NEWS
[Vorstellung] Meine neue VIS - work in progress
-
Hallo,
ich habe bereits hier das erste Mal eine VIS mit euch geteilt.
Ich war aber nie so ganz zufrieden damit und somit habe ich mich kurz entschlossen, eine neue zu bauen.
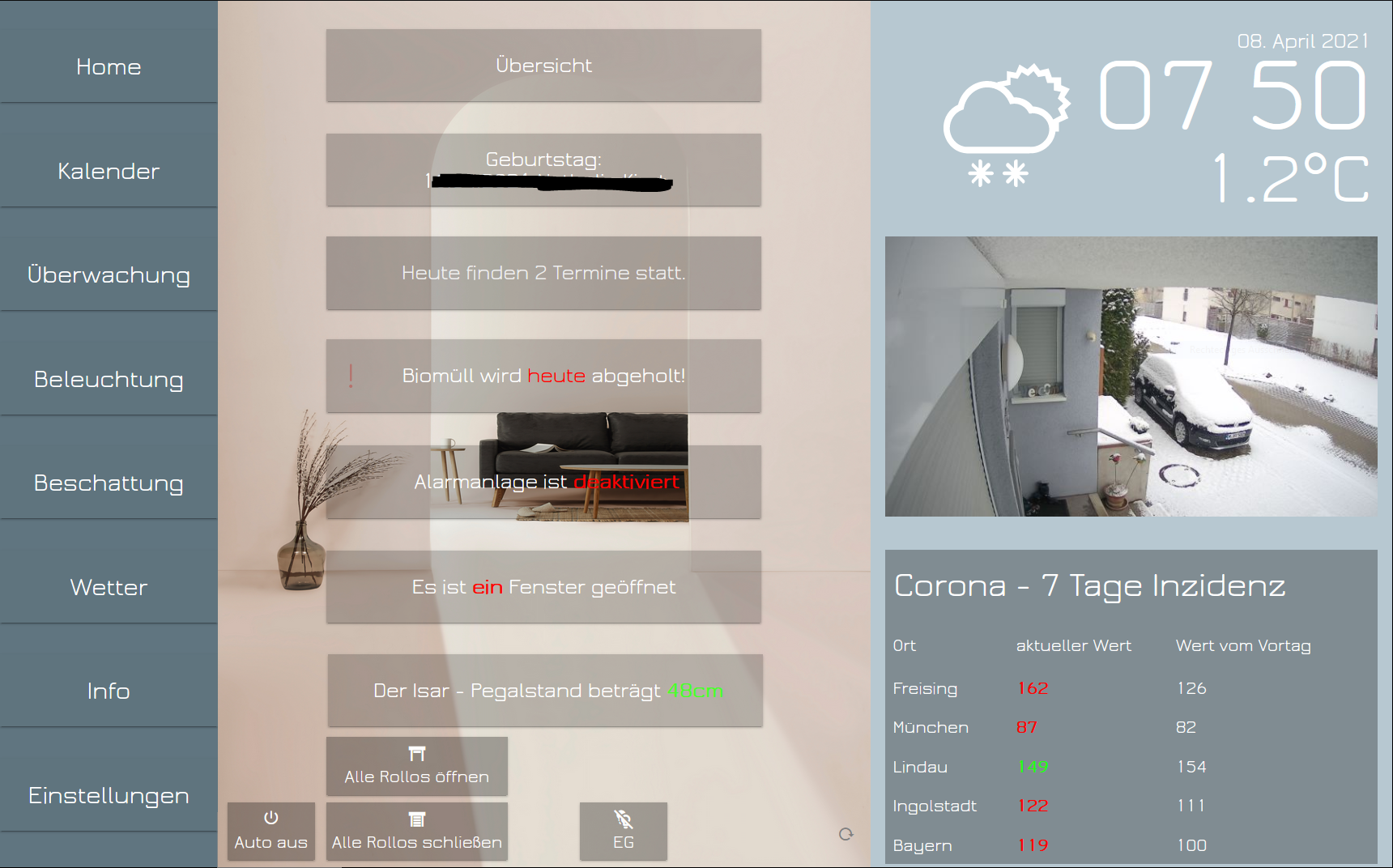
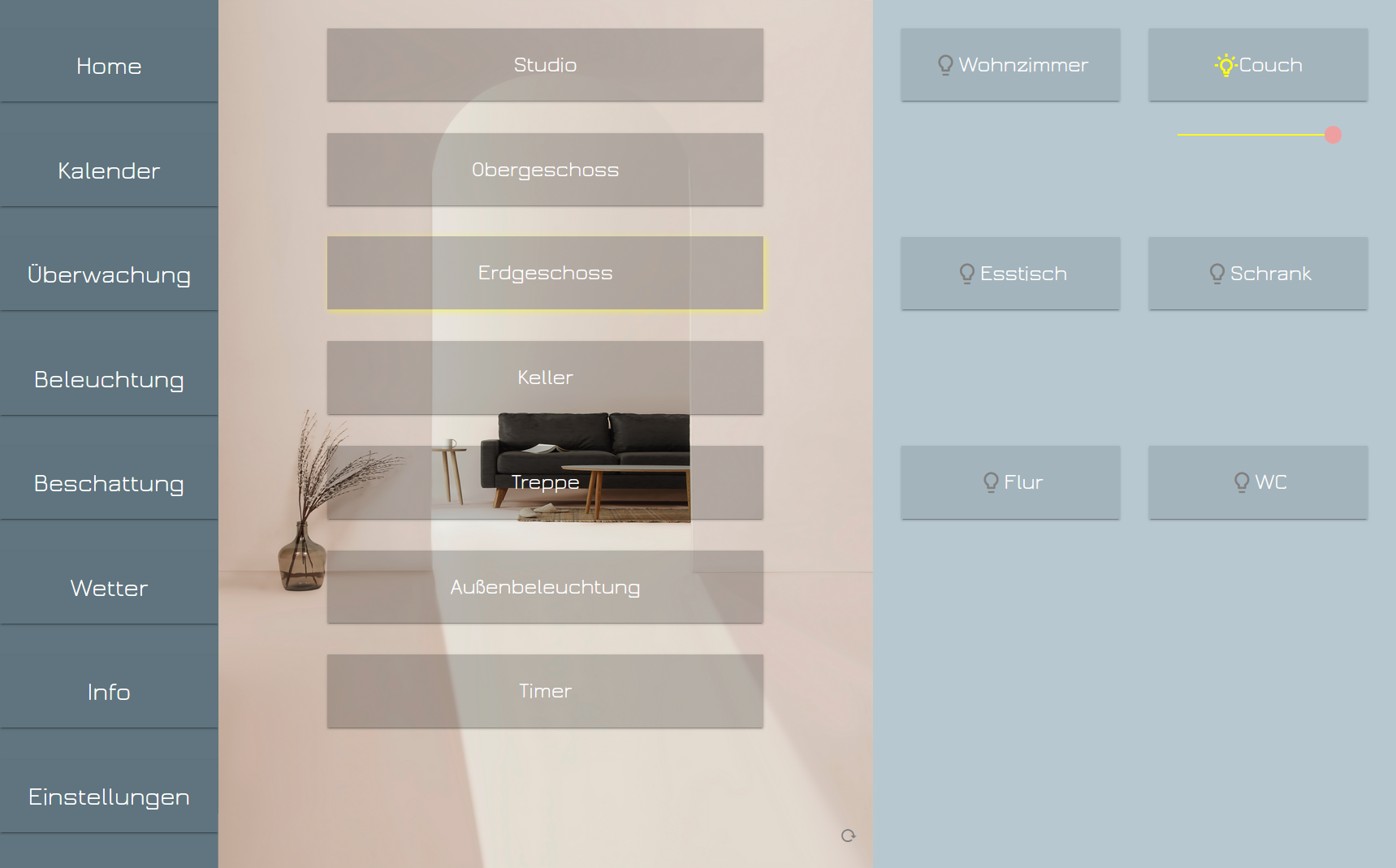
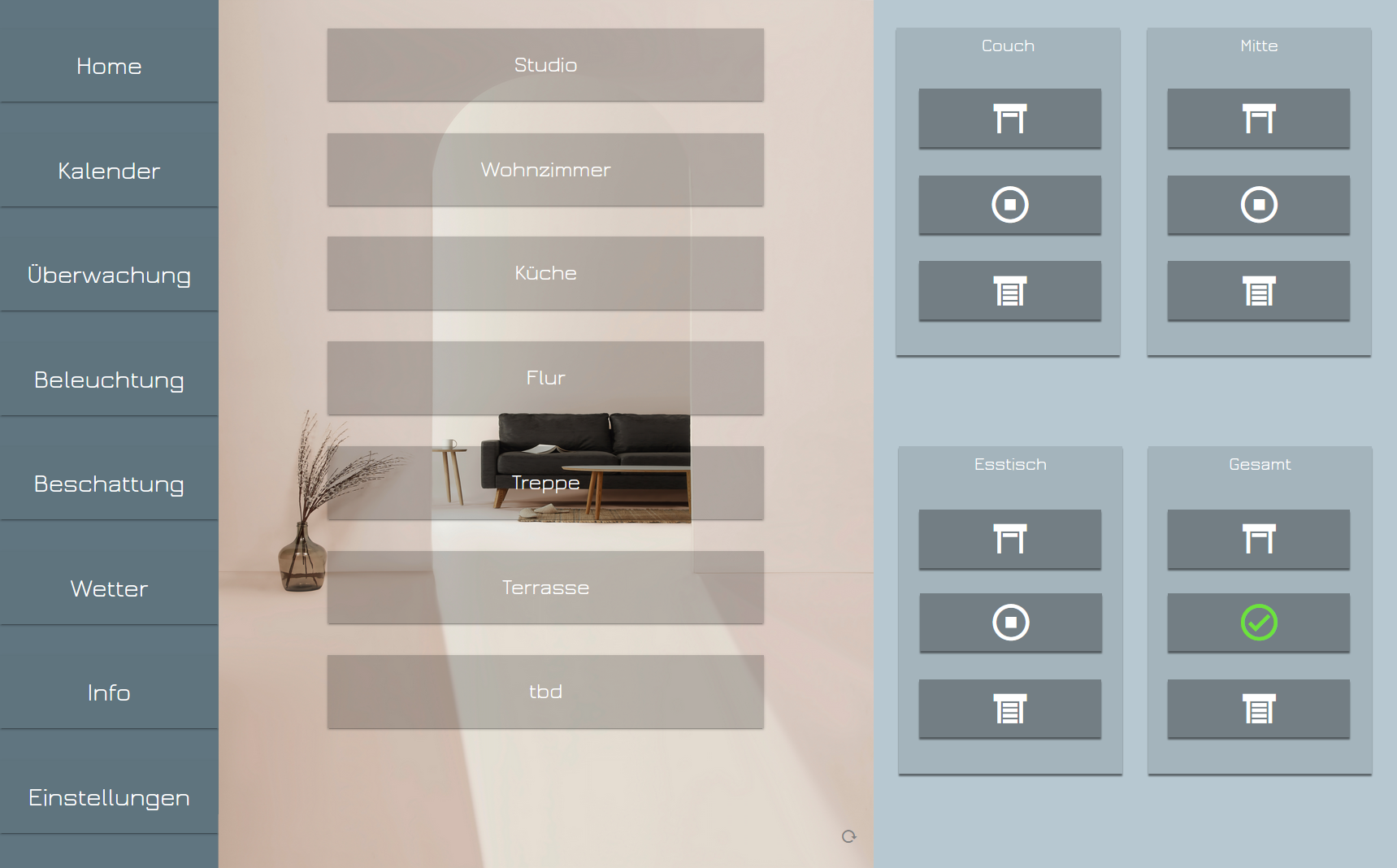
