigen Sie auf vorhandene Attribute, um die zugehörigen Beschreibungen anzuzeigen. // Weitere Informationen finden Sie unter https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "pwa-node", "request": "launch", "name": "Launch Program", "skipFiles": [ "<node_internals>/**" ], "program": "${workspaceFolder}\\Fenster_Zaehler_Test.js", "outFiles": [ "${workspaceFolder}/**/*.js" ] } ] }Gruß Speedy
@speedy-turbo Du kannst ioBroker-Skripte nicht einfach so ausführen. Da fehlt die Sandbox/Runtime aus dem Adapter.
Die Definitionsdatei ist für Syntax-Hilfe und Auto-Vervollständigung -.d.ts-Dateien enthalten keinerlei Funktionalität, die sind ausschließlich beschreibend. -
@speedy-turbo Du kannst ioBroker-Skripte nicht einfach so ausführen. Da fehlt die Sandbox/Runtime aus dem Adapter.
Die Definitionsdatei ist für Syntax-Hilfe und Auto-Vervollständigung -.d.ts-Dateien enthalten keinerlei Funktionalität, die sind ausschließlich beschreibend.@alcalzone
Danke für die Antwort. Da bin ich dann total in die falsche Richtung abgebogen.Gibt es denn eine andere Möglichkeit mit VSCode JavaScript direkt auf den IOBroker zu debuggen?
Remote Explorer ?
Docker ?
node --inspect-brk node_modules/iobroker.javascript/main.js --force --logs ? -
@alcalzone
Danke für die Antwort. Da bin ich dann total in die falsche Richtung abgebogen.Gibt es denn eine andere Möglichkeit mit VSCode JavaScript direkt auf den IOBroker zu debuggen?
Remote Explorer ?
Docker ?
node --inspect-brk node_modules/iobroker.javascript/main.js --force --logs ?@speedy-turbo sagte in Debuggen von JavaScript über VSCode per Definitionsdatei:
node --inspect-brk node_modules/iobroker.javascript/main.js --force --logs ?
könnte gehen (oder kurz
iobroker debug javascript), bin mir aber nicht sicher, ob du da an die Skripte selbst rankommst.Du kannst aber auch den im Adapter integrierten Skript-Debugger nutzen!
Expertenmodus (im Skript-Tab) an, dann:

-
@speedy-turbo sagte in Debuggen von JavaScript über VSCode per Definitionsdatei:
node --inspect-brk node_modules/iobroker.javascript/main.js --force --logs ?
könnte gehen (oder kurz
iobroker debug javascript), bin mir aber nicht sicher, ob du da an die Skripte selbst rankommst.Du kannst aber auch den im Adapter integrierten Skript-Debugger nutzen!
Expertenmodus (im Skript-Tab) an, dann:

@alcalzone
Wollte mich auf den VSCode mal konzentrierenIch habe jetzt auf den Docker ein Container mit IOBroker laufen.
Restore vom Raspberry PI IOBroker auf Docker IOBroker gemacht um eine Testumgebung zu haben.
Alle aktiven Java Scripts auf Docker gestoppt bis auf ein Testscript,
Hier erste Zeile debugger; eingegeben damit er hier anhält.Auf IOBroker Docker folgendes eingegeben (auf 0.0.0.0 muß man auch erst einmal kommen):
iobroker stop javascript node --inspect-brk=0.0.0.0:9229 node_modules/iobroker.javascript/main.js --force –logsIm VSCode in der der launch.json :
version": "0.2.0", "configurations": [ { "name": "Remote IOBroker", "address": "192.168.178.101", "port": 9229, "request": "attach", }, { "name": "Docker IOBroker", "address": "127.0.0.1", "port": 9229, "request": "attach", },Das funktioniert auch einiger maßen.
Man kann die Testdatei, die auf den IOBroker liegt auch soweit debuggen

Man muß aber immer wenn man von vorne beginnen will, in den IOBroker gehen und dort Neutstart drücken

