NEWS
VIS-Widget-Wunsch: Countdown
-
Hallo liebe Fachleut'
ich habe da mal eine Anfängerfrage:
warum funktioniert dieses Script von Bluefox perfekt
createState('countdown', 10); createState('afterCount', false); createState('countTrigger', false); function count() { setTimeout(function () { var timer = getState('countdown').val || 10; if (timer > 1) { setState('countTrigger', false); setState('countdown', timer - 1); count(); } else { setState('countdown', 0); setState('afterCount', true); } }, 1000); } on('countTrigger', function (obj) { if (obj.newState.val === true || obj.newState.val === 'true' || obj.newState.val == 1) { setState('countdown', 10); setState('afterCount', false); count(); } });und dieses wiederum gar nicht????
Ich möchte mit dem "count." eigentlich die Variablen nur in Ordner sortieren…
createState('count.countdown', 10); createState('count.afterCount', false); createState('count.countTrigger', false); function count() { setTimeout(function () { var timer = getState('count.countdown').val || 10; if (timer > 1) { setState('count.countTrigger', false); setState('count.countdown', timer - 1); count(); } else { setState('count.countdown', 0); setState('count.afterCount', true); } }, 1000); } on('count.countTrigger', function (obj) { if (obj.newState.val === true || obj.newState.val === 'true' || obj.newState.val == 1) { setState('count.countdown', 10); setState('count.afterCount', false); count(); } });LG
Brufi
-
Hallo,
ich hoffe den Beitrag ließt noch jemand da er schon etwas älter ist.
Ich bin Anfänger und steh etwas auf der Leitung. Die Widgets von Bluefox konnte ich hinzufügen, ich versteh aber nicht wo ich den JavaScript Code hinzufügen soll. Wird hier ein eigenes Objekt erstellt oder muss ich dies im VIS machen?
Bin für jede Unterstützung dankbar
Gruß
bledrunner
-
Hi.
Ich nutze das Ursprungsscript etwas abgewandelt.
Zum starten drücke ich keinen button, sondern nutze einen Befehl der CCU.
Wenn ich den Befehl der CCU aufrufe zählt der Zähler ganz normal von 20 bis 0. passt soweit alles.
wenn ich jedoch den Befehl der CCU wegnehme und von neuem starte, dann sollen die 20 s von vorne laufen.
Bei mir passiert aber folgendes, wenn ich den Befehl wegnehme und erneut starte:
Die 20 s werden korrekt angezeigt, der Zähler zählt auch runter, jedoch ca. doppelt so schnell.
Wenn ich den Befehl wegnehme, die ca. 20 s abwarte und dann von neu starte funktioniert es wieder, somit vermute ich dass der Zähler im Hintergrund weiterläuft?! korrekt?
Welchen Befehl muss ich ergänzen, damit der Zähler im Hintergrund nicht weiter zählt?
Anbei mein script.
createState('countdown', 20); function count() { setTimeout(function () { var timer = getState('countdown').val || 20; if (timer > 1) { setState('countdown', timer - 1); count(); } else { setState('countdown', 0); } }, 1000); } on('hm-rega.0.8202', function (obj) { if (obj.newState.val === true || obj.newState.val === 'true' || obj.newState.val == 1) { setState('countdown', 20); count(); } }); -
Ich hänge mich hier auch mal rein.
Ich wollte jetzt das Script, von andyb nachbauen, aber den Sensor, meiner Tado, die ich über Ham eingebunden habe, als Trigger nehmen.
Bis dahin alles gut, wie man in dem Script sehen kann.
Ich habe ein Objekt erstellt(1countTrigger), welches auf "true", wenn der Sensor auf "1", oder "false", wenn der Sensor auf "2" springt, wenn das Fenster offen ist.
Jetzt bleibt die Heizung für eine Stunde aus, was 3.600 Sekunden wären.
Wie setze ich das um und wozu ist der Baustein "1afterCount"?
Vielen Dank.
