NEWS
jarvis v3.0.0 - just another remarkable vis
-
App Using instance 0. app.f0023f28.js:1:1153932 App Time - Router Ready: 65.00ms app.f0023f28.js:1:1153980 12:55:27 | INFO | CONNECTION | Connecting to http://192.168.1.10:8400 (#1)... app.f0023f28.js:1:564890 12:55:27 | INFO | SOCKET | Connected to http://192.168.1.10:8400. app.f0023f28.js:1:564890 App Time - Socket connected: 139.00ms app.f0023f28.js:1:1154095 App Time - Got Pro, Settings and ioBroker Meta: 238.00ms app.f0023f28.js:1:1155102 12:55:27 | WARN | | Device with ID information_3d072 not found! app.f0023f28.js:1:564890 12:55:27 | WARN | CALENDAR-C65P12C9 | invalid line (no token ";" or ":") "33378 Rheda-Wiedenbrück" Object { } Array [] app.f0023f28.js:1:564890 12:55:27 | WARN | CALENDAR-C65P12C9 | invalid line (no token ";" or ":") "33378 Rheda-Wiedenbrück" Object { } Array [] app.f0023f28.js:1:564890 12:55:27 | WARN | CALENDAR-C65P12C9 | invalid line (no token ";" or ":") "33378 Rheda-Wiedenbrück" Object { } Array [] app.f0023f28.js:1:564890 App Time - Got Devices, Layout and Widgets: 539.00ms app.f0023f28.js:1:1156388 Notifications Notifications is only available to Pro! app.f0023f28.js:1:1156927 downloadable font: rejected by sanitizer (font-family: "Material Design Icons" style:normal weight:400 stretch:100 src index:0) source: http://192.168.1.10:8082/jarvis/fonts/materialdesignicons-webfont.11e44ec7.woff2 Diese Seite verwendet die nicht standardisierte Eigenschaft "zoom". Stattdessen sollte calc() in den entsprechenden Eigenschaftswerten oder "transform" zusammen mit "transform-origin: 0 0" verwendet werden. embed2.html App Sentry is turned on. You may deactivate it in the adapter settings. app.f0023f28.js:1:1157284 Für "https://embed.windy.com/embed2.html?lat=51.252&lon=8.696&detailLat=51.560&detailLon=8.666&width=650&height=450&zoom=8&level=surface&overlay=rainAccu&product=ecmwf&menu=&message=true&marker=true&calendar=now&pressure=true&type=map&location=coordinates&detail=true&metricWind=km%2Fh&metricTemp=%C2%B0C&radarRange=-1" wurde partitionierter Cookie- oder Speicherzugriff verwendet, da es im Kontext eines Drittanbieters geladen wurde und dynamische Zustandspartitionierung aktiv ist. App Time - Got Config, Adapter, Scripts: 1537.00ms vendor.2f36216f.js:145:182271 App Time - Verified installation: 1538.00ms vendor.2f36216f.js:145:182271 12:55:28 | WARN | CALENDAR-C65P12C9 | invalid line (no token ";" or ":") "33378 Rheda-Wiedenbrück" Object { } Array [] vendor.2f36216f.js:145:182271 12:55:28 | WARN | CALENDAR-C65P12C9 | invalid line (no token ";" or ":") "33378 Rheda-Wiedenbrück" Object { } Array [] vendor.2f36216f.js:145:182271 12:55:28 | WARN | CALENDAR-C65P12C9 | invalid line (no token ";" or ":") "33378 Rheda-Wiedenbrück" Object { } Array [] vendor.2f36216f.js:145:182271 12:55:28 | WARN | CALENDAR-C65P12C9 | invalid line (no token ";" or ":") "33378 Rheda-Wiedenbrück" Object { } Array [] vendor.2f36216f.js:145:182271 Verification Array(15) [ Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, … ] vendor.2f36216f.js:145:182271 -
