NEWS
TopAppBar Material Design -Untermenü fehlt
-
-
@glasfaser dann passt doch der letzte Spoiler
-
@kusselin sagte in TopAppBar Material Design -Untermenü fehlt:
@glasfaser dann passt doch der letzte Spoiler
Ja mach mal langsam ,
habe oben nur ein Filmchen gedreht wie es geht , wehr konnte ahnen das du so schnell bist -
@glasfaser sagte in TopAppBar Material Design -Untermenü fehlt:
Da ist ein Fehler in der Json .
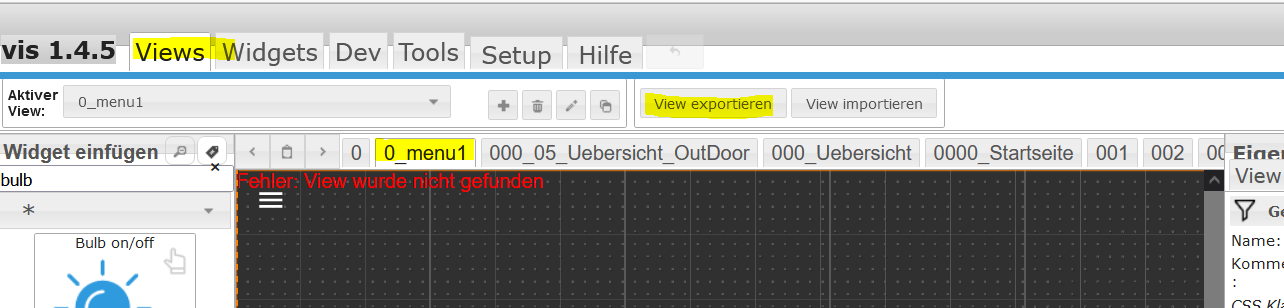
Gib mir mal deine Index als Viewexport
Wie geht der Index viewexport?? Sorry
-
@glasfaser sagte in TopAppBar Material Design -Untermenü fehlt:
@kusselin sagte in TopAppBar Material Design -Untermenü fehlt:
@glasfaser dann passt doch der letzte SpoilerJa mach mal langsam ,
habe oben nur ein Filmchen gedreht wie es geht , wehr konnte ahnen das du so schnell bistAlles gut!
-
-
@glasfaser du..sorry Glasfaser, aber sei mir nicht böse... ich melde mich morgen wieder.
Danke Dir
-
-
-
@glasfaser Guten Morgen.....du bist 24/7 online oder

-
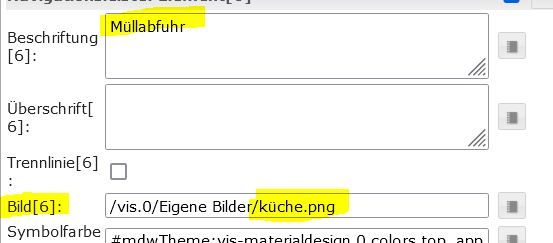
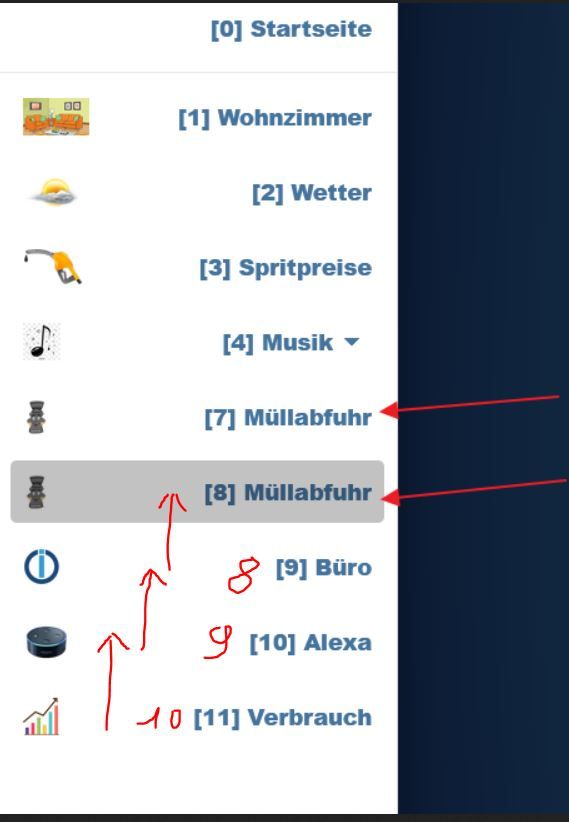
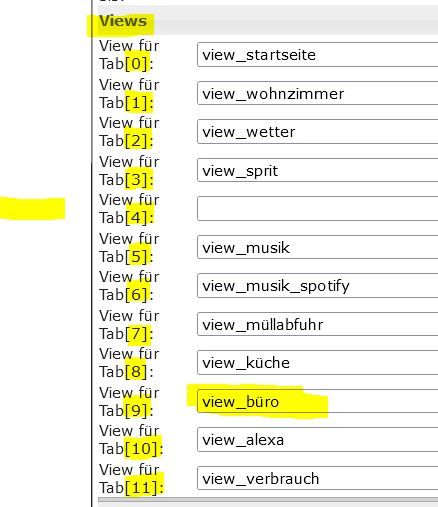
also index 7 stimmt jetzt mit der Müllabfuhr......aber index 8 ist dann glaube ich zuviel...index 9 10 und 11 passt auch
kann ich dann index 8 rauslöschen?