5296_counter.png -
@pix sagte in VIS-Widget-Wunsch: Countdown:
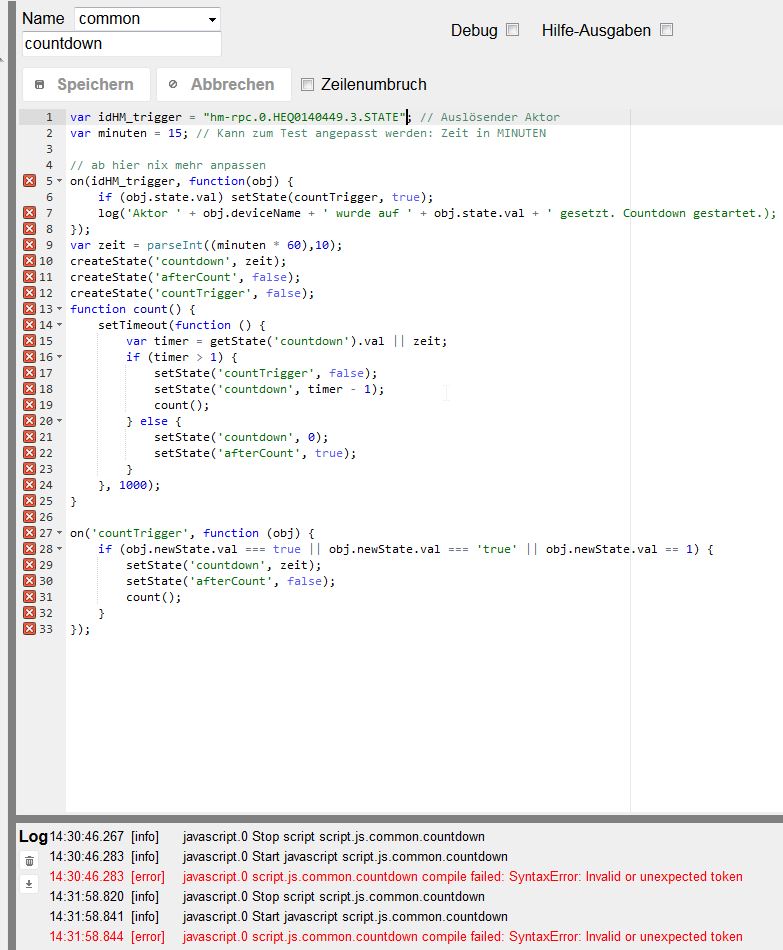
var idHM_trigger = "hm-rpc.0.MEQ03XXXX0.1.STATE"; // Auslösender Aktor
on(idHM_trigger, function(obj) {
if (obj.state.val) setState(countTrigger, true);
log('Aktor ' + obj.deviceName + ' wurde auf ' + obj.state.val + ' gesetzt. Countdown gestartet.); // Kannst die Zeile auch weglassen
});Ich habe mich jetzt auch mal versucht,
Widget habe ich, Script habe ich, startet auch fehlerfrei,
in der Kopfzeile habe ich, wie PIX oben beschrieben hat, die
Bedingung definiert,var idHM_trigger = "meinedatenpunkte.0.fenster"; // Auslösender Aktor on(idHM_trigger, function(obj) { if (obj.state.val) setState(countTrigger, true); }); createState('countdown', 10);aber irgendwie tut das Widget nichts, wenn mein Datenpunkt von false auf true schaltet.
Das Script läuft aber, ... mmhhJemand nen Tipp für mich ?
-
noch was, :-)
und jetzt brauch ich mal Hilfe, ...Man kann an dem HQWidget, CircleKnop die Zeit an dem Ring einstellen,
ich weiß aber nicht in welcher Variable das landet damit ich die Zeit in das Script übernehmen kann ?Da steht es zwar drin,
javascript.0.countdownaber das sieht mir nicht wie eine
normale Variable aus, und übercreateState('countdown', 'javascript.0.countdown') var timer = getState('countdown').val || 'javascript.0.countdown'tut er es nicht.
-
vorhin ging es mal eine ganze Zeit lang,
jetzt wieder nicht.Was stimmt an diesem Code nicht ?
var idHM_trigger = 'meinedatenpunkte.0.timer_start'; // Auslösender Aktor on(idHM_trigger, function(obj) { if (obj.state.val) setState('countTrigger', true); }); createState('countdown', 10); createState('afterCount', false); createState('countTrigger', false); function count() { setTimeout(function () {Meinen selbstgemachten Datenpunkt setze ich mit einem Start Button auf true.
Die Abfrage ist von PIX, der unter Teil, der Counter von Bluefox -
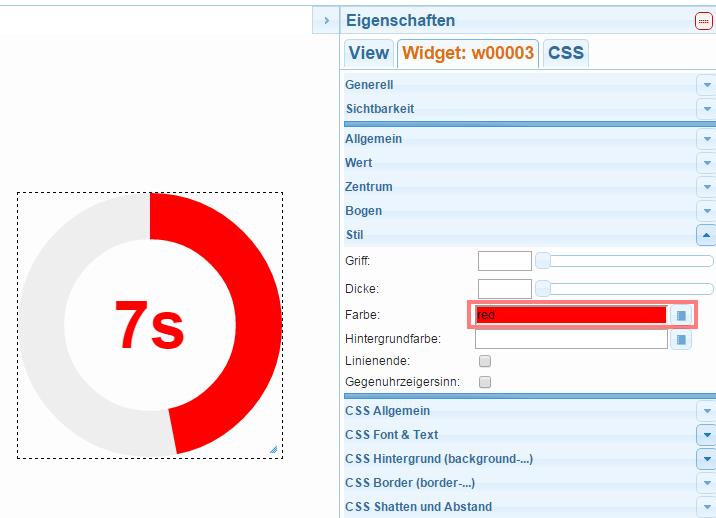
@pix:Zwei Fragen bleiben noch: Wo kann ich die Farbe des Widgets ändern (hellblau zu rot) `

@pix:und geht bei dir auch nur die maximale Kantenlänge von 200px für die Kreisrunde Darstellung? `
Das ist ein Bug. Danke.Du kannst jetzt schon /opt/iobroker/node_modules/iobroker.vis/www/widgets/hqWidgets/js/hqWidgets.js Zeile 1017
var $knobDiv = $scalaInput.knob({ width: $div.width(), release: function () ...auf
var $knobDiv = $scalaInput.knob({ width: $div.width(), height: $div.height(), release: function () ...Ändern und dann in /opt/iobroker:
npm upload visschreiben und jetzt schon damit arbeiten.