NEWS
FRONIUS Adapter Entwicklung eingestellt?
-
@negalein OK, Danke für die Info - habe jetzt auch die 1.1.2 aufgespielt, aber bei mir mit meinem GEN24 bekomme ich leider keine Temperatur Anzeige - scheint wohl hier etwas Symo spezifisches zu sein.
Naja schade, dann muss ich für das Logging der Invertertemperatur, weiterhin den ModBus Adapter benutzen um hier einen einzigen DP auszulesen :face_with_rolling_eyes:
Hallo @jb_sullivan
bei mir stellt es sich genau gleich dar.
Ich bekomme auch die Temperatur nicht geliefert.
Leider hab ich so jetzt aber auch nicht die passende ModBus-Register gefunden.
Kannst Du mir diese für den Temperaturpunkt verraten? :)Gruß
BB -
Hallo @jb_sullivan
bei mir stellt es sich genau gleich dar.
Ich bekomme auch die Temperatur nicht geliefert.
Leider hab ich so jetzt aber auch nicht die passende ModBus-Register gefunden.
Kannst Du mir diese für den Temperaturpunkt verraten? :)Gruß
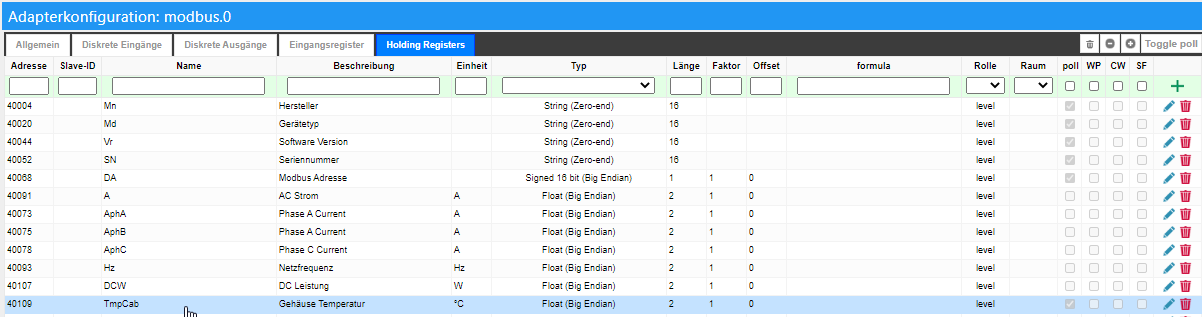
BBBitte schön -

-
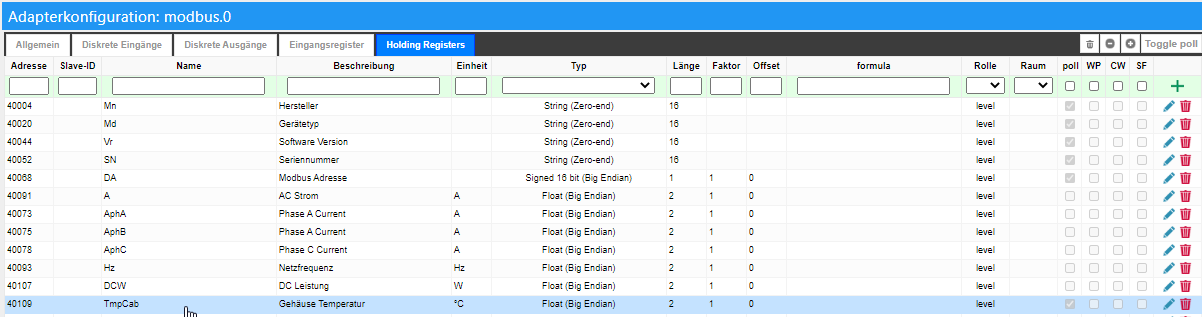
Bitte schön -

-
@jb_sullivan @BlueBook
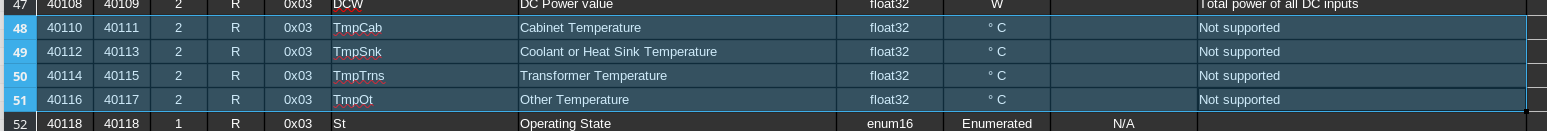
ich befürchte, ihr wünscht euch da Daten herbei die uns Fronius nicht liefern kann / will, da steht "Not supported" in der Doku...
