NEWS
special binding „local_*“
-
wenn ich unter
Object IDim Widget "basic -view in widget 8" UND "materialdesign - TppApp Bar" einen Wert, beginnend mit "local_" und diesen in geschweifte Klammer eingebe (z.B.{local_navigation}) funktioniert die "lokale, unabhängige Variable" bis auf den Log-Error Eintrag:web.0 2021-06-05 16:25:45.471 warn (6793) State "0" has no existing object, this might lead to an error in future versionsvis: v1.3.8
vis: v1.3.9 gleiches Verhalten
vis: v1.4.3 gleiches Verhalten (jedoch mit… State "10" …) -
gibt es eine Möglichkeit die lokale Variable
local_*in vis aus dem Javascript-Adapter zu steuern/definieren? -
Ich bin Euch ja noch eine Antwort schuldig aus dem issue auf gihub.
Hab mir den Code angeschaut und bereits einen PR erstellt der in der VIS Adapter 1.4.5 bereits enthalten ist.Verwendung von
local_:
In einem widget könnt ihr als Objekt ID oder in einem Binding einfach z.B.local_mein_datenpunkteintragen. Dieser Datenpunkt muss nicht existieren (also im Objektbaum vom iob) und wird dann nur innerhalb der Runtime verwendet. Somit kann man z.B. die TopAppBar clientsafe machen.Wenn jetzt die runtime geladen wird ist der Wert ersteinmal
null.
Deshalb hab ich in der VIS Adapter 1.4.5 die Funktion eingebaut, dass man den Wert beim laden der Runtime über die url setzen kann, bsp:
https://iobroker.vis.heimt/vis/index.html?local_mein_datenpunkt=wert&visu#0_Start@ice987 sagte in special binding „local_*“:
gibt es eine Möglichkeit die lokale Variable
local_*in vis aus dem Javascript-Adapter zu steuern/definieren?Nein das geht nicht, bzw. ich wüsste nicht wie.
-
@scrounger
Vielen Dank für deine Unterstützung und deinen Einsatz! Ich werde dies direkt ausprobieren
-
@ice987 sagte in special binding „local_*“:
gibt es eine Möglichkeit die lokale Variable
local_*in vis aus dem Javascript-Adapter zu steuern/definieren?dafür sind doch normale datenpunkte da.
-
@scrounger sagte in special binding „local_*“:
Wenn jetzt die runtime geladen wird ist der Wert ersteinmal null.
Deshalb hab ich in der VIS Adapter 1.4.5 die Funktion eingebaut, dass man den Wert beim laden der Runtime über die url setzen kann, bsp:
https://iobroker.vis.heimt/vis/index.html?local_mein_datenpunkt=wert&visu#0_Startaber dann kann man doch gleich einen datenpunkt anlegen und den steuern?
dadurch wird eine 3.kommunikationsschine zwischen client und server aufgemacht (neben dem sendto/message-weg)
wenn dann wäre es sinnvoll, den lokalen datenpunkt über javascript local zu setzen, also bspw mit vis.setValue, was eigentlich auch gehen müsste. -
Die Idee dahinter ist, dass eine, auf mehreren Geräten, ggf. mit unterschiedlichen Benutzer unabhängige Navigation erstellt werden kann.
Nutze ich dafür einen DP, ist die Navigation auf allen Geräten/bei allen Benutzern synchron oder ich muss für jedes Gerät/Benutzer einen einzelnen, separaten DP anlegen, welcher dann in einer eigenen, separaten Navigation angesteuert werden muss. -
@ice987 sagte in special binding „local_*“:
Die Idee dahinter ist, dass eine, auf mehreren Geräten, ggf. mit unterschiedlichen Benutzer unabhängige Navigation erstellt werden kann.
Nutze ich dafür einen DP, ist die Navigation auf allen Geräten/bei allen Benutzern synchron oder ich muss für jedes Gerät/Benutzer einen einzelnen, separaten DP anlegen, welcher dann in einer eigenen, separaten Navigation angesteuert werden muss.das habe ich verstanden.
wenn der datenpunkt rein lokal bleibt ist das ja auch in ordnung.
aber der von scrounger umgesetzte Weg spricht den vis adapter an, der dann über einen "anderen" weg jetzt den local_ datenpunkt setzt.das bedeutet wieder client-server-kommunikation.
das ist eine weitere technische lösung für das was schon 2 mal da ist. -
@oliverio sagte in special binding „local_*“:
das ist eine weitere technische lösung für das was schon 2 mal da ist.