Übernommen habe ich die Buttons die gleich die wichtigsten Infos enthalten.
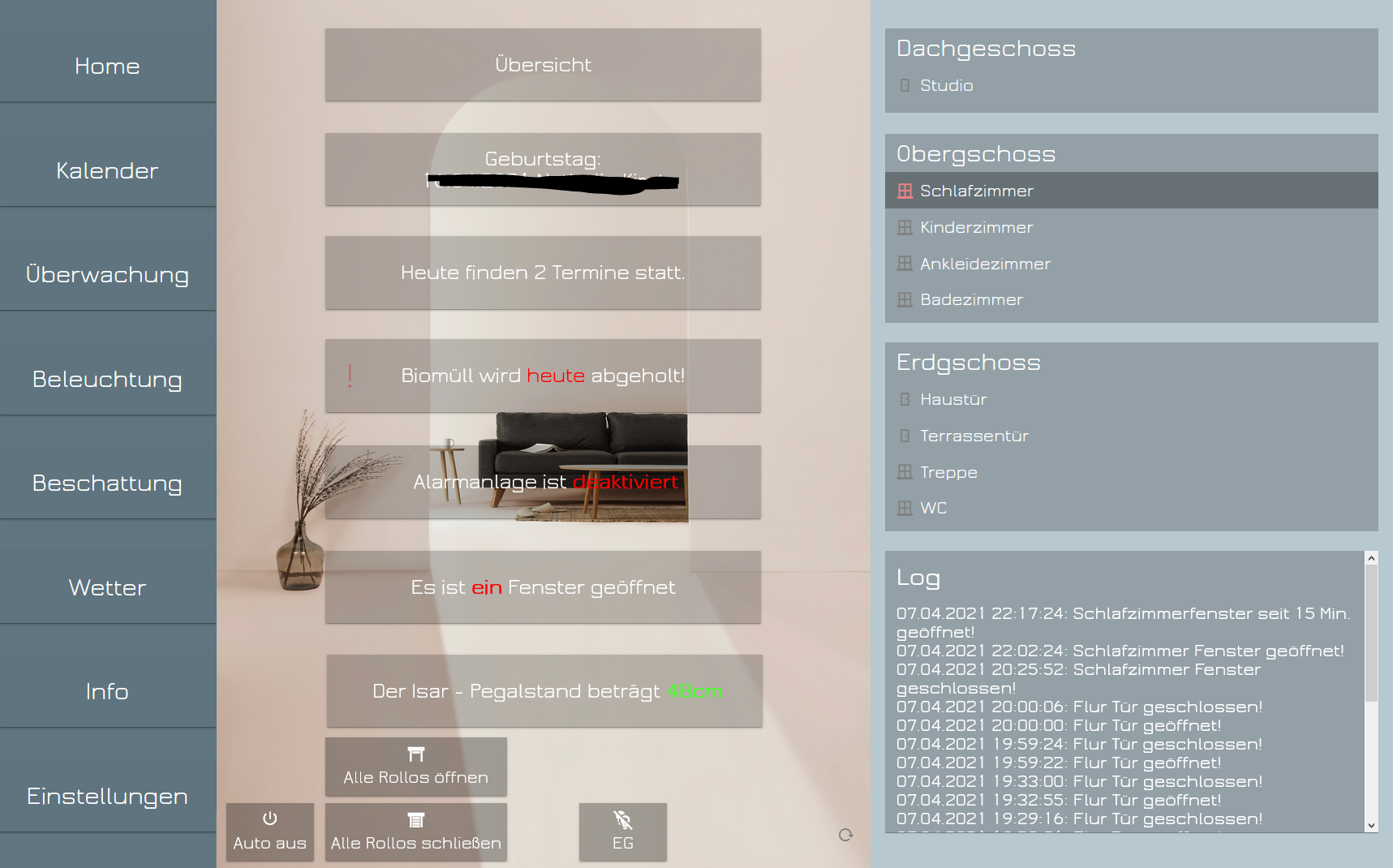
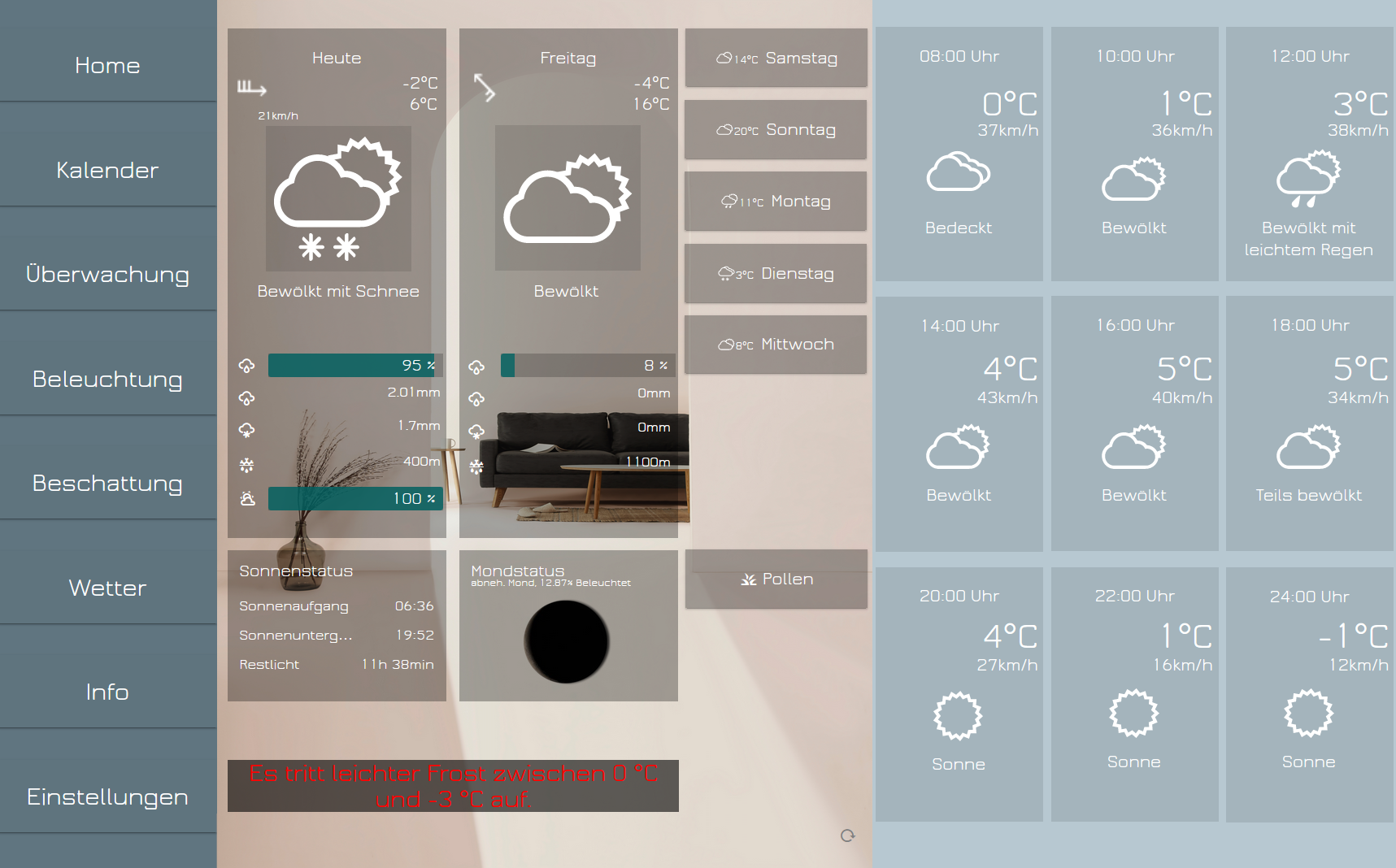
Natürlich ist auch dieses Projekt nicht fertig; so fehlt noch die komplette Implementierung des Einstellungs- und Info Menüs, Wetter ist grad im Aufbau, die Felder "linen" noch nicht perfekt ab und am Kontrast und der Farbgestaltung muss ich auch noch etwas arbeiten.Bzgl. der Bedienung habe ich mir gedacht, dass der linke Bereich den mittleren steuert (je nach Kontext auch den rechten) und der mittlere dann den rechten Bereich.
Alles funktioniert mit mehreren View in Widget 8 die wiederum mit Multi-State-Buttons getriggert werden.