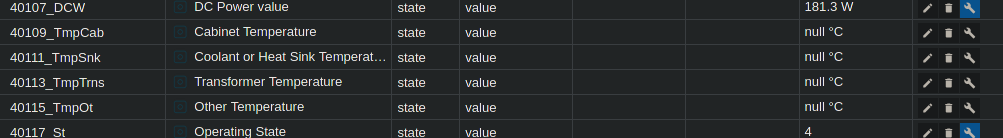
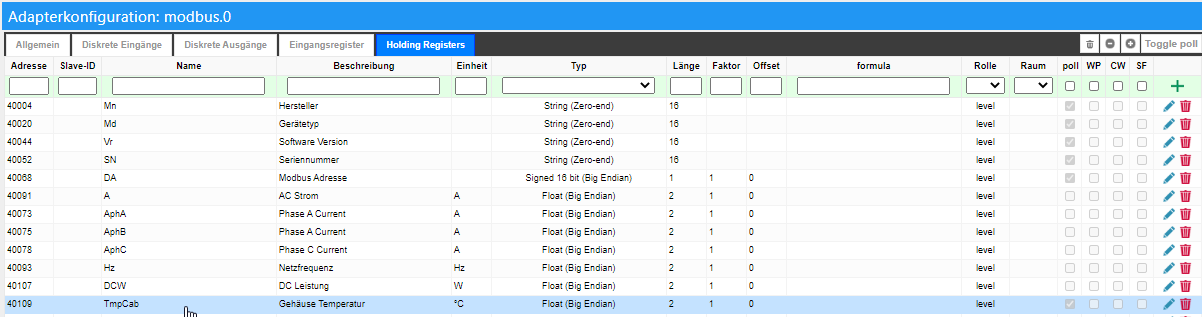
Ich bekomm von diesen Stellen des Register jedenfalls nur null Werte geliefert:

Das ist so nicht ganz richtig, denn du liegst mit den Register Adressen um EINEN daneben. Wenn du Float verwendest, musst du bei den Register Adressen immer -1 gegenüber der Fronius Liste eingeben.
Zumindest die Gehäuse Temperatur wird unter 40109 ausgegeben. Bei den anderen Werten stimme ich dir für den Fall des GEN24 zu. Bei den Symo`s werden aber auch diese Werte ausgegeben (habe ich schon irgendwo in einem Forenbeitrag gesehen)

-
Das ist so nicht ganz richtig, denn du liegst mit den Register Adressen um EINEN daneben. Wenn du Float verwendest, musst du bei den Register Adressen immer -1 gegenüber der Fronius Liste eingeben.
Zumindest die Gehäuse Temperatur wird unter 40109 ausgegeben. Bei den anderen Werten stimme ich dir für den Fall des GEN24 zu. Bei den Symo`s werden aber auch diese Werte ausgegeben (habe ich schon irgendwo in einem Forenbeitrag gesehen)

@JB_Sullivan
Ja, das -1 Offset hab ich auch bemerkt und angewandt. (fängt bei 40000 an statt 40001 wie in den xlsx Dateien von Fronius)Die Adresse ist in meinem Screenshot genau die selbe wie in deinem, aber bei mir kommen eben nur null Werte für alle 4 Temperatur-Felder...
