NEWS
FRONIUS Adapter Entwicklung eingestellt?
-
@jb_sullivan sagte in FRONIUS Adapter Entwicklung eingestellt?:
wo gibt es die 1.1.2
die 1.1.2 war direkt von @nkleber auf Git (siehe Issue)
Könnt ihr mir sagen, ob ggf. jetzt der DP mit der Inverter Temperatur dazu gekommen ist?
Ich würd mal sagen "Ja"!


Ich hab den Symo 10.0-3-M und bei 1.0.5 und 1.1.1 gabs ihn mWn noch nicht.
-
@negalein OK, Danke für die Info - habe jetzt auch die 1.1.2 aufgespielt, aber bei mir mit meinem GEN24 bekomme ich leider keine Temperatur Anzeige - scheint wohl hier etwas Symo spezifisches zu sein.
Naja schade, dann muss ich für das Logging der Invertertemperatur, weiterhin den ModBus Adapter benutzen um hier einen einzigen DP auszulesen

-
Hallo zusammen,
ich klink mich einfach mal mit ein bzgl. der 1.1.2. Wenn ich auf das von Dir verlinkte Issue gehe, finde ich zum Download nur die 1.1.1 und im Changelog ist sogar eine 1.1.3 erwähnt. Die 1.1.2 kann ich nirgendwo finden.
Da ich nicht so firm mit Github bin, wie genau kann ich diese Version(en) denn runterladen?
-
@qqolli sagte in FRONIUS Adapter Entwicklung eingestellt?:
Da ich nicht so firm mit Github bin, wie genau kann ich diese Version(en) denn runterladen?

Den Link im Screenshot in ioBroker--Adapter--Git (Katze)--von beliebiger Quelle--Link einfügen
ABER alles auf eigene Gefahr! Dies sind noch nicht freigegebene Versionen.
-
Hi,
vielen Dank. Ich probier es einfach mal und wenn es Probleme gibt, kann ich ja wieder zurück