VIEW-EXPORT:{ "settings": { "style": { "background_class": "", "background-color": "#000000" }, "theme": "redmond", "sizex": "1920", "sizey": "1195", "gridSize": "", "useBackground": false, "snapType": null }, "widgets": { "e00001": { "tpl": "tplContainerView", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "contains_view": "XX1_Menu" }, "style": { "left": "0px", "top": "0px", "width": "300px", "height": "1195px", "background-color": "" }, "widgetSet": "basic" }, "e00002": { "tpl": "tplStatefulContainerView8", "data": { "oid": "vis.0.datapoints.Tablet2.Tablet2_MID", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "count": "5", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "contains_view_0": "030_Uebersicht", "contains_view_1": "040_Kalender", "contains_view_2": "020_Ueberwachung", "contains_view_3": "060_Beleuchtung", "contains_view_4": "050_Beschattung", "contains_view_5": "070_Wetter" }, "style": { "left": "303px", "top": "0px", "width": "900px", "height": "1195px", "z-index": "150" }, "widgetSet": "basic" }, "e00003": { "tpl": "tplImage", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "src": "/vis.0/Tablet2/img/inside-weather-Uxqlfigh6oE-unsplash.jpg", "stretch": true }, "style": { "left": "300px", "top": "0px", "width": "900px", "height": "1195px", "z-index": "2", "background-origin": "", "background": "", "background-clip": "", "background-repeat": "" }, "widgetSet": "basic" }, "e00004": { "tpl": "tplScreenResolution", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "299px", "top": "1119px" }, "widgetSet": "basic" }, "e00005": { "tpl": "tplStatefulContainerView8", "data": { "oid": "vis.0.datapoints.Tablet2.Tablet2_Right", "g_fixed": false, "g_visibility": true, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": "0", "visibility-groups-action": "hide", "count": "5", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "visibility-oid": "vis.0.datapoints.Tablet2.Tablet2_View_Right_Kat", "contains_view_0": "031_Uebersicht_Right", "contains_view_1": "041_Kalender_Termine", "contains_view_2": "042_Kalender_Geburtstag", "contains_view_3": "081_Fensterstatus", "contains_view_4": "043_Kalender_Muell", "contains_view_5": "082_Pegel_Isar" }, "style": { "left": "1200px", "top": "0px", "background-color": "#b7c8d1", "width": "720px", "height": "1195px", "z-index": "50" }, "widgetSet": "basic" }, "e00006": { "tpl": "tplStatefulContainerView8", "data": { "oid": "vis.0.datapoints.Tablet2.Tablet2_Beschattung_Right", "g_fixed": false, "g_visibility": true, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": "2", "visibility-groups-action": "hide", "count": "5", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "visibility-oid": "vis.0.datapoints.Tablet2.Tablet2_View_Right_Kat", "contains_view_0": "051_Beschattung_Studio", "contains_view_1": "052_Beschattung_Wohnzimmer", "contains_view_2": "053_Beschattung_Kueche", "contains_view_3": "054_Beschattung_Flur", "contains_view_4": "055_Beschattung_Treppe", "contains_view_5": "082_Pegel_Isar", "contains_view_6": "" }, "style": { "left": "1200px", "top": "-1px", "background-color": "#b7c8d1", "width": "720px", "height": "1195px", "z-index": "50" }, "widgetSet": "basic" }, "e00007": { "tpl": "tplStatefulContainerView8", "data": { "oid": "vis.0.datapoints.Tablet2.Tablet2_Beleuchtung_Right", "g_fixed": false, "g_visibility": true, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": "1", "visibility-groups-action": "hide", "count": "5", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "visibility-oid": "vis.0.datapoints.Tablet2.Tablet2_View_Right_Kat", "contains_view_0": "061_Beleuchtung_Studio", "contains_view_1": "062_Beleuchtung_OG", "contains_view_2": "063_Beleuchtung_EG", "contains_view_3": "064_Beleuchtung_KG", "contains_view_4": "065_Beleuchtung_TG", "contains_view_5": "082_Pegel_Isar", "contains_view_6": "" }, "style": { "left": "1200px", "top": "-1px", "background-color": "#b7c8d1", "width": "720px", "height": "1195px", "z-index": "50" }, "widgetSet": "basic" }, "e00008": { "tpl": "tplStatefulContainerView8", "data": { "oid": "vis.0.datapoints.Tablet2.Tablet2_Timer_Right", "g_fixed": false, "g_visibility": true, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": "3", "visibility-groups-action": "hide", "count": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "visibility-oid": "vis.0.datapoints.Tablet2.Tablet2_View_Right_Kat", "contains_view_0": "067_Beleuchtung_Timer", "contains_view_1": "", "contains_view_2": "", "contains_view_3": "", "contains_view_4": "", "contains_view_5": "082_Pegel_Isar", "contains_view_6": "" }, "style": { "left": "1200px", "top": "-1px", "background-color": "#b7c8d1", "width": "1678px", "height": "1195px", "z-index": "50" }, "widgetSet": "basic" }, "e00009": { "tpl": "tplVis-materialdesign-Button-Toggle", "data": { "oid": "nothing_selected", "g_fixed": true, "g_visibility": true, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": "true", "visibility-groups-action": "hide", "buttonStyle": "raised", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "textFontFamily": "{vis-materialdesign.0.fonts.button.default.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.default.text}", "mdwButtonPrimaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.default.primary;dark:vis-materialdesign.0.colors.dark.button.default.primary; mode === \"true\" ? dark : light}", "mdwButtonSecondaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.default.secondary;dark:vis-materialdesign.0.colors.dark.button.default.secondary; mode === \"true\" ? dark : light}", "iconPosition": "left", "autoLockAfter": "10", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "lockFilterGrayscale": "30", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "readOnly": true, "class": "blink2", "buttontext": "WASSERMELDER im Badezimmer ausgelöst!", "visibility-oid": "hm-rpc.2.CUX2801013.1.STATE" }, "style": { "left": "89px", "top": "515px", "width": "1391px", "height": "80px" }, "widgetSet": "materialdesign" }, "e00010": { "tpl": "tplVis-materialdesign-Button-Toggle", "data": { "oid": "nothing_selected", "g_fixed": true, "g_visibility": true, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": "true", "visibility-groups-action": "hide", "buttonStyle": "raised", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "textFontFamily": "{vis-materialdesign.0.fonts.button.default.