NEWS
FRONIUS Adapter Entwicklung eingestellt?
-
@jb_sullivan vielen Dank! Ich habe gestern schon fleißig daran gearbeitet und wieder einiges dazu gelern :-)
Das mit den Farben von den Basic Border - Elementen ist wirklich clever gemacht!
Bei 2 Sachen hänge ich gerade etwas und hoffe du kannst mir nochmal weiter helfen:- Ein Problem habe ich noch mit den Pfeilen, also den Basic-HTML-Elementen. Dort scheinen CSS-Klassen verwendet zu werden, die aber wohl nicht mit importiert wurden.
Könntest du mir die CSS-Angaben schicken oder mir sagen, wie ich das hinbekomme? - Wie hast du den "weißen Rahmen" um die Batterie (also um den "Wassertank") realisiert, damit das Ganze aussieht wie eine Batterie?
Der Weiße Rahmen um den Tank ist in der Tat ein Batterie Icon (png-Bild), welches transparent ist und entsprechend in der z-Ebene angepasst wurde, sodaß es über dem Tank liegt.

Die Flußrichtungspfeile sind aus css Code und macht aus den Pfeilen animierte Pfeile
Hier bei "Allgemein HTML" diesen Code einfügen:
<div id="arrowAnim"> <div class="arrowSlidingRight"> <div class="arrowRight arrowRed"></div> </div> <div class="arrowSlidingRight delay1"> <div class="arrowRight arrowRed"></div> </div> <div class="arrowSlidingRight delay2"> <div class="arrowRight arrowRed"></div> </div> <div class="arrowSlidingRight delay3"> <div class="arrowRight arrowRed"></div> </div> </div>Im Register CSS folgendes hinzufügen:
#arrowAnim { position:relative; top:10px; left:70px; width: 40px; height: 40px; display: flex; justify-content: center; align-items: center; } .arrowRight { width: 10px; height: 10px; border: 5px solid; transform: rotate(135deg); } .arrowLeft { width: 10px; height: 10px; border: 5px solid; transform: rotate(-45deg); } .arrowRed { border-color: #ff0000 transparent transparent #ff0000; } .arrowYellow { border-color: #ffff00 transparent transparent #ffff00; } .arrowGreen { border-color: #26ff00 transparent transparent #26ff00; } .arrowSlidingRight { position: absolute; -webkit-animation: slideRight 4s linear infinite; animation: slideRight 4s linear infinite; } .arrowSlidingLeft { position: absolute; -webkit-animation: slideLeft 4s linear infinite; animation: slideLeft 4s linear infinite; } .delay1 { -webkit-animation-delay: 1s; animation-delay: 1s; } .delay2 { -webkit-animation-delay: 2s; animation-delay: 2s; } .delay3 { -webkit-animation-delay: 3s; animation-delay: 3s; } @-webkit-keyframes slideRight { 0% { opacity:0.5; transform: translateX(-30px); } 20% { opacity:1; transform: translateX(-18px); } 80% { opacity:1; transform: translateX(18px); } 100% { opacity:0.5; transform: translateX(30px); } } @-webkit-keyframes slideLeft { 0% { opacity:0.5; transform: translateX(30px); } 20% { opacity:1; transform: translateX(18px); } 80% { opacity:1; transform: translateX(-18px); } 100% { opacity:0.5; transform: translateX(-30px); } } @keyframes slideRight { 0% { opacity:0; transform: translateX(-30px); } 20% { opacity:1; transform: translateX(-18px); } 80% { opacity:1; transform: translateX(18px); } 100% { opacity:0; transform: translateX(30px); } } @keyframes slideLeft { 0% { opacity:0; transform: translateX(30px); } 20% { opacity:1; transform: translateX(18px); } 80% { opacity:1; transform: translateX(-18px); } 100% { opacity:0; transform: translateX(-30px); } }PS: Zeig mal einen Screenshot wenn du es fertig hast ;)
- Ein Problem habe ich noch mit den Pfeilen, also den Basic-HTML-Elementen. Dort scheinen CSS-Klassen verwendet zu werden, die aber wohl nicht mit importiert wurden.
-
Der Weiße Rahmen um den Tank ist in der Tat ein Batterie Icon (png-Bild), welches transparent ist und entsprechend in der z-Ebene angepasst wurde, sodaß es über dem Tank liegt.

