NEWS
VIS-Widget-Wunsch: Countdown
-
Hallo,
Widget ist vis. Das machen wir erst viel später. Ich sag ja, JavaScript ist angesagt.
Wenn dein Skript läuft, dann gibt es einen log Eintrag, wenn das Fenster geöffnet wurde.
-
Hallo,
Habe das Skript mal angepasst. Im meinen Fall eine Systemvariable von der ccu. Passt das?
bzw.: stimmt das mit dem rega adaper m-rega.0.46267.state ?
-
Sollte passen. Steht denn was im log, wenn die CCU-Variable sich ändert/das Fenster aufgeht?
-
hallo pix,
spät,aber doch.
Leider steht nichts im log wenn ich die hm variable auf true schalte[emoji853]
Gesendet von iPad mit Tapatalk
-
Hallo,
liefert die Homematic-Variable denn auch einen Boolean-Wert? Oder liefert sie 0/1
Schreib doch mal zur Kontrolle in den Subscribe noch diese Zeile, bzw. ändere mal
on(idHM_trigger, function(obj) { if (obj.state.val) setState(countTrigger, true); });in
on(idHM_trigger, function(obj) { log('idHM_trigger: ' + obj.state.val + ' Typ: ' + typeof(obj.state.val)); // diese Zeile einfügen if (obj.state.val) setState(countTrigger, true); });Falls nix kommt, oder im Log nicht type boolean steht, probier mal die IF-abfrage
if (obj.state.val || obj.state.val === 1 || obj.state.val == "1" || obj.state.val == "true") setState(countTrigger, true);Gruß
Pix
-
Vielleicht kann es ja jemand brauchen….ich hab den Countdown aus dem 4. Post aus diesem Thema in Blockly nachgebaut.

! <xml 1999/xmlns="<URL url=" http:/www.w3.org/xhtml"="">http://www.w3.org/1999/xhtml">
! <block type="create" id="IZ/i,H8zAgdFp(Y-B0%^" x="162" y="13"><field name="NAME">countdown.1afterCount</field>
! <statement name="STATEMENT"><block type="create" id="~ff7yo7NN^)!1[F,[qy"><field name="NAME">countdown.1countTrigger</field> ! <statement name="STATEMENT"><block type="create" id="{A5975M66itwz})@}uYt"><field name="NAME">countdown.1countdown</field></block></statement></block></statement> ! <next><block type="on_ext" id="gLWgp%rK)8PMt}-tUkJt"><mutation items="1"></mutation> ! <field name="CONDITION">true</field> ! <value name="OID0"><shadow type="field_oid" id="vx@zzL%+RB6}l8?_?wp-"><field name="oid">javascript.0.countdown.1countTrigger</field></shadow></value> ! <statement name="STATEMENT"><block type="timeouts_setinterval" id="x8vKvTFOk4wOwp57~V[K"><field name="NAME">Intervall</field> ! <field name="INTERVAL">1000</field> ! <statement name="STATEMENT"><block type="controls_if" id="9MSPE7t[bpiJ0Clb=W@,"><mutation else="1"></mutation> ! <value name="IF0"><block type="logic_compare" id="j8;VC?t-vt!BBtoL}N:O"><field name="OP">GT</field> ! <value name="A"><block type="get_value" id="vNkwE3z8MIx7.dX=Rb``"><field name="ATTR">val</field> ! <field name="OID">javascript.0.countdown.1countdown</field></block></value> ! <value name="B"><block type="math_number" id="v))PArIy=.QHZVGcd}=T"><field name="NUM">1</field></block></value></block></value> ! <statement name="DO0"><block type="control" id="X:K2WV333^[y~e7cZS7i"><mutation delay_input="false"></mutation> ! <field name="OID">javascript.0.countdown.1countdown</field> ! <field name="WITH_DELAY">FALSE</field> ! <value name="VALUE"><block type="math_arithmetic" id="kA.AU:X8ek/=S[q:+r@"><field name="OP">MINUS</field>
! <value name="A"><shadow type="math_number" id="},xq9i{e+!SJ%k![}F2"><field name="NUM">1</field></shadow> ! <block type="get_value" id="p_Yk[i%FB*nAq|^_qdcn"><field name="ATTR">val</field> ! <field name="OID">javascript.0.countdown.1countdown</field></block></value> ! <value name="B"><shadow type="math_number" id="N?h1|44Fv}yGc%b9Iz9m"><field name="NUM">1</field></shadow></value></block></value></block></statement> ! <statement name="ELSE"><block type="timeouts_clearinterval" id="CX2crcEZrpPKyj(WaNn0"><field name="NAME">Intervall</field> ! <next><block type="control" id="~hf:;gHNzN/%!B]VX6DQ"><mutation delay_input="false"></mutation> ! <field name="OID">javascript.0.countdown.1countdown</field> ! <field name="WITH_DELAY">FALSE</field> ! <value name="VALUE"><block type="math_number" id="wu}6+7S4sU{tSH5+~VkB"><field name="NUM">0</field></block></value> ! <next><block type="control" id="I]5FxLv[2Ikhqo*:=S50"><mutation delay_input="false"></mutation> ! <field name="OID">javascript.0.countdown.1afterCount</field> ! <field name="WITH_DELAY">FALSE</field> ! <value name="VALUE"><block type="logic_boolean" id=")e~C8NU%ez{D;+ZN4L+!"