NEWS
Adapter debuggen mit VSCode
-
Hmm,
kann ich nicht sagen aber ich habe 6.9.2 installiert da es bessere Speicher/Geschwindigkeitswerte als 4.7 hat!
Einziges Manko: Musste einige Adapter neu installieren (siehe meinen Thread darüber, bedeutet aus node_modules löchen und mit npm install adapter –production neu drauf) wo ich draufgekommen bin dass die Scripts von ioBroker leider nicht ideal sind da sie alles doppelt installieren (da sie selbst leider mehrere Varianten verwenden)!
Danke für den Link, werd mal checken ob remote-debugging wirklich funktioniert. Meine Denkrinne verlief negativ denn wie starte (und editiere) ich die app auf dem remotes-system aus VSCode, ja, der Debugger kann sich daran binden!
Aber vielleicht hat da auch wer eine Lösung!
-
Adapter-Install: Ich denke die Logik verlässt sich auf die "alte" npm Logik und Bluefox versucht das gerade zu beheben weil npm3 halt etwas anders tickt (js-controller 0.14 z.B.)
-
-
Danke BlueFox, hast es geschafft damit auch remote zu debuggen? Ich meine Chrome läuft auf PC uns node/ioBroker adapter auf NUC or Raspi?
p.s.: Man kann auch ohne 'sudo code…' adapter debuggen wenn man code normal aufruft, aber eben nur solche die kein root brauchen. rpi2 (wegen GPIO) und radar (wegen noble) brauchen root z.B.
-
@fsjoke:Danke BlueFox, hast es geschafft damit auch remote zu debuggen? Ich meine Chrome läuft auf PC uns node/ioBroker adapter auf NUC or Raspi?
p.s.: Man kann auch ohne 'sudo code…' adapter debuggen wenn man code normal aufruft, aber eben nur solche die kein root brauchen. rpi2 (wegen GPIO) und radar (wegen noble) brauchen root z.B. `