Die Flußrichtungspfeile sind aus css Code und macht aus den Pfeilen animierte Pfeile
Hier bei "Allgemein HTML" diesen Code einfügen:
<div id="arrowAnim"> <div class="arrowSlidingRight"> <div class="arrowRight arrowRed"></div> </div> <div class="arrowSlidingRight delay1"> <div class="arrowRight arrowRed"></div> </div> <div class="arrowSlidingRight delay2"> <div class="arrowRight arrowRed"></div> </div> <div class="arrowSlidingRight delay3"> <div class="arrowRight arrowRed"></div> </div> </div>Im Register CSS folgendes hinzufügen:
#arrowAnim { position:relative; top:10px; left:70px; width: 40px; height: 40px; display: flex; justify-content: center; align-items: center; } .arrowRight { width: 10px; height: 10px; border: 5px solid; transform: rotate(135deg); } .arrowLeft { width: 10px; height: 10px; border: 5px solid; transform: rotate(-45deg); } .arrowRed { border-color: #ff0000 transparent transparent #ff0000; } .arrowYellow { border-color: #ffff00 transparent transparent #ffff00; } .arrowGreen { border-color: #26ff00 transparent transparent #26ff00; } .arrowSlidingRight { position: absolute; -webkit-animation: slideRight 4s linear infinite; animation: slideRight 4s linear infinite; } .arrowSlidingLeft { position: absolute; -webkit-animation: slideLeft 4s linear infinite; animation: slideLeft 4s linear infinite; } .delay1 { -webkit-animation-delay: 1s; animation-delay: 1s; } .delay2 { -webkit-animation-delay: 2s; animation-delay: 2s; } .delay3 { -webkit-animation-delay: 3s; animation-delay: 3s; } @-webkit-keyframes slideRight { 0% { opacity:0.5; transform: translateX(-30px); } 20% { opacity:1; transform: translateX(-18px); } 80% { opacity:1; transform: translateX(18px); } 100% { opacity:0.5; transform: translateX(30px); } } @-webkit-keyframes slideLeft { 0% { opacity:0.5; transform: translateX(30px); } 20% { opacity:1; transform: translateX(18px); } 80% { opacity:1; transform: translateX(-18px); } 100% { opacity:0.5; transform: translateX(-30px); } } @keyframes slideRight { 0% { opacity:0; transform: translateX(-30px); } 20% { opacity:1; transform: translateX(-18px); } 80% { opacity:1; transform: translateX(18px); } 100% { opacity:0; transform: translateX(30px); } } @keyframes slideLeft { 0% { opacity:0; transform: translateX(30px); } 20% { opacity:1; transform: translateX(18px); } 80% { opacity:1; transform: translateX(-18px); } 100% { opacity:0; transform: translateX(-30px); } }PS: Zeig mal einen Screenshot wenn du es fertig hast ;)
@jb_sullivan
Danke für den CSS-Code. Jetzt sind die Pfeile auch animiert sichtbar :-)
Natürlich schicke ich dir einen Screenshot, möchte nur noch ein bischen basteln und das E-Auto bzw. die Keba-Ladestation einbinden...dann poste ich den Screenshot.
Vielen Dank für deine Hilfe!! -
Hallo, ich habe eine kurze Frage? Funktioniert es schon bei dem Gen24 den Tages bzw. Jahresertrag auszulesen ?
Nein, das liegt aber an der Firmware. Die Daten werden über die aktuell zur Verfügung stehende API nicht ausgegeben.
-
Für alle die diesen Thread verfolgen und neben dem Fronius WR auch einen BYD HVS Speicher haben - es gibt einen neuen ioB Adapter speziell für BYD HVS Speicher, welcher ganz hervorragend funktioniert.
https://github.com/christianh17/ioBroker.bydhvs
Vielleicht ist der Entwickler ja auch hier im Forum aktiv?
-
Für alle die diesen Thread verfolgen und neben dem Fronius WR auch einen BYD HVS Speicher haben - es gibt einen neuen ioB Adapter speziell für BYD HVS Speicher, welcher ganz hervorragend funktioniert.
https://github.com/christianh17/ioBroker.bydhvs
Vielleicht ist der Entwickler ja auch hier im Forum aktiv?
Hi, ja super! Hab den Adapter gleich mal installiert (habe eine HVS mit 4 Modulen) und was soll ich sagen, echt geil. Zeigt alles an was man so braucht. Das war der Adapter der noch gefehlt hat. Hatte sonst immer den Be Connect Plus benutzt.
Vielen Dank für Deinen Hinweis.
-
Hi, ja super! Hab den Adapter gleich mal installiert (habe eine HVS mit 4 Modulen) und was soll ich sagen, echt geil. Zeigt alles an was man so braucht. Das war der Adapter der noch gefehlt hat. Hatte sonst immer den Be Connect Plus benutzt.
Vielen Dank für Deinen Hinweis.
@qqolli Hast du ggf. auch den Bug drin, das Anzeige BMU in BeConect eine andere Version als im ioBroker Adapter anzeigt?
