NEWS
Diagramm mit festen Werten in VIS - nur wie?
-
Moin,
das Thema umtreibt mich auch, irgendjemand eine Idee, wie man 6-12 Werte als JSON in ein String-Objekt oder so packt, und das String-Objekt mit irgendeinem vis-Chart darstellen kann.
Vielleicht kann man was aus einem Wettervorhersage-Widget "recyclen", wo stündliche/tägliche Temperaturvorhersage-Werte visualisiert werden?
Danke,
Christian@familienvater
Duuuu?
bist du das wirklich?Willkommen!
Die Idee sit gut! habe ich noch nie drüber nachgedacht.
Ich nehme an, dass sich die Werte "irgendwie" dynamisch verändern und dann auch immer aktuell dargestellt werden sollen.Während ich über eine Lösung nachdenke:
Warum käme dann historisieren nicht in Frage? -
Hallo.
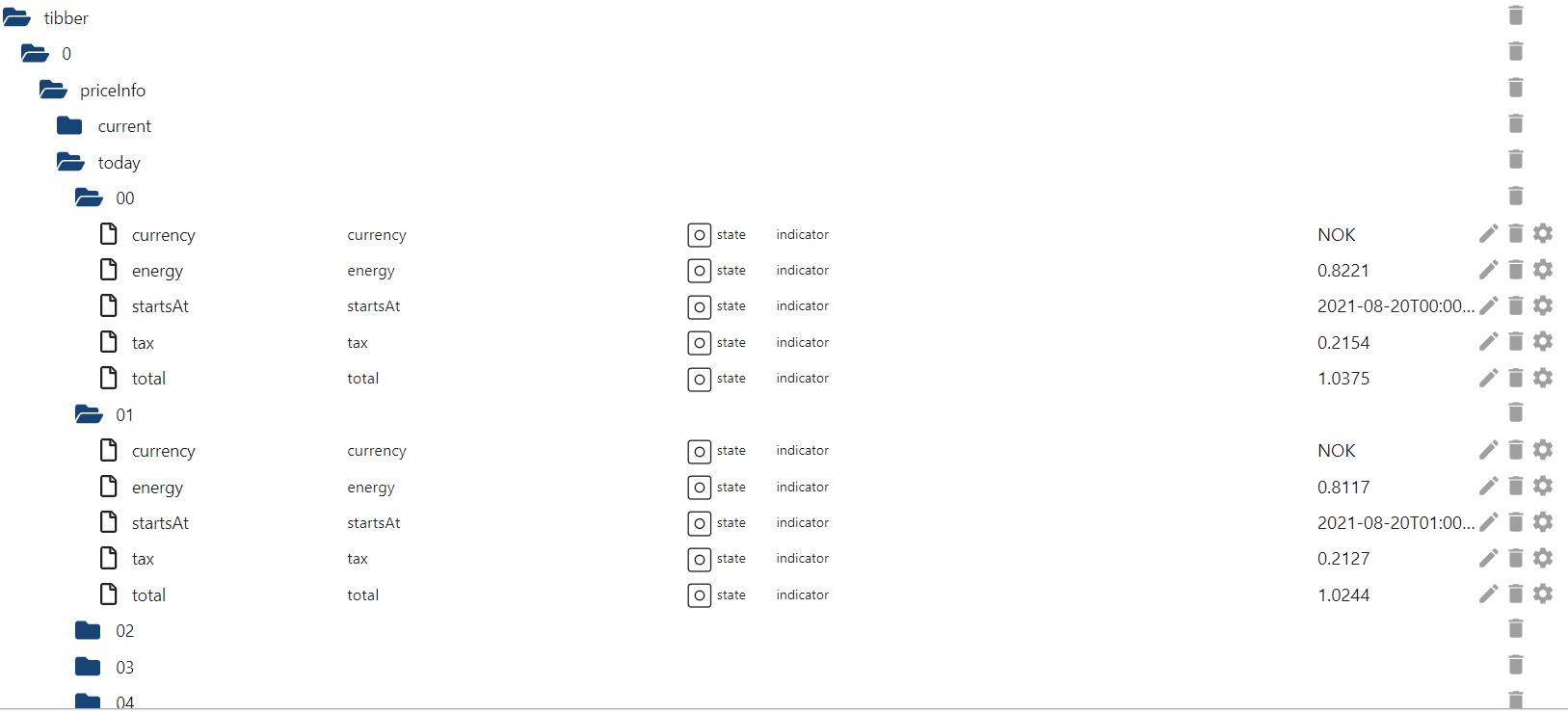
Ich nutze den neu entworfenen Adapter "Tibber".
Der zeigt mir in den Objekten in stündlich verteilten Mappen die zukünftigen Strompreise der nächsten zwei Tage an.Diese möchte ich gerne in meiner VIS als Diagramm angezeigt bekommen, kam aber mit Flot und E-Charts nicht weiter, weil die ja ihre Daten aus der History beziehen.
Gibt es eine Möglichkeit, so ein Diagramm zu realisieren? Ich verzweifel langsam...
