NEWS
jarvis v3.0.0 - just another remarkable vis
-
Danke für den Hinweis. Ich habe ein anwendungsspezifisches Passwort erstellt. Aber es funktioniert leider immer noch nicht...
Im ioBroker braucht man scheinbar kein App-Passwort.
-
@schtallone Gibt es in der Browserconsole (F12) Hinweise? Mac (Cmd + Option + J)
-
App Using instance 0. app.f0023f28.js:1:1153932 App Time - Router Ready: 65.00ms app.f0023f28.js:1:1153980 12:55:27 | INFO | CONNECTION | Connecting to http://192.168.1.10:8400 (#1)... app.f0023f28.js:1:564890 12:55:27 | INFO | SOCKET | Connected to http://192.168.1.10:8400. app.f0023f28.js:1:564890 App Time - Socket connected: 139.00ms app.f0023f28.js:1:1154095 App Time - Got Pro, Settings and ioBroker Meta: 238.00ms app.f0023f28.js:1:1155102 12:55:27 | WARN | | Device with ID information_3d072 not found! app.f0023f28.js:1:564890 12:55:27 | WARN | CALENDAR-C65P12C9 | invalid line (no token ";" or ":") "33378 Rheda-Wiedenbrück" Object { } Array [] app.f0023f28.js:1:564890 12:55:27 | WARN | CALENDAR-C65P12C9 | invalid line (no token ";" or ":") "33378 Rheda-Wiedenbrück" Object { } Array [] app.f0023f28.js:1:564890 12:55:27 | WARN | CALENDAR-C65P12C9 | invalid line (no token ";" or ":") "33378 Rheda-Wiedenbrück" Object { } Array [] app.f0023f28.js:1:564890 App Time - Got Devices, Layout and Widgets: 539.00ms app.f0023f28.js:1:1156388 Notifications Notifications is only available to Pro! app.f0023f28.js:1:1156927 downloadable font: rejected by sanitizer (font-family: "Material Design Icons" style:normal weight:400 stretch:100 src index:0) source: http://192.168.1.10:8082/jarvis/fonts/materialdesignicons-webfont.11e44ec7.woff2 Diese Seite verwendet die nicht standardisierte Eigenschaft "zoom". Stattdessen sollte calc() in den entsprechenden Eigenschaftswerten oder "transform" zusammen mit "transform-origin: 0 0" verwendet werden. embed2.html App Sentry is turned on. You may deactivate it in the adapter settings. app.f0023f28.js:1:1157284 Für "https://embed.windy.com/embed2.html?lat=51.252&lon=8.696&detailLat=51.560&detailLon=8.666&width=650&height=450&zoom=8&level=surface&overlay=rainAccu&product=ecmwf&menu=&message=true&marker=true&calendar=now&pressure=true&type=map&location=coordinates&detail=true&metricWind=km%2Fh&metricTemp=%C2%B0C&radarRange=-1" wurde partitionierter Cookie- oder Speicherzugriff verwendet, da es im Kontext eines Drittanbieters geladen wurde und dynamische Zustandspartitionierung aktiv ist. App Time - Got Config, Adapter, Scripts: 1537.00ms vendor.2f36216f.js:145:182271 App Time - Verified installation: 1538.00ms vendor.2f36216f.js:145:182271 12:55:28 | WARN | CALENDAR-C65P12C9 | invalid line (no token ";" or ":") "33378 Rheda-Wiedenbrück" Object { } Array [] vendor.2f36216f.js:145:182271 12:55:28 | WARN | CALENDAR-C65P12C9 | invalid line (no token ";" or ":") "33378 Rheda-Wiedenbrück" Object { } Array [] vendor.2f36216f.js:145:182271 12:55:28 | WARN | CALENDAR-C65P12C9 | invalid line (no token ";" or ":") "33378 Rheda-Wiedenbrück" Object { } Array [] vendor.2f36216f.js:145:182271 12:55:28 | WARN | CALENDAR-C65P12C9 | invalid line (no token ";" or ":") "33378 Rheda-Wiedenbrück" Object { } Array [] vendor.2f36216f.js:145:182271 Verification Array(15) [ Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, … ] vendor.2f36216f.js:145:182271 -
@schtallone
Dann bitte dazu ein Issue als bug eröffnen in github:
https://github.com/Zefau/ioBroker.jarvis/issues
Versionnummer mit angeben und den Link zu diesem Beitrag. -
erledigt....