Habe den Entwickler diesbezüglich mal angeschrieben und auch, das ich Datenpunkte als json Tabelle für die Zell-Spannungen und Temperaturen besser finden würde als hunderte von einzel Datenpunkten.
Hier mal als Cross Link, wie ich überhaupt auf den Adapter Aufmerksam wurde.
https://www.photovoltaikforum.com/thread/154935-iobroker-adapter-für-byd-hvs/?pageNo=2#post2253382
-
@qqolli Hast du ggf. auch den Bug drin, das Anzeige BMU in BeConect eine andere Version als im ioBroker Adapter anzeigt?
Habe den Entwickler diesbezüglich mal angeschrieben und auch, das ich Datenpunkte als json Tabelle für die Zell-Spannungen und Temperaturen besser finden würde als hunderte von einzel Datenpunkten.
Hier mal als Cross Link, wie ich überhaupt auf den Adapter Aufmerksam wurde.
https://www.photovoltaikforum.com/thread/154935-iobroker-adapter-für-byd-hvs/?pageNo=2#post2253382
Ja, den Bug bei der BMU habe ich auch drin. Das mit der json-Tabelle fände ich natürlich auch besser.
Premium- und Fleißiges Mitglied find ich auch cool :grinning:
-
@qqolli Hast du ggf. auch den Bug drin, das Anzeige BMU in BeConect eine andere Version als im ioBroker Adapter anzeigt?
Habe den Entwickler diesbezüglich mal angeschrieben und auch, das ich Datenpunkte als json Tabelle für die Zell-Spannungen und Temperaturen besser finden würde als hunderte von einzel Datenpunkten.
Hier mal als Cross Link, wie ich überhaupt auf den Adapter Aufmerksam wurde.
https://www.photovoltaikforum.com/thread/154935-iobroker-adapter-für-byd-hvs/?pageNo=2#post2253382
@jb_sullivan
Ja, ich bin auch hier aktiv :-).
Es gibt auch hier einen Vorstellungs-Thread für den Adapter, aber es wohl der falsche Platz dafür.
https://forum.iobroker.net/topic/43931/neuer-adapter-byd-hvsZum Fehler mit den Software-Versionen: Ich bin gerade ohnehin dabei eine neue Version zu machen die auch mit 5 Modulen umgehen kann - da würde ich das gerne reparieren. Könnt Ihr mir vielleicht in den Settings den "Testmodus" aktivieren und mir das heruntergeladene (!) nicht per copy and paste herauskopierte Log schicken? Bei Copy und Paste werden die Zeilen leider abgeschnitten. Bitte per Chat oder Mail, es steckt die Seriennummer drin, die wollt Ihr wahrscheinlich nicht öffentlich gepostet haben.
Viele Grüße
Tueftler17 -
@jb_sullivan
Ja, ich bin auch hier aktiv :-).
Es gibt auch hier einen Vorstellungs-Thread für den Adapter, aber es wohl der falsche Platz dafür.
https://forum.iobroker.net/topic/43931/neuer-adapter-byd-hvsZum Fehler mit den Software-Versionen: Ich bin gerade ohnehin dabei eine neue Version zu machen die auch mit 5 Modulen umgehen kann - da würde ich das gerne reparieren. Könnt Ihr mir vielleicht in den Settings den "Testmodus" aktivieren und mir das heruntergeladene (!) nicht per copy and paste herauskopierte Log schicken? Bei Copy und Paste werden die Zeilen leider abgeschnitten. Bitte per Chat oder Mail, es steckt die Seriennummer drin, die wollt Ihr wahrscheinlich nicht öffentlich gepostet haben.
Viele Grüße
Tueftler17Hab mal den Log aufgezeichnet. Bin aber zu doof, Dir den per Chat zu senden. Finde keinen Punkt für Anhang :-)
-
Hab mal den Log aufgezeichnet. Bin aber zu doof, Dir den per Chat zu senden. Finde keinen Punkt für Anhang :-)
@qqolli Du findest im github eine Mail-Adresse von mir, ich möchte sie hier einfach nicht posten sonst kann ich mich vor spam nicht mehr retten. Wenn Du es mir dahin schickst dann passt das perfekt.
Kann sein das ich es erst Montag schaffe, muss Sa und So jeweils lange arbeiten. -
@qqolli Du findest im github eine Mail-Adresse von mir, ich möchte sie hier einfach nicht posten sonst kann ich mich vor spam nicht mehr retten. Wenn Du es mir dahin schickst dann passt das perfekt.