Grüße
Michael
mit material design widget - da kann man ein diagramm als json eingeben- bzw einendatenpunkt, der ein json beinhaltet
material design json chart

-
mit material design widget - da kann man ein diagramm als json eingeben- bzw einendatenpunkt, der ein json beinhaltet
material design json chart

@liv-in-sky sagte in Diagramm mit festen Werten in VIS - nur wie?:
mit material design widget - da kann man ein diagramm als json eingeben- bzw einendatenpunkt, der ein json beinhaltet
Danke!
kenne ich nicht - nutze nur das sparkline Widget und das braucht auch history
da muss ich mich doch mal mit dem neumodischen Kram beschäftigen ;-) -
@liv-in-sky sagte in Diagramm mit festen Werten in VIS - nur wie?:
mit material design widget - da kann man ein diagramm als json eingeben- bzw einendatenpunkt, der ein json beinhaltet
Danke!
kenne ich nicht - nutze nur das sparkline Widget und das braucht auch history
da muss ich mich doch mal mit dem neumodischen Kram beschäftigen ;-)@homoran ja - da muss ich auch immer wieder nachdenken, wie es einzustellen ist
ich habe das damit gemacht, weil so schön "bunt"

-
@familienvater
Duuuu?
bist du das wirklich?Willkommen!
Die Idee sit gut! habe ich noch nie drüber nachgedacht.
Ich nehme an, dass sich die Werte "irgendwie" dynamisch verändern und dann auch immer aktuell dargestellt werden sollen.Während ich über eine Lösung nachdenke:
Warum käme dann historisieren nicht in Frage?ja ich bin es wirklich...
Historisieren:
Es wäre ja eher "futurisieren", weil es geht ja um die Visualisierung der Strompreise der nächsten Stunden.
Historisieren im Sinne von ich schreibe die in eine Datenbank, und hebe mir nur die letzten (zukünftigen) x-Werte auf finde ich den absoluten Overkill, nur um 6-12 Werte zu historisieren eine komplette Datenbank-Instanz auf womöglich einem Raspi zuzufügen, plus 1-2 Adapter für Historisierung und Zugriff auf die historisierten Daten.Nee, Motto ist: "keep it small and simple"...
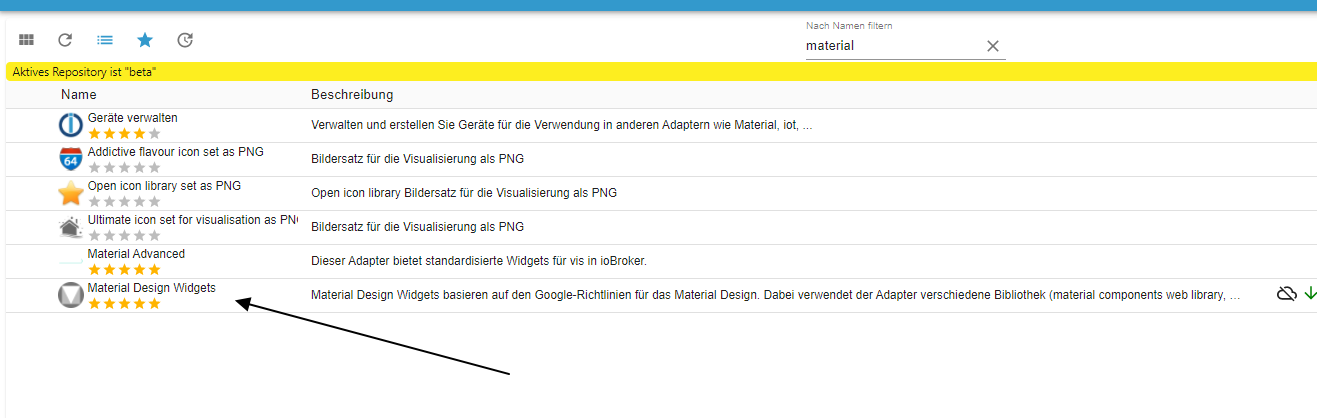
Vis Material Design bin ich auch schon beim Suchen drüber gestolpert, das scheint sehr viel zu können, aber ich habe nur vis-material-advanced gefunden?Danke,
Christian -
ja ich bin es wirklich...
Historisieren:
Es wäre ja eher "futurisieren", weil es geht ja um die Visualisierung der Strompreise der nächsten Stunden.
Historisieren im Sinne von ich schreibe die in eine Datenbank, und hebe mir nur die letzten (zukünftigen) x-Werte auf finde ich den absoluten Overkill, nur um 6-12 Werte zu historisieren eine komplette Datenbank-Instanz auf womöglich einem Raspi zuzufügen, plus 1-2 Adapter für Historisierung und Zugriff auf die historisierten Daten.Nee, Motto ist: "keep it small and simple"...
Vis Material Design bin ich auch schon beim Suchen drüber gestolpert, das scheint sehr viel zu können, aber ich habe nur vis-material-advanced gefunden?Danke,
Christian -
ja ich bin es wirklich...
