NEWS
jarvis v3.0.0 - just another remarkable vis
-
Nach Update von 3.0.9 auf 3.0.10 werden iframes nicht mehr angezeigt. Ist das Problem bekannt?
-
@marko63 Update auf v3.0.11-beta.5?
-


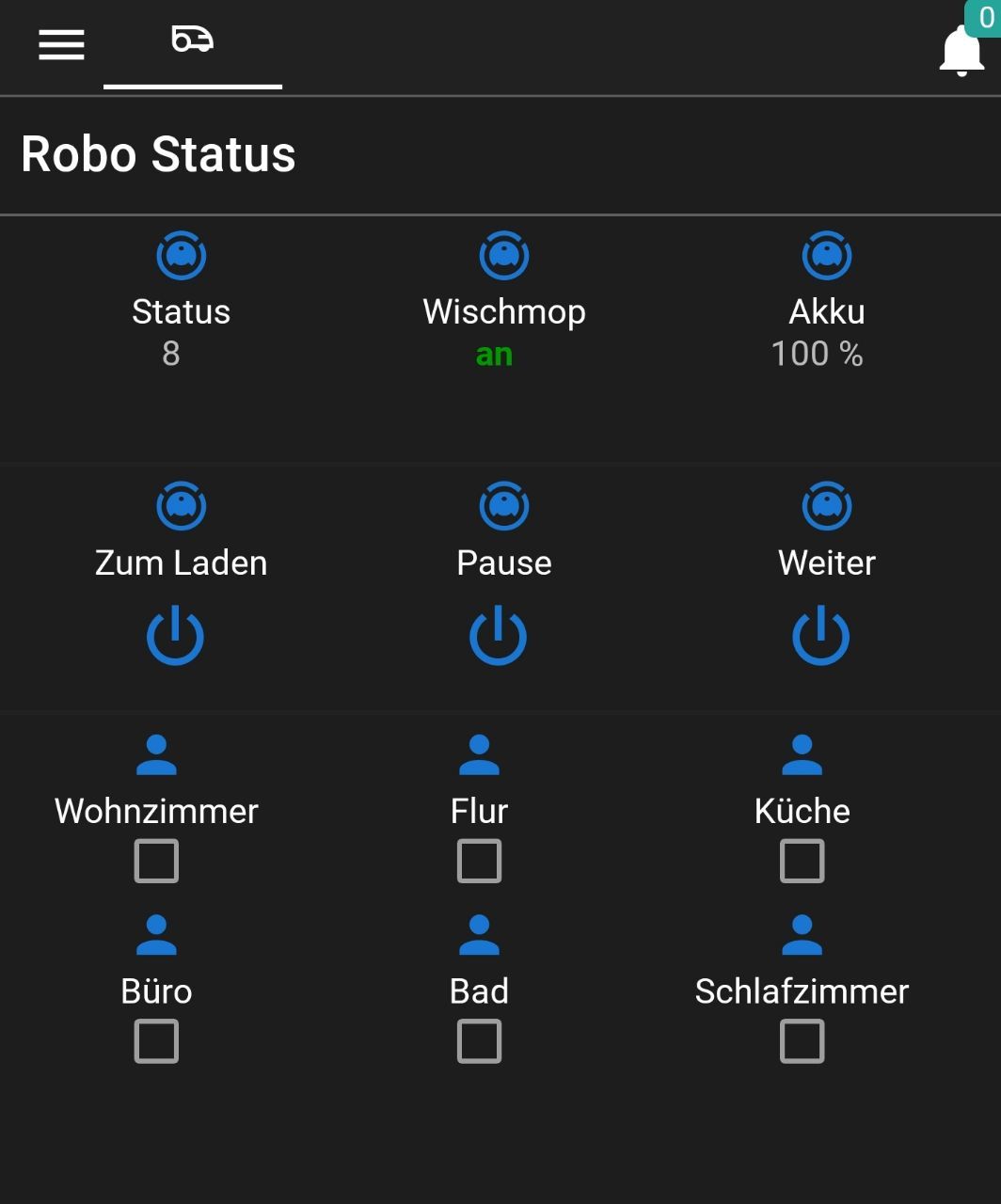
Bild eins vom Android Handy.