Vielleicht ist da die Implementation bei meinem Wechselrichter (Fronius Symo Hybrid 5.0-3-S) oder meiner Firmware-Version (1.16.7-1) eine andere...
-
Bitte schön -

-
@BlueBook
Also eigentlich funktioniert die Version 1 .1.1 des Fronius Adapters ziemlich gut. Klar bekommt man nicht alles angezeigt und man muss sich für ein paar Dinge eben kleine Blockly Formeln basteln, aber damit ist dann z.B. sehr wohl eine Ertragsanzeige der einzelnen Strings möglich.Ich habe auch die Firmware 1.10.5 drauf und bekomme nicht den von dir genannten Fehler.
Also man mit ein bisschen Aufwand läßt sich so einiges darstellen. Ich bin gespannt in wie fern ich das alles wieder umstricken muss, wenn dann die finale API zur Verfügung steht.Für den Moment bin ich jedenfalls ziehmlich Glücklich mit dem was der Adapter liefert.







@JB_Sullivan
Hallo Sullivan,
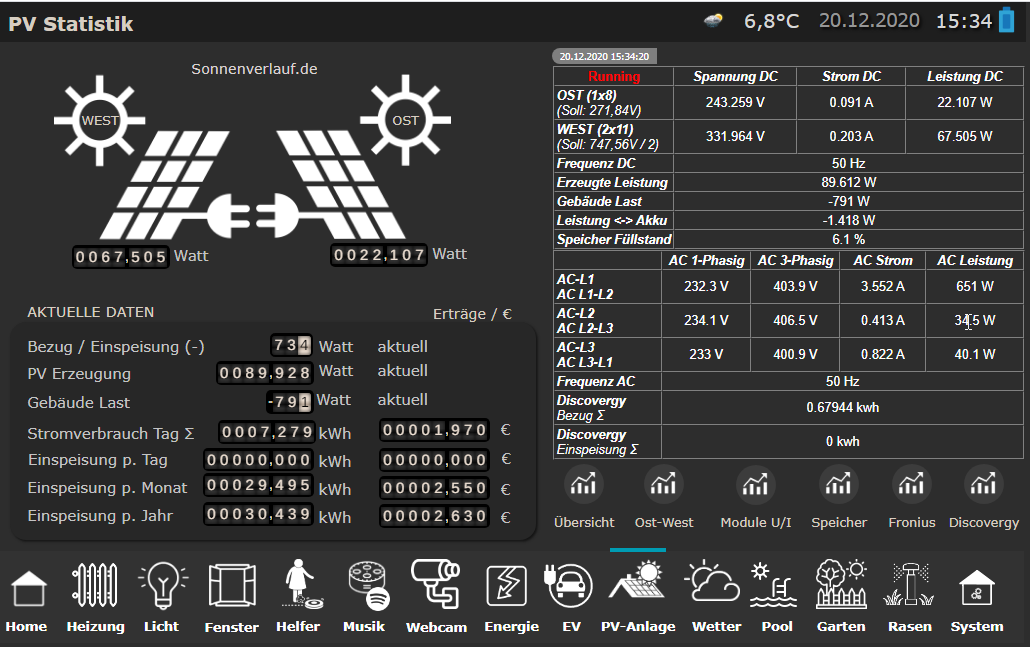
nach dem mir nun auch die Werte des Gen24 angezeigt werden würde ich diese gerne (so wie du visualisieren).
Wärst du so nett und würdest deine erste View (mit dem Gen24) in der Mitte zur Verfügungstellen?
Das wäre mir eine große Hilfe... -
@JB_Sullivan
Hallo Sullivan,
nach dem mir nun auch die Werte des Gen24 angezeigt werden würde ich diese gerne (so wie du visualisieren).
Wärst du so nett und würdest deine erste View (mit dem Gen24) in der Mitte zur Verfügungstellen?