Historisieren:
Es wäre ja eher "futurisieren", weil es geht ja um die Visualisierung der Strompreise der nächsten Stunden.
Historisieren im Sinne von ich schreibe die in eine Datenbank, und hebe mir nur die letzten (zukünftigen) x-Werte auf finde ich den absoluten Overkill, nur um 6-12 Werte zu historisieren eine komplette Datenbank-Instanz auf womöglich einem Raspi zuzufügen, plus 1-2 Adapter für Historisierung und Zugriff auf die historisierten Daten.Nee, Motto ist: "keep it small and simple"...
Vis Material Design bin ich auch schon beim Suchen drüber gestolpert, das scheint sehr viel zu können, aber ich habe nur vis-material-advanced gefunden?Danke,
Christian@familienvater sagte in Diagramm mit festen Werten in VIS - nur wie?:
ich habe nur vis-material-advanced gefunden?
Dann bist du brav im stable - da gibbet das nicht
github: 0.5.59 latest: 0.5.9 for 3 months stable: -.-.-http://download.iobroker.net/list.html#sortCol=name&sortDir=0&filter=
#399 -
OK, ich habe es geschafft, das aus dem nicht-Stable zu Installieren, und auch aus dem großen Hilfe-Thread mit Beispiel-Daten was zu erzeugen (was mir mit der Anleitung anleine nicht gelungen ist).
Erstmal Danke an alle, dann wird mir heute sicherlich nicht mehr langweilig.Danke,
Christian -
OK, ich habe es geschafft, das aus dem nicht-Stable zu Installieren, und auch aus dem großen Hilfe-Thread mit Beispiel-Daten was zu erzeugen (was mir mit der Anleitung anleine nicht gelungen ist).
Erstmal Danke an alle, dann wird mir heute sicherlich nicht mehr langweilig.Danke,
Christian@familienvater sagte in Diagramm mit festen Werten in VIS - nur wie?:
dann wird mir heute sicherlich nicht mehr langweilig.
Dann mal viel Spaß!
und zeig uns dein Ergebnis
-
@familienvater sagte in Diagramm mit festen Werten in VIS - nur wie?:
dann wird mir heute sicherlich nicht mehr langweilig.
Dann mal viel Spaß!
und zeig uns dein Ergebnis
Moin,
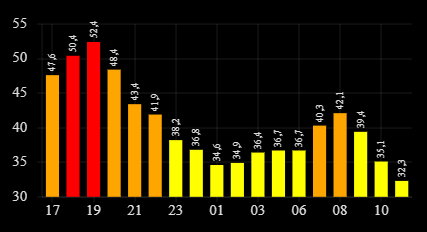
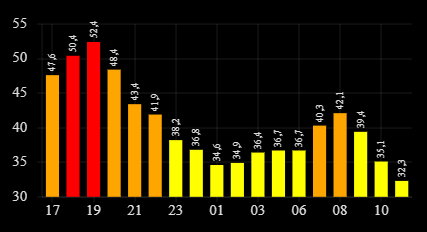
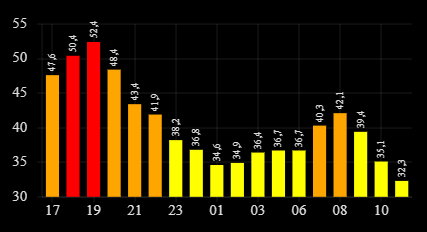
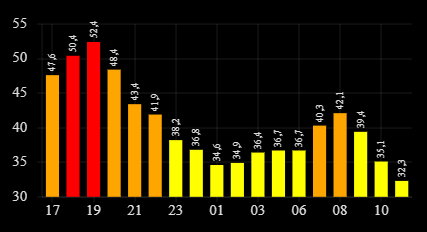
also mit dem JSON-Chart habe ich es nicht hinbekommen, aber mit dem Bar Chart hat es geklappt, und es ist ausreichend "hübsch":

Zu meinem Code und als Entschuldigung: JavaScript ist nicht so meins :-), Kommentare sind immerhin überhaupt welche drin. Und die createChartData - Funktion ist das, was ich vergeblich für das JSON-Chart versucht hatte, vielleicht schleift das noch jemand rund...
Christian
Und hier noch das exportierte Widget
-
Moin,
also mit dem JSON-Chart habe ich es nicht hinbekommen, aber mit dem Bar Chart hat es geklappt, und es ist ausreichend "hübsch":

Zu meinem Code und als Entschuldigung: JavaScript ist nicht so meins :-), Kommentare sind immerhin überhaupt welche drin. Und die createChartData - Funktion ist das, was ich vergeblich für das JSON-Chart versucht hatte, vielleicht schleift das noch jemand rund...
Christian
Und hier noch das exportierte Widget
@familienvater schaut doch gut aus !
-
@familienvater schaut doch gut aus !