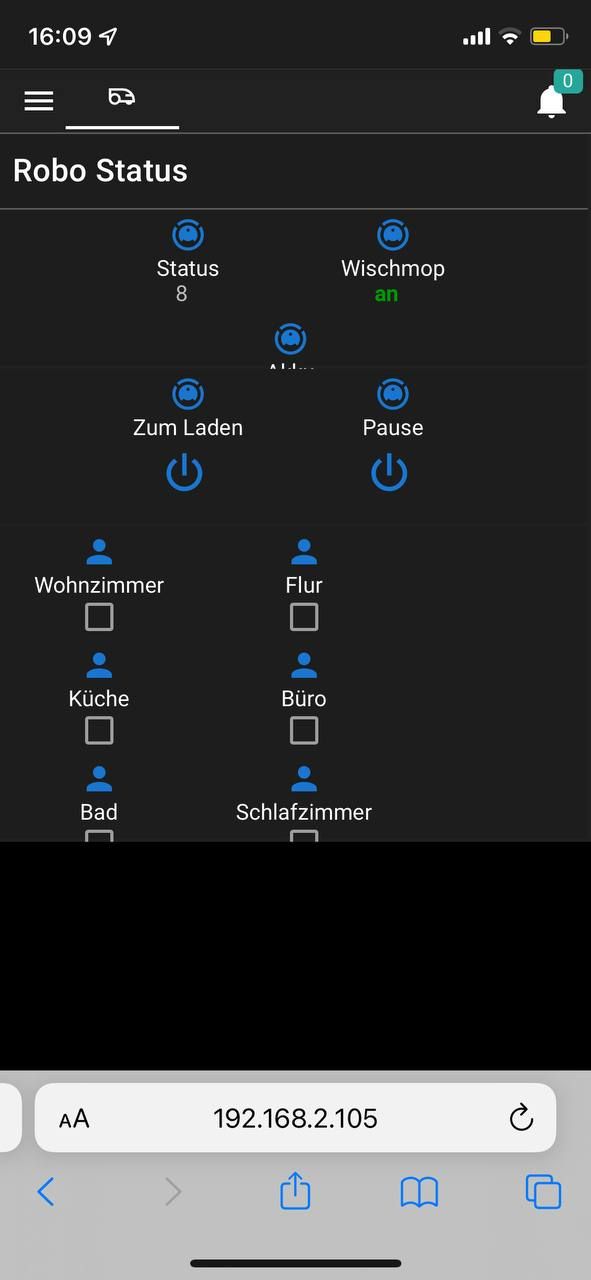
Bild zwei Vom IPhone.
Das sollte so eigentlich nicht Passierern? Bekommt man das Irgendwie hin oder ist das ein Bug?
v3.0.10-beta.3 -
@marko63 sagte in jarvis v3.0.0 - just another remarkable vis:
Nach Update von 3.0.9 auf 3.0.10 werden iframes nicht mehr angezeigt. Ist das Problem bekannt?
Hallo,
heute war mein erstes Widget mit iframe dran, das funktionierte jedoch.
=> Es ist möglich, eine Webseite in einem iframe anzeigen zu lassen.
=> es muss noch eine andere, störende Sache existieren.Edit: bei mir läuft 3.0.10, das wurde so installiert, kein Update.
-
-
@lines Was ist jetzt das Problem?
iFrame funktioniert, aber...?
Das Update gibt es direkt auf github.
https://mcuiobroker.gitbook.io/jarvis-infos/v3-fuer-einsteiger/installation-jarvis-v3#upgrade-von-v2.2.3-auf-v3.0.0-alpha
Es gibt jetzt 3.0.11. -
@geko-eder sagte in jarvis v3.0.0 - just another remarkable vis:
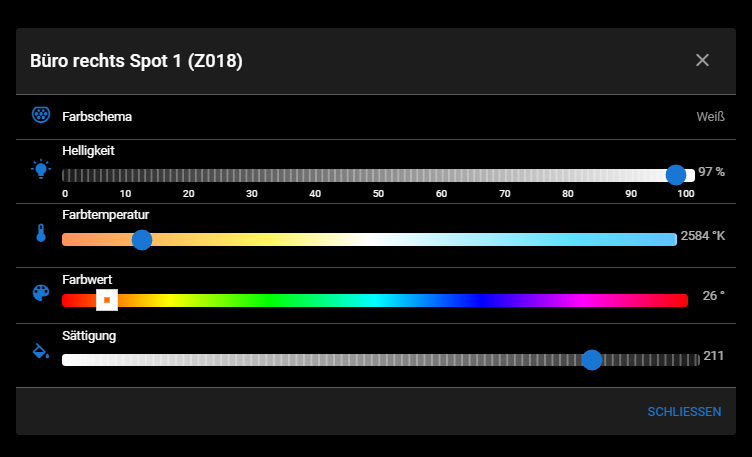
Ich nutze für Volume oder auch Brightness meiner Lampen die LevelBody Action. Auf dem Tablet tu ich mich aber etwas schwer die Punkte zu erwischen. Gibts eine Einstellung oder auch CSS (hab die Pro Lizenz), die den Slider etwas höher und den Punkt zur Einstellung der Werte größer machen?