Ich konnte mit WebStorm schon remote debuggen.Dafür muss man adapter wie folgt auf dem Gerät starten:
cd /opt/iobroker iobroker stop mqtt node --debug-brk=55555 --expose_debug_as=v8debug node_modules/iobroker.mqtt/main.js --force --logsUnd dann konnte WebStorm unter dem Port 55555 sich verbinden.
Es sollte mit VSCode auch gehen.
-
Habe gerade mit VS Code getestet. Es geht.
1. Kode vom github runterladen und im VS Code aufmachen.
Wichtig dieser Kode muss mit dem Remote Code übereinstimmen.
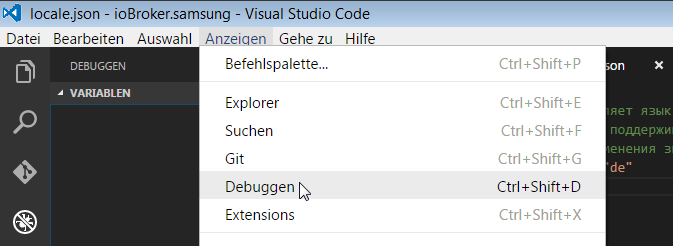
2. Anzeigen => Debuggen

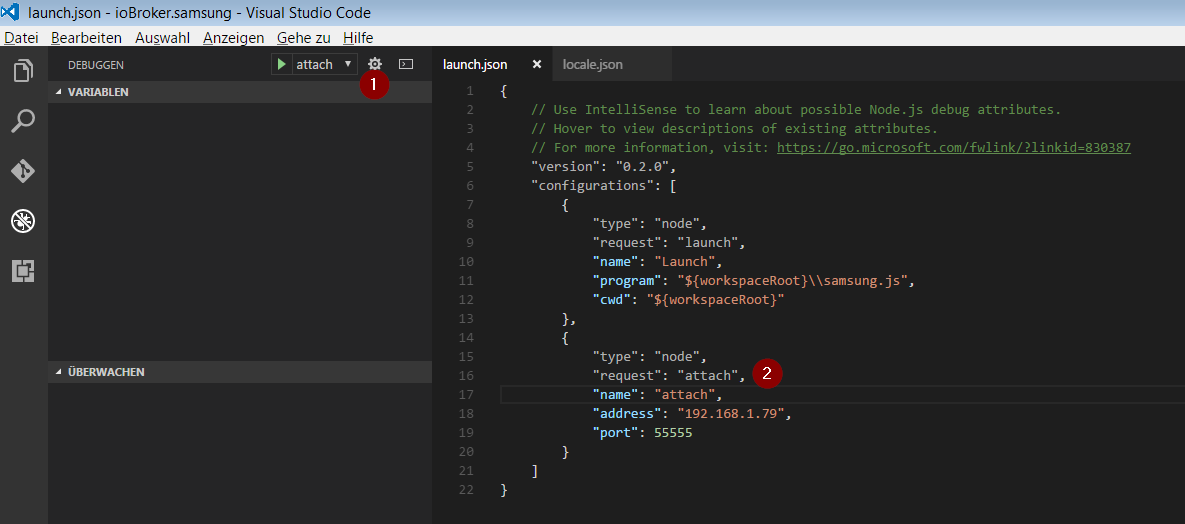
3. launch.json Editieren:

Port und Adresse sind wichtig.4. Auf dem RasPI (oder noch irgendwo) dann Prozess starten:
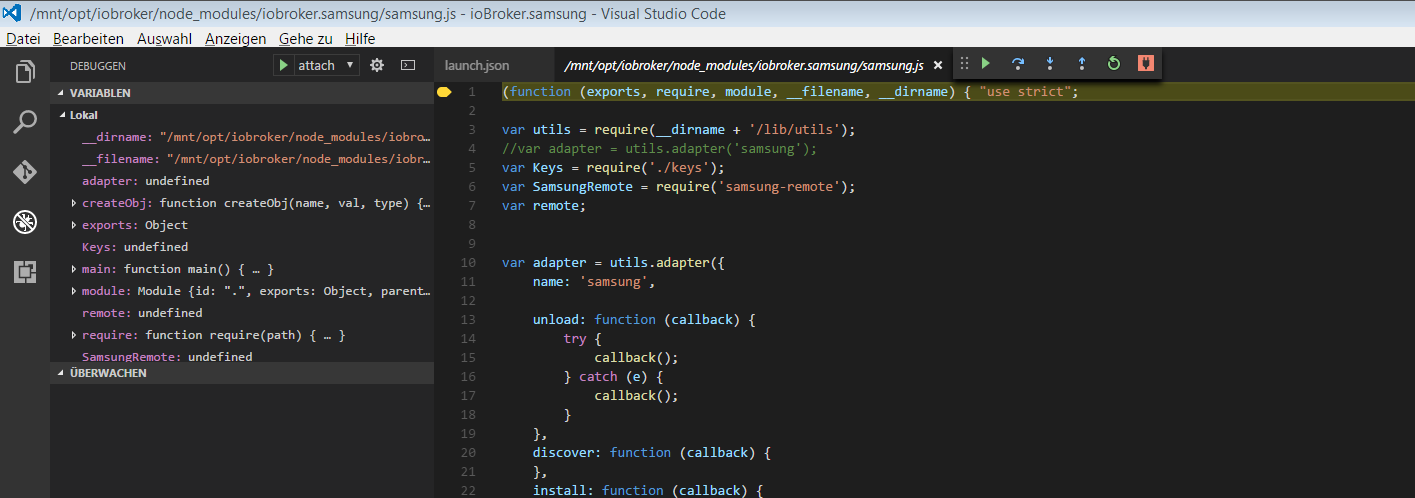
cd /opt/iobroker node --debug-brk=55555 --expose_debug_as=v8debug node_modules/iobroker.samsung/samsung.js --force --logs5. Dann auf "Play" Button neben "Attach" drucken.

Als Ergebnis hält dann Debugger auf der ersten Zeile vom Programm.
-
Hat hingehauen!
Einzige andere Vorgehensweise: Habe ein Samba-share auf allen meiner (/opt)/iobroker gelegt und kann damit mit de VSCode direkt auf den Code am Raspi/Unix/NUK zugreifen und hetzt auch remote-debuggen

Bei mir bleibt VSCode zwar nicht automatisch an der ersten Zeile stehen aber ich setzte sowieso einen breakpoint auf main()…
-
Ich habe gestern Abend mit Debugging in "Atom" (den Editor nehme ich aktuell) rumgespielt. Grundsätzlich mit dem Prozessstart von Bluefox tut es … aber beide Debugger-Addons für Atom haben genau da Bugs wo ichs brauche (bei dem einen kann ich keinen Breakpoint setzen, der andere startet noch nicht mal mit dem Remote-Prozess) :-((
Dann also doch VSCode ... hm ...