App Using instance 0. app.f0023f28.js:1:1153932 App Time - Router Ready: 65.00ms app.f0023f28.js:1:1153980 12:55:27 | INFO | CONNECTION | Connecting to http://192.168.1.10:8400 (#1)... app.f0023f28.js:1:564890 12:55:27 | INFO | SOCKET | Connected to http://192.168.1.10:8400. app.f0023f28.js:1:564890 App Time - Socket connected: 139.00ms app.f0023f28.js:1:1154095 App Time - Got Pro, Settings and ioBroker Meta: 238.00ms app.f0023f28.js:1:1155102 12:55:27 | WARN | | Device with ID information_3d072 not found! app.f0023f28.js:1:564890 12:55:27 | WARN | CALENDAR-C65P12C9 | invalid line (no token ";" or ":") "33378 Rheda-Wiedenbrück" Object { } Array [] app.f0023f28.js:1:564890 12:55:27 | WARN | CALENDAR-C65P12C9 | invalid line (no token ";" or ":") "33378 Rheda-Wiedenbrück" Object { } Array [] app.f0023f28.js:1:564890 12:55:27 | WARN | CALENDAR-C65P12C9 | invalid line (no token ";" or ":") "33378 Rheda-Wiedenbrück" Object { } Array [] app.f0023f28.js:1:564890 App Time - Got Devices, Layout and Widgets: 539.00ms app.f0023f28.js:1:1156388 Notifications Notifications is only available to Pro! app.f0023f28.js:1:1156927 downloadable font: rejected by sanitizer (font-family: "Material Design Icons" style:normal weight:400 stretch:100 src index:0) source: http://192.168.1.10:8082/jarvis/fonts/materialdesignicons-webfont.11e44ec7.woff2 Diese Seite verwendet die nicht standardisierte Eigenschaft "zoom". Stattdessen sollte calc() in den entsprechenden Eigenschaftswerten oder "transform" zusammen mit "transform-origin: 0 0" verwendet werden. embed2.html App Sentry is turned on. You may deactivate it in the adapter settings. app.f0023f28.js:1:1157284 Für "https://embed.windy.com/embed2.html?lat=51.252&lon=8.696&detailLat=51.560&detailLon=8.666&width=650&height=450&zoom=8&level=surface&overlay=rainAccu&product=ecmwf&menu=&message=true&marker=true&calendar=now&pressure=true&type=map&location=coordinates&detail=true&metricWind=km%2Fh&metricTemp=%C2%B0C&radarRange=-1" wurde partitionierter Cookie- oder Speicherzugriff verwendet, da es im Kontext eines Drittanbieters geladen wurde und dynamische Zustandspartitionierung aktiv ist. App Time - Got Config, Adapter, Scripts: 1537.00ms vendor.2f36216f.js:145:182271 App Time - Verified installation: 1538.00ms vendor.2f36216f.js:145:182271 12:55:28 | WARN | CALENDAR-C65P12C9 | invalid line (no token ";" or ":") "33378 Rheda-Wiedenbrück" Object { } Array [] vendor.2f36216f.js:145:182271 12:55:28 | WARN | CALENDAR-C65P12C9 | invalid line (no token ";" or ":") "33378 Rheda-Wiedenbrück" Object { } Array [] vendor.2f36216f.js:145:182271 12:55:28 | WARN | CALENDAR-C65P12C9 | invalid line (no token ";" or ":") "33378 Rheda-Wiedenbrück" Object { } Array [] vendor.2f36216f.js:145:182271 12:55:28 | WARN | CALENDAR-C65P12C9 | invalid line (no token ";" or ":") "33378 Rheda-Wiedenbrück" Object { } Array [] vendor.2f36216f.js:145:182271 Verification Array(15) [ Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, Promise { "fulfilled" }, … ] vendor.2f36216f.js:145:182271@schtallone
Dann bitte dazu ein Issue als bug eröffnen in github:
https://github.com/Zefau/ioBroker.jarvis/issues
Versionnummer mit angeben und den Link zu diesem Beitrag. -
@schtallone
Dann bitte dazu ein Issue als bug eröffnen in github:
https://github.com/Zefau/ioBroker.jarvis/issues
Versionnummer mit angeben und den Link zu diesem Beitrag.erledigt....