Mit
v3.0.11zwei neue Optionen:
- Höhe der Slider-Leiste
- Dicke des Slide-Buttons
Auf Mobil sind beide Optionen 20% größer.
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@fefi Vielleicht hilft das?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./bildschirmgroesse-handy-jarvisDas dachte ich auch aber dort geht es ja um Widgets die nebeneinander angezeigt werden. Oder?
Mein Problem sind ja die Elemente innerhalb eines Widgets. -
@fefi Es zählt der Eintrag in den Einstellungen:

-
@zefau said in jarvis v3.0.0 - just another remarkable vis:
@geko-eder sagte in jarvis v3.0.0 - just another remarkable vis:
Ich nutze für Volume oder auch Brightness meiner Lampen die LevelBody Action. Auf dem Tablet tu ich mich aber etwas schwer die Punkte zu erwischen. Gibts eine Einstellung oder auch CSS (hab die Pro Lizenz), die den Slider etwas höher und den Punkt zur Einstellung der Werte größer machen?
Mit
v3.0.11zwei neue Optionen:
- Höhe der Slider-Leiste
- Dicke des Slide-Buttons
Auf Mobil sind beide Optionen 20% größer.
Funktioniet! Man muss jedoch beachten, dass falls man in den Styles per CSS schon die Größen angepasst hat, diesen CSS Teil deaktiviert. Andernfalls überschreibt die CSS in Styles diese Einstellungen.
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@bloody Hat sich erledigt, da es so funktioniert, oder hast du was umgestellt?
Ich habe im Tankerkönig Adapter DPs mit Spritpreisen gefunden, welche mit number deklariert sind. Diese habe ich dann verwendet und auf 2 Nachkommastellen begrenzt.
-
Frage:

Ist es möglich in einem Popup auch so Art Trenner (devider, Gruppen) zu erstellen wir bei einer State List. Ggf. auch mit einem Workarround, habe versucht einen "leeren Datenpunkt" anzugeben, aber irgendwie wurde da gar nichts angezeigt.
Würde gerne die 2 Farbschemas besser voneinander trennen.
Reiter (Tabs) "out of the box" in einem Popup wäre natürlich ein Traum. Krieg ich so einen Reiter (2 Tabs) irgendwie "reingewurstelt"?

-
Hi,
kann mir jemand mit einem video stream von einer Ubiquiti UVC-G4-DoorBell (angeschlossen über Unifi Protect auf einer UDM) video camera helfen?
Habe mir eine Stream-Adresse (rtsp://172.16.0.1:7447/CpjWgXEIda4nly1k) zusammengebastelt, die in einem VLC player funktioniert. Aber ich weiß nicht, wie ich die in jarvis anzeigen kann (Gerät?, Widget?)
Wenn jemand ein anderes Stream-Protokoll und damit einen Lösungsansatz für mich hat, wäre mir vielleicht auch geholfen.
PS: ich habe die Lizenz und kann alles vom PRO-Umfang nutzen.
lieben Gruß -
ich denke einen rtsp-stream kriegst du nicht direkt eingebunden, da html das nicht unterstützt.
Möglichkeit 1:
- Deine Kamera unterstützt es, dass man per http ein Snapshot (bild, jpg) abgreifen kann, dann kannst du es per ImageWidget (intervall, z.b. 500ms anzeigen)
Möglichkeit 2:
- Du gehst über Motioneye. Ich habe sehr schlechte Erfahrungen gemacht mit motioneye in Verbindung mit rtsp. Hatte immer sehr starke Verzögerungen! Einbindung über iframe
Möglichkeit 3:
- Motioneye aber in Verbindung mit einem mpeg-Stream. Weiß nicht ob deine Kamera das unterstützt. Hier habe ich keinerlei Verzögerungen. Das kannst DU dann per iFrame einbinden
Ich arbeite aktuell, bei unterschiedlichen Visualisierung mit Möglichkeit 1 und 3
-
-
@mcu Why i get this error?