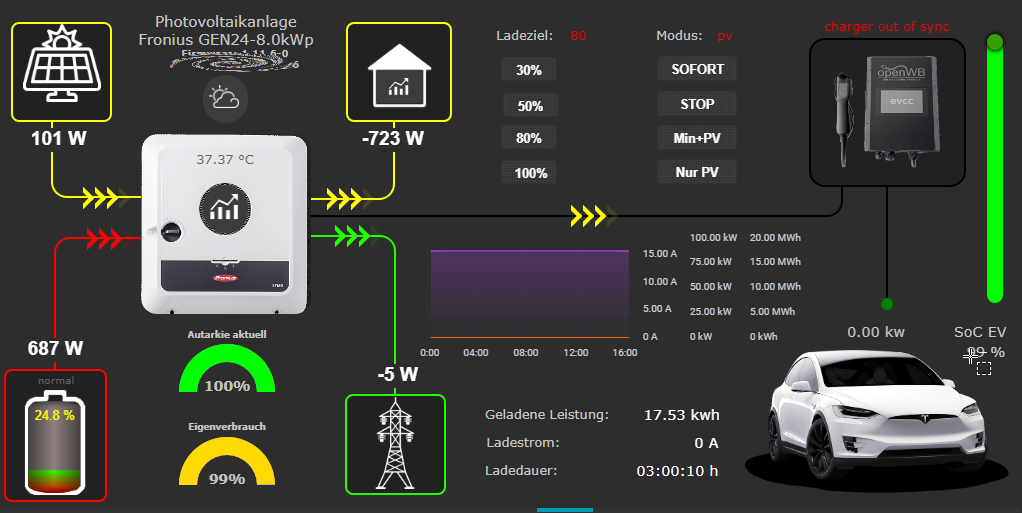
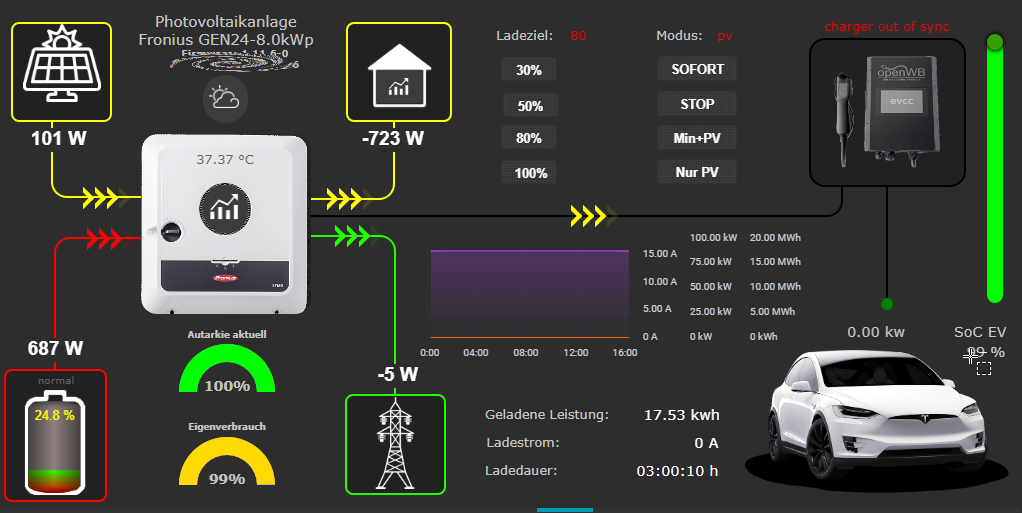
Das wäre mir eine große Hilfe...Ich habe den VIS Export meiner EV Seite einem Entwickler von evcc geschickt. Der hat von mir das OK bekommen sie auf seinem GIT Account zur Verfügung zu stellen (ich habe kein GIT). Da ist halt nur noch das e-auto mit drauf und er hat ein paar weitere kleine Anpassungen vorgenommen.
Der Rest ist identisch mit dem von meiner PV Seite und sollte für dich eigentlich ein guter Startpunkt sein. Damit alles so funktioniert wie es funktioniert (speziell mit den Farbumschläge der Energieflüsse) liegen teilweise mehrere Widgets unsichtbar übereinander.