Ich versteh leider nicht was du meinst. Kannst du mal zwei konkrete Beispiele machen für das schon 2 mal da ist.
Der
local_Datenpunkt hat keine socket.io Verbindung d.h. keine Verbindung zu iobroker. D.h. dieser steht nur in der gerade laufenden Runtime zur Verfügung und kann nur in dieser von den dortigen Widgets verwendet werden - d.h. er ist nur bei diesem Client verfügbar und somit clientspezifisch.
Das einzige ist - neben ein paar Fehlern beim subscribing korrigiert - das ich eingebaut habe das man diesenlocal_Datenpunkten per url parameter beim laden der Runtime bereits setzen kann, weil der sonstnullist und das manche Widgets nicht mögen.Ohne diese Funktion müsste man z.B. für die TopAppBar für jeden Client (Tablet, Handy, Desktop) immer einen eigenen Datenpunkt anlegen und auch immer eine eigene View im VIS Editor erstellen.
Und weiterer Vorteil ist das man die
local_Variable in Object IDs per Binding verwenden kann und somit clientspezfische Datenpunkte ansteuern kann ohne das man immer eine extra View pro Client erstellen muss. -
@scrounger
ok habe in dein commit reingeschaut. du fragst im browser die location ab und interpretierst dann die daten daraus.
ich dachte schon das da jemand mit der url ein request an einen vis adapter absendet, der die url liest und dann hinten rum auch per socket oder andere kommunikation an vis schickt.besser und für die meisten eingängiger wäre doch ein weiterer reiter neben view-script und view-css um alle lokalen datenpunkte mit datentyp und initialwert zu definieren,
so das sie in den widgets und bindings verwendet werden können. -
@oliverio sagte in special binding „local_*“:
@scrounger
besser und für die meisten eingängiger wäre doch ein weiterer reiter neben view-script und view-css um alle lokalen datenpunkte mit datentyp und initialwert zu definieren,
so das sie in den widgets und bindings verwendet werden können.Super Idee und vorallem für useabillity sicher die beste Lösung. Jetzt brauchen wir nur noch jmd der das schreibt

-
@scrounger
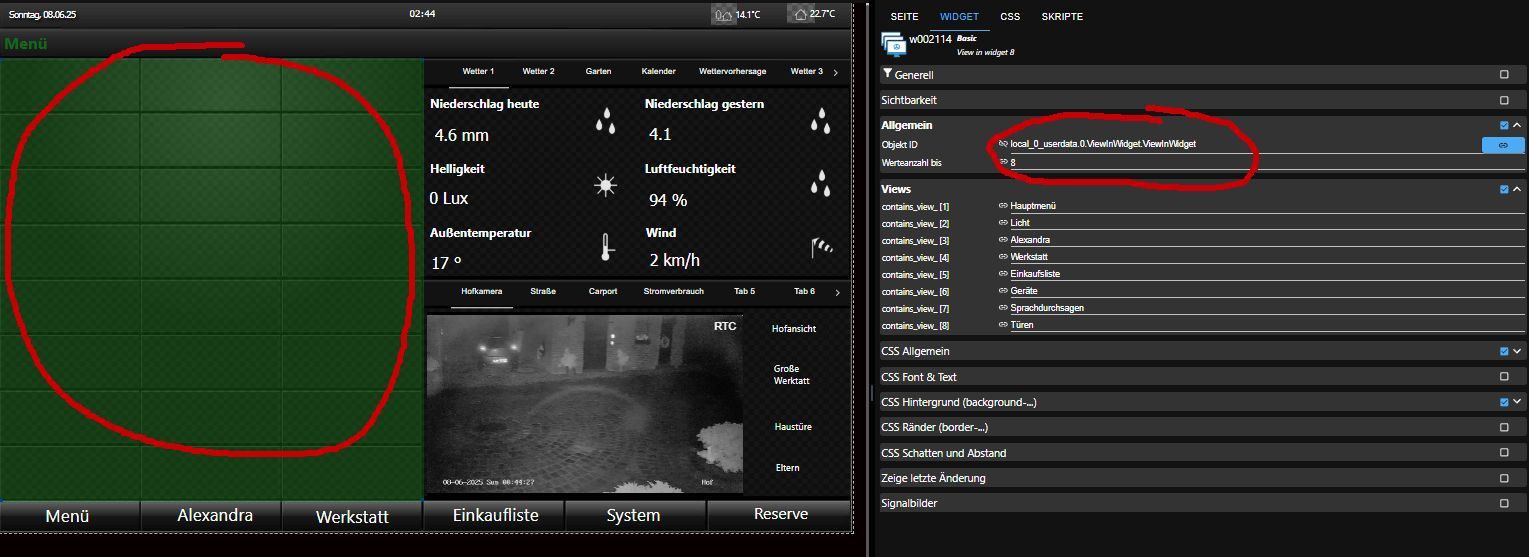
Ich habe auf vis v1.4.5 aktualisiert. Nun erhalte ich die MeldungFehler: View wurde nicht gefundenund keine Seite wird beim Erststart im „view in widget 8“ geladen (z.b. aus dem Editor). Das Objekt ID besteht aus der lokalen Variablelocal_nav. Die Index-Seite besteht aus „materialdesing - Top App Bar“ in Kombination mid dem „basic - view in widget 8“. Gibt‘s dazu ggf. Abhilfe? Aktueller workaround ist, die View mittelshttp://192.168.a.bcd:8082/vis/index.html?local_nav=0&visu=0_Indexzu laden.System
vis v1.4.5
material design widgets v0.5.9 -
@scrounger
Gibt es hier Neuerungen zur Initialisierung der lokalen Variablen?Gruß,
Peter -
Hallo.. Das ist mein erster Post hier im Forum, und ich hoffe ich kann mit diesem kleinen Workaround zur local_* Initialisierung ein wenig was beitragen. Da die URL-Parameterübergabe in der Android-App bei mir nicht funktioniert hat, habe ich mir eine etwas andere Lösung gebaut.
Dazu habe ich ein Skript im Vis Editor hinzugefügt. Das Skript überlädt die interne Funktion "vis.updateStates" (aus vis.js) mit deren Originalcode, welcher aber so abgeändert wurde, dass ein neuer Hook (vis.initLocalVar(id)) aufgerufen wird. In diesem kann man dann die lokalen Variablen initialisieren.
Vorteile dieser Lösung:
- funktioniert schon jetzt als "normales" JS im Skript-Fensters des Editors - einfach den gesamten Code unten hineinkopieren und vis.initLocalVar entsprechend anpassen.
- entspricht der Codebasis von heute (03.02.22), es gibt eine kleine Chance, mit zukünftigen Versionen inkompatibel zu werden
- Es wurde nur eine Zeile an der Originalfunktion geändert. Diese kann/darf/soll bei Wunsch von @Scrounger direkt so ins Git übernommenwerden, dann kann man sich mit der nächsten Version den riesigen Codeblock mit "vis.updateStates" sparen und zukünftige Inkompatibilitäten werden vermieden. (Sorry, ich war etwas faul und habe nicht gecloned und einen Pull-Request für den 1-Zeiler gemacht. Ich hoffe das ist akzeptabel.)
- voll abwärtskompatibel. Gibt es keine initialisierungsfunktion, wird weiterhin nach url-Parametern gesucht
- ermöglicht in Zukunft z.B. die Implementierung einer GUI-Box-Datenübergabe innerhalb einer vorgegebenen vis.initLocalVar - Funktion
- in diesem Fall weiterhin abwärtskompatibel: eigene Überladungen im Skriptfenster würden weiterhin funktionieren
vis.initLocalVar = function(id) { /* Beispiel: Initialisierung von local_nav mit 0 */ if(id == "local_nav") return 0; else return this.getUrlParameter(id); }; vis.updateStates = (function (data) { if (data) { for (var id in data) { if (!data.hasOwnProperty(id)) continue; var obj = data[id]; if (id.indexOf('local_') === 0) { // if its a local variable, we have to initiate this obj = { /* ---> hier die geänderte Codezeile */ val: (this.initLocalVar ? this.initLocalVar(id) : this.getUrlParameter(id)), // check for initLocalVar hook, otherwise use url parameter to set intital value of local variable /* <--- hier die geänderte Codezeile */ ts: Date.now(), lc: Date.now(), ack: false, from: "system.adapter.vis.0", user: `system.user.${vis.user}` || "system.user.admin", q: 0 } } if (!obj) continue; try { if (this.editMode) { this.states[id + '.val'] = obj.val; this.states[id + '.ts'] = obj.ts; this.states[id + '.ack'] = obj.ack; this.states[id + '.lc'] = obj.lc; if (obj.q !== undefined && obj.q !