-
@lstt Which version?
Make update to v3.0.11.
Is entry in jarvis.0.info.pro? Copy your txt-content from E-Mail you got after PRO-Process to DP jarvis.0.info.pro. -
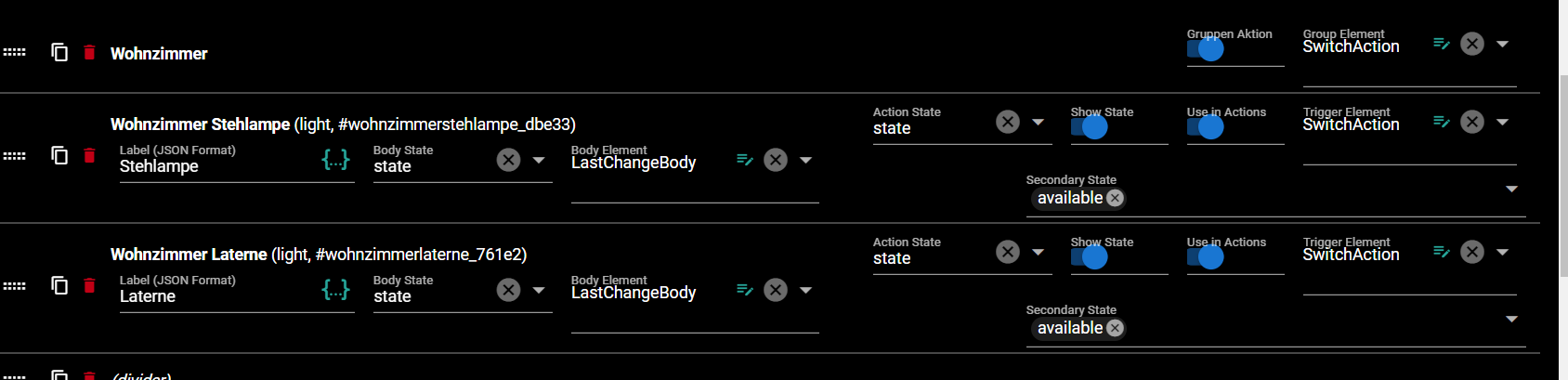
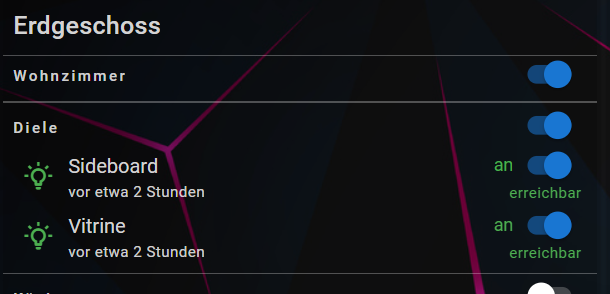
Seit dem Update auf 3.0.11 sind 2 States verschwunden


Ich kann diese beiden States auch nirgends anders sichbar machen. Verschiebe ich andere States ins Wohnzimmer, sind diese sichtbar. Über den Gruppenbutton lassen sich aber beide states schalten.
-
Wieviele sind in der Gruppe?