Am besten einmal alles importieren und auseinander zerren, damit man sieht wie es gemacht wurde. Danach noch mal neu anfangen und die Felder mit den eigenen DP`s füllen.
Hier der Link:
https://github.com/mark-sch/evcc/tree/master/ioBroker/vis
-
Ich habe den VIS Export meiner EV Seite einem Entwickler von evcc geschickt. Der hat von mir das OK bekommen sie auf seinem GIT Account zur Verfügung zu stellen (ich habe kein GIT). Da ist halt nur noch das e-auto mit drauf und er hat ein paar weitere kleine Anpassungen vorgenommen.
Der Rest ist identisch mit dem von meiner PV Seite und sollte für dich eigentlich ein guter Startpunkt sein. Damit alles so funktioniert wie es funktioniert (speziell mit den Farbumschläge der Energieflüsse) liegen teilweise mehrere Widgets unsichtbar übereinander.
Am besten einmal alles importieren und auseinander zerren, damit man sieht wie es gemacht wurde. Danach noch mal neu anfangen und die Felder mit den eigenen DP`s füllen.
Hier der Link:
https://github.com/mark-sch/evcc/tree/master/ioBroker/vis
@jb_sullivan vielen Dank! Ich habe gestern schon fleißig daran gearbeitet und wieder einiges dazu gelern :-)
Das mit den Farben von den Basic Border - Elementen ist wirklich clever gemacht!
Bei 2 Sachen hänge ich gerade etwas und hoffe du kannst mir nochmal weiter helfen:- Ein Problem habe ich noch mit den Pfeilen, also den Basic-HTML-Elementen. Dort scheinen CSS-Klassen verwendet zu werden, die aber wohl nicht mit importiert wurden.
Könntest du mir die CSS-Angaben schicken oder mir sagen, wie ich das hinbekomme? - Wie hast du den "weißen Rahmen" um die Batterie (also um den "Wassertank") realisiert, damit das Ganze aussieht wie eine Batterie?
- Ein Problem habe ich noch mit den Pfeilen, also den Basic-HTML-Elementen. Dort scheinen CSS-Klassen verwendet zu werden, die aber wohl nicht mit importiert wurden.
-
@jb_sullivan vielen Dank! Ich habe gestern schon fleißig daran gearbeitet und wieder einiges dazu gelern :-)
Das mit den Farben von den Basic Border - Elementen ist wirklich clever gemacht!
Bei 2 Sachen hänge ich gerade etwas und hoffe du kannst mir nochmal weiter helfen:- Ein Problem habe ich noch mit den Pfeilen, also den Basic-HTML-Elementen. Dort scheinen CSS-Klassen verwendet zu werden, die aber wohl nicht mit importiert wurden.
Könntest du mir die CSS-Angaben schicken oder mir sagen, wie ich das hinbekomme? - Wie hast du den "weißen Rahmen" um die Batterie (also um den "Wassertank") realisiert, damit das Ganze aussieht wie eine Batterie?
Der Weiße Rahmen um den Tank ist in der Tat ein Batterie Icon (png-Bild), welches transparent ist und entsprechend in der z-Ebene angepasst wurde, sodaß es über dem Tank liegt.