Kann sein das ich es erst Montag schaffe, muss Sa und So jeweils lange arbeiten.Alles klar, hab sie gefunden. Schick Dir dann nachher eine e-mail mit dem log als Anhang :-)
-
@tueftler17 Schön das wir hier zusammen gefunden haben ;)
Ich beantworte deine Rückfrage bzgl. der json aus dem PV-Forum mal hier .
Also hier mal ein Beispiel für ein Tabellen json und ein Grafik json basierend auf material Design Widgets. Nur mal so als Ansatz - muss natürlich nicht 1/1 für die Zellen Geschichte passen
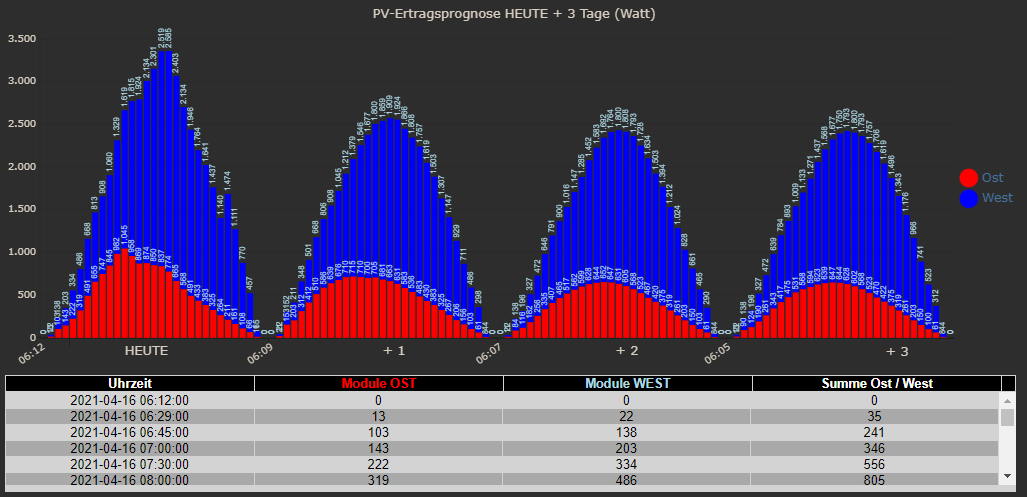
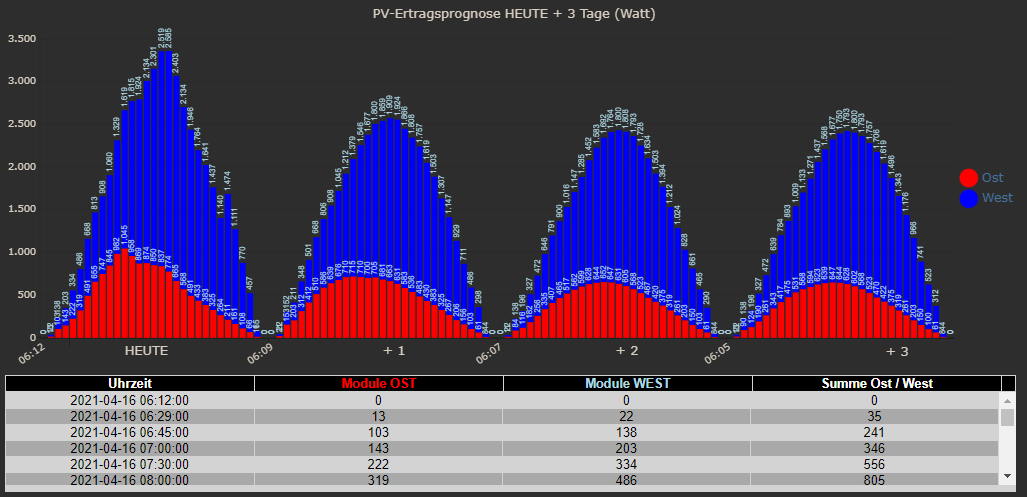
[{"Uhrzeit":"2021-04-16 06:12:00","Leistung1":0,"Leistung2":0,"Summe":0},{"Uhrzeit":"2021-04-16 06:29:00","Leistung1":22,"Leistung2":13,"Summe":35},{"Uhrzeit":"2021-04-16 06:45:00","Leistung1":138,"Leistung2":103,"Summe":241},{"Uhrzeit":"2021-04-16 07:00:00","Leistung1":203,"Leistung2":143,"Summe":346},{"Uhrzeit":"2021-04-16 07:30:00","Leistung1":334,"Leistung2":222,"Summe":556},{"Uhrzeit":"2021-04-16 08:00:00","Leistung1":486,"Leistung2":319,"Summe":805},{"Uhrzeit":"2021-04-16 08:30:00","Leistung1":668,"Leistung2":491,"Summe":1159},{"Uhrzeit":"2021-04-16 09:00:00","Leistung1":813,"Leistung2":655,"Summe":1468},{"Uhrzeit":"2021-04-16 09:30:00","Leistung1":908,"Leistung2":747,"Summe":1655},{"Uhrzeit":"2021-04-16 10:00:00","Leistung1":1060,"Leistung2":845,"Summe":1905},{"Uhrzeit":"2021-04-16 10:30:00","Leistung1":1329,"Leistung2":982,"Summe":2311},{"Uhrzeit":"2021-04-16 11:00:00","Leistung1":1619,"Leistung2":1045,"Summe":2664},{"Uhrzeit":"2021-04-16 11:30:00","Leistung1":1815,"Leistung2":958,"Summe":2773},{"Uhrzeit":"2021-04-16 12:00:00","Leistung1":1924,"Leistung2":869,"Summe":2793},{"Uhrzeit":"2021-04-16 20:01:00","Leistung1":44,"Leistung2":8,"Summe":52},{"Uhrzeit":"2021-04-19 20:31:00","Leistung1":0,"Leistung2":0,"Summe":0}]{"graphs":[{"tooltip_AppendText":" Watt","legendText":"West","yAxis_id":1,"type":"bar","displayOrder":2,"barIsStacked":true,"color":"blue","barStackId":1,"datalabel_rotation":-90,"datalabel_color":"lightblue","datalabel_fontSize":10,"data":[0,22,138,203,334,486,668,813,908,1060,1329,1619,1815,1924,2134,2301,2519,2585,2403,2134,1946,1764,1641,1437,1140,1474,1111,770,457,65,0,0,22,152,211,348,501,668,806,908,1045