-
-
@mcu Du könntest es mit der v3.0.11 oder der v3.1.0-alpha.54 noch versuchen?
v3.0.11
Dazu auf der console eingeben:iob upgrade jarvis@3.0.11Falls es funktioniert ok, sonst alpha-Version
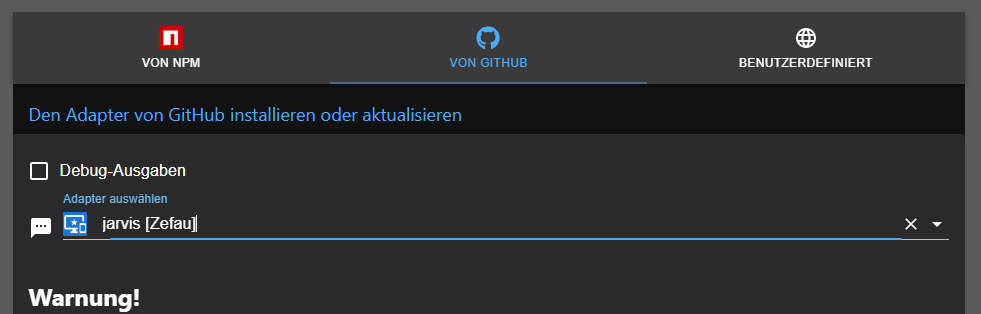
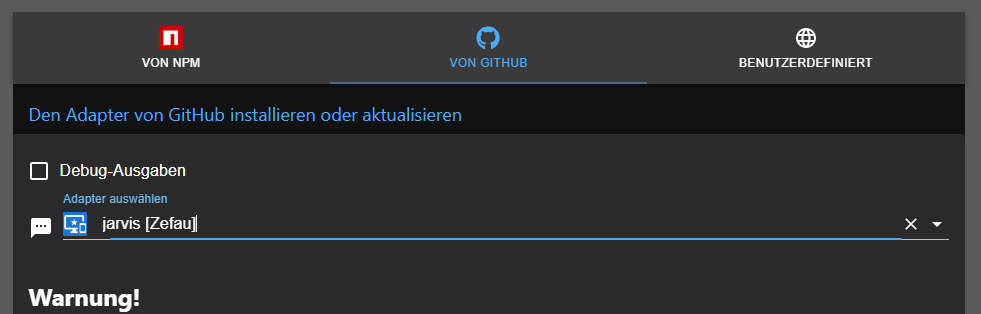
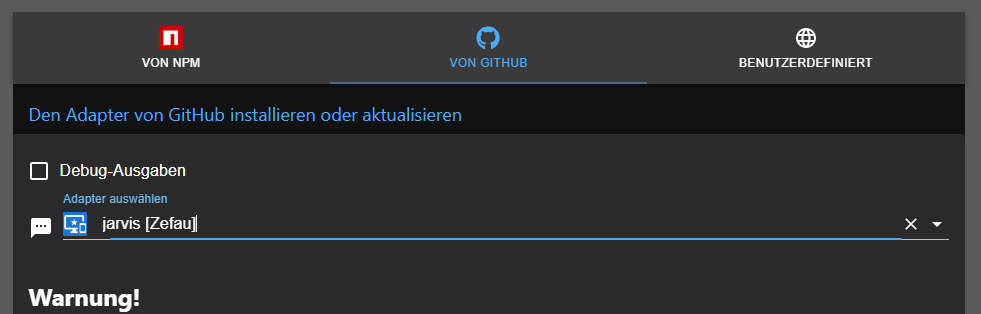
Dazu in die Adapter gehen, Expertenmodus einschalten
Dann auf die Katze

und dann jarvis von github auswählen

-
@mcu Du könntest es mit der v3.0.11 oder der v3.1.0-alpha.54 noch versuchen?
v3.0.11
Dazu auf der console eingeben:iob upgrade jarvis@3.0.11Falls es funktioniert ok, sonst alpha-Version
Dazu in die Adapter gehen, Expertenmodus einschalten
Dann auf die Katze

und dann jarvis von github auswählen

Hallo,
ich habe mir mittlerweile eine Desktop und eine Tabletversion von Jarvis gebaut und das sieht auf beiden Devices sehr gut aus soweit. Seither war es so das wenn ich mit dem Handy zugegriffen habe es dort auch gut anzusehen war, seit der Aktivierung des Smartphone Designs passt es aber nur fürs Tablet, fürs Handy nicht mehr. Gibt es da eine Möglichkeit ein weiteres Design anzulegen irgendwie?