@liv-in-sky sagte in Diagramm mit festen Werten in VIS - nur wie?:
@familienvater schaut doch gut aus !
und ist auch ausreichend bunt
@Familienvater
:+1: -
Moin,
also mit dem JSON-Chart habe ich es nicht hinbekommen, aber mit dem Bar Chart hat es geklappt, und es ist ausreichend "hübsch":

Zu meinem Code und als Entschuldigung: JavaScript ist nicht so meins :-), Kommentare sind immerhin überhaupt welche drin. Und die createChartData - Funktion ist das, was ich vergeblich für das JSON-Chart versucht hatte, vielleicht schleift das noch jemand rund...
Christian
Und hier noch das exportierte Widget
@familienvater Mensch wie geil!!!!
Leider kann ich null Javascript und hab keine Ahnung, wie ich das hier bei mir einbinden kann!!Aber toll gemacht!!!
-
@familienvater Mensch wie geil!!!!
Leider kann ich null Javascript und hab keine Ahnung, wie ich das hier bei mir einbinden kann!!Aber toll gemacht!!!
@michaelnorge
Hi,OK, etwas mehr Ahnung von JavaScript habe ich dann vielleicht schon, aber die Profis mögen mich/Dich etwas in die richtige Richtung schubsen:
Einfach den JavaScript-Adapter installieren, dann bekommt man links ein neues "Icon" für JS Skripte, da erstellt man über das "+" ein neues JS-Script, und da kopiert man den Script-Code rein, kontrolliert ggf. noch mal die Datenpunkte die am Anfang definiert sind, speichert das ganze, und startet dann das Script.
Solange Du nur eine Tibber-Instanz hast, und die auf der "0" läuft, sollte eigentlich auch alles passen, und beim ersten Start wird in der Javascript.0-Instanz ein Ordner tibber und darin prices erstellt, und darin liegt dann der barChartData - Datenpunkt, und der wird für das Bar Chart als Datenquelle benutzt.
Aber mal ganz ehrlich: Was macht man mit ioBroker ohne Blockly/JavaScript, gerade wenn Du VIS nutzt?
Vielleicht kann man das Bar Chart sogar "hart" an die Datenpunkte vom Tibber-Adapter hängen, dann fehlt aber das in "1, 2, 3 usw. Stunden", da geht höchstens um 0 Uhr Heute ist immer der erste Balken, 1 Uhr immer der 2. usw.Und zumindest, wenn man "Irgendwie" öfters, mit egal welcher Programmiersprache zu tun hat, der Einstieg in einfaches JavaScript + ioBroker ist gar nicht so schwer, aber man kann damit das Home wirklich "smarter" machen.
Christian
-
@michaelnorge
Hi,OK, etwas mehr Ahnung von JavaScript habe ich dann vielleicht schon, aber die Profis mögen mich/Dich etwas in die richtige Richtung schubsen:
Einfach den JavaScript-Adapter installieren, dann bekommt man links ein neues "Icon" für JS Skripte, da erstellt man über das "+" ein neues JS-Script, und da kopiert man den Script-Code rein, kontrolliert ggf. noch mal die Datenpunkte die am Anfang definiert sind, speichert das ganze, und startet dann das Script.
Solange Du nur eine Tibber-Instanz hast, und die auf der "0" läuft, sollte eigentlich auch alles passen, und beim ersten Start wird in der Javascript.0-Instanz ein Ordner tibber und darin prices erstellt, und darin liegt dann der barChartData - Datenpunkt, und der wird für das Bar Chart als Datenquelle benutzt.
Aber mal ganz ehrlich: Was macht man mit ioBroker ohne Blockly/JavaScript, gerade wenn Du VIS nutzt?
Vielleicht kann man das Bar Chart sogar "hart" an die Datenpunkte vom Tibber-Adapter hängen, dann fehlt aber das in "1, 2, 3 usw. Stunden", da geht höchstens um 0 Uhr Heute ist immer der erste Balken, 1 Uhr immer der 2. usw.Und zumindest, wenn man "Irgendwie" öfters, mit egal welcher Programmiersprache zu tun hat, der Einstieg in einfaches JavaScript + ioBroker ist gar nicht so schwer, aber man kann damit das Home wirklich "smarter" machen.
Christian
@familienvater Kleines Missverständnis: Ich nutze Blockly, ausschließlich Blockly. Seit Jahren! Aber vom eigentlichen Scripten verstehe ich nichts ;-)
Ich schau mir Deinen Script mal näher an, sobald es die Zeit zulässt.
Super Arbeit!
-
Script für den neueren tibberconnect Adapter angepasst:
Einfach das "home" reinkopieren in Zeile 6+7.