,1212,1379,1546,1677,1800,1859,1909,1924,1866,1808,1757,1619,1503,1307,1147,929,711,486,298,44,0,0,22,138,196,327,472,646,791,900,1016,1147,1285,1452,1583,1692,1764,1800,1808,1793,1728,1634,1503,1394,1212,1024,828,661,465,290,44,0,0,22,138,196,327,472,639,784,893,1009,1133,1271,1437,1568,1677,1750,1793,1800,1793,1757,1706,1619,1496,1343,1176,966,741,523,312,44,0]},{"tooltip_AppendText":" Watt","legendText":"Ost","yAxis_id":1,"type":"bar","displayOrder":1,"barIsStacked":true,"color":"red","barStackId":1,"datalabel_rotation":-90,"datalabel_color":"lightblue","datalabel_fontSize":10,"data":[0,13,103,143,222,319,491,655,747,845,982,1045,958,869,874,850,837,774,665,568,491,433,383,325,264,211,161,108,66,11,0,0,21,153,203,312,412,510,586,639,676,710,715,710,700,705,681,663,631,583,536,483,430,383,325,267,206,156,103,61,8,0,0,11,84,116,182,256,335,407,465,517,562,599,628,644,652,647,631,605,568,523,467,420,375,319,261,203,150,103,61,8,0,0,13,90,124,190,261,343,417,475,531,568,594,623,639,647,644,628,602,568,523,470,422,375,319,261,203,150,100,61,8,0]}],"axisLabels":["06:12","06:29","06:45","07:00","07:30","08:00","08:30","09:00","09:30","10:00","10:30","11:00","11:30","12:00","12:30","13:00","13:30","14:00","14:30","15:00","15:30","16:00","16:30","17:00","17:30","18:00","18:30","19:00","19:30","19:58","20:26","06:09","06:27","06:45","07:00","07:30","08:00","08:30","09:00","09:30","10:00","10:30","11:00","11:30","12:00","12:30","13:00","13:30","14:00","14:30","15:00","15:30","16:00","16:30","17:00","17:30","18:00","18:30","19:00","19:30","19:59","20:28","06:07","06:26","06:45","07:00","07:30","08:00","08:30","09:00","09:30","10:00","10:30","11:00","11:30","12:00","12:30","13:00","13:30","14:00","14:30","15:00","15:30","16:00","16:30","17:00","17:30","18:00","18:30","19:00","19:30","20:00","20:30","06:05","06:25","06:45","07:00","07:30","08:00","08:30","09:00","09:30","10:00","10:30","11:00","11:30","12:00","12:30","13:00","13:30","14:00","14:30","15:00","15:30","16:00","16:30","17:00","17:30","18:00","18:30","19:00","19:30","20:01","20:31"]}Fertig sieht das dann so aus.

-
@tueftler17 Schön das wir hier zusammen gefunden haben ;)
Ich beantworte deine Rückfrage bzgl. der json aus dem PV-Forum mal hier .