-
Ich bin erst mal zurück auf 1.0.5.
Meine gebauten Scripte funktionieren nicht mehr richtig (u. a. Abgabe / Bezug).
Da muss ich erst mal in Ruhe schauen welche Datenpunkte bei der 1.1.3 geändert sind. -
(falscher thread- sry)
-
Die Version von Git noch mal installiert (1.1.2).
Mal schauen ob meine Scripterei jetzt funktioniert.Übrigens kam bei der Installation noch eine Warnung.
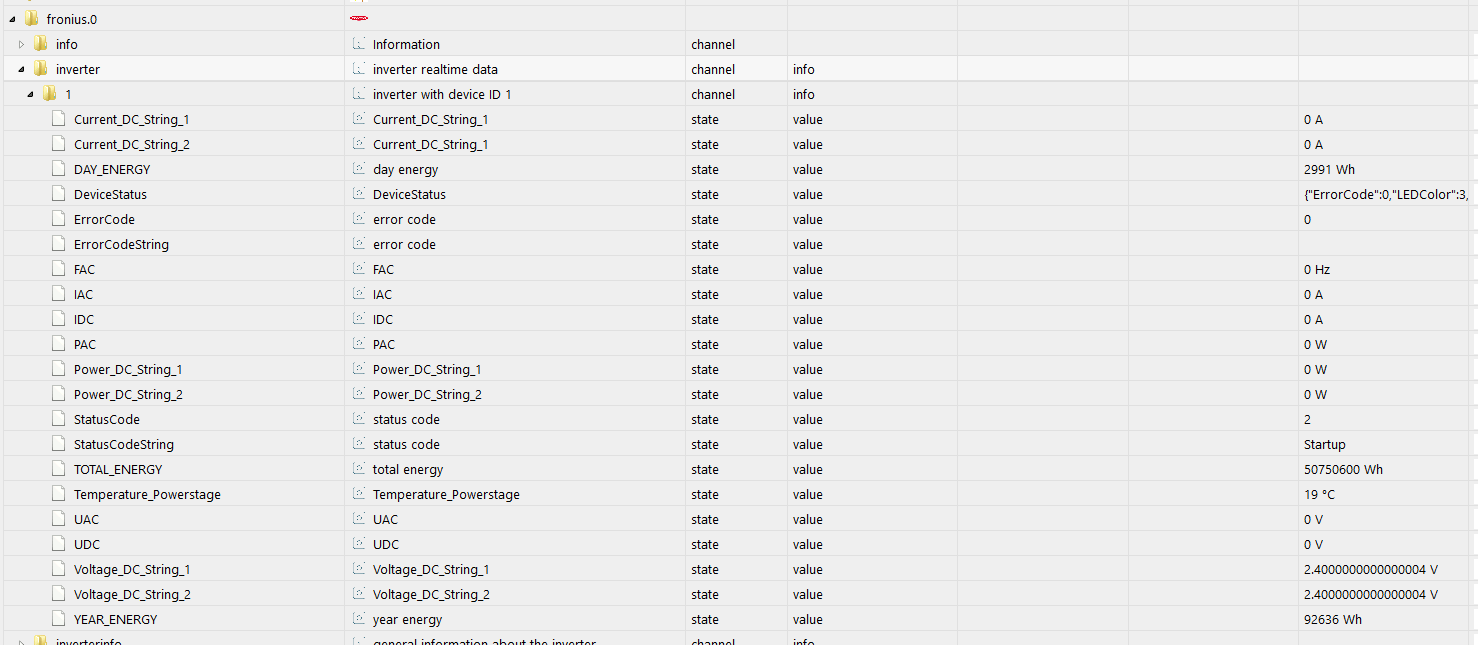
Ich habe ja auch nur 1 DC-String.State "fronius.0.inverter.1.Power_DC_String_2" has no existing object, this might lead to an error in future versions -
Seit einem Firmware-Update meines Wechselrichters (Fronius Symo Hybrid 5.0-3-S) im Dezember 2020 von Version 1.12.1-10 auf 1.16.7-1 hatte ich Probleme mit ca. eine Minute lang dauernden "Aussetzern", die mit der Zeit seit dem letzten Neustart in der Häufigkeit zunahmen. Konkret hatte ich in den ersten Tag nach einem Neustart keine Aussetzer, am 2. Tag dann 1-2 und ab den 3. Tag kamen diese Aussetzer dann teilweise gehäuft vor, maximal 2 pro Stunde ca.
Der Fronius Support PV-Support-Austria@fronius.com hat mir mitgeteilt, dass Ihnen das Problem bekannt ist und ein Bugfix zu diesem Problem mit der Firmware-Version 1.19.x-x geplant ist. Wann die Firmware-Version 1.19.x-x erscheinen wird, ist aktuell noch nicht bekannt.
Nachdem ich mich mit dieser Auskunft nicht zufrieden gab, bot mir der Support einen Tausch des Wechselrichters an, welche laut deren Auskunft normal mit Firmware-Version 1.12.x-x verschickt werden.
Nachdem ich ohnehin noch auf Lieferung und Installation meines Akkus + Notstromumschaltbox wartete, leitete ich wie aufgefordert die Mail des Fronius Supports an meinen Photovoltaik-Installateur weiter, welcher mir Donnerstag einen Austausch Wechselrichter und den Akku (BYD Battery-Box Premium HV 11kWh) installierten. (Notstromumschaltbox war leider noch nicht dabei)
################################################################################
Sorry für die lange Einleitung, jetzt zum eigentlichen IOBroker Fronius Adapter Thema