-
Habe eine Anleitung gefunden wie man node.js debuggen kann:
http://www.mattzeunert.com/2016/06/01/n … spect.html
also
cd /opt/iobroker iobroker stop adapterName node --debug-brk node_modules/iobroker.adapterName/main.js --force --logsdann kommt
Debugger listening on port 5858VSCode/WebStorm kann dann mit IP:5858 verbinden und Adapter wartet auf Debugger.
-
Ich wollte mir Visual Studio Code ansehen und damit einen Adapter debugen (remote).
Leider scheitere ich dabei

Auf dem Master läuft node v4.8.1
Auf dem Slave (pi 3) läuft node v6.10.0 <- hier soll der Adapter laufen
Der Adapter, um den es geht wurde auf dem Slave eingespielt (erst einmal das ioBroker.template).
(nach der Anleitung zum Template, Punkte 1-5 https://github.com/ioBroker/ioBroker.template)
Instanz auf dem Slave hinzugefügt und danach:
iobroker stop adapterName pi@rasp33:~ $ node --debug-brk node_modules/iobroker.mhe-test/main.js --force --logs Debugger listening on [::]:5858Das Adapterverzeichnis node_modules/iobroker.mhe-test steht als SMB Share zur Verfügung und wurde in VSCode geöffnet.
Die launch.json wie folgt angepasst:
(IP-Adresse des Slaves eingetragen)
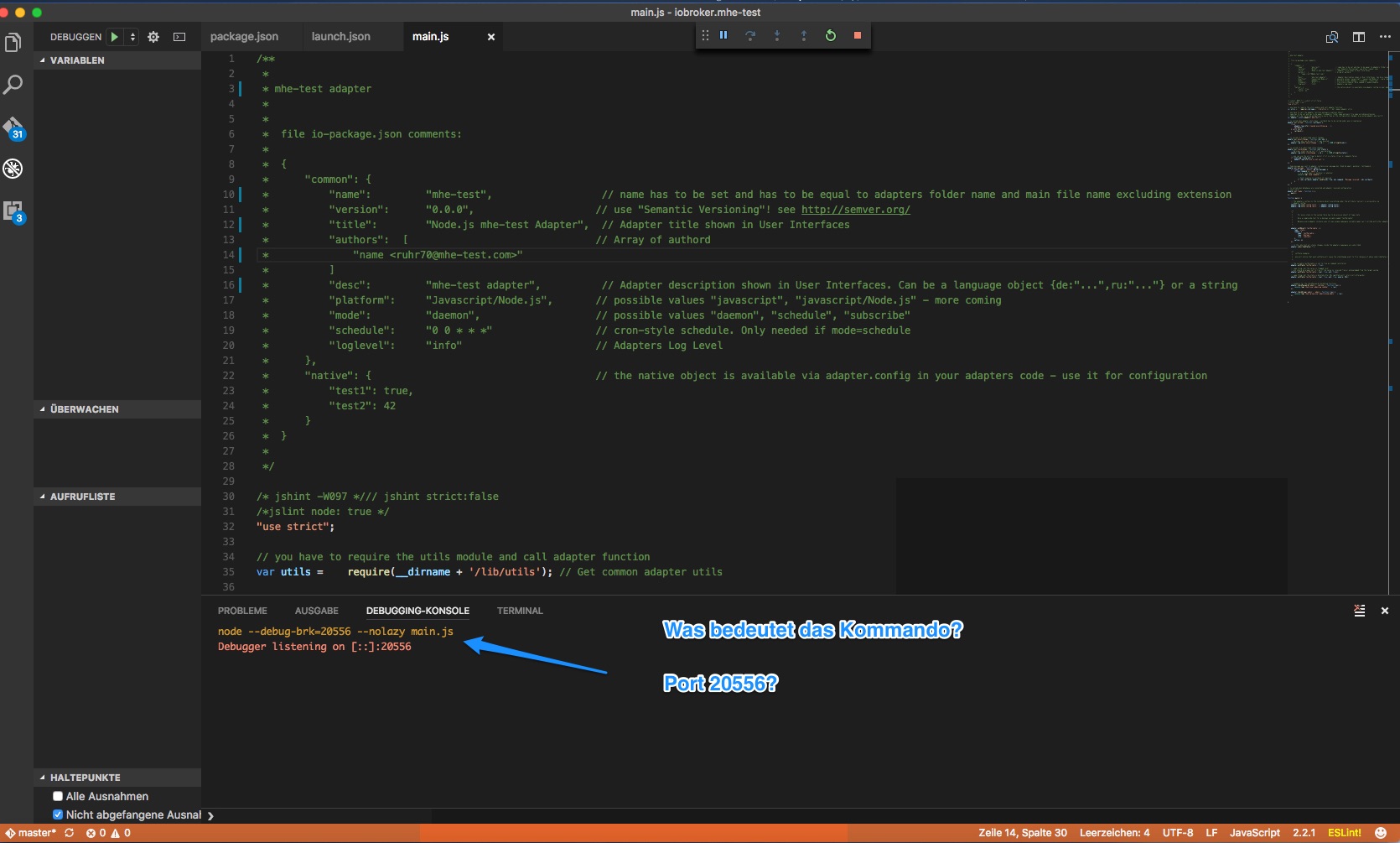
{ // Use IntelliSense to learn about possible Node.js debug attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "Programm starten", "program": "${workspaceRoot}/main.js" }, { "type": "node", "request": "attach", "name": "An den Prozess anfügen", "address": "172.16.130.33", "port": 5858 } ] }Wenn ich nun bei main.js auf Debug gehe erhalte ich folgende Rückmeldung:

DEBUG-KONSOLE in VSCode: node --debug-brk=20556 --nolazy main.js Debugger listening on [::]:20556Mir fehlt bei dem Thema einfach die Erfahrung. Vielleicht hat a jemanden einen kleinen gedanklichen Anschubes für mich :mrgreen:
-
OK… bin einen Schritt weiter


Bei mir war der linke Bereich in VSCode recht klein. Neben dem grünen "Play-Button" musste ich noch "an den Prozess anfügen" auswählen. Im Standard steht das auf "Programm starten".
Jetzt kämpfe ich mich erst einmal weiter durch.
-
Falls es jemanden interessiert, mit dem kompletten VS funktioniert das auch. Wenngleich das Anfügen etwas buggy ist (benötigt bei mir immer 2 Anläufe):
-
Auf Remote-Gerät per "node –debug-brk […]" den Prozess wartend starten
-
Strg+Alt+P zum Anfügen an Prozesse
-
Oben in der Liste Node.JS Remote Debuggin auswählen und darunter IP/Hostname eintragen [ENTER]
-
Remote-Gerät zeigt entweder Fehler oder startet den Prozess ohne zu warten
-
Abbrechen mit Strg+C und nochmals den obigen Befehl eingeben
-
In VS unten in der Liste den einzigen Prozess auswählen und "Anfügen"
-
-
Wollte diesen Beitrag mal wieder etwas ergänzen.
Hatte vorher immer Adapter auf einem Linux (in 'ner VM) oder unter Widows geschrieben und gedebuggt.
Nun wollte ich code am Raspi testen und schreiben, aber er ist headless, also nur über SSH (oder ioBroker) zu erreichen.
Um nun drauf trotzdem Adapter zu debuggen (direkt am Raspi) und nicht erst den fertigen Treiber von Git in ioBroker zu laden verwende ich folgende Methode:
Ich habe für das pi-Benutzerverzeichnis einen Samba-share angelegt mit dem ich auf den Pi über Windows zugreifen kann.
Im im pi-Benutzerverzeichnis lade ich mit git clone den Adapter herunter
git clone https://github.com/frankjoke/iobroker.broadlink2Das ist wichtig da bei npm install (also im /opt/iobroker/… ) nicht alle Dateien zum synchronisieren mit Git geladen werden.