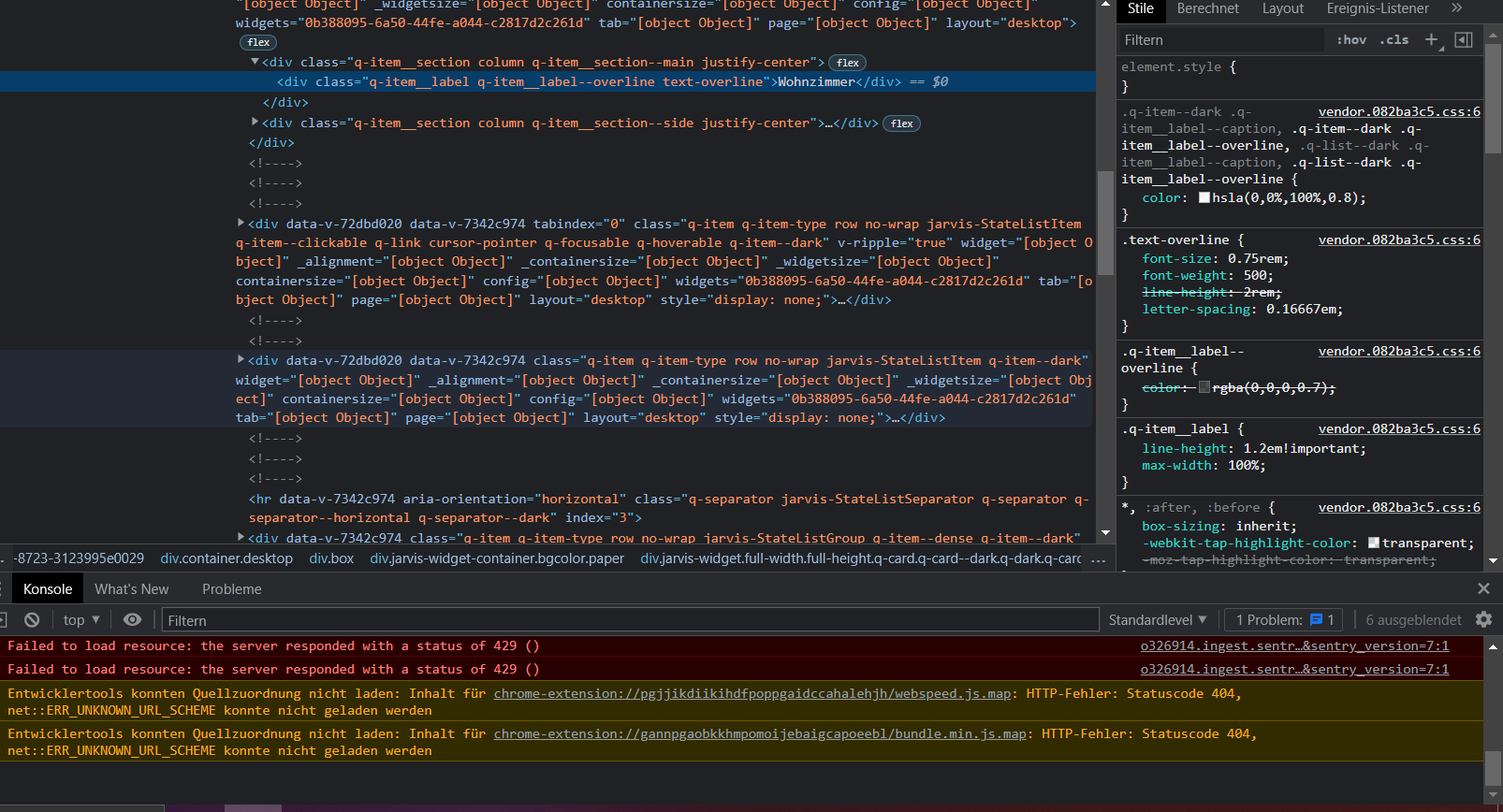
-> Auf Gruppe "Wohnzimmer" , rechte Maustaste -> Untersuchen -> Bild schicken
Evtl durch Styles ausgeblendet? -
Es sind 2 States in der Gruppe, die auf dem ersten Bild. Ich kann diese States auch in keinem anderen Widget sichbar machen.

Unter Styles habe ich bisher nur 2 ID's fürs Wlan eingetragen, diese funktionieren auch noch.