><field name="BOOL">TRUE</field></block></value> ! <next><block type="control" id="satf1wfq9Wg!yuD]l)2D"><mutation delay_input="false"></mutation> ! <field name="OID">javascript.0.countdown.1countdown</field> ! <field name="WITH_DELAY">FALSE</field> ! <value name="VALUE"><block type="math_number" id="CiM#5jD3{BoYgz*gddt"><field name="NUM">10</field></block></value>
! <next><block type="control" id=";4j@w_~!UysQ]zM?!mg"><mutation delay_input="false"></mutation> ! <field name="OID">javascript.0.countdown.1countTrigger</field> ! <field name="WITH_DELAY">FALSE</field> ! <value name="VALUE"><block type="logic_boolean" id="SCFWOsZ,ylO9_7NUnY0"><field name="BOOL">FALSE</field></block></value></block></next></block></next></block></next></block></next></block></statement></block></statement></block></statement></block></next></block></xml> -
Hallo liebe Fachleut'
ich habe da mal eine Anfängerfrage:
warum funktioniert dieses Script von Bluefox perfekt
createState('countdown', 10); createState('afterCount', false); createState('countTrigger', false); function count() { setTimeout(function () { var timer = getState('countdown').val || 10; if (timer > 1) { setState('countTrigger', false); setState('countdown', timer - 1); count(); } else { setState('countdown', 0); setState('afterCount', true); } }, 1000); } on('countTrigger', function (obj) { if (obj.newState.val === true || obj.newState.val === 'true' || obj.newState.val == 1) { setState('countdown', 10); setState('afterCount', false); count(); } });und dieses wiederum gar nicht????
Ich möchte mit dem "count." eigentlich die Variablen nur in Ordner sortieren…
createState('count.countdown', 10); createState('count.afterCount', false); createState('count.countTrigger', false); function count() { setTimeout(function () { var timer = getState('count.countdown').val || 10; if (timer > 1) { setState('count.countTrigger', false); setState('count.countdown', timer - 1); count(); } else { setState('count.countdown', 0); setState('count.afterCount', true); } }, 1000); } on('count.countTrigger', function (obj) { if (obj.newState.val === true || obj.newState.val === 'true' || obj.newState.val == 1) { setState('count.countdown', 10); setState('count.afterCount', false); count(); } });LG
Brufi
-
Hallo,
das scheint ja wirklich die einzige Veränderung zu sein.
Wenn dem so ist, könnte es noch noch ein ungewollter Effekt durch den gleichen Namen des "Ordners" count und der Funktion count() sein. Glaube ich nicht, kann aber sein.
Pix
-
Hallo,
ich versuche hier auch den Countdown auf Minutenbasis für meine Gartenbewässerung zu nutzen. Leider bekomme ich schon eine Fehler bei dem hier angegebenen Skript.

Wo ist mein Fehler?
Gruß
Heiko
-
Auf die Schnelle (muss nicht der einzige Fehler sein) in Zeile 6:
setState(countTrigger, true) --> setState('countTrigger', true) -
Ja, den Fehler habe ich auch gerade schon gefunden, trotzdem danke!
-
Hallo,
ich hoffe den Beitrag ließt noch jemand da er schon etwas älter ist.
Ich bin Anfänger und steh etwas auf der Leitung. Die Widgets von Bluefox konnte ich hinzufügen, ich versteh aber nicht wo ich den JavaScript Code hinzufügen soll. Wird hier ein eigenes Objekt erstellt oder muss ich dies im VIS machen?
Bin für jede Unterstützung dankbar
Gruß
bledrunner
-
Hi,
du musst den Javascript Adapter installieren und dann dort ein neues Script anlegen und den Inhalt rein kopieren.