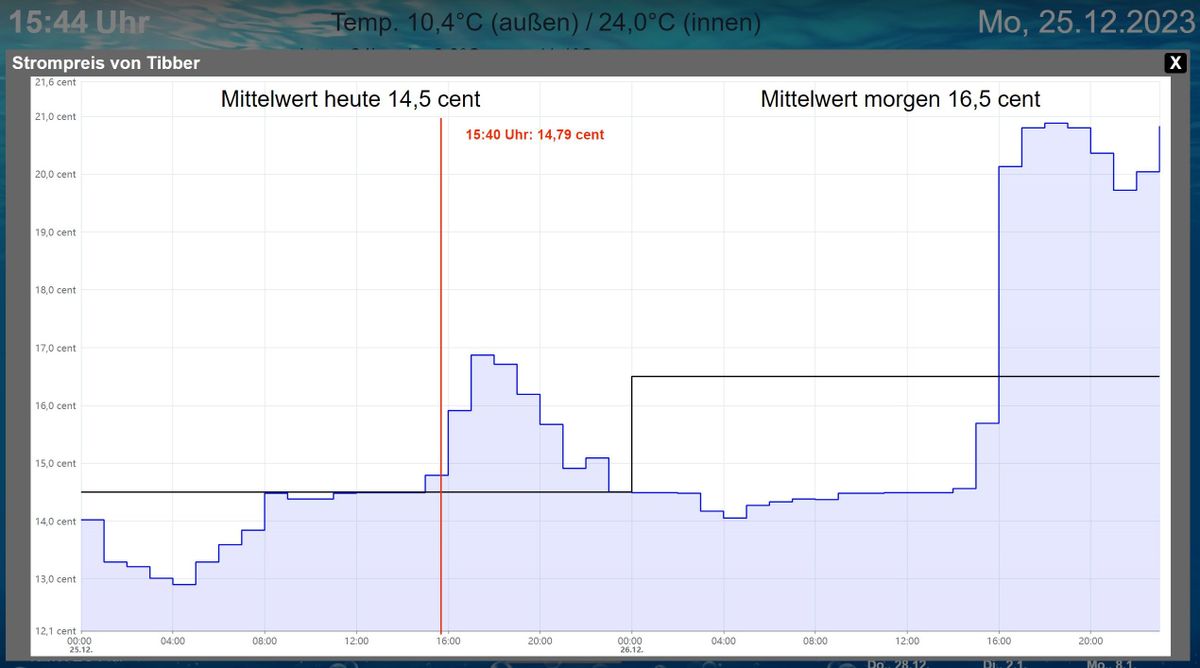
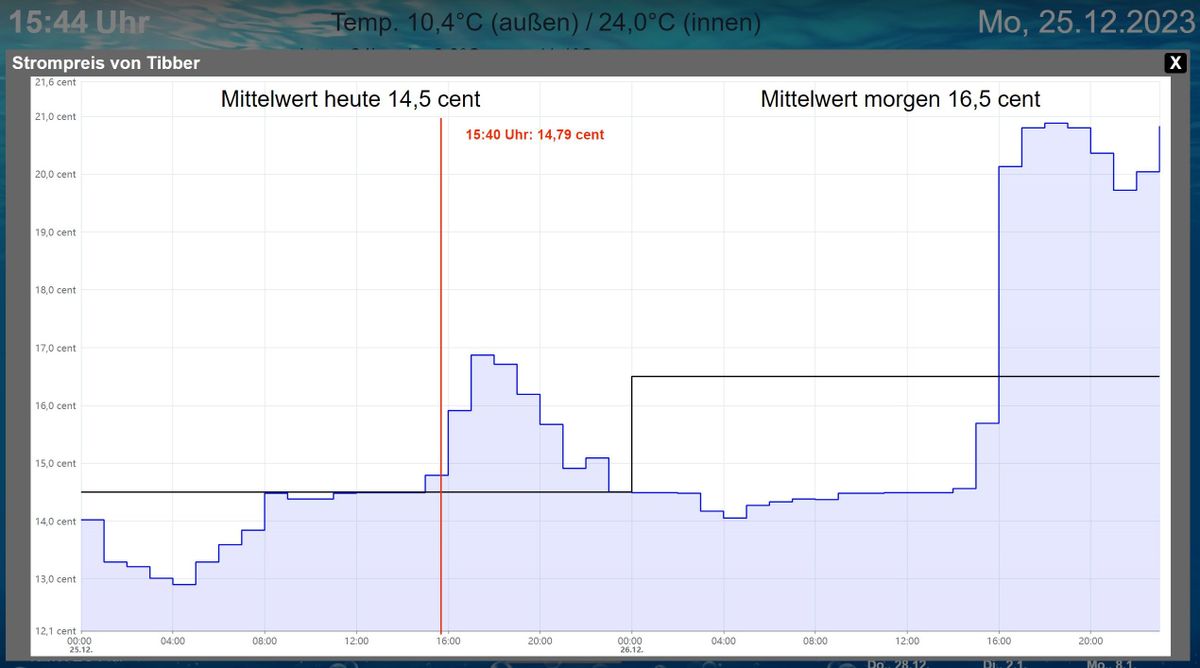
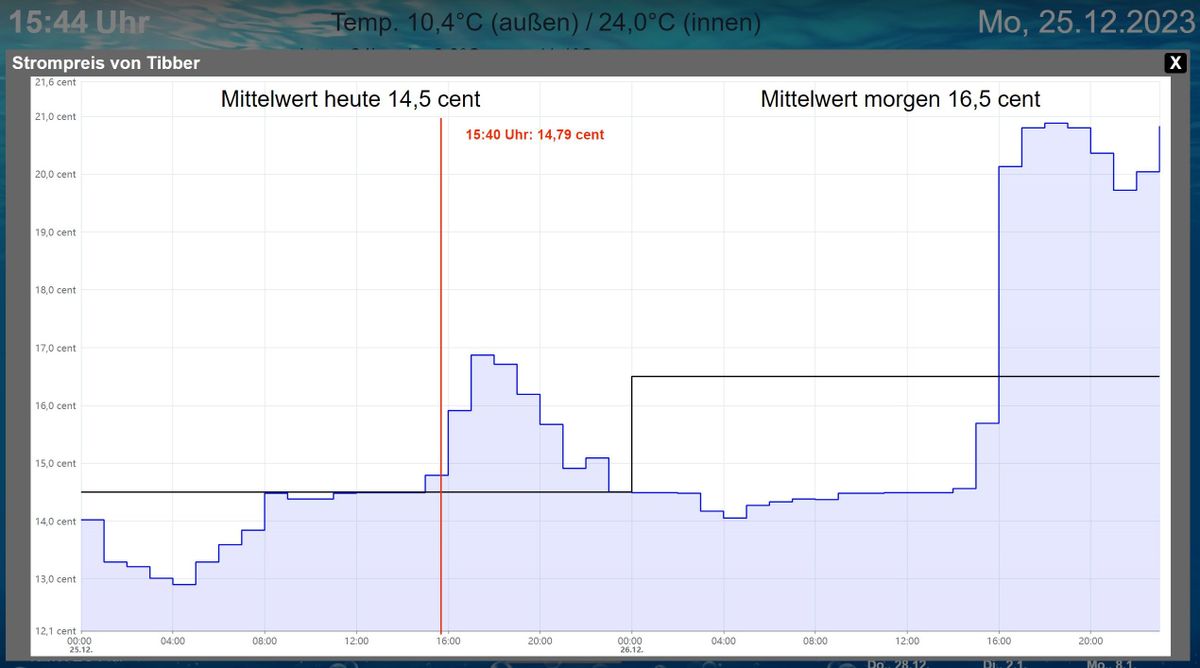
Für alle, die den ECharts-Adapter bereits am Laufen haben, hier eine Blockly-Lösung für die grafische Darstellung der Preise heute und Preise Morgen:
Nachtrag 25.12.2023: Hier ein Foto des zugehörigen Pop-up-Views in vis:
-
Der Tibber-Adapter legt seine Daten im Objektbaum unter ‚tibberlink.0.Homes.xxx.PricesToday‘ und ‚tibberlink.0.Homes.83xx.PricesTomorrow‘ ab. Dort gibt es jeweils einen JSON-Datenpunkt, in dem die Werte für den ganzen Tag gespeichert sind.
-
Der ECharts-Adapter kann optional einen JSON-Datenpunkt einlesen und darstellen, wenn die Daten im Format
[{„ts“: 1675887847000, „val“: 45}, {„ts“: 1675887848000, „val“: 77}, {„ts“: 1675887849000, „val“: 180} ]
vorliegen (siehe https://github.com/ioBroker/ioBroker.echarts#readme).
Damit benötigt es ein Skript, das die beiden JSON-Datenpunkte aus Tibber in einen JSON-Datenpunkt für ECharts konvertiert.
Hier eine schnelle Skript-Lösung (mit Ablage des Ergebnisses im String-Datenpunkt ‚0_userdata.0.Stromversorgung.Tibber-Preise‘; der Wert 83xx im Skript ist vor dem Import durch die jeweilige Tibber-ID zu ersetzen):