-
sieht schonmal gut aus aber ...
ich weis nicht was du jetzt gemacht hast !?
8 ja , aber nicht löschen die anderen rutschen dann in den Einstellungen ein hoch .
Die 7 ist ja jetzt richtig mit Hausmüll
Also In der TopAppBar :
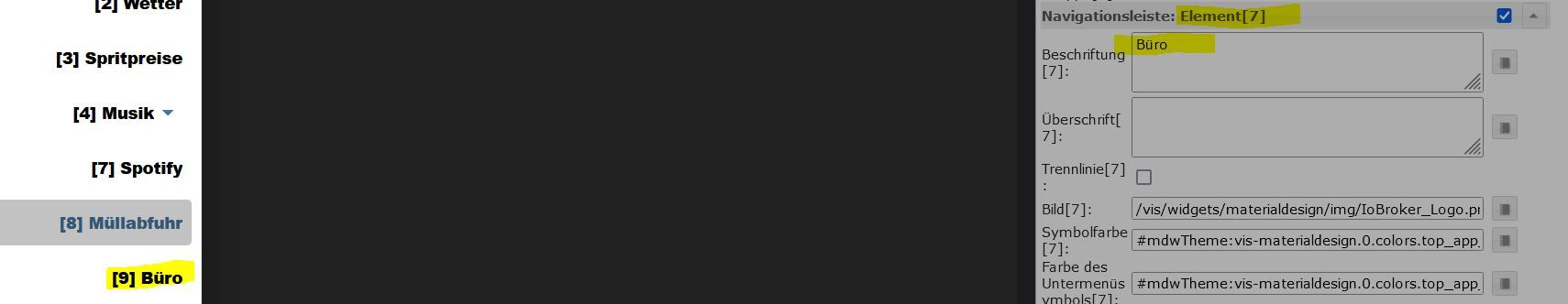
die Einstellungen der eingetragenen Werte von 9 nach 8 / 10 nach 9 / 11 nach 10
dafür fehlt dann 11 / ist dann nicht da .
Ich glaube , ich weiß warum du durcheinander kommst .
Beispiel
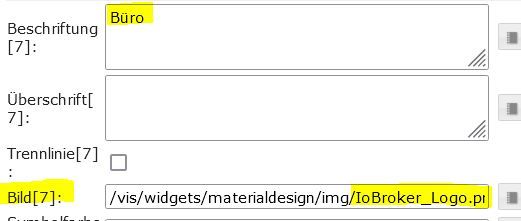
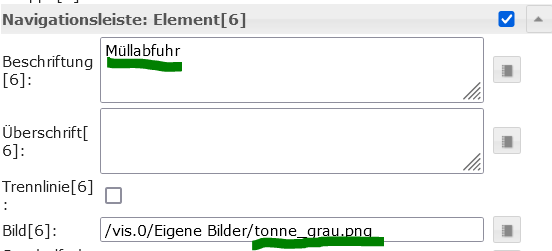
die Zahl "9 " neben dem Büro entspricht dem Datenpunkt-Wert 9 der geschaltet wird , um diese View zusehen .Dies hat nicht´s mit den Element zu tun .( Navigationsleiste Element )