-
Hallo,
ich habe mir mittlerweile eine Desktop und eine Tabletversion von Jarvis gebaut und das sieht auf beiden Devices sehr gut aus soweit. Seither war es so das wenn ich mit dem Handy zugegriffen habe es dort auch gut anzusehen war, seit der Aktivierung des Smartphone Designs passt es aber nur fürs Tablet, fürs Handy nicht mehr. Gibt es da eine Möglichkeit ein weiteres Design anzulegen irgendwie?
@hotspot_2
Nein.
Evtl. Feature Request erstellen? -> https://github.com/Zefau/ioBroker.jarvis/issues
Man kann aber eine weitere Instanz anlegen.
Was passt denn beim Handy nicht? -
Hallo,
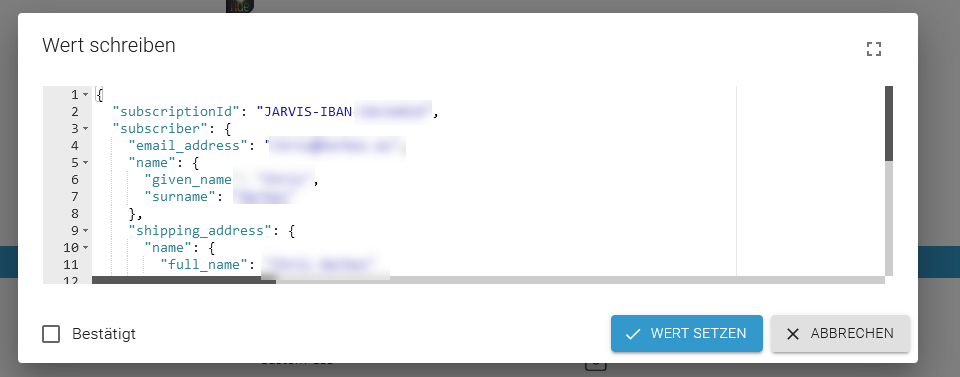
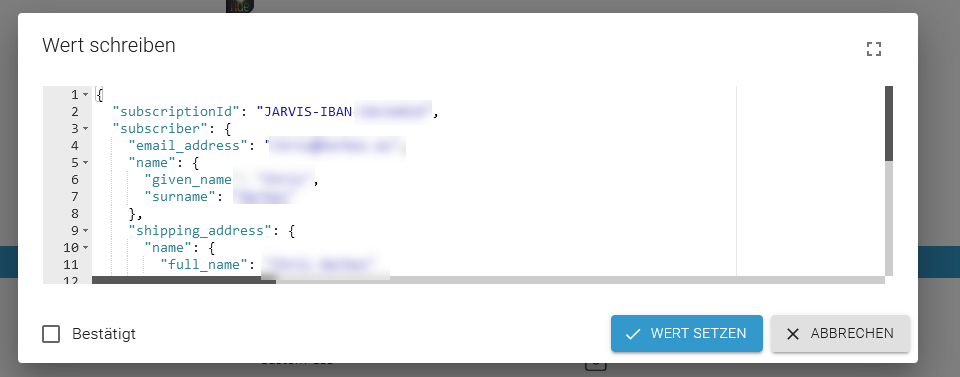
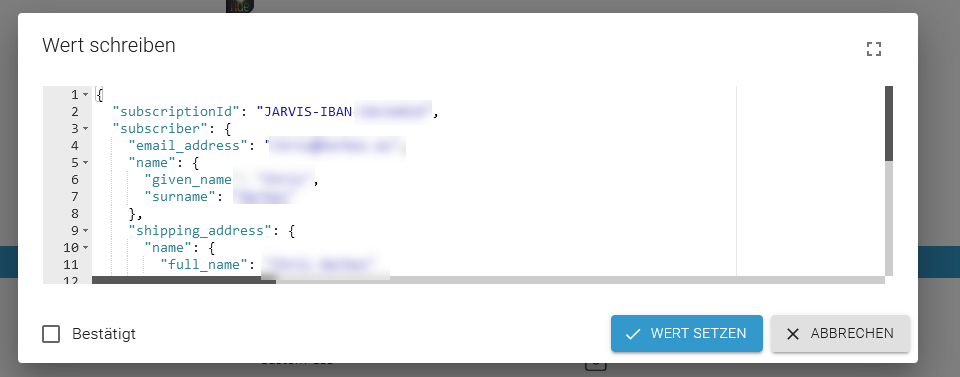
ich konnte nun endlich meine Lizenz per Überweisung bezahlen und habe sie auch zwischenzeitlich erhalten. Diese habe ich nun in den Datenpunkt jarvis.0.info.pro eingefügt. Als Wert, nicht als Objekt (Klick auf die Spalte "Wert"). Siehe auch den Screenshot. Jarvis Instanz habe ich nach den Einfügen neugestartet.Leider bekomme ich dennoch den Hinweis, dass die Lizenz nicht gültig ist.
Was kann ich machen?
-
Hallo,