Notwendige anpassungen machen, speichern und aktivieren.
Gruß
-
Hi.
Ich nutze das Ursprungsscript etwas abgewandelt.
Zum starten drücke ich keinen button, sondern nutze einen Befehl der CCU.
Wenn ich den Befehl der CCU aufrufe zählt der Zähler ganz normal von 20 bis 0. passt soweit alles.
wenn ich jedoch den Befehl der CCU wegnehme und von neuem starte, dann sollen die 20 s von vorne laufen.
Bei mir passiert aber folgendes, wenn ich den Befehl wegnehme und erneut starte:
Die 20 s werden korrekt angezeigt, der Zähler zählt auch runter, jedoch ca. doppelt so schnell.
Wenn ich den Befehl wegnehme, die ca. 20 s abwarte und dann von neu starte funktioniert es wieder, somit vermute ich dass der Zähler im Hintergrund weiterläuft?! korrekt?
Welchen Befehl muss ich ergänzen, damit der Zähler im Hintergrund nicht weiter zählt?
Anbei mein script.
createState('countdown', 20); function count() { setTimeout(function () { var timer = getState('countdown').val || 20; if (timer > 1) { setState('countdown', timer - 1); count(); } else { setState('countdown', 0); } }, 1000); } on('hm-rega.0.8202', function (obj) { if (obj.newState.val === true || obj.newState.val === 'true' || obj.newState.val == 1) { setState('countdown', 20); count(); } }); -
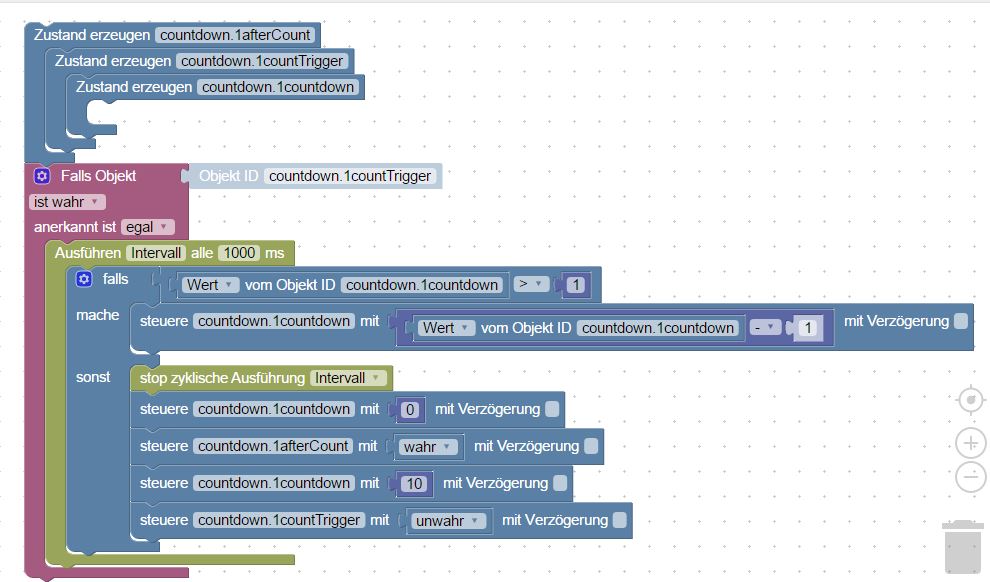
Ich hänge mich hier auch mal rein.
Ich wollte jetzt das Script, von andyb nachbauen, aber den Sensor, meiner Tado, die ich über Ham eingebunden habe, als Trigger nehmen.
Bis dahin alles gut, wie man in dem Script sehen kann.
Ich habe ein Objekt erstellt(1countTrigger), welches auf "true", wenn der Sensor auf "1", oder "false", wenn der Sensor auf "2" springt, wenn das Fenster offen ist.
Jetzt bleibt die Heizung für eine Stunde aus, was 3.600 Sekunden wären.
Wie setze ich das um und wozu ist der Baustein "1afterCount"?
Vielen Dank.