-
-
@mcu Du könntest es mit der v3.0.11 oder der v3.1.0-alpha.54 noch versuchen?
v3.0.11
Dazu auf der console eingeben:iob upgrade jarvis@3.0.11Falls es funktioniert ok, sonst alpha-Version
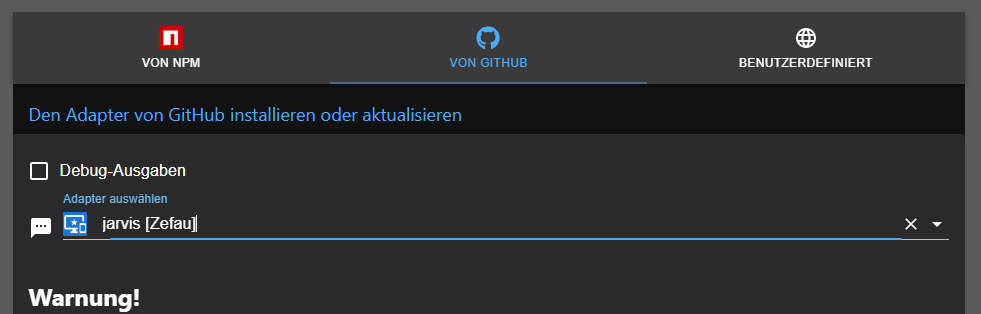
Dazu in die Adapter gehen, Expertenmodus einschalten
Dann auf die Katze

und dann jarvis von github auswählen

-
Hallo,
ich habe mir mittlerweile eine Desktop und eine Tabletversion von Jarvis gebaut und das sieht auf beiden Devices sehr gut aus soweit. Seither war es so das wenn ich mit dem Handy zugegriffen habe es dort auch gut anzusehen war, seit der Aktivierung des Smartphone Designs passt es aber nur fürs Tablet, fürs Handy nicht mehr. Gibt es da eine Möglichkeit ein weiteres Design anzulegen irgendwie?
-
@hotspot_2
Nein.
Evtl. Feature Request erstellen? -> https://github.com/Zefau/ioBroker.jarvis/issues
Man kann aber eine weitere Instanz anlegen.
Was passt denn beim Handy nicht? -
Hallo,
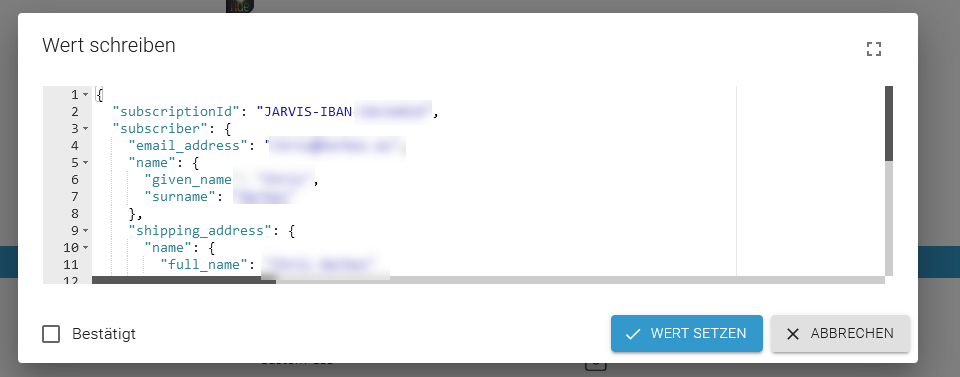
ich konnte nun endlich meine Lizenz per Überweisung bezahlen und habe sie auch zwischenzeitlich erhalten. Diese habe ich nun in den Datenpunkt jarvis.0.info.pro eingefügt. Als Wert, nicht als Objekt (Klick auf die Spalte "Wert"). Siehe auch den Screenshot. Jarvis Instanz habe ich nach den Einfügen neugestartet.Leider bekomme ich dennoch den Hinweis, dass die Lizenz nicht gültig ist.