Also hier mal ein Beispiel für ein Tabellen json und ein Grafik json basierend auf material Design Widgets. Nur mal so als Ansatz - muss natürlich nicht 1/1 für die Zellen Geschichte passen
[{"Uhrzeit":"2021-04-16 06:12:00","Leistung1":0,"Leistung2":0,"Summe":0},{"Uhrzeit":"2021-04-16 06:29:00","Leistung1":22,"Leistung2":13,"Summe":35},{"Uhrzeit":"2021-04-16 06:45:00","Leistung1":138,"Leistung2":103,"Summe":241},{"Uhrzeit":"2021-04-16 07:00:00","Leistung1":203,"Leistung2":143,"Summe":346},{"Uhrzeit":"2021-04-16 07:30:00","Leistung1":334,"Leistung2":222,"Summe":556},{"Uhrzeit":"2021-04-16 08:00:00","Leistung1":486,"Leistung2":319,"Summe":805},{"Uhrzeit":"2021-04-16 08:30:00","Leistung1":668,"Leistung2":491,"Summe":1159},{"Uhrzeit":"2021-04-16 09:00:00","Leistung1":813,"Leistung2":655,"Summe":1468},{"Uhrzeit":"2021-04-16 09:30:00","Leistung1":908,"Leistung2":747,"Summe":1655},{"Uhrzeit":"2021-04-16 10:00:00","Leistung1":1060,"Leistung2":845,"Summe":1905},{"Uhrzeit":"2021-04-16 10:30:00","Leistung1":1329,"Leistung2":982,"Summe":2311},{"Uhrzeit":"2021-04-16 11:00:00","Leistung1":1619,"Leistung2":1045,"Summe":2664},{"Uhrzeit":"2021-04-16 11:30:00","Leistung1":1815,"Leistung2":958,"Summe":2773},{"Uhrzeit":"2021-04-16 12:00:00","Leistung1":1924,"Leistung2":869,"Summe":2793},{"Uhrzeit":"2021-04-16 20:01:00","Leistung1":44,"Leistung2":8,"Summe":52},{"Uhrzeit":"2021-04-19 20:31:00","Leistung1":0,"Leistung2":0,"Summe":0}]{"graphs":[{"tooltip_AppendText":" Watt","legendText":"West","yAxis_id":1,"type":"bar","displayOrder":2,"barIsStacked":true,"color":"blue","barStackId":1,"datalabel_rotation":-90,"datalabel_color":"lightblue","datalabel_fontSize":10,"data":[0,22,138,203,334,486,668,813,908,1060,1329,1619,1815,1924,2134,2301,2519,2585,2403,2134,1946,1764,1641,1437,1140,1474,1111,770,457,65,0,0,22,152,211,348,501,668,806,908,1045,1212,1379,1546,1677,1800,1859,1909,1924,1866,1808,1757,1619,1503,1307,1147,929,711,486,298,44,0,0,22,138,196,327,472,646,791,900,1016,1147,1285,1452,1583,1692,1764,1800,1808,1793,1728,1634,1503,1394,1212,1024,828,661,465,290,44,0,0,22,138,196,327,472,639,784,893,1009,1133,1271,1437,1568,1677,1750,1793,1800,1793,1757,1706,1619,1496,1343,1176,966,741,523,312,44,0]},{"tooltip_AppendText":" Watt","legendText":"Ost","yAxis_id":1,"type":"bar","displayOrder":1,"barIsStacked":true,"color":"red","barStackId":1,"datalabel_rotation":-90,"datalabel_color":"lightblue","datalabel_fontSize":10,"data":[0,13,103,143,222,319,491,655,747,845,982,1045,958,869,874,850,837,774,665,568,491,433,383,325,264,211,161,108,66,11,0,0,21,153,203,312,412,510,586,639,676,710,715,710,700,705,681,663,631,583,536,483,430,383,325,267,206,156,103,61,8,0,0,11,84,116,182,256,335,407,465,517,562,599,628,644,652,647,631,605,568,523,467,420,375,319,261,203,150,103,61,8,0,0,13,90,124,190,261,343,417,475,531,568,594,623,639,647,644,628,602,568,523,470,422,375,319,261,203,150,100,61,8,0]}],"axisLabels":["06:12","06:29","06:45","07:00","07:30","08:00","08:30","09:00","09:30","10:00","10:30","11:00","11:30","12:00","12:30","13:00","13:30","14:00","14:30","15:00","15:30","16:00","16:30","17:00","17:30","18:00","18:30","19:00","19:30","19:58","20:26","06:09","06:27","06:45","07:00","07:30","08:00","08:30","09:00","09:30","10:00","10:30","11:00","11:30","12:00","12:30","13:00","13:30","14:00","14:30","15:00","15:30","16:00","16:30","17:00","17:30","18:00","18:30","19:00","19:30","19:59","20:28","06:07","06:26","06:45","07:00","07:30","08:00","08:30","09:00","09:30","10:00","10:30","11:00","11:30","12:00","12:30","13:00","13:30","14:00","14:30","15:00","15:30","16:00","16:30","17:00","17:30","18:00","18:30","19:00","19:30","20:00","20:30","06:05","06:25","06:45","07:00","07:30","08:00","08:30","09:00","09:30","10:00","10:30","11:00","11:30","12:00","12:30","13:00","13:30","14:00","14:30","15:00","15:30","16:00","16:30","17:00","17:30","18:00","18:30","19:00","19:30","20:01","20:31"]}Fertig sieht das dann so aus.

