NEWS
Material Design Widgets: JSON Chart Widget
-
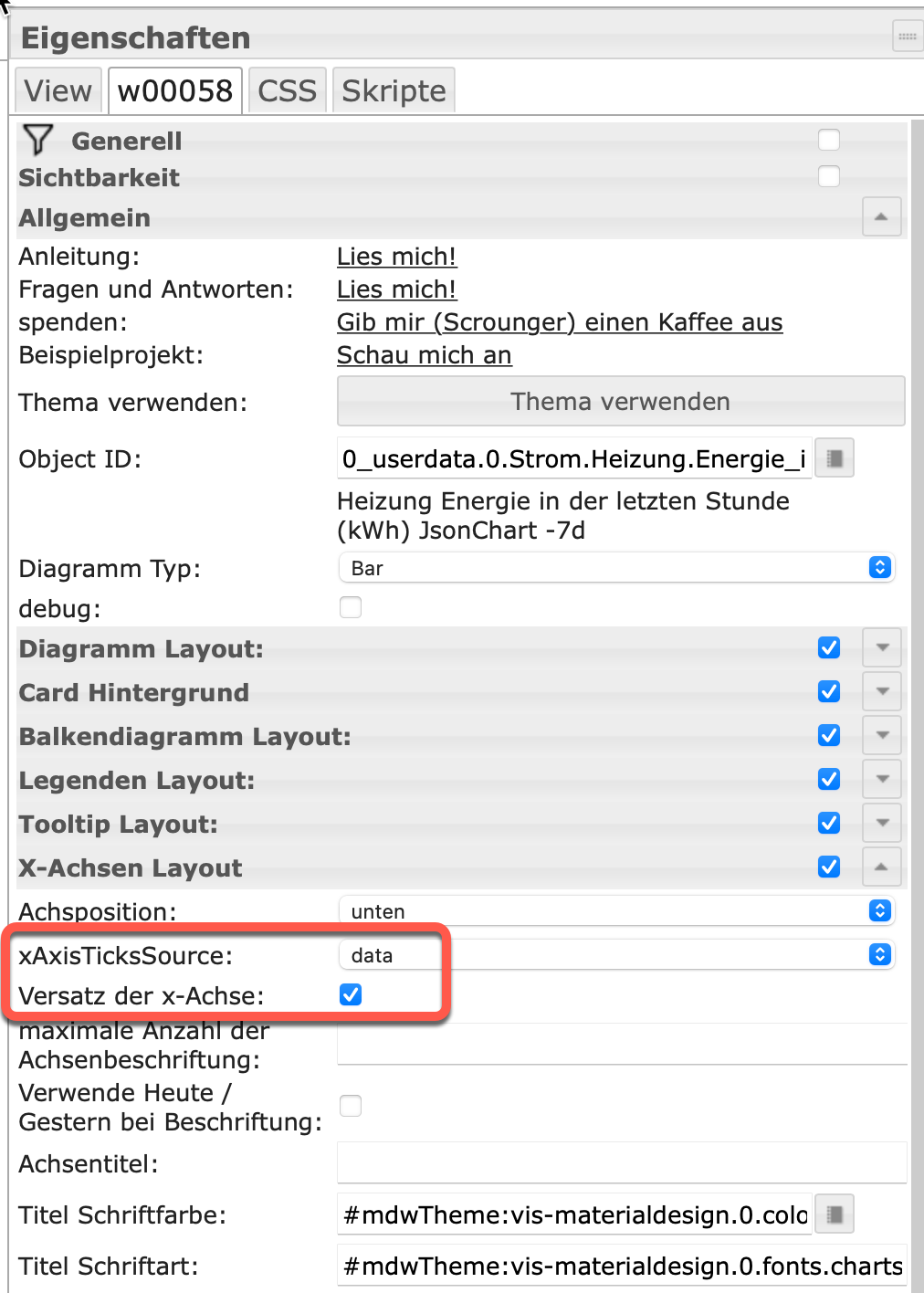
Kurzer Nachtrag zu den abgeschnittenen Balken und den unterschiedlichen Ticks auf der x-Achse je nach Breite:
Das ist garnicht so tricky. Geht einfach mit diesen beiden Widget-Einstellungen:

So bleibt die Anzahl der x-Ticks und damit die Balkenbreite gleich, unabhängig davon, wie breit ich das Chart aufziehe.
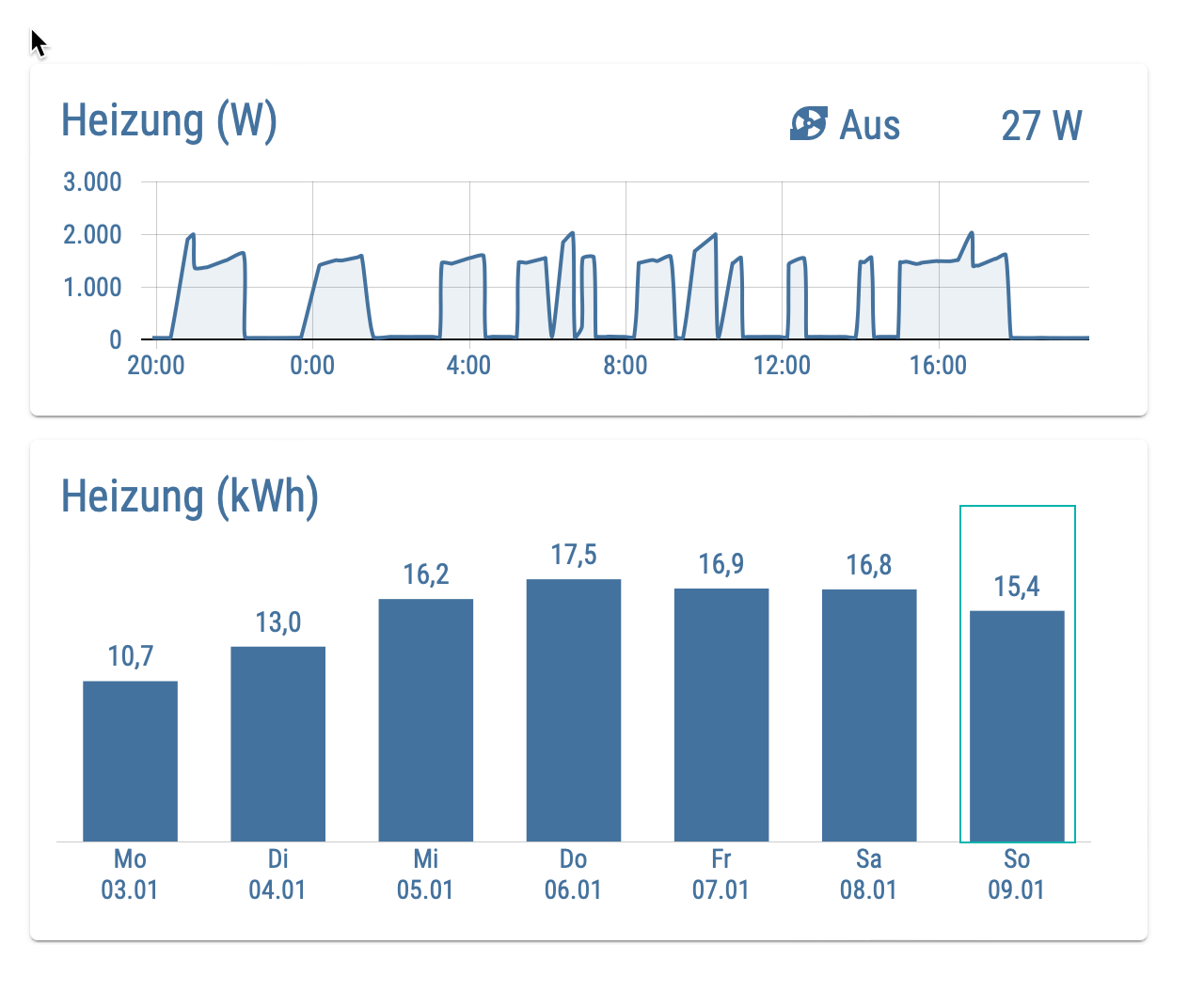
Jetzt ist es so, wie ich es mir vorgestellt habe:

Ich werde das alternative Skript für ein JSON mit eigener axisLabels aber dennoch versuchen fertigzustellen. Braucht man bestimmt mal. Werde es dann hier posten.
Grüße
Frank
So, wie versprochen möchte ich auch mal etwas zurückgeben und poste hier ein Skript zur Erzeugung eines JSON für das JSON-Chart-Widget auf Basis von Datenhistorisierung mittels InfluxDB 2.x und der Datenabfrage mittels der neuen Abfragesprache Flux.
Zum Hintergrund:
-
ioBroker ist als vollumfängliche Steuerungs- und Automatisierungslösung für unseren EFH-Neubau im Einsatz.
-
Haus und Autos nutzen als einzige Energiequelle Strom. PV mit 24,5 kWp, Speicher 19,5 kWh, Erdwärmepumpe. Außerdem Beleuchtung komplett über Philips HUE, Fußbodenheizung über HomeMatic und etliches mehr.
-
Insofern dreht sich bei der Visualisierung auch viel um Strom. Etliche Datenpunkte zeichnen die Leistung und den Energieverbrauch bzw. die Energieerzeugung verschiedenster Geräte auf.
-
Aus zwei Gründen habe ich mich für InfluxDB als Historisierungsdatenbank entschieden. (1) Speziell für die effiziente Speicherung von großen Mengen zeitbasierter Daten entwickelt. (2) Implementierte, einfach zu nutzende Aggregationsfunktionen. Gerade bei Stromverbrauch kommt die Aggregation ja zwangsläufig zum Einsatz. Wenn ein Datenpunkt beispielsweise zu jeder vollen Stunde die kWh der letzten Stunde aufzeichnet, möchte man ja in der Lage sein, das zu Stunden, Tagen, Wochen, Monaten oder Jahren zu aggregieren und zu visualisieren. Und ich wollte dies nicht über den Ansatz lösen, skriptbasiert dutzenden von Datenpunkten mit diesen aggregierten Werten zu befüllen.
-
Da das System neu aufgesetzt wurde, habe ich mich gleich für InfluxDB 2.x entschieden. Der Influx-Adapter unterstütz das dankenswerterweise bereits. Die zu InfluxDB 2 zugehörige Browser-GUI erleichtert einem die Sicht auf die Daten und das Erstellen der Abfragen mit Flux. Über die GUI lassen sich auch Daten via csv importieren, so dass ich zwischenzeitlich in SQL aufgezeichnete Daten relativ einfach übernehmen konnte.
Nun stand die Frage nach der besten Visualisierungsmöglichkeit - insbesondere für Charts - aus. Nach intensiven Test mit den verschiedenen Adaptern bin ich am Ende wieder bei VIS angekommen. Zusammen mit dem Material Design Widget aus meiner Sicht die beste Lösung für optisch anspruchsvolle Dashboards und Bedienpanels. Hier kann man @Scrounger nicht genug danken für die tolle Arbeit! Gerade bei den Diagrammen stößt man bei den anderen Lösung umgehend an die Grenzen. An die Gestaltungsfreiheit des JSON-Charts kommt nichts heran, schon gar nicht Grafana.
Ein großer Vorteil des JSON-Charts, der nur einmal am Rande an anderer Stelle erwähnt wurde, ist aus meiner Sicht die Tatsache, dass ich im Dashboard nicht ständig mit Ladekreisel aktualisierende Charts habe, da das JSON serverseitig aktualisiert wird und sich das Widget kaum wahrnehmbar updated, wenn das JSON neu geschrieben wurde.
Allerdings ist die Hürde des JSON-Charts für Nutzer wie mich, die nicht programmieren können und sich die Logik-Schicht im ioBroker nur mit Blockly zusammen klicken, schon ziemlich hoch. Dazu kommt, dass die Anleitungen und Threads dazu meist auf einem für Einsteiger zu hohen Niveau ansetzen.
OK, viel zu lange Vorrede. Ich habe mir das Beispielskripts vom Anfang dieses Threads genommen, versucht es zu verstehen und in unendlich vielen Try & Error Stunden auf mein Bedürfnis angepasst.
Damit es für mich übersichtlich bleibt, habe ich die ganzen Blöcke, in denen es um das Iterieren durch Objektstrukturen für die anzuzeigenden Datenpunkten und das Erzeugen der Zieldatenpunkte geht, weggelassen - keep it simple.
Das Prinzip ist:
-
1 Skript je Chart
-
Zugehörigen Zieldatenpunkt an gewünschter Stelle in der Objektstruktur unter 0_userdata anlegen und im Skript hinterlegen
-
Quelldaten für ein oder mehrere Graphen durch hineinkopieren des kompletten Flux-Querys im Skript angeben
Bitte nicht über die Kommentierungen im Skript lachen. Von einem Nicht-Programmierer für Nicht-Programmierer :wink:
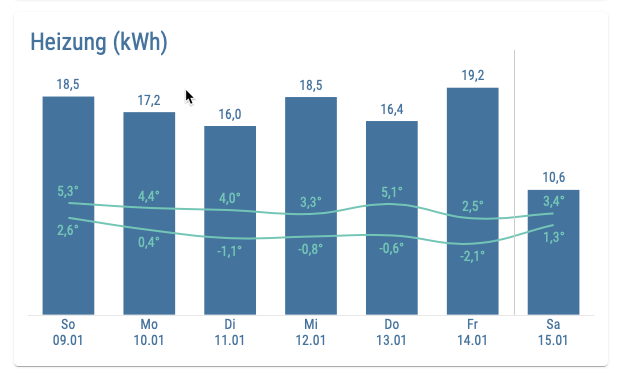
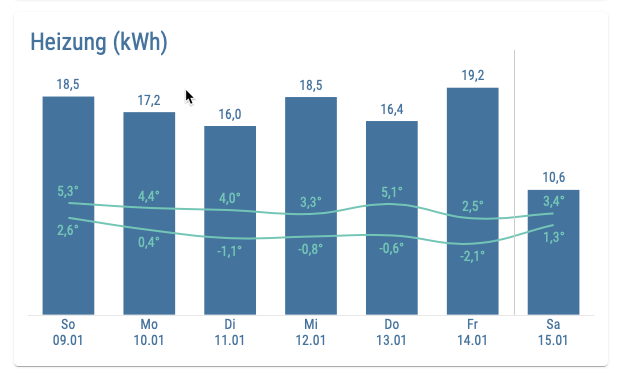
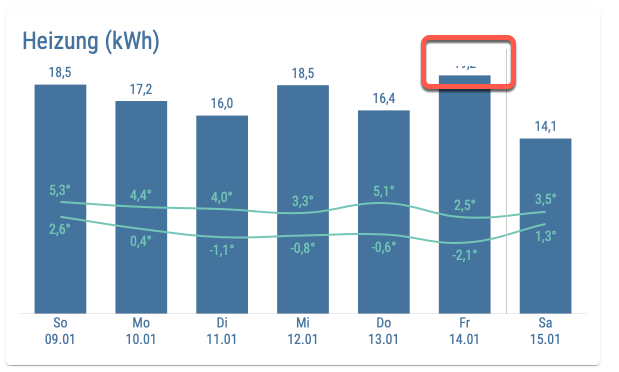
// Dieses Skript dient der Erzeugung eines JSON für die Darstellung hoch individualisierbarer Charts // mittels des JSON-Chart-Widgets aus dem Material-Design-Adapter auf Basis von Datenpunkthistorisierung in InfluxDB 2.x // Die x-Achse kann im JSON grundsätzlich auf 2 Methoden angegeben werden: // a) Individuell über die Eigenschaft "axisLabels": ["1h", "2h", "3h", ...] oder // b) Durch Angabe von Zeitstempeln und Werten "data": [{"t": 1640624405000,"y": 1.4536},{"t": 1640649605000,"y": 1.4665}, ...] // Dieses Skript verwendet die letztgenannte Methode! Auf der x-Achse wird somit immer die Zeit dargestellt. // Die Formatierung für alle Zeitaggregationen erfolgt über die Eigenschaft xAxis_timeFormats im JSON (siehe unten in den GlobalSettings). // Je nach Darstellungswünschen muss man zusätzlich noch mit den Parametern "xAxsisTickSource" und "Versatz der x-Achse" in den Widget-Eigenschaften des x-Achsen Layouts spielen. // Mit den über das JSON dem Widget zugeführten Daten und Parametern ist dieses in der Lage, verschiedene Datenpunkte gemeinsam in einem Chart darzustellen. // Dabei können z.B. Balken gestapelt oder gemischte Charts aus Balken und Linien erzeugt werden. Die Skript-Einstellungen unten erezugen ein Bar-Chart mir zwei Line-Charts // Danke an Scrounger für den tollen MDW-Adapter und das Beispielskript, aus dem ich mir dieses hier "zusammengebastelt" habe. // #################### Auslöser (Trigger), die das JSON-Objekt neu erzeugen #################### // Zeitgesteuert schedule({minute: [01]}, refresh); // Bei Änderung eines Datenpunktes // Hier bei Umschaltung zwischen Light/Dark-Mode, falls man im JSON Farben-Properties setzten möchte on('vis-materialdesign.0.colors.darkTheme', function (obj) { refresh(); }); // Beim Speichern oder Starten des Skriptes refresh(); // Gesamter Skriptcode ist in der Funktion refresh() eingebettet. Diese Funktion wird über die Trigger oben aufgerufen function refresh() { // #################### Skript-Einstellungen #################### // History Instanz die verwendet werden soll let historyInstance = 'influxdb.0'; // Ziel-Datenpunkt in der Objektstruktur für das JSON vom Typ "string", auf den im Widget verwiesen wird. Muss zuvor von Hand angelegt werden let targetDP = '0_userdata.0.VIS.Charts.HKL.JSON.Heizung_kWh_-7d'; // Debug-Mode (true/false) // Gibt bei true in der Skript-Console und im ioBroker-Protokoll Inhalte von Verarbeitungsschritten aus (z.B. das Ergebnis der Flux-Abfrage und das fertige JSON) let debug = true; // Hier optional Farben, Schriften und Schriftgrößen aus den Material-Design-Widget- oder anderen eigenen Datenpunkten holen, falls solche JSON-Chart-Properties gesetzt werden sollen // Optional den Datenpunkt abfragen, mit dem zwischen Light/Dark-Theme umgeschaltet wird let mdw_darkTheme = getState('vis-materialdesign.0.colors.darkTheme').val; // Variable(n) mit Farbcodes aus Datenpunkten in Abhängigkeit von Light/Dark-Theme füllen, die unten in den Chart-Einstellungen verwendet werden sollen let mdw_datalabel_color_kWh = (mdw_darkTheme) ? getState('vis-materialdesign.0.colors.dark.charts.value').val : getState('vis-materialdesign.0.colors.light.charts.value').val; let mdw_line_color_tempOut = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Allgemeine_Farben.dark.Aussentemperatur').val : getState('0_userdata.0.VIS.Allgemeine_Farben.light.Aussentemperatur').val; let mdw_datalabel_color_tempOut = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Allgemeine_Farben.dark.Aussentemperatur').val : getState('0_userdata.0.VIS.Allgemeine_Farben.light.Aussentemperatur').val; // Dto. für Schriftart(en) und Schriftgröße(n) let mdw_datalabel_fontFamily = getState('vis-materialdesign.0.fonts.charts.value').val; let mdw_datalabel_fontSize = getState('vis-materialdesign.0.fontSizes.charts.value').val; // Gemeinsam verwendete Chart-Einstellungen, Details siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#json-chart // Hinweis: Weitere Einstelloptionen zu Legende, x-Achse etc. befinden sich in den Eigenschaften des Widgets! let globalGraphSettings = { line_pointSize: 0, datalabel_fontFamily: mdw_datalabel_fontFamily, datalabel_fontSize: mdw_datalabel_fontSize, xAxis_bounds: 'ticks', xAxis_timeFormats: { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM[\\n]YYYY", quarter: "[Q]Q - YYYY", year: "YYYY" } } // InfluxDB-Flux-Query(s), die verwendet werden sollen und die zugehörigen individuellen Chart-Einstellungen // Die hier dargestellten Flux-Querys sind aus einer InfluxDB 2.x mit den Adaptereinstellungen 'Tags anstelle Felder für Metadaten' (Influx-Adapter -> Experteneinstellungen) // Bitte unbedingt die Infos dazu lesen, bevor die Eigenschaft umgestellt wird: https://github.com/ioBroker/ioBroker.influxdb/blob/master/README.md#Store-metadata-information-as-tags-instead-of-fields // Die Abfragen können sehr gut mit dem InfluxDB-OSS (GUI) erstellt werden. Wenn die dort angezeigten Daten im 'View Raw Data'-Modus hinsichtlich _value und _time dem Gewünschten entsprechen, // einfach die Query hierher kopieren und noch hinter jede Zeile ein '\' für den Zeilenumbruch im String setzen. let datenpunkte = [ { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "Strom.Heizung.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: sum, createEmpty: false) \ |> timeShift(duration: -1s) \ |> truncateTimeColumn(unit: 1d) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:7) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'bar', color: '#44739e', legendText: 'Energieverbrauch', yAxis_id: 0, yAxis_show: false, yAxis_min: 0, yAxis_max: 21, datalabel_show: true, datalabel_minDigits: 1, datalabel_maxDigits: 1, datalable_color: mdw_datalabel_color_kWh, displayOrder: 2 } }, // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen! { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "Umwelt.Garten_Themperatursensor_L-Steine.Temperatur") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: max, createEmpty: false) \ |> timeShift(duration: -1s) \ |> truncateTimeColumn(unit: 1d) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:7) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'line', color: mdw_line_color_tempOut, legendText: 'Außentemp. (max)', yAxis_id: 2, yAxis_show: false, yAxis_min: -15, yAxis_max: 30, datalabel_show: true, datalabel_align: 'top', datalabel_minDigits: 1, datalabel_maxDigits: 1, datalabel_append: '°', datalabel_color: mdw_datalabel_color_tempOut, displayOrder: 1 } }, // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen! { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "Umwelt.Garten_Themperatursensor_L-Steine.Temperatur") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: min, createEmpty: false) \ |> timeShift(duration: -1s) \ |> truncateTimeColumn(unit: 1d) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:7) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'line', color: mdw_line_color_tempOut, legendText: 'Außentemp. (min)', yAxis_id: 2, yAxis_show: false, yAxis_min: -15, yAxis_max: 30, datalabel_show: true, datalabel_align: 'bottom', datalabel_minDigits: 1, datalabel_maxDigits: 1, datalabel_append: '°', datalabel_color: mdw_datalabel_color_tempOut, displayOrder: 1 } } // <= Beim letzten oder einzigen Datenpunkt natürlich kein Komma! ] // #################### Programmablauf (Erzeugen des JSON) #################### refreshData(); //Hauptfunktion function refreshData() { try { let graphs = []; // In dieser Schleife werden alle oben definierten Datenpunkte durchlaufen und die entstehenden JSON-Bausteine der Variable 'graphs' angehangen for (const datenpunkt of datenpunkte) { let historyData = getHistoryGraphData(historyInstance, datenpunkt.fluxQuery, datenpunkt.graphSettings); if (historyData) { graphs.push(historyData); } // Das Result von 'graphs' in den Zieldatenpunkt schreiben Promise.all(graphs).then((result) => { if (debug) console.log("[refreshData]: Final JSON " + JSON.stringify({ graphs: result })); setState(targetDP, JSON.stringify({ graphs: result }), true); }); } } catch (err) { console.error(`[refreshData] error: ${err.message}, stack: ${err.stack}`); } } // Unterfunktion zum Auslesen der Daten aus InfluxDB function getHistoryGraphData(historyInstance, fluxQuery, graphSettings) { try { let graph = Object.assign({ ...graphSettings }, globalGraphSettings); return new Promise((resolve, reject) => { // Hier wird für jeden Datenpunkt die Flux-Query ausgeführt und die Rohdaten in das Objekt 'query' geschrieben sendTo (historyInstance, 'query', fluxQuery, function (query) { if (debug) console.log('[getHistoryGraphData]: Raw result from fluxQuery (query.result) ' + JSON.stringify(query.result)); // Hier werden aus den Rohdaten der Flux-Query Zeitstempel und Werte extrahiert und in das benötigte Array-Format übergeben // [{"t": 1640624405000,"y": 1.4536},{"t": 1640649605000,"y": 1.4665}, ...] graph.data = query.result[0].map(elm => ({ t: (elm.ts !== null && elm.ts !== undefined) ? elm.ts : null, y: (elm._value !== null && elm._value !== undefined) ? elm._value : null })); resolve(graph); if (debug) console.log("[getHistoryGraphData]: Result after map t: and y: (query.data) " + JSON.stringify(graph.data)); } ); }); } catch (ex) { console.error(`[getHistoryGraphData]: error: ${ex.message}, stack: ${ex.stack}`); } }; }; // end [refresh]Im Beispiel stelle ich den Energieverbrauch der Wärmepumpe aggregiert je Tag der letzen 7 Tage inkl. des aktuellen Tages dar. Als Zusatzinformation die Tageshöchst- und -tiefsttemperaturen vom Außentemperatursensor.
Das Ergebnis sieht so aus:

Und hier das vom Skript erzeugte JSON, welches in den Zieldatenpunkt geschrieben wird und auf den man im JSON-Chart-Widget referenzieren muss:
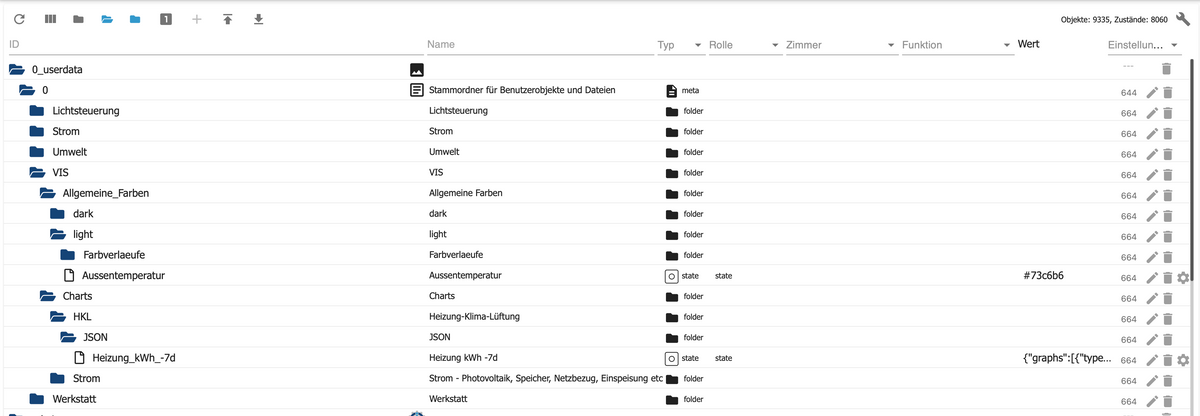
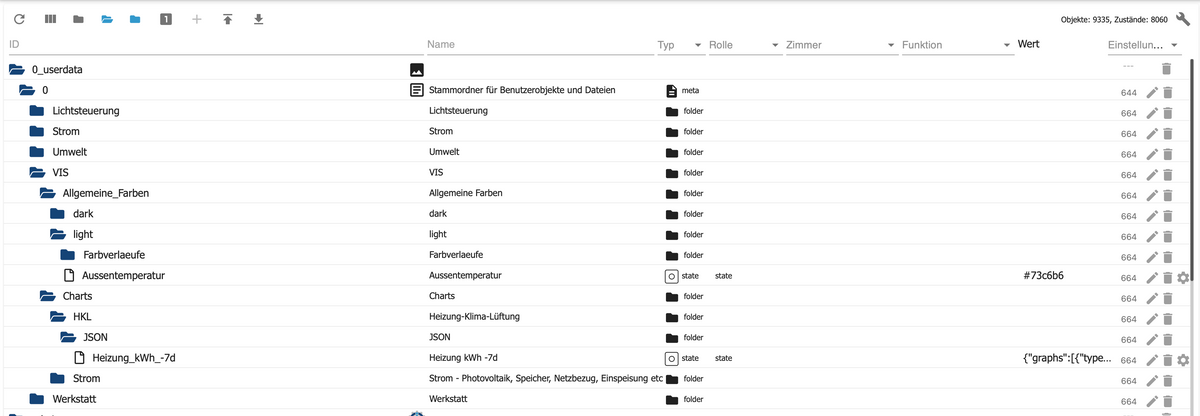
{ "graphs": [ { "type": "bar", "color": "#44739e", "legendText": "Energieverbrauch", "yAxis_id": 0, "yAxis_show": false, "yAxis_min": 0, "yAxis_max": 21, "datalabel_show": true, "datalabel_minDigits": 1, "datalabel_maxDigits": 1, "datalable_color": "#44739e", "displayOrder": 2, "line_pointSize": 0, "datalabel_fontFamily": "RobotoCondensed-Regular", "datalabel_fontSize": "14", "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1641686400000, "y": 18.49740000000014 }, { "t": 1641772800000, "y": 17.172599999999747 }, { "t": 1641859200000, "y": 15.997500000000114 }, { "t": 1641945600000, "y": 18.452199999999955 }, { "t": 1642032000000, "y": 16.417500000000235 }, { "t": 1642118400000, "y": 19.2448999999999 }, { "t": 1642204800000, "y": 11.811599999999745 } ] }, { "type": "line", "color": "#73c6b6", "legendText": "Außentemp. (max)", "yAxis_id": 2, "yAxis_show": false, "yAxis_min": -15, "yAxis_max": 30, "datalabel_show": true, "datalabel_align": "top", "datalabel_minDigits": 1, "datalabel_maxDigits": 1, "datalabel_append": "°", "datalabel_color": "#73c6b6", "displayOrder": 1, "line_pointSize": 0, "datalabel_fontFamily": "RobotoCondensed-Regular", "datalabel_fontSize": "14", "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1641686400000, "y": 5.3 }, { "t": 1641772800000, "y": 4.4 }, { "t": 1641859200000, "y": 4 }, { "t": 1641945600000, "y": 3.3 }, { "t": 1642032000000, "y": 5.1 }, { "t": 1642118400000, "y": 2.5 }, { "t": 1642204800000, "y": 3.5 } ] }, { "type": "line", "color": "#73c6b6", "legendText": "Außentemp. (min)", "yAxis_id": 2, "yAxis_show": false, "yAxis_min": -15, "yAxis_max": 30, "datalabel_show": true, "datalabel_align": "bottom", "datalabel_minDigits": 1, "datalabel_maxDigits": 1, "datalabel_append": "°", "datalabel_color": "#73c6b6", "displayOrder": 1, "line_pointSize": 0, "datalabel_fontFamily": "RobotoCondensed-Regular", "datalabel_fontSize": "14", "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1641686400000, "y": 2.6 }, { "t": 1641772800000, "y": 0.4 }, { "t": 1641859200000, "y": -1.1 }, { "t": 1641945600000, "y": -0.8 }, { "t": 1642032000000, "y": -0.6 }, { "t": 1642118400000, "y": -2.1 }, { "t": 1642204800000, "y": 1.3 } ] } ] }Zur Vervollständigung hier noch meine Objektstruktur für diesen Teilbereich:

Vielleicht hilft das dem einen oder anderen beim Einstieg in das JSON-Chart.
Grüße
Frank
-
-
So, wie versprochen möchte ich auch mal etwas zurückgeben und poste hier ein Skript zur Erzeugung eines JSON für das JSON-Chart-Widget auf Basis von Datenhistorisierung mittels InfluxDB 2.x und der Datenabfrage mittels der neuen Abfragesprache Flux.
Zum Hintergrund:
-
ioBroker ist als vollumfängliche Steuerungs- und Automatisierungslösung für unseren EFH-Neubau im Einsatz.
-
Haus und Autos nutzen als einzige Energiequelle Strom. PV mit 24,5 kWp, Speicher 19,5 kWh, Erdwärmepumpe. Außerdem Beleuchtung komplett über Philips HUE, Fußbodenheizung über HomeMatic und etliches mehr.
-
Insofern dreht sich bei der Visualisierung auch viel um Strom. Etliche Datenpunkte zeichnen die Leistung und den Energieverbrauch bzw. die Energieerzeugung verschiedenster Geräte auf.
-
Aus zwei Gründen habe ich mich für InfluxDB als Historisierungsdatenbank entschieden. (1) Speziell für die effiziente Speicherung von großen Mengen zeitbasierter Daten entwickelt. (2) Implementierte, einfach zu nutzende Aggregationsfunktionen. Gerade bei Stromverbrauch kommt die Aggregation ja zwangsläufig zum Einsatz. Wenn ein Datenpunkt beispielsweise zu jeder vollen Stunde die kWh der letzten Stunde aufzeichnet, möchte man ja in der Lage sein, das zu Stunden, Tagen, Wochen, Monaten oder Jahren zu aggregieren und zu visualisieren. Und ich wollte dies nicht über den Ansatz lösen, skriptbasiert dutzenden von Datenpunkten mit diesen aggregierten Werten zu befüllen.
-
Da das System neu aufgesetzt wurde, habe ich mich gleich für InfluxDB 2.x entschieden. Der Influx-Adapter unterstütz das dankenswerterweise bereits. Die zu InfluxDB 2 zugehörige Browser-GUI erleichtert einem die Sicht auf die Daten und das Erstellen der Abfragen mit Flux. Über die GUI lassen sich auch Daten via csv importieren, so dass ich zwischenzeitlich in SQL aufgezeichnete Daten relativ einfach übernehmen konnte.
Nun stand die Frage nach der besten Visualisierungsmöglichkeit - insbesondere für Charts - aus. Nach intensiven Test mit den verschiedenen Adaptern bin ich am Ende wieder bei VIS angekommen. Zusammen mit dem Material Design Widget aus meiner Sicht die beste Lösung für optisch anspruchsvolle Dashboards und Bedienpanels. Hier kann man @Scrounger nicht genug danken für die tolle Arbeit! Gerade bei den Diagrammen stößt man bei den anderen Lösung umgehend an die Grenzen. An die Gestaltungsfreiheit des JSON-Charts kommt nichts heran, schon gar nicht Grafana.
Ein großer Vorteil des JSON-Charts, der nur einmal am Rande an anderer Stelle erwähnt wurde, ist aus meiner Sicht die Tatsache, dass ich im Dashboard nicht ständig mit Ladekreisel aktualisierende Charts habe, da das JSON serverseitig aktualisiert wird und sich das Widget kaum wahrnehmbar updated, wenn das JSON neu geschrieben wurde.
Allerdings ist die Hürde des JSON-Charts für Nutzer wie mich, die nicht programmieren können und sich die Logik-Schicht im ioBroker nur mit Blockly zusammen klicken, schon ziemlich hoch. Dazu kommt, dass die Anleitungen und Threads dazu meist auf einem für Einsteiger zu hohen Niveau ansetzen.
OK, viel zu lange Vorrede. Ich habe mir das Beispielskripts vom Anfang dieses Threads genommen, versucht es zu verstehen und in unendlich vielen Try & Error Stunden auf mein Bedürfnis angepasst.
Damit es für mich übersichtlich bleibt, habe ich die ganzen Blöcke, in denen es um das Iterieren durch Objektstrukturen für die anzuzeigenden Datenpunkten und das Erzeugen der Zieldatenpunkte geht, weggelassen - keep it simple.
Das Prinzip ist:
-
1 Skript je Chart
-
Zugehörigen Zieldatenpunkt an gewünschter Stelle in der Objektstruktur unter 0_userdata anlegen und im Skript hinterlegen
-
Quelldaten für ein oder mehrere Graphen durch hineinkopieren des kompletten Flux-Querys im Skript angeben
Bitte nicht über die Kommentierungen im Skript lachen. Von einem Nicht-Programmierer für Nicht-Programmierer :wink:
// Dieses Skript dient der Erzeugung eines JSON für die Darstellung hoch individualisierbarer Charts // mittels des JSON-Chart-Widgets aus dem Material-Design-Adapter auf Basis von Datenpunkthistorisierung in InfluxDB 2.x // Die x-Achse kann im JSON grundsätzlich auf 2 Methoden angegeben werden: // a) Individuell über die Eigenschaft "axisLabels": ["1h", "2h", "3h", ...] oder // b) Durch Angabe von Zeitstempeln und Werten "data": [{"t": 1640624405000,"y": 1.4536},{"t": 1640649605000,"y": 1.4665}, ...] // Dieses Skript verwendet die letztgenannte Methode! Auf der x-Achse wird somit immer die Zeit dargestellt. // Die Formatierung für alle Zeitaggregationen erfolgt über die Eigenschaft xAxis_timeFormats im JSON (siehe unten in den GlobalSettings). // Je nach Darstellungswünschen muss man zusätzlich noch mit den Parametern "xAxsisTickSource" und "Versatz der x-Achse" in den Widget-Eigenschaften des x-Achsen Layouts spielen. // Mit den über das JSON dem Widget zugeführten Daten und Parametern ist dieses in der Lage, verschiedene Datenpunkte gemeinsam in einem Chart darzustellen. // Dabei können z.B. Balken gestapelt oder gemischte Charts aus Balken und Linien erzeugt werden. Die Skript-Einstellungen unten erezugen ein Bar-Chart mir zwei Line-Charts // Danke an Scrounger für den tollen MDW-Adapter und das Beispielskript, aus dem ich mir dieses hier "zusammengebastelt" habe. // #################### Auslöser (Trigger), die das JSON-Objekt neu erzeugen #################### // Zeitgesteuert schedule({minute: [01]}, refresh); // Bei Änderung eines Datenpunktes // Hier bei Umschaltung zwischen Light/Dark-Mode, falls man im JSON Farben-Properties setzten möchte on('vis-materialdesign.0.colors.darkTheme', function (obj) { refresh(); }); // Beim Speichern oder Starten des Skriptes refresh(); // Gesamter Skriptcode ist in der Funktion refresh() eingebettet. Diese Funktion wird über die Trigger oben aufgerufen function refresh() { // #################### Skript-Einstellungen #################### // History Instanz die verwendet werden soll let historyInstance = 'influxdb.0'; // Ziel-Datenpunkt in der Objektstruktur für das JSON vom Typ "string", auf den im Widget verwiesen wird. Muss zuvor von Hand angelegt werden let targetDP = '0_userdata.0.VIS.Charts.HKL.JSON.Heizung_kWh_-7d'; // Debug-Mode (true/false) // Gibt bei true in der Skript-Console und im ioBroker-Protokoll Inhalte von Verarbeitungsschritten aus (z.B. das Ergebnis der Flux-Abfrage und das fertige JSON) let debug = true; // Hier optional Farben, Schriften und Schriftgrößen aus den Material-Design-Widget- oder anderen eigenen Datenpunkten holen, falls solche JSON-Chart-Properties gesetzt werden sollen // Optional den Datenpunkt abfragen, mit dem zwischen Light/Dark-Theme umgeschaltet wird let mdw_darkTheme = getState('vis-materialdesign.0.colors.darkTheme').val; // Variable(n) mit Farbcodes aus Datenpunkten in Abhängigkeit von Light/Dark-Theme füllen, die unten in den Chart-Einstellungen verwendet werden sollen let mdw_datalabel_color_kWh = (mdw_darkTheme) ? getState('vis-materialdesign.0.colors.dark.charts.value').val : getState('vis-materialdesign.0.colors.light.charts.value').val; let mdw_line_color_tempOut = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Allgemeine_Farben.dark.Aussentemperatur').val : getState('0_userdata.0.VIS.Allgemeine_Farben.light.Aussentemperatur').val; let mdw_datalabel_color_tempOut = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Allgemeine_Farben.dark.Aussentemperatur').val : getState('0_userdata.0.VIS.Allgemeine_Farben.light.Aussentemperatur').val; // Dto. für Schriftart(en) und Schriftgröße(n) let mdw_datalabel_fontFamily = getState('vis-materialdesign.0.fonts.charts.value').val; let mdw_datalabel_fontSize = getState('vis-materialdesign.0.fontSizes.charts.value').val; // Gemeinsam verwendete Chart-Einstellungen, Details siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#json-chart // Hinweis: Weitere Einstelloptionen zu Legende, x-Achse etc. befinden sich in den Eigenschaften des Widgets! let globalGraphSettings = { line_pointSize: 0, datalabel_fontFamily: mdw_datalabel_fontFamily, datalabel_fontSize: mdw_datalabel_fontSize, xAxis_bounds: 'ticks', xAxis_timeFormats: { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM[\\n]YYYY", quarter: "[Q]Q - YYYY", year: "YYYY" } } // InfluxDB-Flux-Query(s), die verwendet werden sollen und die zugehörigen individuellen Chart-Einstellungen // Die hier dargestellten Flux-Querys sind aus einer InfluxDB 2.x mit den Adaptereinstellungen 'Tags anstelle Felder für Metadaten' (Influx-Adapter -> Experteneinstellungen) // Bitte unbedingt die Infos dazu lesen, bevor die Eigenschaft umgestellt wird: https://github.com/ioBroker/ioBroker.influxdb/blob/master/README.md#Store-metadata-information-as-tags-instead-of-fields // Die Abfragen können sehr gut mit dem InfluxDB-OSS (GUI) erstellt werden. Wenn die dort angezeigten Daten im 'View Raw Data'-Modus hinsichtlich _value und _time dem Gewünschten entsprechen, // einfach die Query hierher kopieren und noch hinter jede Zeile ein '\' für den Zeilenumbruch im String setzen. let datenpunkte = [ { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "Strom.Heizung.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: sum, createEmpty: false) \ |> timeShift(duration: -1s) \ |> truncateTimeColumn(unit: 1d) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:7) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'bar', color: '#44739e', legendText: 'Energieverbrauch', yAxis_id: 0, yAxis_show: false, yAxis_min: 0, yAxis_max: 21, datalabel_show: true, datalabel_minDigits: 1, datalabel_maxDigits: 1, datalable_color: mdw_datalabel_color_kWh, displayOrder: 2 } }, // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen! { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "Umwelt.Garten_Themperatursensor_L-Steine.Temperatur") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: max, createEmpty: false) \ |> timeShift(duration: -1s) \ |> truncateTimeColumn(unit: 1d) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:7) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'line', color: mdw_line_color_tempOut, legendText: 'Außentemp. (max)', yAxis_id: 2, yAxis_show: false, yAxis_min: -15, yAxis_max: 30, datalabel_show: true, datalabel_align: 'top', datalabel_minDigits: 1, datalabel_maxDigits: 1, datalabel_append: '°', datalabel_color: mdw_datalabel_color_tempOut, displayOrder: 1 } }, // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen! { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "Umwelt.Garten_Themperatursensor_L-Steine.Temperatur") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: min, createEmpty: false) \ |> timeShift(duration: -1s) \ |> truncateTimeColumn(unit: 1d) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:7) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'line', color: mdw_line_color_tempOut, legendText: 'Außentemp. (min)', yAxis_id: 2, yAxis_show: false, yAxis_min: -15, yAxis_max: 30, datalabel_show: true, datalabel_align: 'bottom', datalabel_minDigits: 1, datalabel_maxDigits: 1, datalabel_append: '°', datalabel_color: mdw_datalabel_color_tempOut, displayOrder: 1 } } // <= Beim letzten oder einzigen Datenpunkt natürlich kein Komma! ] // #################### Programmablauf (Erzeugen des JSON) #################### refreshData(); //Hauptfunktion function refreshData() { try { let graphs = []; // In dieser Schleife werden alle oben definierten Datenpunkte durchlaufen und die entstehenden JSON-Bausteine der Variable 'graphs' angehangen for (const datenpunkt of datenpunkte) { let historyData = getHistoryGraphData(historyInstance, datenpunkt.fluxQuery, datenpunkt.graphSettings); if (historyData) { graphs.push(historyData); } // Das Result von 'graphs' in den Zieldatenpunkt schreiben Promise.all(graphs).then((result) => { if (debug) console.log("[refreshData]: Final JSON " + JSON.stringify({ graphs: result })); setState(targetDP, JSON.stringify({ graphs: result }), true); }); } } catch (err) { console.error(`[refreshData] error: ${err.message}, stack: ${err.stack}`); } } // Unterfunktion zum Auslesen der Daten aus InfluxDB function getHistoryGraphData(historyInstance, fluxQuery, graphSettings) { try { let graph = Object.assign({ ...graphSettings }, globalGraphSettings); return new Promise((resolve, reject) => { // Hier wird für jeden Datenpunkt die Flux-Query ausgeführt und die Rohdaten in das Objekt 'query' geschrieben sendTo (historyInstance, 'query', fluxQuery, function (query) { if (debug) console.log('[getHistoryGraphData]: Raw result from fluxQuery (query.result) ' + JSON.stringify(query.result)); // Hier werden aus den Rohdaten der Flux-Query Zeitstempel und Werte extrahiert und in das benötigte Array-Format übergeben // [{"t": 1640624405000,"y": 1.4536},{"t": 1640649605000,"y": 1.4665}, ...] graph.data = query.result[0].map(elm => ({ t: (elm.ts !== null && elm.ts !== undefined) ? elm.ts : null, y: (elm._value !== null && elm._value !== undefined) ? elm._value : null })); resolve(graph); if (debug) console.log("[getHistoryGraphData]: Result after map t: and y: (query.data) " + JSON.stringify(graph.data)); } ); }); } catch (ex) { console.error(`[getHistoryGraphData]: error: ${ex.message}, stack: ${ex.stack}`); } }; }; // end [refresh]Im Beispiel stelle ich den Energieverbrauch der Wärmepumpe aggregiert je Tag der letzen 7 Tage inkl. des aktuellen Tages dar. Als Zusatzinformation die Tageshöchst- und -tiefsttemperaturen vom Außentemperatursensor.
Das Ergebnis sieht so aus:

Und hier das vom Skript erzeugte JSON, welches in den Zieldatenpunkt geschrieben wird und auf den man im JSON-Chart-Widget referenzieren muss:
{ "graphs": [ { "type": "bar", "color": "#44739e", "legendText": "Energieverbrauch", "yAxis_id": 0, "yAxis_show": false, "yAxis_min": 0, "yAxis_max": 21, "datalabel_show": true, "datalabel_minDigits": 1, "datalabel_maxDigits": 1, "datalable_color": "#44739e", "displayOrder": 2, "line_pointSize": 0, "datalabel_fontFamily": "RobotoCondensed-Regular", "datalabel_fontSize": "14", "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1641686400000, "y": 18.49740000000014 }, { "t": 1641772800000, "y": 17.172599999999747 }, { "t": 1641859200000, "y": 15.997500000000114 }, { "t": 1641945600000, "y": 18.452199999999955 }, { "t": 1642032000000, "y": 16.417500000000235 }, { "t": 1642118400000, "y": 19.2448999999999 }, { "t": 1642204800000, "y": 11.811599999999745 } ] }, { "type": "line", "color": "#73c6b6", "legendText": "Außentemp. (max)", "yAxis_id": 2, "yAxis_show": false, "yAxis_min": -15, "yAxis_max": 30, "datalabel_show": true, "datalabel_align": "top", "datalabel_minDigits": 1, "datalabel_maxDigits": 1, "datalabel_append": "°", "datalabel_color": "#73c6b6", "displayOrder": 1, "line_pointSize": 0, "datalabel_fontFamily": "RobotoCondensed-Regular", "datalabel_fontSize": "14", "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1641686400000, "y": 5.3 }, { "t": 1641772800000, "y": 4.4 }, { "t": 1641859200000, "y": 4 }, { "t": 1641945600000, "y": 3.3 }, { "t": 1642032000000, "y": 5.1 }, { "t": 1642118400000, "y": 2.5 }, { "t": 1642204800000, "y": 3.5 } ] }, { "type": "line", "color": "#73c6b6", "legendText": "Außentemp. (min)", "yAxis_id": 2, "yAxis_show": false, "yAxis_min": -15, "yAxis_max": 30, "datalabel_show": true, "datalabel_align": "bottom", "datalabel_minDigits": 1, "datalabel_maxDigits": 1, "datalabel_append": "°", "datalabel_color": "#73c6b6", "displayOrder": 1, "line_pointSize": 0, "datalabel_fontFamily": "RobotoCondensed-Regular", "datalabel_fontSize": "14", "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1641686400000, "y": 2.6 }, { "t": 1641772800000, "y": 0.4 }, { "t": 1641859200000, "y": -1.1 }, { "t": 1641945600000, "y": -0.8 }, { "t": 1642032000000, "y": -0.6 }, { "t": 1642118400000, "y": -2.1 }, { "t": 1642204800000, "y": 1.3 } ] } ] }Zur Vervollständigung hier noch meine Objektstruktur für diesen Teilbereich:

Vielleicht hilft das dem einen oder anderen beim Einstieg in das JSON-Chart.
Grüße
Frank
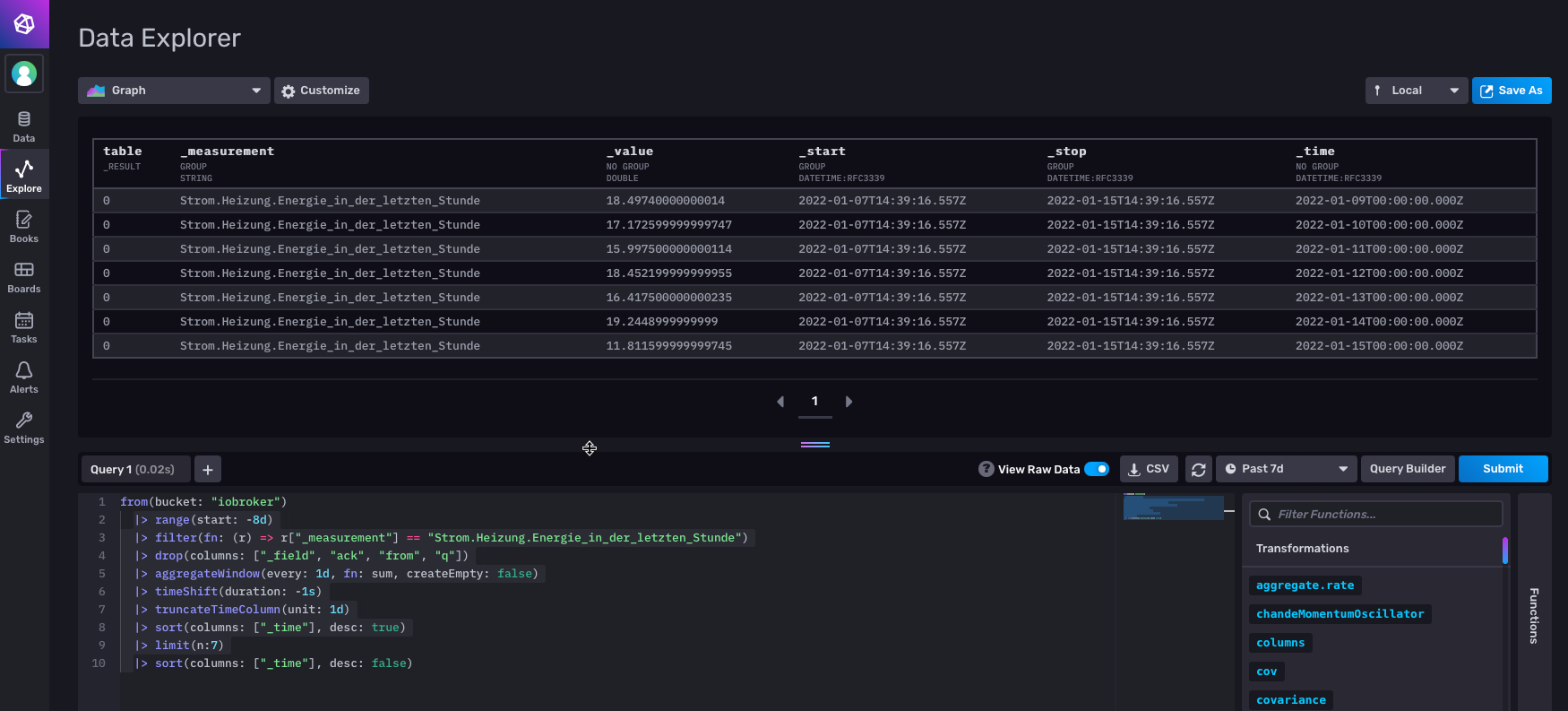
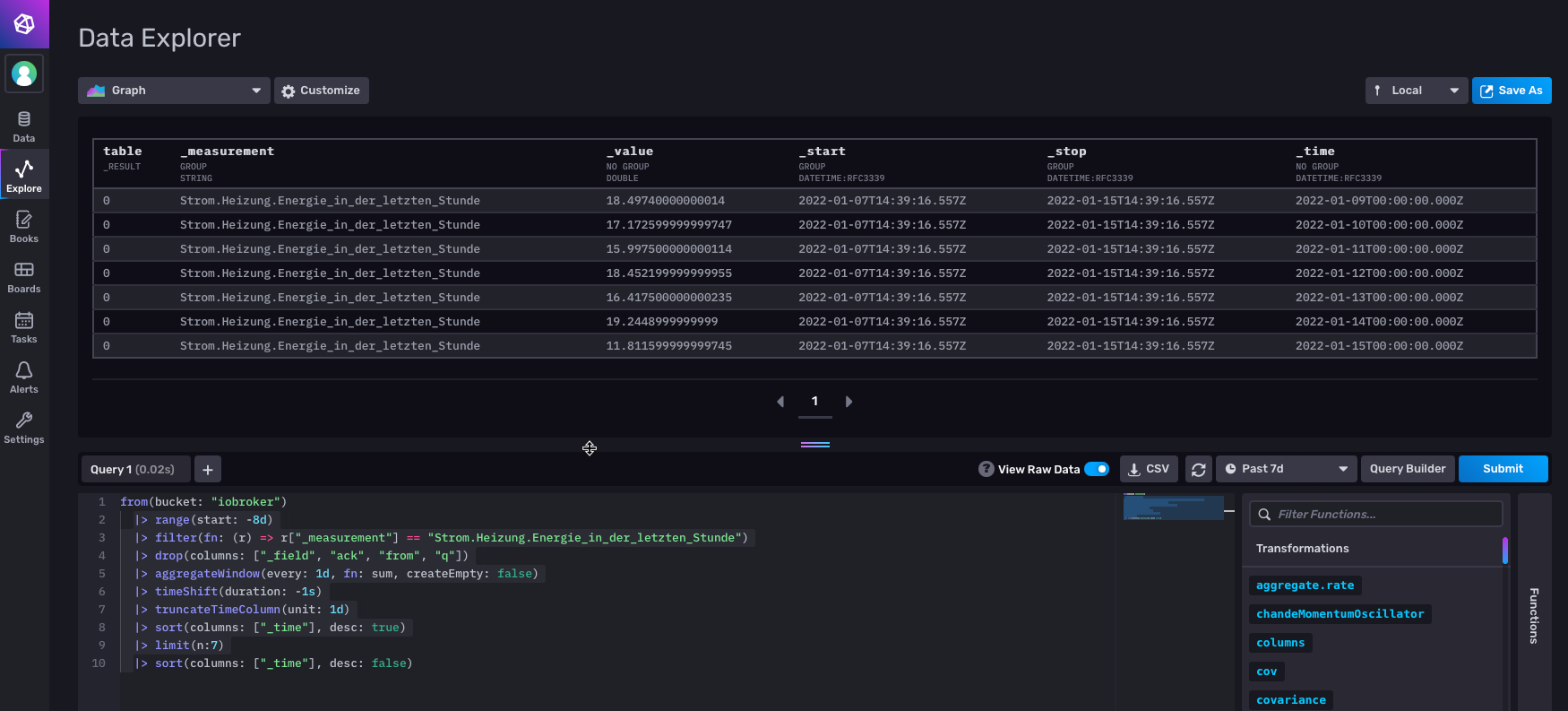
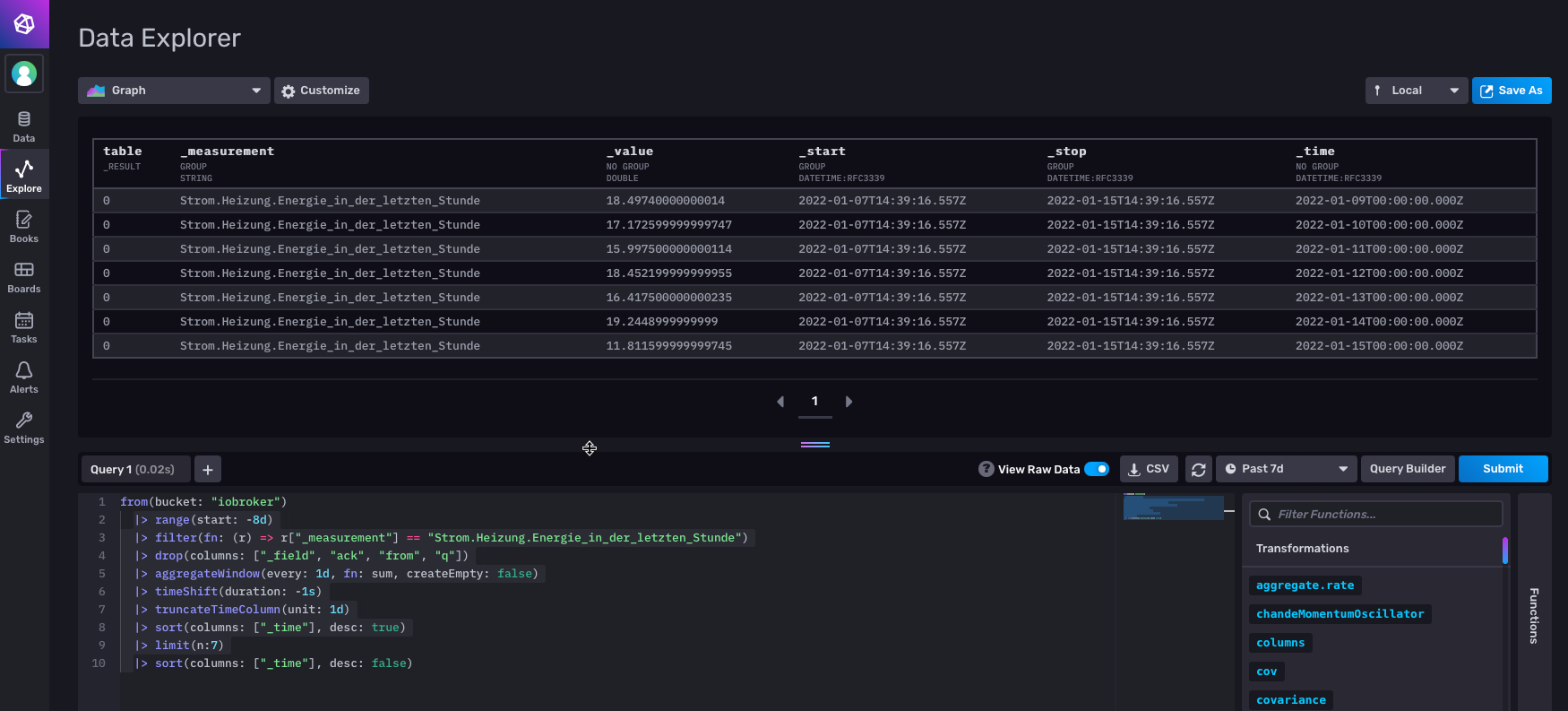
Vielleicht noch die InfluxDB Seite zum obigen Skript mit ein paar Erläuterungen:

Zum Verständnis. Der Aufbau der Abfrage ist eine Pipeline. Die Daten werden von einem Schritt zum nächsten weitergereicht. Insofern ist die Reihenfolge mitunter entscheidend!
from(bucket: "iobroker") |> range(start: -8d) |> filter(fn: (r) => r["_measurement"] == "Strom.Heizung.Energie_in_der_letzten_Stunde") |> drop(columns: ["_field", "ack", "from", "q"]) |> aggregateWindow(every: 1d, fn: sum, createEmpty: false) |> timeShift(duration: -1s) |> truncateTimeColumn(unit: 1d) |> sort(columns: ["_time"], desc: true) |> limit(n:7) |> sort(columns: ["_time"], desc: false)Im Einzelnen:
|> range(start: -8d)Relative Zeitangabe. Warum -8Tage? Die relative Zeitangabe geht von der aktuellen Uhrzeit die Anzahl der Tage zurück. Somit beginnt der erste Tag im Beispiel bei 14:39 Uhr. Ich hätte also beim ersten Tag keinen ganzen Tag. Das macht im Chart aber keinen Sinn. Daher gehe ich 8 Tage zurück und schneide unten den ersten Tag weg.
|> filter(fn: (r) => r["_measurement"] == "Strom.Heizung.Energie_in_der_letzten_Stunde")Sollte klar sein. Das ist der Datenpunkt, der abgefragt wird. Ich verwende Alias bei den History-Einstellungen, daher sieht das möglicherweise anders aus als bei Euch
|> drop(columns: ["_field", "ack", "from", "q"])Optional: Zur besseren Lesbarkeit die Spalten, die nicht benötigt werden, weg lassen.
|> aggregateWindow(every: 1d, fn: sum, createEmpty: false)Hier wird die Aggregation angegeben. Die Rohdaten enthalten den Energieverbrauch der letzten Stunde.
Aggregation: every: 1d, also je Tag und fn: sum, also die Summe innerhalb der Tage.|> timeShift(duration: -1s)Warum das? Die Energie der Stunde von 23:00 bis 00:00 wird um 00:00:00.005 geschrieben. Dieser Datensatz fällt also aus Datensicht in den nächsten Tag. Daher versetzte ich die Zeit um eine Sekunde zurück: 23:59:59
|> truncateTimeColumn(unit: 1d)Jetzt entferne ich die Uhrzeiten wieder
|> sort(columns: ["_time"], desc: true) |> limit(n:7) |> sort(columns: ["_time"], desc: false)Mit diesen 3 Zeilen "schneide" ich den ersten Tag ab. Das geht vielleicht auch eleganter, aber im Influx-Forum habe ich keine Rückmeldung auf meine Frage bekommen.
Tip: Zum Nachvollziehen einfach die Schritte nach drop(columns ...) erstmal weg lassen und nacheinander einfügen und immer die Zwischenergebnisse anschauen, dann wird verständlich was passiert.
Grüße
Frank
-
-
Vielleicht noch die InfluxDB Seite zum obigen Skript mit ein paar Erläuterungen:

Zum Verständnis. Der Aufbau der Abfrage ist eine Pipeline. Die Daten werden von einem Schritt zum nächsten weitergereicht. Insofern ist die Reihenfolge mitunter entscheidend!
from(bucket: "iobroker") |> range(start: -8d) |> filter(fn: (r) => r["_measurement"] == "Strom.Heizung.Energie_in_der_letzten_Stunde") |> drop(columns: ["_field", "ack", "from", "q"]) |> aggregateWindow(every: 1d, fn: sum, createEmpty: false) |> timeShift(duration: -1s) |> truncateTimeColumn(unit: 1d) |> sort(columns: ["_time"], desc: true) |> limit(n:7) |> sort(columns: ["_time"], desc: false)Im Einzelnen:
|> range(start: -8d)Relative Zeitangabe. Warum -8Tage? Die relative Zeitangabe geht von der aktuellen Uhrzeit die Anzahl der Tage zurück. Somit beginnt der erste Tag im Beispiel bei 14:39 Uhr. Ich hätte also beim ersten Tag keinen ganzen Tag. Das macht im Chart aber keinen Sinn. Daher gehe ich 8 Tage zurück und schneide unten den ersten Tag weg.
|> filter(fn: (r) => r["_measurement"] == "Strom.Heizung.Energie_in_der_letzten_Stunde")Sollte klar sein. Das ist der Datenpunkt, der abgefragt wird. Ich verwende Alias bei den History-Einstellungen, daher sieht das möglicherweise anders aus als bei Euch
|> drop(columns: ["_field", "ack", "from", "q"])Optional: Zur besseren Lesbarkeit die Spalten, die nicht benötigt werden, weg lassen.
|> aggregateWindow(every: 1d, fn: sum, createEmpty: false)Hier wird die Aggregation angegeben. Die Rohdaten enthalten den Energieverbrauch der letzten Stunde.
Aggregation: every: 1d, also je Tag und fn: sum, also die Summe innerhalb der Tage.|> timeShift(duration: -1s)Warum das? Die Energie der Stunde von 23:00 bis 00:00 wird um 00:00:00.005 geschrieben. Dieser Datensatz fällt also aus Datensicht in den nächsten Tag. Daher versetzte ich die Zeit um eine Sekunde zurück: 23:59:59
|> truncateTimeColumn(unit: 1d)Jetzt entferne ich die Uhrzeiten wieder
|> sort(columns: ["_time"], desc: true) |> limit(n:7) |> sort(columns: ["_time"], desc: false)Mit diesen 3 Zeilen "schneide" ich den ersten Tag ab. Das geht vielleicht auch eleganter, aber im Influx-Forum habe ich keine Rückmeldung auf meine Frage bekommen.
Tip: Zum Nachvollziehen einfach die Schritte nach drop(columns ...) erstmal weg lassen und nacheinander einfügen und immer die Zwischenergebnisse anschauen, dann wird verständlich was passiert.
Grüße
Frank
Hallo @Scrounger. Ich habe noch zwei Fragen zum JSON-Chart-Widget:
Farbverläufe:
Ich würde gerne die beiden Temperaturlinien meines obigen Charts wie im Wetter-Beispiel und wie hier (https://forum.iobroker.net/topic/26925/test-adapter-material-design-widgets-v0-2-x/857?_=1642229550954) - 30. März 2020 von Dir aufgezeigt, mit Farbverläufen darstellen.
Ich habe mir auch das Beispielskript importiert, durchgearbeitet und verstanden. Demnach muss im Objekt 'color' ja passend zu den Ticks auf der x-Achse die jeweilige zum Wert passende Farbe angegeben werden ["#5b2c6f","#583072", ...].
Ich habe aber keine Ahnung, wie ich das in mein vorhin oben veröffentlichtes Skript einbauen kann.
Statt der for i-Schleife in Deinem Beispiel müsste man ja vermutlich durch das graph.data-Array mit den t:, y: -Werten laufen, die values auslesen und entsprechend das 'color' Objekt befüllen.
Kannst Du mir dabei helfen?
yAxis_max:
Nach meiner Beobachtung ist es so, dass bei Weglassen dieser Eigenschaft eine Art auto-Funktion greift und die y-Achse selbständig nach dem höchsten anzuzeigenden Wert gezeichnet wird.
Diese Funktion scheint aber nicht die Höhe eins möglichen datalabels on Top zu berücksichtigen. So sieht mein Chart aus, wenn ich für die Bars kein festes Maximum angebe:

Ich habe kein JSON-Property und keine Widget-Eigenschaft gefunden, mit der ich das beeinflussen könnte.
Kannst Du da im Widget noch etwas anpassen?
Wenn nicht müsste ich den max-Wert meiner Values ermitteln und mit einem Aufschlag versehen. Das stellt mich aber vor die gleicher Herausforderung wie oben. Wie bekomme ich max von y: aus dem graph.data-Array?
Lieben Dank vorab.
Frank
-
Hallo zusammen
erstmal vielen dank für die großartig arbeit.
ich sitze gerade an der umsetzung meiner Thermostate und versuche gerade das
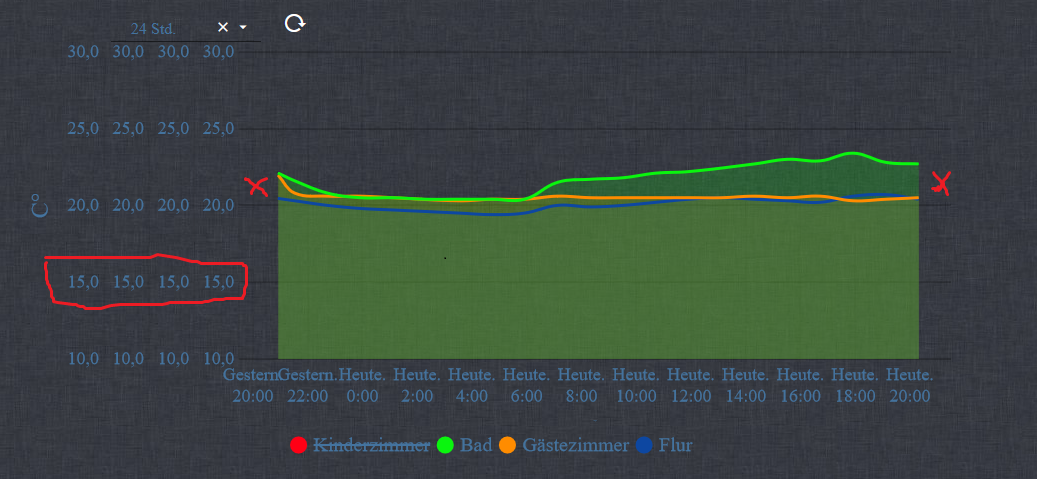
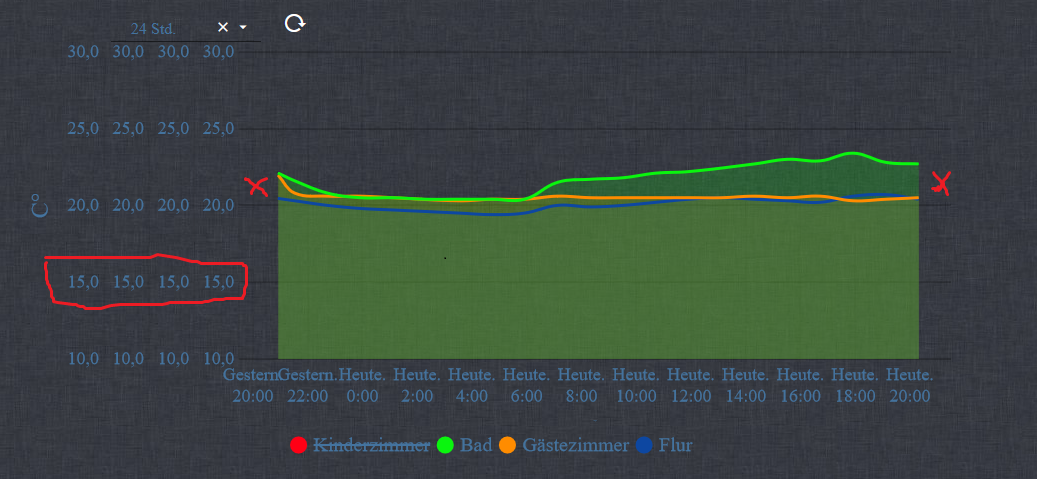
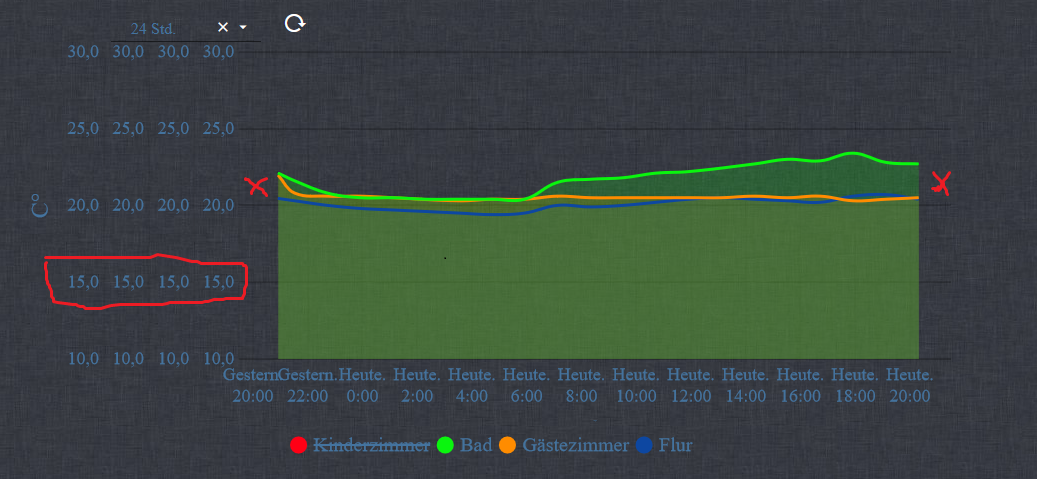
1.nur eine scala auf der y achse steht. bei mir stehen jetzt 4 mal die selben werte hintereinander.
- die grafik (am anfang und ende ist immer eine lücke kriegt man die irgen wie weg?)
anbei meine fkt.

-
Hallo zusammen
erstmal vielen dank für die großartig arbeit.
ich sitze gerade an der umsetzung meiner Thermostate und versuche gerade das
1.nur eine scala auf der y achse steht. bei mir stehen jetzt 4 mal die selben werte hintereinander.
- die grafik (am anfang und ende ist immer eine lücke kriegt man die irgen wie weg?)
anbei meine fkt.

-
Hallo zusammen,
ich scheitere schon an einem ganz grundlegendem Problem und hoffe ihr könnt mir hier kurz weiterhelfen.
Ich habe "nur" den Link zu einem JSON Datensatz.
https://api.solcast.com.au/rooftop_sites/bf92-b91e-170c-f1e9/forecasts?format=json
Diesen würde ich gerne als Line Chart visualisieren, aber ich checke nicht, wo ich die URL hinterlegen muss.Für eine Hilfestellung wäre ich sehr dankbar.
Grüße -
Hallo zusammen
erstmal vielen dank für die großartig arbeit.
ich sitze gerade an der umsetzung meiner Thermostate und versuche gerade das
1.nur eine scala auf der y achse steht. bei mir stehen jetzt 4 mal die selben werte hintereinander.
- die grafik (am anfang und ende ist immer eine lücke kriegt man die irgen wie weg?)
anbei meine fkt.

Hallo @svenomatt
wenn sich Graphen auf die gleiche y-Achse beziehen sollen, musst Du Ihnen die gleiche
yAxis_id: 1geben. Du hast 1, 2 und 3 vergeben
Für das Problem mit den leeren Stellen am Anfang und am Ende: Probiere mal mit den Widget-Einstellungen xAxisTicksSource: und Versatz der x-Achse: im Abschnitt X-Achsen Layout.
Allerdings scheint es so zu sein, dass mit voranschreitender Zeit irgendwann der nächste Tick entsprechend der eingestellten Intervalle am rechten Ende erscheint und da bis zu diesem in der Zukunft liegendem Zeitpunkt noch keine Daten vorliegen, bleibt eine Lücke. Warum dies auch links der Fall ist, kann ich nicht sagen, aber ich habe das auch. Siehe z.B. hier (Zeitpunkt des Screenshots 09:20 Uhr):

-
@bernd-0 said in Material Design Widgets: JSON Chart Widget:
Ich habe "nur" den Link zu einem JSON Datensatz.
https://api.solcast.com.au/rooftop_sites/bf92-b91e-170c-f1e9/forecasts?format=jsonKann mir jemand einen Tipp geben, wie ich weitermachen kann? Vielen Dank!
-
@bernd-0 said in Material Design Widgets: JSON Chart Widget:
Ich habe "nur" den Link zu einem JSON Datensatz.
https://api.solcast.com.au/rooftop_sites/bf92-b91e-170c-f1e9/forecasts?format=jsonKann mir jemand einen Tipp geben, wie ich weitermachen kann? Vielen Dank!
Ich find das Chart Widget gut und übersichtlich im Design und würde das gern nutzen.
Hätte da mal ne ganz unbedarfte und vielleicht blöde Frage:
Wenn es im Stable Repository von ioBroker drin ist wieso finde ich das nicht um es installieren zu können?

gibts da nen Trick?
-
Ich find das Chart Widget gut und übersichtlich im Design und würde das gern nutzen.
Hätte da mal ne ganz unbedarfte und vielleicht blöde Frage:
Wenn es im Stable Repository von ioBroker drin ist wieso finde ich das nicht um es installieren zu können?

gibts da nen Trick?
@ostseeskipper
weil dein Suchbegriff komisch aussieht?
-
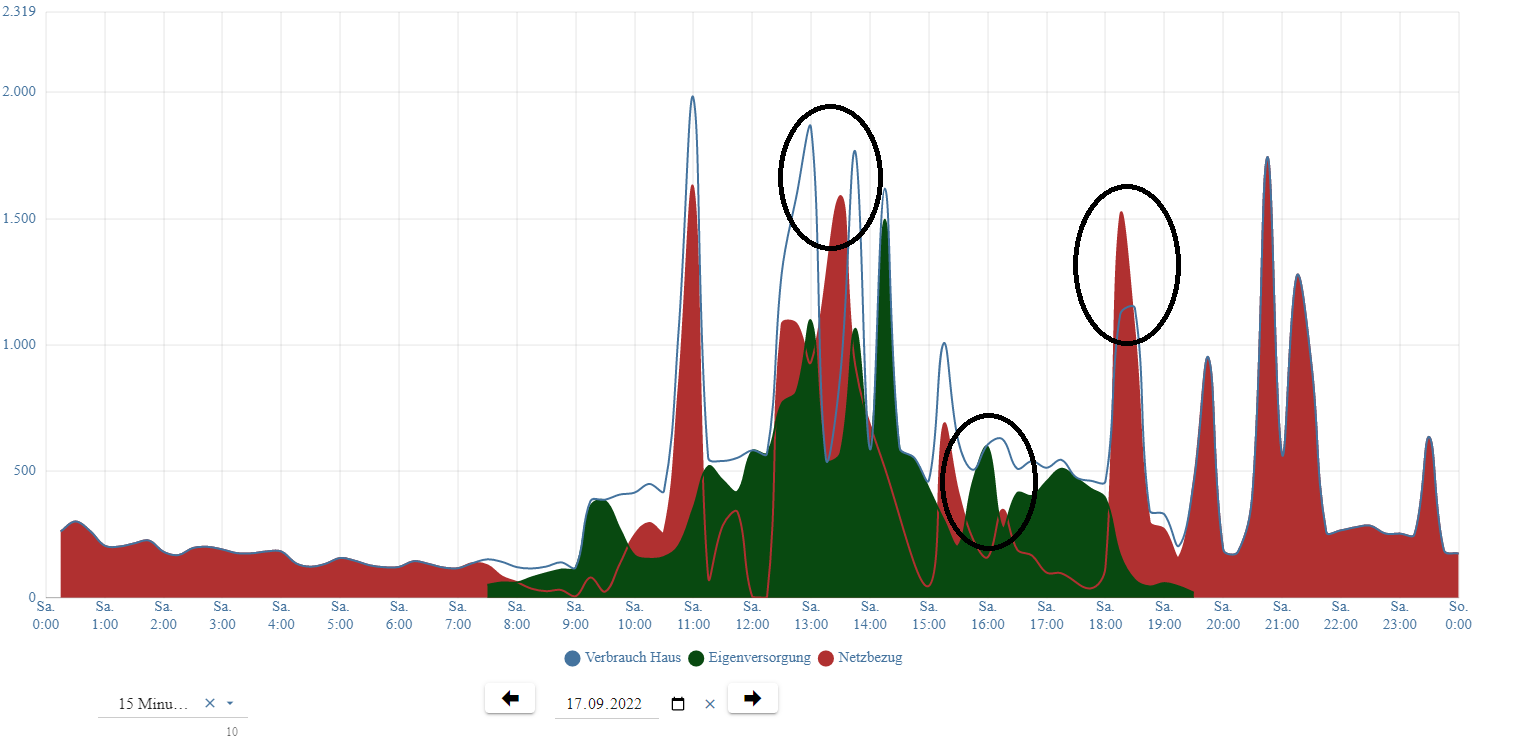
hat jemand zufällig mit dem JSON Chart schon ein derartiges Szenario umgesetzt:
Aus der History DB sollen Werte im Tagesverlauf abgefragt werden. Z.b. Wasserverbrauch in der Tagesansicht, zeitlich aufgelöst in Stunden. Immer 24 Stunden in einem Chart.
Das für mich kniffelige wäre darunter ein Datumsfeld mit + oder - zu haben mit dem ich tageweise vor oder zurückblättern kann um den Chart für den entsprechenden Tag anzuzeigen. Quasi so:

-
Vielleicht noch die InfluxDB Seite zum obigen Skript mit ein paar Erläuterungen:

Zum Verständnis. Der Aufbau der Abfrage ist eine Pipeline. Die Daten werden von einem Schritt zum nächsten weitergereicht. Insofern ist die Reihenfolge mitunter entscheidend!
from(bucket: "iobroker") |> range(start: -8d) |> filter(fn: (r) => r["_measurement"] == "Strom.Heizung.Energie_in_der_letzten_Stunde") |> drop(columns: ["_field", "ack", "from", "q"]) |> aggregateWindow(every: 1d, fn: sum, createEmpty: false) |> timeShift(duration: -1s) |> truncateTimeColumn(unit: 1d) |> sort(columns: ["_time"], desc: true) |> limit(n:7) |> sort(columns: ["_time"], desc: false)Im Einzelnen:
|> range(start: -8d)Relative Zeitangabe. Warum -8Tage? Die relative Zeitangabe geht von der aktuellen Uhrzeit die Anzahl der Tage zurück. Somit beginnt der erste Tag im Beispiel bei 14:39 Uhr. Ich hätte also beim ersten Tag keinen ganzen Tag. Das macht im Chart aber keinen Sinn. Daher gehe ich 8 Tage zurück und schneide unten den ersten Tag weg.
|> filter(fn: (r) => r["_measurement"] == "Strom.Heizung.Energie_in_der_letzten_Stunde")Sollte klar sein. Das ist der Datenpunkt, der abgefragt wird. Ich verwende Alias bei den History-Einstellungen, daher sieht das möglicherweise anders aus als bei Euch
|> drop(columns: ["_field", "ack", "from", "q"])Optional: Zur besseren Lesbarkeit die Spalten, die nicht benötigt werden, weg lassen.
|> aggregateWindow(every: 1d, fn: sum, createEmpty: false)Hier wird die Aggregation angegeben. Die Rohdaten enthalten den Energieverbrauch der letzten Stunde.
Aggregation: every: 1d, also je Tag und fn: sum, also die Summe innerhalb der Tage.|> timeShift(duration: -1s)Warum das? Die Energie der Stunde von 23:00 bis 00:00 wird um 00:00:00.005 geschrieben. Dieser Datensatz fällt also aus Datensicht in den nächsten Tag. Daher versetzte ich die Zeit um eine Sekunde zurück: 23:59:59
|> truncateTimeColumn(unit: 1d)Jetzt entferne ich die Uhrzeiten wieder
|> sort(columns: ["_time"], desc: true) |> limit(n:7) |> sort(columns: ["_time"], desc: false)Mit diesen 3 Zeilen "schneide" ich den ersten Tag ab. Das geht vielleicht auch eleganter, aber im Influx-Forum habe ich keine Rückmeldung auf meine Frage bekommen.
Tip: Zum Nachvollziehen einfach die Schritte nach drop(columns ...) erstmal weg lassen und nacheinander einfügen und immer die Zwischenergebnisse anschauen, dann wird verständlich was passiert.
Grüße
Frank
@frank2604
Hallo Frank,
erstmal vielen dank für deine Mühe. Ich habe bis jetzt etwas mit Grafana gespielt im zusammenhang mit einer Influx DB.
Ich bin aber nicht wirklich glücklich über die Einbindung in VIS. Du hast geschrieben das es eine Browser-GUI vom Influx DB gibt. Wie kann man diese Aufrufen ? Ich finde dazu nichts bei Google. Ist das ein extra Programm was man installieren muss ?
Könnte man mit deiner Methode auch "durchblättern" also ein Tag vor oder zurück. (So wie z.B bei SMA wo man die Verschieden Tage sich anzeigen lassen kann)
Marc -
@frank2604
Hallo Frank,
erstmal vielen dank für deine Mühe. Ich habe bis jetzt etwas mit Grafana gespielt im zusammenhang mit einer Influx DB.
Ich bin aber nicht wirklich glücklich über die Einbindung in VIS. Du hast geschrieben das es eine Browser-GUI vom Influx DB gibt. Wie kann man diese Aufrufen ? Ich finde dazu nichts bei Google. Ist das ein extra Programm was man installieren muss ?
Könnte man mit deiner Methode auch "durchblättern" also ein Tag vor oder zurück. (So wie z.B bei SMA wo man die Verschieden Tage sich anzeigen lassen kann)
MarcHallo Marc,
zur Influx GUI: Voraussetzung ist, dass Du Influx 2.x verwendest. Aufruf der GUI im Browser mit der IP der Rechners, auf dem die Datenbank läuft und dem Port 8086. Also z.B. 192.168.1.123:8086Zum Durchblättern: Ja, das sollte gehen:
Du könntest Dir in Deinem VIS-View Buttons einbauen z.B. den 'Button Addition' oder den 'Icon Button Addition' aus den Material Design Widgets. Damit kannst Du einen eigenen Datenpunkt mit jedem Tastendruck die im Widget hinterlegte Intervalle erhöhen oder mindern.
Das Skript, welches das Json für die Grafik erzeugt, muss dann nicht mehr nur durch den CRON-Job getriggert werden, sondern auch bei einer Wertänderung des zuvor genannten Datenpunktes:
on('0_userdata.0.Stromchart_Zeitversatz', function (obj) { refresh(); });Außerdem musst Du im Skriptteil, in welchem die fluxQuery erzeugt wird, nun bei der rage die start und zusätzlich die stop Zeit mit einer Variablen setzen:
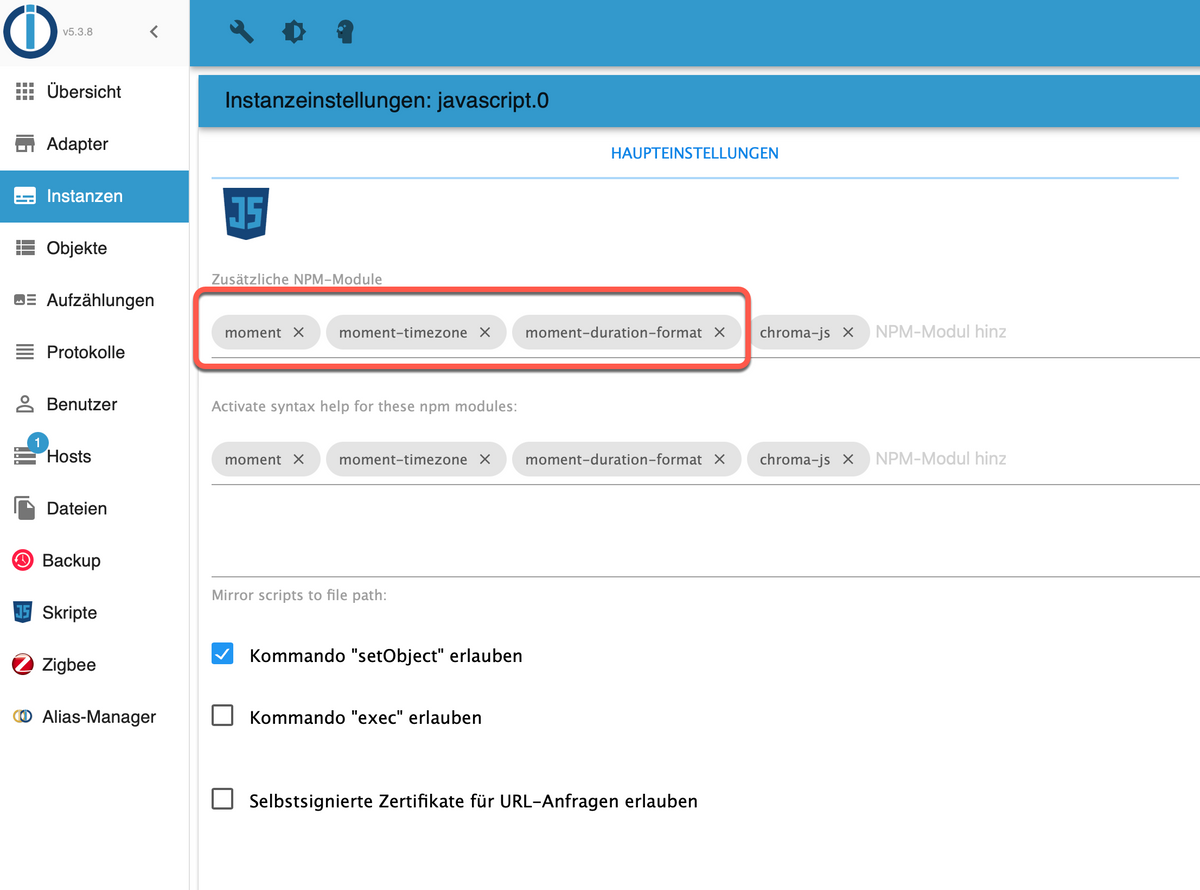
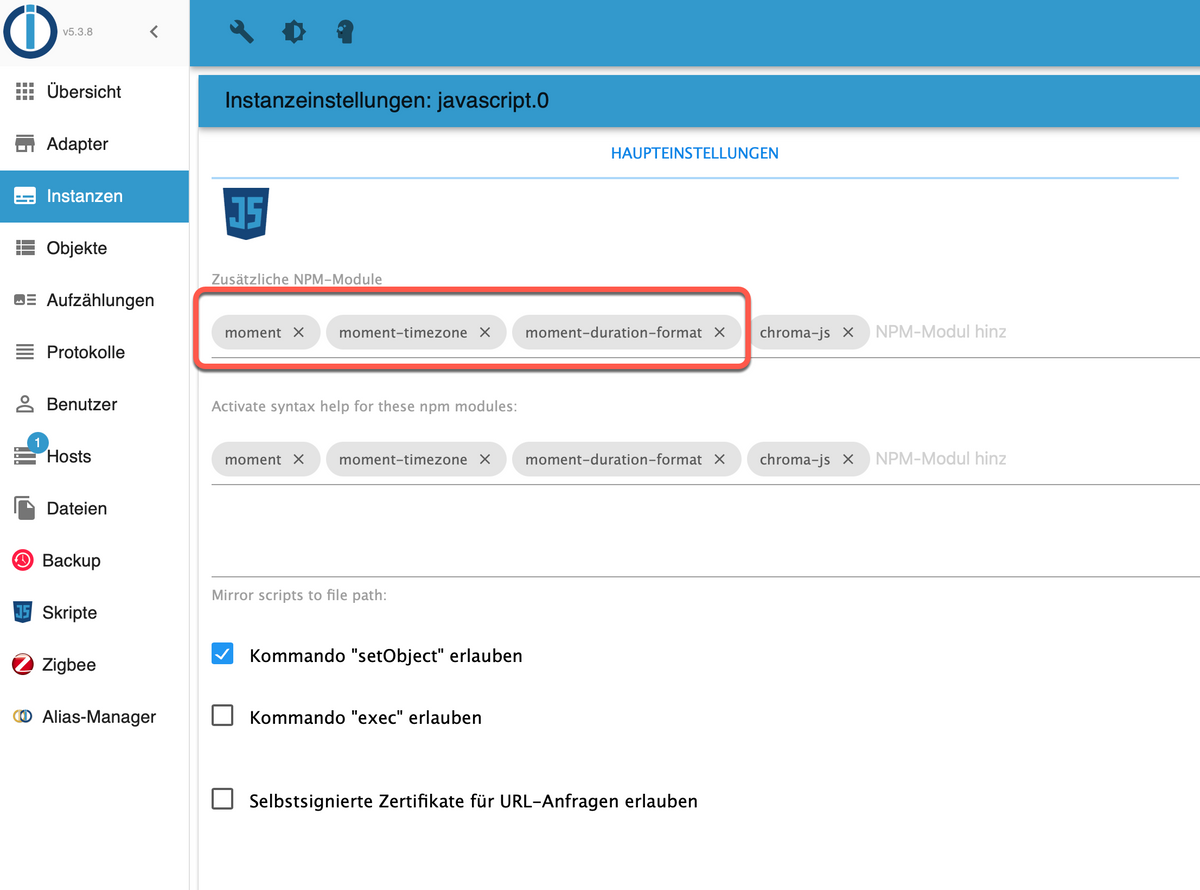
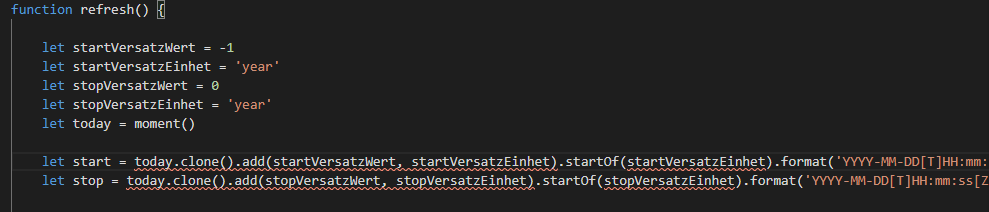
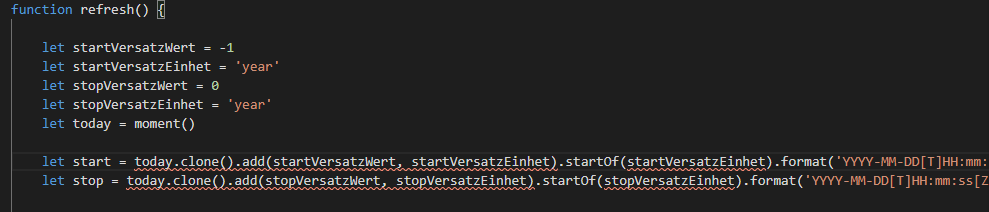
let datenpunkte = [ { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: ' + start_PY + ', stop: ' + stop_PY + ') \ |> filter(fn: (r) => r["_measurement"] == "Strom.Solarproduktion.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1mo, fn: sum, createEmpty: false) \ |> timeShift(duration: -1mo) \ |> sort(columns: ["_time"], desc: false) \ 'Um die Zeitberechnungen für die Variablen durchzuführen, helfen die zusätzlichen NPM-Module der moment.js-Library. Diese musst Du einmal in der Java-Skript-Instanz hinzufügen (einfach eintippen):