[Nachtrag 01.12.2023: Das zugrunde liegende Blockly-Script konnte ich aufgrund seiner Größe hier nicht hochladen; ich stelle es auf Nachfrage aber gerne per Mail zur Verfügung. Im nachfolgenden Skript (hier das (Update vom 07.12.2024) wird noch zusätzlich der Datenpunkt ‚0_userdata.0.Stromversorgung.Tibber-Mittelwerte‘ befüllt, um im Chart auch Linien für die jeweiligen Tages-Mittelwerte einzublenden.
Im EChart muss dann lediglich als Quelle 'JSON' und ID '0_userdata.0.Stromversorgung.Tibber-Preise' angegeben werden; als Diagramm-Typ sollte 'Schritte' gewählt werden.]Update 03.11.2025: Da Tibber die Daten auf einen 15-Minuten-Takt geändert hat, ändert sich auch das Skript. Update siehe weiter unten ab
Post #58. -
-
Moin,
also mit dem JSON-Chart habe ich es nicht hinbekommen, aber mit dem Bar Chart hat es geklappt, und es ist ausreichend "hübsch":

Zu meinem Code und als Entschuldigung: JavaScript ist nicht so meins :-), Kommentare sind immerhin überhaupt welche drin. Und die createChartData - Funktion ist das, was ich vergeblich für das JSON-Chart versucht hatte, vielleicht schleift das noch jemand rund...