@jb_sullivan Hmmm so ganz habe ich das leider noch nicht kapiert. Ich habe in meinem Adapter bisher immer nur die aktuellen Daten. Meinst Du das ich eine Historie aufbauen sollte wie:
[{"Uhrzeit":"2021-04-16 18:00",""CellVolt001":3328,"CellVolt002":3329},{"Uhrzeit":"2021-04-16 18:20",""CellVolt001":3320,"CellVolt002":3321}]Dafür habe ich doch aber eigentlich den SQL-Adapter und kann mir die Dinge darüber heraussuchen und darstellen lassen.
Oder reden wir gerade total aneinander vorbei?
-
Alles klar, hab sie gefunden. Schick Dir dann nachher eine e-mail mit dem log als Anhang :-)
@qqolli Danke, Mail ist angekommen, ist auch genau so wie ich das Format verwenden kann. Bin gespannt was ein genauer Blick auf die Daten ergibt. Das wird ja hoffentlich herauszubekommen sein und von da bis zur richtigen Anzeige ist es einfach.
-
@jb_sullivan Hmmm so ganz habe ich das leider noch nicht kapiert. Ich habe in meinem Adapter bisher immer nur die aktuellen Daten. Meinst Du das ich eine Historie aufbauen sollte wie:
[{"Uhrzeit":"2021-04-16 18:00",""CellVolt001":3328,"CellVolt002":3329},{"Uhrzeit":"2021-04-16 18:20",""CellVolt001":3320,"CellVolt002":3321}]Dafür habe ich doch aber eigentlich den SQL-Adapter und kann mir die Dinge darüber heraussuchen und darstellen lassen.
Oder reden wir gerade total aneinander vorbei?
Ich kann dir da leider nicht wirklich weiter helfen, da ich persönlich das mit den json Tabellen auch nie verstanden habe - freue mich aber immer, wenn ein Adapter viele Daten am Block liefert, die man dann Tabellarisch darstellen kann.
Vielleicht können das so Leute wie @paul53 oder @Gargano , besser erklären.
Was mir noch aufgefallen ist, ist eine kleine Unsauberkeit bei deinem Datenpunkt "Power". Ich wollte diesen mit Sourceanalytix tracken. SA konnte aber unter der automatischen Erkennung der Einheit nichts finden.
Du hast in dem POWER DP, die Unit vergessen zu definieren - betrifft eigentlich alle deine DP`s nur bei SA fällt es auf, weil dieser die aussliest
{ "type": "state", "common": { "name": "Power", "type": "number", "role": "", "read": true, "write": false, "unit": "", <------------------------------ UNIT "custom": { "influxdb.0": { "enabled": true, "changesOnly": true, "debounce": "1000", "retention": "31536000", "changesRelogInterval": "3600", "changesMinDelta": 0, "storageType": "", "aliasId": "" }, } } -
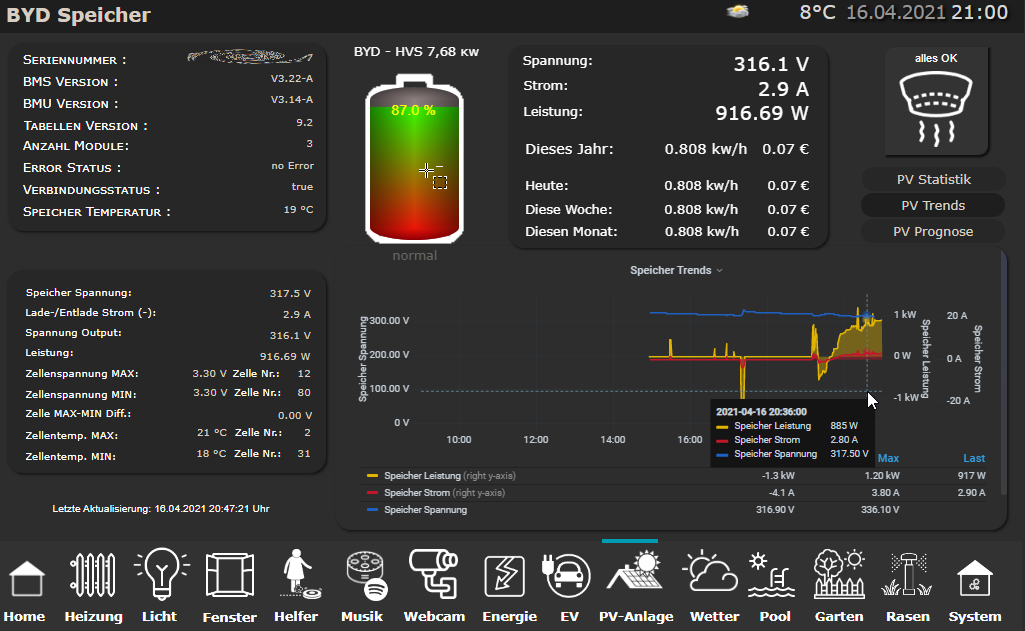
Für einen so schönen Adapter, der so viele tolle Werte liefert, habe ich mich gerade genötigt gesehen, ein kleines VIS Bildchen fertig zu machen ;)