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.default.text}", "mdwButtonPrimaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.default.primary;dark:vis-materialdesign.0.colors.dark.button.default.primary; mode === \"true\" ? dark : light}", "mdwButtonSecondaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.default.secondary;dark:vis-materialdesign.0.colors.dark.button.default.secondary; mode === \"true\" ? dark : light}", "iconPosition": "left", "autoLockAfter": "10", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "lockFilterGrayscale": "30", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "readOnly": true, "class": "blink2", "buttontext": "WASSERMELDER im Studio ausgelöst!", "visibility-oid": "hm-rpc.2.CUX2801015.1.STATE" }, "style": { "left": "86px", "top": "60px", "width": "1391px", "height": "80px" }, "widgetSet": "materialdesign" }, "e00011": { "tpl": "tplVis-materialdesign-Button-Toggle", "data": { "oid": "nothing_selected", "g_fixed": true, "g_visibility": true, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": "true", "visibility-groups-action": "hide", "buttonStyle": "raised", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "textFontFamily": "{vis-materialdesign.0.fonts.button.default.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.default.text}", "mdwButtonPrimaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.default.primary;dark:vis-materialdesign.0.colors.dark.button.default.primary; mode === \"true\" ? dark : light}", "mdwButtonSecondaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.default.secondary;dark:vis-materialdesign.0.colors.dark.button.default.secondary; mode === \"true\" ? dark : light}", "iconPosition": "left", "autoLockAfter": "10", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "lockFilterGrayscale": "30", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "readOnly": true, "class": "blink2", "buttontext": "WASSERMELDER in der WASCHKÜCHE ausgelöst!", "visibility-oid": "hm-rpc.1.001898A99276D1.1.WATERLEVEL_DETECTED" }, "style": { "left": "105px", "top": "240px", "width": "1391px", "height": "80px" }, "widgetSet": "materialdesign" }, "e00012": { "tpl": "tplVis-materialdesign-Button-Toggle", "data": { "oid": "nothing_selected", "g_fixed": true, "g_visibility": true, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": "true", "visibility-groups-action": "hide", "buttonStyle": "raised", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "textFontFamily": "{vis-materialdesign.0.fonts.button.default.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.default.text}", "mdwButtonPrimaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.default.primary;dark:vis-materialdesign.0.colors.dark.button.default.primary; mode === \"true\" ? dark : light}", "mdwButtonSecondaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.default.secondary;dark:vis-materialdesign.0.colors.dark.button.default.secondary; mode === \"true\" ? dark : light}", "iconPosition": "left", "autoLockAfter": "10", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "lockFilterGrayscale": "30", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "readOnly": true, "class": "blink2", "buttontext": "WASSERMELDER in der Küche ausgelöst!", "visibility-oid": "shelly.0.SHWT-1#C8AF64#1.sensor.flood" }, "style": { "left": "10px", "top": "40px", "width": "1391px", "height": "80px" }, "widgetSet": "materialdesign" }, "e00013": { "tpl": "tplVis-materialdesign-Icon-Button-Toggle", "data": { "oid": "fullybrowser.0.192_168_188_45.Commands.loadStartURL", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "image": "reload", "imageColor": "grey", "imageTrueColor": "grey", "colorBgFalse": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.background_off;dark:vis-materialdesign.0.colors.dark.button.icon.background_off; mode === \"true\" ? dark : light}", "colorBgTrue": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.background_on;dark:vis-materialdesign.0.colors.dark.button.icon.background_on; mode === \"true\" ? dark : light}", "colorPress": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.pressed;dark:vis-materialdesign.0.colors.dark.button.icon.pressed; mode === \"true\" ? dark : light}", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.lock_icon;dark:vis-materialdesign.0.colors.dark.button.icon.lock_icon; mode === \"true\" ? dark : light}", "lockIconBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.lock_icon_background;dark:vis-materialdesign.0.colors.dark.button.icon.lock_icon_background; mode === \"true\" ? dark : light}", "lockBackgroundSizeFactor": "1", "lockFilterGrayscale": "30", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "pushButton": true, "imageTrue": "reload", "contains_view_5": "082_Pegel_Isar" }, "style": { "left": "1143px", "top": "1126px", "z-index": "200" }, "widgetSet": "materialdesign" }, "e00014": { "tpl": "tplStatefulContainerView8", "data": { "oid": "vis.0.datapoints.Tablet2.Tablet2_Wetter_Right", "g_fixed": false, "g_visibility": true, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": "5", "visibility-groups-action": "hide", "count": "2", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "visibility-oid": "vis.0.datapoints.Tablet2.Tablet2_View_Right_Kat", "contains_view_0": "071_Wetter_Heute", "contains_view_1": "072_Wetter_Pollen", "contains_view_2": "073_Wetter_Morgen", "contains_view_3": "064_Beleuchtung_KG", "contains_view_4": "065_Beleuchtung_TG", "contains_view_5": "082_Pegel_Isar", "contains_view_6": "" }, "style": { "left": "1200px", "top": "-1px", "background-color": "#b7c8d1", "width": "720px", "height": "1195px", "z-index": "50" }, "widgetSet": "basic" }, "e00015": { "tpl": "tplStatefulContainerView8", "data": { "oid": "vis.0.datapoints.Tablet2.Tablet2_Sicherheit_Right", "g_fixed": false, "g_visibility": true, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": "6", "visibility-groups-action": "hide", "count": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "visibility-oid": "vis.0.datapoints.Tablet2.Tablet2_View_Right_Kat", "contains_view_0": "021_Ueberwachung_Right", "contains_view_1": "072_Wetter_Pollen", "contains_view_2": "073_Wetter_Morgen", "contains_view_3": "064_Beleuchtung_KG", "contains_view_4": "065_Beleuchtung_TG", "contains_view_5": "082_Pegel_Isar", "contains_view_6": "" }, "style": { "left": "1200px", "top": "-1px", "background-color": "#b7c8d1", "width": "720px", "height": "1195px", "z-index": "50" }, "widgetSet": "basic" } }, "name": "001_Home", "filterList": [] }
VIEW-EXPORT (VIEW-MID)
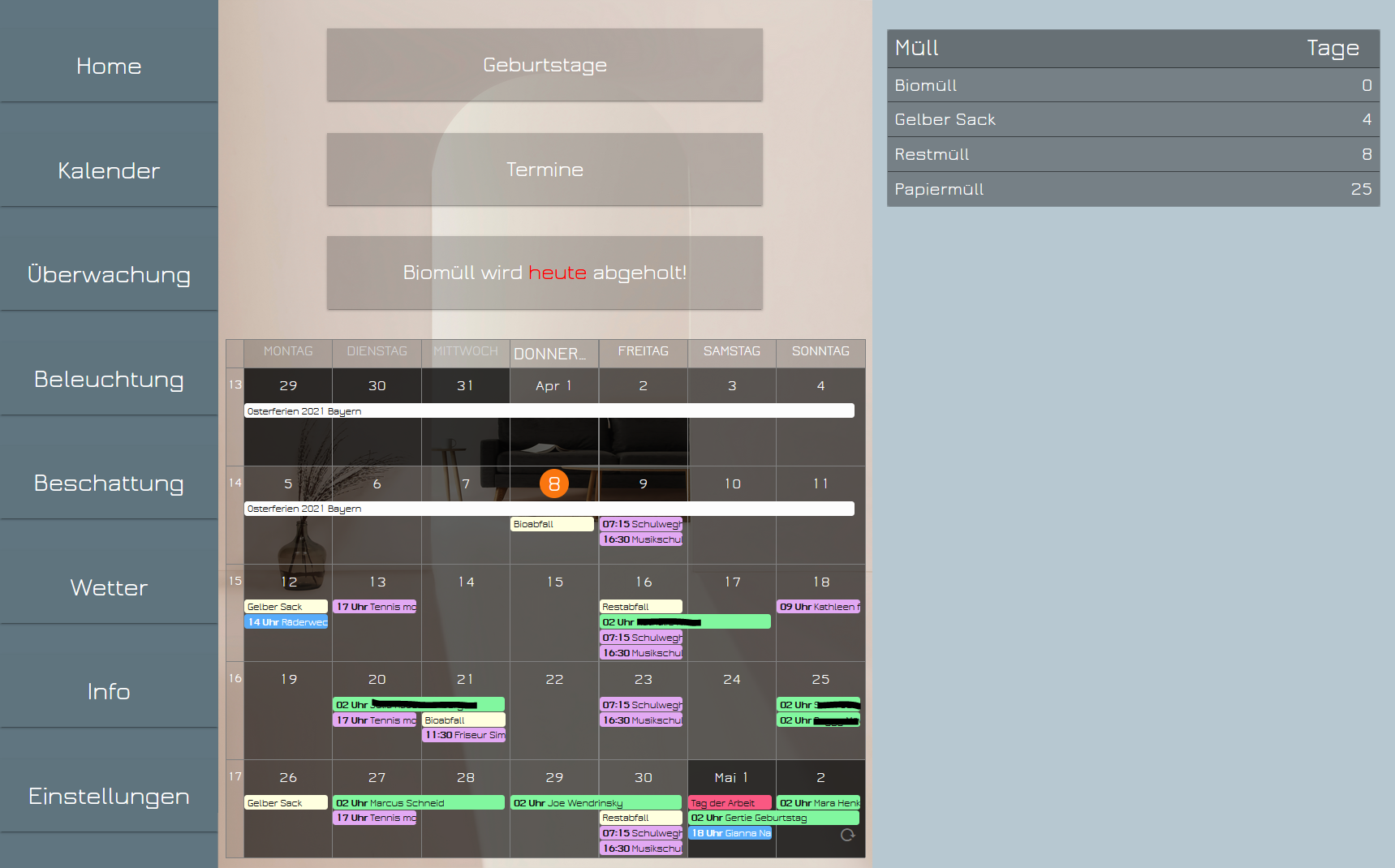
