NEWS
Habpanel Switch und Items(CurrentValue & TagetValue)
-
Ich habe ein Verständnisproblem. Und zwar ich habe einen Switch(pan06), der über Current Value und Target Value verfügt. Über Current Value kann ich den Status sehen aber keinen Wert setzen, dafür gibt es Target Value.

In Habpanel kann ich einen Widget Switch anlegen, da habe ich nur ein Item. Setzte ich hier Current Value ein, bekomme ich den Status, aber kann nicht umschalten. Setzte ich hier Target Value ein, bekomme ich dementsprechend, genau umgekehrte Ergebnisse.

Wie kann ich dennoch es verknüpfen, so dass ich den Status sehe und umschalten kann?
-
-
@paul53 Vielen Dank für den Hinweis.
Alias kannte ich nicht. Ich habe mir direkt ein paar Informationen dazu geholt und finde sehr gut.
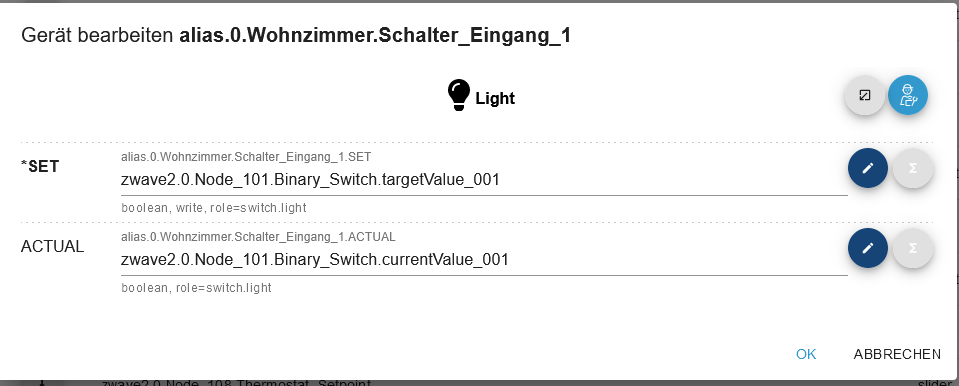
Allerdings habe ich damit noch nicht geschafft, was ich wollte. Ich habe verschiedene Einstellungen probiert und nicht gebracht es richtig einzustellen. Momentan sieht bei Alias so aus:
 Bei SET habe ich TargetValue durch die ich Device steuere und bei Actual CurrentValue um den Status auszulesen.
Bei SET habe ich TargetValue durch die ich Device steuere und bei Actual CurrentValue um den Status auszulesen.Bei SET habe ich TargetValue durch die ich den Switch steuere und bei Actual CurrentValue um den Status auszulese.
Egal was ich hier auswähle funktioniert es nicht richtig. Es ist logisch, dass bei Actual ich den richtigen Zustand sehe aber nicht umschalten kann. Bei Set kann ich umschalten aber sehe nicht aktuellen Zustand. Wenn ich Schalter_Eingang_1 auswähle, passiert nichts. -
@vaschu Du hast zwei getrennte Alias-Datenpunkte erstellt, anstatt beide Datenpunkte in einem Alias zusammenzuführen.
Kopiere das folgende Skript und starte es kurz, um einen passenden Alias zu erstellen:// Original-Datenpunkt const idOrigin = 'zwave2.0.NODE_101.Binary_Switch.targetValue_001'; // Optional: Status-Datenpunkt, wenn Kommando und Status getrennt. // Bei Nicht-Verwendung Leerstring '' zuweisen const idRead = 'zwave2.0.NODE_101.Binary_Switch.currentValue_001'; // Alias-Datenpunkt const idAlias = 'Wohnzimmer.Schalter.Eingang_1'; var typeAlias, read, write, nameAlias, role, desc, min, max, unit, states, custom, raum, gewerk; // Folgende kommentieren, wenn keine Änderung der Eigenschaft erforderlich nameAlias = 'Schalter Eingang 1 Wohnzimmer'; desc = 'per Script erstellt'; // typeAlias = 'boolean'; // oder 'number' // read = "val > -20 ? val : -20"; // Erkennung "Aus" --> false erfolgt automatisch // write = "val ? 'ON' : 'OFF'"; role = 'switch'; // min = 0; // nur Zahlen // max = 100; // nur Zahlen // unit = '%'; // nur für Zahlen // states = {0: 'Aus', 1: 'Auto', 2: 'Ein'}; // Zahlen (Multistate) oder Logikwert (z.B. Aus/Ein) // custom = {}; // verhindert doppelte Ausführung von history, ... // raum = 'EG_Flur'; // Groß-/Kleinschreibung in der ID beachten ! // gewerk = 'Licht'; // Groß-/Kleinschreibung in der ID beachten ! // Ab hier nichts ändern !! function createAlias(idDst, idSrc, idRd) { if(existsState(idDst)) log(idDst + ' schon vorhanden !', 'warn'); else { var obj = {}; obj.type = 'state'; obj.common = getObject(idSrc).common; obj.common.alias = {}; if(idRd) { obj.common.alias.id = {}; obj.common.alias.id.read = idRd; obj.common.alias.id.write = idSrc; obj.common.read = true; } else obj.common.alias.id = idSrc; if(typeAlias) obj.common.type = typeAlias; if(obj.common.read !== false && read) obj.common.alias.read = read; if(obj.common.write !== false && write) obj.common.alias.write = write; if(nameAlias) obj.common.name = nameAlias; if(role) obj.common.role = role; if(desc) obj.common.desc = desc; if(obj.common.type == 'number') { if(min !== undefined) obj.common.min = min; if(max !== undefined) obj.common.max = max; if(unit) obj.common.unit = unit; } else { if(obj.common.min !== undefined) delete obj.common.min; if(obj.common.max !== undefined) delete obj.common.max; if(obj.common.unit) delete obj.common.unit; } if(states) obj.common.states = states; if(custom && obj.common.custom) obj.common.custom = custom; obj.native = {}; setObject(idDst, obj, function() { if(idRd) setState(idRd, getState(idRd).val, true); else setState(idSrc, getState(idSrc).val, true); }); if(raum && existsObject('enum.rooms.' + raum)) { let obj = getObject('enum.rooms.' + raum) obj.common.members.push(idDst); setObject('enum.rooms.' + raum, obj); } if(gewerk && existsObject('enum.functions.' + gewerk)) { let obj = getObject('enum.functions.' + gewerk) obj.common.members.push(idDst); setObject('enum.functions.' + gewerk, obj); } } } createAlias('alias.0.' + idAlias, idOrigin, idRead); -
@paul53 Vielen Dank für deine Hilfe,
ich habe zwar nicht verstanden, wie ich es ganz normal mit Oberfläche einrichte, aber mit deinem Skript funktioniert es wunderbar, ich habe ihn abgespeichert. Jedes Mal brauche ich nur Konstanten anzupassen und ihn einmal laufen lassen.