-
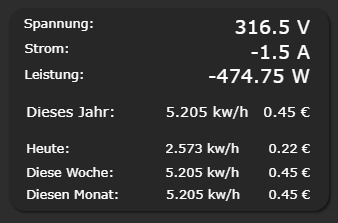
Hmmm Schade :( Ich hatte die Hoffnung, das man mit Soureanalytix die Leistung, die der Speicher über seine Lebenszeit aufgenommen hat, mit tracken könnte.
Da aber der Power Wert sowohl Positiv als auch Negativ ist, addiert Sourceanalytix es bei Abgabe aus dem Speicher hoch, um es dann bei Einspeisung in den Speicher wieder von diesem Wert anzuziehen.
In BeConect wird die Einspeisung in den Speicher aber nicht mit einem Negativen Vorzeichen belegt. Ist das vielleicht ein kleiner Bug im Adapter?

-
Hmmm Schade :( Ich hatte die Hoffnung, das man mit Soureanalytix die Leistung, die der Speicher über seine Lebenszeit aufgenommen hat, mit tracken könnte.
Da aber der Power Wert sowohl Positiv als auch Negativ ist, addiert Sourceanalytix es bei Abgabe aus dem Speicher hoch, um es dann bei Einspeisung in den Speicher wieder von diesem Wert anzuziehen.
In BeConect wird die Einspeisung in den Speicher aber nicht mit einem Negativen Vorzeichen belegt. Ist das vielleicht ein kleiner Bug im Adapter?

@jb_sullivan kannst du dir nicht einen neuen Datenpunkt erstellen, der einfach die negativwerte durch 0 ersetzt und einen anderen der die positivwerte durch 0 ersetzt? Dann hast du 2 datenpunkte.
Das Problem bei Nutzung der Leistung ist aber, dass du Werte verpasst zwischen den poll Zyklen. Kwh gibts ned zufällig? -
@jb_sullivan kannst du dir nicht einen neuen Datenpunkt erstellen, der einfach die negativwerte durch 0 ersetzt und einen anderen der die positivwerte durch 0 ersetzt? Dann hast du 2 datenpunkte.
Das Problem bei Nutzung der Leistung ist aber, dass du Werte verpasst zwischen den poll Zyklen. Kwh gibts ned zufällig?@hacki11 sagte in FRONIUS Adapter Entwicklung eingestellt?:
@jb_sullivan kannst du dir nicht einen neuen Datenpunkt erstellen, der einfach die negativwerte durch 0 ersetzt und einen anderen der die positivwerte durch 0 ersetzt? Dann hast du 2 datenpunkte.
Wenn der Adapter eh noch in der Entwicklung ist, könnte man das doch ggf. gleich integrieren.
Das Problem bei Nutzung der Leistung ist aber, dass du Werte verpasst zwischen den poll Zyklen. Kwh gibts ned zufällig?
Ich bin der Meinung, das macht Sourceanalytix automatisch. Wenn ich den Wert 500 auslese, dann 60 sec. Poll Pause habe und dann den nächsten Wert z.B. 900 auslese, das dann SA automatisch die 400 Differenz zu seinem gespeicherten (meter) Wert dazu rechnet.
Da müsste man vielleicht mal @Dutchman dazu befragen.