{ "settings": { "style": { "background-image": "", "background-size": "", "background-repeat": "", "background-attachment": "", "background-position": "", "background-origin": "", "background_class": "", "background-clip": "", "background-color": "#5d76a8" }, "theme": "redmond", "sizex": "1920", "sizey": "1195", "gridSize": "", "useBackground": false, "snapType": null }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Calendar", "data": { "oid": "javascript.0.scriptEnabled.common.Kalender.ical2calendar2", "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "calendarView": "month", "vibrateOnMobilDevices": "50", "calendarWeekdays": "1,2,3,4,5,6,0", "calendarDayButtonMonthViewGoTo": "day", "calendarDayButtonWeekViewGoTo": "day", "calendarDayButtonDayViewGoTo": "month", "controlShow": false, "controlButtonLayout": "text", "controlPosition": "stretch", "controlShowLabel": false, "calendarTimeAxisShortIntervals": "true", "calendarEventOverlapMode": "stack", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "calendarDayBackgroundColor": "rgba(1,1,1,0.6)", "calendarDayLabelFontFamily": "Jura-Regular", "calendarDayLabelTodayFontFamily": "Jura-Regular", "calendarDayLabelFontColor": "white", "calendarBorderColor": "grey", "controlIconSize": "25", "calendarTimeAxisHeight": "41", "calendarShortWeekdays": false, "calendarDayBackgroundOutsideColor": "rgba(1,1,1,0.8)", "calendarHeaderBackground": "rgba(1,1,1,0.2)", "class": "", "calendarDayLabelPreviousFontColor": "lightgrey", "calendarDayLabelTodayFontColor": "white", "calendarDayButtonTodayFontColor": "white", "calendarDayLabelTodayFontSize": "25", "calendarDayLabelFontSize": "20", "calendarDayButtonFontSize": "20", "calendarDayButtonFontColor": "white", "calendarDayButtonTodayColor": "#fa760f", "calendarDayButtonTodayFontSize": "30", "calendarDayButtonTodayFontFamily": "Jura-Regular", "calendarDayButtonFontFamily": "Jura-Regular", "controlMinWidth": "1", "controlButtonColor": "rgba(1,1,1,0.4)", "controlIconColor": "white", "controlTextSize": "20", "controlTextFont": "Jura-Regular", "controlTextColor": "White", "calendarTimeAxisFont": "Jura-Regular", "calendarTimeAxisFontSize": "19", "calendarTimeAxisFontColor": "white", "calendarTimeAxisStartTime": "6", "calendarTimeAxisEndTime": "24", "calendarTimeAxisIntervalMinutes": "60", "calendarEventHeight": "20", "calendarEventFontSize": "14", "calendarEventFont": "Jura-Regular", "calendarTimeAxisBackgroundColor": "rgba(1,1,1,0.5)", "calendarTimeAxisHeaderBackgroundColor": "rgba(1,1,1,0.3)", "calendarTimeAxisWidth": "119", "calendarDayButtonColor": "", "calendarWeeksNumbersShow": "true", "calendarWeeksNumbersBackground": "rgba(1,1,1,0.1)", "calendarWeeksNumbersFontSize": "20", "calendarWeeksNumbersFont": "Jura-Medium", "calendarWeeksNumbersFontColor": "white", "calendarDayButtonRippleEffectColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.calendar.button_hover;dark:vis-materialdesign.0.colors.dark.calendar.button_hover; mode === \"true\" ? dark : light}", "controlButtonRippelEffectColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.calendar.control_panel_hover;dark:vis-materialdesign.0.colors.dark.calendar.control_panel_hover; mode === \"true\" ? dark : light}" }, "style": { "left": "10px", "top": "467px", "width": "880px", "height": "714px", "border-radius": "15px", "z-index": "50" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplVis-materialdesign-Button-State-Multi-vertical", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countOids": "1", "buttonStyle": "raised", "vibrateOnMobilDevices": "50", "delayInMs0": "0", "delayInMs1": "0", "textFontFamily": "{vis-materialdesign.0.fonts.button.vertical.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.vertical.text}", "alignment": "center", "mdwButtonPrimaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.vertical.primary;dark:vis-materialdesign.0.colors.dark.button.vertical.primary; mode === \"true\" ? dark : light}", "mdwButtonSecondaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.vertical.secondary;dark:vis-materialdesign.0.colors.dark.button.vertical.secondary; mode === \"true\" ? dark : light}", "iconPosition": "top", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "lockFilterGrayscale": "30", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "class": "button-nav1", "buttontext": "Geburtstage", "oid0": "vis.0.datapoints.Tablet2.Tablet2_View_Right_Kat", "value0": "0", "value1": "2", "oid1": "vis.0.datapoints.Tablet2.Tablet2_Right" }, "style": { "left": "150px", "top": "39px" }, "widgetSet": "materialdesign" }, "e00003": { "tpl": "tplVis-materialdesign-Button-State-Multi-vertical", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countOids": "1", "buttonStyle": "raised", "vibrateOnMobilDevices": "50", "delayInMs0": "0", "delayInMs1": "0", "textFontFamily": "{vis-materialdesign.0.fonts.button.vertical.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.vertical.text}", "alignment": "center", "mdwButtonPrimaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.vertical.primary;dark:vis-materialdesign.0.colors.dark.button.vertical.primary; mode === \"true\" ? dark : light}", "mdwButtonSecondaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.vertical.secondary;dark:vis-materialdesign.0.colors.dark.button.vertical.secondary; mode === \"true\" ? dark : light}", "iconPosition": "top", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "lockFilterGrayscale": "30", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "class": "button-nav1", "buttontext": "Termine", "oid0": "vis.0.datapoints.Tablet2.Tablet2_View_Right_Kat", "value0": "0", "value1": "1", "oid1": "vis.0.datapoints.Tablet2.Tablet2_Right" }, "style": { "left": "150px", "top": "183px" }, "widgetSet": "materialdesign" }, "e00004": { "tpl": "tplVis-materialdesign-Button-State-Multi-vertical", "data": { "g_fixed": true, "g_visibility": true, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": "0", "visibility-groups-action": "hide", "countOids": "1", "buttonStyle": "raised", "vibrateOnMobilDevices": "50", "delayInMs0": "0", "delayInMs1": "0", "textFontFamily": "{vis-materialdesign.0.fonts.button.vertical.