Bis Donnerstag abend glaube ich, die als stabil markierte Fronius Adapter Version 1.0.5 in Verwendung gehabt zu haben. (Vielleicht war es auch eine Ältere? Aber vorgeschlagene Updates habe ich eigentlich immer installiert.) Nachdem ich aber vom neuen Wechselrichter damit keine Werte für die einzelnen Phasen unter fronius.0.meter.0.Phase mehr (und auch keine Daten zum Akku) bekam, recherchierte ich ein wenig und fand Version 1.1.3 https://github.com/iobroker-community-adapters/ioBroker.fronius und installierte diese.
Mit 1.1.3 bekam ich nun wieder Werte für fronius.0.meter.0.Phase und es wurde auch ein neuer Channel fronius.0.storage.0.controller mit einigen Variablen darunter angelegt, aber leider nur einmalig mit Werten befüllt. Das weitaus schlimmere Problem: Seit diesem Upgrade beobachte ich nun wieder diese ~ eine Minute dauernden Ausfälle des Wechselrichters. Durch das deutliche Herabsetzen der Abfragefrequenz des Archivs konnte ich die Frequenz der Ausfälle deutlich reduzieren (von 5x in der Stunde auf 1x alle paar Stunden).
Freitag Früh (09:12) dachte ich mir, ich probiere ein Downgrade des IOBroker Fronius Adapters auf Version 1.0.5 um zu testen, ob die Aussetzer damit wieder verschwinden. (Nachdem ich nach dem Wechselrichter Tausch & Akku Installation Donnerstag ~mittags und dem IOBroker Fronius Adapters Upgrades Donnerstag abends ja keine Ausfälle hatte.)
Die Aussetzer blieben jedoch. Ne Dokumentation der Frequenz: (Donnerstag 22:27, 22:37, 22:40, 23:02-23:11 [danach manueller Neustart des Wechselrichters und Reduktion der eingestellten Archiv Abfragefrequenz], 23:26, 23:31, 23:46, 23:56, Freitag 00:01, [crash des iobroker hosts 03:53, Neustart 07:29], 07:50, 07:53, 08:00, 08:43, 09:00, [Downgrade auf 1.0.5 um 09:12], 09:23, 15:12, 15:18, 15:55, 16:08, 19:11, 19:33, 23:27, Samstag 08:15, 08:25, 12:19, 12:23, 13:04, 13:11, 13:35, 13:47, 13:55, 14:11, [14:37 manueller Neustart des Wechselrichters], 15:01)
Ein Neustart des Wechselrichters scheint nun leider nicht mehr, wie vor dem Gerätetausch, 24 Stunden ohne Aussetzer zu bewirken.
Das Downgrade hatte jedoch auch einen überraschend positiven Effekt: Die Werte der fronius.0.storage.0.controller.* Variablen werden jetzt regelmäßig befüllt.
Nachdem ich nun also als Ursache der Aussetzer des Wechselrichters die Verbindung mit dem IOBroker Adapter verdächtige, bin ich mir nicht sicher, ob ich den Fronius Support mit dem Problem weiter beschäftigen sollte.
Eventuell hat dieses Ticket aus 2017 etwas mit demselben Problem zu tun? https://github.com/iobroker-community-adapters/ioBroker.fronius/issues/5
Hat jemand Ideen, wie ich das Problem weiter untersuchen könnte bzw. Ideen für Workarounds?
UPADATE: ich versuche jetzt mal auf das ModBUS Protokoll zwecks Datenabfrage zu wechseln, damit ich den Fronius JSON Adapter mal deaktivieren kann um zu sehen ob dann auch die Ausfälle aufhören würden:
https://forum.iobroker.net/topic/3479/modbus-adapter-für-fronius-wechselrichter-geeignet/50 -
Hallo @jb_sullivan
bei mir stellt es sich genau gleich dar.
Ich bekomme auch die Temperatur nicht geliefert.
Leider hab ich so jetzt aber auch nicht die passende ModBus-Register gefunden.
Kannst Du mir diese für den Temperaturpunkt verraten?
Gruß
BB -
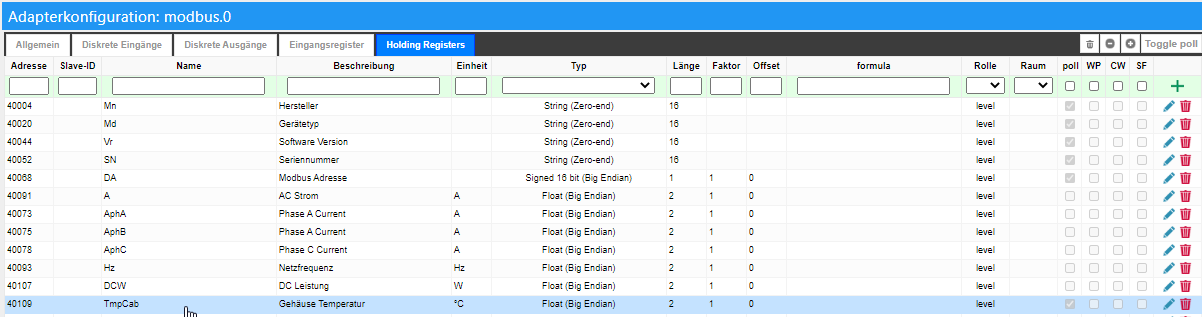
Bitte schön -

-
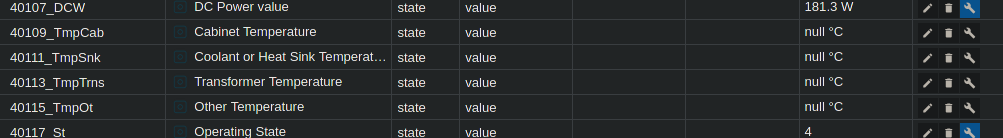
@jb_sullivan @BlueBook
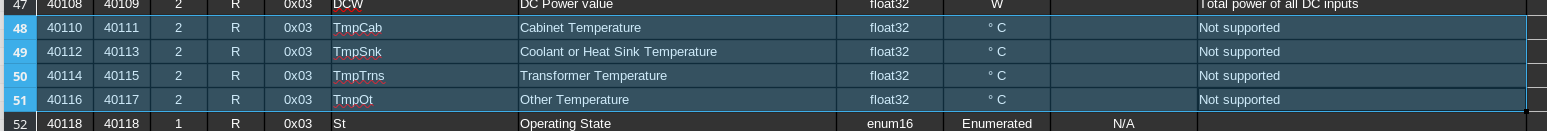
ich befürchte, ihr wünscht euch da Daten herbei die uns Fronius nicht liefern kann / will, da steht "Not supported" in der Doku...
Ich bekomm von diesen Stellen des Register jedenfalls nur null Werte geliefert:

-
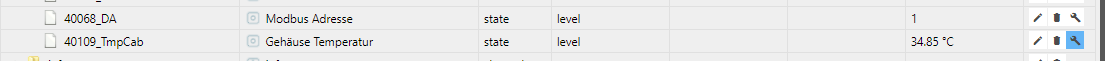
Das ist so nicht ganz richtig, denn du liegst mit den Register Adressen um EINEN daneben. Wenn du Float verwendest, musst du bei den Register Adressen immer -1 gegenüber der Fronius Liste eingeben.
Zumindest die Gehäuse Temperatur wird unter 40109 ausgegeben. Bei den anderen Werten stimme ich dir für den Fall des GEN24 zu. Bei den Symo`s werden aber auch diese Werte ausgegeben (habe ich schon irgendwo in einem Forenbeitrag gesehen)

