NEWS
jarvis v3.0.0 - just another remarkable vis
-
Durch das automatische Ersteller/ Übernahme der V2 auf die V3 Version habe ich nun gesehen, dass in meinem Geräten Popups überall die Werte fehlen...

jetzt müsste ich unter jedem Gerät unter jedem Datenpunkt den Haken setzen für Datenpunkt-Wert anzeigen.

das wäre sehr aufwendig, gibt es da einen guten Workaround?
-
@meto304 Das ist schon mal bearbeitet worden, welche Version hast du?
Bin mir nicht sicher, ob es schon gefixed wurde.
Aktuellv3.0.5-beta.0 -
@meto304 ist mit 3.0.5 Beta gefixed
-
@mcu
bei funktioniert es leider nicht...[widgets="06ba4df3-6b69-4ed7-b74b-2552af74fecc"] { display: grid; justify-content: center; } -
@meto304 sagte in jarvis v3.0.0 - just another remarkable vis:
Wie kann ich die iFrame Inhalte mittig ausrichten?
Das musst du im iFrame machen
-
@zefau
ok danke -
@zefau
leider hat es mit dem update auf die Beta 3.0.5 keine Besserung gebracht
-
@meto304 du musst leider damit die Konvertierung erneut durchlaufen
-
@zefau
da geht? wird dann das was ich schon geändert habe, wieder zurück gesetzt? -
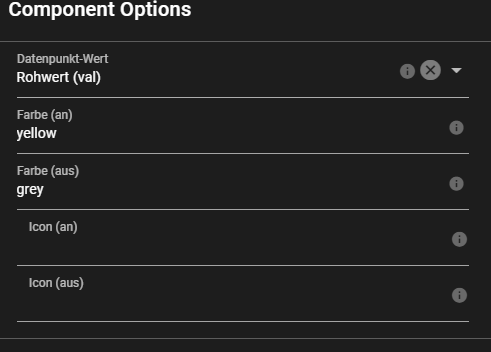
Kann ich über CSS die Farben für an und aus für alle component options setzen?
Ich denke bestimmt, die Frage ist, was ist der richtige Befehl?
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@wendy2702 Was meinst du damit?
In v2 wurde zwar immer PRO angezeigt, aber nicht so realisiert, dass man die PRO bezahlen konnte.
In v3 gibt es jetzt die Möglichkeit. Diese PRO-Version wird benötigt für bestimme Elemente (HTML-Anzeige usw.).
Ob eine Anzeige oder ein Element die PRO-Version benötigt, wird im Programm angezeigt.
Also es gibt eine ABO-PRO-Version.Mir ging es um die Aussage er hätte die Pro Version „gekauft“!
Ich wollte eigentlich nur fragen ob doch von Abo auf Kauf umgestellt wurde
Hat sich aber jetzt ja geklärt, ist bei ABO geblieben.
-
@meto304 sagte in jarvis v3.0.0 - just another remarkable vis:
da geht? wird dann das was ich schon geändert habe, wieder zurück gesetzt?
Ja, die Änderungen wären dann weg, weil du das v2 Layout als Basis für die Konvertierung nehmen musst. Mir war nicht klar, dass du schon Sachen angepasst hast.
In dem Fall, dass du schon Sachen angepasst hast geh wie folgt vor:
- Den Inhalt des Datenpunkts
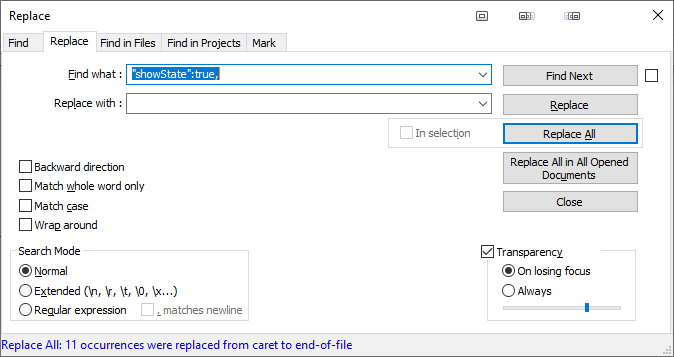
jarvis.0.devicesin einen Texteditor kopieren (z. B. Notepad++) Suchen und Ersetzenvon"showState":true,mit nichts (also löschen):

Suchen und Ersetzenvon"showState":false,mit nichts (also löschen)Suchen und Ersetzenvon"stateKey":mit"showState":true,"stateKey":- Ergebnis validieren mittels https://jsonformatter.curiousconcept.com/
- Ergebnis in den Datenpunkt
jarvis.0.deviceszurückschreiben
@MCU ggf. mit in die Doku?

- Den Inhalt des Datenpunkts
-
@zefau
top... wird probiert...
Wie hoch ist chance, dass ich mir mein Jarvis zerschieße?
-
@meto304 sagte in jarvis v3.0.0 - just another remarkable vis:
Wie hoch ist chance, dass ich mir mein Jarvis zerschieße?
Im Fehlerfall einfach das JSON aus Schritt 1 unverändert in der Hinterhand behalten und wieder in den Datenpunkt setzen.
-
er findet keine showstate true or false werte

-
@meto304 sagte in jarvis v3.0.0 - just another remarkable vis:
er findet keine showstate true or false werte
Nicht schlimm. Bei den beiden Punkten geht es nur darum alles rauszulöschen, damit das was in Punkt 4 neu gesetzt wird nicht doppelt drin ist. Wenn bisher nichts drin ist, umso besser.
-
leider hat es keine Verbesserung gebracht... wie vorher
-
@meto304 sagte in jarvis v3.0.0 - just another remarkable vis:
leider hat es keine Verbesserung gebracht... wie vorher
Bei mir funktioniert's. Schick mir mal dein JSON unter iobroker.jarvis@mailbox.org.
-
Bis zur Alpha 130 oder so war es möglich über die Styles die Größe der Icons zu verändern. Mit der aktuellen Version wir nur der Hintergrund vergrößert, das Icon aber nicht.
Ist das in Bug oder kann man die Icons irgendwie anders vergrößern?
Styles:
.icon_trash { width: 96px; height: 96px; background-size: 96% 96%; } -
@meto304 sagte in jarvis v3.0.0 - just another remarkable vis:
leider hat es keine Verbesserung gebracht... wie vorher
bei dir steht jetzt überall
"showState": false,. Kann es sein, dass du bei Schritt 4trueundfalsedurcheinander gewürfelt hast?Du musst einfach nochmal
"showState": false,ersetzen mit"showState": true,, dann sollte es passen.