== null) { this.states[id + '.q'] = obj.q; } } else { var oo = {}; oo[id + '.val'] = obj.val; oo[id + '.ts'] = obj.ts; oo[id + '.ack'] = obj.ack; oo[id + '.lc'] = obj.lc; if (obj.q !== undefined && obj.q !== null) { oo[id + '.q'] = obj.q; } this.states.attr(oo); } } catch (e) { this.conn.logError('Error: can\'t create states object for ' + id + '(' + e + ')'); } if (!this.editMode && this.bindings[id]) { for (var i = 0; i < this.bindings[id].length; i++) { var widget = this.views[this.bindings[id][i].view].widgets[this.bindings[id][i].widget]; var value = this.formatBinding(this.bindings[id][i].format, this.bindings[id][i].view, this.bindings[id][i].widget, widget); widget[this.bindings[id][i].type][this.bindings[id][i].attr] = value; this.subscribeOidAtRuntime(value); this.visibilityOidBinding(this.bindings[id][i], value); } } } } });Viele Grüße,
Markus - funktioniert schon jetzt als "normales" JS im Skript-Fensters des Editors - einfach den gesamten Code unten hineinkopieren und vis.initLocalVar entsprechend anpassen.
-
@conceit
 Danke für das Script!
Danke für das Script! 
-
Super! Genau nach soetwas habe ich gesucht!

@conceit sagte in special binding „local_*“:
einfach den gesamten Code unten hineinkopieren und vis.initLocalVar entsprechend anpassen.
"einfach hineinkopieren" habe ich tatsächlich geschafft.
Aber... ich hab keine Ahnung was ich wie mit der vis.initLocalVar anpassen muss.? -
Du brauchst dieses Skript nicht mehr.
Mittlerweile befindet sich diese Lösung bereits visSuche auf der folgenden Seite nach. Local.
-
@oliverio sagte in special binding „local_*“:
Suche auf der folgenden Seite nach. Local.
Ja megapraktisch
Jetzt muss ich's nur noch verstehen.
Hab mal local_ gefolgt von dem Datenpunkt (String von 1-8) probiert, scheint aber falsch zu sein was ich da mache. Tuts jedenfalls nicht.Ich will ja das View in Widget, welches einen Dantepunkt mit Zahlen benutzt auf einem zweiten VIS-Display unabhängig vom ersten VIS Display benutzen, damit nicht das zweite Display auch das erste Display umschaltet.

-
@roelli
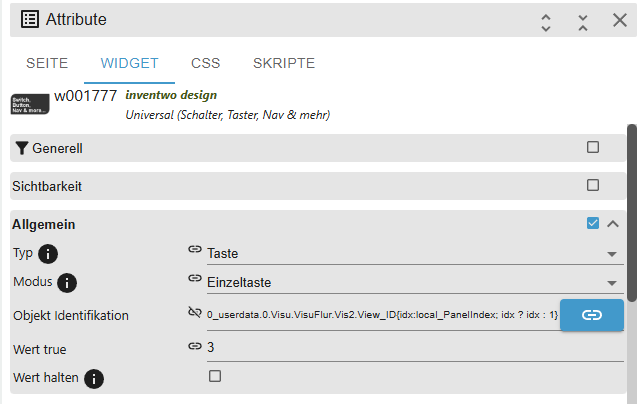
ich hänge mich hier mal rein, weil ich glaube sowas ähnliches zu haben, was bisher ging aber seit dem letzten Update nicht mehr.Ich schreibe hiermit abhängig vom übergebenen local_PanelIndex in die entsprechende Variable. Da ich auch vom Handy darauf zugreife und keinen Panel Index habe, ist die Fallback Variable da noch auf 1.

aufgerufen wird das dann bei mir über diese Adresse: http://192.168.3.103:8082/vis-2/?local_PanelIndex=2&EG.Flur#Main
Abhängig vom Panel mit nem anderen Index.
So ähnlich sollte das dann auch bei dir gehen. -
Mein Problem ist aber aktuell, das funktioniert nur bis zur Version 2.12.8. Mit der aktuellen 2.12.12 wird der Panel Index nicht bei allen Widgets übernommen.