Christian
Und hier noch das exportierte Widget
@familienvater
Danke dir für das Skript und Widget ! Nutze das mit dem euen Tibberlink Adapter.Klappt Prima. Ich musste nur bei Zeile 144 das "0" + entfernen, damit auch die einstelligen Stunden ausgelesen werden.
-
Für alle, die den ECharts-Adapter bereits am Laufen haben, hier eine Blockly-Lösung für die grafische Darstellung der Preise heute und Preise Morgen:
Nachtrag 25.12.2023: Hier ein Foto des zugehörigen Pop-up-Views in vis:
-
Der Tibber-Adapter legt seine Daten im Objektbaum unter ‚tibberlink.0.Homes.xxx.PricesToday‘ und ‚tibberlink.0.Homes.83xx.PricesTomorrow‘ ab. Dort gibt es jeweils einen JSON-Datenpunkt, in dem die Werte für den ganzen Tag gespeichert sind.
-
Der ECharts-Adapter kann optional einen JSON-Datenpunkt einlesen und darstellen, wenn die Daten im Format
[{„ts“: 1675887847000, „val“: 45}, {„ts“: 1675887848000, „val“: 77}, {„ts“: 1675887849000, „val“: 180} ]
vorliegen (siehe https://github.com/ioBroker/ioBroker.echarts#readme).
Damit benötigt es ein Skript, das die beiden JSON-Datenpunkte aus Tibber in einen JSON-Datenpunkt für ECharts konvertiert.
Hier eine schnelle Skript-Lösung (mit Ablage des Ergebnisses im String-Datenpunkt ‚0_userdata.0.Stromversorgung.Tibber-Preise‘; der Wert 83xx im Skript ist vor dem Import durch die jeweilige Tibber-ID zu ersetzen):
[Nachtrag 01.12.2023: Das zugrunde liegende Blockly-Script konnte ich aufgrund seiner Größe hier nicht hochladen; ich stelle es auf Nachfrage aber gerne per Mail zur Verfügung. Im nachfolgenden Skript (hier das (Update vom 07.12.2024) wird noch zusätzlich der Datenpunkt ‚0_userdata.0.Stromversorgung.Tibber-Mittelwerte‘ befüllt, um im Chart auch Linien für die jeweiligen Tages-Mittelwerte einzublenden.
Im EChart muss dann lediglich als Quelle 'JSON' und ID '0_userdata.0.Stromversorgung.Tibber-Preise' angegeben werden; als Diagramm-Typ sollte 'Schritte' gewählt werden.]Update 03.11.2025: Da Tibber die Daten auf einen 15-Minuten-Takt geändert hat, ändert sich auch das Skript. Update siehe weiter unten ab
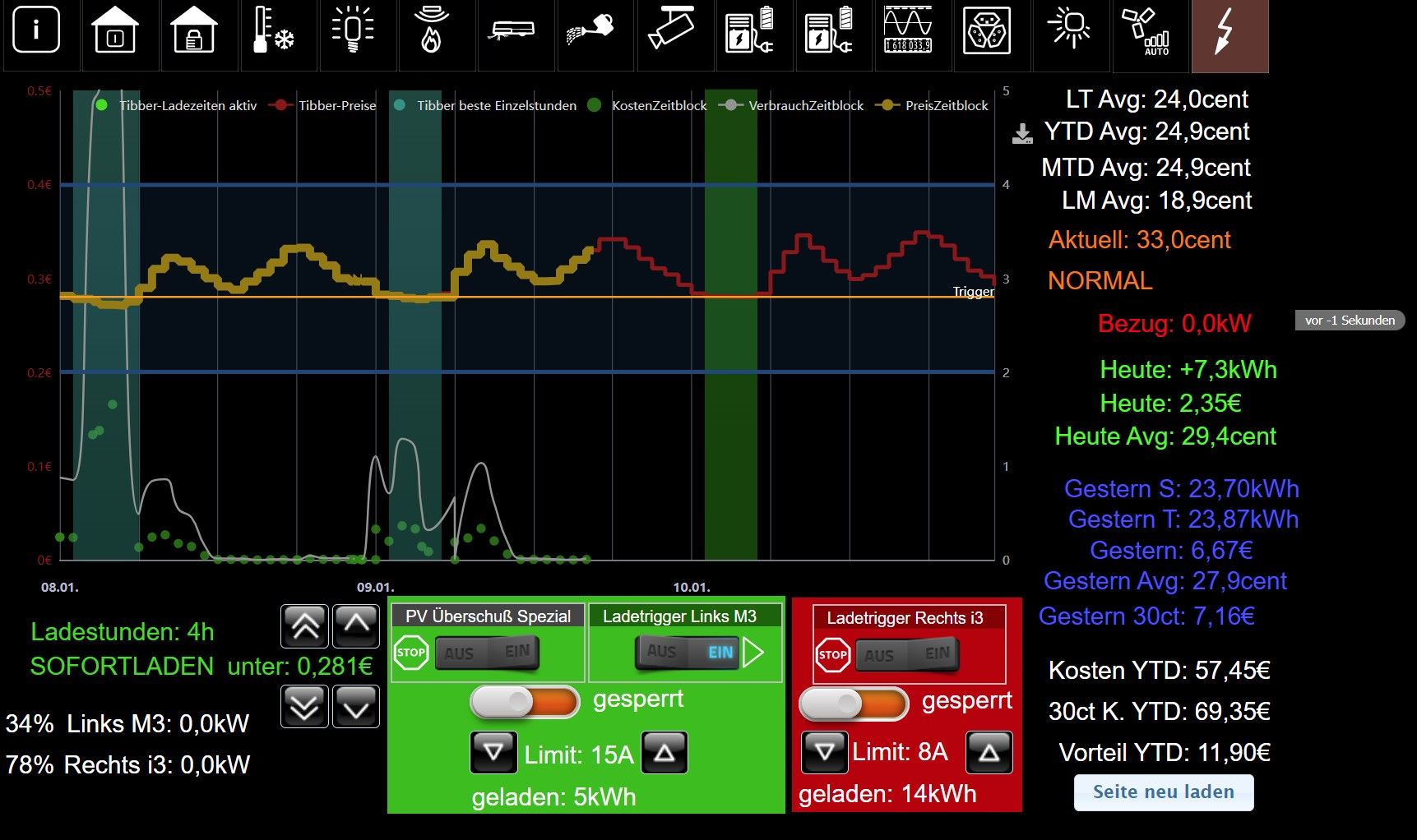