ich konnte nun endlich meine Lizenz per Überweisung bezahlen und habe sie auch zwischenzeitlich erhalten. Diese habe ich nun in den Datenpunkt jarvis.0.info.pro eingefügt. Als Wert, nicht als Objekt (Klick auf die Spalte "Wert"). Siehe auch den Screenshot. Jarvis Instanz habe ich nach den Einfügen neugestartet.Leider bekomme ich dennoch den Hinweis, dass die Lizenz nicht gültig ist.
Was kann ich machen?
-
Hallo,
ich konnte nun endlich meine Lizenz per Überweisung bezahlen und habe sie auch zwischenzeitlich erhalten. Diese habe ich nun in den Datenpunkt jarvis.0.info.pro eingefügt. Als Wert, nicht als Objekt (Klick auf die Spalte "Wert"). Siehe auch den Screenshot. Jarvis Instanz habe ich nach den Einfügen neugestartet.Leider bekomme ich dennoch den Hinweis, dass die Lizenz nicht gültig ist.
Was kann ich machen?
-
@mcu Du könntest es mit der v3.0.11 oder der v3.1.0-alpha.54 noch versuchen?
v3.0.11
Dazu auf der console eingeben:iob upgrade jarvis@3.0.11Falls es funktioniert ok, sonst alpha-Version
Dazu in die Adapter gehen, Expertenmodus einschalten
Dann auf die Katze

und dann jarvis von github auswählen

@mcu
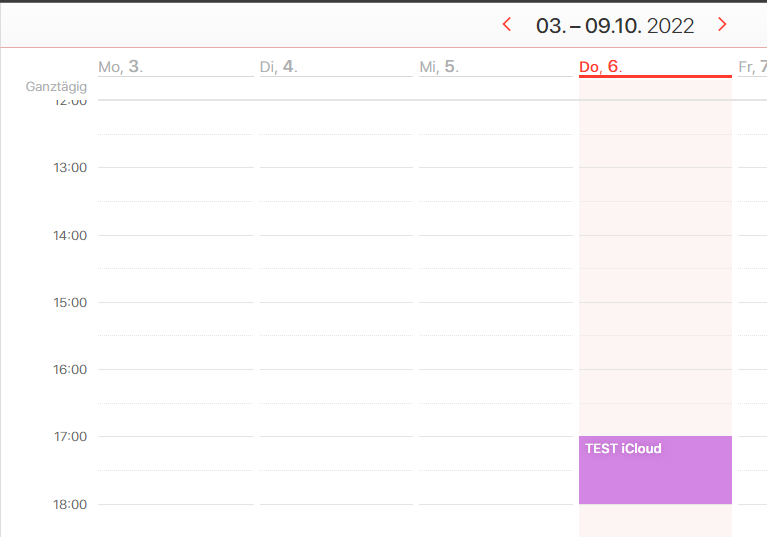
Hallo,mit der v3.1.0-alpha.54 geht jetzt auch der Apple Kalender.
-
@mcu
Hallo,mit der v3.1.0-alpha.54 geht jetzt auch der Apple Kalender.
@schtallone Hat sich erledigt.
Test Termin wird falsch angezeigt. bei Dir?
iCloud

Jarvis Calendar

Auch gefunden: Zeitzone muss korrekt eingestellt werden.Calendar mit iCloud-Kalender -> Geht also auch ohne Passwort
-
jarvis - just another remarkable vis
Besonderes Dank an @MCU, @RkcCorian und die vielen Tester, die die alpha unermüdlich auf Bugs getestet haben.
Was ist jarvis?
jarvis ist eine Material Design Visualisierung, die - seit der Version 3.0 - auf Vue.js und dem Quasar Framework basiert. jarvis gibt eine Struktur und Module vor, die zur Visualisierung genutzt werden, aber sehr flexibel konfiguriert werden können.
jarvis ist responsive und passt sich der Größe des Screens an.
Das Layout ist flexibel konfigurierbar. Es können Seiten (seit v3) sowie Tabs verwendet werden. Jeder Tab kann entweder
fullscreensein oder beliebig viele Widgets haben. Die Widgets können (ab v3) eine beliebige Größe haben und flexibel angeordnet werden. Die Spaltenstruktur aus v2 gibt es nicht mehr.Warum jarvis?
jarvis ist weitaus weniger flexibel als ioBroker.vis, aber bietet dafür ein standardisiertes Design, um schnell eine Visualisierung zusammenzustellen. Wer besonders spezifische Anforderungen hat, sollte (weiterhin) ioBroker.vis verwendet.
v2 vs. v3: Was ist zu beachten? :exclamation:
Beim ersten Aufruf von v3 wird das alte Layout aus v2 in die neue v3-Struktur konvertiert. Eine Konvertierung von v3 auf v2 (Downgrade) existiert nicht! Daher unbedingt ein Backup anlegen, bevor v3 installiert wird!
Nach der Konvertierung ist es manuell notwendig, im Modul
Calendardie Passwörter neu zu setzen, damit die Kalendereinträge korrekt geladen werden.Das ModulStateListHorizontalwurde durchHomeKitTileersetzt.v2 vs. v3: Was ist neu? :star2:
Layout
- Add navigation drawer (#81)
- Flexible Layout: Allow Widgets to span accross columns (#129)
- add Jumper / Link functionality to quickly change view to a certain tab / widget (#143)
- Allow TopBar / TabBar to be placed on either top or bottom (#234)
- Dropdown Menü für Button in der TAB-Leiste (#638)
- Introduce tiles (#235)
- Add option to use icon as State indication (#264)
- Introduce different widget sizes (#277)
- Swipe to switch between tabs (#19)
- Automatischer Seitenwechsel nach x Minuten (#293)
Geräte / States
Modul Chart
- Anmerkung: Das Modul
Chart(aus v2) wurde in v3 inHistoryGraphumbenannt. Das neu eingeführte ModulChartin v3 erlaubt den Vergleich von verschiedenen Datenpunkt-Werten (keine historischen Werte mehr; hierfür ist nunHistoryGraphzu nutzen). - Vergleich von Datenpunkt-Werten mittels Bar-Chart, Pie-Chart oder Polar-Chart
- Migrate from Chart.js to Apache ECharts (#282)
- Rework / dense Chart layout (#446)
- Bar graph (#427)
- add secondary y-axis (#326)
Modul JsonTable / HtmlTable
- add new module HtmlTable (#676)
Anmerkung: Liest HTML Tabellen aus ioBroker (analog zu JSON-Strukturen beim ModulJsonTable) und stellt diese als Tabelle in jarvis dar - Improve module JsonTable (#679)
Anmerkung: Spalten umbenennen, Werte durch eigene Funktionen ändern, HTML nutzen, etc.