-
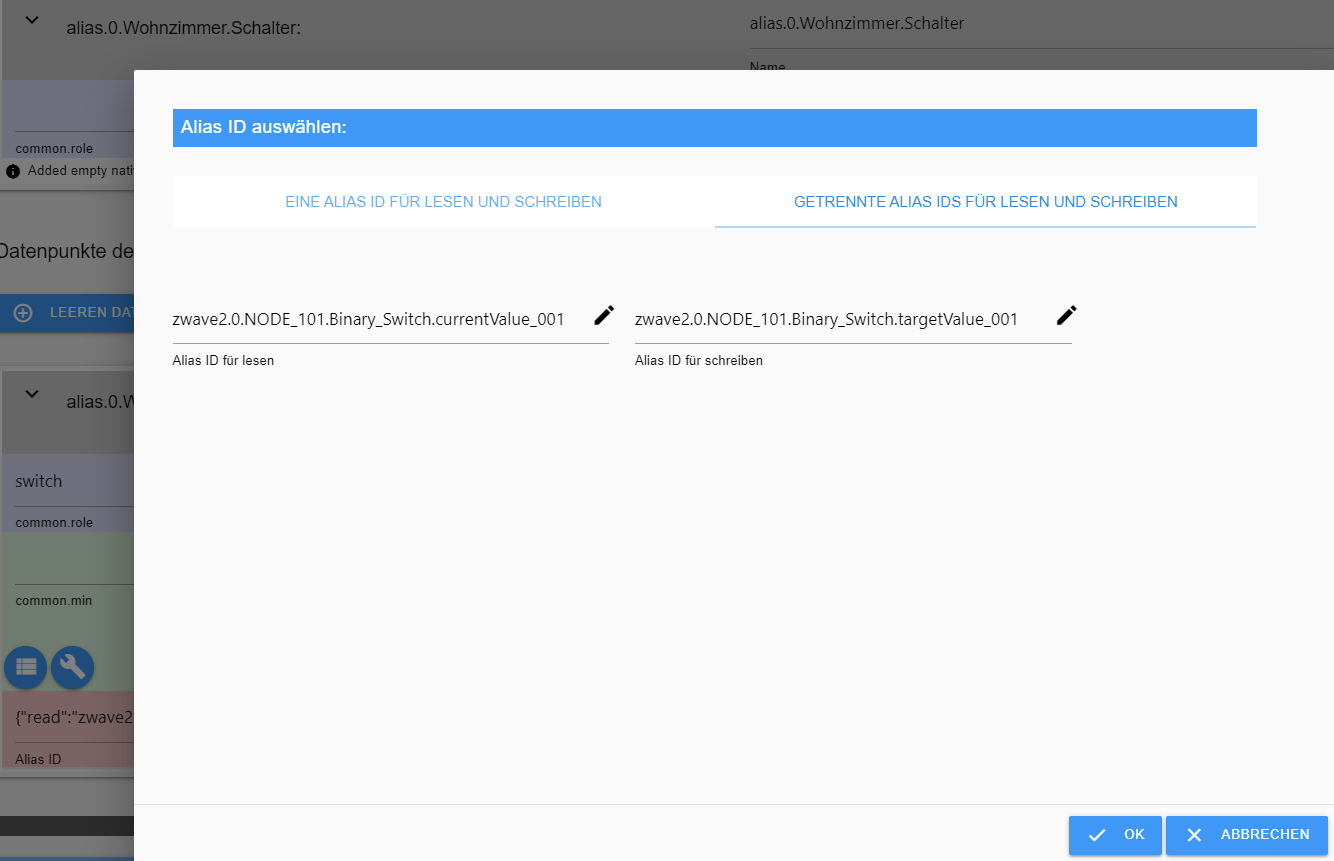
@vaschu sagte: nicht verstanden, wie ich es ganz normal mit Oberfläche einrichte
Das geht auch mit dem Alias-Manager: