NEWS
[Tester gesucht] Visual Studio Code Extension für ioBroker
-
@nokxs Hi, danke für das Update.
Kann bestätigen, dass die beiden Punkte aus den Releasenotes funktionieren:- Upload command and output for current script were broken, if the scripts were in the root of the workspace
- Show message in status bar after a script was uploaded successfully
-
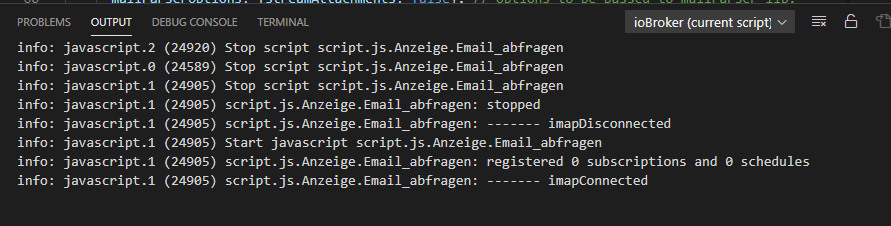
@nokxs Eine Anzeige unter iobroker current ist jetzt da. Jedoch wenn ich mehrere Scripte offen habe und zwischen den Scripts wechsel, dann bleibt der Output vom vorherigen Script stehen.
Beispiel :
Script1 macht Log 'script 1'
Script2 macht Log 'script 2'
Wechsel ich jetzt die Ansicht zwischen Script1 und Script2 bleibt immer im Output 'script1' und 'script2'
Sollte da nicht die Ansicht wechseln ? -
@gargano Das der Output stehen bleibt, ist aktuell gewollt: https://github.com/nokxs/iobroker-javascript-vs-code-extension/releases/tag/v0.7.0
Das mit dem Umschalten ist etwas komplizierter, weswegen ich das erst später umsetzen werde.
-
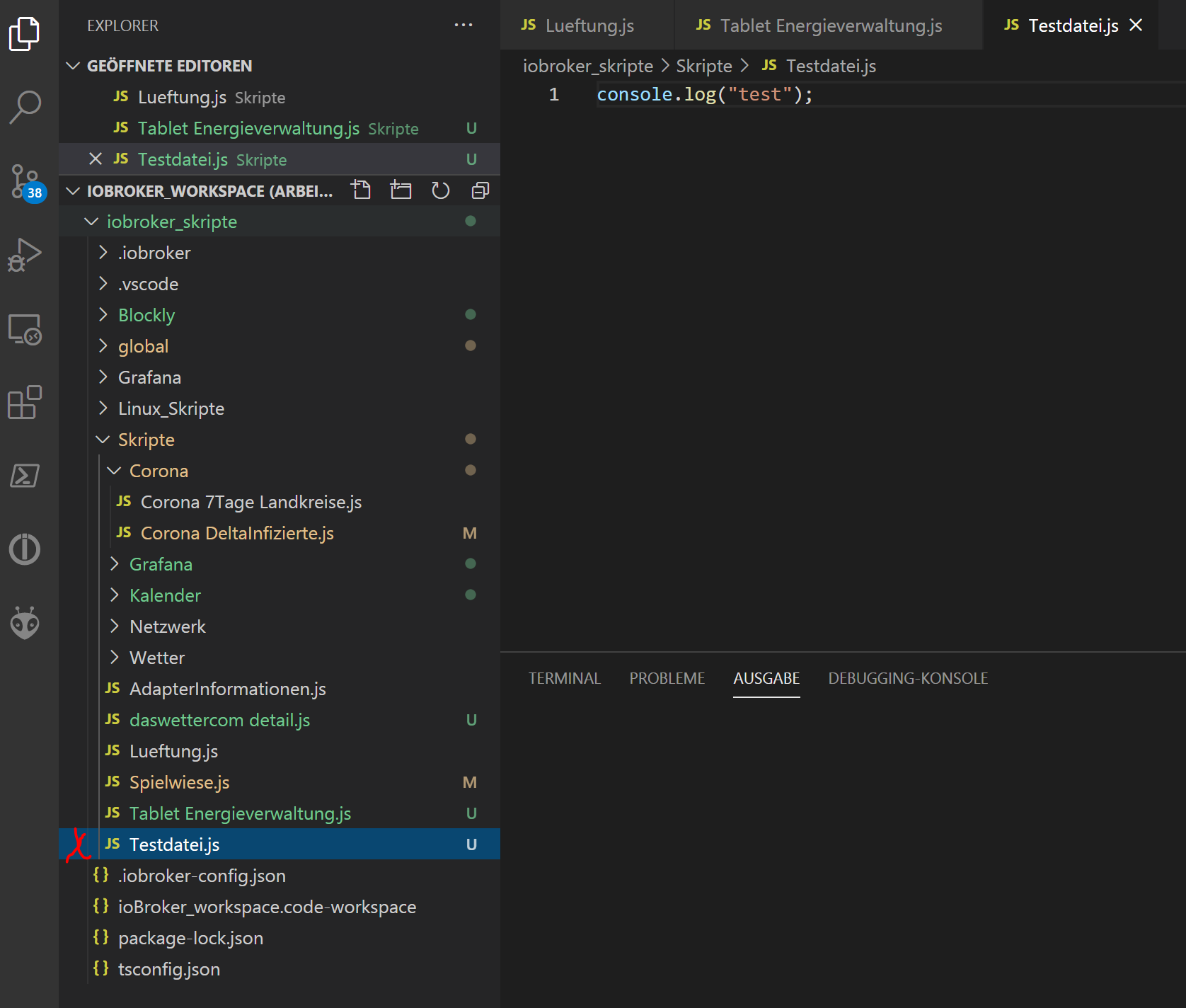
@nokxs Ich hab gerade auf die neue Version 0.8.0 aktualisiert und wollte einmal ausprobieren, ob ich ein lokal neu erstelltes Skript hochladen kann.
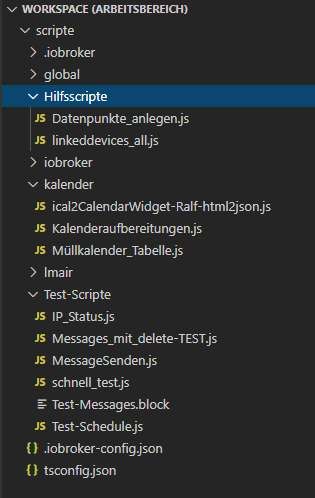
Ich hab hier das neue Skript "Testdatei.js" angelegt:

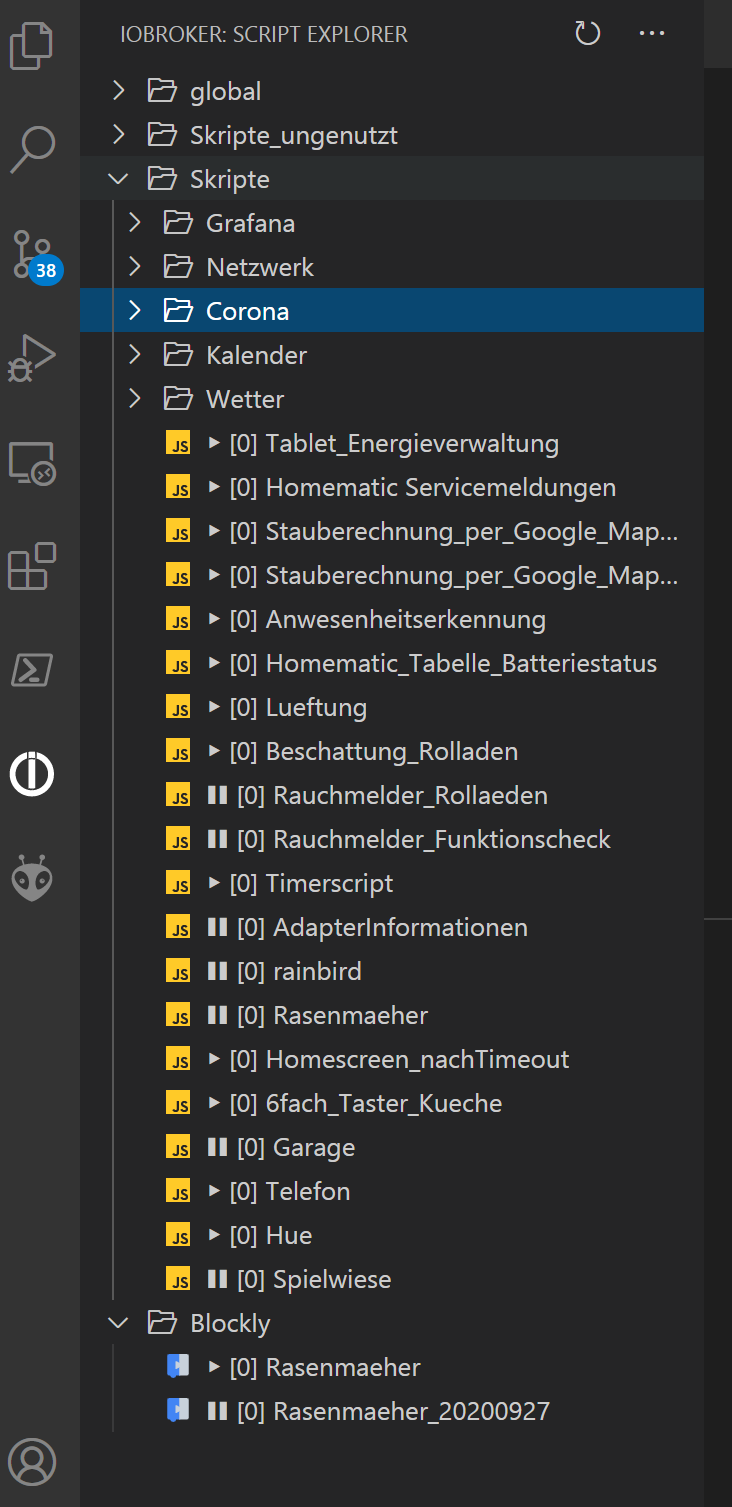
Wenn ich jetzt in das ioBroker Menü wechsel taucht dort das Skript nicht auf. Muss man dafür noch etwas machen?

Zweite Frage: Ist es möglich, dass die Skripte alphabetisch sortiert werden, so wie es auch im ioBroker Skripteditor gemacht wird?
-
@feuersturm Im Skriptexplorer taucht das Skript erst auf, wenn es einmal hochgeladen wurde. Das hochladen eines neuen Skripts funktioniert aktuell nur über die Kommandopalette (
F1bzw.Strg + Shift + P). Hier musst du nuniobroker: Upload scripteingeben und Enter drücken. Wichtig hierbei ist, dass du das Skript, welches du hochladen möchtest, im Editor geöffnet hast.Hat das Hochladen geklappt, sollte es auch im Skriptexplorer auftauchen. Aktuell ist der Skriptexplorer nur eine Sicht auf die Skripte, die in ioBroker existieren. Evtl. ändere ich das in Zukunft und zeige hier auch Skripte an, welche nur lokal auf der Festplatte liegen. Da dies aber nicht ganz trivial ist, stelle ich das hinten an.
Zu deiner zweiten Frage: Sollte gehen und da ich das eine gute Idee finde, werde ich es demnächst umsetzen
 .
. -
@nokxs Wenn man es so macht wie du beschrieben hast, dann funktioniert es

-
@feuersturm Freut mich

-
@nokxs : Hi, ich habe gestern und heute versucht die Visual Studio Code Extension für den ioBroker zum laufen zubringen. Leider noch ohne Erfolg. Und ich muss auch gleich vorweg schicken - ich bin neu bei Visual Studio Code.
Was habe ich bisher gemacht: Ich bin nach der Beschreibung im Gif vorgegangen. Das funktioniert auch soweit. Ich kann die Scripte runterladen und auch verändern und wieder hochladen. Schon mal sehr gut.
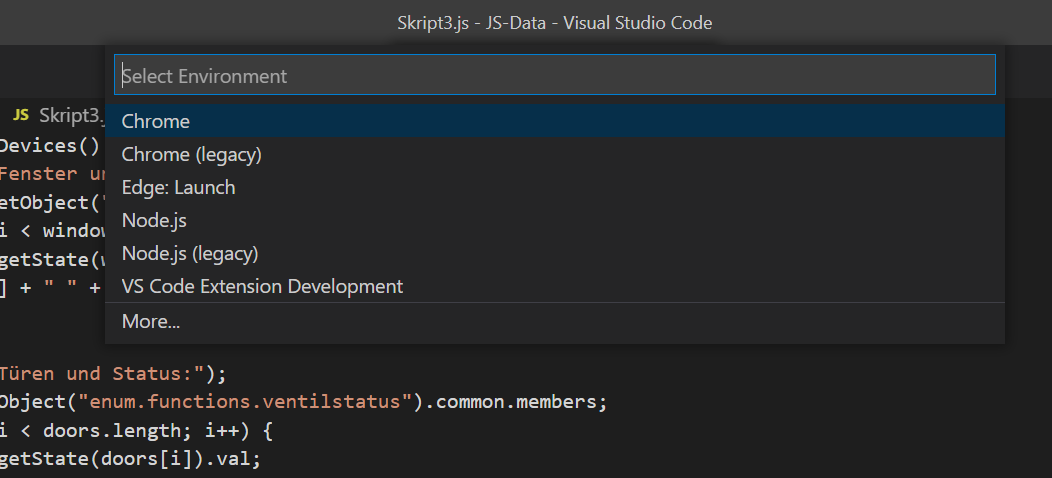
Ich würde aber natürlich gerne den Debugger nutzen. Und das funktioniert irgendwie nicht. Dabei ist es egal ob ich mit oder ohne Debugger starten möchte. Wenn ich die Ausführung starte bekomme ich zunächst diesen Dialog. Dort wähle ich node.js aus.

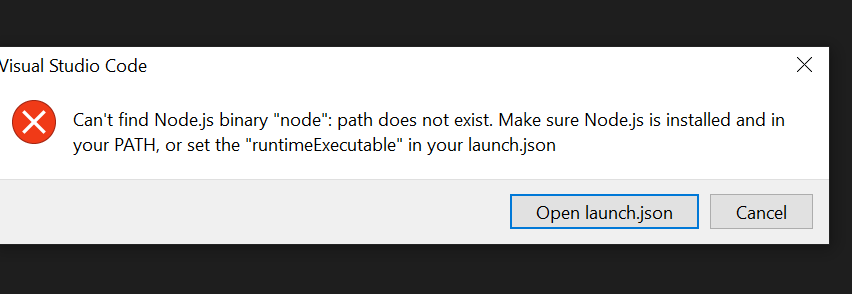
Dann bekomme ich diese Fehlermeldung.

Wenn ich jetzt auf den Knopf launch.json drücke passiert Garnichts. Ich bin mir sicher das ich sicherlich etwas falsch mache. Aber ich finde einfach keinen Ansatzpunkt es zu lösen. Wäre für jeden Hinweis dankbar.
Konfiguration ist übrigens Windows 10 mit Visual Studio Code und Tinkerboard mit ioBroker image (läuft einwandfrei). Habe Samba nach installiert und funktioniert auch.
Danke
-
@jschnorr Ein Remote Debugger ist nicht implementiert, deshalb kannst Du es auch nicht mit dem Start Button starten.
Um das Script zu starten drücke bitte das grüne Dreieck nebem dem Scriptnamen.

Der Output erscheint dann unten.

Debuggen geht nur mit Log Ausgaben.
-
ich hab eine Frage, bin absoluter Neuling im coden und VS und versuche mich an diesen Dingen.
Ich habe die Integration Visual Studio und iobroker hinbekommen, lief soweit.Jetzt habe ich fragen,
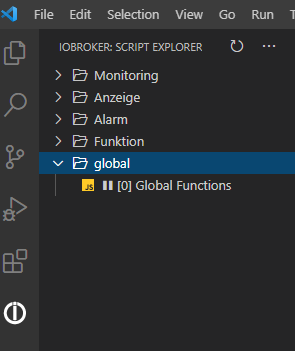
1. nach ca. 1 Woche Visual studio wieder geöffnet und mir ist aufgefalen das ich die Sripte nicht mehr starten kann. es fehlen plötzlich diese Buttons
so sahen die aus