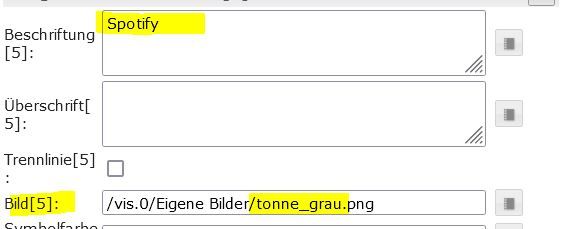
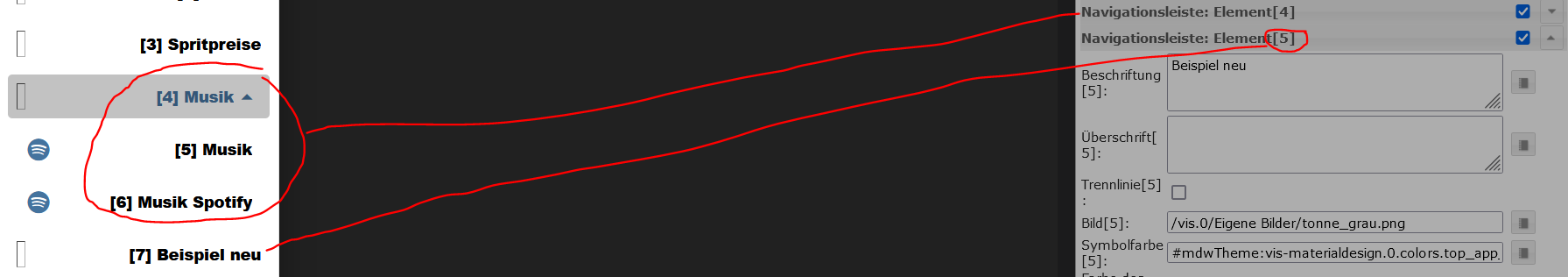
Du siehst es ja , denn die Zahl 4 bei Musik habe ich dir ja erklärt muß in der View Widget 8 frei bleiben , also kein View zugewiesen.
Dafür wird ja nur 5 und 6 für deine Musik ausgewählt.. -
@glasfaser bist du dir sicher das das in der TopAppBar gemacht werden muss? Nicht im view8 widget?
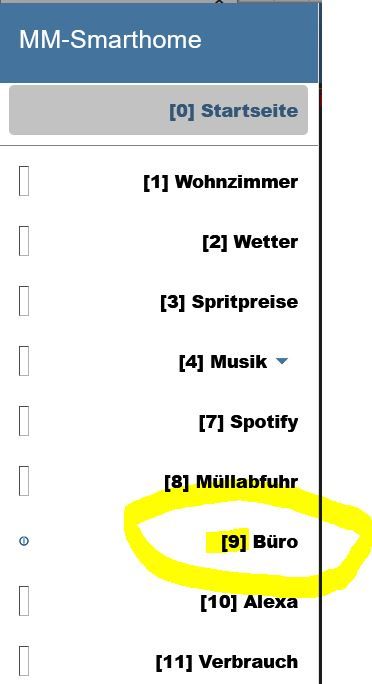
WEil in der TopAppBar habe ich nur 9 Navigationselemente...die 0 wird hier ja mitgezählt
-
@kusselin sagte in TopAppBar Material Design -Untermenü fehlt:
Nicht im view8 widget?
In diesem Widget werden nur die View´s zugewiesen , mehr nicht .
also , die eingeblendete Zahl neben dem Namen ( bei dir Büro ) also 9 das ist nur eine Hilfestellungsanzeige um in view 8 widget diese dort auszuwählen .

und hier auf 9 , dein View Büro ausgewählt.