-
@JB_Sullivan
Ja, das -1 Offset hab ich auch bemerkt und angewandt. (fängt bei 40000 an statt 40001 wie in den xlsx Dateien von Fronius)Die Adresse ist in meinem Screenshot genau die selbe wie in deinem, aber bei mir kommen eben nur null Werte für alle 4 Temperatur-Felder...
Vielleicht ist da die Implementation bei meinem Wechselrichter (Fronius Symo Hybrid 5.0-3-S) oder meiner Firmware-Version (1.16.7-1) eine andere...
-
@jb_sullivan Du bist ein Schatz!
Danke Dir!
@tigiba
Funktioniert bei mir (Symo Gen 24) auch hervorragend
Ich glaube auch, es hängt vom Wechselrichter ab... -
@JB_Sullivan
Hallo Sullivan,
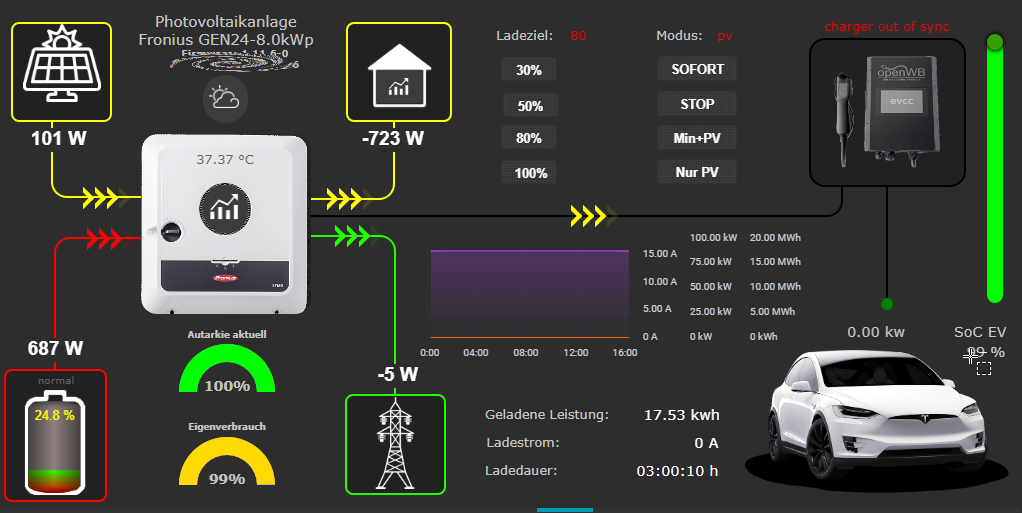
nach dem mir nun auch die Werte des Gen24 angezeigt werden würde ich diese gerne (so wie du visualisieren).
Wärst du so nett und würdest deine erste View (mit dem Gen24) in der Mitte zur Verfügungstellen?
Das wäre mir eine große Hilfe... -
Ich habe den VIS Export meiner EV Seite einem Entwickler von evcc geschickt. Der hat von mir das OK bekommen sie auf seinem GIT Account zur Verfügung zu stellen (ich habe kein GIT). Da ist halt nur noch das e-auto mit drauf und er hat ein paar weitere kleine Anpassungen vorgenommen.
Der Rest ist identisch mit dem von meiner PV Seite und sollte für dich eigentlich ein guter Startpunkt sein. Damit alles so funktioniert wie es funktioniert (speziell mit den Farbumschläge der Energieflüsse) liegen teilweise mehrere Widgets unsichtbar übereinander.
Am besten einmal alles importieren und auseinander zerren, damit man sieht wie es gemacht wurde. Danach noch mal neu anfangen und die Felder mit den eigenen DP`s füllen.
Hier der Link:
https://github.com/mark-sch/evcc/tree/master/ioBroker/vis
-
@jb_sullivan vielen Dank! Ich habe gestern schon fleißig daran gearbeitet und wieder einiges dazu gelern