Und Im Skript selbst muss das Modul gleich am Anfang geladen werden:
// Import NPM Modul const moment = require("moment"); moment.locale("de")Ich habe das z.B. hier für meine Grafik mit den Werten für Vorjahr/Aktuelles Jahr verwendet. Ich packe mal das gesamte Skript hier rein. Das sollte Dir zusammen mit der Doku von moment.js als Beispiel zur Berechnung der start/stop Zeit helfen - ab Zeile 58 findest Du die Zeitberechnung:
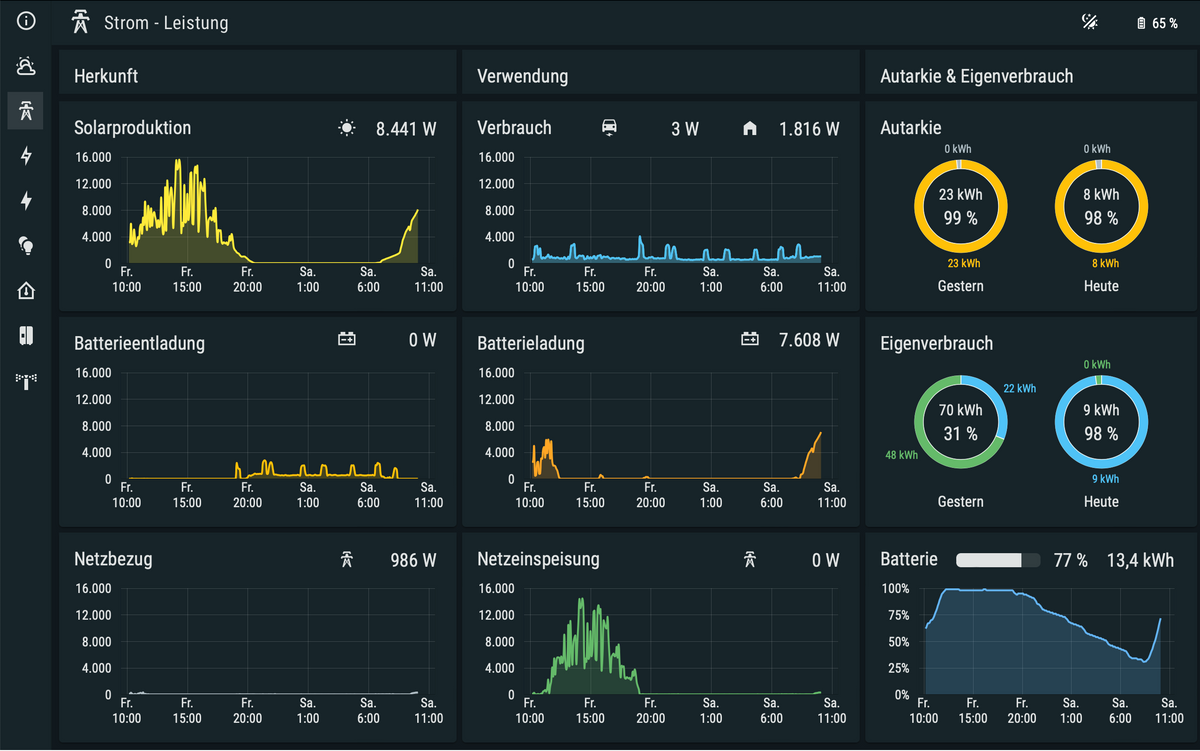
// Import NPM Modul const moment = require("moment"); moment.locale("de") // #################### Auslöser (Trigger), die das JSON-Objekt neu erzeugen #################### // Zeitgesteuert (jede 5. Sekunde in der 1. Minute einer jeden Stunde, jeden Tag) schedule("5 1 * * * *", async function () { refresh(); }); // Bei Änderung eines Datenpunktes // Hier bei Umschaltung zwischen Light/Dark-Mode, falls man im JSON Farben-Properties setzten möchte on('vis-materialdesign.0.colors.darkTheme', function (obj) { refresh(); }); // Beim Speichern oder Starten des Skriptes refresh(); // Gesamter Skriptcode ist in der Funktion refresh() eingebettet. Diese Funktion wird über die Trigger oben aufgerufen function refresh() { // #################### Skript-Einstellungen #################### // History Instanz die verwendet werden soll let historyInstance = 'influxdb.0'; // Ziel-Datenpunkt in der Objektstruktur für das JSON vom Typ "string", auf den im Widget verwiesen wird. Muss zuvor von Hand angelegt werden let targetDP = '0_userdata.0.VIS.Charts.Strom.JSON.Solarproduktion_kWh_y'; // Debug-Mode (true/false) // Gibt bei true in der Skript-Console und im ioBroker-Protokoll Inhalte von Verarbeitungsschritten aus (z.B. das Ergebnis der Flux-Abfrage und das fertige JSON) let debug = false; // Hier optional Farben, Schriften und Schriftgrößen aus den Material-Design-Widget- oder anderen eigenen Datenpunkten holen, falls solche JSON-Chart-Properties gesetzt werden sollen // Optional den Datenpunkt abfragen, mit dem zwischen Light/Dark-Theme umgeschaltet wird let mdw_darkTheme = getState('vis-materialdesign.0.colors.darkTheme').val; // Variable(n) mit Farbcodes aus Datenpunkten in Abhängigkeit von Light/Dark-Theme füllen, die unten in den Chart-Einstellungen verwendet werden sollen let mdw_barBorderColor_ACT = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Charts.Strom.Farben.dark.Solarproduktion_Linie_und_Rahmen').val : getState('0_userdata.0.VIS.Charts.Strom.Farben.light.Wallboxen').val; let mdw_color_ACT = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Charts.Strom.Farben.dark.Solarproduktion_Fuellung').val : getState('0_userdata.0.VIS.Charts.Strom.Farben.light.Hausverbrauch').val; let mdw_barBorderColor_PY = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Charts.Strom.Farben.dark.Vorjahreswerte_Linie_und_Rahmen').val : getState('0_userdata.0.VIS.Charts.Strom.Farben.light.Wallboxen').val; let mdw_color_PY = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Charts.Strom.Farben.dark.Vorjahreswerte_Fuellung').val : getState('0_userdata.0.VIS.Charts.Strom.Farben.light.Hausverbrauch').val; let mdw_yAxis_gridLines_color = (mdw_darkTheme) ? getState('vis-materialdesign.0.colors.dark.charts.y_axis_gridlines').val : getState('vis-materialdesign.0.colors.light.charts.y_axis_gridlines').val; // Variable(n) mit Farbcodes aus Datenpunkten let mdw_datalabel_fontFamily = getState('vis-materialdesign.0.fonts.charts.value').val; let mdw_datalabel_fontSize = getState('vis-materialdesign.0.fontSizes.charts.value').val; // Variable für yAxis_max aus einem Datenpunkt, der den Max-Wert aller auf einer View befindlichen Charts ermittelt zzgl. Zuschlag wegen Balkenbeschriftung Top let common_yAxis_max = getState('0_userdata.0.VIS.Charts.Strom.Y-Achsen_max.Energie_y').val; let common_yAxis_max_Zuschlag = getState('0_userdata.0.VIS.Charts.Strom.Y-Achsen_max.Energie_y_Zuschlag').val; common_yAxis_max = common_yAxis_max + (common_yAxis_max * common_yAxis_max_Zuschlag/100); // Berechnung start und end aktuelles Jahr let startVersatzWert_ACT = 0 let startVersatzEinhet_ACT = 'year' let stopVersatzWert_ACT = 1 let stopVersatzEinhet_ACT = 'year' let today = moment() let start_ACT = today.clone().add(startVersatzWert_ACT, startVersatzEinhet_ACT).startOf(startVersatzEinhet_ACT).format('YYYY-MM-DD[T]HH:mm:ss[Z]'); let stop_ACT = today.clone().add(stopVersatzWert_ACT, stopVersatzEinhet_ACT).startOf(stopVersatzEinhet_ACT).format('YYYY-MM-DD[T]HH:mm:ss[Z]'); if (debug) console.log("[range ACT]: start " + start_ACT + " stop " + stop_ACT); // Berechnung start und end letztes Jahr let startVersatzWert_PY = -1 let startVersatzEinhet_PY = 'year' let stopVersatzWert_PY = 0 let stopVersatzEinhet_PY = 'year' let start_PY = today.clone().add(startVersatzWert_PY, startVersatzEinhet_PY).startOf(startVersatzEinhet_PY).format('YYYY-MM-DD[T]HH:mm:ss[Z]'); let stop_PY = today.clone().add(stopVersatzWert_PY, stopVersatzEinhet_PY).startOf(stopVersatzEinhet_PY).format('YYYY-MM-DD[T]HH:mm:ss[Z]'); if (debug) console.log("[range PY]: start " + start_PY + " stop " + stop_PY); // Gemeinsam verwendete Chart-Einstellungen, Details siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#json-chart // Hinweis: Weitere Einstelloptionen zu Legende, x-Achse etc. befinden sich in den Eigenschaften des Widgets! let globalGraphSettings = { line_pointSize: 0, barBorderWidth: 1, datalabel_fontFamily: mdw_datalabel_fontFamily, datalabel_minDigits: 0, datalabel_maxDigits: 0, xAxis_bounds: 'ticks', xAxis_timeFormats: { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM", quarter: "[Q]Q - YYYY", year: "YYYY" } } // InfluxDB-Flux-Query(s), die verwendet werden sollen und die zugehörigen individuellen Chart-Einstellungen // Die hier dargestellten Flux-Querys sind aus einer InfluxDB 2.x mit den Adaptereinstellungen 'Tags anstelle Felder für Metadaten' (Influx-Adapter -> Experteneinstellungen) // Bitte unbedingt die Infos dazu lesen, bevor die Eigenschaft umgestellt wird: https://github.com/ioBroker/ioBroker.influxdb/blob/master/README.md#Store-metadata-information-as-tags-instead-of-fields // Die Abfragen können sehr gut mit dem InfluxDB-OSS (GUI) erstellt werden. Wenn die dort angezeigten Daten im 'View Raw Data'-Modus hinsichtlich _value und _time dem Gewünschten entsprechen, // einfach die Query hierher kopieren und noch hinter jede Zeile ein '\' für den Zeilenumbruch im String setzen. // |> range(start: ' + start + ', stop: ' + stop + ') \ let datenpunkte = [ { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: ' + start_PY + ', stop: ' + stop_PY + ') \ |> filter(fn: (r) => r["_measurement"] == "Strom.Solarproduktion.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1mo, fn: sum, createEmpty: false) \ |> timeShift(duration: -1mo) \ |> sort(columns: ["_time"], desc: false) \ ' , graphSettings: { type: 'bar', color: mdw_color_PY, barBorderColor: mdw_barBorderColor_PY, legendText: 'Solarproduktion letzes Jahr', yAxis_id: 0, yAxis_show: true, yAxis_position: 'left', yAxis_gridLines_border_show: false, yAxis_gridLines_ticks_show: false, yAxis_gridLines_show: true, yAxis_gridLines_color: mdw_yAxis_gridLines_color, yAxis_min: 0, yAxis_max: common_yAxis_max, yAxis_step: 500, datalabel_show: true, datalabel_fontSize: 8, datalabel_color: mdw_barBorderColor_PY } }, { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: ' + start_ACT + ', stop: ' + stop_ACT + ') \ |> filter(fn: (r) => r["_measurement"] == "Strom.Solarproduktion.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1mo, fn: sum, createEmpty: false) \ |> timeShift(duration: -1mo) \ |> timeShift(duration: -1y) \ |> sort(columns: ["_time"], desc: false) \ ' , graphSettings: { type: 'bar', color: mdw_color_ACT, barBorderColor: mdw_barBorderColor_ACT, legendText: 'Solarproduktion dieses Jahr', yAxis_id: 0, yAxis_show: false, yAxis_position: 'left', yAxis_gridLines_border_show: false, yAxis_gridLines_ticks_show: false, yAxis_gridLines_show: true, yAxis_gridLines_color: mdw_yAxis_gridLines_color, yAxis_min: 0, yAxis_max: common_yAxis_max, yAxis_step: 500, datalabel_show: true, datalabel_fontSize: mdw_datalabel_fontSize, datalabel_color: mdw_barBorderColor_ACT } } // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen! ] // #################### Programmablauf (Erzeugen des JSON) #################### refreshData(); //Hauptfunktion function refreshData() { try { let graphs = []; // In dieser Schleife werden alle oben definierten Datenpunkte durchlaufen und die entstehenden JSON-Bausteine der Variable 'graphs' angehangen for (const datenpunkt of datenpunkte) { let historyData = getHistoryGraphData(historyInstance, datenpunkt.fluxQuery, datenpunkt.graphSettings); if (historyData) { graphs.push(historyData); } // Das Result von 'graphs' in den Zieldatenpunkt schreiben Promise.all(graphs).then((result) => { if (debug) console.log("[refreshData]: Final JSON " + JSON.stringify({ graphs: result })); setState(targetDP, JSON.stringify({ graphs: result }), true); }); } } catch (err) { console.error(`[refreshData] error: ${err.message}, stack: ${err.stack}`); } } // Unterfunktion zum Auslesen der Daten aus InfluxDB function getHistoryGraphData(historyInstance, fluxQuery, graphSettings) { try { let graph = Object.assign({ ...graphSettings }, globalGraphSettings); return new Promise((resolve, reject) => { // Hier wird für jeden Datenpunkt die Flux-Query ausgeführt und die Rohdaten in das Objekt 'query' geschrieben if (debug) console.log('[getHistoryGraphData]: fluxQuery ' + fluxQuery); sendTo (historyInstance, 'query', fluxQuery, function (query) { if (debug) console.log('[getHistoryGraphData]: Raw result from fluxQuery (query.result) ' + JSON.stringify(query.result)); // Hier werden aus den Rohdaten der Flux-Query Zeitstempel und Werte extrahiert und in das benötigte Array-Format übergeben // [{"t": 1640624405000,"y": 1.4536},{"t": 1640649605000,"y": 1.4665}, ...] graph.data = query.result[0].map(elm => ({ t: (elm.ts !== null && elm.ts !== undefined) ? elm.ts : null, y: (elm._value !== null && elm._value !== undefined && elm._value > 0.5) ? elm._value : null })); resolve(graph); if (debug) console.log("[getHistoryGraphData]: Result after map t: and y: (query.data) " + JSON.stringify(graph.data)); } ); }); } catch (ex) { console.error(`[getHistoryGraphData]: error: ${ex.message}, stack: ${ex.stack}`); } }; }; // end [refresh]PS: Bei der Konzeption meiner VIS für das Zentrale Wandtablet habe ich auch zunächst überlegt etwas zum Durchblättern zu bauen, habe mich dann aber für 3 Ansichten entschieden, die mir eigentlich alle Daten anzeigen, die mich interessieren (alles noch "Under Construction"):
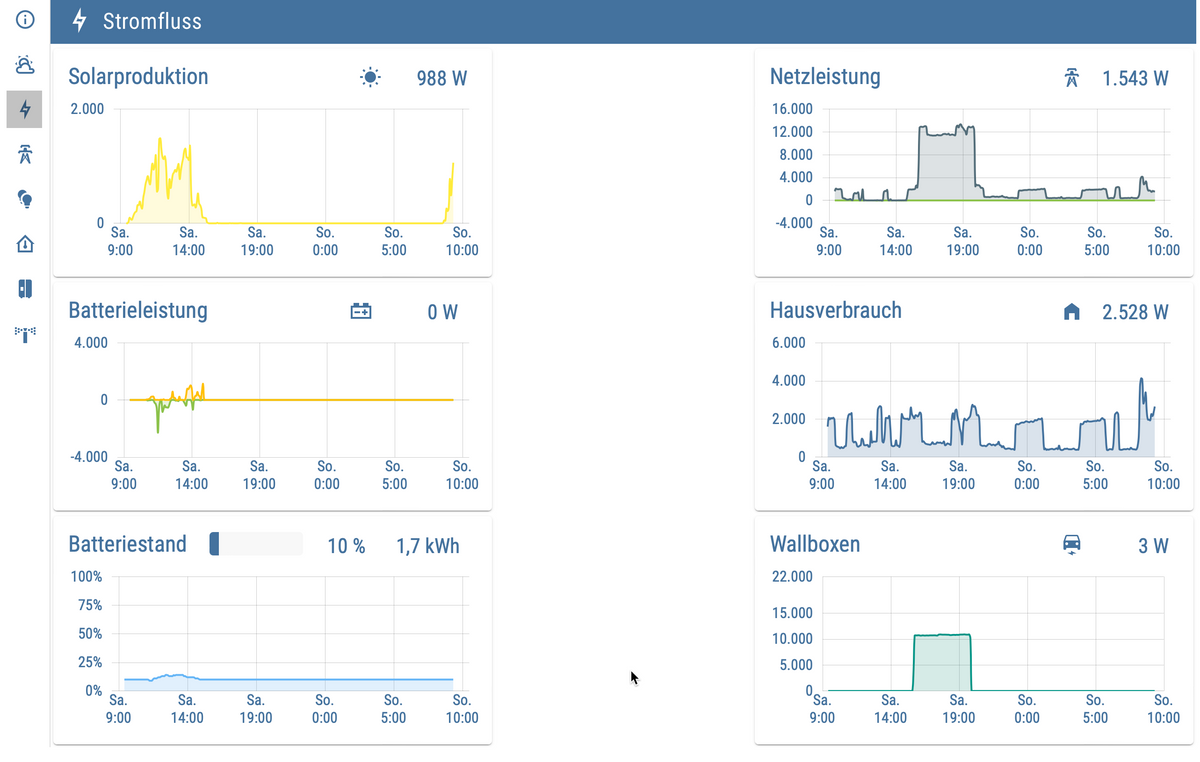
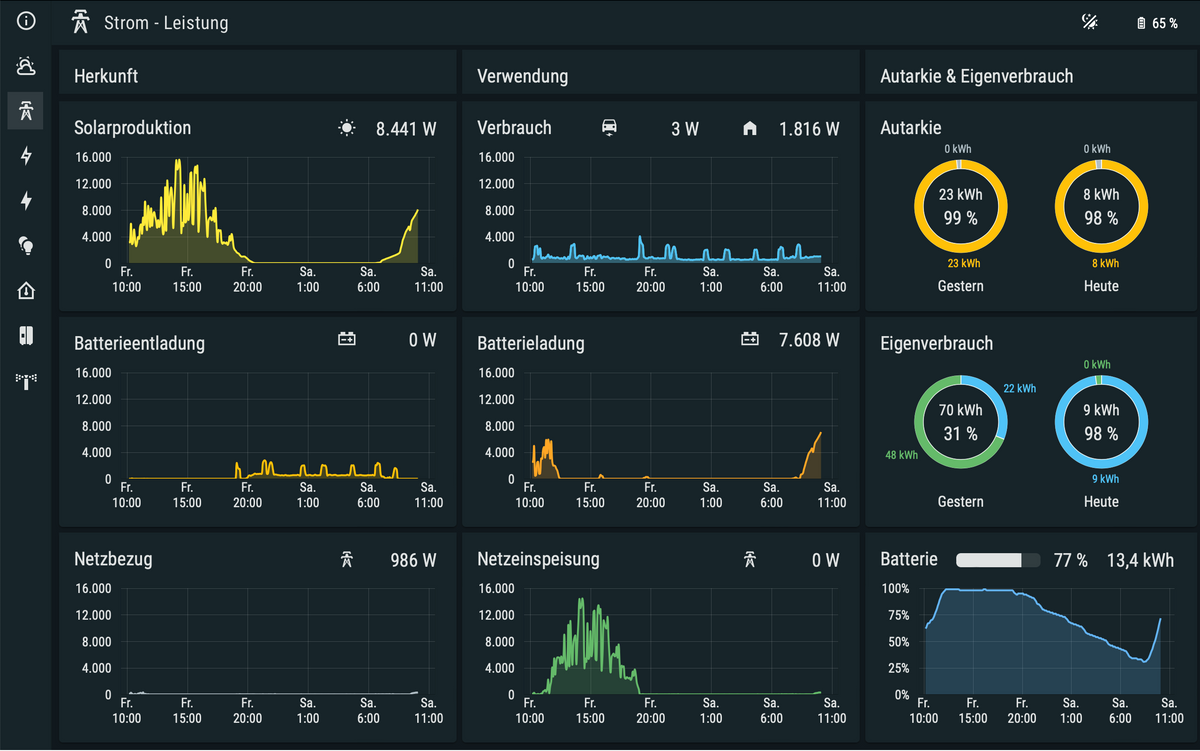
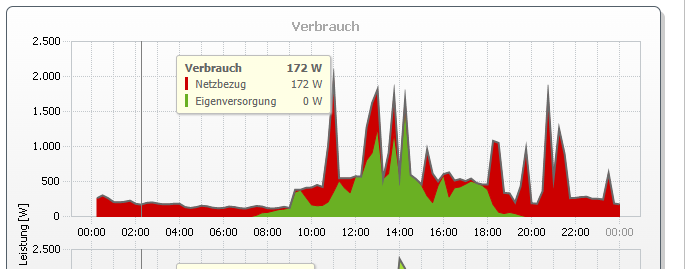
Aktuelle Leistung mit Verlauf der letzen 24 Stunden:

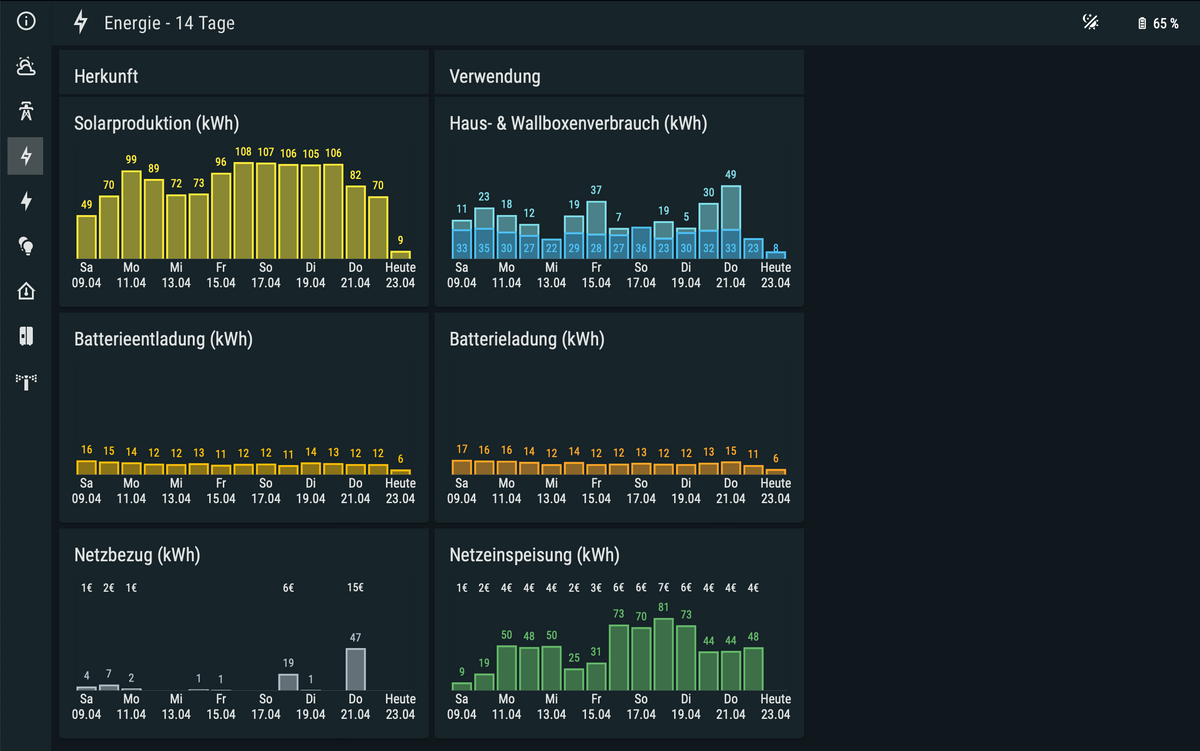
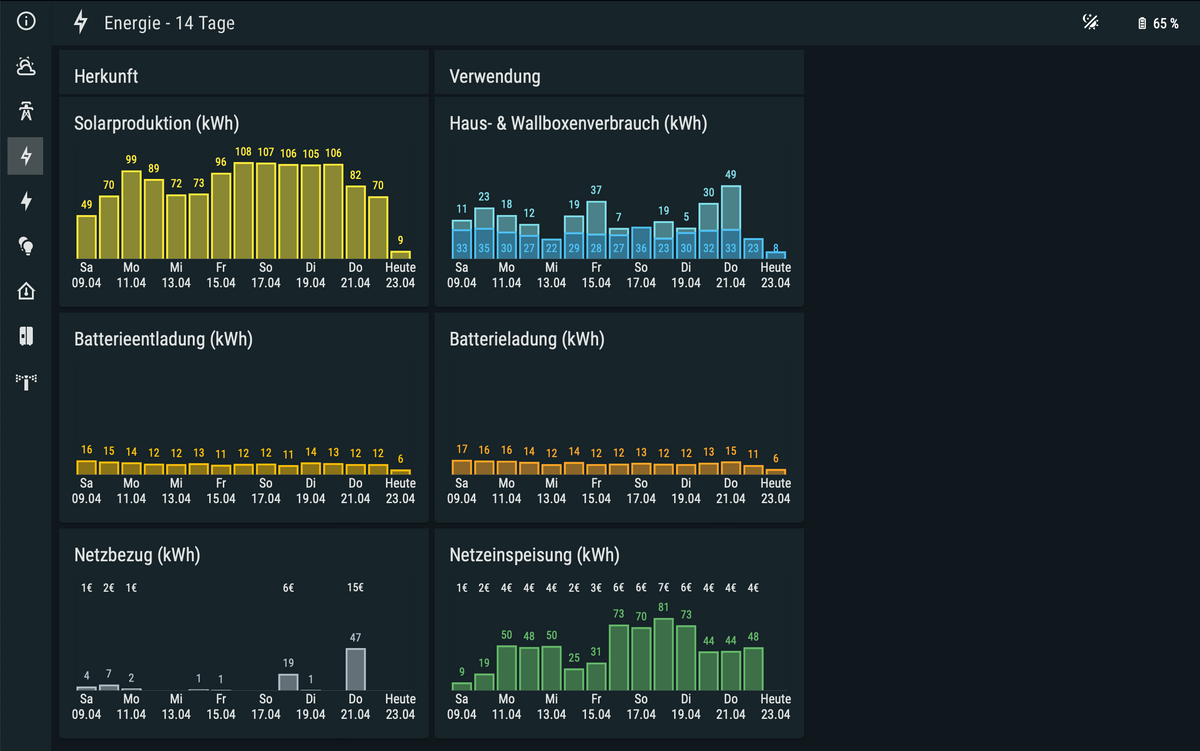
Energie der letzten 14 Tage:

Energie/Euro laufendes Jahr mit Vergleich zum Vorjahr:

Grüße
Frank
-
Hallo Marc,
zur Influx GUI: Voraussetzung ist, dass Du Influx 2.x verwendest. Aufruf der GUI im Browser mit der IP der Rechners, auf dem die Datenbank läuft und dem Port 8086. Also z.B. 192.168.1.123:8086Zum Durchblättern: Ja, das sollte gehen:
Du könntest Dir in Deinem VIS-View Buttons einbauen z.B. den 'Button Addition' oder den 'Icon Button Addition' aus den Material Design Widgets. Damit kannst Du einen eigenen Datenpunkt mit jedem Tastendruck die im Widget hinterlegte Intervalle erhöhen oder mindern.
Das Skript, welches das Json für die Grafik erzeugt, muss dann nicht mehr nur durch den CRON-Job getriggert werden, sondern auch bei einer Wertänderung des zuvor genannten Datenpunktes:
on('0_userdata.0.Stromchart_Zeitversatz', function (obj) { refresh(); });Außerdem musst Du im Skriptteil, in welchem die fluxQuery erzeugt wird, nun bei der rage die start und zusätzlich die stop Zeit mit einer Variablen setzen:
let datenpunkte = [ { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: ' + start_PY + ', stop: ' + stop_PY + ') \ |> filter(fn: (r) => r["_measurement"] == "Strom.Solarproduktion.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1mo, fn: sum, createEmpty: false) \ |> timeShift(duration: -1mo) \ |> sort(columns: ["_time"], desc: false) \ 'Um die Zeitberechnungen für die Variablen durchzuführen, helfen die zusätzlichen NPM-Module der moment.js-Library. Diese musst Du einmal in der Java-Skript-Instanz hinzufügen (einfach eintippen):

Und Im Skript selbst muss das Modul gleich am Anfang geladen werden:
// Import NPM Modul const moment = require("moment"); moment.locale("de")Ich habe das z.B. hier für meine Grafik mit den Werten für Vorjahr/Aktuelles Jahr verwendet. Ich packe mal das gesamte Skript hier rein. Das sollte Dir zusammen mit der Doku von moment.js als Beispiel zur Berechnung der start/stop Zeit helfen - ab Zeile 58 findest Du die Zeitberechnung:
// Import NPM Modul const moment = require("moment"); moment.locale("de") // #################### Auslöser (Trigger), die das JSON-Objekt neu erzeugen #################### // Zeitgesteuert (jede 5. Sekunde in der 1. Minute einer jeden Stunde, jeden Tag) schedule("5 1 * * * *", async function () { refresh(); }); // Bei Änderung eines Datenpunktes // Hier bei Umschaltung zwischen Light/Dark-Mode, falls man im JSON Farben-Properties setzten möchte on('vis-materialdesign.0.colors.darkTheme', function (obj) { refresh(); }); // Beim Speichern oder Starten des Skriptes refresh(); // Gesamter Skriptcode ist in der Funktion refresh() eingebettet. Diese Funktion wird über die Trigger oben aufgerufen function refresh() { // #################### Skript-Einstellungen #################### // History Instanz die verwendet werden soll let historyInstance = 'influxdb.0'; // Ziel-Datenpunkt in der Objektstruktur für das JSON vom Typ "string", auf den im Widget verwiesen wird. Muss zuvor von Hand angelegt werden let targetDP = '0_userdata.0.VIS.Charts.Strom.JSON.Solarproduktion_kWh_y'; // Debug-Mode (true/false) // Gibt bei true in der Skript-Console und im ioBroker-Protokoll Inhalte von Verarbeitungsschritten aus (z.B. das Ergebnis der Flux-Abfrage und das fertige JSON) let debug = false; // Hier optional Farben, Schriften und Schriftgrößen aus den Material-Design-Widget- oder anderen eigenen Datenpunkten holen, falls solche JSON-Chart-Properties gesetzt werden sollen // Optional den Datenpunkt abfragen, mit dem zwischen Light/Dark-Theme umgeschaltet wird let mdw_darkTheme = getState('vis-materialdesign.0.colors.darkTheme').val; // Variable(n) mit Farbcodes aus Datenpunkten in Abhängigkeit von Light/Dark-Theme füllen, die unten in den Chart-Einstellungen verwendet werden sollen let mdw_barBorderColor_ACT = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Charts.Strom.Farben.dark.Solarproduktion_Linie_und_Rahmen').val : getState('0_userdata.0.VIS.Charts.Strom.Farben.light.Wallboxen').val; let mdw_color_ACT = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Charts.Strom.Farben.dark.Solarproduktion_Fuellung').val : getState('0_userdata.0.VIS.Charts.Strom.Farben.light.Hausverbrauch').val; let mdw_barBorderColor_PY = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Charts.Strom.Farben.dark.Vorjahreswerte_Linie_und_Rahmen').val : getState('0_userdata.0.VIS.Charts.Strom.Farben.light.Wallboxen').val; let mdw_color_PY = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Charts.Strom.Farben.dark.Vorjahreswerte_Fuellung').val : getState('0_userdata.0.VIS.Charts.Strom.Farben.light.Hausverbrauch').val; let mdw_yAxis_gridLines_color = (mdw_darkTheme) ? getState('vis-materialdesign.0.colors.dark.charts.y_axis_gridlines').val : getState('vis-materialdesign.0.colors.light.charts.y_axis_gridlines').val; // Variable(n) mit Farbcodes aus Datenpunkten let mdw_datalabel_fontFamily = getState('vis-materialdesign.0.fonts.charts.value').val; let mdw_datalabel_fontSize = getState('vis-materialdesign.0.fontSizes.charts.value').val; // Variable für yAxis_max aus einem Datenpunkt, der den Max-Wert aller auf einer View befindlichen Charts ermittelt zzgl. Zuschlag wegen Balkenbeschriftung Top let common_yAxis_max = getState('0_userdata.0.VIS.Charts.Strom.Y-Achsen_max.Energie_y').val; let common_yAxis_max_Zuschlag = getState('0_userdata.0.VIS.Charts.Strom.Y-Achsen_max.Energie_y_Zuschlag').val; common_yAxis_max = common_yAxis_max + (common_yAxis_max * common_yAxis_max_Zuschlag/100); // Berechnung start und end aktuelles Jahr let startVersatzWert_ACT = 0 let startVersatzEinhet_ACT = 'year' let stopVersatzWert_ACT = 1 let stopVersatzEinhet_ACT = 'year' let today = moment() let start_ACT = today.clone().add(startVersatzWert_ACT, startVersatzEinhet_ACT).startOf(startVersatzEinhet_ACT).format('YYYY-MM-DD[T]HH:mm:ss[Z]'); let stop_ACT = today.clone().add(stopVersatzWert_ACT, stopVersatzEinhet_ACT).startOf(stopVersatzEinhet_ACT).format('YYYY-MM-DD[T]HH:mm:ss[Z]'); if (debug) console.log("[range ACT]: start " + start_ACT + " stop " + stop_ACT); // Berechnung start und end letztes Jahr let startVersatzWert_PY = -1 let startVersatzEinhet_PY = 'year' let stopVersatzWert_PY = 0 let stopVersatzEinhet_PY = 'year' let start_PY = today.clone().add(startVersatzWert_PY, startVersatzEinhet_PY).startOf(startVersatzEinhet_PY).format('YYYY-MM-DD[T]HH:mm:ss[Z]'); let stop_PY = today.clone().add(stopVersatzWert_PY, stopVersatzEinhet_PY).startOf(stopVersatzEinhet_PY).format('YYYY-MM-DD[T]HH:mm:ss[Z]'); if (debug) console.log("[range PY]: start " + start_PY + " stop " + stop_PY); // Gemeinsam verwendete Chart-Einstellungen, Details siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#json-chart // Hinweis: Weitere Einstelloptionen zu Legende, x-Achse etc. befinden sich in den Eigenschaften des Widgets! let globalGraphSettings = { line_pointSize: 0, barBorderWidth: 1, datalabel_fontFamily: mdw_datalabel_fontFamily, datalabel_minDigits: 0, datalabel_maxDigits: 0, xAxis_bounds: 'ticks', xAxis_timeFormats: { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM", quarter: "[Q]Q - YYYY", year: "YYYY" } } // InfluxDB-Flux-Query(s), die verwendet werden sollen und die zugehörigen individuellen Chart-Einstellungen // Die hier dargestellten Flux-Querys sind aus einer InfluxDB 2.x mit den Adaptereinstellungen 'Tags anstelle Felder für Metadaten' (Influx-Adapter -> Experteneinstellungen) // Bitte unbedingt die Infos dazu lesen, bevor die Eigenschaft umgestellt wird: https://github.com/ioBroker/ioBroker.influxdb/blob/master/README.md#Store-metadata-information-as-tags-instead-of-fields // Die Abfragen können sehr gut mit dem InfluxDB-OSS (GUI) erstellt werden. Wenn die dort angezeigten Daten im 'View Raw Data'-Modus hinsichtlich _value und _time dem Gewünschten entsprechen, // einfach die Query hierher kopieren und noch hinter jede Zeile ein '\' für den Zeilenumbruch im String setzen. // |> range(start: ' + start + ', stop: ' + stop + ') \ let datenpunkte = [ { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: ' + start_PY + ', stop: ' + stop_PY + ') \ |> filter(fn: (r) => r["_measurement"] == "Strom.Solarproduktion.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1mo, fn: sum, createEmpty: false) \ |> timeShift(duration: -1mo) \ |> sort(columns: ["_time"], desc: false) \ ' , graphSettings: { type: 'bar', color: mdw_color_PY, barBorderColor: mdw_barBorderColor_PY, legendText: 'Solarproduktion letzes Jahr', yAxis_id: 0, yAxis_show: true, yAxis_position: 'left', yAxis_gridLines_border_show: false, yAxis_gridLines_ticks_show: false, yAxis_gridLines_show: true, yAxis_gridLines_color: mdw_yAxis_gridLines_color, yAxis_min: 0, yAxis_max: common_yAxis_max, yAxis_step: 500, datalabel_show: true, datalabel_fontSize: 8, datalabel_color: mdw_barBorderColor_PY } }, { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: ' + start_ACT + ', stop: ' + stop_ACT + ') \ |> filter(fn: (r) => r["_measurement"] == "Strom.Solarproduktion.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1mo, fn: sum, createEmpty: false) \ |> timeShift(duration: -1mo) \ |> timeShift(duration: -1y) \ |> sort(columns: ["_time"], desc: false) \ ' , graphSettings: { type: 'bar', color: mdw_color_ACT, barBorderColor: mdw_barBorderColor_ACT, legendText: 'Solarproduktion dieses Jahr', yAxis_id: 0, yAxis_show: false, yAxis_position: 'left', yAxis_gridLines_border_show: false, yAxis_gridLines_ticks_show: false, yAxis_gridLines_show: true, yAxis_gridLines_color: mdw_yAxis_gridLines_color, yAxis_min: 0, yAxis_max: common_yAxis_max, yAxis_step: 500, datalabel_show: true, datalabel_fontSize: mdw_datalabel_fontSize, datalabel_color: mdw_barBorderColor_ACT } } // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen! ] // #################### Programmablauf (Erzeugen des JSON) #################### refreshData(); //Hauptfunktion function refreshData() { try { let graphs = []; // In dieser Schleife werden alle oben definierten Datenpunkte durchlaufen und die entstehenden JSON-Bausteine der Variable 'graphs' angehangen for (const datenpunkt of datenpunkte) { let historyData = getHistoryGraphData(historyInstance, datenpunkt.fluxQuery, datenpunkt.graphSettings); if (historyData) { graphs.push(historyData); } // Das Result von 'graphs' in den Zieldatenpunkt schreiben Promise.all(graphs).then((result) => { if (debug) console.log("[refreshData]: Final JSON " + JSON.stringify({ graphs: result })); setState(targetDP, JSON.stringify({ graphs: result }), true); }); } } catch (err) { console.error(`[refreshData] error: ${err.message}, stack: ${err.stack}`); } } // Unterfunktion zum Auslesen der Daten aus InfluxDB function getHistoryGraphData(historyInstance, fluxQuery, graphSettings) { try { let graph = Object.assign({ ...graphSettings }, globalGraphSettings); return new Promise((resolve, reject) => { // Hier wird für jeden Datenpunkt die Flux-Query ausgeführt und die Rohdaten in das Objekt 'query' geschrieben if (debug) console.log('[getHistoryGraphData]: fluxQuery ' + fluxQuery); sendTo (historyInstance, 'query', fluxQuery, function (query) { if (debug) console.log('[getHistoryGraphData]: Raw result from fluxQuery (query.result) ' + JSON.stringify(query.result)); // Hier werden aus den Rohdaten der Flux-Query Zeitstempel und Werte extrahiert und in das benötigte Array-Format übergeben // [{"t": 1640624405000,"y": 1.4536},{"t": 1640649605000,"y": 1.4665}, ...] graph.data = query.result[0].map(elm => ({ t: (elm.ts !== null && elm.ts !== undefined) ? elm.ts : null, y: (elm._value !== null && elm._value !== undefined && elm._value > 0.5) ? elm._value : null })); resolve(graph); if (debug) console.log("[getHistoryGraphData]: Result after map t: and y: (query.data) " + JSON.stringify(graph.data)); } ); }); } catch (ex) { console.error(`[getHistoryGraphData]: error: ${ex.message}, stack: ${ex.stack}`); } }; }; // end [refresh]PS: Bei der Konzeption meiner VIS für das Zentrale Wandtablet habe ich auch zunächst überlegt etwas zum Durchblättern zu bauen, habe mich dann aber für 3 Ansichten entschieden, die mir eigentlich alle Daten anzeigen, die mich interessieren (alles noch "Under Construction"):
Aktuelle Leistung mit Verlauf der letzen 24 Stunden:

Energie der letzten 14 Tage:

Energie/Euro laufendes Jahr mit Vergleich zum Vorjahr:

Grüße
Frank
@frank2604
Vielen Dank für die ausführliche Antwort.
Da ist schon Mal mein erstes Problem. Ich habe die influxdb auf Version 1.8
Leider ist das updaten nicht so einfach wie gedacht.
Hat das schon Mal jemand gemacht ohne seine Daten zu Verlieren? -
@frank2604
Vielen Dank für die ausführliche Antwort.
Da ist schon Mal mein erstes Problem. Ich habe die influxdb auf Version 1.8
Leider ist das updaten nicht so einfach wie gedacht.
Hat das schon Mal jemand gemacht ohne seine Daten zu Verlieren?Da ich ioBroker für das neue Haus von Grund auf neu aufgesetzt habe, habe ich mich gleich für Influx 2.x entschieden. Also nein, habe noch keine Migration durchgeführt.
Grundsätzlich sollte das ja nach der Anleitung einfach gehen: https://docs.influxdata.com/influxdb/v2.2/upgrade/v1-to-v2/
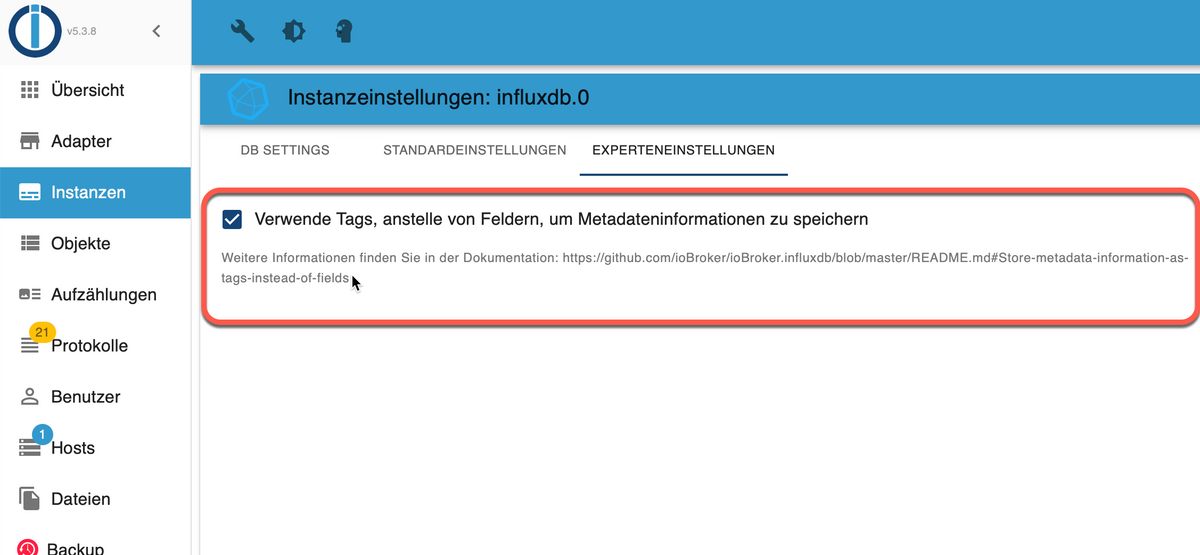
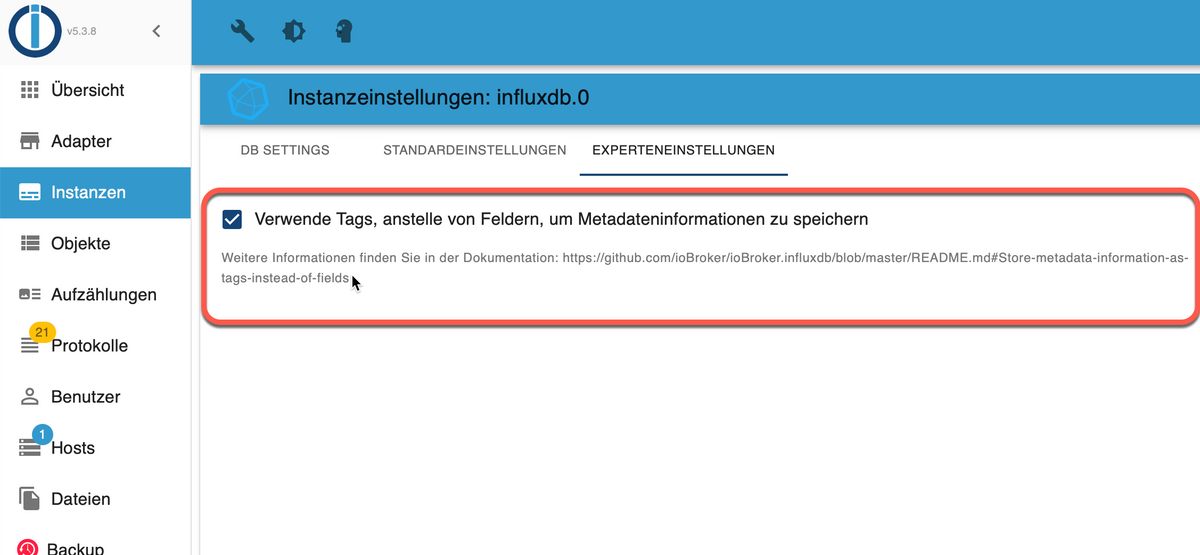
Der Knackpunkt dürfte der Punkt "Tags statt Felder für Metadaten" sein:

Ich habe die Option von Beginn an gewählt. Ich weis aber nicht, wie das bei einer Umstellung mit Altdaten aussieht. Die genauen Auswirkungen, wenn diese Option nicht gewählt, kann ich leider auch nicht beurteilen - also ob man dadurch die Flux Queries anders bauen muss.
Am Besten machst Du einen neuen Thread zu der Frage auf.
Frank
-
Da ich ioBroker für das neue Haus von Grund auf neu aufgesetzt habe, habe ich mich gleich für Influx 2.x entschieden. Also nein, habe noch keine Migration durchgeführt.
Grundsätzlich sollte das ja nach der Anleitung einfach gehen: https://docs.influxdata.com/influxdb/v2.2/upgrade/v1-to-v2/
Der Knackpunkt dürfte der Punkt "Tags statt Felder für Metadaten" sein:

Ich habe die Option von Beginn an gewählt. Ich weis aber nicht, wie das bei einer Umstellung mit Altdaten aussieht. Die genauen Auswirkungen, wenn diese Option nicht gewählt, kann ich leider auch nicht beurteilen - also ob man dadurch die Flux Queries anders bauen muss.
Am Besten machst Du einen neuen Thread zu der Frage auf.
Frank
@frank2604
Hallo Frank,
ich bin endlich Mal dazugekommen meinen raspi neu aufzusetzen und ich habe jetzt auch influx 2.0Gibt es eine Möglichkeit Werte aus der influxdb in ein Textfeld darzustellen also ohne Grafik.
Zum Beispiel der Ertrag von gestern oder letzen Monat -
@frank2604
Hallo Frank,
ich bin endlich Mal dazugekommen meinen raspi neu aufzusetzen und ich habe jetzt auch influx 2.0Gibt es eine Möglichkeit Werte aus der influxdb in ein Textfeld darzustellen also ohne Grafik.
Zum Beispiel der Ertrag von gestern oder letzen Monat@marc9025 sagte in Material Design Widgets: JSON Chart Widget:
Gibt es eine Möglichkeit Werte aus der influxdb in ein Textfeld darzustellen also ohne Grafik.
Hallo Marc,
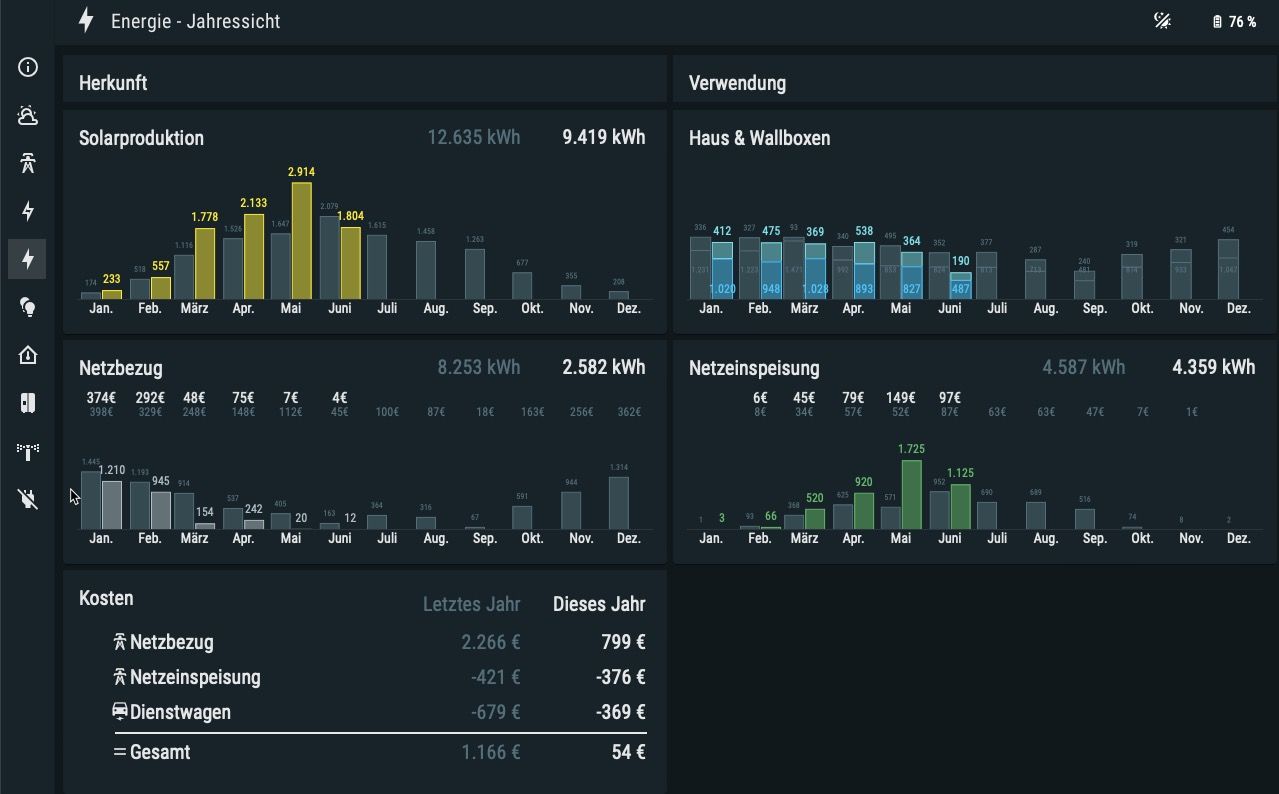
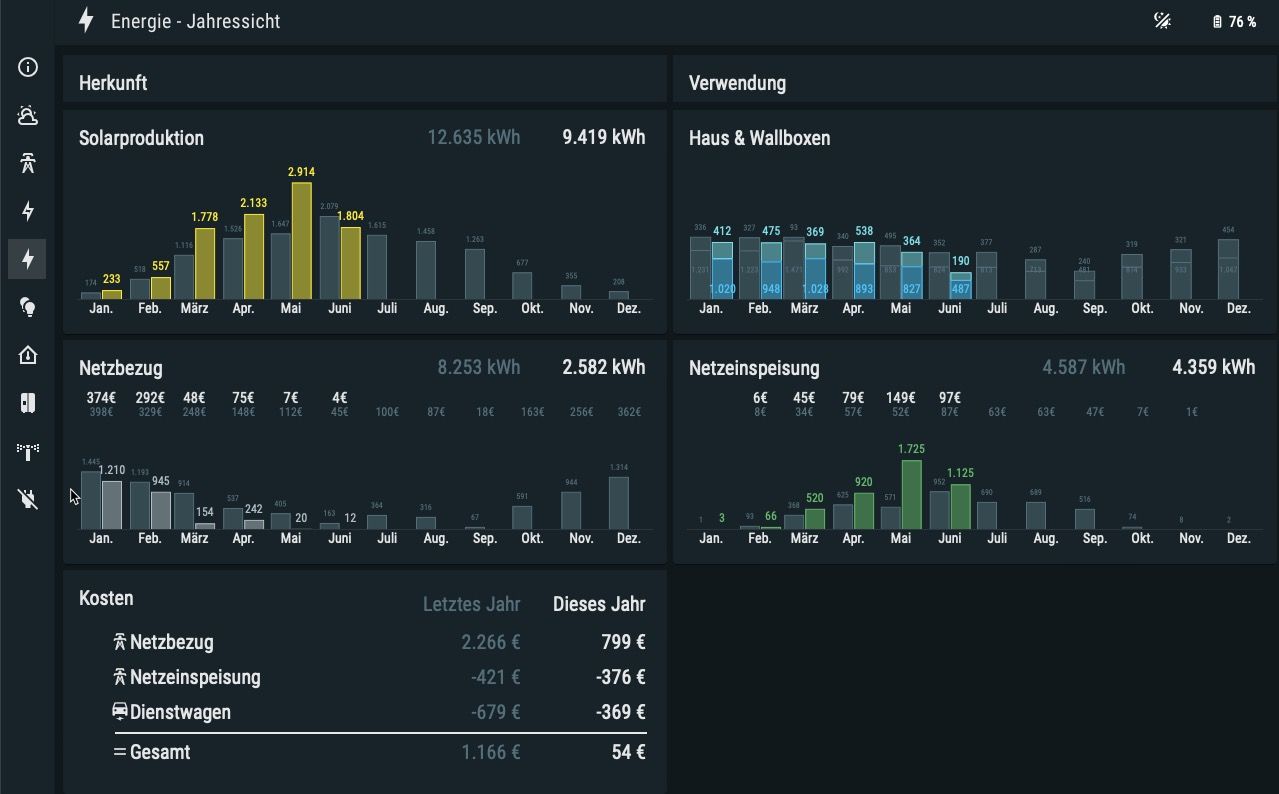
ja, das geht auch, so wie hier in meiner Jahresansicht für Energie:

Mit flux ermittle ich einen aggregierten Wert für einen definierten Zeitraum und den Schreibe ich dann in einen Datenpunkt:
// Import NPM Modul const moment = require("moment"); moment.locale("de"); // History Instanz die verwendet werden soll let historyInstance = 'influxdb.0'; // Debug-Mode (true/false) // Gibt bei true in der Skript-Console und im ioBroker-Protokoll Inhalte von Verarbeitungsschritten aus (z.B. das Ergebnis der Flux-Abfrage und das fertige JSON) let debug = false; // #################### Auslöser (Trigger), die das JSON-Objekt neu erzeugen #################### // Zeitgesteuert (jede 10. Sekunde in der 1. Minute einer jeden Stunde, jeden Tag) schedule("10 1 * * * *", async function () { refresh(); }); // Beim Speichern oder Starten des Skriptes refresh(); // #################### Funktion, die die Daten aus influx ermittelt #################### function refresh() { let startVersatzWert = -1 let startVersatzEinhet = 'year' let stopVersatzWert = 0 let stopVersatzEinhet = 'year' let today = moment() let start = today.clone().add(startVersatzWert, startVersatzEinhet).startOf(startVersatzEinhet).format('YYYY-MM-DD[T]HH:mm:ss[Z]'); let stop = today.clone().add(stopVersatzWert, stopVersatzEinhet).startOf(stopVersatzEinhet).format('YYYY-MM-DD[T]HH:mm:ss[Z]'); if (debug) console.log("[range ACT]: start " + start + " stop " + stop); let fluxQuery = 'from(bucket: "iobroker") \ |> range(start: ' + start + ', stop: ' + stop + ') \ |> filter(fn: (r) => r["_measurement"] == "Strom.Solarproduktion.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> sum() \ '; if (debug) console.log("fluxQuery: " + fluxQuery); let value = 0; sendTo(historyInstance, 'query', fluxQuery, function (query) { if (query.error) { console.error(query.error); } else { // Ergebnis in Datenpunkt if (debug) console.log('Row: ' + JSON.stringify(query)); value = query.result[0][0]._value setState('0_userdata.0.Strom.Solarproduktion.Energie_Jahr_-1', value, true); if (debug) console.log("value: " + value); } }) };Grüße Frank
-
@marc9025 sagte in Material Design Widgets: JSON Chart Widget:
Gibt es eine Möglichkeit Werte aus der influxdb in ein Textfeld darzustellen also ohne Grafik.
Hallo Marc,
ja, das geht auch, so wie hier in meiner Jahresansicht für Energie:

Mit flux ermittle ich einen aggregierten Wert für einen definierten Zeitraum und den Schreibe ich dann in einen Datenpunkt:
// Import NPM Modul const moment = require("moment"); moment.locale("de"); // History Instanz die verwendet werden soll let historyInstance = 'influxdb.0'; // Debug-Mode (true/false) // Gibt bei true in der Skript-Console und im ioBroker-Protokoll Inhalte von Verarbeitungsschritten aus (z.B. das Ergebnis der Flux-Abfrage und das fertige JSON) let debug = false; // #################### Auslöser (Trigger), die das JSON-Objekt neu erzeugen #################### // Zeitgesteuert (jede 10. Sekunde in der 1. Minute einer jeden Stunde, jeden Tag) schedule("10 1 * * * *", async function () { refresh(); }); // Beim Speichern oder Starten des Skriptes refresh(); // #################### Funktion, die die Daten aus influx ermittelt #################### function refresh() { let startVersatzWert = -1 let startVersatzEinhet = 'year' let stopVersatzWert = 0 let stopVersatzEinhet = 'year' let today = moment() let start = today.clone().add(startVersatzWert, startVersatzEinhet).startOf(startVersatzEinhet).format('YYYY-MM-DD[T]HH:mm:ss[Z]'); let stop = today.clone().add(stopVersatzWert, stopVersatzEinhet).startOf(stopVersatzEinhet).format('YYYY-MM-DD[T]HH:mm:ss[Z]'); if (debug) console.log("[range ACT]: start " + start + " stop " + stop); let fluxQuery = 'from(bucket: "iobroker") \ |> range(start: ' + start + ', stop: ' + stop + ') \ |> filter(fn: (r) => r["_measurement"] == "Strom.Solarproduktion.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> sum() \ '; if (debug) console.log("fluxQuery: " + fluxQuery); let value = 0; sendTo(historyInstance, 'query', fluxQuery, function (query) { if (query.error) { console.error(query.error); } else { // Ergebnis in Datenpunkt if (debug) console.log('Row: ' + JSON.stringify(query)); value = query.result[0][0]._value setState('0_userdata.0.Strom.Solarproduktion.Energie_Jahr_-1', value, true); if (debug) console.log("value: " + value); } }) };Grüße Frank
@frank2604
Hallo Frank,
vielen Dank, dass hat soweit schon mal geklappt.
Leider bekomme ich das mit dem Variablen für den Zeitraum nicht hin.
Zum testen habe ich deine Variablen genommen leider sind die rot.
Ich möchte zum Beispiel nur den aktuellen Tag angezeigt bekommen, also von 1 Uhr bis 23 Uhr. Wie kann ich das am Besten lösen?
Wie berechnest du die max Werte für die Y-Achse? Wenn ich das richtig verstanden habe holst du dir den Wert ja aus einem Datenpunkt. Wo kommt der Wert her ? Aus der Influxdb?
-
@frank2604
Hallo Frank,
vielen Dank, dass hat soweit schon mal geklappt.
Leider bekomme ich das mit dem Variablen für den Zeitraum nicht hin.
Zum testen habe ich deine Variablen genommen leider sind die rot.
Ich möchte zum Beispiel nur den aktuellen Tag angezeigt bekommen, also von 1 Uhr bis 23 Uhr. Wie kann ich das am Besten lösen?
Wie berechnest du die max Werte für die Y-Achse? Wenn ich das richtig verstanden habe holst du dir den Wert ja aus einem Datenpunkt. Wo kommt der Wert her ? Aus der Influxdb?
Hallo Marc. Ich bin im Urlaub und kann daher nur begrenzt helfen.
Das die Funktionen rot sind, ist normal. Es wird ja die zusätzliche Moment.js Bibliothek geladen und die kennt die JavaScript IDE im ioBroker nicht.
Schau Dir mal die Doku zu Moment.js auf deren Webseite an. Mit „day“ und 0 bzw -1 mal probieren.
Die Moment Bibliothek hast Du in der Skript Instanz hinzugefügt?
-
Hallo Marc. Ich bin im Urlaub und kann daher nur begrenzt helfen.
Das die Funktionen rot sind, ist normal. Es wird ja die zusätzliche Moment.js Bibliothek geladen und die kennt die JavaScript IDE im ioBroker nicht.
Schau Dir mal die Doku zu Moment.js auf deren Webseite an. Mit „day“ und 0 bzw -1 mal probieren.
Die Moment Bibliothek hast Du in der Skript Instanz hinzugefügt?
@frank2604
Hallo Frank,
erstmals vielen Dank für deine Unterstützung. Mit deiner Anleitung und Hilfe habe ich es soweit ganz gut hinbekommen.
Leider habe ich noch ein paar Dinge bei denen ich nicht weitergekommen bzw mir die Idee fehlt.Ich würde gerne mehrere Werte übereinander legen, wie es auch auf der SMA Seite angezeigt wird.

Leider werden die Daten über Influxdb bei Änderung gespeichert. ( alle x Minuten geht soweit ich weiß nicht)
Dadurch gibt es in meinen Graphen ein paar Ausreißer, weil die daten halt nicht im Raster von z.B 15 Minuten passen. Da ist der Netzbezug höher als der eigentlich Verbrauch was ja nicht sein kann :)

Hast du oder vielleicht auch jemand anders eine Idee ?