@kusselin sagte in TopAppBar Material Design -Untermenü fehlt:
bist du dir sicher das das in der TopAppBar gemacht werden muss?
Ja .
WEil in der TopAppBar habe ich nur 9 Navigationselemente...die 0 wird hier ja mitgezählt
Die 9 Navigationselemente haben nicht´s mit den Nummern neben den Namen zu tun .
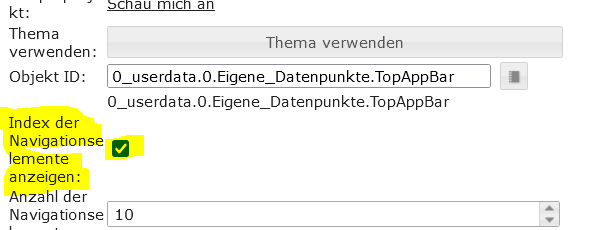
Die Zahlen werden ja nur zur Hilfestellung eingeblendet bei :

.

-
@glasfaser sorry...ichhabs immer noch nicht kapiert was die zweite View also 8 Müllabfuhr hier udn jetzt macht udn wie ich diese wegbekomme......sorry aber ich bin ehrlich!!
-
Lade deine aktuelle View hier nochmal hoch , ich ändere es dann.
-
@glasfaser ich habs.........auch ein blindes huhn findet mal ein Korn....

hab jetzt mal in jede View ein html widget reingesetzt udn hab dort den namen auch reingeschrieben.......udn siehe da bei der zweiten Müllabfuht muss die Küche rein und gut is

Man welch eine Geburt......aber so klar ist es mir noch nicht....mach ein neues projekt auf und übe...
den haken bei Index kann ich jetzt wieder rausmachen....

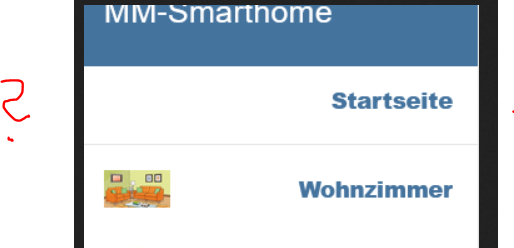
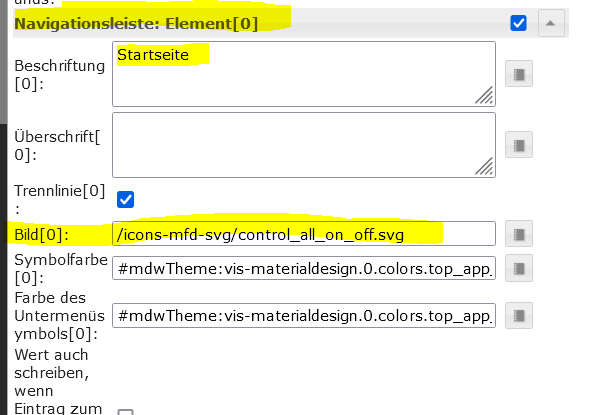
kannst du mir bitte noch sagen wie ich bei "Startseite das "Haussymbol " standard von Material Design bekomme?
Ich schick Dir mal ein Bier rüber....vielen herzlichen Dank für Deine unermütliche Hilfe!!!

-
@kusselin sagte in TopAppBar Material Design -Untermenü fehlt:
mach ein neues projekt auf und über...
-
@kusselin sagte in TopAppBar Material Design -Untermenü fehlt:
bei "Startseite das "Haussymbol " standard von Material Design bekomme?
Welches Haussymbol , ich sehe keins :

Meinst du hier , dort kannst du doch das Bild dazu ändern ?

-
@kusselin sagte in TopAppBar Material Design -Untermenü fehlt:
@glasfaser ich habs.........auch ein blindes huhn findet mal ein Korn....
Eher ... bis der Groschen gefallen ist!