NEWS
[Script] MessageHandler: Nachrichten protokollieren +VIS
-
@Uhula das wäre natürlich der Hammer. Ich fände es Klasse. Daumen hoch!
-
Was mich momentan umtreibt sind zwei Dinge:
-
Verzögerte Auslösung von Nachrichten: Am Beispiel meines Kühlschranks, soll die Nachricht erst ausgelöst werden, wenn der Kühlschrank länger als 60 Sekunden offen ist. Momentan bekomme ich jedes mal beim öffnen eine Nachricht / auch per Telegram. Das ist so nicht sinnvoll. Die Logik könnte äquivalent auch für Fenster/Türen angewendet werden. Natürlich gibt es im Pitini-Fensterskript auch solche Logiken, aber warum sollte man das nicht generalisierbar machen (und aus anderen Skripten heraushalten?).
-
Wiederholtes Auslösen von Nachrichten: d.h. wenn der Kühlschrank nach 10 Minuten immer noch offen ist, wird die Nachricht erneut gesendet. Damit würde ich auch die Pushs für TELEGRAM /EMail erneut senden. Fraglich ist, ob das einen Nutzen bringt in erhöhter Aufmerksamkeit. Wenn irgendwann mal Alexa/Say-Sprachausgaben hinzukommen könnte dieses Feature sinnvoll werden

Was meint Ihr?
-
-
@Tirador
Wäre es möglich, neben text und dp, auch Bilder als Nachricht anzuzeigen? Das könnte ich mir bei Anrufer oder Cover gut vorstellen.
-
@Tirador sagte in [[Script] MessageHandler: Nachrichten protokollieren +VIS](/post
@Glasfaser MDCSS V1 habe ich nie mitgemacht (da war ich noch nicht bei ioBroker). Eine Abwärtskompatibilität möchte ich eigentlich auch nicht explizit noch herstellen.
Uhula hat ja eine Upgradeanleitung veröffentlicht.Kanst du mir , oder jemand anderes mal ein Tip geben , wo so eine Umstellungsliste / Upgradeanleitung von V1 zu V2 ist .
Ich finde nur ein Changelog mit ein paar Änderungen mehr nicht. -
sorry, hab deinen Post nur so halb gelesen das du den selber schon gefunden hast. Dort müsste doch aber alles drin stehen oder nicht?
-
Danke habe ich auch gesehen ... deshalb habe ich Changelog erwähnt .
Komme damit nicht klar .
Sowas meine ich :
Beispiel :- Von der V1 Einstellung mdui .... nach mdui umstellen .
- Von der V1 Einstellung mdui .... nach mdui umstellen .
Oder ich übersehe es !?
-
https://github.com/Uhula/ioBroker-Material-Design-Style#5
- MD CSS v1.x -> MD CSS v2
Hier eine Kurzanleitung, wie man sein v1 Projekt nach v2 übernehmen kann. Bitte immer in einer Kopie arbeiten.
in den cardXXX
mdui-Classes anpassen, welche umbenannt wurden (Bsp: mdui-raisedbutton -> mdui-button-raised, mdui-flatbutton -> mdui-button). Die Umbenennungen sind im ChangeLog aufgeführt
die Position der Widgets so anpassen, dass sie links und oben mind. 16 Px frei lassen
in den contXXX
mdui-Classes anpassen, welche umbenannt wurden (Bsp: mdui-card -> mdui-card-raised, mdui-tile -> mdui-card; oder mdui-card-outlined nutzen). Die Umbenennungen habe ich in den Änderungen zur V2.0 im Post genannt
[optional] haben die view-in-view cardXXX mit mdui-cols- u/o mdui-rows- Angaben, dann bezogen sich diese bisher auf ein 156er Raster, jetzt ist es ein 80er Raster. D.h. die müssen angepasst werden, i.d.R. verdoppelt
[optional] die view-in-view cardXXX mit mdui-order- versehen, wenn man die Reihenfolge selbst festlegen möchte