Was kann ich machen?
-
@chhe Mail an iobroker.zefau@mailbox.org
-
@chhe ich prüfe das heute Abend und verlängere dir den Zeitraum nochmal. Ich kam aus privaten Gründen noch nicht dazu.
-
@mcu
Hallo,mit der v3.1.0-alpha.54 geht jetzt auch der Apple Kalender.
-
@schtallone Hat sich erledigt.
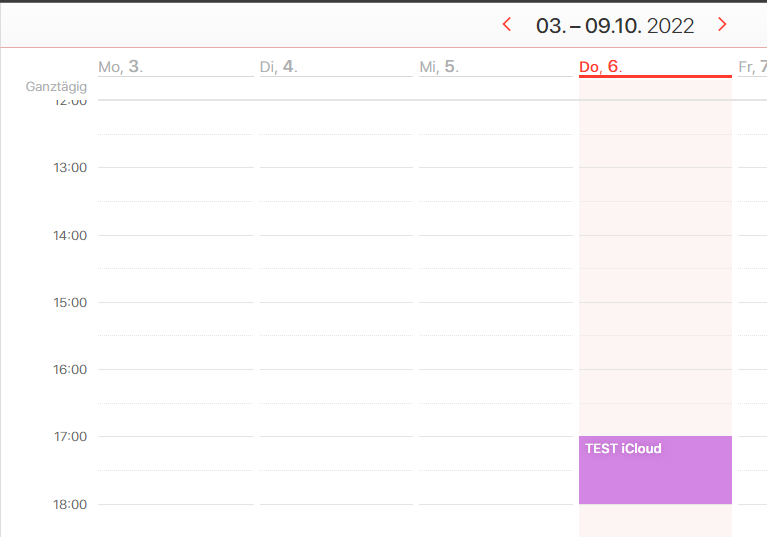
Test Termin wird falsch angezeigt. bei Dir?
iCloud

Jarvis Calendar

Auch gefunden: Zeitzone muss korrekt eingestellt werden.Calendar mit iCloud-Kalender -> Geht also auch ohne Passwort
-
Hallo,
ich nutze Jarvis mittlerweile umfangreich und habe verschiedene Seiten erstellt mit unterschiedlichem Inhalt für Desktop und Smartphone.
Im Browser und auf dem Handy funktioniert das auch gut mit der Unterscheidung.
Ich habe jetzt ein Tablet, basierend auf Android, dort wird mir allerdings das Layout vom Smartphone im Browser angezeigt.
Kann man das irgendwo in Jarvis einstellen das dort auch das Desktop Layout angezeigt wird?Ich müsste ein abweichendes Layout zwischen Handy und Tablett Browser haben.
Danke und VG
Volker -
-
@mcu Vielen Dank! Allerdings ging es mir darum herauszufinden ob man die Erkennung irgendwie einstellen kann. Sprich auf meinem Handy soll das Smartphone Layout gelten, auf meinem Tablet - welches unter Android läuft - allerdings das Desktop Layout. Ich denke das wird nicht funktionieren leider.
VG -
@vlink Dafür sind doch die Breakpoint Einstellungen da.
Welche Breite zeigt das Programm beim Handy und Tablet an?
-
@vlink Das geht doch in die gleiche Richtung wie meine Anfrage. Optimal wäre es wenn man mehrere Layoutvarianten hätte, also Desktop, Smartphone und Handy (mindestens).
Ich werde dazu mal auf github eine Feature Request aufmachen.
-
@hotspot_2 Du möchtest ja fürs Tablet ein ganz anderes Layout haben. Mit den Breakpoints in der Einstellungen kann man nur einstellen, ab wann vom Standard Layout es 2-spaltig dargestellt werden soll und ab wann 1-spaltig. Wobei das mit Spalten sind Breitenbereiche.
Nutzt man das Extra Layout vom Smartphone wird dieses 1-spaltig dargestellt.