Auch Breakpoints, die im VSCode gesetzt werden, werden anscheinend ignoriertIch hatte aber gedacht, dass ich eine JavaScript Datei, die ich vorher vom IOBroker übertragen habe, direkt über diesen Weg debuggen kann.
Viele bauen doch selber Adapter. Giebt es da nicht welche, die das über VSCode machen ?
-
@alcalzone
Wollte mich auf den VSCode mal konzentrierenIch habe jetzt auf den Docker ein Container mit IOBroker laufen.
Restore vom Raspberry PI IOBroker auf Docker IOBroker gemacht um eine Testumgebung zu haben.
Alle aktiven Java Scripts auf Docker gestoppt bis auf ein Testscript,
Hier erste Zeile debugger; eingegeben damit er hier anhält.Auf IOBroker Docker folgendes eingegeben (auf 0.0.0.0 muß man auch erst einmal kommen):
iobroker stop javascript node --inspect-brk=0.0.0.0:9229 node_modules/iobroker.javascript/main.js --force –logsIm VSCode in der der launch.json :
version": "0.2.0", "configurations": [ { "name": "Remote IOBroker", "address": "192.168.178.101", "port": 9229, "request": "attach", }, { "name": "Docker IOBroker", "address": "127.0.0.1", "port": 9229, "request": "attach", },Das funktioniert auch einiger maßen.
Man kann die Testdatei, die auf den IOBroker liegt auch soweit debuggen

Man muß aber immer wenn man von vorne beginnen will, in den IOBroker gehen und dort Neutstart drücken

Auch Breakpoints, die im VSCode gesetzt werden, werden anscheinend ignoriertIch hatte aber gedacht, dass ich eine JavaScript Datei, die ich vorher vom IOBroker übertragen habe, direkt über diesen Weg debuggen kann.
Viele bauen doch selber Adapter. Giebt es da nicht welche, die das über VSCode machen ?
@speedy-turbo sagte in Debuggen von JavaScript über VSCode per Definitionsdatei:
Viele bauen doch selber Adapter. Giebt es da nicht welche, die das über VSCode machen ?
Natürlich, aber die lassen sich vieeeeel einfacher debuggen als ein Skript, was in einer Javascript VM von einem Adapter ausgeführt wird.
-
@alcalzone
Wollte mich auf den VSCode mal konzentrierenIch habe jetzt auf den Docker ein Container mit IOBroker laufen.
Restore vom Raspberry PI IOBroker auf Docker IOBroker gemacht um eine Testumgebung zu haben.
Alle aktiven Java Scripts auf Docker gestoppt bis auf ein Testscript,
Hier erste Zeile debugger; eingegeben damit er hier anhält.Auf IOBroker Docker folgendes eingegeben (auf 0.0.0.0 muß man auch erst einmal kommen):
iobroker stop javascript node --inspect-brk=0.0.0.0:9229 node_modules/iobroker.javascript/main.js --force –logsIm VSCode in der der launch.json :
version": "0.2.0", "configurations": [ { "name": "Remote IOBroker", "address": "192.168.178.101", "port": 9229, "request": "attach", }, { "name": "Docker IOBroker", "address": "127.0.0.1", "port": 9229, "request": "attach", },Das funktioniert auch einiger maßen.
Man kann die Testdatei, die auf den IOBroker liegt auch soweit debuggen

Man muß aber immer wenn man von vorne beginnen will, in den IOBroker gehen und dort Neutstart drücken