Die Flußrichtungspfeile sind aus css Code und macht aus den Pfeilen animierte Pfeile
Hier bei "Allgemein HTML" diesen Code einfügen:
<div id="arrowAnim"> <div class="arrowSlidingRight"> <div class="arrowRight arrowRed"></div> </div> <div class="arrowSlidingRight delay1"> <div class="arrowRight arrowRed"></div> </div> <div class="arrowSlidingRight delay2"> <div class="arrowRight arrowRed"></div> </div> <div class="arrowSlidingRight delay3"> <div class="arrowRight arrowRed"></div> </div> </div>Im Register CSS folgendes hinzufügen:
#arrowAnim { position:relative; top:10px; left:70px; width: 40px; height: 40px; display: flex; justify-content: center; align-items: center; } .arrowRight { width: 10px; height: 10px; border: 5px solid; transform: rotate(135deg); } .arrowLeft { width: 10px; height: 10px; border: 5px solid; transform: rotate(-45deg); } .arrowRed { border-color: #ff0000 transparent transparent #ff0000; } .arrowYellow { border-color: #ffff00 transparent transparent #ffff00; } .arrowGreen { border-color: #26ff00 transparent transparent #26ff00; } .arrowSlidingRight { position: absolute; -webkit-animation: slideRight 4s linear infinite; animation: slideRight 4s linear infinite; } .arrowSlidingLeft { position: absolute; -webkit-animation: slideLeft 4s linear infinite; animation: slideLeft 4s linear infinite; } .delay1 { -webkit-animation-delay: 1s; animation-delay: 1s; } .delay2 { -webkit-animation-delay: 2s; animation-delay: 2s; } .delay3 { -webkit-animation-delay: 3s; animation-delay: 3s; } @-webkit-keyframes slideRight { 0% { opacity:0.5; transform: translateX(-30px); } 20% { opacity:1; transform: translateX(-18px); } 80% { opacity:1; transform: translateX(18px); } 100% { opacity:0.5; transform: translateX(30px); } } @-webkit-keyframes slideLeft { 0% { opacity:0.5; transform: translateX(30px); } 20% { opacity:1; transform: translateX(18px); } 80% { opacity:1; transform: translateX(-18px); } 100% { opacity:0.5; transform: translateX(-30px); } } @keyframes slideRight { 0% { opacity:0; transform: translateX(-30px); } 20% { opacity:1; transform: translateX(-18px); } 80% { opacity:1; transform: translateX(18px); } 100% { opacity:0; transform: translateX(30px); } } @keyframes slideLeft { 0% { opacity:0; transform: translateX(30px); } 20% { opacity:1; transform: translateX(18px); } 80% { opacity:1; transform: translateX(-18px); } 100% { opacity:0; transform: translateX(-30px); } }PS: Zeig mal einen Screenshot wenn du es fertig hast ;)
- Ein Problem habe ich noch mit den Pfeilen, also den Basic-HTML-Elementen. Dort scheinen CSS-Klassen verwendet zu werden, die aber wohl nicht mit importiert wurden.
-
Der Weiße Rahmen um den Tank ist in der Tat ein Batterie Icon (png-Bild), welches transparent ist und entsprechend in der z-Ebene angepasst wurde, sodaß es über dem Tank liegt.

Die Flußrichtungspfeile sind aus css Code und macht aus den Pfeilen animierte Pfeile
Hier bei "Allgemein HTML" diesen Code einfügen:
<div id="arrowAnim"> <div class="arrowSlidingRight"> <div class="arrowRight arrowRed"></div> </div> <div class="arrowSlidingRight delay1"> <div class="arrowRight arrowRed"></div> </div> <div class="arrowSlidingRight delay2"> <div class="arrowRight arrowRed"></div> </div> <div class="arrowSlidingRight delay3"> <div class="arrowRight arrowRed"></div> </div> </div>Im Register CSS folgendes hinzufügen:
#arrowAnim { position:relative; top:10px; left:70px; width: 40px; height: 40px; display: flex; justify-content: center; align-items: center; } .arrowRight { width: 10px; height: 10px; border: 5px solid; transform: rotate(135deg); } .arrowLeft { width: 10px; height: 10px; border: 5px solid; transform: rotate(-45deg); } .arrowRed { border-color: #ff0000 transparent transparent #ff0000; } .arrowYellow { border-color: #ffff00 transparent transparent #ffff00; } .arrowGreen { border-color: #26ff00 transparent transparent #26ff00; } .arrowSlidingRight { position: absolute; -webkit-animation: slideRight 4s linear infinite; animation: slideRight 4s linear infinite; } .arrowSlidingLeft { position: absolute; -webkit-animation: slideLeft 4s linear infinite; animation: slideLeft 4s linear infinite; } .delay1 { -webkit-animation-delay: 1s; animation-delay: 1s; } .delay2 { -webkit-animation-delay: 2s; animation-delay: 2s; } .delay3 { -webkit-animation-delay: 3s; animation-delay: 3s; } @-webkit-keyframes slideRight { 0% { opacity:0.5; transform: translateX(-30px); } 20% { opacity:1; transform: translateX(-18px); } 80% { opacity:1; transform: translateX(18px); } 100% { opacity:0.5; transform: translateX(30px); } } @-webkit-keyframes slideLeft { 0% { opacity:0.5; transform: translateX(30px); } 20% { opacity:1; transform: translateX(18px); } 80% { opacity:1; transform: translateX(-18px); } 100% { opacity:0.5; transform: translateX(-30px); } } @keyframes slideRight { 0% { opacity:0; transform: translateX(-30px); } 20% { opacity:1; transform: translateX(-18px); } 80% { opacity:1; transform: translateX(18px); } 100% { opacity:0; transform: translateX(30px); } } @keyframes slideLeft { 0% { opacity:0; transform: translateX(30px); } 20% { opacity:1; transform: translateX(18px); } 80% { opacity:1; transform: translateX(-18px); } 100% { opacity:0; transform: translateX(-30px); } }PS: Zeig mal einen Screenshot wenn du es fertig hast ;)
@jb_sullivan
Danke für den CSS-Code. Jetzt sind die Pfeile auch animiert sichtbar :-)
Natürlich schicke ich dir einen Screenshot, möchte nur noch ein bischen basteln und das E-Auto bzw. die Keba-Ladestation einbinden...dann poste ich den Screenshot.
Vielen Dank für deine Hilfe!! -
Hallo, ich habe eine kurze Frage? Funktioniert es schon bei dem Gen24 den Tages bzw. Jahresertrag auszulesen ?
Nein, das liegt aber an der Firmware. Die Daten werden über die aktuell zur Verfügung stehende API nicht ausgegeben.
-
Für alle die diesen Thread verfolgen und neben dem Fronius WR auch einen BYD HVS Speicher haben - es gibt einen neuen ioB Adapter speziell für BYD HVS Speicher, welcher ganz hervorragend funktioniert.
https://github.com/christianh17/ioBroker.bydhvs
Vielleicht ist der Entwickler ja auch hier im Forum aktiv?
-
Für alle die diesen Thread verfolgen und neben dem Fronius WR auch einen BYD HVS Speicher haben - es gibt einen neuen ioB Adapter speziell für BYD HVS Speicher, welcher ganz hervorragend funktioniert.
https://github.com/christianh17/ioBroker.bydhvs
Vielleicht ist der Entwickler ja auch hier im Forum aktiv?
Hi, ja super! Hab den Adapter gleich mal installiert (habe eine HVS mit 4 Modulen) und was soll ich sagen, echt geil. Zeigt alles an was man so braucht. Das war der Adapter der noch gefehlt hat. Hatte sonst immer den Be Connect Plus benutzt.
Vielen Dank für Deinen Hinweis.
-
Hi, ja super! Hab den Adapter gleich mal installiert (habe eine HVS mit 4 Modulen) und was soll ich sagen, echt geil. Zeigt alles an was man so braucht. Das war der Adapter der noch gefehlt hat. Hatte sonst immer den Be Connect Plus benutzt.
Vielen Dank für Deinen Hinweis.
@qqolli Hast du ggf. auch den Bug drin, das Anzeige BMU in BeConect eine andere Version als im ioBroker Adapter anzeigt?
Habe den Entwickler diesbezüglich mal angeschrieben und auch, das ich Datenpunkte als json Tabelle für die Zell-Spannungen und Temperaturen besser finden würde als hunderte von einzel Datenpunkten.
Hier mal als Cross Link, wie ich überhaupt auf den Adapter Aufmerksam wurde.
https://www.photovoltaikforum.com/thread/154935-iobroker-adapter-für-byd-hvs/?pageNo=2#post2253382
-
@qqolli Hast du ggf. auch den Bug drin, das Anzeige BMU in BeConect eine andere Version als im ioBroker Adapter anzeigt?
Habe den Entwickler diesbezüglich mal angeschrieben und auch, das ich Datenpunkte als json Tabelle für die Zell-Spannungen und Temperaturen besser finden würde als hunderte von einzel Datenpunkten.
Hier mal als Cross Link, wie ich überhaupt auf den Adapter Aufmerksam wurde.
https://www.photovoltaikforum.com/thread/154935-iobroker-adapter-für-byd-hvs/?pageNo=2#post2253382
Ja, den Bug bei der BMU habe ich auch drin. Das mit der json-Tabelle fände ich natürlich auch besser.
Premium- und Fleißiges Mitglied find ich auch cool :grinning:
-
@qqolli Hast du ggf. auch den Bug drin, das Anzeige BMU in BeConect eine andere Version als im ioBroker Adapter anzeigt?
Habe den Entwickler diesbezüglich mal angeschrieben und auch, das ich Datenpunkte als json Tabelle für die Zell-Spannungen und Temperaturen besser finden würde als hunderte von einzel Datenpunkten.
Hier mal als Cross Link, wie ich überhaupt auf den Adapter Aufmerksam wurde.
https://www.photovoltaikforum.com/thread/154935-iobroker-adapter-für-byd-hvs/?pageNo=2#post2253382
@jb_sullivan
Ja, ich bin auch hier aktiv :-).
Es gibt auch hier einen Vorstellungs-Thread für den Adapter, aber es wohl der falsche Platz dafür.
https://forum.iobroker.net/topic/43931/neuer-adapter-byd-hvsZum Fehler mit den Software-Versionen: Ich bin gerade ohnehin dabei eine neue Version zu machen die auch mit 5 Modulen umgehen kann - da würde ich das gerne reparieren. Könnt Ihr mir vielleicht in den Settings den "Testmodus" aktivieren und mir das heruntergeladene (!) nicht per copy and paste herauskopierte Log schicken? Bei Copy und Paste werden die Zeilen leider abgeschnitten. Bitte per Chat oder Mail, es steckt die Seriennummer drin, die wollt Ihr wahrscheinlich nicht öffentlich gepostet haben.
Viele Grüße
Tueftler17 -
@jb_sullivan
Ja, ich bin auch hier aktiv :-).
Es gibt auch hier einen Vorstellungs-Thread für den Adapter, aber es wohl der falsche Platz dafür.
https://forum.iobroker.net/topic/43931/neuer-adapter-byd-hvsZum Fehler mit den Software-Versionen: Ich bin gerade ohnehin dabei eine neue Version zu machen die auch mit 5 Modulen umgehen kann - da würde ich das gerne reparieren. Könnt Ihr mir vielleicht in den Settings den "Testmodus" aktivieren und mir das heruntergeladene (!) nicht per copy and paste herauskopierte Log schicken? Bei Copy und Paste werden die Zeilen leider abgeschnitten. Bitte per Chat oder Mail, es steckt die Seriennummer drin, die wollt Ihr wahrscheinlich nicht öffentlich gepostet haben.
Viele Grüße
Tueftler17Hab mal den Log aufgezeichnet. Bin aber zu doof, Dir den per Chat zu senden. Finde keinen Punkt für Anhang :-)
-
Hab mal den Log aufgezeichnet. Bin aber zu doof, Dir den per Chat zu senden. Finde keinen Punkt für Anhang :-)
@qqolli Du findest im github eine Mail-Adresse von mir, ich möchte sie hier einfach nicht posten sonst kann ich mich vor spam nicht mehr retten. Wenn Du es mir dahin schickst dann passt das perfekt.
Kann sein das ich es erst Montag schaffe, muss Sa und So jeweils lange arbeiten.