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.vertical.text}", "alignment": "center", "mdwButtonPrimaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.vertical.primary;dark:vis-materialdesign.0.colors.dark.button.vertical.primary; mode === \"true\" ? dark : light}", "mdwButtonSecondaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.vertical.secondary;dark:vis-materialdesign.0.colors.dark.button.vertical.secondary; mode === \"true\" ? dark : light}", "iconPosition": "top", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "lockFilterGrayscale": "30", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "class": "button-nav1", "buttontext": "{trashschedule.0.next.typesText} wird <font color=red >heute</font> abgeholt!", "oid0": "vis.0.datapoints.Tablet2.Tablet2_View_Right_Kat", "value0": "0", "value1": "4", "oid1": "vis.0.datapoints.Tablet2.Tablet2_Right", "visibility-oid": "trashschedule.0.next.daysLeft" }, "style": { "left": "150px", "top": "325px" }, "widgetSet": "materialdesign" }, "e00005": { "tpl": "tplVis-materialdesign-Button-State-Multi-vertical", "data": { "g_fixed": true, "g_visibility": true, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": "1", "visibility-groups-action": "hide", "countOids": "1", "buttonStyle": "raised", "vibrateOnMobilDevices": "50", "delayInMs0": "0", "delayInMs1": "0", "textFontFamily": "{vis-materialdesign.0.fonts.button.vertical.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.vertical.text}", "alignment": "center", "mdwButtonPrimaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.vertical.primary;dark:vis-materialdesign.0.colors.dark.button.vertical.primary; mode === \"true\" ? dark : light}", "mdwButtonSecondaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.vertical.secondary;dark:vis-materialdesign.0.colors.dark.button.vertical.secondary; mode === \"true\" ? dark : light}", "iconPosition": "top", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "lockFilterGrayscale": "30", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "class": "button-nav1", "buttontext": "{trashschedule.0.next.typesText} wird <font color=\"red\"> morgen </font> abgeholt!", "oid0": "vis.0.datapoints.Tablet2.Tablet2_View_Right_Kat", "value0": "0", "value1": "4", "oid1": "vis.0.datapoints.Tablet2.Tablet2_Right", "visibility-oid": "trashschedule.0.next.daysLeft" }, "style": { "left": "149px", "top": "325px" }, "widgetSet": "materialdesign" }, "e00006": { "tpl": "tplVis-materialdesign-Button-State-Multi-vertical", "data": { "g_fixed": true, "g_visibility": true, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": ">", "visibility-val": "1", "visibility-groups-action": "hide", "countOids": "1", "buttonStyle": "raised", "vibrateOnMobilDevices": "50", "delayInMs0": "0", "delayInMs1": "0", "textFontFamily": "{vis-materialdesign.0.fonts.button.vertical.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.vertical.text}", "alignment": "center", "mdwButtonPrimaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.vertical.primary;dark:vis-materialdesign.0.colors.dark.button.vertical.primary; mode === \"true\" ? dark : light}", "mdwButtonSecondaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.vertical.secondary;dark:vis-materialdesign.0.colors.dark.button.vertical.secondary; mode === \"true\" ? dark : light}", "iconPosition": "top", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "lockFilterGrayscale": "30", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "class": "button-nav1", "buttontext": "{trashschedule.0.next.typesText} <br>in {trashschedule.0.next.daysLeft} Tagen ", "oid0": "vis.0.datapoints.Tablet2.Tablet2_View_Right_Kat", "value0": "0", "value1": "4", "oid1": "vis.0.datapoints.Tablet2.Tablet2_Right", "visibility-oid": "trashschedule.0.next.daysLeft" }, "style": { "left": "149px", "top": "325px" }, "widgetSet": "materialdesign" } }, "name": "040_Kalender", "filterList": [] }VIEW-RIGHT:
{ "settings": { "style": { "background-image": "", "background-size": "", "background-repeat": "", "background-attachment": "", "background-position": "", "background-origin": "", "background_class": "", "background-clip": "", "background-color": "#b9cbd5" }, "theme": "redmond", "sizex": "1920", "sizey": "1195", "gridSize": "", "useBackground": false, "snapType": null }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Table", "data": { "oid": "trashschedule.0.type.json", "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "countCols": "1", "tableLayout": "standard", "showHeader": true, "headerTextSize": "headline4", "showColumn0": true, "colType0": "text", "textAlign0": "left", "showColumn1": "true", "colType1": "text", "textAlign1": "right", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "dataJson": "", "class": "frame1", "fixedHeader": false, "headerFontFamily": "Jura-Regular", "colorBackground": "teansparent", "colorHeaderRowBackground": "rgba(1,1,1,0.3)", "colorHeaderRowText": "white", "colorRowBackground": "rgba(1,1,1,0.2)", "colorRowText": "white", "rowHeight": "40", "borderColor": "", "dividers": "rgba(1,1,1,0.5)", "columnWidth0": "0", "colNoWrap0": false, "label0": "Müll", "colTextSize0": "25px", "padding_left0": "10", "fontFamily0": "Jura-Regular", "colTextColor0": "white", "sortKey0": "", "columnWidth1": "0", "label1": " Tage", "padding_right1": "10", "colTextSize1": "25px", "fontFamily1": "Jura-Regular", "imageSize0": "", "colorRowBackgroundHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.table.row_hover;dark:vis-materialdesign.0.colors.dark.table.row_hover; mode === \"true\" ? dark : light}", "colNoWrap1": false, "imageSize1": "-1", "headerRowHeight": "1", "showColumn2": "true", "colType2": "text", "textAlign2": "center", "colTextSize2": "{vis-materialdesign.0.fontSizes.table.row}", "fontFamily2": "{vis-materialdesign.0.fonts.table.row}" }, "style": { "left": "20px", "top": "40px", "width": "680px", "height": "245px" }, "widgetSet": "materialdesign" } }, "name": "043_Kalender_Muell", "filterList": [] }



Beste Grüße aus Bayern!

-
@nousefor82 Ihh - da hat ja morgen noch jemand Geburtstag.
 - Ansonsten Klasse Arbeit und anscheinend bist gar nicht so weit weg.
- Ansonsten Klasse Arbeit und anscheinend bist gar nicht so weit weg. 
-
@nousefor82 ich wäre an einem Export sehr interessiert. Super Arbeit, super Design. Gefällt mir sehr. Daumen hoch.
-
Hallo @nousefor82 hätte auch starkes Interesse an einem Export, vorallem wie Du das mit der Navigation gemacht hast.
-
@mickym: Danke

Danke. Werde versuchen heute Abend einen Export zu machen.
Bzgl. der Navigation hab ich es mir folgender Maßen überlegt und umgesetzt:
Ich habe mir einen Datenpunkt (Zahl) erzeugt, der die Kategorie des rechten Fensters steuert.
Das ist dann zum Beispiel Beleuchtung, Beschattung, Wetter, usw..
Dann gibt es jeweils einen Datenpunkt, der die Unterkategorien steuert. Also zum Beispiel Beleuchtung - EG, Beleuchtung - OG, usw..
Über die Multi-State Buttons und die Sichtbarkeitssteuerung, kann man dann das jeweilige Fenster steuern.
Das heißt du muss rel. viele Views anlegen und diese dann über das View-in-Widget-8 aufrufen.