Modul AdapterStatus
- Allow to start / stop adapter instance
- Add Info Type from the Adapter Updates (#346)
Modul Calendar
- Custom colors for calendars (#660)
Modul iFrame
- Aktualisierung von iFrame oder Image nur wenn zugehöriger TAB aktiv ist (#458)
- Allow usage of settings parameter within URL of iFrame module (#335)
Status / Trigger
- ButtonAction als Taster (#450)
- ToogleMode for ButtonAction / IconButtonAction (#408)
- Allow icon as state status (#680)
- allow specific values for trigger action (#757)
- LevelBody: Einheit im Slider-Label berücksichtigen (#1188)
Einstellungen / Settings
- Keep jarvis open in different tab/window while editing config (#355)
- Save / apply configuration without reloading page (#311)
- add Autocompletion of state on typing in device configuration (#420)
- Settings Button im Menü ausblenden (#437)
- Security prompt when deleting an entry (#76)
- Funktiontasten (PC) zur Bearbeitung für Jarvis (#973)
Sonstiges
.
Und noch viel mehr Feature und vor allem viele, viele :bug: Bug-Fixes!
Die vollständige Liste aller Features auf Github (bzw. inkl. Bug Fixes).@MCU hat überdies einen tabellarischen Vergleich im Wiki.
jarvis übersetzen / translate jarvis
Gibt es jemanden, der eine andere Sprache nativ als Muttersprache spricht und Lust hat, jarvis zu übersetzen?
Siehe https://github.com/Zefau/jarvis.i18n
__
Anyone who speaks another language fluently / mother tongue and likes to translate jarvis?
See https://github.com/Zefau/jarvis.i18n
v3: Unterstützung durch Pro-Account :heartpulse:
Die v3 führt einen Pro-Account ein, mit der diverse Pro-Features genutzt werden können. Ab v3 ist jarvis damit Freemium, was bedeutet, dass jarvis grundsätzlich in vielen Belangen kostenlos ist (und bleibt), ihr aber das Projekt unterstützen könnt und dann einen gewissen erweiterten Umfang habt. Eine Auflistung von Pro-Features gibt es via Github-Issues. Außerdem gibt es eine Diskussion zum Thema Pro-Account inkl. Feature-Auflistung.
Das Abonnement kann in den jarvis Einstellungen via PayPal gekauft werden, ist jederzeit kündbar und läuft bei Kündigung bis zum bezahlten Ende fort (also mindestens 1 Jahr). Sofern es Schwierigkeiten gibt, meldet euch gerne bei mir via ioBroker.jarvis@mailbox.org.
:exclamation: Nach dem Kauf bitte die Lizenz in den Datenpunkt
jarvis.0.info.prokopieren, sofern dies automatisch nicht geklappt haben sollte.Bitte versteht die eingeführte Möglichkeit des Abonnements nicht nur als reine Bezahlung, sondern auch als Unterstützung zur Weiterentwicklung des Adapters. Vielen Dank für euren Support!
Impressionen
Nachfolgend einige Impressionen / Beispiele:
Users
Siehe https://forum.iobroker.net/topic/37661/showcase-jarvis-just-another-remarkable-vis
YouTube
Siehe https://www.youtube.com/playlist?list=PLukgJ9IF0jR1tR2oy6VHjehCwRabnuYQS
Ausblick / Roadmap
Ihr habt Wünsche? Bitte legt ein Issue auf Github an.
Gestalte mit und stimme ab
Sofern euch Features fehlen, legt gerne ein Issue als Feature Request auf Github an.
Bitte stimmt für eure gewünschten Feature Requests ab: Nutzt dazu die Emoticon auf Github, um für eure favorisierten Feature Requests abzustimmen:

Jeder Emoticon zählt gleich. Bitte stimmt nicht für alle / zu viele Feature Requests ab, sonst gibt es am Ende keine großen Unterschiede mehr.