Post #58.@vowill Danke für die tolle Anregung. Habe das in Blockly umgesetzt. Errechne mir zusätzlich noch bezogen auf einen definierten "Triggerpreis" ein JSON das alle Stunden unterhalb des Preises mit 1 und oberhalb mit 0 enthält und überlagere das im eChart. Dann kann man dynamisch im VIS den Triggerpreis über Tasten einstellen (Triggerpreiswert als Markierung im eChart überlagert) und sieht graphisch (grün), in welchen Stunden der Preis unterhalb des Triggers liegt und ein Zähler zeigt wieviel Stunden das insgesamt sind. Jetzt noch ein kleiner Script der in diesen Stunden die Wallbox aktiviert (nutze dafür dass "best price" feature von Tibberlink). Und fertig :blush:
Sieht bei mir im VIS dann so aus:

-
-
Für alle, die den ECharts-Adapter bereits am Laufen haben, hier eine Blockly-Lösung für die grafische Darstellung der Preise heute und Preise Morgen:
Nachtrag 25.12.2023: Hier ein Foto des zugehörigen Pop-up-Views in vis:
-
Der Tibber-Adapter legt seine Daten im Objektbaum unter ‚tibberlink.0.Homes.xxx.PricesToday‘ und ‚tibberlink.0.Homes.83xx.PricesTomorrow‘ ab. Dort gibt es jeweils einen JSON-Datenpunkt, in dem die Werte für den ganzen Tag gespeichert sind.
-
Der ECharts-Adapter kann optional einen JSON-Datenpunkt einlesen und darstellen, wenn die Daten im Format
[{„ts“: 1675887847000, „val“: 45}, {„ts“: 1675887848000, „val“: 77}, {„ts“: 1675887849000, „val“: 180} ]
vorliegen (siehe https://github.com/ioBroker/ioBroker.echarts#readme).
Damit benötigt es ein Skript, das die beiden JSON-Datenpunkte aus Tibber in einen JSON-Datenpunkt für ECharts konvertiert.
Hier eine schnelle Skript-Lösung (mit Ablage des Ergebnisses im String-Datenpunkt ‚0_userdata.0.Stromversorgung.Tibber-Preise‘; der Wert 83xx im Skript ist vor dem Import durch die jeweilige Tibber-ID zu ersetzen):
[Nachtrag 01.12.2023: Das zugrunde liegende Blockly-Script konnte ich aufgrund seiner Größe hier nicht hochladen; ich stelle es auf Nachfrage aber gerne per Mail zur Verfügung. Im nachfolgenden Skript (hier das (Update vom 07.12.2024) wird noch zusätzlich der Datenpunkt ‚0_userdata.0.Stromversorgung.Tibber-Mittelwerte‘ befüllt, um im Chart auch Linien für die jeweiligen Tages-Mittelwerte einzublenden.
Im EChart muss dann lediglich als Quelle 'JSON' und ID '0_userdata.0.Stromversorgung.Tibber-Preise' angegeben werden; als Diagramm-Typ sollte 'Schritte' gewählt werden.]Update 03.11.2025: Da Tibber die Daten auf einen 15-Minuten-Takt geändert hat, ändert sich auch das Skript. Update siehe weiter unten ab
Post #58. -