Auch Breakpoints, die im VSCode gesetzt werden, werden anscheinend ignoriertIch hatte aber gedacht, dass ich eine JavaScript Datei, die ich vorher vom IOBroker übertragen habe, direkt über diesen Weg debuggen kann.
Viele bauen doch selber Adapter. Giebt es da nicht welche, die das über VSCode machen ?
bei den skripten im javascriptadapter bleibt dir nur der eingebaute debugger
und der ist auch nicht ganz so komfortabel.daher bleibt dir nur der alte weg mit ganz vielen console.debug Anweisungen.
-
OK Danke.
Dann scheint das debuggen eines Adapters über VBCode tatsächlicher einfacher zu sein als das einzelne Script im Java Adapter.
Ist irgendwie auch logisch.Also der einzige Weg das über VSCode zu machen:
(Scripte werden wohl in /opt/iobroker/iobroker-data/objects.json gespeichert, also die direkt zu editieren geht wohl nicht.)- IOBroker: iobroker stop javascript
node --inspect-brk=0.0.0.0:9229 node_modules/iobroker.javascript/main.js --force –logs - VSCode: Scripte herunterladen mit z.B. der Extension IOBroker.javascript
- VSCode: Script bearbeiten
- VSCode: Script wieder hochladen
- VSCode: launch.json starten
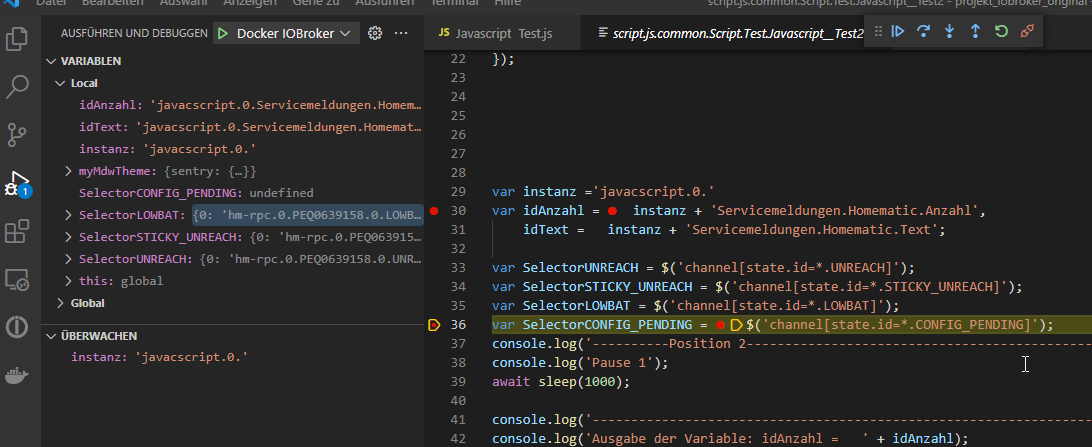
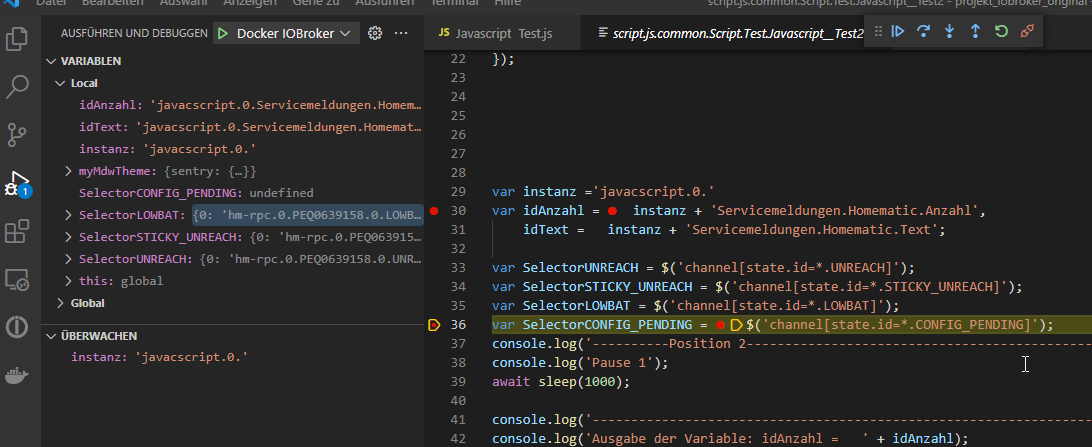
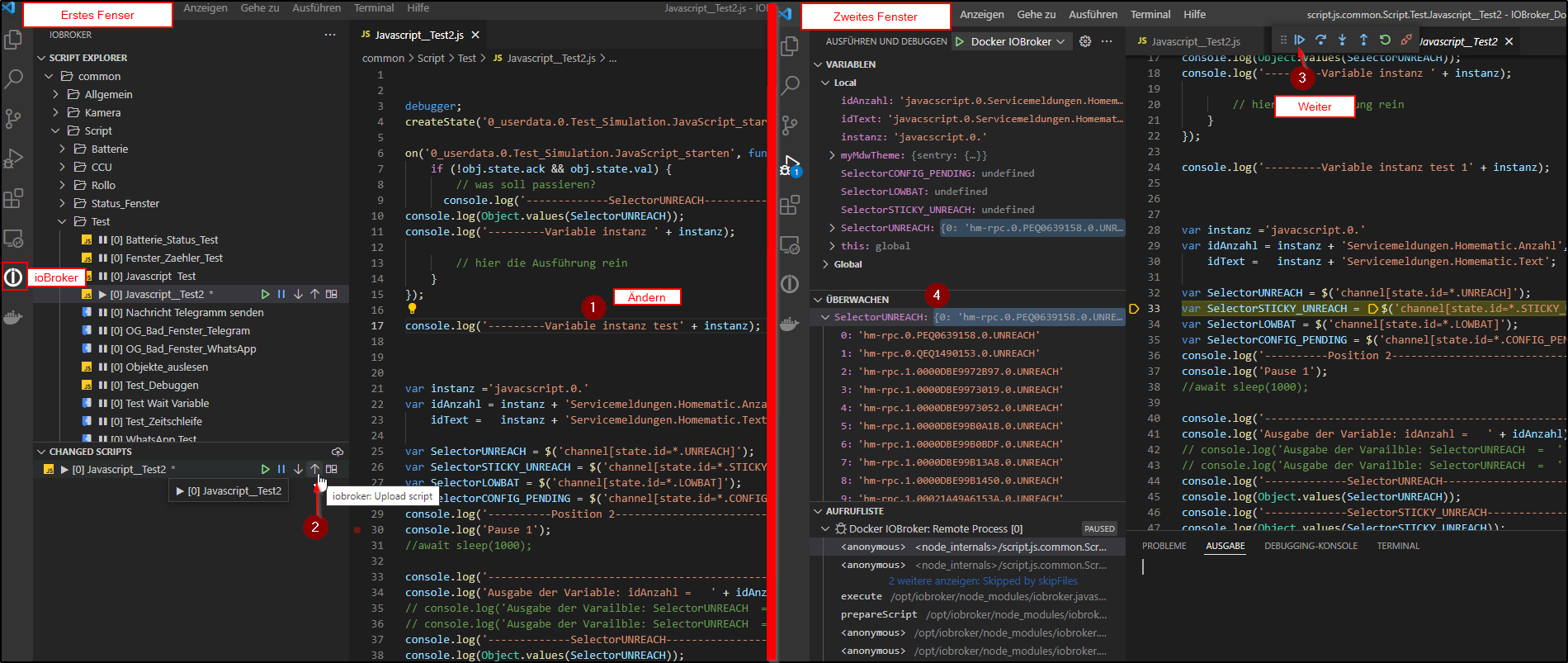
Habe mir zwei Fenster in VBCode geöffnet.
Im ersten ioBroker Extension geöffnet und hier editiere ich dann die Java Datei aus dem IOBroker
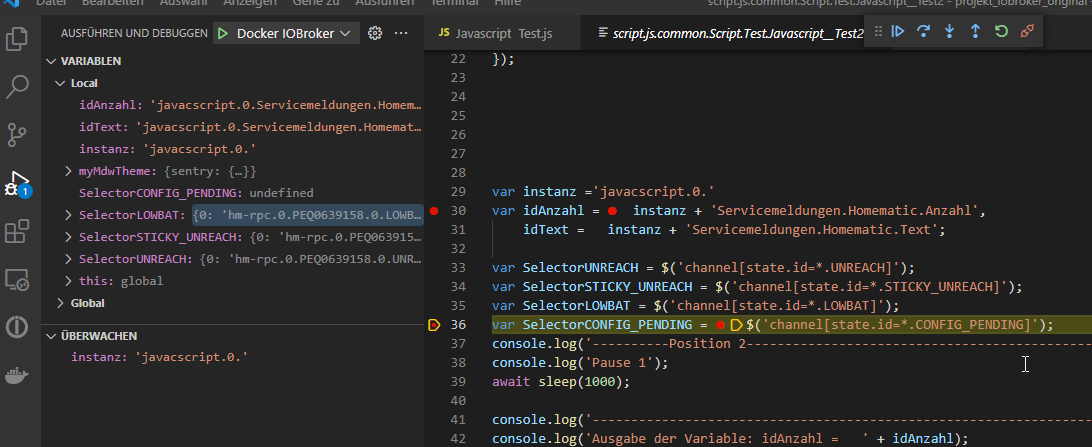
Sobald diese geändert wurden ist (Einstellungen -Auto Save auf after delay oder einfach nur speichern) erscheint sie unter Changed Scripts und kann dann wieder hochgeladen werden.In der zweiten Sitzung den Debugger geöffnet und auf Weiter gedrückt. Änderungen sind da und man kann jede einzelne Variable debuggen.
Damit kann ich dann eventuell doch alles mit VBCode machen.

- IOBroker: iobroker stop javascript