Das mit den Farben von den Basic Border - Elementen ist wirklich clever gemacht!
Bei 2 Sachen hänge ich gerade etwas und hoffe du kannst mir nochmal weiter helfen:- Ein Problem habe ich noch mit den Pfeilen, also den Basic-HTML-Elementen. Dort scheinen CSS-Klassen verwendet zu werden, die aber wohl nicht mit importiert wurden.
Könntest du mir die CSS-Angaben schicken oder mir sagen, wie ich das hinbekomme? - Wie hast du den "weißen Rahmen" um die Batterie (also um den "Wassertank") realisiert, damit das Ganze aussieht wie eine Batterie?
- Ein Problem habe ich noch mit den Pfeilen, also den Basic-HTML-Elementen. Dort scheinen CSS-Klassen verwendet zu werden, die aber wohl nicht mit importiert wurden.
-
Der Weiße Rahmen um den Tank ist in der Tat ein Batterie Icon (png-Bild), welches transparent ist und entsprechend in der z-Ebene angepasst wurde, sodaß es über dem Tank liegt.

Die Flußrichtungspfeile sind aus css Code und macht aus den Pfeilen animierte Pfeile
Hier bei "Allgemein HTML" diesen Code einfügen:
<div id="arrowAnim"> <div class="arrowSlidingRight"> <div class="arrowRight arrowRed"></div> </div> <div class="arrowSlidingRight delay1"> <div class="arrowRight arrowRed"></div> </div> <div class="arrowSlidingRight delay2"> <div class="arrowRight arrowRed"></div> </div> <div class="arrowSlidingRight delay3"> <div class="arrowRight arrowRed"></div> </div> </div>Im Register CSS folgendes hinzufügen:
#arrowAnim { position:relative; top:10px; left:70px; width: 40px; height: 40px; display: flex; justify-content: center; align-items: center; } .arrowRight { width: 10px; height: 10px; border: 5px solid; transform: rotate(135deg); } .arrowLeft { width: 10px; height: 10px; border: 5px solid; transform: rotate(-45deg); } .arrowRed { border-color: #ff0000 transparent transparent #ff0000; } .arrowYellow { border-color: #ffff00 transparent transparent #ffff00; } .arrowGreen { border-color: #26ff00 transparent transparent #26ff00; } .arrowSlidingRight { position: absolute; -webkit-animation: slideRight 4s linear infinite; animation: slideRight 4s linear infinite; } .arrowSlidingLeft { position: absolute; -webkit-animation: slideLeft 4s linear infinite; animation: slideLeft 4s linear infinite; } .delay1 { -webkit-animation-delay: 1s; animation-delay: 1s; } .delay2 { -webkit-animation-delay: 2s; animation-delay: 2s; } .delay3 { -webkit-animation-delay: 3s; animation-delay: 3s; } @-webkit-keyframes slideRight { 0% { opacity:0.5; transform: translateX(-30px); } 20% { opacity:1; transform: translateX(-18px); } 80% { opacity:1; transform: translateX(18px); } 100% { opacity:0.5; transform: translateX(30px); } } @-webkit-keyframes slideLeft { 0% { opacity:0.5; transform: translateX(30px); } 20% { opacity:1; transform: translateX(18px); } 80% { opacity:1; transform: translateX(-18px); } 100% { opacity:0.5; transform: translateX(-30px); } } @keyframes slideRight { 0% { opacity:0; transform: translateX(-30px); } 20% { opacity:1; transform: translateX(-18px); } 80% { opacity:1; transform: translateX(18px); } 100% { opacity:0; transform: translateX(30px); } } @keyframes slideLeft { 0% { opacity:0; transform: translateX(30px); } 20% { opacity:1; transform: translateX(18px); } 80% { opacity:1; transform: translateX(-18px); } 100% { opacity:0; transform: translateX(-30px); } }PS: Zeig mal einen Screenshot wenn du es fertig hast

-
@jb_sullivan
Danke für den CSS-Code. Jetzt sind die Pfeile auch animiert sichtbar
Natürlich schicke ich dir einen Screenshot, möchte nur noch ein bischen basteln und das E-Auto bzw. die Keba-Ladestation einbinden...dann poste ich den Screenshot.
Vielen Dank für deine Hilfe!!