Beste Grüße
-
@nousefor82 sagte in [Vorstellung] Meine neue VIS - work in progress:
@mickym: Danke

Danke. Werde versuchen heute Abend einen Export zu machen.
Bzgl. der Navigation hab ich es mir folgender Maßen überlegt und umgesetzt:
Ich habe mir einen Datenpunkt (Zahl) erzeugt, der die Kategorie des rechten Fensters steuert.
Das ist dann zum Beispiel Beleuchtung, Beschattung, Wetter, usw..
Dann gibt es jeweils einen Datenpunkt, der die Unterkategorien steuert. Also zum Beispiel Beleuchtung - EG, Beleuchtung - OG, usw..
Über die Multi-State Buttons und die Sichtbarkeitssteuerung, kann man dann das jeweilige Fenster steuern.
Das heißt du muss rel. viele Views anlegen und diese dann über das View-in-Widget-8 aufrufen.
Beste Grüße
Hey, dann war ich doch schon auf dem richtigen Weg mit View-in-Widget-8 und Datenpunkten
und ich hatte vermutet das es 2 Widget-8 sind, also Mitte und Rechts. An die Sichtbarkeit hatte
ich jetzt gar nicht gedacht. Viele Views sind auch nicht das Problem, zZt. 15, nur wie gesagt,
die Steuerung.
Toll wenn Du es heute Abend bereitstellen würdest
-
@nashra
Hi,rechts sind es mittlerweile 5 View-in-Widgets-8, die übereinandergelegt sind und über die Sichtbarkeit (Kategorie-Datenpunkt) gesteuert werden.
Gruß
-
@nousefor82 sagte in [Vorstellung] Meine neue VIS - work in progress:
@nashra
Hi,rechts sind es mittlerweile 5 View-in-Widgets-8, die übereinandergelegt sind und über die Sichtbarkeit (Kategorie-Datenpunkt) gesteuert werden.
Gruß
Habe jetzt etwas getestet und folgendes Ergebnis:
links Menü. Mitte Widget8 und rechts Widget8. In den entsprechenden Widgets die Views
angegeben die darin anzeigt werden sollen. Dann jeweils einen DP für Mitte und Rechts.
Als Button den Materialdesign-Multi-State womit man mehrere DP steuern kann.
Funktioniert soweit ganz gut. Wäre dies nicht auch für dich einfacher als über die Sichtbarkeit.
Finde deine View richtig toll, vorallem die Farbgebung das hat was. -
Sehr gut!
Ja, so hatte ich auch angefangen, mir wurde es aber etwas zu unübersichtlich.
Deswegen hat jetzt jeder Kontext ein eigens Widget und Datenpunkt.
-
@nousefor82 sagte in [Vorstellung] Meine neue VIS - work in progress:
Sehr gut!
Ja, so hatte ich auch angefangen, mir wurde es aber etwas zu unübersichtlich.
Da gebe ich dir Recht, bin schon wuschig wegen der ganzen Zahlen

aber habe mir eine Liste gemacht sonst blickt man wirklich nicht mehr durch
Und Danke für die Inspirationen, die alte View von mir war auf Dauer zu dunkel. -
Hmm, das File hat über 20MB ...
Ich hab weder dropbox noch sonstiges.
Gibt es eine andere Möglichkeit das Projekt zu sharen?
-
@nousefor82 sagte in [Vorstellung] Meine neue VIS - work in progress:
Hmm, das File hat über 20MB ...
Ich hab weder dropbox noch sonstiges.
Gibt es eine andere Möglichkeit das Projekt zu sharen?
Lade doch die einzelnen Views hoch, machen die anderen auch so z.Bsp. Sigi234
-
@nousefor82
schön geworden- gefällt mir auch. -
Ok, aber dafür brauch ich bissl Zeit.
-
@nousefor82 sagte in [Vorstellung] Meine neue VIS - work in progress:
Ok, aber dafür brauch ich bissl Zeit.
Kein Problem, kann man ja nach und nach reinsetzen und nicht alles auf einmal.
Empfehle es dann im ersten Beitrag von dir zu machen, wegen der Übersicht. -
@nousefor82 wie schaut es denn aus mit nem Export?
-
-
Hallo,
die ersten 2.5 VIEWS sind exportiert.
Sorry, dass es so lange dauert.
-
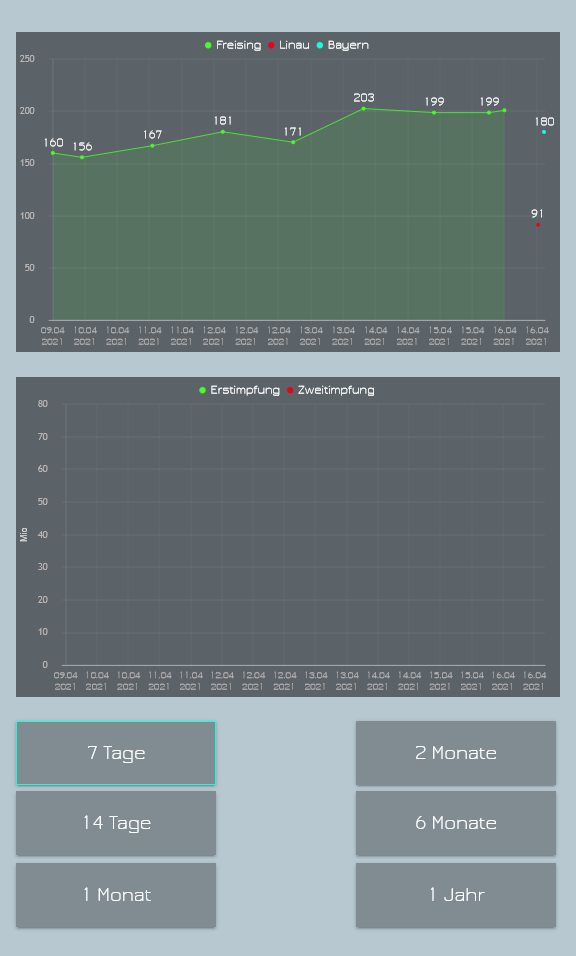
@nousefor82 Hallo Anbei die Views von mir für Corona
994_CoronaLand.txt 994_6_Coronaauslastung.txt 994_5_CoronaTop5.txt 994_4_CoronaGrafik2.txt 994_3_CoronaGrafik.txt
Sag kurz Bescheid, obs funktioniert hat und falls du noch was brauchst - ok? Klaus
-
Servus, hat mir bis dahin schon sehr geholfen!
Besten Dank!
P.S.: Versuch mal bei deinen Zeiten-Widgets folgendes Binding unter Ränder einzugeben:
{wert:0_userdata.0.VIS.CoronaGrafik.Zeitraum; wert=="7 days"? "#14ffdd": "transparent"}Du kannst es auf die weiteren Zustände erweitern oder halt bei jeden einzelnen den Wert (z.B.: 14 days) austauschen.
Dann kannst du die dahinterliegenden gelben Kacheln löschen.
Farbe musst du dann natürlich nach deinem Gusto anpassen.
Weißt du wie man die x-Achse dahingehend anpasst, dass man nur 1x den Tag hat und nicht 3x den 06.04. z.B.?