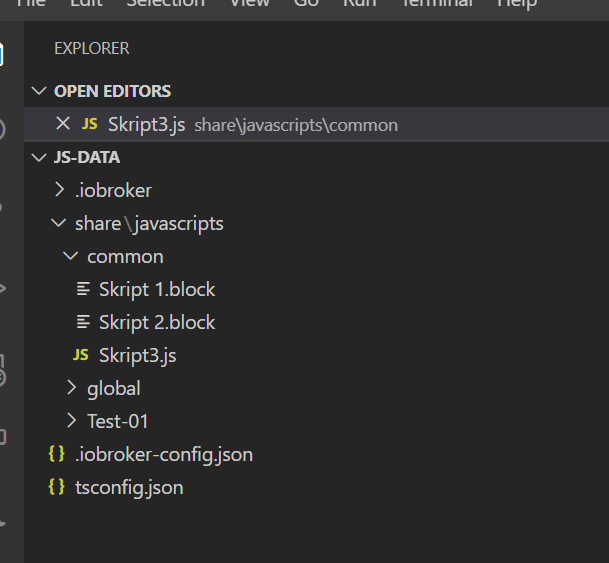
so sieht mein Visual Studio aus, ein Beitrag drüber von @Gargano sieht man diese Buttons die ich meine

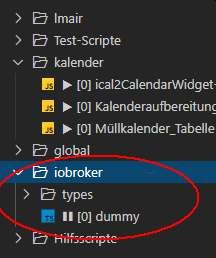
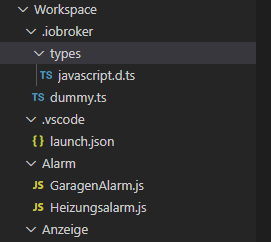
2. wozu sind diese beiden Ordner .obroker und iobroker und können die gelöscht werden oder werden die gebraucht.
Ich frage weil sicher auch durch mein vieles testen das ein oder andere noch rumfliegen kann. -
@Gargano
Leider habe ich diese Buttons nicht.

Zum besseren Verständnis. Selbst wenn es funktioniert kann ich dann nicht mit dem Debugger arbeiten. Richtig?
Ich würde mich dann an die Variante mit dem SSH Aufruf machen. Bin ich beim ersten Anlauf mit Javascript gescheitert.... Mit Python habe ich es hinbekommen.VG Juergen
-
@jschnorr Die Buttons kommen erst, wenn der iobroker connected ist. Oben die 3 Punkte oder links das iobroker Symbol. Wenn Du mit der Maus über dem Scriptnamen stehst, dann sollte jeweils der grüne Pfeil und up/download kommen,
Wenn Du SSH Aufrufe machst, kannst Du das auch außerhalb iobroker lokal machen und da funktioniert der Debugger ja mit nodejs.
-
@rosi8818 Das ist der lokale Arbeitsbereich, hast Du iobroker connected ? Die 3 Punkte oben oder das iobroker Symbol unten links

-
@gargano
Danke, das war easy - es geht jetzt. Sorry, aber alles ein wenig unübersichtlich. Danke für die Hilfe.
Versuche mich jetzt mal an dem SSH Ansatz. Würde schon gern einen Debugger nutzen.VG Juergen
-
@jschnorr sagte in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Versuche mich jetzt mal an dem SSH Ansatz
Was für einen SSH Ansatz ?
-
@gargano
Dieser hier:
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-sshhttps://code.visualstudio.com/docs/remote/ssh
Das sollte theoretisch funktionieren. Allerdings waren meinen ersten Versuche nicht erfolgreich. Ich nehme an das ich ein json File richtig konfigurieren muss, aber da ich nicht unbedingt ein Node.js Experte bin muss ich mich da erst einmal reinbeißen.
-
@gargano said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
@rosi8818 Das ist der lokale Arbeitsbereich, hast Du iobroker connected ? Die 3 Punkte oben oder das iobroker Symbol unten links
funktioniert, danke. Mein Dusselfehler war das ich auf dem Bereich (im Bild obere rote Markierung) war statt in der unteren. Connected war er und auch die Scripte die ich angepasst hatte waren im iobroker übernommen, deshalb die Verwunderung. Sorry...

noch eine Frage, kann das weg oder wird das gebraucht? Es gibt auch noch ein .iobroker das aber nur im Explorer von VS zu sehen ist

-
@rosi8818 Das habe ich auch, Muss wohl bleiben

Du hast wahrscheinlich lokal noch ein Script Verzeichnis mit Namen iobroker
-
@gargano said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Du hast wahrscheinlich lokal noch ein Script Verzeichnis mit Namen iobroker
ich nutze in der Instanz noch "Spiegeln von Skripten in den Dateipfad", dann schätze ich das dies gemeint ist und benötigt wird.
Danke -
@jschnorr 'Versuche mich jetzt mal an dem SSH Ansatz'
Kannst Du das bitte dann hier mal posten, wenn Du Erfolg hattest