5296_counter.png -
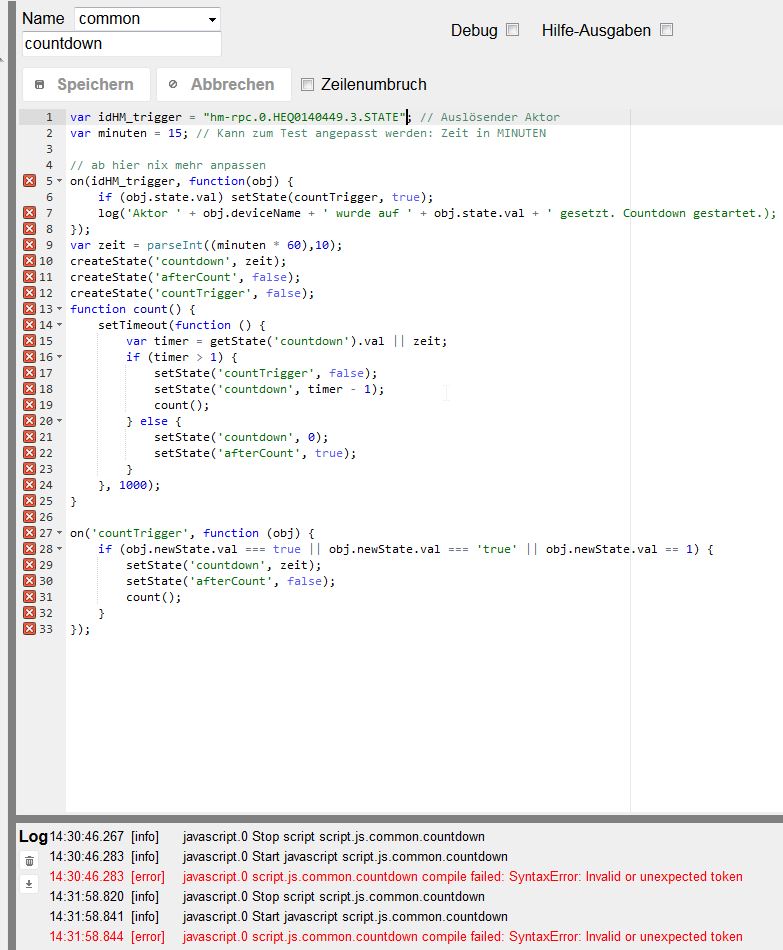
@pix sagte in VIS-Widget-Wunsch: Countdown:
var idHM_trigger = "hm-rpc.0.MEQ03XXXX0.1.STATE"; // Auslösender Aktor
on(idHM_trigger, function(obj) {
if (obj.state.val) setState(countTrigger, true);
log('Aktor ' + obj.deviceName + ' wurde auf ' + obj.state.val + ' gesetzt. Countdown gestartet.); // Kannst die Zeile auch weglassen
});Ich habe mich jetzt auch mal versucht,
Widget habe ich, Script habe ich, startet auch fehlerfrei,
in der Kopfzeile habe ich, wie PIX oben beschrieben hat, die
Bedingung definiert,var idHM_trigger = "meinedatenpunkte.0.fenster"; // Auslösender Aktor on(idHM_trigger, function(obj) { if (obj.state.val) setState(countTrigger, true); }); createState('countdown', 10);aber irgendwie tut das Widget nichts, wenn mein Datenpunkt von false auf true schaltet.
Das Script läuft aber, ... mmhhJemand nen Tipp für mich ?
-
erledigt.
Der countTrigger muss in Hochkomma....

-
noch was,

und jetzt brauch ich mal Hilfe, ...Man kann an dem HQWidget, CircleKnop die Zeit an dem Ring einstellen,
ich weiß aber nicht in welcher Variable das landet damit ich die Zeit in das Script übernehmen kann ?Da steht es zwar drin,
javascript.0.countdownaber das sieht mir nicht wie eine
normale Variable aus, und übercreateState('countdown', 'javascript.0.countdown') var timer = getState('countdown').val || 'javascript.0.countdown'tut er es nicht.
-
vorhin ging es mal eine ganze Zeit lang,
jetzt wieder nicht.Was stimmt an diesem Code nicht ?
var idHM_trigger = 'meinedatenpunkte.0.timer_start'; // Auslösender Aktor on(idHM_trigger, function(obj) { if (obj.state.val) setState('countTrigger', true); }); createState('countdown', 10); createState('afterCount', false); createState('countTrigger', false); function count() { setTimeout(function () {Meinen selbstgemachten Datenpunkt setze ich mit einem Start Button auf true.
Die Abfrage ist von PIX, der unter Teil, der Counter von Bluefox -
Hallo, hab auch ein Circle Knob Widget angelegt und meine Variable unter userdata stehen und hab bei Max Wert folgendes eingetragen. {0_userdata.0. Bewässerungszeit}
Funktioniert aber leider nicht, hat jemand eine Ahnung warum?