Im iobroker soll der Adapter schon installiert sein. Dann verlinke ich die beiden mittels einem script 'linkadapter'
#!/bin/sh cpath=$(basename `pwd`) for var in "$@" do echo ln -f ./$var /opt/iobroker/node_modules/$cpath/$var sudo ln -f ./$var /opt/iobroker/node_modules/$cpath/$var done for var in package.json io-package.json README.md admin/index.html do echo ln -f ./"$var" /opt/iobroker/node_modules/$cpath/$var sudo ln -f ./$var /opt/iobroker/node_modules/$cpath/$var donedas schaut dann z.B. so aus:
cd ~/iobroker.broadlink2 ~/linkadapter main.js cd /opt/iobroker iobroker stop broadlink2Das script setzt links von ioBroker-Verzeichnis in das Verzeichnis in dem entwickelt wird.
Gut, unter Windows öffne ich jetzt das iobroker.broadlink2-Verzeichnis am Raspi mittels VS-Code.
Dort habe auch im Debug-panel eine Konfiguration hinzugefügt welche dann folgende launch.json erzeugt:
{ // Use IntelliSense to learn about possible Node.js debug attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", "request": "attach", "name": "JESSI4", "address": "192.168.xxx.xx", "port": 5858, "localRoot": "${workspaceRoot}", "remoteRoot": "/opt/iobroker/node_modules/iobroker.broadlink2", "smartStep": true, } ] }Mein Raspi heißt JESSI4 und seine IP hab ich auch eingetragen, sowie die Folder des Adapters.
Nun kann ich am Raspi mit dem Kommando
node --debug-brk node_modules/iobroker.broadlink2/main.js --force --logsden Adapter im debug-mode starten und vor der 1. Zeile auf den debugger warten lassen
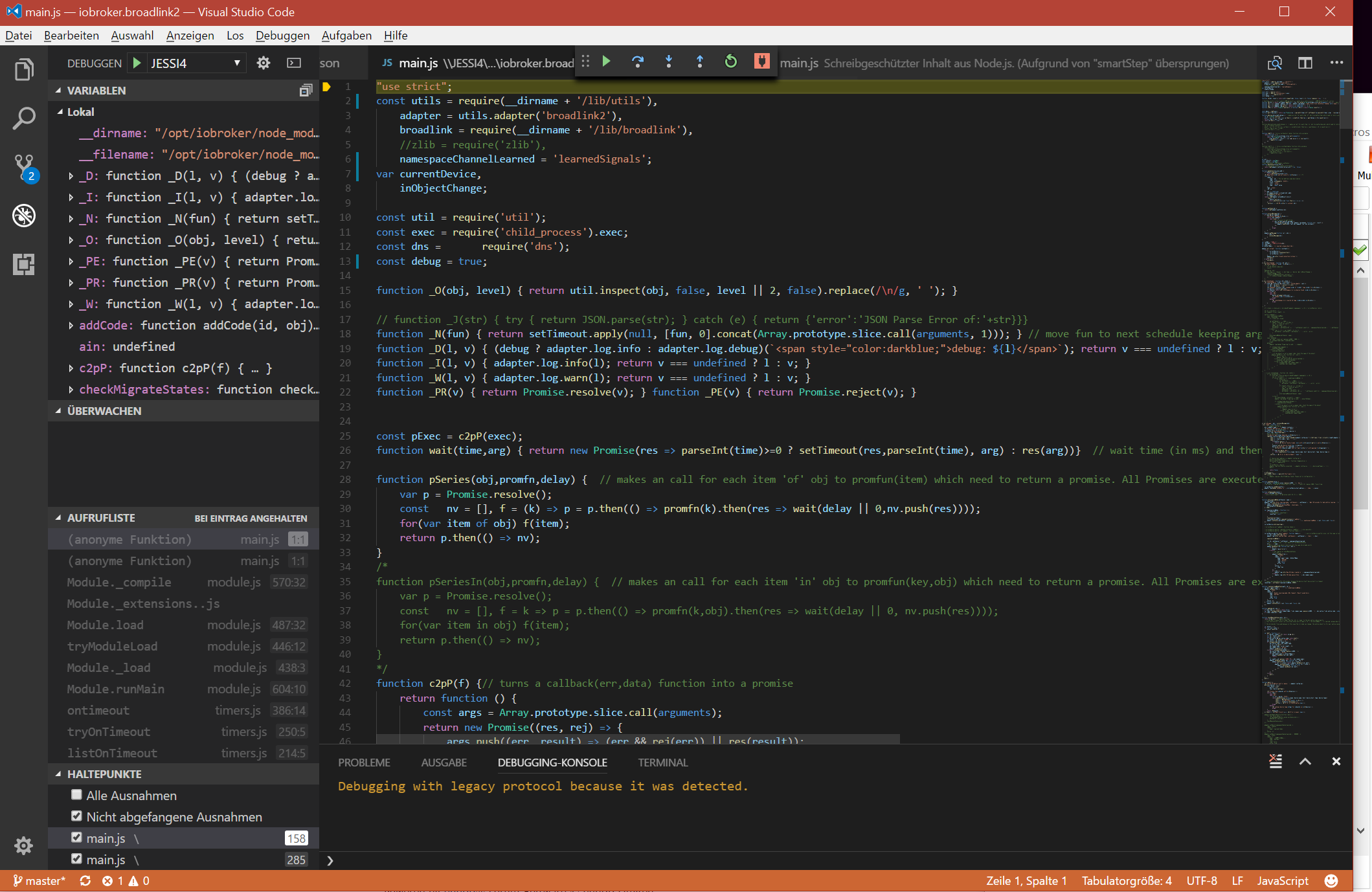
Im VS Code clicke ich dann einfach auf den grünen Pfeil vorm 'JESSI4' und das Remote-Debug-Window kommt hoch!
