NEWS
[Problem] Paser-AbFrage bitte um Hilfe
-
-
Habe das auch mit Chrome -> Beim IE kommt der Schreiber.
-
NooB braucht Hilfe….
Ich kriegs nicht hin, was ich in den parser eintragen muss.
diese Webseite macht so einen schönen Satz für die täglich Vorhersage, den würde ich gerne für sayit verwenden und ihn dafür auslesen.
http://www.donnerwetter.de/region/sucho … reutlingen
Das gewünschte wäre
"Das Wetter in Reutlingen am Dienstag, 28.3.2017: Am Vormittag wechselnd bewölkt bei 15 Grad, nachmittags sind neben Wolkenlücken bei 18 Grad auch Schauer möglich. Die Nacht verläuft wechselnd bewölkt bei Werten um 6 Grad."
der Teil wo der Satz steht
Dienstag Sonnenscheindauer: 6-7 Stunden Niederschlags-Wahrscheinlichkeit: 52 % **Das Wetter in Reutlingen am Dienstag, 28.3.2017:** Am Vormittag wechselnd bewölkt bei 15 Grad, nachmittags sind neben Wolkenlücken bei 18 Grad auch Schauer möglich. Die Nacht verläuft wechselnd bewölkt bei Werten um 6 Grad. <center> [](/wetter/morgen/reutlingen/DE23046.html) </center> Wäre jemand so hilfreich mir den regex-Code zu erstellen? :?::| -
Hallo,
hab es mit regexp101.com so gelöst:
https://regex101.com/r/kq6ol0/1
(?s)(?<=**).+?(?=)
(?s)(?<= **).+?(?= )** ```` **Gruß Pix**** -
Hallo Pix,
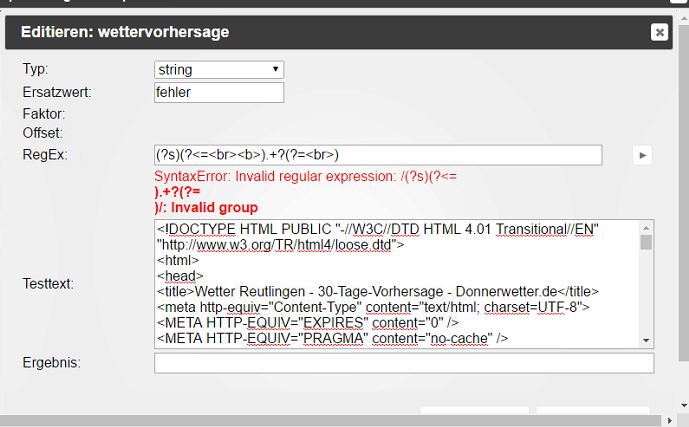
danke, aber….ich krieg im parser adapter eine Fehlermeldung. Bei Regex funktionierts einwandfrei.
SyntaxError: Invalid regular expression: /(?s)(?<=
).+?(?=
)/: Invalid group

-
Der Regex-Link hat "PHP-Regex" als Typ ausgewählt. Wir haben aber Javascript als Typ!! Also musst Du leicht umbauen … Ich glaube die ? durch / sollte reichen ... aber muss man testen
-
Also Regex für den text (nur eine Klammer weil man ja nur den einen Wert haben will):
Beipsiel-URL: http://www.donnerwetter.de/wetter/kniel … 81432.html
\s **(.+)** ```` **Und hier die Regexe für Niederschlag und Verdunstung: URL (Beispiel) [http://www.donnerwetter.de/agrar/region … KNIELINGEN](http://www.donnerwetter.de/agrar/region.mv?lid=DE81432&Ort=KNIELINGEN)Niederschlag</strong></td>[^>]">([0-9.]+) L/m[^"]+[^>]">([0-9.]+) L/m[^"]+[^>]">([0-9.]+) L/m[^"]+[^>]">([0-9.]+) L/m
**
Verdunstung</strong></td>[^>]">([0-9.]+) L/m[^"]+[^>]">([0-9.]+) L/m[^"]+[^>]">([0-9.]+) L/m[^"]+[^>]">([0-9.]+) L/mDen test im Parser-Adapter mach ich heute Abend :-)****** -
Ihr seid so super!!! Danke

Niederschlag und Verdunstung klappt.
Text klappt auch, aber leider mit einem Schönheitsfehler.
Das kommt raus:
"Das Wetter in Reutlingen am Mittwoch, 29.3.2017: Vormittags heiter bis wolkig bei etwa 14 Grad, bis zum Abend wechseln sich die Sonne und ein paar Wolken ab. Es ist teilweise windig. Der Nachthimmel ist nur leicht bewölkt bei 7 Grad."
Das "bewölkt" (bewölkt) und das "" wird sich mit sayit sehr bescheiden anhören. Einzige Lösung ein Script mit welchem ich den Text nach Umlauten durchsuche und sie ersetze oder geht das noch einfacher?
-
Ich hab mal im Trello ein Ticket angelegt um dem Partser-Adapter HTML-bereinigung anzugewöhnen

-
Da kam noch ein neues Problem bei mir auf….
Ich behelfe mir mit dem Skript, aber er wandelt nur das erste Vorkommen um, wenn was 2x vorkommt, wird das 2. Vorkommen nicht umgewandel.
Wie muss ich das denn umbauen das er alles umwandelt?
on({id: 'parser.0.wettervorhersagetext', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; var Text2; Text2 = getState("parser.0.wettervorhersagetext").val; Text2 = Text2.replace(":","."); Text2 = Text2.replace("ö","ö"); Text2 = Text2.replace("ä","ä"); Text2 = Text2.replace("ü","ü"); setState("javascript.0.Ansage.wettervorhersagetextumgewandel", Text2); }); -
Du musst das quasi in Regex-Style umbauen.
https://www.w3schools.com/jsref/jsref_replace.asp
"siehe des "Note" und dann unter More Examples
-
Da kam noch ein neues Problem bei mir auf….
Ich behelfe mir mit dem Skript, aber er wandelt nur das erste Vorkommen um, wenn was 2x vorkommt, wird das 2. Vorkommen nicht umgewandel.
Wie muss ich das denn umbauen das er alles umwandelt?
on({id: 'parser.0.wettervorhersagetext', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; var Text2; Text2 = getState("parser.0.wettervorhersagetext").val; Text2 = Text2.replace(":","."); Text2 = Text2.replace("ö","ö"); Text2 = Text2.replace("ä","ä"); Text2 = Text2.replace("ü","ü"); setState("javascript.0.Ansage.wettervorhersagetextumgewandel", Text2); }); ```` `ungetestet:
Text2 = Text2.replace(/:/gi, "."); Text2 = Text2.replace(/ö/gi, "ö"); Text2 = Text2.replace(/ä/gi, "ä"); Text2 = Text2.replace(/ü/gi, "ü"); setState("javascript.0.Ansage.wettervorhersagetextumgewandel", Text2);das gi ist wichtig
Gruß
Pix
-
Danke,
funktioniert fast.
An "Text2 = Text2.replace(":",".");" mäkelt er rum.
(Für mich egal, kommt bei mir nur einmalig vor, da hab ich die alte Zeile gelassen.)
-
Hallo,
Mein Fehler, war ja auch nicht getestet. Schwer zu beschreiben von unterwegs in tapatalk: vor den normalen Schrägstrich setze mal noch einen Backslash. Denn der Schrägstrich wird ja eigentlich als Steuerzeichen in RegExp gelesen. Das ändert man durch einen backslash davor. Aber immer noch ungetestet.
Pix