Edit:
Hier sind alle Styles:
/* **************Slider verschieben*********************** */ .jarvis-StateListItem-Body [role="slider"] { padding-top: 5px; } /* ****************States rechts verschieben************************************* */ .jarvis-StateListItem-Action-primaryStateKey .q-item__label { transform: translateX(-15px); padding-bottom: 5px; } /* **************State Text verschieben*********************** */ .q-toggle { transform: translateX(-10px) scale(1.1,1.1); padding-bottom: 3px; } /* *******************Schriftgröße und Abstand Tab verändern****************************************************** */ /* **************Schriftgröße Tab*********************** */ #tabBar .q-tab__label { font-size: 14px; } /* **************Tab Abstand Icon verkleinern*********************** */ .q-tab { padding: 0px 6px !important; } /* ****************************Hintergrundfarben**************************************************************** */ .jarvis-StateListItem-Body { font-size: 16px; } /* ************************************Rollladen Button************************************************************* */ /* **************Rolllade Stop Button rot*********************** */ .BlindLevelAction .text-grey .q-btn__wrapper { color: #f44336; } /* **************Rollladen Button breiter*********************** */ .BlindLevelAction .q-btn__wrapper { padding-left: 20px !important; padding-right: 20px !important; } /* **************Pop Up umrahmen*********************** */ .jarvis-popup { border: 1px solid white; } /* **************Pop Up Text ausblenden*********************** */ .jarvis-StateListItem-Popup:nth-child(1) .jarvis-StateListItem-Body { display: none !important; } /* **************Pop Up Text ausblenden Status Heizung*********************** */ .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_91f16_5ceb4_2072b_08a86 .jarvis-StateListItem-Popup:nth-child(2) .jarvis-StateListItem-Body { display: none !important; } /* **************Pop Up Inhalt bearbeiten 1. Zeile *********************** */ .jarvis-StateListItem-Popup:nth-child(1) .jarvis-State { width: 325px; padding-left: 15px; text-align: left; } /* **************Pop Up Status Heizung Inhalt bearbeiten*********************** */ .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_91f16_5ceb4_2072b_08a86 .jarvis-StateListItem-Popup:nth-child(2) .jarvis-State { width: 325px; padding-left: 15px; text-align: left; } /* **************Pop Up Status Batterien Icon ausblenden*********************** */ .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_88435 .jarvis-StateListItem-Popup:nth-child(1) .q-item__section--avatar { display: none !important; } /* CSS-ANHANG CSSTHEMES-EINSTELLUNGEN BEGIN */ .jarvis-page-container { background: url("https://images.hdqwalls.com/download/legion-abstract-8k-5p-1920x1080.jpg"); } .body--dark .jarvis-header { background: rgba(0,0,0,0.15) !important; } .jarvis-tabs-container { background: rgba(0,0,0,0.15) !important; } .jarvis-widget-container { background: rgba(0,0,0,0.15) !important; border: 3px solid transparent; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.15); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } .body--dark .jarvis-tabs-container { background: rgba(0,0,0,0.15) !important; } .q-table__container { background: transparent !important; } .q-header--bordered { border: 1px solid transparent !important; } .jarvis-widget-icon { background: transparent !important; color: LightGray; } .jarvis-header { background: rgba(0,0,0,0.15) !important; } .jarvis-sidebar { background: url("https://images.hdqwalls.com/download/legion-abstract-8k-5p-1920x1080.jpg"); } .jarvis-widget-header { background-color: transparent !important; } .q-item--dark { background-color: transparent; } .jarvis-widget-module-StateList { background-color: transparent; } .jarvis-StateListItem-Body { color: LightGray; } .jarvis-JsonTable { background-color: transparent !important; color: LightGray; } .row.items-center.q-card__section.q-card__section--vert { background: url("https://images.hdqwalls.com/download/legion-abstract-8k-5p-1920x1080.jpg"); color: LightGray; } .q-card__actions.q-card__actions--horiz.row.justify-end { background: url("https://images.hdqwalls.com/download/legion-abstract-8k-5p-1920x1080.jpg"); } .notification-drawer-button { display: none !important; } .q-item__section--main .q-item__label.text-h6 { color: LightGray; } .body--dark .sticky-table-header thead tr th { background: rgba(0,0,0,0.45) !important; } .body--dark tr:nth-child(2n) { background: rgba(0,0,0,0.45) !important; } .cover { background-color: transparent !important; } .controls { background: transparent !important; } .track-information { background: rgba(25, 118, 210, 0) !important; } .track-duration { background: white; } .track-progress { background: blue; } .controls .jarvis-icon svg { color: white; } .controls .controlsLeft .q-btn__wrapper { background: transparent !important; } .controls .q-btn-group >.q-btn-item { background: transparent !important; } /* CSS-ANHANG CSSTHEMES-EINSTELLUNGEN END */ /* CSS-ANHANG CSSEFFECTS-EINSTELLUNGEN BEGIN */ .jarvis-page-bb458dce-495c-427e-84c0-02911be80274 .jarvis-widget-07d6c389-b5e8-4b91-ae4a-a76e8785c98b { display: none !important; } .jarvis-page-bb458dce-495c-427e-84c0-02911be80274 .jarvis-widget-cc83a9fd-2e60-4036-adff-a91c0c1ab43e [widgets="cc83a9fd-2e60-4036-adff-a91c0c1ab43e"] .q-item:nth-child(2) { display: none !important; } /* CSS-ANHANG CSSEFFECTS-EINSTELLUNGEN END */