Am Raspi kann ich den Adapter und die Debug-Session mit ^C stoppen. Adapter-Meldungen werden im Terminal vom Raspi ausgegeben.

Ach ja, natrürlich kann ich mit VS Code auch gleich auf git pushen/committen… und am Raspi auch npm publish!
-
Hi,
ich versuch gerade das remote debugging mit vs-code und node8, bekomme aber immer folgende Fehlermeldung:
> Das Debugging erfolgt mit dem Inspektorprotokoll, weil die Node.js-Version nicht ermittelt werden konnte (Error: connect ECONNREFUSED 192.168.178.22:9229)
hier die Terminalmeldung:
` > root@devbroker:/opt/iobroker# node –inspect-brk node_modules/iobroker.yeelight-2/main.js --force --logsDebugger listening on ws://127.0.0.1:9229/068d2900-7dd5-4238-bb57-98d5ebe0fffe
For help see https://nodejs.org/en/docs/inspector `
wie muss denn meine lanch.json aussehen kann mirt jemand helfen?
-
> Debugger listening on ws://127.0.0.1:9229
probier mal zusätzlich die Option--inspect=0.0.0.0:9229um node klarzumachen, dass es nicht nur auf der lokalen Loopback-IP lauschen soll.
-
super hat geklappt, die breakpoints klappen nicht, ist das normal oder kann ich das auch noch irgendwo einstellen?
-
Ich habe definitiv auch schon mit Breakpoints debuggt. Woran das liegt, weiß ich aber jetzt nicht aus dem Kopf.
Bei TypeScript ist manchmal das Problem, dass das Source-Mapping nicht funktioniert und die BPs daher im generierten JS-File erstellt werden müssen. Bei reinem JS sollte das aber kein Problem sein.
-
Könnte man dieses Verfahren auch auf normale Script Entwicklung anwenden?
Vielleicht ging es mit einer zweiten Javascript Instanz, die man dann mit debug option neustartet.
Hat das schon jemand ausprobiert.
-
Ich habe es auch geschafft, meinen Adapter auf TS umzustellen (husq-automower) und wollte nun einiges debuggen. Leider springt der Code nach der Initialisierung im in
onUnload(callback) { try { this.log.info('cleaned everything up...'); callback(); } catch (e) { callback(); } }Habe das auch mit main.ts aus dem TypeScript-Adapter-Template versucht.
Starte ich den Adpater direkt über iobroker-Admin wird augenscheinlich (laut Log) "onReady()" ausgeführt.Außerdem ist im onUnload this.log == undefined.
Muss ich beim Debuggen "tricksen", sprich einige Code-Zweige "verbiegen" oder muss ich noch etwas konfigurieren?
-
@greyhound Ich debugge regelmäßig mit TypeScript und habe damit (fast) keine Probleme. Dass beim Debuggen plötzlich ein anderer Code-Zweig ausgeführt werden soll, kann eigentlich nicht sein. Hast du Source-Maps aktiviert?
Am besten teilst du mal deine
.vscode/launch.jsonundtsconfig.json.Außerdem ist im onUnload this.log == undefined.
Poste mal deinen Code, der im Konstruktor steht.