Die Reihenfolge nach abgegebenen Stimmen seht ihr hier: Übersicht der Feature Requests nach Stimmen
Hallo,
ich nutze Jarvis mittlerweile umfangreich und habe verschiedene Seiten erstellt mit unterschiedlichem Inhalt für Desktop und Smartphone.
Im Browser und auf dem Handy funktioniert das auch gut mit der Unterscheidung.
Ich habe jetzt ein Tablet, basierend auf Android, dort wird mir allerdings das Layout vom Smartphone im Browser angezeigt.
Kann man das irgendwo in Jarvis einstellen das dort auch das Desktop Layout angezeigt wird?Ich müsste ein abweichendes Layout zwischen Handy und Tablett Browser haben.
Danke und VG
Volker -
Hallo,
ich nutze Jarvis mittlerweile umfangreich und habe verschiedene Seiten erstellt mit unterschiedlichem Inhalt für Desktop und Smartphone.
Im Browser und auf dem Handy funktioniert das auch gut mit der Unterscheidung.
Ich habe jetzt ein Tablet, basierend auf Android, dort wird mir allerdings das Layout vom Smartphone im Browser angezeigt.
Kann man das irgendwo in Jarvis einstellen das dort auch das Desktop Layout angezeigt wird?Ich müsste ein abweichendes Layout zwischen Handy und Tablett Browser haben.
Danke und VG
Volker -
@mcu Vielen Dank! Allerdings ging es mir darum herauszufinden ob man die Erkennung irgendwie einstellen kann. Sprich auf meinem Handy soll das Smartphone Layout gelten, auf meinem Tablet - welches unter Android läuft - allerdings das Desktop Layout. Ich denke das wird nicht funktionieren leider.
VG -
@mcu Vielen Dank! Allerdings ging es mir darum herauszufinden ob man die Erkennung irgendwie einstellen kann. Sprich auf meinem Handy soll das Smartphone Layout gelten, auf meinem Tablet - welches unter Android läuft - allerdings das Desktop Layout. Ich denke das wird nicht funktionieren leider.
VG -
Hallo,
ich nutze Jarvis mittlerweile umfangreich und habe verschiedene Seiten erstellt mit unterschiedlichem Inhalt für Desktop und Smartphone.
Im Browser und auf dem Handy funktioniert das auch gut mit der Unterscheidung.
Ich habe jetzt ein Tablet, basierend auf Android, dort wird mir allerdings das Layout vom Smartphone im Browser angezeigt.
Kann man das irgendwo in Jarvis einstellen das dort auch das Desktop Layout angezeigt wird?Ich müsste ein abweichendes Layout zwischen Handy und Tablett Browser haben.
Danke und VG
Volker -
@vlink Das geht doch in die gleiche Richtung wie meine Anfrage. Optimal wäre es wenn man mehrere Layoutvarianten hätte, also Desktop, Smartphone und Handy (mindestens).
Ich werde dazu mal auf github eine Feature Request aufmachen.
@hotspot_2 Du möchtest ja fürs Tablet ein ganz anderes Layout haben. Mit den Breakpoints in der Einstellungen kann man nur einstellen, ab wann vom Standard Layout es 2-spaltig dargestellt werden soll und ab wann 1-spaltig. Wobei das mit Spalten sind Breitenbereiche.
Nutzt man das Extra Layout vom Smartphone wird dieses 1-spaltig dargestellt. -
@hotspot_2 Du möchtest ja fürs Tablet ein ganz anderes Layout haben. Mit den Breakpoints in der Einstellungen kann man nur einstellen, ab wann vom Standard Layout es 2-spaltig dargestellt werden soll und ab wann 1-spaltig. Wobei das mit Spalten sind Breitenbereiche.
Nutzt man das Extra Layout vom Smartphone wird dieses 1-spaltig dargestellt. -
@mcu Genau ich möchte ein Layout haben welches bei mir auf dem Smartphone angezeigt wird, und ein anderes fürs Tablet. Am besten wäre wenn man das evtl. mit einem parameter in der URL entsprechend aufrufen könnte.