[optional] view-in-view cardXXX mit mdui-cols--toc- versehen, wenn man mit einer automatischen Breitenanpassung der cardXXX arbeiten möchten
[optional] contXXX die view-in-view cardXXX mit mdui-rows--tor- versehen, wenn man mit einer automatischen Höhenanpassung der cardXXX arbeiten möchten
abar ** ein HTML-Widget einfügen und mdui-config zuweisen. Inhalt wie unter den Änderungen zur V2.0 im Post beschrieben setzen (für die Farben)
tnav, bnav Widgets als mdui-navitem kennzeichnen
[optional] mit mdui-order- für die Sortierung versehen
[optional] wenn die navitems versteckt werden sollen, wenn die lnav fixiert angezeigt wird, dann die Widgets im tnav um mdui-lnav-fixed-open-hide ergänzen
lnav, rnav
Widgets als mdui-navitem kennzeichnen
[optional] mit mdui-order- für die Sortierung versehen
width auf 100% setzen
in den pageXXX
[optional] Anpassung an 80er Grid: abar.Height auf 40 setzen; tnav.Top auf 40 setzen, tnav.Height auf 40 setzen; content.Top auf 80 setzen, content.Height auf calc(100% - 80px) setzen
tnav, lnav und rnav um mdui-flex ergänzen
content um mdui-flex ergänzen
[optional] wenn eine automatische Höhenanpassung der cardXXX mit mdui-rows--tor- im contXXX zugewiesen wurde, dann im pageXXX den content um mdui-flex-stretch erweitern - MD CSS v1.x -> MD CSS v2
-
Ja danke ... das ist genau was ich meine und nicht ganz verstehe ..
Ich Persönlich finde es unübersichlich ,
deshalb habe ich von V1 nach V2 noch nicht vollzogen ... da es nicht mal eben ist ...Edit :
Möchte damit auch nicht den Thread hier vollmüllen -
@uwe12489 Bilder anzuzeigen könnte ich mir auch gut vorstellen. Woher kann man denn das Bild anzapfen?
Die klassische Verwendung wäre wohl eine Überwachungskamera. Habe aber keine. Die Anwendungsszenarien sind damit für mich überschaubar.
Wenn es im Datenpunkt vorliegt ist es sicherlich einfach zu integrieren.
-
@Tirador halte das für zwei Gute Ideen.

-
@Tirador Bilder werden hier in den DP abgelegt und von den Adaptern bereit gestellt:
alexa2.0: alexa2.0.Echo-Devices.G07xxxxxxxxx.Player.mainArtUrl
tr-64.0: tr-064.0.callmonitor.lastCall.imageurlcalleeder Wert sieht dann z.Bsp. so aus: http://192.168.178.1:49000/download.lua?path=/var/InternerSpeicher/FRITZ/fonpix/1xxxxxxx0-0.jpg&sid=61fdxxxxxxx3&pbid=0
-
@uwe12489
Bezüglich der Anzeige von Bildern in Nachrichten.Ich habe jetzt mal etwas experimentiert. Mit etwas Trickserei bekommt man die ganze Nummer ohne Skripterweiterung hin.
Der Clou ist, dass man in der Nachricht direkt HTML anwenden kann.Beim Sonos Adapter gibt es auch einen Datenpunkt mit Bild-URL.
Damit kann man in der Nachricht direkt das Bild als HTML im Nachrichtentext kodieren:
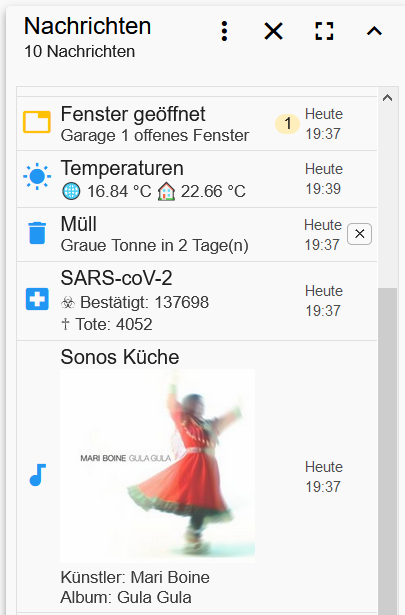
Das Resultat bei mir:
Mini-Beispiel:
msgText_1: {text: '<img src=\''}, msgText_2: {dp: 'sonos.0.root.192_168_178_59.current_cover'}, msgText_3: {text: '\' height=\'80%\' width=\'90%\'></img>'},Vollständiges Beispiel:
Ich habe im MessageHandler Skript folgende MSGID / Nachricht ergänzt:
// Sonos SONOS_INFO: {msgEvent: [''], logType: 'LAST', severity: 'INFO', msgHeader: "Sonos Küche", msgText: "", mdIcon: 'audiotrack', quit: false, mdIconColor: '', fontColor: '', backgroundColor: ''},Im MessageStateCreator habe ich folgende Nachricht eingebaut:
// SONOS_INFO { msgID: 'SONOS_INFO', triggerDP: ['sonos.0.root.192_168_178_59.current_artist', 'sonos.0.root.192_168_178_59.state'], msgText_1: {text: '<img src=\''}, msgText_2: {dp: 'sonos.0.root.192_168_178_59.current_cover'}, msgText_3: {text: '\' height=\'80%\' width=\'90%\'></img>'}, msgText_5: {text: '</br>Künstler: '}, msgText_6: {dp: 'sonos.0.root.192_168_178_59.current_artist'}, msgText_7: {text: '</br>Album: '}, msgText_8: {dp: 'sonos.0.root.192_168_178_59.current_album'} },Hinweis: Die Nachricht für Sonos ist aber stark überarbeitungswürdig. Sie müsste eigentlich ja nur angezeigt werden, wenn auch etwas abgespielt wird z.B... irgendwann steht das bei mir auch noch auf dem Zettel, aber momentan gibt es andere Themen.
Nach ein Hinweis: Wenn man mit HTML in den Nachrichtentexten spielt beeinflusst dies nicht die Ausgabe in den Nachrichtenereignissen, d.h. in Email und Telegram wird HTML Code wieder entfernt (momentan).
-
@Tirador Super. Klappt prima
// SONOS_WOZI_INFO { msgID: 'SONOS_WOZI_INFO', triggerDP: ['sonos.0.root.192_168_178_45.current_artist', 'sonos.0.root.192_168_178_45.state_simple'], postMsgDP: {dp:'sonos.0.root.192_168_178_45.state_simple', comp: '==', val:true}, removeMsgDP: {dp:'sonos.0.root.192_168_178_45.state_simple', comp: '==', val:false}, msgText_1: {text: '<img src=\''}, msgText_2: {dp: 'sonos.0.root.192_168_178_45.current_cover'}, msgText_3: {text: '\' height=\'50%\' width=\'70%\'></img>'}, msgText_5: {text: '</br>'}, msgText_6: {dp: 'sonos.0.root.192_168_178_45.current_artist'}, msgText_7: {text: '</br>'}, msgText_8: {dp: 'sonos.0.root.192_168_178_45.current_title'} }, -
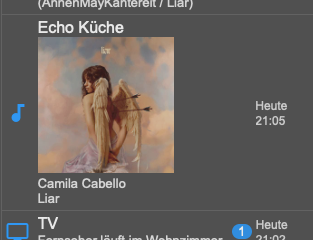
... und für ECHO klappt das auch
// ECHO_KUECHE_INFO { msgID: 'ECHO_KUECHE_INFO', triggerDP: ['alexa2.0.Echo-Devices.G070RR11809202ED.Player.mainArtUrl', 'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentState'], postMsgDP: {dp:'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentState', comp: '==', val:true}, removeMsgDP: {dp:'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentState', comp: '==', val:false}, msgText_1: {text: '<img src=\''}, msgText_2: {dp: 'alexa2.0.Echo-Devices.G070RR11809202ED.Player.mainArtUrl'}, msgText_3: {text: '\' height=\'50%\' width=\'70%\'></img>'}, msgText_5: {text: '</br>'}, msgText_6: {dp: 'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentArtist'}, msgText_7: {text: '</br>'}, msgText_8: {dp: 'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentTitle'} },
-
@uwe12489 OK, prima. ich sehe du hast auch eine TV läuft Nachricht. Hast du das zufällig mit Logitech harmony eingebunden?
-
@Tirador Nein. Ich habe Broadlink und checke den Ping

-
Wenn man das Coverbild per HTML clickable macht, kann man den Player (alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentState) auch ausschalten ... Aber wie?
-
@uwe12489 ich denke schalten wird nicht gehen.
-
@Tirador Schade. War ne Idee...

-
@uwe12489 ja, implementieren kann man alles. Die Frage ist, ob es zweckmäßig ist nun auch Bedienung und Steuerung zu integrieren. momentan sehe ich das nicht.